Also available in: English
Énormément de personnes semblent vouloir jouer avec les couleurs de l’année de la marque Pantone. Peut-être que ces couleurs inspirent d’avantage les créatifs. Ou que c’est la première fois qu’on en a 2. Notez cependant que leur utilisation dans le web, ou le numérique, peut avoir des impacts sur l’accessibilité de vos créations. Petite note sur le sujet.
Dans mon article sur les Mythes sur l’accessibilité des couleurs j’ai tenté une définition de l’accessibilité qui est celle-ci :
Accessibilité : Dans notre domaine, l’accessibilité est la pratique consistant à rendre les sites web ou les applications utilisables par le plus grand nombre de personnes possible. Nous pensons souvent qu’elle ne s’applique qu’aux personnes handicapées, ce qui est par définition le cas, mais elle profite certainement à d’autres groupes de personnes dans certains cas ou contextes spécifiques. On attend alors de ces interfaces qu’elles soient perceptibles, exploitables, compréhensibles et robustes, les 4 principes de l’accessibilité.
Là où l’expérience de l’utilisateur tend à satisfaire un groupe précis de personnes, l’accessibilité tend à inclure le plus grand nombre possible de personnes dans une expérience positive, mais les deux ne s’excluent pas mutuellement, loin de là.
Les couleurs Pantone de 2021
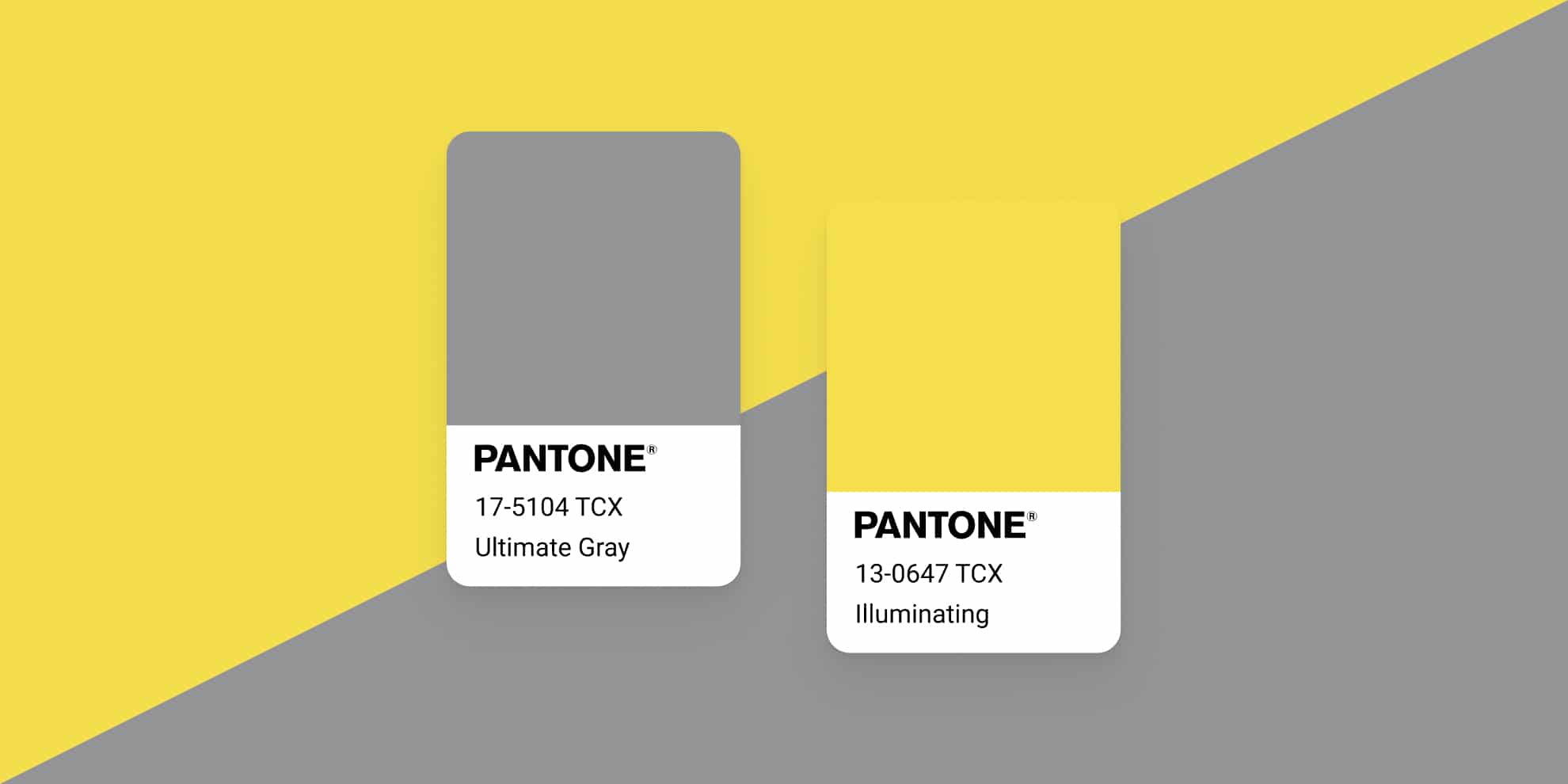
Pour les personnes qui n’ont pas suivi les tendances 2021, voici les couleurs que Pantone a décidé de mettre en avant pour cette année.
