
Retina, ou la haute définition de manière plus générale pour les images de nos sites web pose un problème relatif. En effet depuis la sortie du premier Mac Book Pro à écran Retina (et avant pour certain), la question qui revient le plus souvent est : doit-on boycotter Retina, ou au contraire y accorder de l’importance ?
Je fais partie des gens indécis sur la question, et du coup cette position me va très bien pour écrire cet article, car j’en attends vos réactions.
Pour moi la HD, comme la 3D, fait partie de l’avenir de l’image, que ce soit au ciné, la télévision ou un écran d’ordinateur. C’est comme le son multicanal (plus connu sous le nom de son surround), aujourd’hui ça vous ferait bizarre d’aller au cinéma avec un son mono. Et bien pour la HD c’est pareil, dans quelques années nous ne pourrons plus nous en passer. C’est ce qui me fait dire qu’accorder un minimum d’importance à la HD sur le Web (ici Retina) n’est pas une option.
Voici les problèmes que j’ai pu relever, a priori, en pensant à l’intégration d’images HD :
- manque de moyens flexibles mis à disposition des développeurs par les fabricants
- risque de devoir faire de la détection de user agent
- maintenance du code plus complexe
- problème de poids des images
- sites plus lourds en mobilité (Retina sur iPhone4+, iPad, Mac Book)
- surcharge des serveurs
- problème de maintenance du site
- développements plus longs
- gestion des images et médias plus complexe
Je ne dis pas que cette liste est exhaustive.
Un design nickel chrome
Je n’ai pas mis de majuscule à « chrome » dans le titre, mais j’aurais presque pu.
Bref, blague à part, il y a quelques semaines je vous parlais de l’arrivée de -webkit-image-set() de manière assez concise par ce tweet :
-webkit-image-set() on iOS6 and Safari 6 blogs.captechconsulting.com/blog/matt-kesl… #rwd #wdfr #wdstr
— Geoffrey Crofte (@geoffrey_crofte) Octobre 17, 2012
Je vous propose un petit test de cette fonction. Puis nous irons un peu plus loin sur les « images HTML ».
Pour des raisons d’adaptabilité, il m’arrive de plus en plus de placer le logo sur un site web en background CSS, donc pas avec un élément HTML img.
Cette technique me permet de proposer une image légère pour les smartphones et une image plus complexe, grande (et souvent plus lourde) pour des formats plus larges.
De plus si vous regardez un logo classique qui n’a pas subit d’adaptation pour un écran Retina (ou autres HD), il va vous paraitre de moyenne qualité.
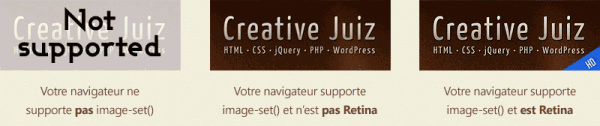
Afin de proposer un logo pour Retina sans passer par une media queries, voici un code fonctionnel :
header .logo {
background-image: url(img/not-supported.png);
background-image: -webkit-image-set(url(img/logo.png) 1x, url(img/logo-2x.png) 2x);
background-image: image-set("img/logo.png" 1x, "img/logo-2x.png" 2x, "img/logo-awesome-res.png" 1337dpi);
}Ici la nouvelle valeur de background-image permet de définir des images sous certaines conditions définies juste après chacune des URL.
J’ai volontairement préfixé uniquement pour webkit car il semblerait que le support ne soit pas (encore) prévu pour les autres navigateurs.
La troisième déclaration de background-image est faite d’après le document en cours de rédaction du W3C sur CSS4 Image. (1337dpi, c’est de l’humour ;))
Cette syntaxe est compatible iOS6 Safari 6 et Chrome 23.
D’après mes tests sous Chrome, seule une image est chargée (chez moi la version « logo.png »).

Pourquoi image-set et pas media queries ?
C’est une bonne question ! Et en regardant le support de image-set et celui des media queries, la question n’a que plus de force.
