
Depuis l’arrivée des animations en CSS sur les différents navigateurs du marché, de nouvelles possibilités sont offertes aux webdesigners.
En comptant certaines propriétés de mise en style déjà reconnues par la plupart d’entre eux depuis des mois, il est facile d’imaginer
de petites animations pour agrémenter vos sites et offrir une meilleure expérience utilisateur à vos visiteurs.
Vous trouverez sur cette page de démonstration d’animations en CSS3, quelques exemples d’animations que je vais vous décrire ici, mais il n’y a rien de bien sorcier, il suffit de trouver l’idée.
Les animations en CSS3
La base
Dans un premier temps, lorsque vous devez animer un élément, il faut préciser dans quelles conditions (les paramètres) grâce à la propriété raccourcie transition de CSS3.
.animated {
transition: all 0.7s ease-out;
}Avec cette déclaration vous prévoyez une animation sur all pour une durée d’animation de 0,7 secondes sur un effet ease-out.
L’effet est optionnel, les deux autres paramètres sont indispensables et peuvent être différents, exemple :
.animated {
transition: width 700ms;
}Ici nous prévoyons de n’animer que la largeur de l’élément sur une durée définie en millisecondes.
Voici la structure de base que j’utilise :
<ul class="exemple ex1">
<li><a href="#">Block 1</a></li>
<li><a href="#">Block 2</a></li>
<li><a href="#">Block 3</a></li>
</ul>J’utilise la classe exN pour une question de pratique dans la démonstration 😉
Concernant l’aspect des éléments de la démonstration, voici le code, mais libre à vous d’utiliser celui qui vous convient le mieux :
li {
display: inline;
}
li a {
display: inline-block;
height: 85px;
width: 75px;
text-align: center;
background: white;
padding: 5px 10px;
margin: 0 20px;
color: #615334;
text-decoration: none;
line-height: 5.6em;
background: -moz-linear-gradient(center bottom , #DACDB1 11%, #F0E8D8 56%) repeat scroll 0 0 #F0E8D8;
background: -webkit-gradient(linear,left bottom,left top,color-stop(0.3, #DACDB1),color-stop(0.65, #F0E8D8));
-moz-box-shadow: 0 0 65px #CDBE9F inset, 0 0 20px #BEAE8C inset, 0 0 3px #816F47;
-webkit-box-shadow: 0 0 65px #CDBE9F inset, 0 0 20px #BEAE8C inset, 0 0 3px #816F47;
box-shadow: 0 0 65px #CDBE9F inset, 0 0 20px #BEAE8C inset, 0 0 3px #816F47;
-moz-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
C’est le code utilisé pour tous les exemples qui vont suivre ensuite, avec quelque variantes de temps en temps.
Je précise ici les propriétés préfixées (-moz, -webkit), mais pour alléger les prochains codes, je me contenterai de celle sans préfixe, à vous de les rajouter.
L’effet zoom
L’effet zoom est le plus simple à réaliser.
Sur la version proposée par la démonstration, j’ai corsé un peu la chose en offrant une ombre à mon élément.
Cette ombre portée va elle aussi subir des modifications pour rendre l’animation réaliste.
.ex1 a:hover,
.ex1 a:focus {
transform: scale(1.2);
box-shadow: 0 0 65px #CDBE9F inset, 0 0 20px #BEAE8C inset, 0 0 15px #b6a684;
}Nous utilisons simplement la propriété transform pour effectuer un zoom (scale). La valeur renseignée est un coefficient multiplicateur.
L’ombre portée est diffusée davantage et légèrement éclaircie.
L’effet de décollage
Cet effet met en avant une difficulté certaine : l’ombre et son animation.
La base
Bien, dans un premier temps on va légèrement modifier notre base :
.ex2 a {
position: relative;
top: 0;
box-shadow: 0 0 65px #CDBE9F inset, 0 0 20px #BEAE8C inset, 0 0 2px #816F47;
transition: all 0.3s ease-in;
}Nous avons ici une ombre un peu moins importante, et un effet d’accélération dans l’animation.