Ces 2 couleurs pour leurs définitions techniques et leur nommage sont plus simplement du gris (Ultimate Gray) et jaune (Illuminating), avec comme paramètres les équivalences suivantes :
- Gris :
- sRBG : 147, 149, 151
- Lab : 62, 0, -1
- Hex. : #939597
- Jaune :
- sRGB : 245, 223, 77
- Lab : 89, -3, 70
- Hex. : #F5DF4D
On parle d’équivalence car le rendu sur écran et le rendu Pantone d’origine n’ont ni le même mode de création, ni la même synthèse. (Additive pour l’écran, Soustractive pour l’imprimé).
Maintenant que les présentations sont faites, je souhaiterais vous présenter comment composer une palette de couleurs accessible, ici à partir de ces Pantone, avec deux objectifs principaux : vous proposer des outils et un procédé, et vous montrer que les designers ne sont pas des peintres même lorsqu’ils jouent avec des couleurs.
Analyse de contraste
Un des nombreux moyens, mais certainement le plus efficace aujourd’hui, pour déterminer si des couleurs sont perceptibles et si le contenu est lisible, est la mesure du contraste entre 2 couleurs : celle de fond (background), et celle de texte (foreground).
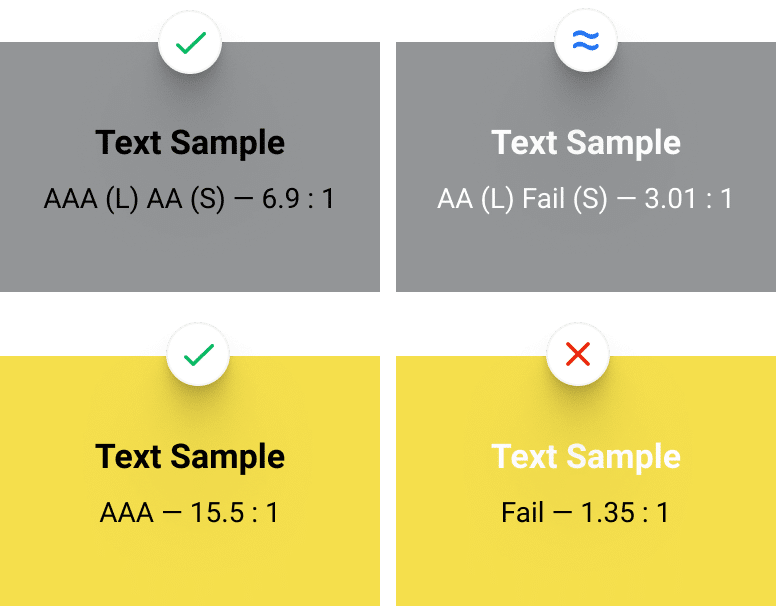
Pantone nous offre un jeu de deux couleurs, j’ai donc décidé de commencer par les combiner avec les classiques noir et blanc pour vérifier techniquement leur compatibilité pour un contraste optimal.
Les indications sur cette image sont à lire comme suit :
- AAA (L) : Conforme AAA pour les textes larges,
- AA (S) : Conforme AA pour les textes small (petits),
- Fail (N) : Échec de conformité pour la taille N donnée.
On essaye généralement d’obtenir un AA pour la taille visée, sur le référentiel WCAG 2.1 pour rappel.
On voit que le noir remporte un franc succès puisqu’il permet un niveau AAA sur toutes les tailles de texte avec un contraste de 15.5 pour 1 sur le jaune, et AA (S) pour un contraste 6.9 pour 1 sur le gris.
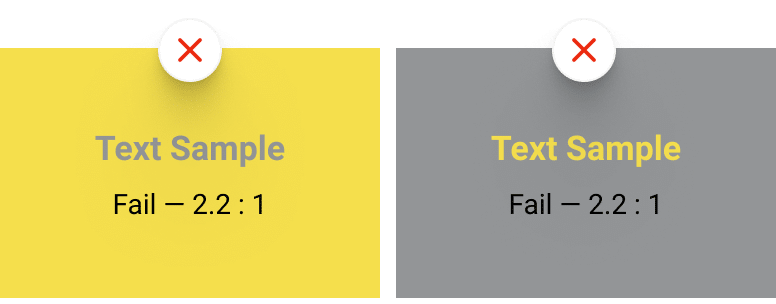
Par curiosité, j’ai tenté de combiner ces deux couleurs pour savoir si elles pouvaient être mariées dans une composition numérique.
