J’ai découvert WP GridBuilder en suivant le compte de Maxime sur Twitter. Il en parlait dans je ne sais plus quel contexte ou avait retweeté un contenu qui a piqué ma curiosité. Quelques semaines après je me lance dans l’exploration du plugin, autant vous dire que j’ai été bluffé.
Je contacte l’auteur du plugin afin de savoir s’il y a moyen de le tester avant de peut-être en faire une revue, cela me donnera une meilleure idée pour écrire un article plus fidèle et moins vide de sens. Très généreusement, j’ai eu une réponse dans l’heure me proposant une licence, sans aucune contre-partie. Je manquais un peu de temps pour être aussi réactif, mais étant en congés en ce moment, je me suis penché sur l’exploration du plugin WP Gridbuilder, et vous savez quoi ?
C’est juste la folie !
WP Gridbuilder : construisez une grille filtrable en moins d’une heure
Alors non, ce n’est pas la promesse du plugin, c’est juste un constat personnel : en cherchant un peu tout ce qu’on pouvait faire avec l’outil, j’ai pu bidouiller pas mal de choses et mettre en place une grille filtrable basique en très très peu de temps (20 min).
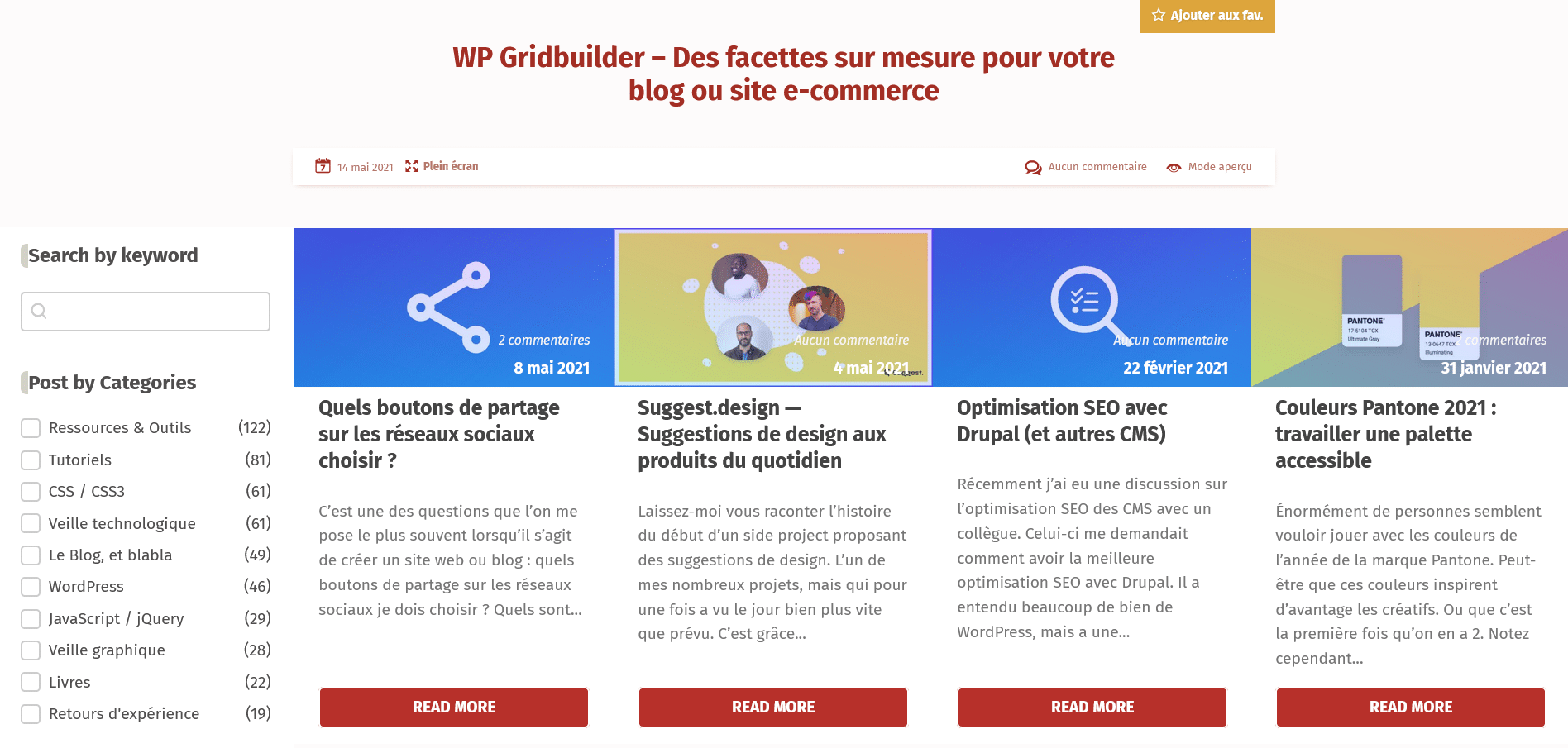
J’ai construit une carte représentant un extrait d’article de blog, puis j’ai construit mes facettes en proposant une base simple de tri par catégorie (combinable) et une recherche par mot clé.

