
L’éditeur visuel de WordPress s’est amélioré au fil du temps. Pour votre blog, vous avez probablement des styles particuliers pour le contenu de vos articles (liens, boutons, blocs de contenu, etc.) et peut-être passez-vous encore par l’éditeur HTML ?
L’éditeur visuel propose pourtant un sélecteur de styles bien pratique entièrement personnalisable.
Brève présentation
L’éditeur visuel TinyMCE propose à la base deux sélecteurs, un pour les styles, un pour les types de blocs.
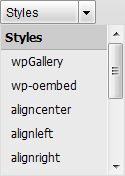
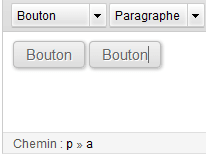
Sur WordPress, le sélecteur de styles a été retiré pour ne laisser la place qu’au sélecteur de blocs :
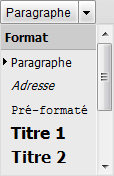
Je dis « type de bloc » car il propose par défaut uniquement des éléments de type blocs, dont le panel complet de titres.
Il est possible de réactiver dans la barre d’outils l’autre sélecteur proposant des styles.
Notez qu’il est également possible de personnaliser la feuille de style de l’éditeur afin d’y appliquer les styles visibles sur l’interface publique.
Voyons cela ensemble.
Ajouter un sélecteur de styles basique
Cette première méthode n’est pas ma préférée, mais elle permet d’activer rapidement un sélecteur fonctionnel.
Tout se passe dans le fichier functions.php de votre thème WordPress (wp-content/themes/[votre-theme]/), pour le moment. En effet, comme les styles sont directement liés à votre thème courant, il est normal d’y retrouver les codes dans ce fichier de thème.
Mise en place du code
Nous allons utiliser le hook tiny_mce_before_init qui permet d’intervenir avant l’initialisation de l’éditeur.
Nous allons récupérer une variable (un tableau) et lui insérer des données supplémentaires à initialiser.
<?php
// on exécute la fonction avant initialisation de l'éditeur
add_filter( 'tiny_mce_before_init', 'juiz_custom_tinymce' );
// la fonction est déclarée si elle n'existe pas déjà
if ( !function_exists('juiz_custom_tinymce')) {
function juiz_custom_tinymce( $tools ) {
// on ajoute "styleselect" à une liste d'outils séparés par une virgule
// on complète ici la seconde ligne d'outils (buttons2)
$tools['theme_advanced_buttons2'] = 'styleselect,'.$tools['theme_advanced_buttons2'];
// on ajoute des commandes en ligne ou en bloc (box) à notre sélecteur
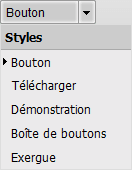
$tools['theme_advanced_styles'] = __('Bouton').'=button, '.__('Télécharger').'=download, '.__('Démonstration').'=demo, '.__('Boîte de boutons').'=buttons-box, '.__('Exergue').'=highlight';
// on retourne notre liste d'outils complétée
return $tools;
}
}
?>
Je vais détailler deux parties de ce code pour que ce soit plus clair.
Ligne 10 – La liste des outils déjà existants sur la deuxième ligne de boutons a cette forme formatselect,underline,justifyfull,forecolor,|.
Il s’agit d’une liste des outils séparés par une virgule. Le | (« trait vertical ») représente un séparateur. Pour compléter cette liste, il nous suffit de la reprendre et d’y placer juste avant notre « styleselect » accompagné de sa virgule.
Vous noterez la possibilité de remplacer « buttons2 » par « buttons1 » ou « buttons3 » afin d’insérer le sélecteur en 1ère ligne ou de créer une troisième ligne de commandes.
Ligne 12 – Chaque nouveau style s’applique soit à un élément en ligne soit à un élément de type bloc, sans distinction. Chaque style est présenté ainsi :
Nom=classe_associee. Ici le nom du bouton se trouve dans une fonction de traduction (au cas où ;))
Les limites de cette technique
À l’usage, vous vous rendrez compte que lorsque vous sélectionnez un texte et cliquez sur un style un élément span porteur de la classe associée est créé. Si l’élément sélectionné est déjà un élément en ligne (exemple : un lien) alors la classe sera ajoutée au lien. Si l’élément sélectionné est de type bloc la classe sera attribuée à l’élément (souvent un p) directement. (ce peut-être un blockquote, titre, paragraphe, etc.)
