Also available in: English
Récemment, j’ai travaillé sur deux projets de sites web au sein de l’entreprise avec laquelle je travaille. Les deux ont besoin d’une refonte complète de leur aspect visuel, mais aussi de la hiérarchie de leur contenu et de leur architecture complète. C’est là qu’Octopus.do et son constructeur visuel de sitemaps ont été une très bonne découverte.
Lorsque vous travaillez sur ce type de refonte de site web, la partie la plus difficile à mon avis est de partager votre vision de ce que sera le site web avec toutes les parties prenantes de ce projet. C’est pourquoi (mais pas seulement) nous construisons, en tant que designers, des outils tels que le plan du site, des user journey map ou d’autres types de méthodes et de livrables : pour aider les gens à comprendre ce que nous avons en tête avant de sauter dans la production. Cela nous aide à valider le chemin que nous prenons pour cette mise à jour du site.
Octopus.do est « un outil pour créer des sitemaps visuels, rapides comme l’éclair », comme ils le disent. Vous pouvez construire la structure de votre site web en utilisant un système de Content Brick Method et la partager rapidement pour collaborer avec votre équipe ou vos clients.
Sitemap builder : quelques fonctionnalités
Je ne vais pas entrer dans toutes les fonctionnalités de cet outil, je vous laisse naviguer sur la page des fonctionnalités d’Octopus si cela vous intéresse. Je veux partager certaines des fonctionnalités que j’ai utilisées, ou que j’utiliserais certainement à l’avenir.
D’un sitemap.xml à un plan de site visuel