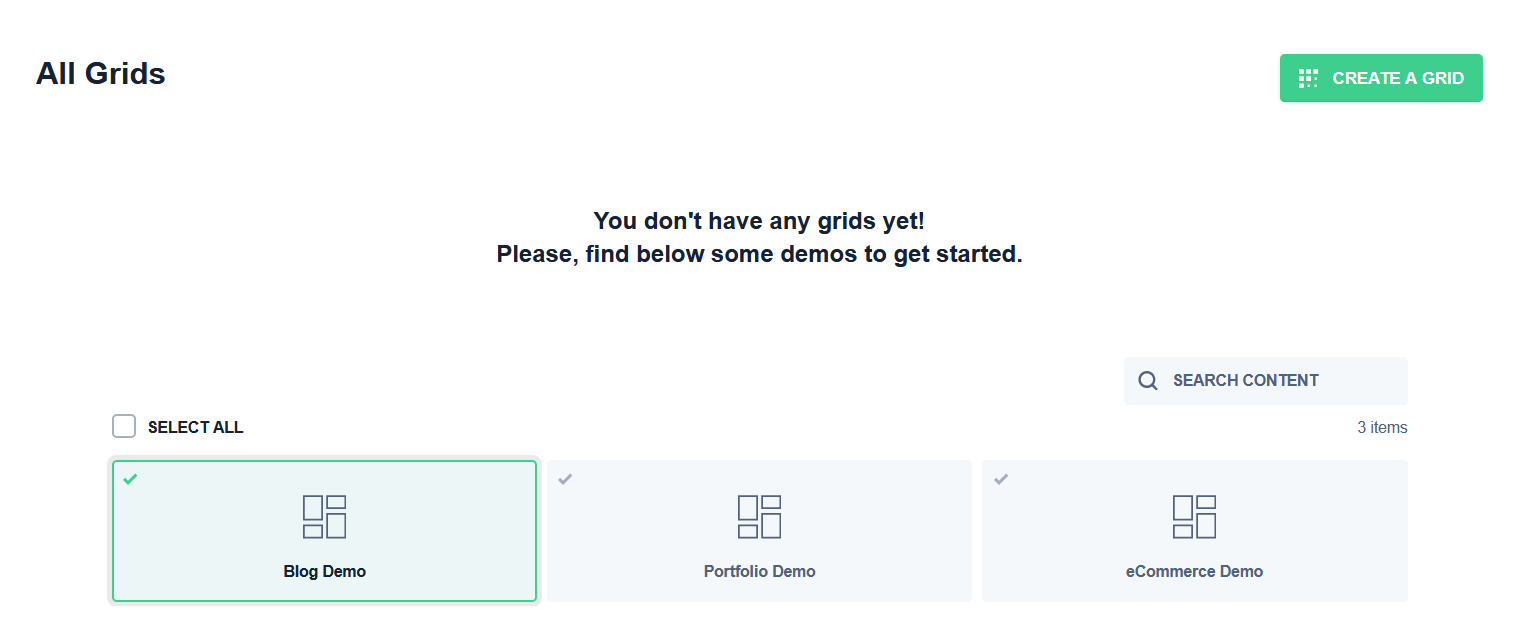
En moins d’une heure, il serait donc possible de mettre en place une grille bien plus avancée pour votre structure e-commerce (démo pour du e-commerce), site d’annonces, portfolio, ou même pour reproduire une recherche à la AirBnB (démo « map »), ou je ne sais quoi encore qui mériterait d’être filtré.
L’extension veut répondre un besoin assez commun, mais répond à plusieurs problématiques en même temps :
- permet de créer une grille d’éléments (images, cartes, textes) même si votre thème ne le prévoit pas de base.
- permet d’ajouter un système de facette : un groupement d’outils qui permettent de filtrer ou rechercher dans un type de contenu.
- tacle la problématique technique : construire ce genre de composants pour votre site web requiert des heures de développement, et n’est souvent pas flexible après mise en production. La moindre évolution demande à nouveau du temps de développement. Ce plugin propose un éditeur visuel relativement simple à prendre en main. Relativement…
Dans tous les cas, il propose un énorme gain de temps en développement, et permet d’ajouter des fonctions puissantes à votre site web.
Comment construire une liste filtrable dans WordPress ?