Jaune sur gris ou gris sur jaune donne bien sûr le même score, c’est à dire un contraste insuffisant pour être utilisé en l’état sur vos composition. Nous ne pourrons donc pas utiliser ces couleurs en combinaison s’il y a du texte en jeu.
Nous n’allons bien sûr pas en rester à ces couleurs, et voir comment nous pouvons composer une palette utilisable pour le web.
Création d’une palette basée sur les Pantone 2021
Lorsque nous autres, designers, créons des palettes de couleurs, nous introduisons des couleurs de contraste, d’accent, ou des couleurs voisines aux couleurs dominantes. Ici nous prendrons comme couleurs dominantes les 2 Pantone de l’année 2021.
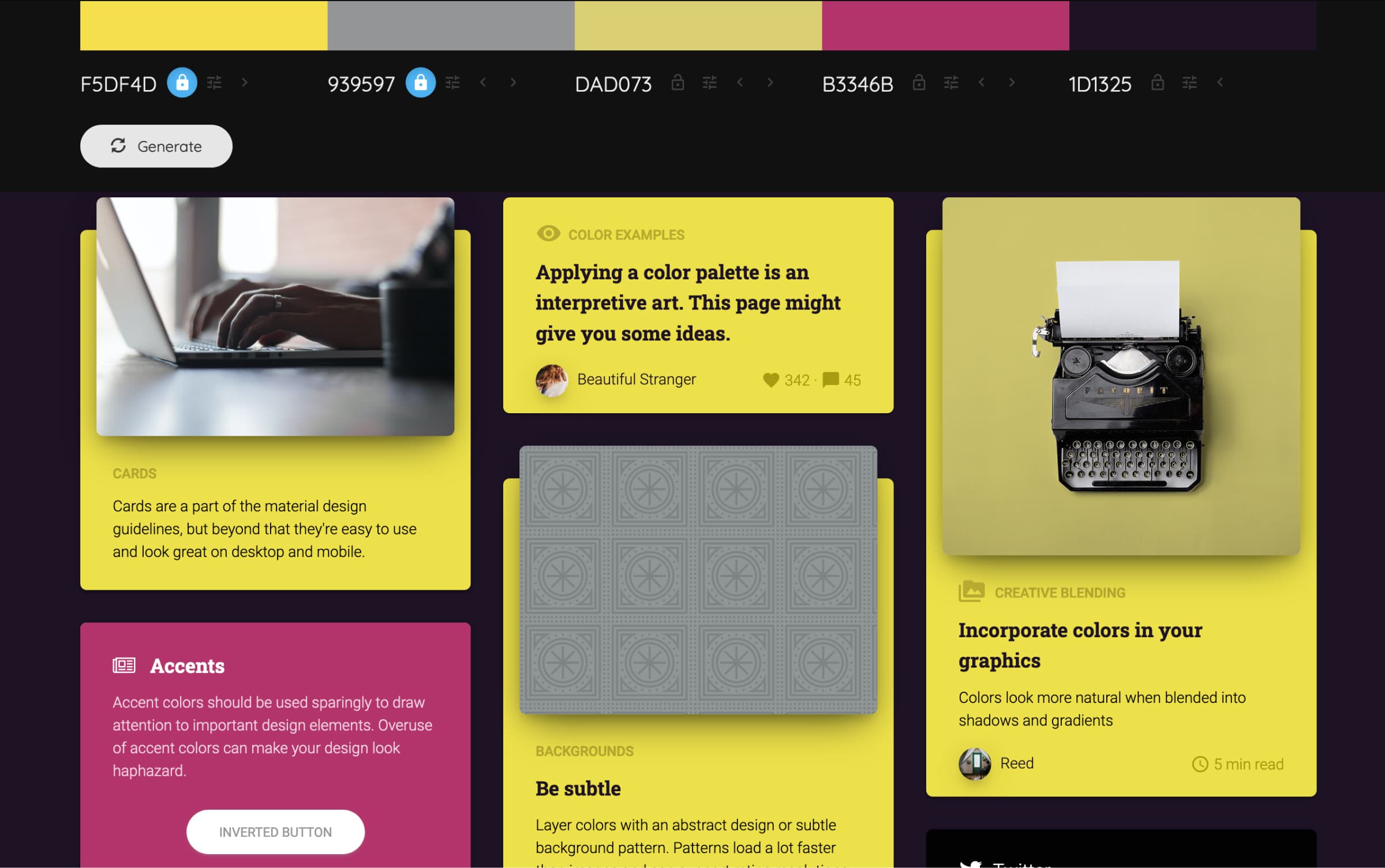
Ce qui est bien avec Pantone, c’est qu’ils sont spécialisé dans la couleur. Leur site propose une page dédiée qui analyse les couleurs et des palettes jouant avec les couleurs sélectionnées. C’est l’exemple de la palette Aviary.
Pour la suite de l’article, je vais donc simplement utiliser et décomposer cette palette en une palette web utilisable dans la plupart des projets (site web, application, fichier numérique, etc.)
