
Ces dernières semaines, j’ai tenté de trouver de nouvelles méthodes pour faciliter la tâche dans l’intégration de certains éléments précis d’un site Web. Je me suis également essayé a des choses plus poussées, comme le remplacement du JS d’un slideshow par du CSS.
À force d’essayer, j’ai trouvé des choses, pas toujours ce que je cherchais, mais voici quelques données qui intéresseront certains d’entre vous.
Ces essais et remarques, je les tweete assez souvent, quasiment tout le temps, mais vous n’êtes pas obligés de me suivre, alors voici un récapitulatif.
Pseudo-éléments before et after sur un champ de formulaire.
En travaillant sur un formulaire HTML5, j’ai souhaité automatiser la présentation classique des champs requis précédés ou suivis d’une petite étoile pour signifier le besoin d’information.
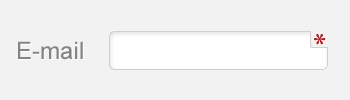
Je me suis donc tourné vers les pseudo-éléments before et after, plus précisément after afin de proposer quelque chose dans ce goût :
Ma tentative de code était la suivante (pour ce qui est du positionnement) :
[required]:after {
content: "*";
position: absolute;
top:0; right:0;
width: 15px; height: 15px;
}En fait ça ne fonctionne pas. after et before ne fonctionnent pas sur les éléments de formulaire.
Les animations sur before et after sur Webkit
Si vous essayez ce type de code sur Webkit, rien ne bougera.
div:before {
width: 200px;
-webkit-transition: width 1s;
}
div:hover:before {
width: 240px;
}C’est probablement un problème qui sera corrigé dans une des prochaines versions de Chrome/Safari, mais pour le moment sous Safari 5.1.2 et Chrome 16 cette technique ne fonctionne pas.
Vous aurez plus de détails dans un article que je prépare sur la réalisation d’un slideshow en HTML5 et CSS3. Comparez Chrome et Firefox sur la démo suivante.
Démonstration et Démonstration
@keyframes c’est vraiment trop fort… non mais vraiment!
La valeur d’une propriété définie lors d’une animation est tellement prioritaire qu’il est impossible de l’écraser.
Voici par exemple, un code qui aurait pour objectif d’animer un élément positionné. Au survol du parent de cet élément, nous arrêtons l’animation, et nous replaçons l’élément à sa position d’origine :
div {
position: absolute;
top:0; left:0;
width: 100px; height: 100px;
background: #999;
animation: 10s anim infinite;
}
@keyframes anim {
0%, 100% { left: 0; top:0; }
25% { left: 200px; top:0 }
50% { left: 200px; top:200px }
75% { left:0; top:200px; }
}
body:hover div {
animation-play-state: paused;
top:0 !important; /* "important" est inutile ici */
left:0 !important;
}Cette méthode est totalement inutile. Il suffit de voir la démonstration, sur laquelle j’ai volontairement rajouté un effet de transition (visible uniquement sur Firefox) pour vous présenter l’indécision du bloc à trouver sa position.
Attention à votre manière d’utiliser @keyframes
J’ai déjà mentionné l’utilisation des @keyframes et ce que je pensais être une bonne pratique dans leur mise en place.
Voici l’article qui y fait mention : Comment bien utiliser les keyframes en CSS3
Pour résumer : l’élément qui profite d’une animation ne doit pas devenir invisible ou inutilisable pour les navigateurs qui ne comprennent pas cette animation.
Le champ de formulaire de type search est différent…
Hey oui ! Il possède une appearance de type searchfield et non de type textfield. De plus, sous Webkit, le type de boite est border-box.
Ce type signifie que lorsque vous définissez une largeur de 200 pixels, une marge interne de 20 pixels et une bordure de 1 pixel, ne vous attendez pas à avoir un champ de 242 pixels de large, mais bien un champ de 200 pixels de large.
Pour écraser ce style par défaut de Webkit, voici une base CSS :
[type="search"] {
-webkit-box-sizing: content-box;
-webkit-appearance: textfield; /* optionnel */
}Ainsi le comportement vis à vis du padding et du border-width rajoutés sera le même que sur les autres éléments de formulaire.