De plus nous plaçons notre élément en position relative et déclarons un top à 0 pour prévoir l’animation à venir.
Création de l’ombre
Pour ceux qui ont suivi mon tutoriel sur les ombres avancées en CSS3, vous connaissez déjà la technique. Pour les autres, si cet effet qui va suivre vous intéresse, je vous invite grandement à aller lire ce tutoriel.
.ex2 a:before {
content: ' ';
position: absolute;
bottom: -1px; left: 0;
width: 100%;
height: 6px;
background: #9b885e;
box-shadow: 0 0 5px #9b885e,0 0 5px #9b885e,0 0 5px #9b885e;
border-radius: 90px/20px;
z-index: -1;
transition: all 0.3s ease-in;
}Grâce au pseudo-élément :before, nous construisons notre ombre portée. La répétition de la même box-shadow me permet d’intensifier l’ombre pour créer un flou.
Enfin, nous prévoyons aussi une transition sur cet élément, une transition de mêmes caractéristiques que précédemment.
L’animation
Dans un premier temps, super simple : on décale en hauteur le bloc :
.ex2 a:hover,
.ex2 a:focus {
top: -10px;
}Ensuite, plus compliqué : nous allons décaler inversement l’ombre, l’élargir et la diminuer en hauteur légèrement, puis modifier sa couleur vers une plus claire.
.ex2 a:hover:before,
.ex2 a:focus:before {
bottom: -11px;
left: -3px;
width: 106%;
height: 4px;
background: #bcae8f;
box-shadow: 0 0 9px #bcae8f,0 0 9px #bcae8f,0 0 9px #bcae8f,0 0 9px #bcae8f,0 0 9px #bcae8f;
}Et voilà, notre effet est prêt.
Suivant !
L’effet de rotation
Pour éviter de nous retrouver avec un texte qui tourne, je me suis décidé à faire tourner un élément devant le texte, plus discret et moins lourd, quand même.
Mais comme je n’aime pas les choses simples, la flèche est construite avec des span et du CSS…
La code HTML d’un élément de liste sur les trois :
<li>
<a href="#">
<span class="arrow">
<span class="mask1"></span>
<span class="mask2"></span>
<span class="mask3"></span>
</span>
Block 1
</a>
</li>La flèche, en CSS
A partir de notre span.arrow composé de trois autres span, nous pouvons créer une flèche.
Les limites de cette technique : le temps, le nombre d’élément, le besoin d’avoir une couleur plutôt unie en fond d’élément.
.arrow {
position: relative;
top: 1px;
display: inline-block;
width: 11px;
height: 11px;
margin-right: 8px;
margin-left: 0px;
background: #6a8b9a;
background: -moz-linear-gradient(90deg,#225872,#225872,#6a8b9a,#6a8b9a);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0.00, #6a8b9a), color-stop(0.50, #6a8b9a), color-stop(0.51, #225872), color-stop(1.00, #225872));
background-repeat: no-repeat;
}Nous avons un carré avec un dégradé en fond.
Maintenant nous allons cacher des parties de ce carré pour obtenir une flèche :
.arrow span {
position: absolute;
width: 8px;
height: 9px;
background: #d4c7ab;
/*rotation des masques pour créer l'effet de flèche*/
transform: rotate(45deg);
}
/*réglage au cas par cas*/
.arrow .mask1 { top: 1px; left: -5px; }
.arrow .mask2 { top: -5px; right: -4px; background: #d7caaf; }
.arrow .mask3 { right: -4px; bottom: -5px; height: 10px; background: #d3c7a9; }L’animation
Une petite retouche de hauteur, et on s’occupe de l’animation :
/*petit réglage de hauteur pour le lien*/
.ex3 a { height: 30px; line-height: 25px; }
/*style de l'animation*/
.arrow {
transition: all 0.7s;
}
.ex3 a:hover .arrow,
.ex3 a:focus .arrow {
transform: rotate(360deg);
}
/*vachement compliqué, j'avoue...*/Je vous passe l’explication… ?