Voilà quelques arguments en sa faveur :
- syntaxe courte
- permet d’intervenir précisément
- permet de ne charger que la bonne image tout de suite (testé sur Chrome 23), ce qui n’est pas toujours le cas avec media queries
- est simplement fait pour ça, et pas autre chose
- donne un outil en plus des media queries (c’est toujours bien de varier les armes)
Qu’en est-il des « images HTML »
Un groupe de travail est actuellement en train de se tirer les cheveux pour proposer et présenter des solutions possibles pour les images adaptatives.
ResponsiveImages.org
L’élément picture
Cet élément peut, à l’image de l’élément video, accueillir différentes sources.
Ces sources sont utilisées si la condition définie par l’attribut media est respectée.
<picture alt="Texte pertinent">
<source src="image-small.jpg">
<source media="(min-width: 20em)" src="image-mid.jpg">
<source media="(min-width: 40em)" src="image-large.jpg">
<img src="image-fallback.jpg">
</picture>La source peut accueillir l’attribut media qui permet de préciser une requête.
C’est une media queries, vous pouvez donc effectuer une requête sur la largeur du viewport, la résolution du device, etc.
L’attribut alt de l’image est porté par l’élément picture et une alternative pour les navigateurs ne supportant pas cette spécification est proposée grâce à l’élément img inséré dans picture.
L’attribut srcset
Cet attribut vient accompagner l’élément img et son attribut src et permet de charger conditionnellement des images.
<img
src="image-small.jpg"
srcset="image-mid.jpg 300w, image-large.jpg 2x">Ici nous avons une image prévue pour les navigateurs qui ne comprennent pas l’attribut srcset (via l’attribut src), puis deux images différentes utilisées selon la condition 300w pour la première (image-mid.jpg) ou 2x, qui correspond à du HD Retina, pour la seconde (image-large.jpg).
Cette syntaxe est partiellement compatible depuis Chrome 34, mais est encore ignorée par les autres navigateurs. Et là où Chrome fait bien son boulot, c’est que seule l’image concernée est chargée. C’est à dire que l’image en src est ignorée si l’un des critères de srcset correspond.
Test et démonstration de srcset
En pratique, il serait possible de définir l’attribut srcset sur une source de l’élément picture également :
<picture>
<source src="big.jpg">
<source media="(max-width: 640px)" srcset="small.jpg 1x, small-hd.jpg 2x">
<img src="fallback.jpg" alt="">
</picture>
srcset n'intervient ici que pour ajouter une condition et une nouvelle source à la première condition définie par l'attribut media.
Mais encore…
Pour ceux qui aiment les choses longues, dures et en anglais, voici un peu de lecture :
HTML Proposals - Responsive images
Sinon il existe aussi une solution partielle avec ce plugin jQuery :
jQuery Responsive img
Plugin a surveiller puisqu'une prochaine version pourrait supporter la HD.
Enjoy !





>il m’arrive de plus en plus de placer le logo sur un site web en background CSS, donc pas avec un élément HTML img.
Tu perd en accessibilité, le logo étant tout de même une information. Et tu peux aussi perdre en impression, car, selon la configuration du navigateur, les images de fond peuvent ne pas être imprimées. C’est le cas par défaut dans Firefox (Fait un print preview sur ton site…). On doit alors indiquer d’imprimer les images de fonds. Mais on a alors toutes les images de fond : pour la plupart, c’est de l’information totalement insignifiante (et ça bouffe de l’encre).
Bref, il n’est vraiment pas recommandé de mettre logo et toutes images significatives en tant qu’images de fond. Et tant pis pour les écrans retina je dirais. Sur le web, l’information prime sur le design !
Merci pour ton intervention 🙂
« L’information prime sur le design » : je connais trop d’exemples où le design est loin de servir l’information, mais c’est un débat à part.
Le problème des images non HD sur un écran HD est autant un problème d’accessibilité que de design pour moi.
Je ne vois pas en quoi je perds en accessibilité si l’information se trouve dans le code HTML.
J’utilise
@media printpour proposer une mise en page sans perte d’information textuelle (on réaffiche le texte au lieu de l’image de fond) et avec le moins d’images possible.Après le problème des images, que ce soit CSS ou HTML, si l’utilisateur décide de ne pas les imprimer, c’est une perte d’information, mais un choix de l’utilisateur.
1) Il n’y a pas que le MacBook Pro Retina (ou les iPad 3/4) qui l’ont besoin d’être servis.