Ajouter un sélecteur de styles avancé
Comment faire pour ajouter un élément div avec une classe « poney » à mon ensemble de paragraphes ?
Comment faire pour appliquer un style uniquement si l’élément sélectionné est un lien ?
Comment … ?
C’est là que notre seconde technique peut vous intéresser : elle consiste en l’utilisation de tableau pour chaque style permettant de définir des paramètres précis prévus par TinyMCE et WordPress.
Mise en place du code
Comme précédemment, ajoutons notre sélecteur de styles en passant cette fois par le hook mce_buttons_2 qui permet de jouer avec un tableau PHP des différents boutons de la deuxième ligne de commandes.
<?php
add_filter( 'mce_buttons_2', 'juiz_mce_buttons_2' );
if ( !function_exists('juiz_mce_buttons_2')) {
function juiz_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
}
?>Ce filtre est plus direct puisqu’il s’applique directement aux boutons.
La fonction PHP array_unshift() permet d’empiler un élément au début d’un tableau PHP. Ici nous empilons « styleselect » aux boutons (aux entrées de tableau donc) déjà existants.

Si on s’arrête là, on obtient un sélecteur des styles déjà déclarés par défaut dans WordPress. Ces styles sont déjà applicables via les différentes autres commandes de l’éditeur.
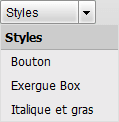
Nous allons les remplacer par les nôtres en injectant 3 styles bien différents pour que vous compreniez l’intérêt de cette technique.
Ajoutez ce code à la suite du précédent.
<?php
// le hook que nous avons vu en tout début d'article…
add_filter( 'tiny_mce_before_init', 'juiz_mce_before_init' );
if ( !function_exists('juiz_mce_before_init')) {
function juiz_mce_before_init( $styles ) {
// on créé un tableau contenant nos styles
$style_formats = array (
// chaque style est un nouveau tableau
// Style "Italique et gras"
array(
'title' => __('Italique et gras'),
'inline' => 'span',
'styles' => array(
'fontStyle' => 'italic',
'fontWeight' => 'bold'
)
),
// Style "bouton"
array(
'title' => __('Bouton'),
'selector' => 'a',
'classes' => 'button'
),
// Style "Exergue box"
array(
'title' => __('Exergue Box'),
'block' => 'div',
'classes' => 'highlight',
'wrapper' => true
)
);
// on remplace les styles existants par les nôtres
$styles['style_formats'] = json_encode( $style_formats );
return $styles;
}
}
?>Ce morceau de code est long, mais sur le principe il est simple à comprendre. Il faut se concentrer sur les tableaux qui génèrent les styles.
Pour être fonctionnel un style a au moins besoin d’un nom (title) et de son type. (inline, block, ou selector, représentés par les trois exemples)

Le type inline
Ligne 12 à 19 – Ce type de style permet d’ajouter un élément de type inline (un span dans notre exemple) autour de votre sélection dans l’éditeur. Il est possible de proposer à ce type de style d’y joindre une classe, ou des styles en ligne (via l’attribut style, comme c’est le cas dans l’exemple). Les styles en ligne sont alors à renseigner dans un tableau PHP (ligne 14 à 17) est sont à écrire en CamelCase pour ce qui est du nom de propriétés.
Le type selector
Ligne 22 à 26 – Ce type de style permet d’activer l’ajout d’une classe ou de styles en ligne uniquement lorsque l’élément sélectionné dans l’éditeur correspond à la valeur de selector. Dans notre exemple, la classe button ne sera ajoutée que si notre curseur dans l’éditeur se trouve sur un a (un lien).
Le type block
Ligne 29 à 34 – Ce type de style permet de créer un élément de type bloc autour de la sélection lorsque la valeur de wrapper est à true. Si la valeur de wrapper est à false, la de la sélection verra tous ses éléments de type bloc remplacés par un div de classe highlight (si on reprend les informations de l’exemple).