Lorsque vous n’avez pas une palette toute faite, ou que vous n’êtes pas inspiré·e·s par celles que vous trouvez sur la toile, vous pouvez :
- En générer des aléatoire avec Coolors. (j’ai préparé les 2 premières couleurs, bloquez-les)
- Utiliser l’intelligence artificielle de Colormind pour aider à se projeter.
- Utiliser les algo de combinaison de couleurs de Adobe pour peaufiner votre sélection.

Pour revenir à notre palette proposée par Pantone, la marque vous propose même quelques outils d’analyse plus poussée de votre palette, avec notamment des outils pour visualiser l’impact de vos choix et la combinaison des couleurs entre elles. C’est pratique pour un début de notion d’accessibilité, même si finalement assez incomplets.
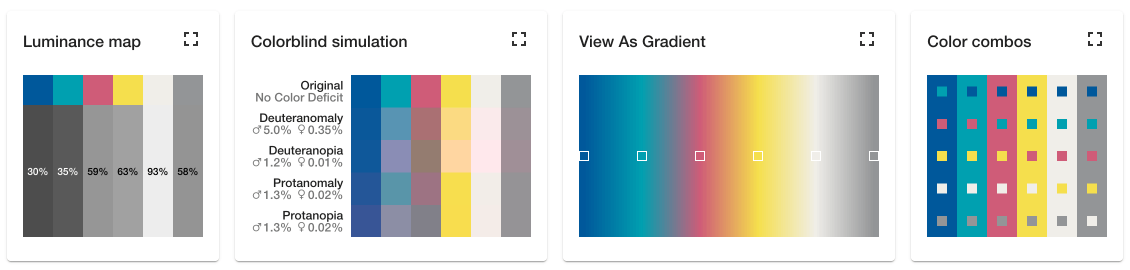
Le bouton Analyze vous mène vers une liste d’outils qui peuvent vous inspirer ou vous aider à mieux adapter vos couleurs.
La carte de luminance est plutôt pratique pour vous montrer la nature de chaque couleur, sans la couleur justement. Mais je vais personnellement utiliser d’autres outils pour composer ma palette.
Une palette « web » basée sur les Pantone 2021
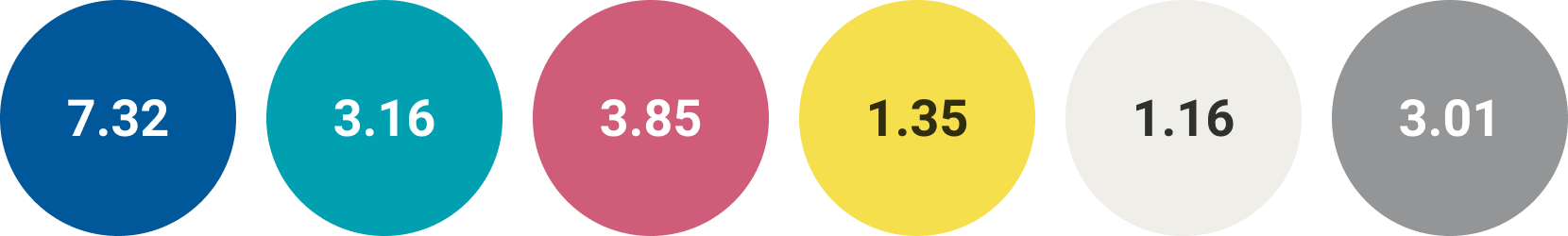
Maintenant que nous avons notre palette, il est intéressant de vérifier le contraste de chacune des couleurs vis à vis du blanc. Pourquoi le blanc ? Pour référence, c’est une base pour le papier, c’est souvent la base de composition de note site web. Et surtout c’est une base sur l’outil Leonardo Color.

Pourquoi ces chiffres ? Ils me permettent déjà de me rendre compte que seul le bleu est naturellement suffisamment contrasté vis à vis du blanc, les autres sont autour de 3.0 donc on est pas trop mal, en dehors du jaune et de la couleur « Cloud Dancer » (crème-gris).
En plus de cela, ils me serviront à ajuster ma palette dans ma composition sur Leonardo.