Je dis « relativement simple », car il m’a fallu quelques minutes pour comprendre que les 3 éléments composants une grille à facettes sont bien fortement séparés. Vous allez construire, dans l’ordre proposé par le plugin :
- la grille contenant vos futures cartes et filtres (facettes)
- les cartes contenant votre contenu visuel (produits pour un e-commerce, article de blog, annonces, etc.)
- les facettes contenant les moyens de filtre de votre contenu de grille.
Créer des cartes avec WP Gridbuilder
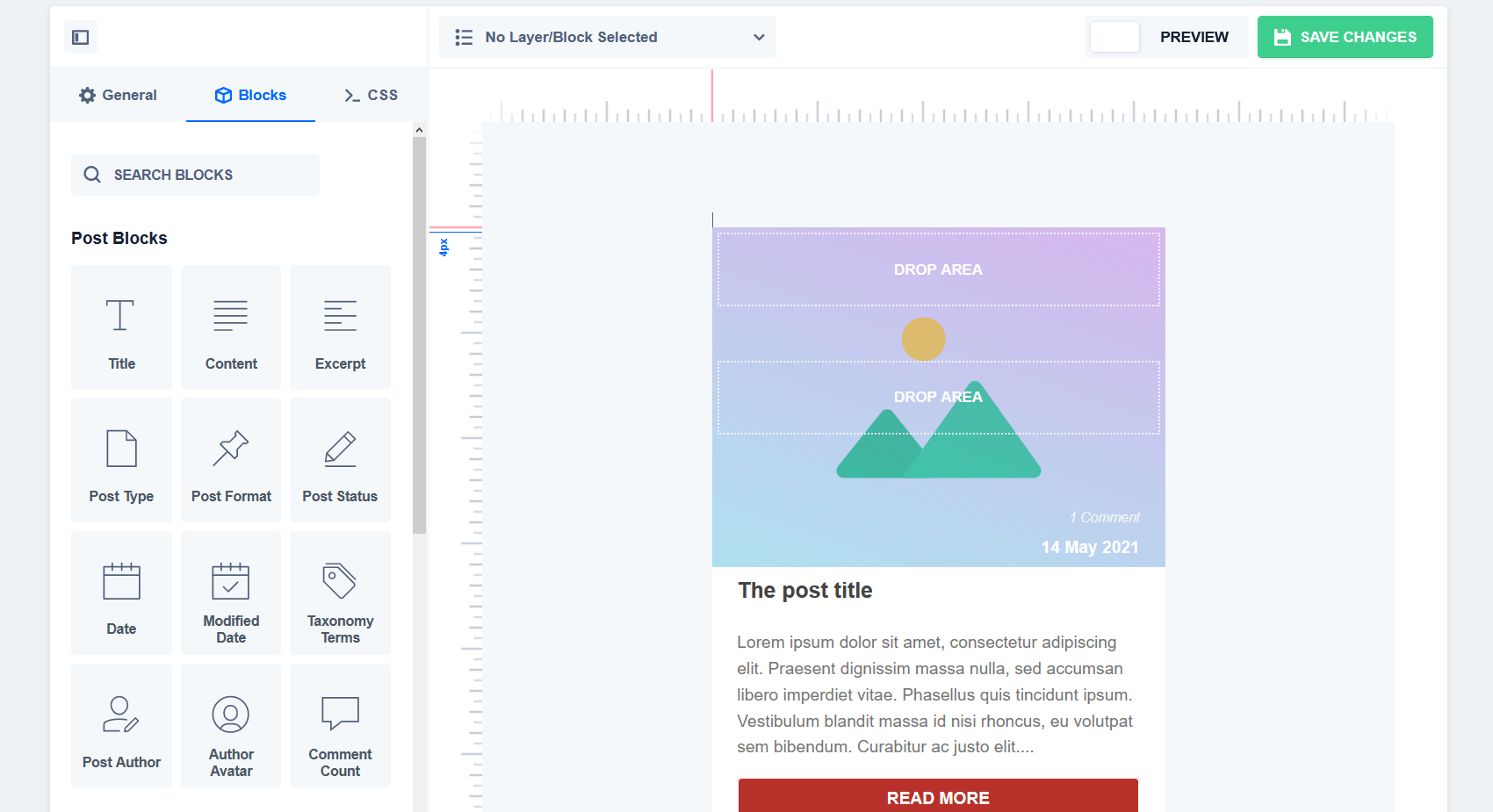
Personnellement, j’ai trouvé plus pratique de commencer par les cartes, puisque je savais ce que je voulais mettre en place pour mes tests. Et si vous lancez une preview de votre grille sans avoir préparé de carte, vous n’allez pas voir grand chose.

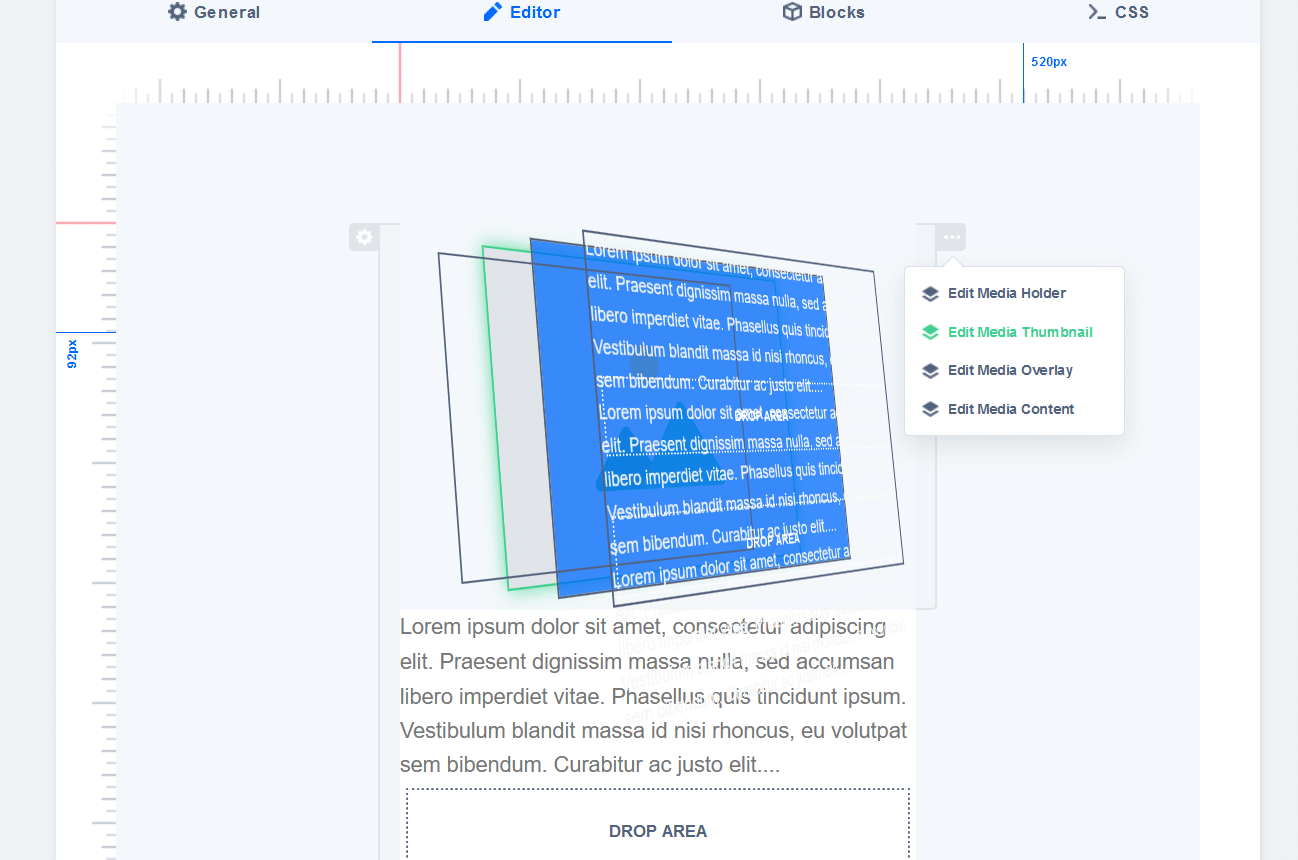
Le principe de l’éditeur est plutôt simple : sélectionnez sur la gauche les contenus à insérer dans la carte, et déposez-le sur la prévisualisation dans l’encadré de droite. L’espace réservé à la vignette de l’article ou de l’item est un peu complexe mais vous pouvez exploser la vue pour avoir un meilleur contrôle.

Notez cependant de ne pas faire comme moi : travailler sur une vue réduite de votre navigateur (fenêtre redimensionnée) autrement vous allez avoir du mal à comprendre le fonctionnement de la prévisualisation des éléments que vous ajoutez.