Le champ de formulaire de type tel n’a pas de pattern à respecter
Pour ceux qui utilisent les Web Forms de HTML5, vous connaissez certainement la spécificité des champs de type url et email ?
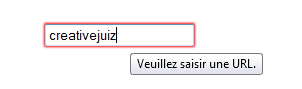
Si c’est le cas, vous aurez remarqué que la soumission des données est sujette à un contrôle de la syntaxe des informations pour ces champs. Si vous ne rentrez pas un bon format d’e-mail ou d’URL, la soumission du formulaire est suspendue.
Le type tel est différent puisqu’il ne propose pas de pattern par défaut à respecter.
Pour créer un pattern pour ce champ il va falloir le faire manuellement grâce à l’attribut éponyme.
<input type="tel" pattern="^((\+\d{1,3}(-| )?\(?\d\)?(-| )?\d{1,5})|(\(?\d{2,6}\)?))(-| )?(\d{3,4})(-| )?(\d{4})(( x| ext)\d{1,5}){0,1}$" required>Plutôt imbuvable comme code ! :p
La valeur de l’attribut pattern est une expression régulière (regexp) qui est censée contrôler un format international de numéro de téléphone.
Avec ce format de valeur attendu, il sera impossible à l’utilisateur de rentrer autre chose qu’un numéro de téléphone.
Attention, cette méthode n’est pas une alternative à un contrôle côté serveur.
Il y a au final, plus d’expérimentations foireuses que d’astuces, mais j’espère qu’elles vous serviront et vous permettront de gagner du temps.
Bonne semaine !







Merci pour cet article !
J’adore l’idée de faire des petites brèves simples, même sur ce qui n’a pas marché.
On peut apprendre beaucoup plus comme ça, qu’avec une seule solution complexe, mais qui fonctionne 🙂
A bientôt,
Thomas.
C’est sympa ça evite aux autres de refaire les mêms essais foireux ^^. J’ai juste pas compris le coup du pseudo element before avec une largeur variable au survol, ce serait pas plus simple d’utiliser margin-left ?
Bonjour,
Effectivement dans l’exemple que j’ai donné oui, mais je n’avais pas trop d’idée à ce moment.
Imagine un élément, d’une certaine largeur : une barre de chargement vide.
Pour créer une barre de chargement qui se remplit sans ajouter d’élément en HTML, tu utilises
:before. Avec Chrome tu ne pourras pas animer cette barre.http://dabblet.com/gist/1694007
J’espère que c’est plus parlant (à tester sous Chrome également).
Au plaisir 😉
Oui c’est plus clair et vraiment pas mal. Il va falloir que je me mette a plus utiliser les pseudos elements.
Bonjour,
bravo pour votre site, et cet article,
et à propos de votre essai sur les champs obligatoires, il me semble que ce qui devrait contenir cette mention, c’est plutôt label qu’input.
De fait, il devient possible de faire ce que vous souhaitiez.
Tout au moins en inversant label et input dans le flow, et en les plaçant en float right, ou en absolute (pour redresser tout ça et que label apparaisse bien en premier).
input[requiered] ~ label:after{
content: »* »;}
Je répugne personnellement, sans trop savoir pourquoi ^^’, à inverser label et input, je vais ptête chercher si on ne peut pas y arriver sans les inverser.
Bonne journée donc, et merci encore de vos articles hyper stimulants, limite impressionnants pour certains (par exemple vos récentes utilisations de la pseudo-classe target).
Bonjour Nonos,
Merci pour ce commentaire stimulant 🙂
En effet il est tout à fait envisageable d’inverser
inputetlabelpour « automatiser » l’affichage avec un sélecteur qui serait plutôt de ce type :input[required] + label:after { content: "*"; }pour conserver la compatibilité avec IE7+Mais j’ai aussi du mal à inverser les deux, sans trop savoir pourquoi…
Bonne continuation, et au plaisir de tes commentaires !