2) Il n’y a pas que Webkit quand on utilise un RMBP, on peut aussi utiliser Firefox dont la version 18 apporte le support HiDPI.
3) Se reposer sur un brouillon de spec CSS 4, alors que CSS 3 n’est même pas encore totalement là…
Mon conseil pour supporter la haute définition tout de suite : utiliser des mediaqueries (qui permettent de filtrer sur le dppx) pour les feuilles de style, et du JS comme HiSRC pour gérer les images.
@Michel : Bonjour également,
1) On est d’accord, mais qui a dit ça ?
2) c’est pour ça que je parle de tests effectués sur Chrome et pas ailleurs,
3) Je me repose sur des tests et des travaux de recherches officiels pour solutionner des problèmes ; CSS 2, 3 ou 4 m’importent peu.
HiSRC c’est bien le script qui remplace les images après leur chargement ? Dans ce cas autant ne pas faire appel à JavaScript, ici jQuery en plus, et injecter directement des images plus grand format pour les réduire ensuite… non ?
Le fait qu’on ait autant de questions à se poser et d’avis divergents montre bien qu’il y a un manque d’outils réellement efficaces et « natifs », c’est l’objet de cet article 😉
Je viens tout juste de sortir un site proposant des icones faites en CSS single element. Malgré des problèmes de compatibilité, cette solution peut s’avérer intéressante au niveau de la problématique du Retina display :). n’hésitez pas à aller faire un tour !
Je me demande comment les CMS comme WP vont se débrouiller pour intégrer de façon user friendly la gestion des images une fois un élément définitif validé. Déjà que c’est pas forcément évident actuellement, mais avec la gestion des média queries en plus, les lambda vont se perdre
@remy Zut, on allait enfin avoir une galerie des medias enfin un peu plus fonctionnelle ^^
@remy : si je ne m’abuse, Automattic a parlé de support HiDPI transparent pour les blogs WP.com, du coup ça devrait être bientôt dans la version installable de WP. (Suffit d’uploader des images de taille suffisante.)
@Geoffrey : concernant 1 et 2, mon propos est qu’il faut éviter les solutions qui ne marchent qu’avec Webkit. Pour HiSRC, le comportement est bien plus complexe, cf le code. (En gros ça gère même la detection de bande passante pour servir des images légères pour les téléphones en edge, même si le mediaquery dit que le navigateur supporte le HiDPI.)
Hello,
Merci pour ces informations Michel 🙂
Concernant l’utilisation du préfixe -webkit-, je le fais car il est le seul à le comprendre, je ne peux pas en inventer d’autre, et je ne vois pas pourquoi je n’en parlerai pas puisque c’est parfaitement utilisable dans un contexte maitrisé.
Dans mes projets web mobile, la plupart du temps je m’adresse à 95% d’utilisateur iTruc, je fais donc de l’amélioration progressive à moindre coût (en temps et en performance), et ça n’empêche en rien la navigation sur le site des 5% restant.
Bonne journée.
Merci pour cet article. Permet de mieux comprendre l’intégration des images HD.
Ces problèmes de poids sont temporaires, enfin j’espère, si la 4G se démocratise rapidement, on aura des débits supérieurs à l’ADSL sur mobile !
Donc fini les soucis de chargement.
@Julien : Si c’est comme avec le WIFI ou 3G de maintenant, la connexion aura bien le droit à quelques faiblesses assez fréquentes. Autant ne distribuer que les bonnes images 🙂 D’ici là réseaux et solutions auront fait un bout de chemin vers l’optimisation !
Intéressant cet article, étant justement à la recherche de techniques pour concilier responsive et retina, je suis tombé sur cet article qui présente aussi la solution « picture » et qui me semble plus complet pour une rétro-compatibilité entre navigateurs: http://cyril-wolfangel.com/integrateur-typo3/2012/08/05/image-responsive-enfin-une-solution-perenne/
Jusqu’à présent, il ùe semble que c’est la meilleure technique que j’ai pu trouver.
Article bien complet, merci pour la référence, je l’ajoute dans les liens en fin de billet 🙂
@geoffrey : les systèmes sont prévus pour basculer en 3G+ dans ce cas mais tu as raison mieux vaut prendre des précautions