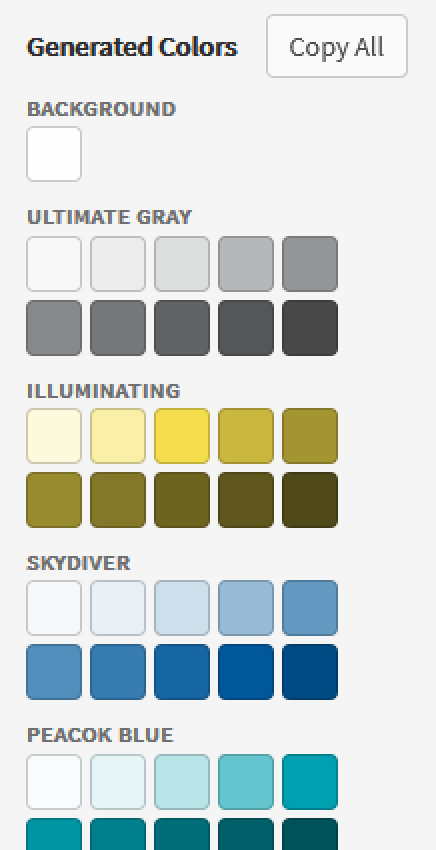
J’ai ensuite ajouté une par une ces 6 couleurs dans Leonardo afin de sortir la palette de base. Pour vous éviter le travail, voici un lien direct vers la palette. Dans le champ « Contrast Ratios », vous remarquerez qu’il y a une liste de 10 valeurs séparées par des virgules. C’est ce qui me permet de générer automatiquement 10 couleurs passant par 10 ratios de contraste différents, généralement autour de : 1.05, 1.1, 1.3, 2, 3.1, 3.75, 4.8, 6, 7.25, 9
Pourquoi ces valeurs de contraste ?
Leonardo par défaut commence avec 3.0 et 4.5, les deux valeurs du référentiel WCAG. La liste que je vous propose permet de couvrir une gamme assez large de luminances allant du plus clair au plus foncé pour une même couleur. En général au-dessus de 9 le contraste est déjà très élevé et les différences quasiment plus perceptibles.
