
C’est décidé, je vous proposerai de temps à autres quelques tutoriels relativement simples lorsque mes disponibilités me le permettront (ou plus simplement pour faire une petite pause dans mon travail).
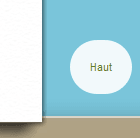
Aujourd’hui nous allons voir comment réaliser assez simplement un lien « Retour en haut de page » qui apparait et disparait en fonction de la position du document dans la fenêtre.
Nous allons, bien entendu, utiliser la bibliothèque jQuery dans cette réalisation.
Avant-propos
L’utilisation de la bibliothèque jQuery implique pour le visiteur un téléchargement de celle-ci, qui, non-zippée peut-être assez lourde si vous ne l’utilisez que pour ajouter un petit lien « top ». Il vous faudra peser le pour et le contre. Si vous utiliser WordPress, il est généralement automatiquement intégré à la plupart des templates, autant en profiter !
L’idée

Pourquoi ?
Si jamais le visiteur navigue sans JS activé, celui-ci ne sera pas gêné par un lien tout le temps présent.
Une autre solution consiste à le placer quelque part dans le code HTML, et à le récupérer et le positionner grâce à JS, mais ce n’est pas la solution que je vous présenterai aujourd’hui.
Le code par étapes
Petit rappel : nous utilisons jQuery.
- Première étape donc, pour ceux qui n’auraient pas déjà chargé la bibliothèque, ajouter le script sur notre page. Pour sa position c’est au choix du développeur. Personnellement quand je le peux, je place les scripts juste avant
</body>:<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>Ici je charge jQuery depuis l’API Google, mais vous pouvez tout autant le charger depuis un dossier à vous.
- Il nous faut maintenant écrire notre code JavaScript, pour ce tutoriel je choisis de le mettre directement entre balises
scriptà la suite de l’appel de la bibliothèque jQuery.
Vous pouvez très bien le placer dans un fichier .js externe et l’appeler de la même manière que la bibliothèque (cf. étape 1).<script type="text/javascript"> $(document).ready(function(){ //* Le code javascript sera mis ici *// }); </script>');Cette première partie de code JavaScript signifie que nous allons exécuter les prochains scripts lorsque le
documentsera prêt. - Nous devons maintenant construire notre lien qui aura une forme tout à fait classique, mais qui sera ajouté grâce jQuery.
A la place de mon commentaire précédent, nous allons progressivement écrire notre code :$('body').append('<a href="#top" class="top_link" title="Revenir en haut de page">Haut</a>');La fonction
append();permet d’ajouter un contenu dans l’élément ciblé à la suite de tout ce qu’il contient. Cet élément ici estbody. Il suffit ensuite d’écrire ce que l’on souhaite ajouter entre guillemets. - Continuons en ajoutant à la suite les styles de notre lien. Ces styles peuvent écraser des styles existants de votre feuille de styles.
$('.top_link').css({ 'position' : 'fixed', 'right' : '20px', 'bottom' : '50px', 'display' : 'none', 'padding' : '20px', 'background' : '#fff', '-moz-border-radius' : '40px', '-webkit-border-radius' : '40px', 'border-radius' : '40px', 'opacity' : '0.9', 'z-index' : '2000' });Comme précédemment, nous utilisons une fonction, ici
css(), qui permet d’attribuer des styles à l’élément ciblé. La cible étant le lien ciblé par sa classe :.top_link - Nous allons maintenant passer aux choses sérieuses (mais pas trop quand même) : la fonction qui vérifie la position de la fenêtre.
Ce que nous souhaitons, c’est vérifier cette position dès que l’utilisateur scroll dans la page, en descente ou en montée.
Dès que celui-ci arrive à un certain niveau clé dans la page (niveau défini en pixels du haut de la page), nous faisons apparaitre ou disparaitre le lien.
Voici le code complet, je vous l’explique ensuite :$(window).scroll(function(){ posScroll = $(document).scrollTop(); if(posScroll >=550) $('.top_link').fadeIn(600); else $('.top_link').fadeOut(600); });Plutôt court n’est-ce pas ?
