Also available in: English
Il vous est certainement déjà arrivé d’utiliser ces raccourcis disponibles au « force touch » ou « long touch » sur vos icônes d’application mobile ? C’est une manière d’accéder à des raccourcis à l’intérieur de votre application afin d’accéder rapidement à une section, ou entamer directement une action plus précise. Il est désormais possible de le faire pour vos Progressive Web App (PWA).
À quoi ressemblent les PWA Shortcuts ?
Les PWA Shortcuts, ou raccourcis d’application web progressive, sont un bon moyen de permettre un accès rapide à quelques fonctions bien définies de votre Progressive Web App.
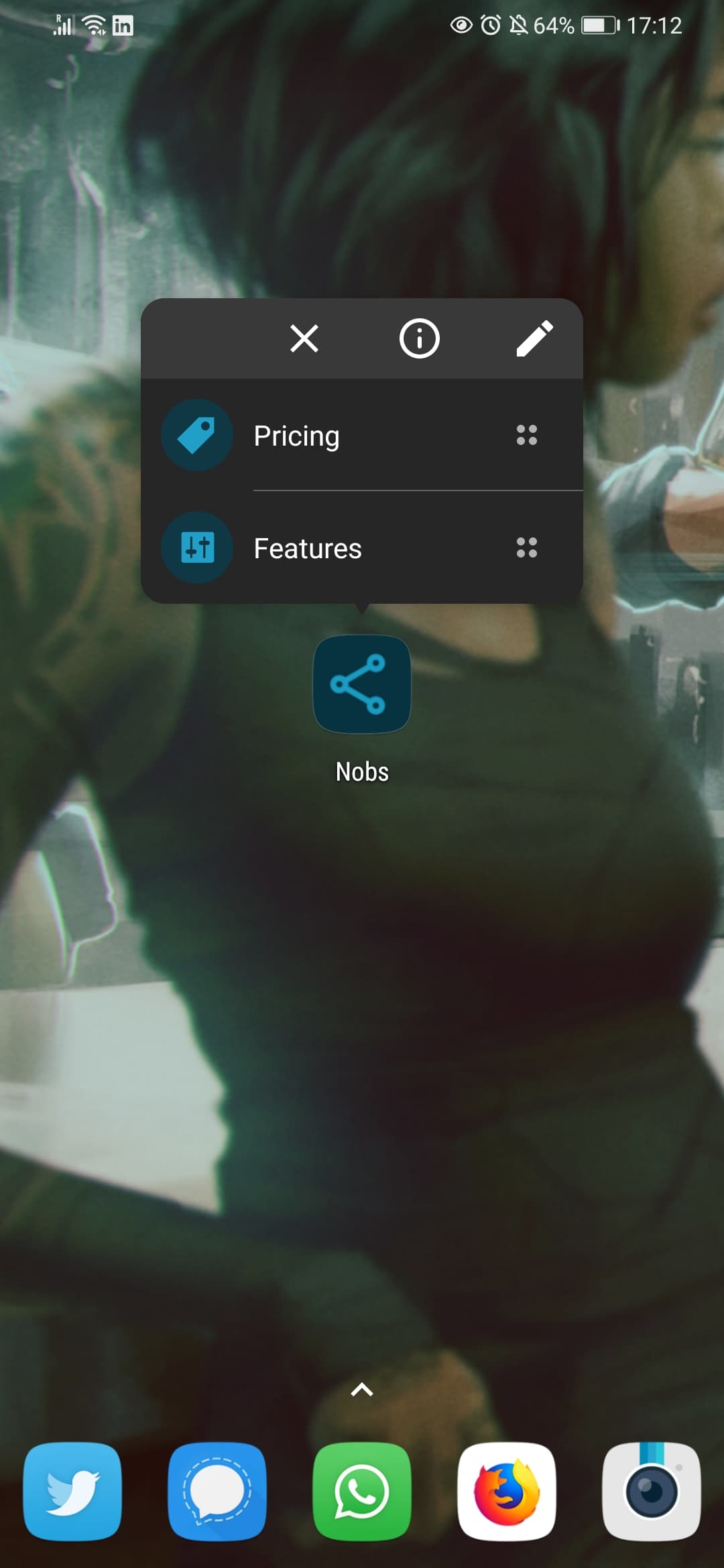
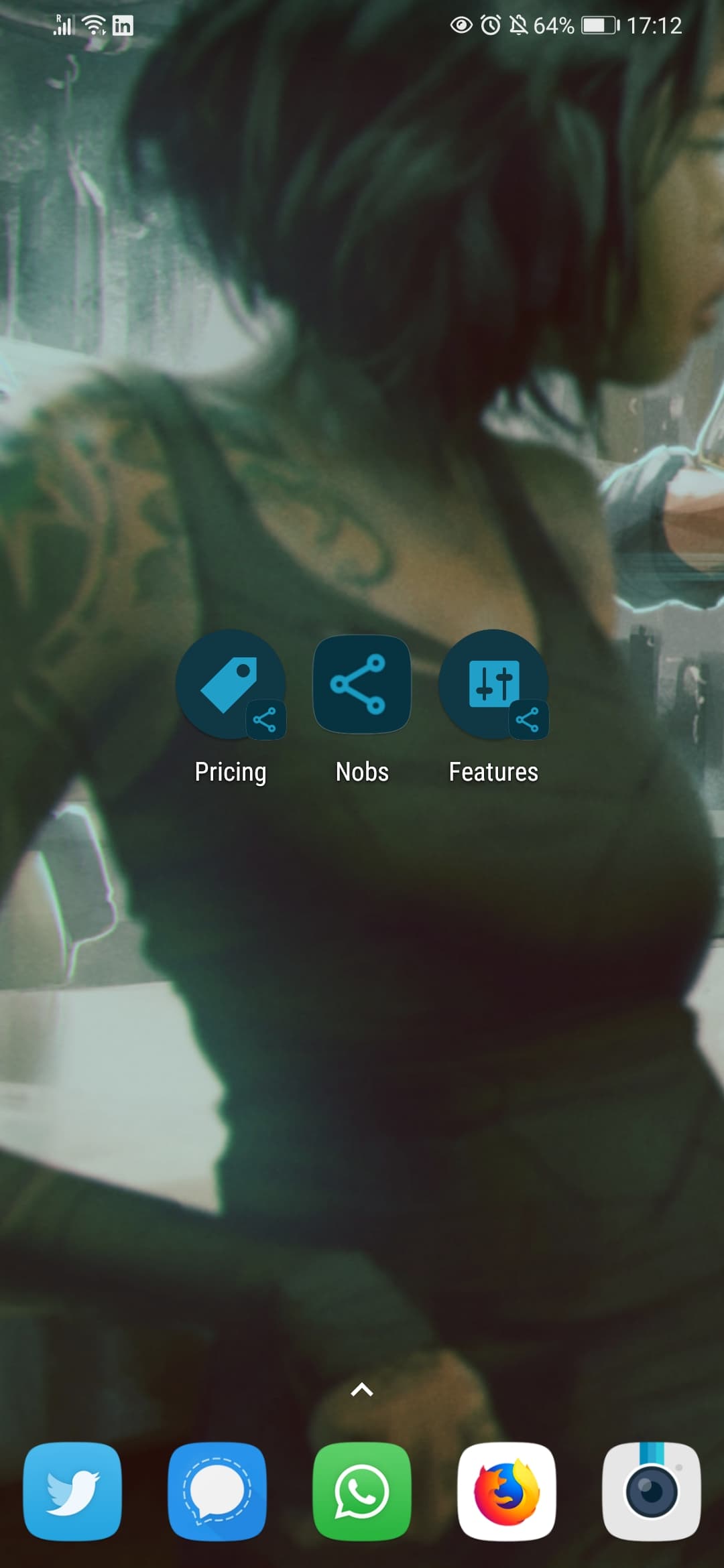
J’ai travaillé dessus encore récemment pour un petit site web d’un plugin WordPress de boutons de partage afin d’effectuer quelques tests. J’y ai implémenté 2 raccourcis dont voici l’aspect en image et vidéo.

Voici deux vidéos des PWA Shortcuts en action, l’une lorsque vous actionnez un des raccourcis, l’autre qui vous montre que des PWA Shortcuts fonctionnent comme les versions natives des applications : vous pouvez les mettre en page d’accueil de votre téléphone, et elles peuvent même posséder leurs propres icônes.
Comment créer un PWA Shortcut ?
La création d’un raccourci pour une Progressive Web App se fait via le manifest.json (ou site.webmanifest) qui déclare déjà plusieurs éléments essentiels pour votre application web, comme par exemple : le nom de l’application, sa couleur de thèmes, des screenshots, la notion de start_url, etc.
Webmanifest pour créer un raccourci PWA
Dans cette liste, il faut donc ajouter la notion de shortcuts, si vous en ressentez le besoin pour vos utilisateur·rice·s, bien entendu.
