
Microformats, microdata, nouvelle sémantique, nouveaux éléments HTML… Tant de nouveautés qui perturbent les intégrateurs web soucieux de se mettre à jour dans leurs compétences ou curieux de savoir ce dont ils peuvent déjà faire usage dans leurs intégrations.
Bien que les microformats existent depuis 5 ou 6 ans, ce n’est qu’avec l’arrivée de HTML5 que la profession et les outils sont suffisamment mûres pour commencer à les exploiter réellement. Nous allons essayer de nous concentrer sur les microformats et, surtout, les microdata apportées par HTML5.
Présentation
Faisons les présentations avant de nous attaquer à du code.
HTML5 apporte de nombreux nouveaux éléments qui viennent renforcer le sens des composants de votre page. Les nouveaux éléments de sectionnement de votre page (section, article, aside, etc.) ainsi que les nouvelles balises (time, figure, figcaption, etc.) permettent un transport d’informations non négligeable qui, même s’il n’est pas pleinement exploité pour le moment, l’est déjà en partie par les moteurs de recherche, et le sera certainement davantage par les lecteurs d’écran ou d’autres terminaux dans un avenir proche. (espérons-le tout du moins).
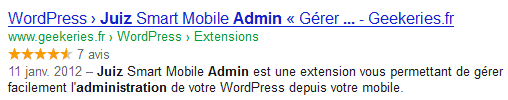
Mais HTML5 est loin de n’apporter que du balisage tout brillant et tout neuf, il apporte aussi de nouvelles pièces à notre panoplie d’intégrateur web : les microdonnées. Ces informations ainsi émises par votre code source peuvent être utilisées par Google – pour ne citer que le plus utilisé – qui va proposer un affichage dans ce genre :
Fil d’ariane et note transportés par microdonnées
Les microformats et les microdonnées (de l’anglais microdata) sont une manière d’apporter un sens à certains composants de votre page web. Les deux ont un mode de fonctionnement plus ou moins similaire.
Essayons de les définir au sein de cet article.
Les microformats
Le microformat propose une syntaxe qui s’apparente à du HTML classique et s’applique bien en dehors de la norme HTML5 puisqu’il est compatible avec HTML4, ou XHTML1.0 par exemple. Il utilise l’attribut class et certaines valeurs bien précises dans le but de « baliser » un contenu afin qu’il soit interprété comme une donnée bien spécifique.
Voici un exemple de code un peu plus parlant :
<span class="hreview-aggregate">
<span class="item">
<span class="fn">Juiz Smart Mobile Admin</span>
</span>
<span class="rating">
Note de :
<span class="average">90</span> sur
<span class="best">100</span>
</span>
basée sur
<span class="count">35</span> votes.
</span>Comme vous pouvez le constater, les microformats n’utilisent pas d’attribut ou de syntaxe trop complexe, seulement des valeurs de classe bien précises.
Vous trouverez un bon nombre de données et d’outils sur le site microformats.org qui a proposé une tentative de codification des pratiques courantes. Microformats.org a ainsi pu réunir un certain nombre de « profils » XMPD que vous trouverez directement sur le wiki microformats. En plus de simples valeurs de classe, microformat c’est également l’utilisation de l’attribut rel, c’est le format hCard, le format hCalendar, etc.
Les microformats ne sont pas un apport de HTML5.
Les microdonnées
Les microdonnées sont représentées par l’arrivée de nouveaux attributs en HTML5. Il est alors possible de donner la référence du document utilisé pour baliser l’information directement au sein de l’élément porteur de ces informations.
J’attire votre attention également sur l’arrivée d’un document qui tend à devenir une nouvelle référence pour structurer des données : issu d’un consortium entre Google, Bing, Yahoo et Yandex, cette référence est nommée schema.org. Ce sont d’ailleurs les schémas proposés par schema.org que j’ai décidé d’utiliser au quotidien et, par conséquent, de vous présenter dans cet article.
Nouveaux attributs
Il n’en existe pas énormément.