Pour chaque couleur, je vais légèrement adapter cette liste pour y placer mes valeurs de contraste vis à vis du blanc que j’ai obtenu précédemment. Le but est de retrouver ma couleur dans la liste des variantes générées par l’outil. Vous pouvez tout à fait ne pas le faire, mais sachez que vous perdrez alors la référence de vos couleurs de base de palette.
Par exemple, pour la couleur bleu de ma liste de couleur, je vais avoir cette liste de contraste :
1.05, 1.1, 1.3, 2, 3.1, 3.75, 4.8, 6, 7.32, 9
Je vous ai mis en gras la valeur changeante dans la liste.

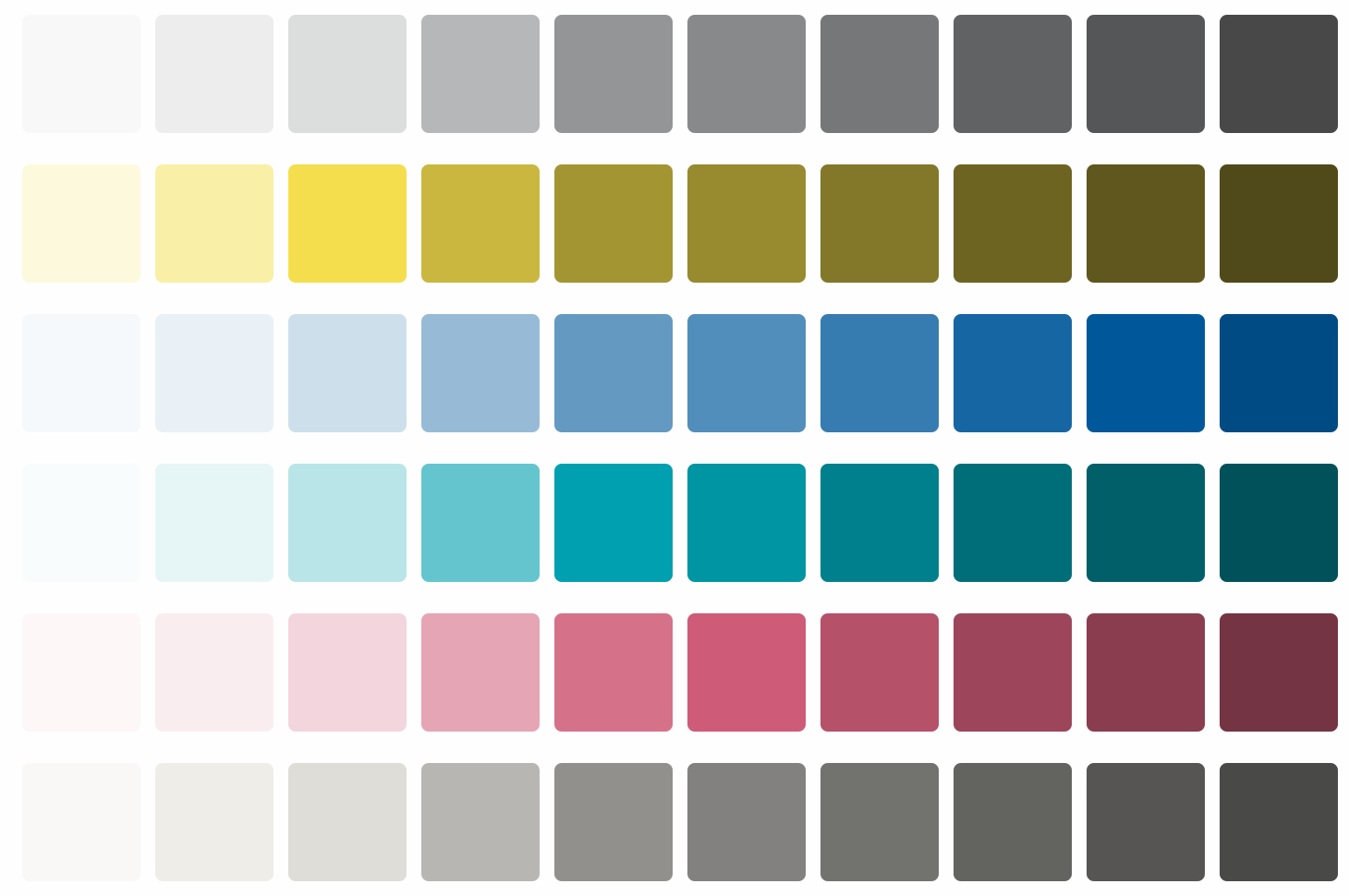
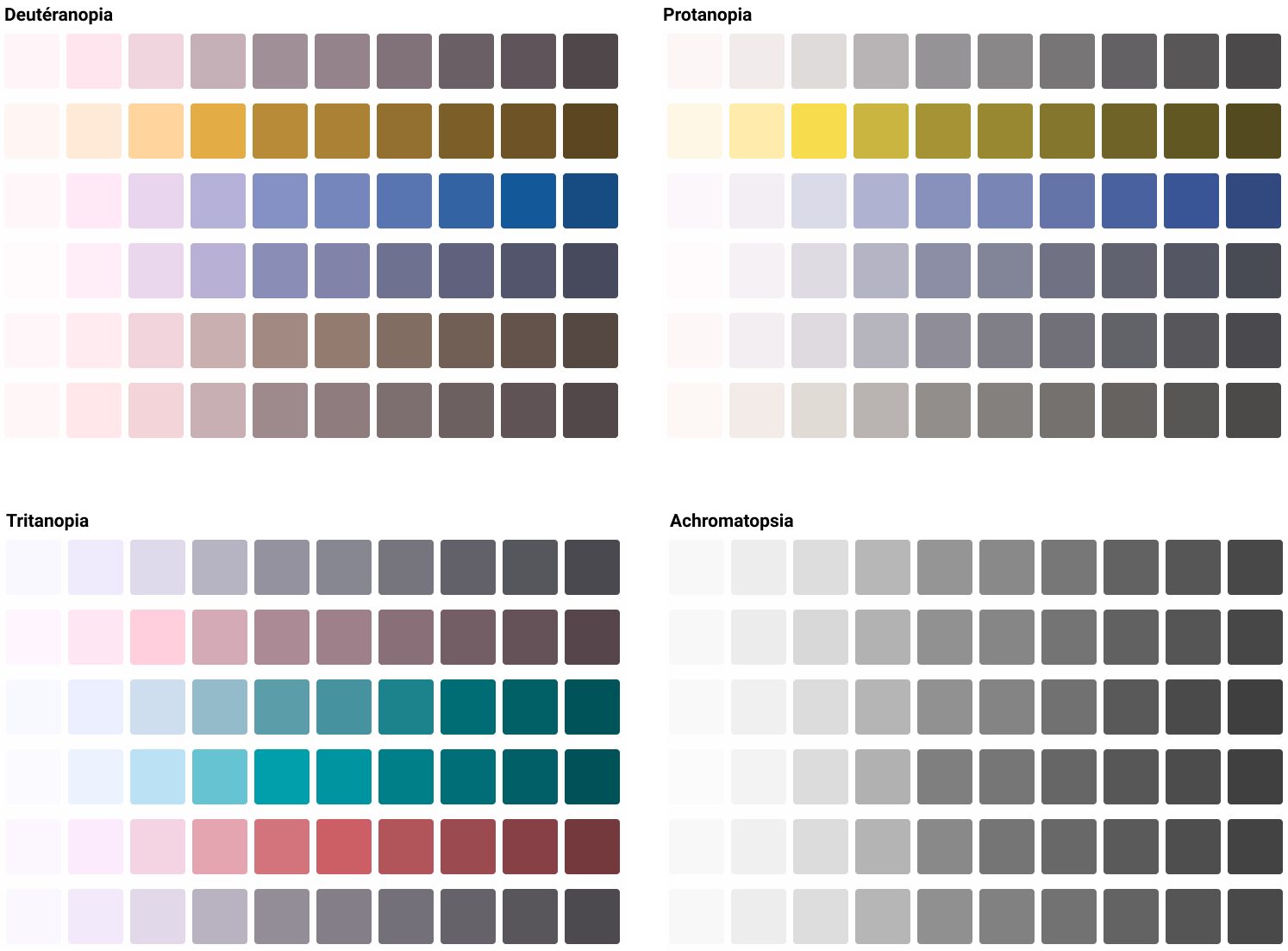
Une fois cette liste de couleurs établies, il est important de vérifier la proximité de chaque ligne de couleur par rapport à ses voisines. On peut le faire avec le mode « Swatches » de Leonardo, en passant les champs CVD (Color Vision Deficiency) Simulation sur chacune des options de simulation.