Comme vous pouvez le voir sur les lignes de code surlignées dans ce fichier extrait du site dont je vous parlais en début d’article, il s’agit d’un tableau au format JSON vous permettant de lister les raccourcis que vous souhaitez déclarer. Vous y retrouvez, pour chaque item :
name: le label texte apparaissant sur le raccourci lui-même il doit être court et utiliser un verbe d’action s’il permet de créer quelque chose ou effectuer une action dans l’application.shortname: c’est optionnel, mais leshortnamepeut être un nom raccourci de votre actionname, utilisé s’il n’y a pas assez de place pour afficher ce premier.description: un texte pouvant être utilisé comme information complémentaire par certains clients. (pas encore constaté, probablement une infobulle plus tard sur desktop)url: la base du web, mais aussi la base de votre action sur l’application. Vous pouvez proposer une URL avec des paramètres ici. Toute structure d’URL valide est acceptée à ma connaissance.icons: un tableau d’icônes servant à représenter l’action à produire. Chaque icône propose un ensemble de propriétés à déclarer également :src: le chemin vers votre icône,type: le type MIME de votre image (image/png,image/jpeg,image/svg+xml, etc.)purpose: la manière dont le navigateur doit traiter l’icône. Il existe 3 valeurs aujourd’hui, la défaut étantany, il existe égalementmaskableetmonochrome. (W3C Documentation)
Design des icônes PWA Shortcut
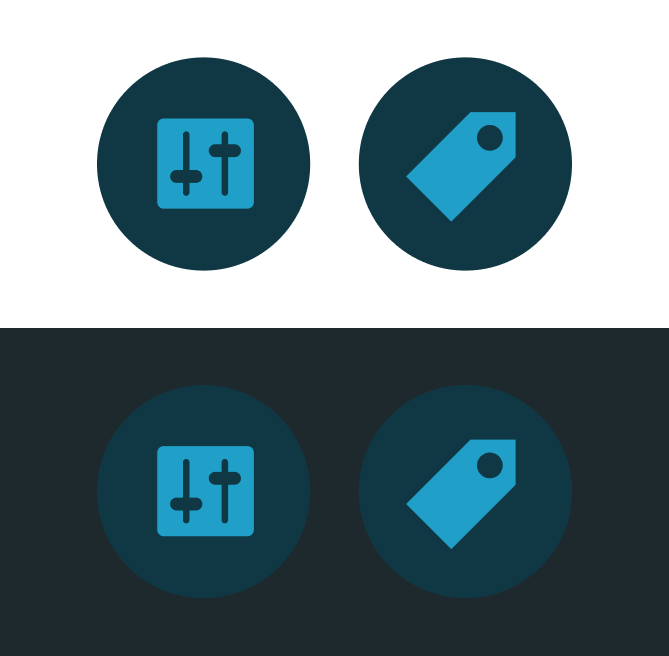
Les icônes de raccourci peuvent être très simple : proposer exactement la même que celle ce votre application. Cependant, je vous conseille de créer une icône différente par action, tout en prenant en compte les aspects suivants :
- clarté : l’icône doit être suffisamment compréhensible, même si le raccourci est associé à un texte, essayez d’avoir une icône explicite qui l’accompagne.
- dark mode : n’oubliez pas que l’icône est insérée dans l’interface de l’utilisateur (le cadre qui supporte les raccourcis), ce cadre peut être personnalisé en couleur, souvent soit clair (blanc) soit foncé (noir ou gris très foncé) suivant les préférences light ou dark mode. Le mieux est d’insérer votre icône dans un conteneur coloré dont vous en déciderez la couleur de base.
- monochrome : même si Safari ne supporte pas encore ce format, il utilise beaucoup le monochrome pour créer des « éléments épinglés ». Pensez donc à faire une version avec 1 unique couleur de votre icône.

J’ai personnellement choisi une forme ronde pour ces icônes, tout en adoptant exactement les mêmes couleurs que l’icône de l’application.
Limitations techniques et conceptuelles des PWA Shortcuts
Les raccourcis viennent avec quelques contraintes, pas uniquement technique, qu’il vaut mieux garder en tête pour éviter d’en abuser.
Rester dans le scope
Pour des raisons de sécurité, l’ensemble des actions et raccourcis doivent se faire dans le scope de l’application. J’avais par exemple tenté de faire un accès direct à mon compte Twitter pour ce fameux plugin, de la sorte.
Mais bien sûr, ça ne fonctionne pas 😜
Éviter de mettre des PWA Shortcuts partout
D’un point de vue design, ne pensez pas mettre des raccourcis juste parce que c’est techniquement possible. Dans un premier temps, commencez par vous demander si vous utilisateur·rice·s en ont vraiment besoin.