Voici un tableau récapitulatif .
title (requis) |
Le nom du style visible dans le sélecteur |
|---|---|
selector ou block ou inline (requis) |
|
classes (optionnel) |
une liste de classes séparées par un espace blanc, elles seront appliquées à la sélection. |
styles (optionnel) |
tableau PHP de styles appliqué en-ligne (attribut style) (les propriétés CSS en deux mots doivent être écrites en CamelCase. Ex: « fontWeight ») |
attributes (optionnel) |
tableau PHP des attributs appliqués (ex : array( 'title' => 'Le titre à écrire', 'hreflang' => 'en' ); ) |
wrapper(optionnel, vaut false par défaut) |
passé à true, crée un nouvel élément bloc autour de tous les éléments blocs (ou en-ligne) sélectionnés |
exact(optionnel,vaut false par défaut) |
désactive la fonction de fusion des styles similaires, nécessaire dans certain cas précis en CSS |
Vous remarquerez que styles et classes sont optionnels… c’est louche pour un sélecteur de styles. M’enfin, passons.
L’entrée permettant d’ajouter des attributs en fait bien plus qu’un simple sélecteur de styles 😉
Ajouter des styles CSS pour styler le contenu de l’éditeur

Pour effectuer cela il vous suffit d’ajouter un fichier CSS à la racine de votre thème, ce fichier doit se nommer editor-style.css.
Une fois le fichier et les styles créés, il faut appliquer ce fichier dans l’administration lorsque l’éditeur est chargé. Dans functions.php ajoutez ceci :
<?php
if ( !function_exists('juiz_init_editor_styles')) {
add_action( 'after_setup_theme', 'juiz_init_editor_styles' );
function juiz_init_editor_styles() {
add_editor_style();
}
}
?>Et le tour est joué !
N’hésitez pas à commenter si vous avez des questions, ça pourrait servir à d’autres également.
Astuces TinyMCE
- Ajouter des styles perso à l’éditeur TinyMCE
- Supprimer des blocs dans le sélecteur TinyMCE






Un seul mot : excellent !
Merci 🙂
Merci !!!
En effet, excellent
Clair, précis
Juste une petite question : Et quand l’éditeur visuel disparaît bien qu’aucun plugin ne soit actif ? (WP 3.3.1 php 5.3)
Malgré des recherches (anglais et français), je n’ai rien trouvé
En tout cas merci pour ce blog, c’est une mine
Bonjour et merci.
À quel moment l’éditeur disparaît ?
En mettant en place le code proposé ici ?
Lequel avez-vous mis en place ?
Quels sont les plugins installé (même si inactifs) ?
Merci
Tout d’abord merci d’avoir pris le temps et la peine de répondre ; c’est très sympa.
D’autant que ce n’est absolument pas le code proposé ici qui est en cause.
En fait, il semble que ce soit la version 3.3.1 qui pose problème (http://ypraise.com/2011/12/wordpress-3-3-wordpress-3-2-update/)
L’onglet « Visuel » était bien présent mais la barre d’outil associée n’était plus présent.
Et TinyMCE Advanced ne réglait rien.
Mais du coup, c’est un autre plugin (visual composer) qui fonctionnait très bien et qui maintenant n’apprécie pas et tire le rideau.
Les plugins présents sont :
Artiss YouTube Embed
Breadcrumb NavXT
cforms
Display widgets
HTML5 Video Player
PlayPress
Stream Video Player
WordPress Database Backup
WordPress Importer
WP-Protect
WP Google Fonts
et donc WPBakery Visual Composer
Peut-être quelqu’un a t-il déjà connu cette situation
Encore merci
Jean-Luc
Bonjour,
Je crois que c’est un problème lié à jQuery et sa mise en cache.
Essayez d’installer ce plugin pour voir si le problème persiste :
http://wordpress.org/extend/plugins/use-google-libraries/
Bonne fin de dimanche.
Bonsoir,
Je viens de repasser à la version 3.3.1 et, en suivant vos conseils, j’ai récupéré toutes les fonctionnalités de tous mes plugins ! Yeah
Tout en croisant les doigts, je vais essayer d’approfondir cette notion de cache avec jQuery
Encore une fois, merci pour votre attention
À l’image de votre site, que de bonnes choses…
J’en arrive à espérer un prochain plantage
Non, je plaisante
Bonne soirée à vous également
Bien cordialement
Jean-Luc
Bonjour, j’ai vraiment besoin de ce bout de code, à la différence que je souhaiterai ajouter des style, et non pas remplacer les anciens par des nouveaux.