- Prenons le plus simple en premier :
fadeIn()etfadeOut().
Il s’agit de deux fonctions d’animation qui font disparaître un élément (point de départdisplay: block;et de certaine opacité à undisplay: none;et d’opacité 0), ou apparaitre un élément en fondu (avec les effets inverses cette fois).
Le chiffre renseigné entre parenthèses correspond à la vitesse (en millisecondes) de l’animation. - Reprenons ensuite à la première ligne de ce tronçon de code :
En ciblantwindow(la fenêtre complète donc), nous faisons un contrôle surscroll(). Dès que le visiteur scroll dans la page, on exécute lafunction - Cette fonction va simplement contrôler la position de la fenêtre par rapport au haut de l’élément ciblé. Pour effectuer ce contrôle nous utilisons la fonction (oui encore une)
scrollTop(), qui sans paramètre renseigné renvoie la valeur en pixels (mais sans l’unité) de cette position. L’élément dont on vérifie la position danswindowestdocument. Nous enregistrons cette valeur dans la variableposScroll - Enfin nous effectuons un contrôle conditionnel : « Si
posScrollest supérieur ou égal à 550px alors nous faisons apparaitre le lien, sinon nous le faisons disparaitre ».Et c’est tout !
- Prenons le plus simple en premier :
En espérant que ce tutoriel vous aura été utile et abordable.
Je vous invite à laisser un commentaire si vous avez des idées d’amélioration, des corrections à apporter sur ce tutoriel ou des problèmes dans son suivi.
A la prochaine, enjoy !
Liens utiles :
– Bibliothèque jQuery
– Documentation jQuery




![[Mise à jour] jQuery - Effet smoothscroll au chargement de la page tutoriel-smoothscroll](https://www.creativejuiz.fr/blog/wp-content/uploads/2011/09/tutoriel-smoothscroll.jpg)
Une bonne idée à retenir, merci !
C’est toujours un plaisir de lire tes tutos…
Clair efficace et utile qui plus est…
Ca me manque de ne plus t’embêter avec mes questions 🙂
Excellent petit tutos bien expliqué 🙂
Je venais de voir ce lien qui apparaissait sur ton site hier quand on scrollait la page (Retour au kiwi) et je m’étais demandait comment tu avais fait.
La réponse a était rapide lol
Bravo !
Merci à tous les trois !
Au plaisir 😉
Merci pour ce petit tuto 🙂
Rajouter un scroll animé et fluide, serait un plus. En tout cas merci
Merci pour ton commentaire.
Effectivement il ne manque plus qu’un scroll fluide, je souhaitais présenter un tutoriel léger.
Pour les intéressés il y a un très bon plugin sur la gestion du scroll :
http://plugins.jquery.com/project/ScrollTo
Mille merci à Geoffrey !
Un auteur de tutoriel sérieux et généreux, qui m’a offert une aide personnalisée pour résoudre les difficultés que j’avais avec ce fameux lien « top » !
Merci pour ce petit message 🙂
Au plaisir, et bonne continuation dans tes projets.
Ah ouais, je ne pensais pas que c’était si simple, merci !
Hello,
Pas de quoi !
En sachant que la partie CSS « injectée » avec JS peut être gérée directement dans ton fichier CSS si besoin.
Bonne journée 🙂
Bonjour,
Merci pour ce tuto simple et pédagoque^^
Une petite question qui pourrait faire l’objet d’une évolution : je recherche le moyen d’afficher un menu en css au moment du scroll.
C’est à dire : au moment de scroller, j’aurai une petite barre de menu qui s’affiche en fondu.
Je suppose que la solution réside dans le contenu du $(‘body’), mais comment faire prendre un compte une div ou une liste contenant plusieurs balises <a> ?
Aurais-tu une idée stp ?
Re,
Finalement, j’ai trouvé 🙂
C’est très capricieux…il suffit d’un saut de ligne pour que plus rien ne marche.