Vous avez la possibilité d’ajouter pas mal de types de contenu différents, jusqu’à une liste complète de l’ensemble des meta données qui peuvent composer votre post-type.
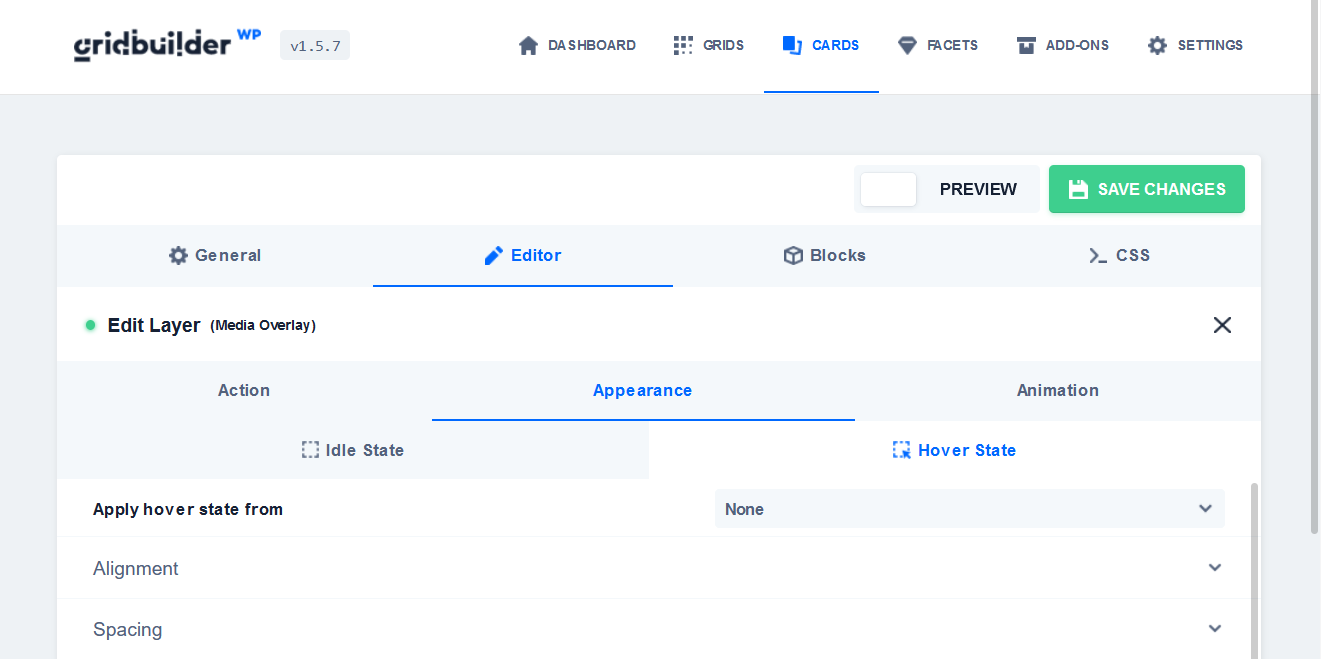
Une fois votre contenu ajouté, vous pouvez personnaliser l’apparence de chacun des éléments : taille de la police, couleur de fond et de texte, espacement autour ou à l’intérieur de chaque élément, apparence au survole de la carte et même animation. C’est très complet ici.
Une fois que vos cartes sont toutes jolies et vous conviennent, il est temps de voir comment vous souhaitez les filtrer grâce aux facettes.