Est-ce possible ??
Merci d’avance.
Bonjour,
Laquelle des deux variantes de ce code utilisez-vous ? (basique ou avancé ?)
A priori c’est faisable oui, mais peut-être pas forcément utile puisque les styles par défaut du sélecteur sont ceux correspondant aux autres boutons de l’éditeur.
Bonne journée 😉
J’ai utilisé la version avancée. J’avais pas pensé au fait que tous les styles étaient déjà présents en dehors du sélecteur.
Encore merci donc ! Je pense que ça va me sortir d’affaire !
Bonne journée
Bonjour,
Désolée de vous déranger à nouveau, hier j’ai réussi à faire tout ce que je voulais avec votre morceaux de code, mais aujourd’hui, je voudrai que le style crée un « h3 », comme il le fait pour une div.
Ceci fonctionne pour la div mais pas pour le h3.
J’ai mis :
‘block’ => ‘h3’,
‘wrapper’ => true
J’ai aussi essayé avec inline, au cas où, mais non. Avec le selecteur, ça fonctionne, mais celà obligerait ma cliente à d’abord mettre un titre 3, puis d’appliquer le style… J’aimerai que le style directement ajoute le h3.
Merci d’avance si vous avez une réponse !
Hello,
Navré pour la réponse un peu tardive.
Je viens de tester avec ce tableau, ça semble bien fonctionner :
Bon courage 😉
un grand MERCI pour cet article simple et efficace.
une méthode applicable simplement, et bien expliqué.
Merci beaucoup
Bonjour! Tout d’abord merci pour cet article.
j’ai un petit soucis. J’ai testé la méthode 2
mais cela ne fonctionne pas.
En fait dans l’éditeur aucun soucis mes styles apparaissent je sélectionne mon texte est applique le style, ça à l’air de fonctionner cependant quand je met à jour ma page et que je consulte mon site, rien ne s’est appliqué. en utilisant firebug je constate qu’autour de mon texte la classe est appelée mais aucun feuille css n’est associée.
Pourtant ma feuille de style je l’ai bien appelé « editor-style.css » et j’ai bien rajouter ce bout de code dans la fonction :
« add_action( ‘after_setup_theme’, ‘juiz_init_editor_styles’ );
if ( !function_exists(‘juiz_init_editor_styles’)) {
function juiz_init_editor_styles() {
add_editor_style();
} }; »
Ai-je mal procedé?
merci d’avance pour votre aide
Bonjour,
Vous avez bien procédé pour appliquer ces styles dans l’éditeur de WordPress.
L’éditeur est indépendant du thème de votre site, sa feuille de style également. C’est pourquoi pour éditer les styles du thème il vous faudra modifier la CSS de votre thème actif.
Bonne fin de dimanche.
Bonjour,
Ton article m’intéresse beaucoup, surtout la méthode 2. Par contre je ne sais pas où coller le code. Si je le colle dans le fichier functions.php j’ai une erreur :
Fatal error: Call to undefined function add_filter()
Que dois-je faire ? Aurais tu une solution ?
Merci par avance.
Bonne journée
Hello,
Oh, c’est étrange… comment
add_filter()pourrait ne pas être définie sur un WordPress.Tu es sous quelle version de WordPress ?
J’ai trouvé un problème identique ici, mais ça date un peu : Article sur WordPress.org
Bon courage.
Je suis sous la dernière version de WordPress. Je ne sais pas d’où ça peut venir…
C’est bon j’ai trouvé la solution. Je ne modifiais pas le bon fichier functions.php.
Milles excuses et merci pour le tuto.
Hello,
Merci pour l’info, effectivement mon article manque de précision sur ce point.
J’ai édité l’article en conséquence.
Bonjour,
Merci pour cette astuce, c’est exactement ce que je recherchai..
j’ai mis en place la solution permettant d’appeler ses class div, tout s’affiche parfaitement et marche parfaitement également, mais quand je mes à jours mon article, j’arrive sur une page blanche.