Pour ceux que ça intéresse, en repartant de l’exemple de dessus, dans le $(‘body’), il suffit de remplacer le ‘<a href="…' par 'VOTRE MENU’
Ne pas faire comme moi : faire des sauts de ligne pour ranger votre code. Il faut mettre tout le contenu de votre menu à la suite, sans saut de ligne !
j’espère que cette information sera utile pour certains.
Bonne soirée.
Hello,
Oui effectivement tu ne peux pas faire ça en JS.
Ou alors il faudra terminer chaque ligne de HTML par un Anti-slash \
Bonne continuation 🙂
Super, merci beaucoup !!! 🙂
Salut,
Pas de quoi 🙂
Merci beaucoup Geoffrey, beau travail, pas facile de trouver un tuto bien détailler.
Allez hop, en favoris 😉
Merci Nicolas 🙂
Merci beaucoup pour ce tutorial très bien formulé. Cependant je rencontre un problème, peut être de compatibilité. J’ai deux autre scripts en place scrollTo et localScroll mais pas leurs effets. J’ai essayé différentes combinaison, voir l’insertion de localscroll dans votre script, mais pas de résultat. Il y a t’il une méthode particulière?
Bonjour,
Hélas je ne peux pas vous en dire plus sans ressource en ligne (page, extrait qui pose problème, etc.)
Sur ce site j’utilise ce code ainsi que celui de ce tutoriel (dans sa version simple) : Effet smoothscroll
Bon courage.
Bonjour, merci pour ce petit script 😉
Cependant, est-il possible de dire au script de s’arrêter à un certain niveau (par exmple à 200 pixels du bas de page) afin d’éviter que le bouton ne survole (et masque) les liens dans le pied de page ?
Bonjour,
C’est tout à fait possible, pour cela il faut arriver à calculer la position de chacun des éléments en fonction de leur « offset ».
Globalement ce n’est pas très compliqué, il faut juste dompter les fonctions offset() et autres fonctions de manipulation/dimensions.
Je ne fais que te donner de la doc car je n’ai hélas pas le temps de faire davantage.
Tu as également ce plugin qui peut t’aider dans cette tâche : jQuery InView.
Je découvre le site et suis actuellement en formation web Designer. Ceci expliquant cela. Cette astuce est bien plus élaborée que la mienne. Très chic et apparente, non pas en bas de page, mais dès lors que l’on estime le texte trop long, permettant ainsi de remonter à n’importe quel endroit du doc’ où l’on est situé. Pas mal du tout. Merci pour ton partage … 😉
A propos : sympa’ ton template ! A+
Merci Thierry 🙂
Bonne continuation dans ta formation.
Merci beaucoup pour ce petit tuto qui m’a été bien utile. Bonne continuation à vous.
Je suis scrupuleusement ta démarche et ça ne fonctionne pas.
Quand je descend avec la souris, mon lien haut de page apparait et disparait également en remontant dans la page mais le HIC, c’est que au clic, il ne fonctionne pas et ne remonte pas !!!!
À L’AIDE MERCI !!!!
PS : je coule avec le javascript, ce n’est vraiment pas mon truc, trop compliqué pour moi, aidez-moi
Bonjour,
Je pense que tu as fait le plus difficile.
Mais c’est bizarre si ça ne remonte pas. Normalement avec
href="#top"tu dois cibler l’élément porteur de l’attribut ID « top ». Si le haut de ta page est marqué par un autre ID, renseignes-le à la place de « top ».Dans le pire des cas, essaye en laissant vide, ainsi :
href="#".Bon courage.
Ps : ceci correspond au troisième bloc de code que je donne.
RE-bonjour
Il faut savoir que je n’ai rien mis en code dans le html, plus particulièrement dans le body. Où dois-je mettre ce code que tu me donnes : href= »#top » tu dois cibler l’élément porteur de l’attribut ID « top ». je ne saisie pas. j’ai forcément oublié quelque chose. Merci pour ta rapidité de réaction.
C’est ce que je te disais dans le commentaire précédent, c’est la partie du code correspondant au troisième bloc de code que je propose dans le tutoriel. Il faut remplacer le contenu de l’attribut
href.Le lien qui mène au haut de la page est inséré avec JS et doit mener à un élément porteur de la classe ciblée par le lien.