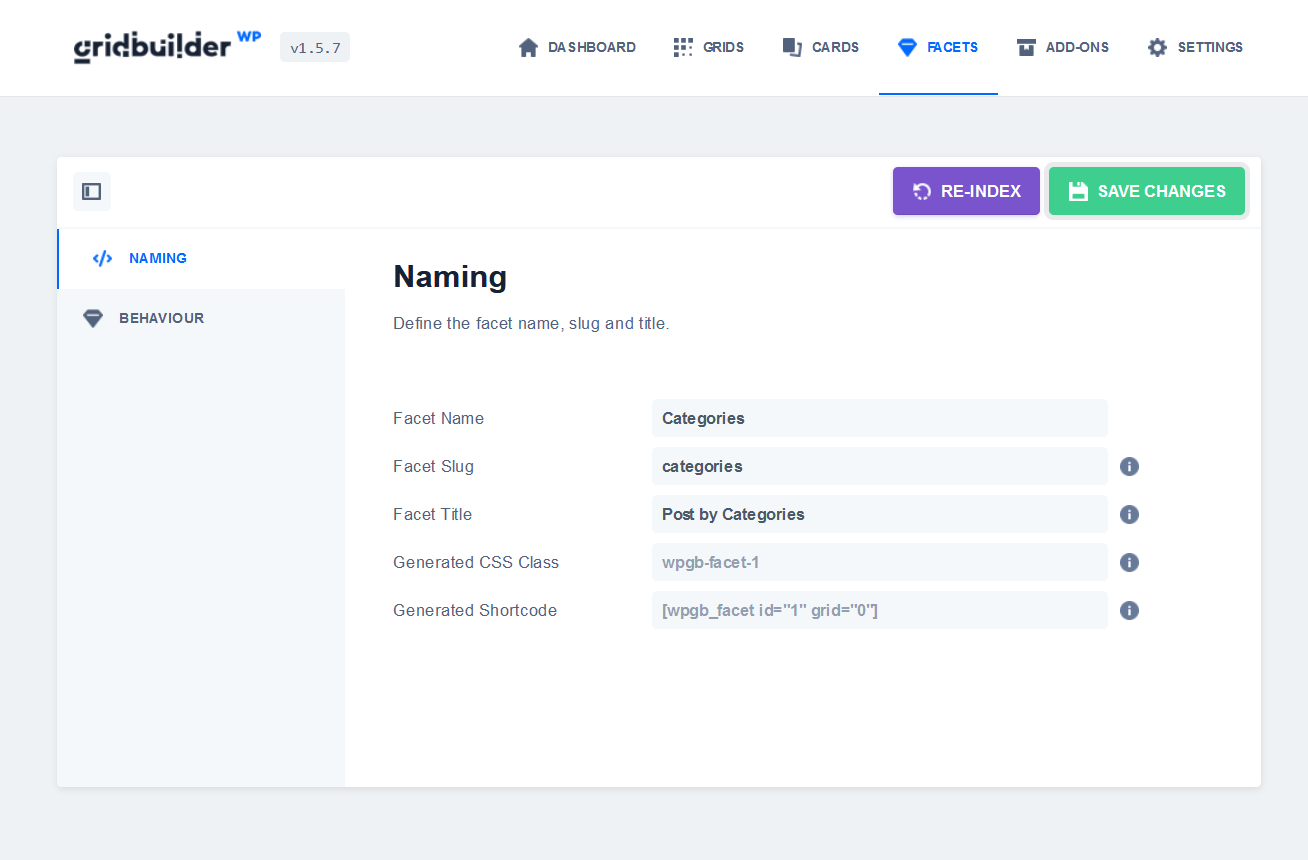
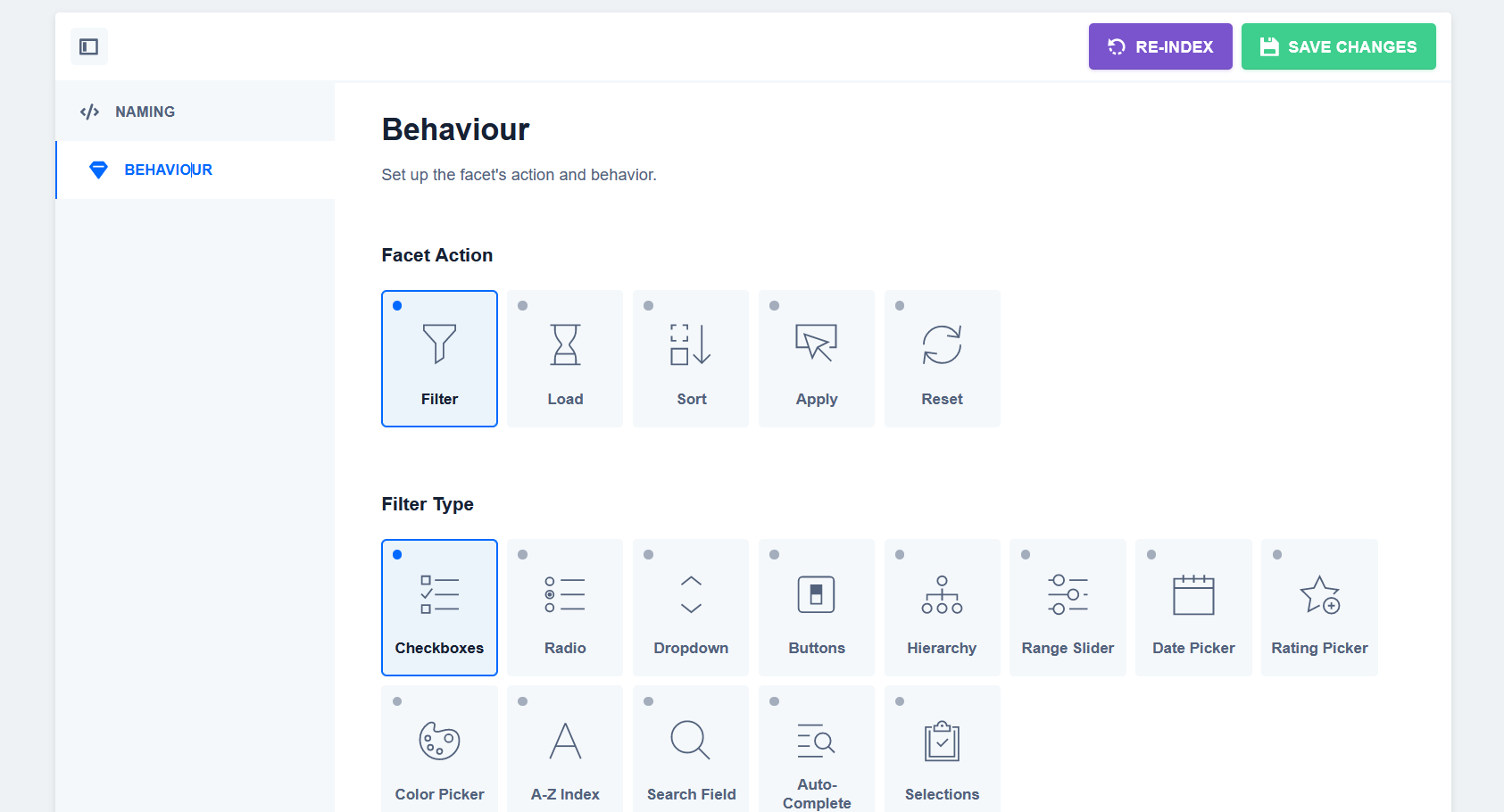
Créer les filtres, ou « facettes »
Une fois n’est pas coutume, l’interface est également assez riche ici, et je ne vais pas rentrer dans tous ses détails.

Dans mon cas, j’ai créé une facette nommée Catégories, que je vais utiliser comme filtre premier. Lorsque j’ai créé ce premier élément, j’ai utilisé le type checkbox qui permet d’additionner les options. Par exemple : « je souhaite tous les articles inscrits dans les catégories Ressources et Expérience Utilisateur’.
