
Il peut paraitre bizarre de parler de grille, de calcul, d’espacements graduels, etc. lorsque l’on parle de Webdesign, surtout si vous associez ce mot au terme « créatif ». En effet, vous auriez le droit de penser qu’une grille de positionnement est un frein à la créativité.
J’ai moi-même défendu cette position pendant un bon moment, jusqu’au jour où j’ai essayé l’utilisation d’une grille.
Le principe

C’est sur cette simple page que tout se passe.
Renseignez la largeur de votre (futur) site ainsi que le découpage en colonne qui vous semble le plus adapté.
Généralement, au plus le contenu de celui-ci (et donc les styles et positionnement de vos éléments) est varié, au plus vous aurez besoin d’une grille fine et précise.
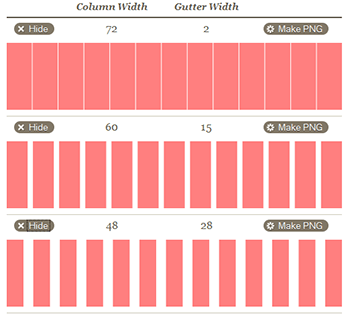
Un choix de différentes découpes de la largeur vous est présenté (image ci-contre).
A vous ensuite de faire votre choix. Rien ne vous empêche d’en télécharger plusieurs en cliquant sur « Make PNG« .
Et mon débordement de créativité dans tout ça ?
Le point à ne pas oublier dans cette histoire c’est que la grille doit être un outil de plus dans votre palette de Webdesigner, et certainement pas un obstacle à votre créativité. Utilisez-la avant tout comme un moyen de cerner l’espace et de réorganiser vos blocs de contenu.
Il m’est souvent arrivé de constater que cet outil est fort utile lorsque je doute de l’alignement et de la correspondance de deux blocs (image, texte, colonage) vis à vis d’un troisième ; plus souvent en terme d’espacement (le travail des « blancs ») qu’en terme d’alignement simple.
A vos designs !
Liens utiles :
– Gridulator.com/
– Tutoriel présentant une utilisation de grille
– Conseils sur les grilles – Pixenjoy (merci a-noe)


Je suis un fervent défenseur de l’utilisation de la grille dans les webdesigns et je me réjouie de voir un outil comme celui-là =)
Très bonne news, au passage 😉
Bises.
Merci pour ton retour sur cette pratique.
Bonne continuation 😉
Ici un autre article concernant les vertus de l’utilisation d’une grille !
http://www.pixenjoy.com/principes-de-design/utilisation-dune-grille/
Excellente info, je l’ajoute aux liens utiles.
Merci beaucoup !
Dans la même lignée (apparu avant Gridulator) : http://960.gs/
Merci pour cette information.
Mon article parlait bien de l’utilisation d’une grille lors de la réalisation du design, non pour l’intégration HTML/CSS.
C’est un avis personnel et de non-utilisateur, mais l’utilisation d’un framework CSS ne briderait-il pas justement la créativité.
Le fait d’y penser en amont va obliger le designer à entrer dans sa grille et à ne pas en sortir… C’est un peu ce que j’invite à ne pas faire dans cet article. (ça reste une question malgré la forme affirmative)
La grille OK, mais avec parcimonie.