En supprimant le code ajouter au fichier fonctions.php, je constate que c’est lui qui pose problème mais je n’arrive pas à comprendre où.
Voici le code :
__(‘Texte Produit’),
‘block’ => ‘div’,
‘classes’ => ‘productcontent’,
‘wrapper’ => true
),
// Style « Image Produit »
array(
‘title’ => __(‘Image Produit’),
‘block’ => ‘div’,
‘classes’ => ‘productimg’,
‘wrapper’ => true
)
);
// on remplace les styles existants par les nôtres
$styles[‘style_formats’] = json_encode( $style_formats );
return $styles;
}
}
?>
Merci par avance pour votre aide 🙂
C’est bon j’ai trouvé, il y avait un espace en trop après ?>
Mon commentaire est donc inutile 🙂 et encore merci pour l’astuce qui offre un gros potentiel 🙂
Hello,
Bon ben c’est une affaire qui tourne 😀
Merci
Bravo pour le tuto !
Je suis en 3.4.2 et cela fonctionne du feu de dieu !!
Encore Merci.
Merci pour ton retour 🙂
magnifique tuto merci beaucoup j’ai pu me débloquer de ma situation merci
Bonjour,
je suis en 3.5.1 et cela fonctionne bien.
Je l’ai appliqué à la création de block : Div, seul hic : comment revenir en arrière pour supprimer le choix du style (en cas de changement de style), sans passer par l’éditeur html.
Car dans mon cas je crée une div couleur1, si je change d’avis 😉 et que je choisi « couleur 2 » j’ai deux div imbriquée : « couleur 1 » et « couleur 2 »
faut il crée un style de « reset » ? et comment faire ?
merci
Bonjour,
C’est une très bonne question. Je ne me la suis jamais posée.
Mais normalement l’éditeur WP à déjà un bouton « nettoyage de style » 🙂
Bonjour,
Tout d’abord un vrai grand merci : Ce tuto a apporté une solution à mon besoin de personnalisation.
Ça fonctionne plutôt bien et je pourrait m’en arrêter là…
Mais quand je crée 2 styles :
– 1 avec simplement la balise , nommée « paragraphe »
– 1 second avec la balise et une classe « vert » (qui met le texte en vert), nommé « paragraphe vert »
=> Si j’applique « paragraphe vert » : tout fonctinne bien, il crée un paragraphe avec la classe vert. Excellent !
Sauf que la liste se positionne sur le paragrphe simple…
C’est pas catastrophique en soit… Sauf que :
– Ça perturbe les utilisateurs qui ne comprennent pas pourquoi quand ils cliquent sur un paragrphe vert, le sélecteur ne se positionne pas sur « paragraphe vert ».
– Si on souhaite repasser en paragraphe normal, rien à faire : ça ne fonctionne pas… Il faut effacer complètement le paragraphe et repartir avec un nouveau paragraphe… 🙁
Mais j’ai trouvé « la solution » : il faut utiliser la liste par défaut pour le paragraphe standard… Le problème est que j’avais retiré cette liste (formatselect) pour que les utilisateurs ne puissent pas créé de titre de niveau 1 (et aussi pour ne pas avoir les formats « adresse » et « pré-formaté »)…
Du coup, je cherche :
– soit le moyen de personnaliser aussi le format (formatselect par défaut)
– soit le moyen de pouvoir repasser en paragraphe normal après l’avoir mis en vert…
Une idée ?
Bonjour,
Alors plusieurs points :
J’espère que ça répond à tes questions 🙂
Bonne continuation.
Bonjour,
Merci pour ce tutoriel.
J’ai ajouté le code suivant à functions.php de mon thème.
Mais la fonction concernant l’application dans l’éditeur entraîne une erreur (plus rien ne s’affiche ni le panneau d’administration, ni le site).
Voici le code :
Code édité car redondant
Le fichier editor-style.css est au même niveau que le styles.css de mon thème.
Où ai-je fais une erreur ?
Merci de m’aider à y voir plus clair.
JDupuy
Re,
En regardant plus attentivement le code, il manque une accolade de fermeture au code qui permet d’ajouter editor-styles.css.
Donc c’est résolu en corrigeant le code source.