Si ce n’est pas clair, tu peux lire le début du tutoriel (deuxième bloc de code de la partie « Solution de base ») : http://www.creativejuiz.fr/blog/tutoriels/jquery-effet-smooth-scroll-defilement-fluide
qui donne un exemple au tout début.
Bon courage.
Salut Geoffrey,
Comment est ce que je peux éditer le css ‘implanté’ du script par mon fichier .css de ma page ?
Hello,
Tu peux supprimer la partie de code correspondante aux styles, et simplement les prévoir dans ta CSS directement :
Il ne faut pas hésiter à casser mon code 🙂
Eh bien, je m’attendais à plus compliqué (puisque moi et les js ca fait deux..!) En tout cas merci beaucoup pour ces astuces toujours aussi plaisantes les unes que les autres ! 😀
Bonjour,
Merci pour ce tuto clairement expliqué comme d’hab’ et facile à mettre en place.
Mais est il possible de mettre une image?
Quand je mets une image dans le code il me l’affiche normalement et n’attend pas la condition de 550 px.
Résolu merci.
Il suffit juste de remplacer « haut » dans le lien par l’image et modifier le css.
Bonne continuation
Simple, efficace, merci !
On peut peut-être ajouter ceci :
$(‘.top_link’).click(function(){ $(‘html’).animate({scrollTop:0}, ‘slow’);
return false;
});
Afin d’avoir un effet plus doux lorsqu’on remonte en haut de page !
Bonjour,
Oui tout à fait, comme le propose cet autre article d’ailleurs :
http://www.creativejuiz.fr/blog/tutoriels/jquery-effet-smooth-scroll-defilement-fluide
Merci 🙂
Ah ben oui, effectivement ! 🙂
Tout d’abord merci pour ce petit tuto simple et très pratique 😉
J’ai cependant une petite question pour toi et pour les lecteurs de ton site bien-sûr :
J’ai intégré ce bouton au site que je suis en train de coder pour une amie ; tout fonctionne à merveille, pas de problème, mais ce site est entièrement responsive, et à partir du media-queries visant les rez inférieures à 768px, ce bouton devient gênant.. Je souhaiterais tout simplement le faire disparaître par un display:none mais en intégrant la classe .top_link à mon css, je n’y parvient pas…
Alors c’est sans doute moi qui bute (comme souvent) sur une évidence mais j’ai parcouru les forums anglais et français et je ne trouve pas de solution. Ma requête google n’est sans doute pas assez claire aussi..
Alors si une âme charitable pose les yeux sur ce message, ça m’enlèverai une belle épine du pied, parce que j’y tiens moi à mon bouton ^^
Je me doute également qu’une solution existe en js, mais je ne suis malheureusement pas encore assez familier avec ce langage pour réussir à trouver une solution qui gère les device-width.
Merci d’avance pour votre aide.
Bonne journée.
Bonjour,
Le problème vient certainement du fait que je conseille de placer les styles de ce bouton directement dans la fonction CSS de jQuery.
Il est possible de passer ces styles dans une feuille de styles sans souci.
Dans tous les cas, un :
@media (max-width:768px) { .top_link { display: none!important; } }devrait suffire.
Par contre ce type de lien est tout aussi utile sur mobile, voire davantage.
Peut-être vaudrait-il mieux lui prévoir des styles moins envahissant ?
Merci pour ta réponse plus que rapide.
Alors oui je vais tenter de directement intégrer les styles dans mon css. En fait, si je comprend bien, mes styles doivent être intégralement soit dans mon .js soit dans mon .css, mais je ne peux pas mettre à la fois des styles dans les deux ?
Mais ce que tu me dis après est de bon conseil, un lien #Top sur device mobile où les pages ont tendance à s’allonger, est sans doute intéressant niveau ergonomie. Je vais essayer de le laisser en y diminuant sa taille et en lui simplifiant les styles avec les media-queries en espérant que ça passe.