- itemscope : il permet de créer un item dont le type peut-être précisé grâce à l’attribut suivant,
- itemtype : couplé à itemscope, il accueille une URL vers la référence du schéma (ex : « http://schema.org/Review ») qui devra respecter les valeurs de ce schéma,
- itemprop : il est porteur d’une valeur permettant de préciser la nature d’une donnée au sein d’un schéma spécifié précédemment.
- itemref : il permet de faire le lien complémentaire entre deux données sans descendance.
- itemid : lorsque l’item possède une référence globale unique, comme par exemple un l’identifiant d’un livre (urn:isbn:0-xxx-xxxxx-x). Il est attribué en même temps que l’attribut itemscope.
Ces attributs peuvent être transportés par n’importe quel élément (souvent des span pour injecter une donnée sans mise en forme particulière), bien que certaines exceptions, évidentes, existent.
Exemple d’une simple revue
Nous allons nous attarder sur ce schéma et reprendre l’exemple précédemment mis en place avec les microformats:
<span itemscope itemtype="http://schema.org/Review">
<span itemprop="itemReviewed">Juiz Smart Mobile Admin</span>
<span itemprop="reviewRating">
Note de : 90 sur 100
</span>
basée sur 35 votes.
</span>Rendu :
« Juiz Smart Mobile Admin Note de : 90 sur 100 basée sur 35 votes. »
Il est important de noter que l’insertion de ces attributs et leurs valeurs n’influe pas sur l’aspect des éléments.
Ce code va nous permettre de voir une utilisation basique d’une revue (Review), qui pour schema.org est un sous-ensemble d’un travail créatif (CreativeWork). Le type de données transportées ici est à déclarer dans l’attribut itemtype du parent et donne l’URL vers le schema utilisé. L’attribut itemscope permet de définir l’élément comme porteur d’informations formatées.
Ensuite, nous utilisons l’attribut itemprop que nous appliquons à des éléments afin d’en définir le sens, en respectant les valeurs fournies par schema.org pour le type que nous utilisons.
Exemple d’une notation imbriquée dans une revue
Aussi appelée Embedded Items, l’imbrication de différents types de schéma peut intervenir dans le cas de notre exemple de revue. En effet, notre exemple précédent manque quelque peu de précision, puisque schema.org prévoit également un type de schéma pour les évaluations (AggregateRating).
Complétons notre code précédent :
<div itemscope itemtype="http://schema.org/Review">
<h1 itemprop="itemReviewed">Juiz Smart Mobile Admin</h1>
<!-- Imbrication d’un item -->
<p itemprop="reviewRating" itemscope itemtype="http://schema.org/AggregateRating">
Note de :
<span itemprop="ratingValue">90</span> sur
<span itemprop="bestRating">100</span>
basée sur
<span itemprop="ratingCount">35</span> votes.
</p>
<!-- / fin de l’imbrication -->
<p itemprop="reviewBody">
Ce plugin proposé pour optimiser l'interface d'administration de[…]
</p>
</div>Rendu :
« Juiz Smart Mobile Admin
Note de : 90 sur 100 basée sur 35 votes.
Ce plugin proposé pour optimiser l’interface d’administration de[…] »
J’ai pris le soin de remplacer certains éléments pour vous illustrer le fait que les attributs peuvent être placés sur n’importe quels éléments, ce qui influe sur la mise en page mais pas sur la manière de transporter les informations.
Ici, vous pouvez repérer un deuxième jeu itemscope/itemtype inclus dans l’itemtype Review. À partir du moment où vous créez une nouvelle déclaration de type, le moteur de recherche sait qu’il n’a plus à traiter le premier type (partie du code entre les deux commentaires HTML), mais le second déclaré (autres parties du code), tant qu’il se trouve dans l’élément porteur de ce type. Dès qu’il en sort (ici dès qu’il sort du premier paragraphe) il revient dans l’analyse du type parent.
Autrement dit, dans la div parente, nous utilisons un type Review, tous les itemprop ont donc des valeurs autorisées par le schéma de ce type. Le premier paragraphe, qui précise un nouveau type (AggregateRating) possède des span qui sont porteurs d’itemprop dont les valeurs autorisées sont celles du nouveau schéma déclaré. Lorsqu’on sort de ce paragraphe, l’analyse porte sur le premier type déclaré (Review).