Vous l’aurez compris, sans l’étape de création de la flèche, avec un simple PNG à la place par exemple, notre code est super simple.
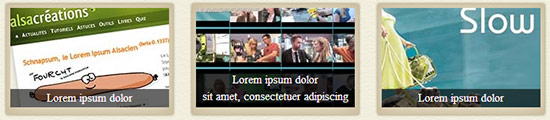
Légende coulissante
Je n’ai pas trouvé d’autre nom, la version anglaise (Sliding Legend) a plus de classe quand même !
Bref, passons !
Le code HTML
Le code HTML est largement modifié pour cet effet, il s’agit toujours d’une liste, dont voici un élément type :
<li>
<figure tabindex="0">
<img alt="" src="img/img1.jpg" width="200" height="125" />
<figcaption>Lorem ipsum dolor<span>sit amet, consectetuer adipiscing</span></figcaption>
</figure>
</li>Il s’agit d’éléments HTML5, si vous n’êtes pas familiers avec ces éléments vous pouvez très bien les remplacer par des div avec les classes correspondantes (.figure, .figcaption).
Le tabindex nous permet de rendre focusable la figure, et donc d’agir dessus avec CSS tout comme on le fait dans la condition :hover. Si votre figure se trouve dans un lien, le problème de tabindex ne se pose pas.
La base CSS
Nous devons aussi modifier la base CSS :
.ex4 li {
display: inline-block;
width: 200px;
margin: 0 10px;
padding: 5px;
box-shadow: 0 0 65px #CDBE9F inset, 0 0 20px #BEAE8C inset, 0 0 3px #816F47;
}
.ex4 figure {
position: relative;
display: inline-block;
width: 200px;
height: 125px;
margin: 0;
text-align: center;
overflow: hidden;
}
.ex4 figcaption {
position: absolute;
left: 0; bottom: -1em;
width: 200px;
height: 2.6em;
line-height: 1.5em;
text-align: center;
color: #fff;
background: rgba(0,0,0,0.6);
overflow: hidden;
/*préparation de la transition*/
transition: all 0.7s;
}
.ex4 figcaption span { display: block; }Le conteneur est positionné en relative et la légende en absolute afin de permettre un positionnement aisé de la première ligne de la légende. Le contenu débordant est caché.
Pour le reste, c’est du style (quasiment).
L’animation
Voici les détails de l’animation : on affiche le reste du texte (estimé à une seule et unique ligne) et on noirci davantage le fond en transparence de la légende.
.ex4 figure:hover figcaption,
.ex4 figure:focus figcaption {
height: 4.2em;
background: rgba(0,0,0,0.8);
}Conclusion…
Je ne sais pas s’il doit y avoir une conclusion, mais globalement on peut retenir que :
- définir
alldans la propriététransitionpermet une meilleure facilité de maintenance, mais c’est peut-être plus gourmand en ressources - on peut faire des animations sur la couleur (texte et fond), sur l’opacité, sur la hauteur de ligne, sur les dimensions, sur les marges extérieures et intérieures, sur les ombres portées, etc.
- CSS3 c’est fun, au pire en solution de replis pour les vieux machins ça ne s’anime pas
- il faut proposer les animations en surcouche de styles de base solides (d’ailleurs, préférez un
display:blocket unfloat:leftà uninline-blocksur lesli)
Enjoy !
Et n’hésitez pas à nous présenter vos essais !









Vous devriez citer l’article http://designshack.co.uk/articles/css/5-cool-css-hover-effects-you-can-copy-and-paste, je trouve que le votre en est très proche.
Bonjour à vous,
Merci pour ce lien, je l’ajoute dans les liens utiles.
Bonne journée.