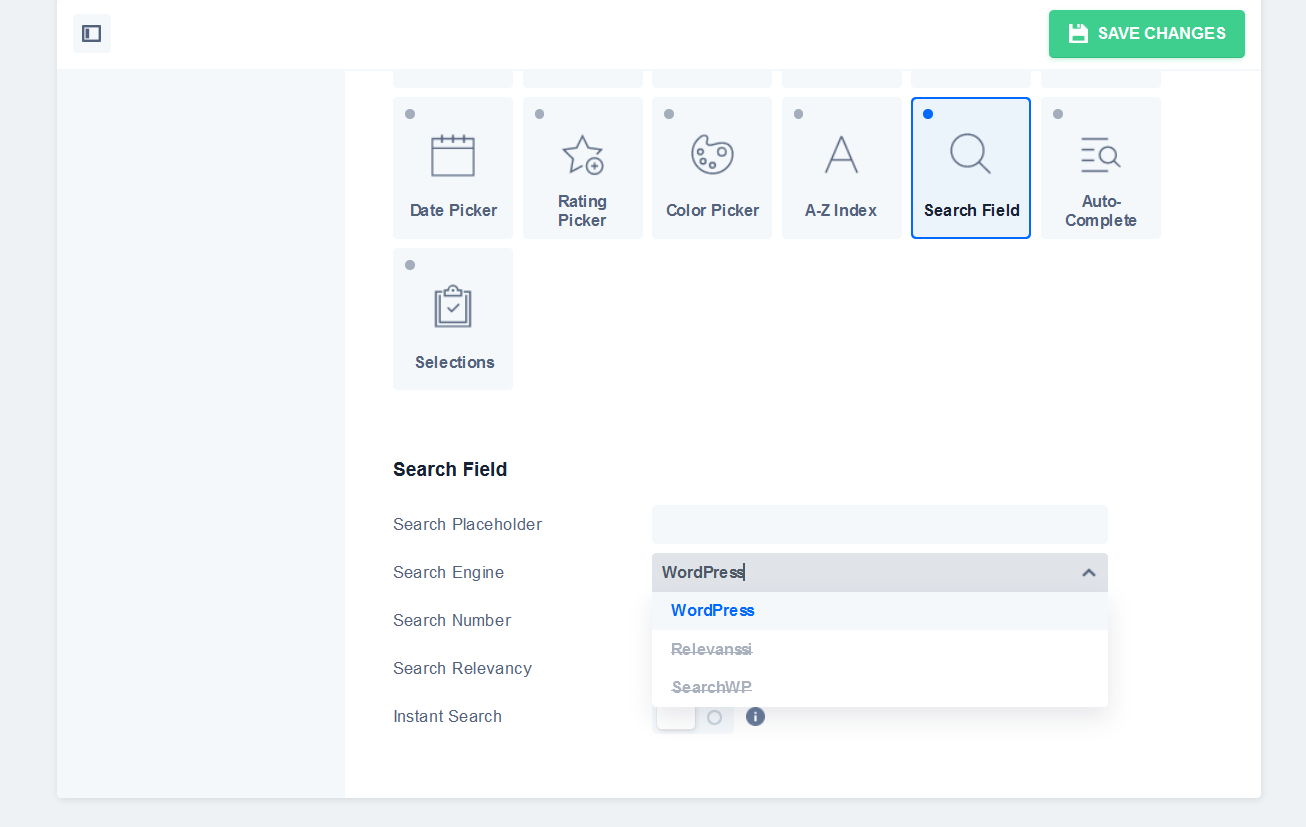
Il existe de nombreux types différents qui peuvent vous servir suivant la nature de votre contenu et l’information utilisée pour filtrer. Par exemple, le type « Range Slider » peut servir pour définir une fourchette de prix pour votre boutique en ligne.

En fonction de l’action que vous choisissez pour une facette, les options disponibles vont varier. Par exemple pour l’action « Load », vous aurez la possibilité de proposer une pagination, ou un bouton « charger plus », ainsi que des options d’affichage (nombre d’items par pages, etc.)
Pour ce qui est de la vue recherche dans vos contenus, vous pouvez même brancher l’outil avec des plugins d’amélioration de la recherche pour optimiser les résultats.
Je vous laisse explorer d’avantage cette partie, tellement elle peut varier et dépendre de vos types de contenu. A la lecture des options, j’ai l’impression que les facettes couvrent la plupart des besoins classiques en terme de structure de données.