Création d’une fiche recette
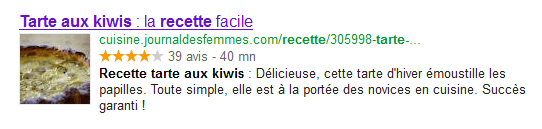
Pour vous habituer à jongler avec les données et les techniques de schema.org, nous allons voir deux autres exemples dont la création d’une fiche de recette. Cet exemple est idéal car il est illustré directement dans Google.
Recette d’une tarte au kiwi. On voit clairement la durée et la photo de la recette.
Vous ne connaissez pas forcément les termes employés par schema.org, alors un petit coup de « cook » dans le formulaire de recherche du site et la fiche technique Recipe sort dans les résultats.
Une bonne méthodologie consiste à créer votre structure avec les informations que vous avez dans un premier temps ; dans un second temps, ajoutez les attributs item* lorsque schema.org le prévoit. Il est possible de préciser certains types de données en imbriquant un item d’un certain type dans un autre item d’un autre type.
<div itemscope itemtype="http://schema.org/Recipe">
<h1 itemprop="name">Recette d'une Tarte au Kiwi</h1>
<p>
<img itemprop="image" src="tarte-kiwi.jpg" alt="" />
Recette proposée par <span itemprop="author">Greg</span>,
le <meta itemprop="datePublished" content="2012-02-08">8 février 2012 -
Notée
<!-- Imbrication d’un item AggregateRating -->
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4</span>/<span itemprop="bestRating">5</span>
</span>
<!-- / fin de l’imbrication -->
avec <span itemprop="comment">35</span> avis.
</p>
<p itemprop="description">
Délicieuse, cette tarte d'hiver émoustille les papilles.
Toute simple, elle est à la portée des novices en cuisine. Succès garanti !
</p>
<h2>Informations</h2>
<h3>Durées</h3>
<p>
Durée de préparation : <meta itemprop="prepTime" content="PT15M">15 mn</span><br />
Durée de cuisson : <meta itemprop="cookTime" content="PT25M">25 mn</span><br />
Durée totale : <meta itemprop="totalTime" content="PT40M">40 mn
</p>
<h3>Nutrition</h3>
<!-- Imbrication d’un item NutritionInformation -->
<p itemprop="nutrition" itemscope itemtype="http://schema.org/NutritionInformation">
<span itemprop="calories">240 calories</span>
</p>
<!-- /fin de l’imbrication -->
<h2>Ingrédients</h2>
<ul>
<li itemprop="ingredients">1 pâte feuilletée</li>
<li itemprop="ingredients">350 g de kiwis</li>
<li itemprop="ingredients">125 g de crème liquide</li>
<li itemprop="ingredients">1 jaune d'oeuf</li>
<li itemprop="ingredients">2 cuillères à café de cassonade</li>
<li itemprop="ingredients">30 g de sucre semoule</li>
</ul>
<h2>Instructions</h2>
<ol itemprop="recipeInstructions">
<li>Préchauffez le four à 220°C.</li>
<li>Déroulez la pâte toute prête et posez-la avec son papier dans un moule à tarte.</li>
[…]
</ol>
</div>Ce code peut sembler complexe, mais il s’agit d’une base structurelle pour la création d’une fiche recette sur laquelle on a simplement ajouté des métadonnées.
Comme vous pouvez le voir, nous avons commencé par déclarer un item de type Recipe représenté dans la première partie du code. Puis à l’intérieur nous avons souhaité étendre les informations sur la notation de la recette en déclarant un nouvel item de type AggregateRating représenté entre les premiers commentaires HTML. Enfin, plus loin, nous avons étendu les informations nutritionnelles en déclarant un nouveau type imbriqué nommé NutritionInformation représenté entre les seconds commentaires HTML.