Merci aussi pour le hack, avec un peu de honte de ne pas y avoir pensé moi-même.. :-//
Une fois le site mis en ligne, je laisserai un lien dans les coms, et ton aide sera bien sur citée dans les crédits du site.
Merci encore ++
Hello, Sympa ce petit blog 🙂
cependant j’ai aussi une question, je ne trouve aucune solution sur le net pour le moment….
Voilà j’ai créer un bouton top donc, qui s’affiche que quand je commence à descendre dans ma page, donc de base il est en display:none. Mais voilà, mon site est en responsive et donc je voudrais supprimer ce bouton (que je ne peux pas readapter pour la version mobile) voici le jquery de mon bouton, que puis-je lui dire pour qu’il se cache arrivé en ecran mobile?
$(function(){
$(‘#top’).click(function() {
$(‘html,body’).animate({scrollTop: 0}, ‘slow’);
});
$(window).scroll(function(){
if($(window).scrollTop()<500){
$('#top').fadeOut();
}else{
$('#top').fadeIn();
}
});
});
merci de m'éclairer, je suis désespérée… xD
Bonjour,
Comme proposé précédemment, il est possible en CSS de contraindre l’application des styles comme suit :
@media (max-width:768px) { .top_link { display: none!important; } }Bon courage.
Ce que j’aime pas sur votre site c’est que chaque commentaire que j’ai posté n’a jamais passé la modération… Pourtant ma remarque sur cette article est constructive prepend en jquery ajoute du texte AU DEBUT de la balise ciblée c’est append qui permet l’ajout à la fin de la cible.
http://api.jquery.com/append/
Bonjour également 😉
C’est peut-être mon site qui ne vous aime pas car je n’ai jamais eu besoin de modérer vos commentaires, puisque c’est le premier que je reçois de vous. Quel était le message d’erreur lors de la validation de votre commentaire ?
Merci pour ce rappel de la documentation de jQuery.
Bonne soirée.
Merci pour le tuto !
Merci beaucoup pour ce tuto !
Est-t’il possible d’attribuer cette fonction pour un site en scrolling horizontal ?
Bonjour,
Oui c’est tout à fait possible, il faut juste contrôler le
scrollLeft()et changer les fonctions d’animation en conséquence 🙂Bonne journée.
J’ai réussi, je te remercie 😉
Je peux pas avoir de l’aide sans dire Merci,
Merci Geoffrey !!
Bonjour, je déterre peut-être le post, mais j’aimerais bien de votre aide.
Effectivement, je développe le site avec Bootstrap 3.2.0 et je souhaiterais que ce bouton s’active a même sur tablette, or l’effet « scroll » n’est pas pris en compte sur les tablette car on « slide ».
Veuillez pardonner mes terme j’essaie de m’exprimer au mieux pour la compréhension.
Merci de votre réponse future !
Cordialement, Dylan.
Bonjour,
Oui je vois ce que vous voulez dire.
En réalité les terminaux tactiles déclenchent l’événement « onscroll » uniquement lorsque l’utilisateur arrête de « swiper » vers le bas ou le haut. C’est un peu une sécurité pour conserver une certaine fluidité dans la navigation.
Mais normalement ce script fonctionne très bien sur tablette et smartphone 🙂
Bon courage.
Désolé mais je ne parviens pas à faire fonctionner ce code.
Pour tester, j’utilise Mozilla Firefox et Google chrome. Je vous remercie de toutes aide.
Bonjour.
Une explication de ce que vous avez déjà tenté serait la bienvenue. Une url de consultation de votre essai serait l’idéal.
Bon week-end.
Je vous donne une adresse temporaire:
http://justhtmltest.comxa.com/
Bonjour,
Essayez de rassembler vos deux portions de code en un seul, ainsi :
Cela devrait mieux fonctionner. Dans votre cas « $ » n’est pas encore déclaré.
Bonne continuation.
J’ai essayé mais ça ne fonctionne toujours pas. Je débute en JavaScript mais c’est le premiet tuto sur ton site qui me pose problème.