Créer votre grille
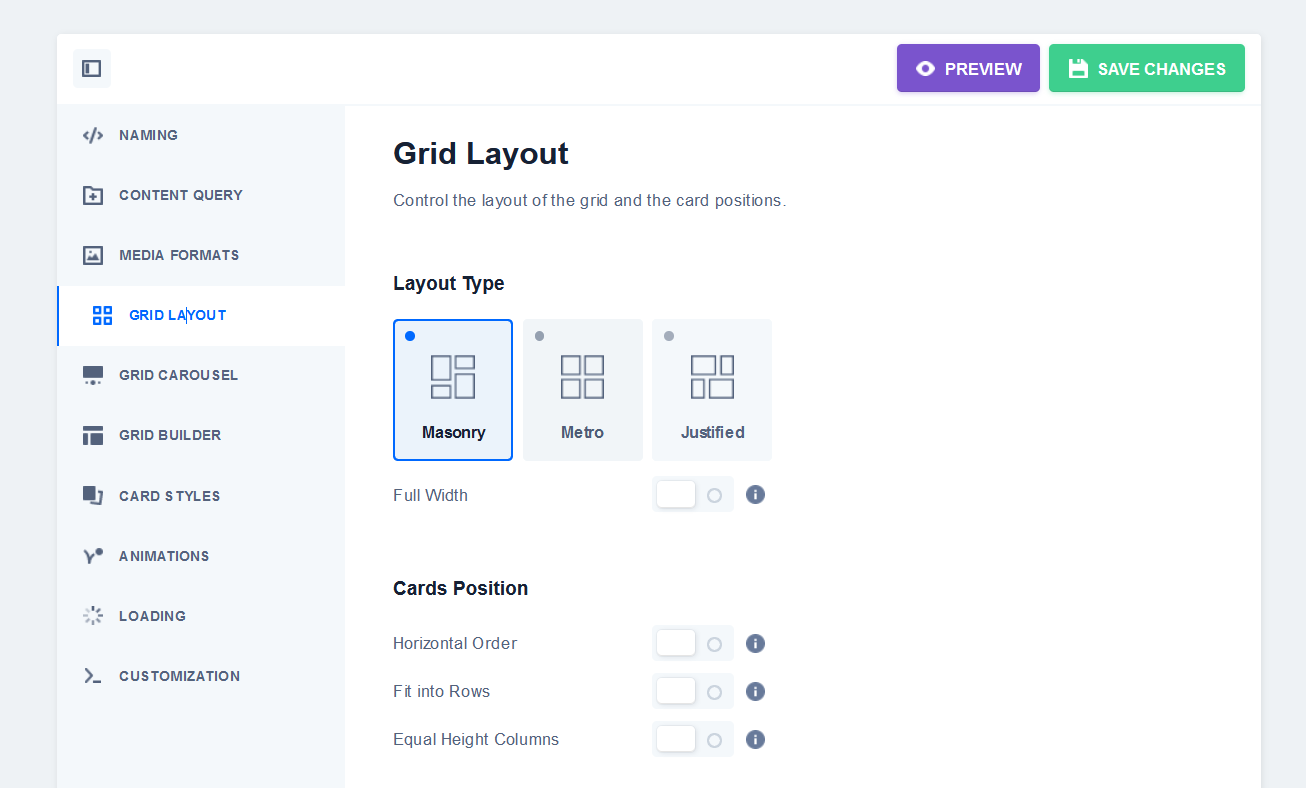
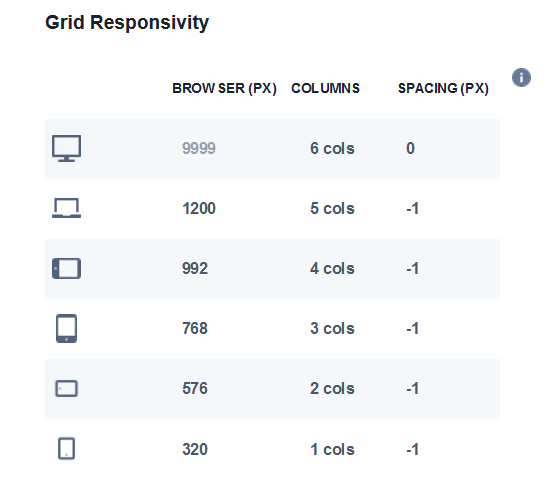
Une fois les facettes et cartes créées, il va falloir ajuster un peu votre grille dans son comportement global. Vous allez pouvoir définir le layout complet, son comportement sur les différentes tailles d’écran ainsi que les détails d’animation, entre autres choses.

Vous donnez un nom à votre grille et vous êtes fins prêts à régler tout les détails.

Entre les réglages du format des images, le comportement de la grille, la hauteur de chaque item de liste (carte), le comportement en carrousel (ou pas ;p).
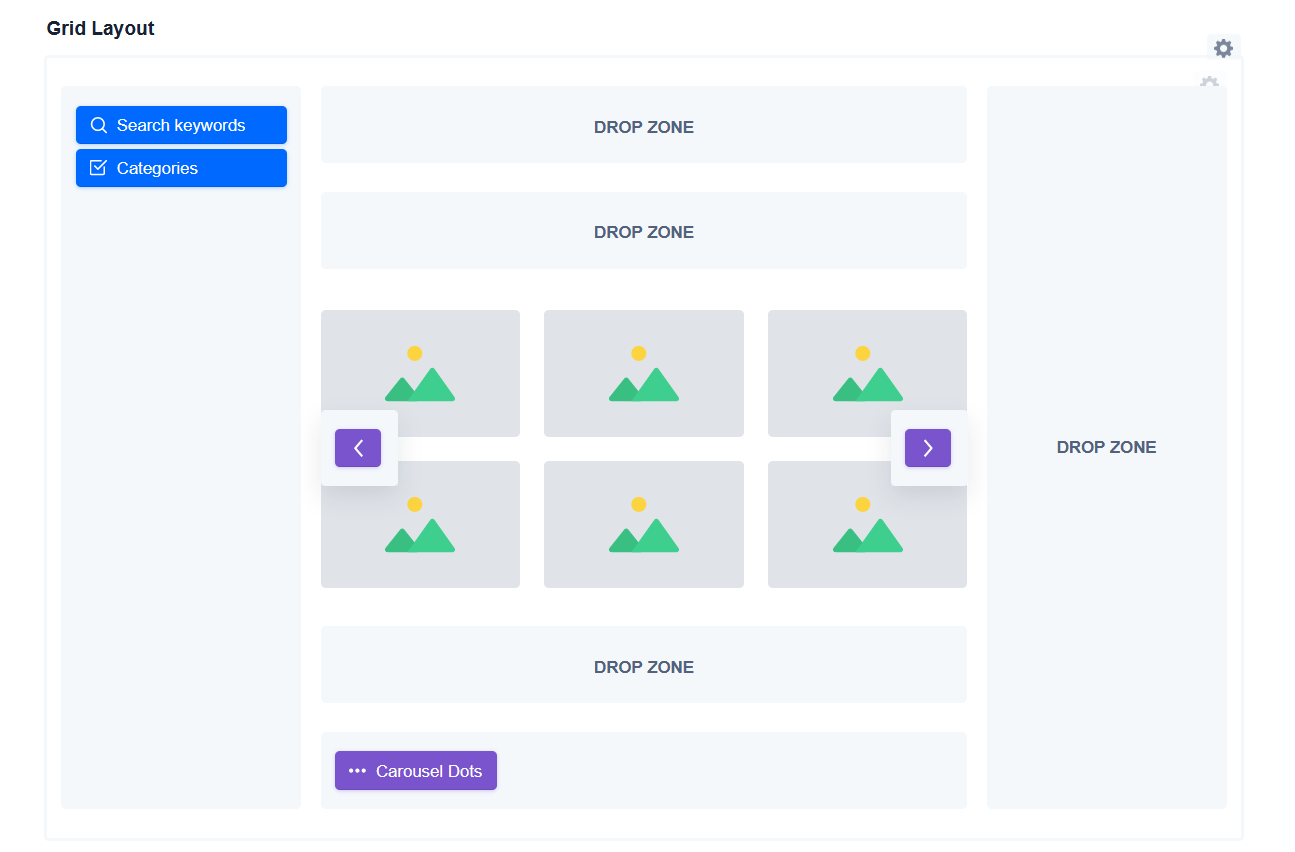
C’est là également que vous allez définir quelles sont les cartes que vous souhaitez utiliser (si vous en avez plusieurs) et quelles sont les facettes à implémenter, et surtout : où.