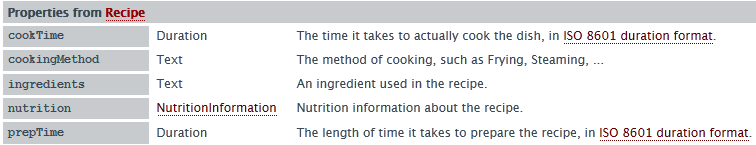
Cette imbrication est possible lorsque le schema le prévoit, l’information est ainsi représentée :
Le propriété « nutrition » peut-être étendue grâce au type « NutritionInformation »
Il vous faudra donc apprendre à jouer avec les différents schémas, et surtout à estimer quelles informations méritent d’être étendues.
Création d’une fiche film
Je prends volontairement ce dernier exemple pour vous présenter une technique qui permet d’associer des informations sans qu’elles soient forcément imbriquées. En effet il arrive que la mise en page d’un site web ou l’évolution de ses informations ne permette pas d’imbriquer les items comme nous l’avons vu juste avant.
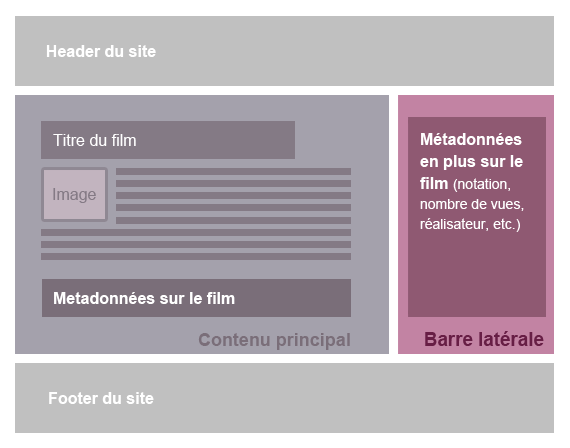
Prenons le schéma suivant :
Le code HTML correspondant à cette mise en page pourrait ressembler à cela :
<section role="main">
<article itemscope itemtype="http://schema.org/Movie" itemref="more-info">
<h1 itemprop="name">Nom du film de la fiche</h1>
<img itemprop="image" src="img/the-film.png" alt="" width="150" height="150">
<section itemprop="video" itemscope itemtype="http://schema.org/VideoObject">
<h2>Trailer : <span itemprop="name">Nom du film de la fiche</span></h2>
<meta itemprop="duration" content="T1M33S">
<meta itemprop="thumbnail" content="image-miniature-du-trailer.jpg">
<object …>
<param …>
<embed type="application/x-shockwave-flash" …>
</object>
<p itemprop="description">Courte description de la vidéo</p>
</section>
<section itemprop="description">
<p>Contenu principal de ma fiche film</p>
</section>
<footer>
<dl>
<dt>Réalisateur</dt>
<dd itemprop="director">Emily Atef</dd>
<dt>Acteurs</dt>
<dd itemprop="actors">Maria-Victoria Dragus</dd>
<dd itemprop="actors">Roeland Wiesnekker</dd>
<dd itemprop="actors">Wolfram Koch</dd>
<dd itemprop="actors">Christine Citti</dd>
<dd itemprop="actors">Nathalie Boutefeu</dd>
<dt>Distributeur</dt>
<dd itemprop="provider">Les Films du Losange</dd>
<dt>Musique par</dt>
<dd itemprop="musicBy">John Smith</dd>
<dt>Ratio d'image</dt>
<dd>2.35</dd>
</dl>
</footer>
</article>
<aside id="more-info">
<dl>
<dt>Langues</dt>
<dd><meta itemprop="inLanguage" content="fr">Français</dd>
<dd><meta itemprop="inLanguage" content="de">Allemand</dd>
<dt>Année de production</dt>
<dd><time datetime="2011" itemprop="dateCreated">2011</time></dd>
<dt>Date de sortie</dt>
<dd><time datetime="2011-04-25" itemprop="datePublished">25 avril 2012</time></dd>
<dt>Genre</dt>
<dd itemprop="genre">Drame</dd>
<dt>Durée</dt>
<dd><meta itemprop="duration" content="PT91M">91 min</dd>
</dl>
</aside>
</section>Notre fiche film est divisée en deux mais ses informations sont réunies sous le même item grâce à la propriété itemref qui fait référence à l’élément aside#more-info à travers son identifiant « more-info ».