JDupuy
Ah oui merci, c’est corrigé 🙂
Bonjour, j’a’ tester ce code qui est bien pratique, cependant j’ai un autre problème.
J’essaie de récupérer la couleur de fond de mes postes type slider dans l’éditeur tinmyce
mes slider ont une une div avec un style exemple: <div style="background-color:;
Si vous avez une idée c’est très volontier.
Merci d’avance
Bonjour,
Pour récupérer cette couleur il faut qu’elle soit stockée quelque part, dans une option de plugin ou dans une option de thème (enfin, dans une option quelque part dans la base de données)
S’il s’agit d’un post-type que vous avez créé, vous pouvez récupérer la valeur du contenu avec get_post_custom_value()
Bonne journée.
Bonjour et merci pour votre réponse rapide oui en effet c’est stocké « < » ?php the_field(‘couleurfond’); ? »> »
Si vous avez juste une fonction à me montrer, c’est très volontiers.
Merci déjà pour tout
Bonjour,
Je ne pense pas avoir le temps de vous proposer une fonction. D’autant plus que je ne sais pas ce que vous cherchez à faire 🙂
Bonne recherche.
Je comprends, c’est pour afficher la couleur de fonds de mes slides directement dans l’éditeur wordpress.
Merci déjà pour vos réponses, je poursuit mes recherches.
Fantastique! J’ai utilisé la première méthode. Merci infiniment!
Bonjour !
Merci pour ce tuto … pas mal du tout ! J’ai un petit soucis, j’essaie d’ajouter DIV avec un ID particulier mais je ne vois pas cette possibilité dans votre tuto.
// Style "Exergue box"
array(
'title' => __('Exergue Box'),
'block' => 'div',
'classes' => 'highlight',
'wrapper' => true
);
J’ai tenté de remplacer ‘classes’ par ‘id’ mais ça ne le prends pas en compte. Est ce possible ou il faut tout faire avec des classes ?!
Merci beaucoup !
Bonjour,
J’avoue ne pas avoir essayé, mais ce qu’il est possible de faire avec des ID l’est avec des classes 🙂
Bon courage.
Merci pour la réponse !
Je peux essayer de me débrouiller avec des Classes, mais difficile quand les styles ne s’affichent pas dans l’éditeur …
Aucun problème sur le Front c’est bien pris en compte, mais j’aimerais que l’affichage soit le meme dans le Back … pour le client finale.
C’est faisable ?
Oui tout à fait. C’est l’objet du dernier titre de cet article.
Il faut ajouter un chargement d’une feuille de styles pour l’éditeur 🙂
Merci pour tes réponses ! C’est pas souvent qu’on obtient des réponses si rapidement !
Je regarde tout ça et je te fais signe si j’ai un problème.
😀
Bon… après avoir fait des essais, je n’arrive pas à avoir le rendu dans mon éditeur. Du coup c’est pas très compréhensible.
L’appel au fichier editor_styles.css doit se faire après les créations de styles ?
if ( !function_exists(‘juiz_init_editor_styles’)) {
add_action( ‘after_setup_theme’, ‘juiz_init_editor_styles’ );
function juiz_init_editor_styles() {
add_editor_style();
}
}
MErci
Il faut être précis dans la nomenclature.
Le fichier doit se nommer « editor-style.css » et être placé à la racine du thème. Il doit cibler les classes des éléments que vous ajoutez dans l’éditeur.
Le bout de PHP doit être inséré dans le fichier functions.php du thème.
Bon courage 🙂
Oui j’avais remarqué l’erreur dans mon nom de fichier « editor_styles.css » au lieu de « editor-styles.css » … mais je n’avais pas vu le S !!!
Pff fatigué !
Merci tout est réglé 🙂
Et si on veut ajouter la propriété target= »_parent » comment peut-on faire ?
Bonjour également,
WordPress ne le permet pas, et ergonomiquement ce n’est pas très conseillé…
Bonne journée.
Bonjour,
Merci pour ce tuto ! Ce « petit plus » est intéressant pour permettre à un utilisateur de mettre en valeur une portion de texte.