Cool, je me disais que mon prochain skin pouvait en bénéficier, ça tombe pile-poil ! 🙂
Merci pour cet article c’est un très bon récapitulatif.
Pour info l’effet rotate ne fonctionne pas sous firefox3.6
J’utilise de plus en plus de css3 pour les sites en me disant que cela est beaucoup moins lourd que du js et tant pis pour les vieux IE.
Et vous dans quelle mesure utilisez vous ces effets CSS3 ?
Merci. Très bons exemples, facile à mettre en place.
Par contre, la confusion entre animations et transitions CSS est un peu embêtante. Tu parles ici des transitions et non des animations.
Sinon au passage, un petit outil en ligne pour préfixer les règles CSS3 : http://prefixmycss.com
@Vincent : Effectivement, la terme animation était plus vendeur, d’où ce choix. Du coup j’ai complété un peu le titre de l’article, en espérant que cela suffise, au moins pour l’accroche.
Merci pour cet outil, je le rajoute dans la liste des liens utiles. J’ai pu le tester, il fait le tri entre les préfixes qui peuvent être utile (-o- sur transition) et ceux qui ne le sont pas (pas de -o- sur border-radius), c’est un excellente point 🙂
@Jérôme : j’avoue ne pas avoir testé sous Firefox 3.6, mais les animations (transition) d’ordre général ne fonctionnent pas sous la 3.6.
Du côté de CSS3 je fais beaucoup en fonction du client et de la cible. En expliquant clairement au client les enjeux de l’adoption de CSS3, les alternatives proposées lors de sa non-prise en charge, et souvent ça plait. Le tout étant d’être clair dès le départ.
Mais du côté des animations je passe plus souvent par jQuery pour les gérer, car elles sont souvent liées à du fonctionnel.
Merci pour vos commentaires et compléments.
Oui il est vrai que animation est plus « accrocheur »!
Mais lorsque l’on découvre ces nouvelles propriétés, la confusion est grande, donc je pense qu’il est bien de préciser…même si le résultat est le même finalement: on créé quelque chose d’animé!
PS: N’hésite pas si tu as des conseils pour prefixmycss. Je suis en demande de retours!
Merci pour les idées, le 1er et le dernier exemple sont assez pratiques et facile à mettre en place je trouve.
Hello Geoffrey,
J’aime beaucoup ton article qui explique des cas concrets… Très agréable à parcourir…
Juste une remarque, dans ta conclusion tu conseilles d’utiliser ‘transition:all’ pour faciliter la maintenance, mais je conseillerai de ce prendre un peu la tête et tant pis pour la maintenance… :p
Pourquoi je dis cela ? Tout simplement parce que l’utilisation peut provoquer des animations non désirées.
Enfin c’est ce que j’avais reperé en mettant en place des animations sur des liens… #my2cents
PS : Il fait mal aux yeux ton formulaire à 6h du mat…
Salut Johan,
Merci pour ton retour 🙂
Je vais revoir les styles du formulaire, tu n’es pas le premier à me dire ça, désolé pour l’effort matinal 😀
Au plaisir !
Merci cher collègues sur ces informations.
Juste une idée, c’est mieux de mettre des exemple de chaque astuce en form de Pop-up.
Bonjour,
Merci pour cette suggestion, mais en quoi ceci apporterait un plus ?
Pour moi cela ne présente qu’un seul avantage : séparer le code. Mais ma CSS est commentée et l’article doit suffire à expliquer les exemples.
Je suis ouvert à toute remarque sur son contenu 🙂
Bonne continuation.
Salut,
Je viens de faire le test sur un petit site et le tuto fonctionne à merveille, je te remercie vraiment !
Hello,
Je t’en prie.
N’hésite pas à nous montrer ton rendu, si tu le peux, bien entendu.
Bonne soirée.
Bonsoir !
Tout d’abord, merci pour ce tutoriel, je cherchais ce résultat depuis un moment 🙂 .
Comment mettre mettre du texte et des images avec liens dans les contenus des cadres ? J’ai essayé mais le résultat est… étrange.