Cet attribut permet de présenter un même item découpé en plusieur éléments à travers la page. Si les informations de notre item Movie avaient été disséminées dans d’autres éléments de la page, il aurait été possible de les cibler grâce à la valeur de leur attribut id de la sorte :
<article itemscope itemtype="http://schema.org/Movie"
itemref="more-info id2 id3 id4">Je ne vous ai pas encore expliqué la présence des éléments meta dans la page. Ceux-ci permettent d’insérer une information qui a souvent besoin d’un formatage précis qui est peu intelligible par une personne non aguerrie.
Prenons l’exemple de l’information « duration » qui représente la durée. Cette information doit être formatée en respectant le format ISO 8601 qui définit un format de date ou de temps.
Dans notre fiche, il aurait été possible d’écrire :
<dd itemprop="duration">PT91M</dd>Mais vous imaginez bien ici que PT91M est quelque peu dérangeant pour définir une durée d’une heure et demi. C’est pourquoi, par convention – et si ce n’en est pas encore une il faudrait que ça le devienne – l’information s’écrit dans un élément meta et à côté de l’information intelligible.
Outils
Google propose un système d’analyse de vos pages à la recherche des Rich Snippets. Il détecte le schéma utilisé et vous fait un rapport sur les données trouvées, leur formatage et les éventuelles erreurs rencontrées.
Cet outil est disponible ici : Structured Data – Testing Tool
Avis personnel & analyses
Cet article aborde les microformats sur la base de l’apport de HTML5 et des microdata. Les outils mis à disposition aujourd’hui permettent de concevoir des contenus riches en informations pour le visiteur, mais également pour les machines. À l’heure actuelle, ces machines sont principalement des moteurs de recherche et quelques applications qui utilisent les schémas propre à microformats.org.
Une récente analyse de résultats de recherche sur Google me laisse à penser que Google favorise les sites internet proposant de la microdata, mais cette analyse est peut-être erronée. En effet en cherchant le nom d’un de mes plugins, j’ai vu l’extend de WordPress monté en première place depuis son implémentation des microdatas dans les fiches de ses plugins. Avant cela, les microformats de Geekeries lui permettaient d’être en première place. Je ne dis pas que Google favorise les microdatas, je ne fais qu’analyser les résultats sur deux sites que je ne contrôle absolument pas 😉
Quoi qu’il en soit la transition d’un format vers l’autre est certainement possible puisqu’ils n’utilisent pas les mêmes attributs. Là où microformats.org utilise les attributs rel et class, HTML5 Microdata utilise les attributs item*. Il serait donc bon de commencer à compléter vos intégrations déclarées en HTML5 dès la conception.









C’est normal que Google favorise les sites utilisant des micro données. C’est tout simplement du au fait qu il comprend mieux le contenu et sa valeur. Donc quand il doit choisir entre un site qu il comprend moyennement et un site qu il comprend mieux, il favorise ce qu’il y a de plus simple et de plus compréhensible pour lui.
C’est « normal » à condition qu’il arrive à en lire le contenu, ce qui n’est évident que quand on a l’assurance de la manière dont la machine est construite.
Qui peut aujourd’hui prétendre comment Google Spider Bot est conçu ?
Pas moi en tout cas, du coup comparer et tester reste le meilleur moyen de s’assurer du bon fonctionnement de la machine. L’empirisme 😉
J’ai éffectué quelques tests à ce sujet et c’est la ou j’ai vu ce que les méta données apportaient réellement.
Google s’en sert et favorise les sites les utilisant, a condition que celles ci soient pertinentes et implémentées aux bons endroits (contenu(p ou a) et contenant(div itemtype= »recipe »).
Le but des méta données est de rendre les éléments de contenu d’un site plus compréhensible par les moteurs de recherche.
Et je suis d’accord avec toi, rien ne vaux une bonne série de tests.
ci dessous, quelques liens utiles
https://www.w3resource.com/schema.org/Recipe.php
https://schema.org/Restaurant
https://developers.google.com/search/docs/data-types/recipe?hl=fr