Ci-dessous, les extraits de mes différentes palettes simulées en version « extrême » (cas de daltonisme avec absence de perception complète d’un certain type de couleur) pour vous montrer à quoi ça ressemble.
L’intérêt de faire cela est de se rendre compte que si vous souhaitez juxtaposer des couleurs dans votre interface pour différencier des éléments, celles-ci seront peut-être trop proches l’une de l’autre pour un daltonien. Point d’attention à avoir lors de votre création d’interface donc.
Vous noterez que l’utilisation de valeurs de contraste proches pour chaque couleurs rend les couleurs indistinguables dans la palette en version Achromatique : chaque ligne semble être exactement la même.
Utiliser cette palette de couleur accessible
Cette palette n’est pas accessible sous prétexte qu’on l’a composée dans Leonardo, seule les couleurs au-dessus de 3.0 le sont vis à vis du blanc. Certaines couleurs peuvent être utilisées ensemble également, en combinaison de couleurs de texte et fond, et d’autres ne peuvent pas l’être.
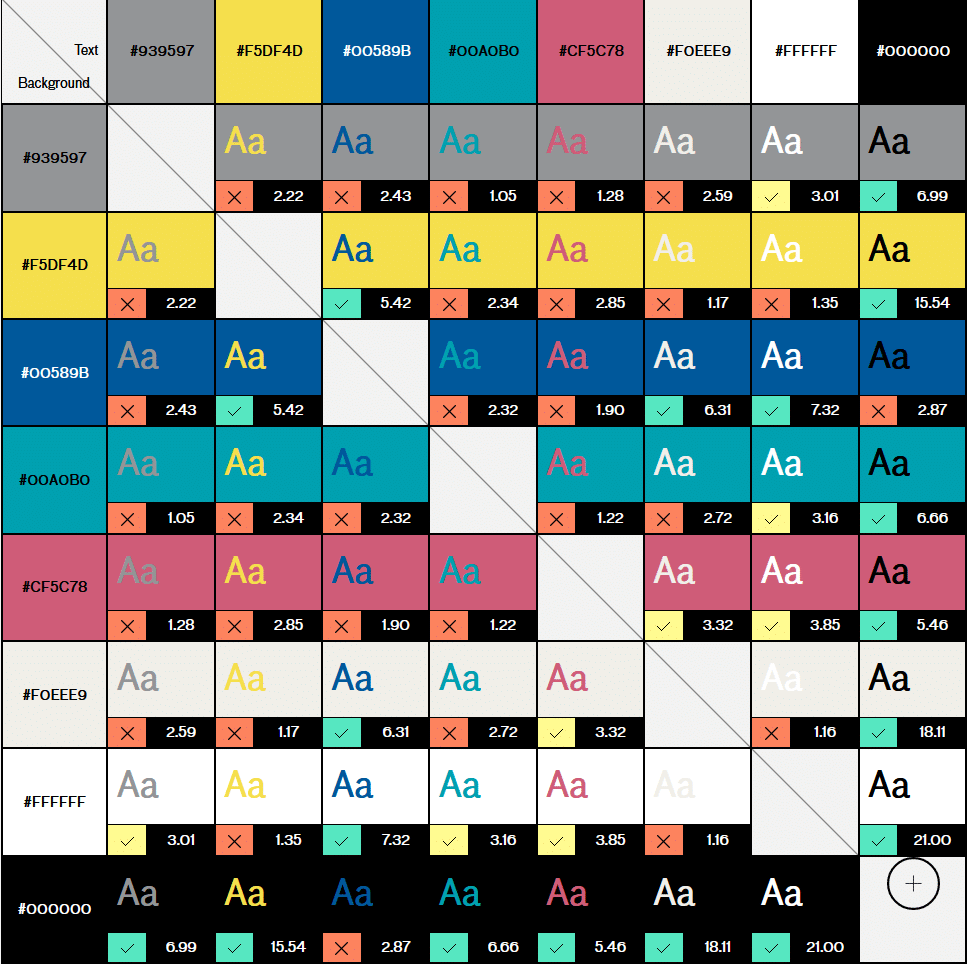
Un bon outil permet de générer un tableau des compatibilités pour vous faire gagner du temps, il s’appelle Accessible Brand Colors de UseAllFive. Sur ce lien je vous ai mis un exemple de nos 6 couleurs ainsi que le blanc et noir pour vous présenter ce qui est généré par l’outil.
Toutes les combinaisons avec une croix sur fond orange sont à proscrire. Une coche sur fond jaune pour les gros textes, et une verte c’est tout bon.