Avec Octopus.do, vous pouvez générer rapidement et facilement des diagrammes de sites web propres et agréables à l’œil en important le sitemap XML de n’importe quel site web. En fait, sur l’outil, vous pouvez simplement mettre une URL dans un champ, et l’outil détectera le sitemap déclaré sur votre site Web.
Je parle de cet outil en premier parce qu’il est un peu caché dans l’interface utilisateur de l’outil, mais c’est un excellent moyen de :
- Vérifiez que votre plan de site existant n’est pas en désordre,
- Préparez un plan de site visuel qui peut être très volumineux.
- Pré-lier chaque article sur Octopus à la page en ligne réelle, ce qui peut être utile.
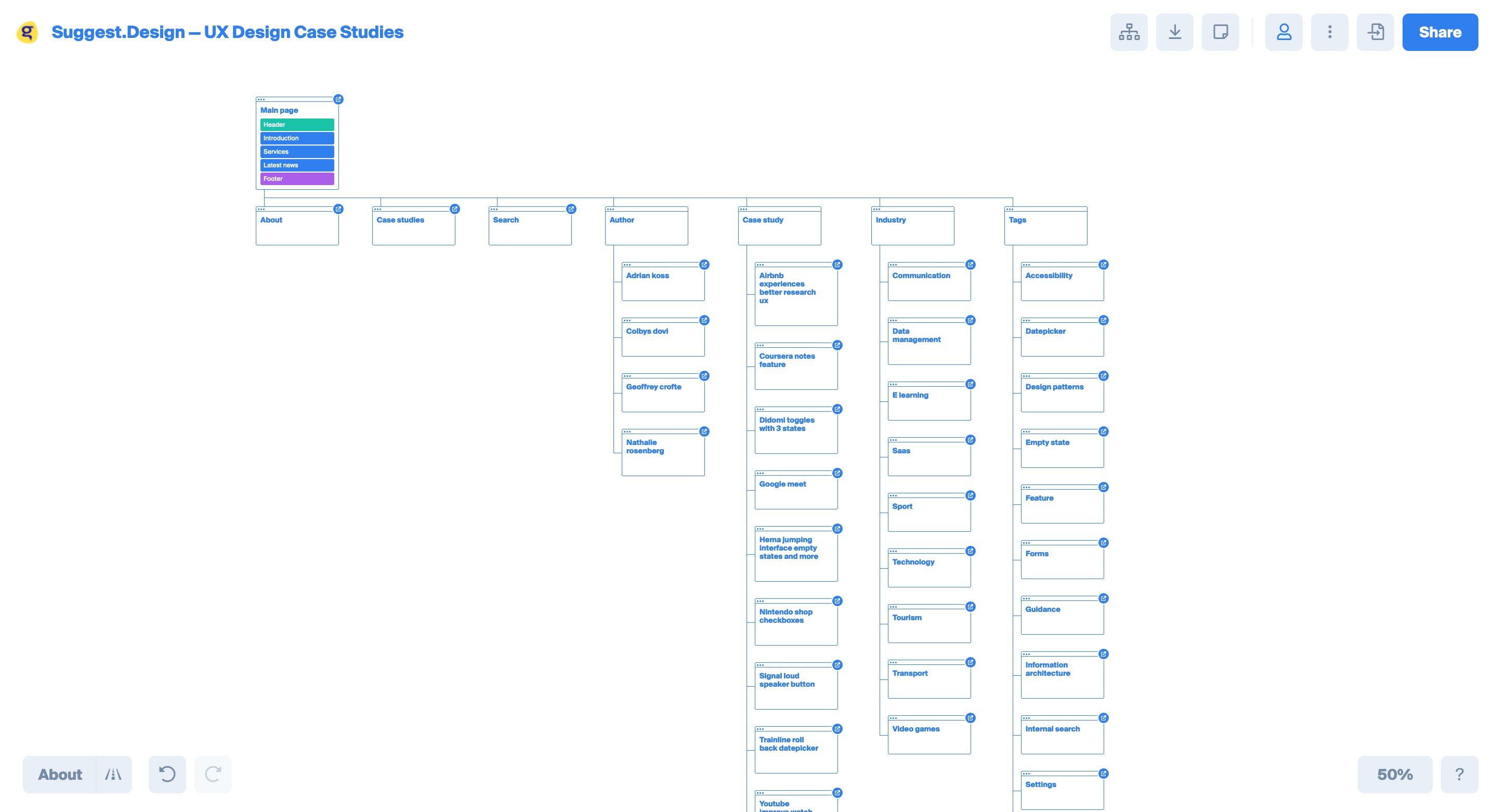
Je l’ai essayé pour cet article, j’ai utilisé le site Suggest.design, un de mes projets de site, pour voir comment Webflow génère un sitemap d’un site « CMS ». Vraiment pas mal.