Vous pouvez également régler assez finement le comportement en fonction des tailles d’écran.
Si vous utilisez Gutenberg, le plugin vous propose de composer tout cela dans vos pages, mais sans Gutenberg vous pouvez également composer votre layout et utiliser un shortcode dans n’importe quelle page.

Je vous laisse jouer avec les options d’animations et spinner de chargement, c’est la partie facile du plugin ça 🙂
Une fois que vous avez fait vos réglages, la preview permet de vous aider à vous projeter sur le rendu final avant implémentation sur votre site web. Toujours bienvenu avec de faire une bêtise.
Vous pouvez également parfaitement intégrer le shortcode dans une page et afficher une preview pour tester le rendu final.
WP Gridbuilder : les points forts
Je vous ai à peine présenté 20% des fonctions et détail de l’outil, il y a foule de moyens d’ajuster les données, requêtes, et la présentation de votre grille.
Des retours de la communauté WordPress indiquent qu’il s’agit d’un des outils les plus puissants aujourd’hui, et je ne peux qu’être d’accord à la vue de mon exploration.
- Il s’adapte à votre environnement : même sans Gutenberg activé, vous allez pouvoir insérer et composer votre grille pour n’importe quel contenu de votre site web.
- Vous pouvez vous en sortir sans connaissance technique : le card builder est plutôt assez bien conçu, et le rendu visuel permet de « bidouiller les curseurs » jusqu’à obtenir un contenu qui vous convienne.
- L’interface d’admin est bien faite et fraîche. Elle propose un contenu aéré et des aides contextuelles souvent bienvenues pour vous aider à faire vos premiers pas.
- Il y a pas mal de méthode de prévisualisation, sauvegarde, export et import qui en font un outil flexible pour le développement et test.
Je suis en train de construire un e-commerce en ce moment et je n’ai qu’une hâte : pousser la bête un peu plus loin et me faire gagner des heures de développement.
WP Gridbuilder : Quelques manques dans l’interface ?
Bien que le plugin soit très bien construit, d’un point de vue interface, j’ai vite ressenti quelques manques, mais c’est certainement quelque chose de relativement simple à faire évoluer à moyen terme.
Les options de style de la carte
Ayant quelques connaissances en CSS, et joué pas mal avec Webflow ces derniers temps, j’ai été rapidement bloqué par le formatage des valeurs de WP Gridbuilder. En effet, j’ai souhaité à un moment ferrer à droite un élément en lui mettant une marge « auto » à gauche, mais le mot-clé auto ne semble pas admis.
Admin responsive
Au début de l’utilisation de l’outil, j’étais sur un Mac 13″ avec une vue navigateur un peu réduite. Je dois vous avouer que je ne comprenais pas vraiment ce que je faisais en cliquant frénétiquement sur l’ajout de contenu dans la carte : la preview n’étant pas disponible je ne voyais pas que j’avais ajouté 5 excerpts dans l’espace dédié à la miniature de l’article.
Également l’interface peut vite devenir une horreur à comprendre sur petit écran.

Je vous déconseille donc fortement de travailler sur petit écran. Ou alors utilisez la technique du dé-zoom de votre navigateur si vous n’avez qu’un 13″ à disposition.
Petit conseil pour les développeurs du plugin s’ils nous lisent : un fonctionnement différent sur petits écrans pourrait être une solution : un clic sur l’ajout d’un contenu nous mène sur la vue preview de la carte. Cela permet de rentrer dans un processus plus linéaire : ajout de contenu, prévisualisation, puis ajustement des styles.
Facettes responsive
Sur l’aspect public du site web, une fois la grille publiée, les facettes ont tendance à avoir un comportement trop simpliste : le contenu de la barre latérale passe tout simplement après le contenu principal.
Selon moi, le contenu de filtre devrait se trouver avant ce contenu principal, notamment si sur mobile, comme sur desktop, les contenus apparaissent au fil du défilement de la page. Les filtres semblent long à atteindre.
Bien entendu vous pouvez jouer de JavaScript et CSS perso dans le plugin directement, mais ça vous demande des connaissances techniques.
Peut-être ai-je loupé quelque chose ici, mais pour moi c’est un point assez bloquant d’un point de vue expérience utilisateur sur mobile ou petits écrans.
Processus de création
Ce n’est peut-être que moi, mais j’ai commencé par créer une grille parce que l’outil m’y invitait, mais j’ai vite sauté sur la vue carte, trouvant le rendu en preview très limité par rapport à ce que je voulais comme rendu. Je me suis dit que construire la carte en premier semblait plus cohérent.
Encore une fois, ce n’est peut-être que moi, mais pour le processus de création des premiers éléments, je serais plutôt amené à guider l’utilisateur sur un step by step plus strict (qui peut être sauté pour les utilisateurs aguerris) et plus didactique. Disons que ça serait la cerise sur le gâteau. 😊








Bonjour et merci pour cette présentation. J’ai un petit problème : je n’arrive pas à régler les marge entre les cartes dans la grille…
chez moi elles se touchent toutes. Comment faire? tu as eu ce problème? Merci pour ta réponse
Joel
ps : mon site est encore en local
Hello Joel,
Navré pour le délai de réponse.
Hélas je n’ai plus le plugin sous les yeux. Mais je sais qu’il y a des réglages pour la carte, à l’unité, et pour l’ensemble de la grille.
Si la notion de marge (margin) ne se trouve pas sur la carte, alors peut-être que la notion d’espacement (gap) se trouve sur la grille 🙂
Si vous utilisez Local WP pour le développement (https://localwp.com/) ils ont un système de Live Link qui pourrait nous servir à débuger 😉