Je l’utilise donc désormais régulièrement, mais depuis la dernière mise à jour de WordPress (3.9.2), je n’ai plus la liste « Styles » comme avant dans TinyMCE ? Je suis en train de me pencher sur l’origine de cette suppression (ou bug ?), mais pour l’instant je n’ai pas de pistes… Si certains ont une petite idée sur le sujet, merci d’avance ! 😉
Bonjour,
Il y a eu pas mal de changements du côté de WordPress à ce niveau. Je n’ai pas remis le nez dedans depuis, mais j’essayerais dès que possible.
Merci.
Bonjour,
J’ai testé aujourd’hui avec les mêmes codes. Rien n’a changé dans l’admin, tout est pris en charge dans la version 4.0 de WordPress.
Bonne journée.
Bonjour,
Je suis sous WP 4.1.1 avec un thème enfant (du thème Adapt 1.5 de WPExplorer).
J’ai mis le code suivant dans le fichier functions.php de mon thème enfant :
add_filter( ‘tiny_mce_before_init’, ‘juiz_custom_tinymce’ );
if ( !function_exists(‘juiz_custom_tinymce’)){
function juiz_custom_tinymce( $tools ){
$tools[‘theme_advanced_buttons2’] = ‘styleselect,’.$tools[‘theme_advanced_buttons2’];
$tools[‘theme_advanced_styles’] = __(‘InfosRecette’).’=infosrecettes, ‘.__(‘Ingrédients’).’=ingredients, ‘.__(‘Recette’).’=recette, ‘.__(‘SourceRecette’).’=sourcerecette,’.__(‘VertFerme’).’=vertferme’; return $tools;
}
}
add_action( ‘after_setup_theme’, ‘juiz_init_editor_styles’ );
if ( !function_exists(‘juiz_init_editor_styles’)){
function juiz_init_editor_styles() {
add_editor_style(‘editor-style.css’);
}
}
Mais rien ne s’affiche dans l’éditeur.
J’ai essayé de désactiver tous les plugins pour voir si ce n’était pas un plugin qui bloquait, mais ça ne fonctionne pas non plus sans les plugins.
Dans quelle direction chercher la cause de ce problème ?
Merci d’avance, car là je sèche…
Bonjour,
Avez-vous bien le fichier CSS correspondant au bon endroit ?
Merci
Bonjour,
tout d’abord merci pour avoir partagé ce bout de code et pour la qualité de vos explications sur le site. j’ai néanmoins un petit soucis.
Le site est sous WP 4.1.4. j’ai mis le code de la méthode avançée ci-dessous dans mon fichier functions.php
Et tout fonctionne à merveille, les styles s’appliquent à merveille, le selecteur en backoffice se comporte bien ! le Hic c’est que la bibliothèque de media ne fonctionne plus. En mode grid, je ne peux plus voir les images de la bibliothèque, je ne peux pas non plus uploader. J’ai tout essayer c’est bien ce bout de code qui cause le problème… Avez-vous une idée pour corriger ?
Merci en tous cas.
Bonjour,
Je viens de re-tester ce code avancé sur mon propre blog, tout fonctionne bien.
Le problème doit provenir d’ailleurs.
Un petit PasteBin avec le code complet pour cette partie ?
Merci.
Bonjour, merci pour votre réponse. Le fichier CSS de ces styles est placé à la racine du thème WordPress. Il s’appelle style.css
Voilà le code intégral que j’ai placé à la fin de mon fichier
functions.phpBien reçu, j’attends le code donc ? :p
le voici
__(‘page en construction’),
‘block’ => ‘div’,
‘classes’ => ‘construction’
),
// Style « bouton »
array(
‘title’ => __(‘lien externe’),
‘selector’ => ‘a’,
‘classes’ => ‘external’
),
// Style « Encart bleu »
array(
‘title’ => __(‘encart bleu’),
‘block’ => ‘div’,
‘classes’ => ‘encartbleu’,
‘wrapper’ => true
),
// Style « Encart vert »
array(
‘title’ => __(‘encart vert’),
‘block’ => ‘div’,
‘classes’ => ‘encartvert’
)
);
// on remplace les styles existants par les nôtres
$styles[‘style_formats’] = json_encode( $style_formats );
return $styles;
}
}
?>
Désolée, voilà le code PASTEBIN
http://pastebin.com/wyUhZiYq