Cela vous permet d’obtenir d’avance une idée des combos réalisables avec ces couleurs. Bien sûr vous pouvez tester l’ensemble des couleurs de notre palette, mais ça serait long.
D’un point de vue purement nommage, il est commun de prendre chacune des couleurs et la nommer avec un suffixe de type numérique. Exemple avec le jaune : illuminating-050, illuminating-100, illuminating-200, etc.
Jack de chez Amplitude propose une approche similaire mais modifie le nommage pour quelque chose proche du niveau de luminance de la couleur. Je vous laisse lire l’article car le principe des échelles numériques basées sur la luminance relative et absolue est intéressant.
Composer vos écrans

C’est une simple liste de valeurs hexadécimale qui sera copiée dans votre presse-papier. Il va donc falloir en faire quelque chose. De mémoire les logiciels Adobe utilisent un format ACO pour les palettes de couleurs, mais je n’ai pas trouvé d’outil pour convertir une liste en ACO hélas.
Pour ma part j’utilise Figma, et j’avais pris l’habitude de copier ces couleurs au format texte, puis faire des petits carrés dans l’outil pour visualiser mon nuancier avant de l’enregistrer dans les Styles de l’outil. Un peu long, et le plugin Color Import vient tacler ce problème en créant tout cela en un simple copier/coller de liste et un bouton à cliquer.
Ce qui arrive ensuite dépend de l’état de votre projet, mais un moodboard avec vos premières idées de composition suivant vos besoins et matières à explorer vous permettront de commencer à affiner en terme d’utilisation et de composition avec ces couleurs.

Maintenant, c’est à vous de jouer et de chercher comment manipuler ces couleurs, cette image n’est qu’un premier jet loin d’être abouti.
Accessibilité et ergonomie
Si vous êtes encore là : félicitations pour avoir suivi jusque là nos aventures sur la composition d’une palette de couleurs à partir de ces PANTONE 2021.
L’objectif de cet article était de vous présenter une démarche personnelle de composition d’un nuancier de couleurs utilisables pour le web à partir de couleur un peu aléatoires, ici les Pantones 2021 jaune et gris.
Il existe bien d’autres méthodes, et j’utilise parfois l’outil Colorbox.io pour optimiser certaines échelle et m’assurer d’avoir des couleurs compatibles avec du pur blanc ou noir, un peu comme l’approche de Lyft sur leur Color System.
Notre job en tant que designer n’est pas uniquement de trouver des couleurs qui nous font plaisir, mais de savoir composer à partir de contraintes ou spécificités bien précises, parfois avec des couleurs d’une marque qui ne sont pas accessibles de base, et apprendre à en faire quelque chose d’acceptable pour le plus grand nombre d’individus. Accessibilité et inclusivité fait (ou devrait faire) partie de notre quotidien de designers.
Attention cependant, tout n’est pas aussi strict tout le temps, on a généralement également nos affinités personnelles qui peuvent reprendre le dessus. Des modifications du nuancier peuvent arriver en cours de route pour ajuster « au juger » certaines nuances de couleurs. C’est en les manipulant que nous pouvons y voir plus clair par la suite.
Parfois 4 ou 5 combinaisons précises de couleur (fond + texte) suffiront à faire le bonheur des designers et utilisateurs.
Dans un premier temps, si vous pensez que cela vous demande trop d’effort, essayez de viser AA pour des gros textes, ça sera mieux que rien du tout. L’important est de faire mieux qu’hier.
On peut continuer sur ce sujet sur Twitter et si vous souhaitez un entretien privé sur Calendly. 😊
Outils et ressources sur l’accessibilité des couleurs
Les quelques outils en vrac qui m’ont servi jusque là :
- Leonardo – pour composer ma palette web.
- Colorbox.io – pour composer une échelle aux contrastes parfaits.
- Color Import – plugin Figma pour importer des styles.
- Accessible Brand Colors – pour comparer des couleurs entre elles.
- Coolors – pour aider à créer des nuanciers.
- Colormind pour aider à se projeter (nuancier).
- Couleurs de Adobe pour composer des nuanciers via des algo.
- Color.review un outil que j’utilise souvent pour ajuster mes couleurs.
Quelques ressources en ligne :
- Accessibilité des couleurs, outils et ressources.
- Il n’y a pas de « mythes sur les couleurs accessibles ».
C’est tout ! Excellente lecture et amusez-vous bien !














Merci beaucoup pour ce partage, c’est très intéressant de lire la manière de travailler des autres et dans ce cas le sujet complexe du choix des couleurs accessibles pour moi qui ne l’ait jamais abordé jusqu’à présent 🙂
Merci pour ton feedback 🙂
Le sujet n’est pas évident, tellement pas que je trouve sans arrêt de nouvelles méthodes. Je viens de compléter l’article à peine sorti avec l’article de Jack sur le nommage et les échelles relative et absolue ; l’outil Colorbox que j’avais oublié et la méthode de Lyft.
Bonne lecture :p