Je cherche encore, mais si quelqu’un avait la solution ça me simplifierait la vie ! 😀
Merci pour votre aide,
Bonne soirée
Emilie
Bonjour mimizZ,
Pourrais-je voir ce que tu as déjà fait pour que je puisse t’aider ou t’orienter ? Difficile de te donner une solution sans savoir ce que tu veux.
Bonne soirée et à bientôt.
Hello,
Merci pour toutes ces idées supers.
Pour ceux et celles qui commencent comme moi j’ai trouvé une petite astuce sympa pour mettre des effets de transitions sur vos liens pour vos forums.
http://forum.forumactif.com/t345726-ajouter-un-effet-de-transition-sur-les-liens
En tout cas merci pour tout ces conseils et bonne après midi 🙂
Merci 🙂
Avec quelques petites incorrections sur l’article du forum, je suis allé leur signaler.
Bonjour !
Merci pour cet article.
Pour ma part j’aimerais que l’animation s’anime quand je scrolle et s’arrête à l’inverse…
J’ai essayé pas mal de chose en jquery mais je n’arrive jamais a faire exactement ce que je veux (en même temps je débute en jquery)…
je voulais donc tout réaliser en CSS3 mais comment lui dire de l’animer avec un scroll ?
j’espère que quelqu’un pourra m’aider…
Hello,
Ce n’est pas possible d’animer les choses au scroll avec uniquement du CSS, car il faut détecter à un moment la position précise du scroll, ou l’action à la molette de la souris.
Il faut pour cela passer par du Javascript.
Bonne continuation.
Merci de me répondre,
Oui c’est bien ce que j’avais crus comprendre…
Disons que je pensais qu’avec le Jquery « ScrollPath » je pourrais faire ce que je veux mais force est de constater que je n’arrive pas à avancer…
j’aimerais que mon petit objet (une div) se mette à bouger en suivant un chemin précis au scroll. mais avec « ScrollPath », bien que j’ai réussi à ce que mon objet suive ce chemin au moment du scroll, la page, elle, ne suit pas mon div….
Donc le div disparait rapidement de mon écran…
si quelqu’un a une idée…
Bonjour,
Je suis en train de réaliser un site de boutique, qui n’est pas encore en ligne et j’ai utilisé votre tuto pour les légendes coulissantes. C’est super mais quand la page s’ouvre, les légendes sont déroulées et elles se rétractent au survol. J’aimerais que ce soit l’inverse mais je n’y parviens pas. Pouvez-vous m’aider ?
Merci
Bonjour. Je ne peux pas sans l’extrait de votre code en ligne. Je vous invite à utiliser CodePen.io pour partager du code. Merci
Bonjour!
Avant tout, merci de partager tout ça, c’est super et ça me permet de faire quelques petits trucs nouveaux sur mon forum!
Pour ma part, j’ai dû modifier le code pour qu’il puisse fonctionner (celui du sliding legend) en mettant des class partout et en modifiant aussi un peu le css!
Bonjour.
Il faut quasiment toujours adapter, je ne fais que vous proposer une voie à explorer 🙂
Bonne journée.
Excellent travail….merci
Bonsoir,
Je viens de voir votre tuto est je trouve ça très bien expliqué, mais je n’arrive pas a finalisé le tuto, j’essaye de réalisé le dernier exemple: « légende coulissante ».
J’ai simplement copier coller , faut il rajouter quelque chose ?
Re bonsoir,
Finalement j’ai réussi, c’était tout con, il fallait ajouté une classe ex4 aux « li »
Bonjour Vincent,
merci pour vos explications
j’ai réalisé un test, et malheureusement, cela fonctionne mais partout sur le site, comme si le survol s’applique à tout. Ou se trouve mon erreur?
Bonjour,
L’idéal reste quand même de partager un exemple en ligne, ou de code, via les outils proposés au-dessus du formulaire de commentaire que vous avez rempli.
Merci.