Je n’ai pas de réponse toute faite pour vous, il vous faudra mener votre propre enquête, notamment grâce à l’aide d’un UX Designer ou Product Designer. Mais dans un premier temps, si vous avez déjà des statistiques de visite sur votre outil, prenez le temps d’analyser :
- les pages les plus visitées lors d’une première ouverture sur site/app (landing pages)
- vérifier les actions de création (ouverture d’une action vierge) les plus fréquentes
- limitez vous à 3 items maximum, au-delà, la prise de décision va être plus difficile et la clarté des actions proposées va en prendre un coup.
Cela devrait vous donner des pistes de réflexion pour ces premiers raccourcis.
Dans mon cas, je n’ai pas d’actions à faire sur mon petit site web. Les pages proposées en raccourcis sont les plus visitées, tout simplement. Je me suis limité à 2 pour me laisser la place d’une action supplémentaire à terme.
Compatibilité
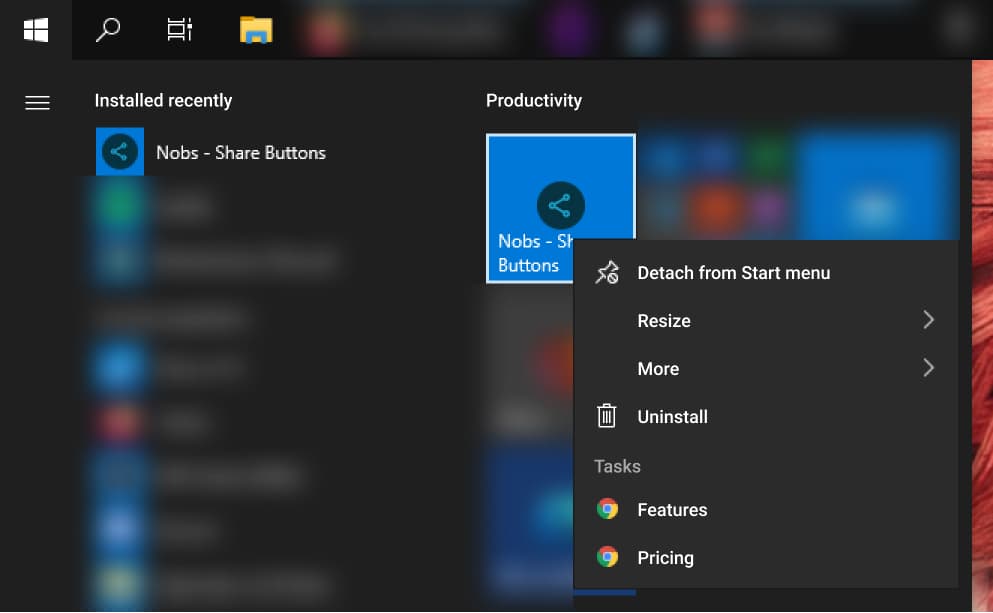
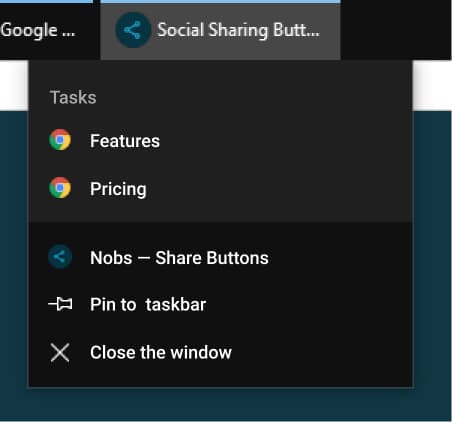
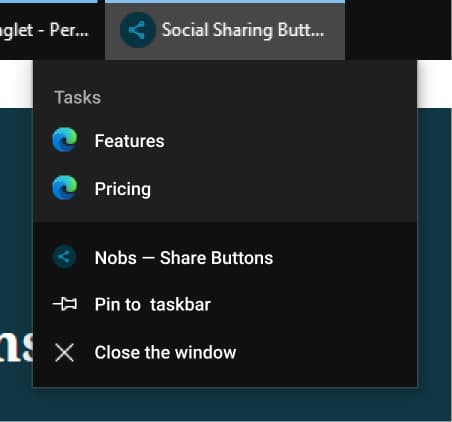
L’adoption par les navigateurs est progressive. J’ai pu tester le bon fonctionnement sur Windows 10 avec Edge et Chrome en plus de Chrome Android dernières version. (au jour de l’écriture de ces lignes)


Comme vous pouvez le voir, les icônes ne sont pas présentes dans ce mode, les raccourcis prennent l’icône du navigateur avec lequel vous avez installé et lancé la PWA.
Une pensée sur le sujet, un partage d’expérience ? Venez me voir sur Twitter ou n’hésitez pas à poster un commentaire !








Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks