
L’élément <abbr> n’est pas nouveau en HTML5. Cet élément n’a pas non plus été redéfini. Les spécifications HTML5 ont cependant retiré l’élément <acronym>, élément plutôt très utilisé dans les pages web en HTML4. De manière assez simple, en HTML5 il faudra remplacer l’utilisation de l’élément<acronym>, par l’élément <abbr>.
Ce que la spéc. dit
L’élément
abbrreprésente un acronyme ou une abréviation…
Plutôt simple comme définition, non ?
Comment l’utiliser
<abbr> est un élément en-ligne (inline), nous pouvons donc l’utiliser ainsi :
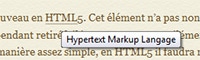
<p><abbr title="HyperText Markup Language">HTML</abbr> est la meilleure chose pour baliser…</p>Comme il s’agit d’un élément inline, <abbr> peut être utilisé dans un autre élément en ligne comme <strong> ou <a>:
<p>Le <a href="http://w3.org"><abbr title="World Wide Web Consortium">W3C</abbr></a> devrait embaucher Alsacréations.</p>Il faut garder à l’esprit que les abréviations ne sont pas toujours des groupes de lettres majuscules (séparées ou non d’un point). Vous pouvez aussi utiliser <abbr> pour délimiter un diminutif. Par exemple:
<h1> <abbr title="Alsacréations">Alsa'</abbr> <abbr title="Incorporated">Inc.</abbr></h1>L’attribut title crée une infobulle pour l’utilisateur lorsqu’il survole l’élément <abbr> en question.

abbr {
border-bottom: 1px dotted black;
}Quand utiliser l’attribut title ?
Un élément <abbr> n’a pas nécessairement besoin d’un attribut title, mais il n’y a aucune contrindication à l’inclure (ça ne mange pas de pain !). Cela dépend du contenu du document et de son lecteur, ainsi que de la fréquence de répétition de l’abréviation dans le document. Ainsi, lorsque vous êtes sûr que le visiteur lit pour la première fois une abréviation, il convient de placer un attribut title à l’élément <abbr>. Les fois d’après, il n’est plus nécessaire de le préciser, mais il convient de continuer à utiliser l’élément <abbr>.
Dans ce site par exemple, j’encadre souvent (le plus souvent possible… en tout cas) les abréviations HTML, CSS, and IE dans une balise <abbr> , mais je ne répète pas systématiquement l’attribut titlecar vous êtes censés déjà connaître leur signification. Il m’arrive cependant de faire des piqures de rappel en milieu de document, ou quand j’ai le sentiment que le lecteur peut lâcher…
Pour des sites ciblant des visiteurs variés, comme pour le secteur public, il conviendra d’utiliser l’attribut title afin de « définir » rapidement les acronymes et abréviations familiers pour certains, complètement inconnus pour d’autres.
Ainsi, si vous incluez l’attribut title lors de la première apparition d’un abréviation, il est généralement admis dans la pratique d’omettre cet attribut pour une nouvelle occurrence de la même abréviation.
Les spéc. donnent un exemple d’utilisation de <abbr title="..."> si l’abréviation est au pluriel. Si le pluriel est à l’intérieur de l’élément <abbr>, ce pluriel peut être inclus dans l’attribut title.
<p>Que suis-je supposé faire de tous ces <abbr title="compact discs">CDs</abbr> des Beatles maintenant que je les ai racheté sur iTunes ? </p>Acronyme et abbréviation : quelle différence ?
Bien que très similaires, il y a une légère différence entre un acronyme et une abréviation. Un acronyme est un ensemble de lettre formant un nouveau mot, comme la NATO ou la NASA, quant à une abréviation, comme BBC, il n’en est rien, vous devrez prononcer les lettres séparément.
Et donc ? Pourquoi l’un plutôt que l’autre ?
Bien qu’il y ait une subtile différence entre les deux, la raison de l’existence des deux éléments n’a rien à voir avec cette subtilité. La définition dans HTML4 de ces deux éléments provient de la guerre des navigateurs ! Il y a plus de 10 ans, Netscape a créé l’élément <abbr> alors que Microsoft a créé l’élément <acronym>. Le W3Cne pouvait (ou ne voulait) pas favoriser l’un plutôt que l’autre, ils sont donc restés utilisables dans HTML4 (mais plus en HTML5).
Un petit plus dans la pratique
Petit ajout à la version originale de l’article, et après visite du blog sur iPhone :
Lors de la définition d’un terme qui n’est pas habituel au contexte du site, il conviendrait d’être le plus explicite possible et de composer son contenu de la sorte :
<p>Nous avons dernièrement beaucoup entendu parler de la Confédération française démocratique du travail (<abbr title="Confédération française démocratique du travail">CFDT</abbr>), mais pourquoi ? </p>Le terme, nom, ou expression est visible dans son ensemble, puis entre parenthèses avec l’acronyme ou l’abréviation correspondant agrémenté de l’élément <abbr> et de ton attribut title.
Une technique qui ne me semble pas trop fournie visuellement, mais qui regorge d’informations pour différents supports (mobiles, lecteurs d’écran, visiteurs).
Merci pour votre lecture.
Traduction et adaptation de l’article : http://html5doctor.com/the-abbr-element/
Liens utiles :
– La spécifiation W3C
– Article de Nicolas Hoffmann sur le sujet (2004)





Je me permets de compléter cet article avec un que j’ai écrit il y a quelques années :
http://www.nicolas-hoffmann.net/source/271-Parlons-d-accessibilite.html
qui présente la balise en question. Je viens de le remettre à jour.
Merci Nicolas.
Je rajoute ton lien aux liens utiles pour ceux qui ont l’habitude de ne lire que les articles :p
Bonne continuation !
EDIT : petit complément à l’article en dernier sous-titre après une petite expérience « mobile »
Merci pour cette traduction !
Tu as raison dans ton conseil final. « J’ai une mauvaise nouvelle : je ne connais pas de revue d’écran qui tire parti du title du abbr » signalait Stéphane ici : http://romy.tetue.net/795#forum2749
Et effectivement, le rendu de cette balise n’est pas satisfaisant sur écran tactile, comme le relève cette discussion : http://storify.com/tetue/utilisabilite-des-abbr-tactile-et-vocale
Merci pour ton commentaire et ton article 🙂
Bonjour à tous !
Merci Geoffrey pour cet article bien pensé !
Seulement, la différence entre acronyme et abréviation
(cf. Acronyme et abbréviation : quelle différence ?) ce n’est pas le fait qu’on lise un mot ou qu’on prononce les lettres unes à unes.
Une abréviation c’est un raccourcis. Le fait d’abréger un mot.
– ex : ciné pour cinéma lui même pour cinémascope, télé pour télévision…
Un acronyme est un ensemble de mots dont on a extrait des initiales pour en faire un mot. (Quelques fois même, on réfléchi d’abord à l’acronyme pour ensuite trouver la signification…)
– ex : NASA pour National Aeronautics and Space Administration
ou encore BBC pour British Broadcasting Corporation.
Et le fait qu’il n’y ait pas de voyelle dans BBC n’en fait pas pour autant une abréviation.
Voilou.