J’ai trouvé d’ou vient l’erreur:
Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
http://ajax.googleapi.com/ajax/libs/jquery/1.4.2/jquery.min.js Failed to load resource: net::ERR_NAME_NOT_RESOLVED
justhtmltest.comxa.com/:13 Uncaught ReferenceError: jQuery is not defined
Merci pour ton conseil. En fait, jquery était inaccessible à l’adresse donnée.
J’ai installé jquery directement sur le dossier de la page et ça fonctionne
Parfait ! Bonne continuation 🙂
Bonjour Geoffrey,
Difficile de faire marcher votre script sur ma page en dev :
http://pierredavid.fr/dev/experience.html
J’ai essayé avec d’autres techniques, notamment celle que vous évoquiez en début d’article mais cela donne la même chose :
le .top_link reste en display:none
Je parierais pour une incompatibilité avec le script du menu.
Auriez-vous une idée ?
Merci dans tous les cas, pour ce tuto et votre réactivité.
Bonjour Pierre,
Il faut bien avoir conscience que le code s’applique à la plupart des cas. La plupart des cas consiste en la détection du scroll dans la fenêtre. Dans votre cas le scroll dans la fenêtre est empêché, il a lieu dans l’élément « .content-wrap ».
Du coup dans votre code, il suffit de remplacer
$(window).scrollpar$('.content-wrap').scrollImportant également, supprimez les
//*et*//de votre code, sinon ça provoque une erreur.Bonne continuation.
J’ai fait tout comme vous avez dit… Mais ce satané bouton refuse de s’afficher…
Merci quand même, vous êtes au « top »…
Ah ah 🙂
C’est ma faute, j’ai oublié de préciser qu’il faut aussi changer le référent sur scrollTop. Ce doit être :
$('.content-wrap').scrollTop()Nice !
Well done, merci pour le coup de main !
Super ! Je t’en prie. Bon courage pour la suite.
Tout d’abord, je tenais à te remercier pour ton tutoriel !
Ton script a été mis dans un fichier js, il ressemble à ceci :
Cette fonction est appelée par mon index avec la balise :
[admin: le code HTML non échappé a disparu]
L’ajout de la fonction focus permet d’afficher ton lien si la page est appelée via une autre page dans mon site.
Sans l’ajout de la fonction focus, le script ne se lance que si un scroll est détecté dans la page.
Qu’en penses-tu ?
Hello,
C’est une bonne personnalisation 🙂 (si j’ai bien saisi le but)
Lorsque je propose un tutoriel, j’ai un but précis, pouvoir voir ce que vous en faites dans d’autres buts peut servir à d’autres lecteurs, c’est sympa de partager ta recherche pour ça !
Merci à toi et bonne continuation.
Bonjour Geoffrey,
Tout d’abord merci, ce script est nickel il fonctionne à la perfection. J’ai quand même une petite question, je souhaiterais savoir si l’on peut changer sa place sans toucher au padding, ou au balises right ou bottom, pour l’intégrer dans le bloc article ou section ?
Merci d’avance et encore merci pour le tuto.
Bonjour,
Il va me falloir un exemple de code ou une page en ligne pour comprendre ton besoin je pense 🙂
Merci.
Super est ce possible de faire un scroll top lent ?
merci
Bonjour.
Dans les articles en relation sous l’article que tu viens de lire il devait probablement y avoir un lien vers celui ci https://www.creativejuiz.fr/blog/tutoriels/jquery-effet-smooth-scroll-defilement-fluide
Cela devrait répondre à tes attentes 🙂
Bonne lecture !
Super tuto!!! Par contre je voudrai savoir comment tu fait si tu veut que ton bouton soit une image?
Bonsoir,
Il faut dans ce cas insérer une image en HTML à la place du texte (ne pas oublier l’attribut alt), pour la solution la plus simple. Tout dépend de l’image ensuite, mais s’il s’agit d’une icône il vaut peut-être mieux passer par une icône-fonte.
Une petite recherche sur le web devrait facilement pouvoir t’aider 🙂
Bon courage.
Merci beaucoup pour ces explications qui m’ont bien aidé pour mon site !
Détaillé à chaque étape et clair 👍
Bravo