C’est le genre de démarrage dont vous avez besoin pour les sites Web complexes, car vous ne voulez vraiment pas faire tout cela à la main.
Créez des sitemaps de qualité
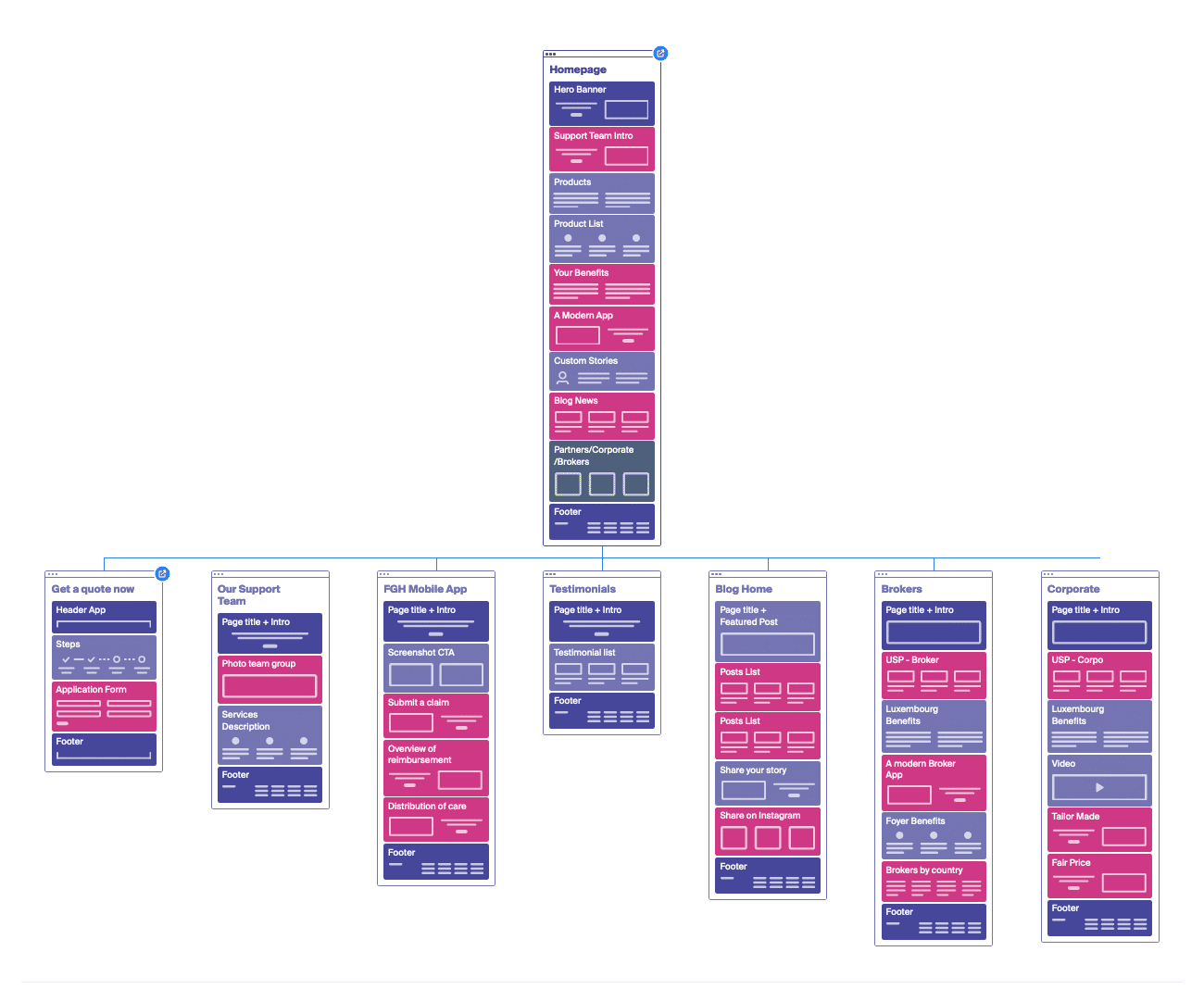
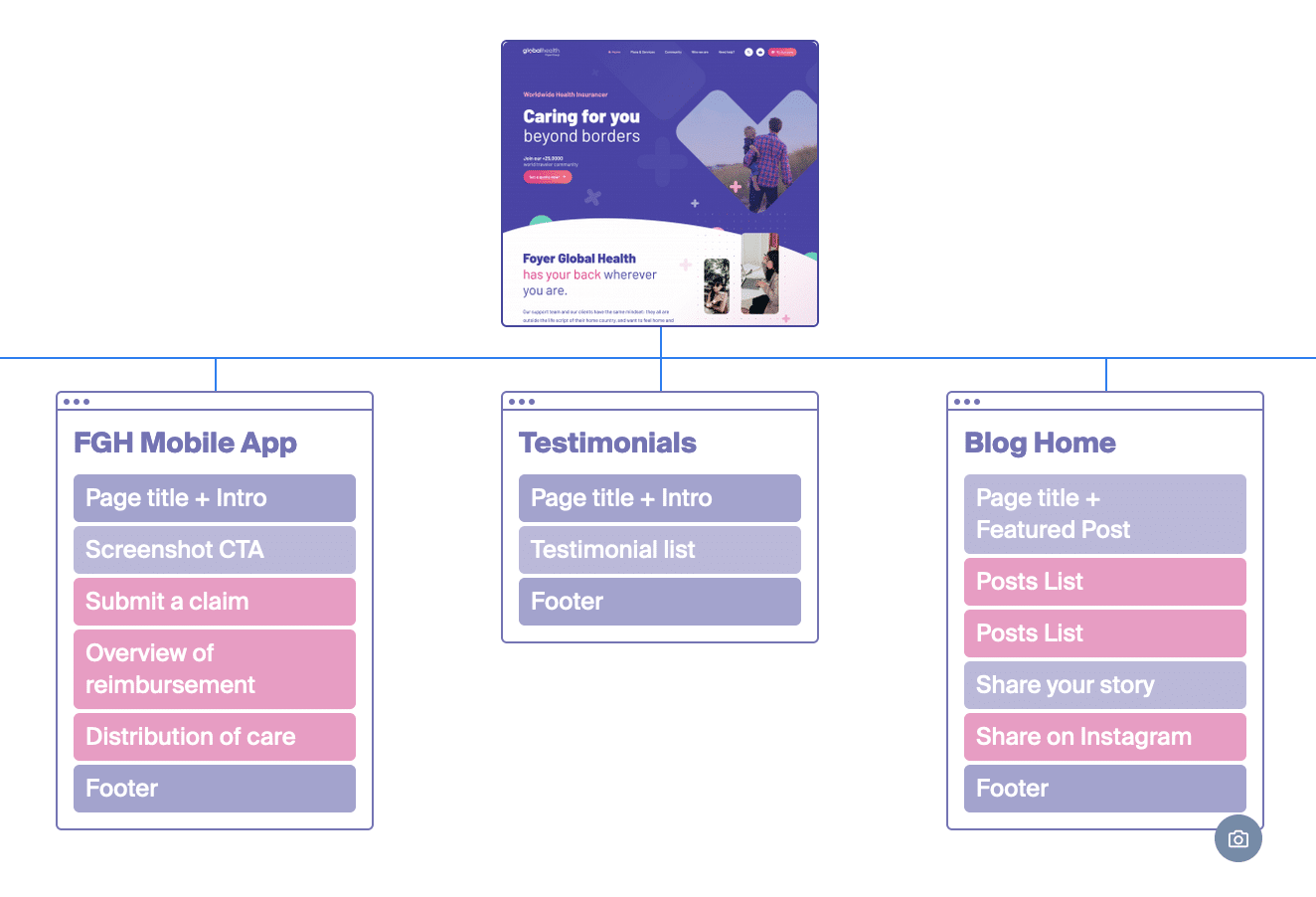
L’autre aspect intéressant de cet outil est que l’aspect visuel du plan du site est bien fait et agréable à regarder. Le sitemap visuel est coloré et agréable à regarder. Il est plus facile de partager ce type de modèles avec votre équipe et vos clients.

L’avantage est que vous pouvez utiliser une collection de blocs préfabriqués qui vous aideront à imaginer le type de contenu que vous attendez à un endroit plus ou moins précis de la page. C’est ce qu’Octopus.do appelle le kit de wireframe basse fidélité.
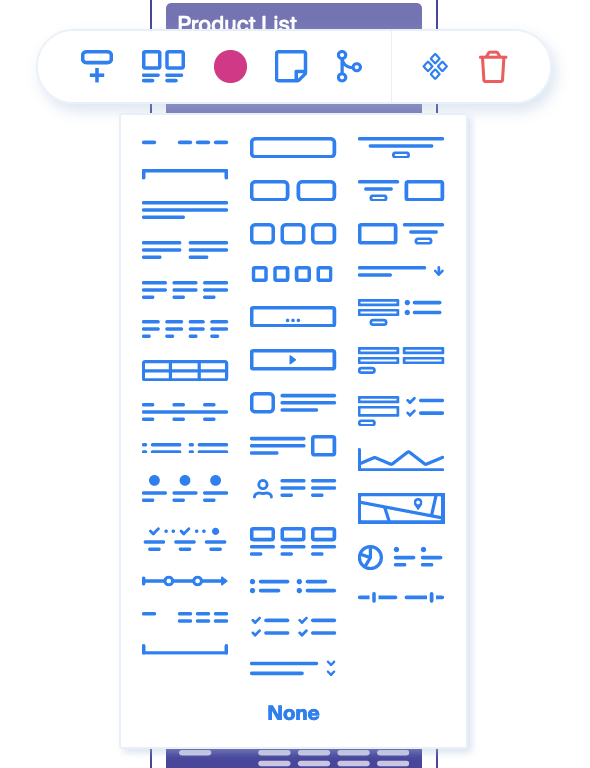
C’est un bon moyen d’aider les gens à comprendre la structure de la page, la mise en page que vous souhaitez utiliser, mais aussi le type de contenu que vous souhaitez construire. Voici la liste des blocs disponibles (pas tous disponibles dans la version gratuite cependant)

Comme vous pouvez le constater, chaque bloc de contenu que vous ajoutez à la page est assorti de plusieurs options à côté de cette option de modèle de contenu :
- Vous pouvez choisir une couleur de votre choix et même lui donner une signification avec une légende.
- Vous pouvez ajouter une note, comme le futur contenu textuel de ce bloc, ou une note à destination de votre coéquipier, etc.
- Vous pouvez également faire d’un composant un symbole global. Si vous êtes familier avec Figma ou Sketch, il s’agit d’un élément de référence synchronisé que vous pouvez dupliquer et modifier à un seul endroit pour en répercuter les changements. Très pratique, même si j’ai eu du mal à le faire fonctionner.
Je ne sais pas pour vous, mais déjà ici j’ai été surpris par l’outil, dans le bon sens du terme. Petit mais puissant, ai-je pensé à ce moment-là. Mais attendez, ce n’est pas encore la fin.
Ajouter une image et une estimation des coûts à votre plan de site visuel
Sincèrement, je n’ai pas utilisé ces fonctionnalités pour les deux projets sur lesquels je travaille en ce moment. Je les ai essayées par curiosité, mais je ne les ai pas utilisées en situation réelle.
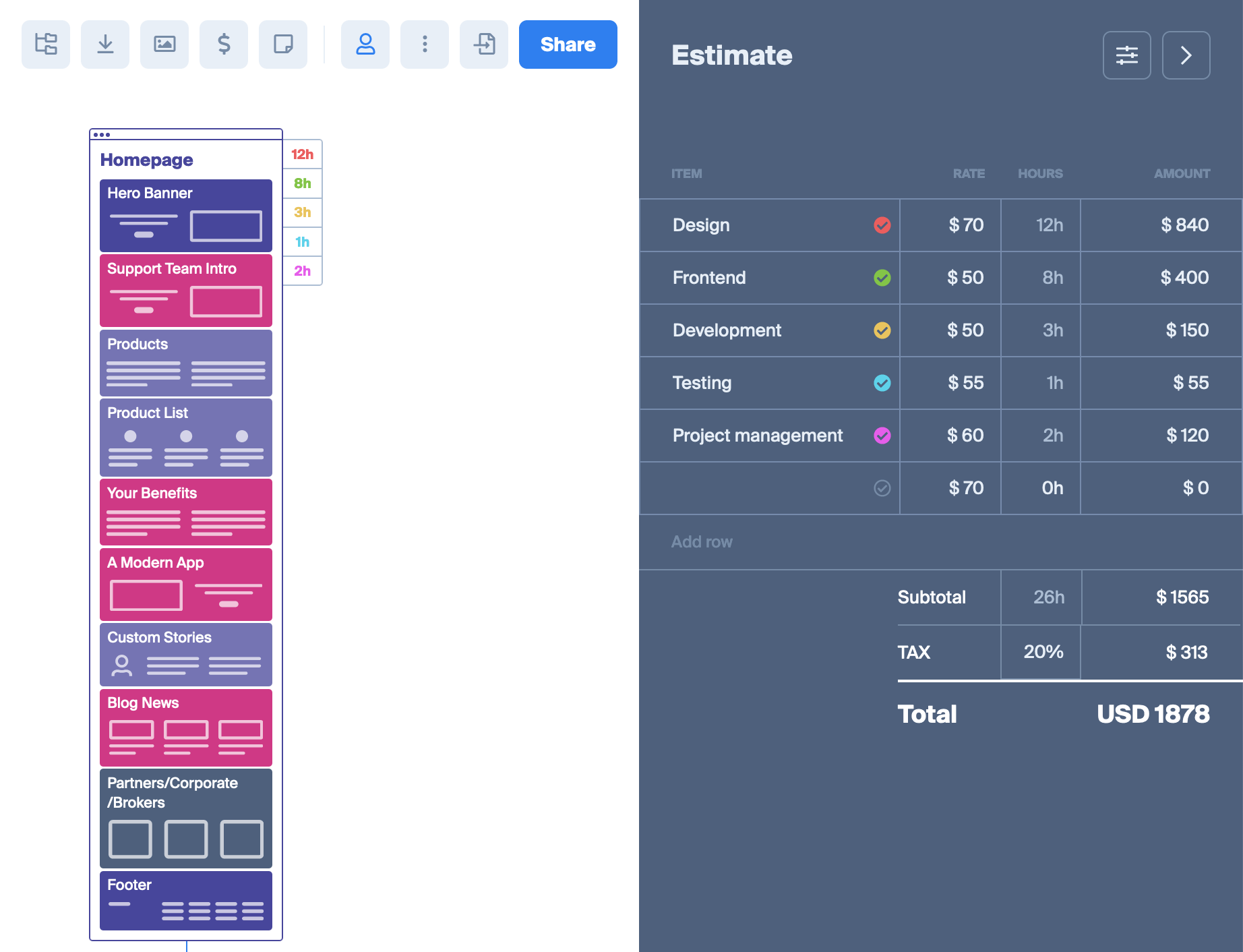
La fonction d’estimation des coûts est assez simple. Vous pouvez activer une barre latérale qui vous permet d’ajouter des postes de dépenses sur chaque page du site, en incluant tout ce que vous voulez puisqu’elle est personnalisable. Par exemple ci-dessous sur l’image, vous voyez pour la page d’accueil à côté du modèle 5 lignes d’estimation du temps de travail. A droite, vous avez un tableau avec les postes, les tarifs, les heures et le montant total estimé.
Encore une fois, c’est simple, mais vraiment pratique et puissant je pense. Cela me rappelle ces années en agence web où les estimations étaient une vraie plaie, et souvent pas précises du tout !
La deuxième fonctionnalité que je n’ai pas utilisée est le mode image. Il s’agit d’un mode dans lequel vous pouvez remplacer une « page » par une image. Je ne sais pas pourquoi je ferais cela ici, je suppose que c’est pour passer d’une basse fidélité à une plus haute fidélité en gardant le plan du site très visuel. Pourquoi pas 😊
J’ai parlé plus tôt dans ce post d’une fonction de lien direct. Lorsque vous cliquez sur une page spécifique, vous avez plusieurs autres options comme : ajouter une note, ajouter des informations liées au référencement, ou encore ajouter un lien vers une page web. Personnellement, j’ai utilisé cette dernière option pour mettre un lien direct vers Figma. Mais je suppose que ce serait génial si nous pouvions combiner un « lien vers le design », et un « lien vers la page web actuelle ».
C’est tout pour moi sur cet outil. Je vais continuer à l’utiliser pour mon projet et voir si je peux terminer cet article en même temps.
N’hésitez pas à partager un commentaire si vous l’utilisez et si vous avez trouvé des façons pratiques de l’utiliser auxquelles je n’avais pas pensé. 👍









Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks