
Un Slideshow sur une page d’accueil, c’est joli, c’est à la mode, mais c’est souvent lourd à intégrer. Il vous faudra des compétences certaines en jQuery, ou utiliser des plugins déjà prêts.
Aujourd’hui je vous propose un tutoriel pour créer un infinite slideshow en quelques lignes de code.
Je vous ai promis, via Twitter, un « dossier-tutoriel » sur la création d’un slideshow de A à Z avec quelques options sympa. Cet article ne fait pas partie du dossier, il n’a pas grand chose à voir, il s’agit simplement de vous présenter une solution enfantine avec une petite dose de HTML, CSS et jQuery.
L’effet infinite
Cet effet donne l’impression que votre slideshow ne se termine jamais, il tourne en boucle indéfiniment sans jamais revenir en arrière.
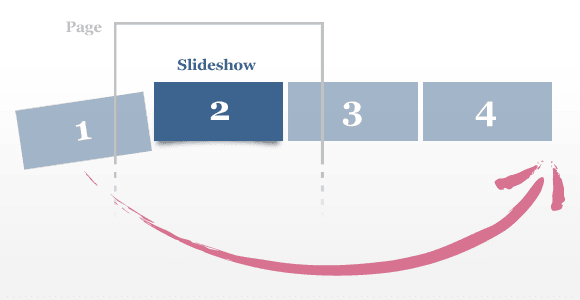
Pour se faire, il suffit de placer l’image que l’on vient de visualiser en fin de liste à chaque défilement d’image, comme sur le schéma suivant :
À chaque fois qu’une image vient d’être vue et laisse place à l’image suivante, elle est placée en fin de liste afin de créer une boucle sans fin.
La structure de base
Une division contenant une liste d’images suffira pour notre tutoriel.
<div class="slideshow">
<ul>
<li><img src="image1.jpg" alt="" width="350" height="200" /></li>
<li><img src="image2.jpg" alt="" width="350" height="200" /></li>
<li><img src="image3.jpg" alt="" width="350" height="200" /></li>
<li><img src="image4.jpg" alt="" width="350" height="200" /></li>
</ul>
</div>J’utilise ici une liste non ordonnée, mais un groupe de figure et figcaption peut aussi faire l’affaire.
Je vous laisse remplir les textes alternatifs 😉
Une fois cette structure en place, il nous faut la styler pour lui donner l’apparence du slideshow.
Les styles de bases
Notre conteneur doit posséder une largeur fixe, et cacher le débordement du contenu.
Dans le dossier en cours de préparation dont je parlais en début d’article, nous procèderons de manière plus « propre » en prenant en compte l’activation, ou non, de JavaScript. Mais passons, ici faisons plus simple.
.slideshow {
width: 350px;
height: 200px;
overflow: hidden;
border: 3px solid #F2F2F2;
}
.slideshow ul {
/* 4 images donc 4 x 100% */
width: 400%;
height: 200px;
padding:0; margin:0;
list-style: none;
}
.slideshow li {
float: left;
}Rien de compliqué ici : on donne les dimensions aux conteneurs, on annule quelques styles par défaut (marges, puces de liste), puis on fait flotter les éléments. On peut également utiliser display:inline-block.
Un petit coup de jQuery
La première fois que j’avais écris ce code, j’ai utilisé la bibliothèque jQuery 1.5.1. Quand on voit le poids de la bibliothèque en version 1.7+, je me suis dit qu’on pouvait rester sur la 1.5.
Voici le code, je vous l’explique après.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
setInterval(function(){
$(".slideshow ul").animate({marginLeft:-350},800,function(){
$(this).css({marginLeft:0}).find("li:last").after($(this).find("li:first"));
})
}, 3500);
});
</script>Un grand coup d’explications
Voici quelques explications pour les personnes les moins aguerries en jQuery, car le code est court, mais quelque peu condensé.
$(function(){
[…]
});Cette partie englobant notre fonction permet de vérifier que le document est bien chargé, c’est l’équivalent de la fonction ready().
setInterval(function(){
[…]
}, 3500);Cette partie permet de définir une action qui va se répéter à intervalle régulier. La fonction setInterval() prend en paramètres une fonction anonyme (ou le nom d’une fonction existante), et le délai en milliseconde entre chaque exécution de la fonction. Dans notre cas, nous définissons une fonction anonyme avec function(){} et définissons la répétition à 3,5 secondes.
Petite parenthèse : il arrive très souvent de croiser la syntaxe var t = setInterval(). Cette syntaxe permet l’annulation de la répétition grâce à la fonction clearInterval(t).
Le tronçon qui va suivre est un peu plus complexe à comprendre car il utilise massivement le principe de chaînage de jQuery. Il faut imaginer qu’à chaque fois qu’un point apparait, on utilise le précédent objet jQuery pour le manipuler.
Exemple :
$('ul').find('li').css('color', 'red').filter(':first').css('color','green');Nous commençons par « sélectionner » nos éléments ul dans notre document, puis nous ciblons les éléments li, la fonction find() nous retourne un objet jQuery, puis nous appliquons un style particulier sur ces éléments. La fonction css() nous retourne le même objet jQuery que précédemment, ce qui nous permet de le manipuler à nouveau et d’aller chercher uniquement le premier élément li grâce à la fonction filter() qui retourne également un objet jQuery auquel on va appliquer d’autres styles, etc.
Il faut savoir que la plupart des fonctions jQuery permettent ainsi le chainage.
Reprenons donc sur ce fameux tronçon :
$(".slideshow ul").animate({marginLeft:-350},800,function(){
$(this).css({marginLeft:0}).find("li:last").after($(this).find("li:first"));
})Nous commençons par cibler notre ul que nous allons faire bouger vers la gauche grâce à une animation qui va appliquer une marge négative de 350px en 0,8 secondes (animate(marginLeft:-350, 800)). La fonction animate() permet d’exécuter une fonction de callback, il s’agit d’une fonction exécutée lorsque animate() retourne « complete » : quand l’animation est terminée donc :p
Cette fonction de callback, nous la déclarons juste après le paramètre de durée de l’animation.
Cette fonction exécute ce qui suit :
$(this).css({marginLeft:0}).find("li:last").after($(this).find("li:first"));De quoi se faire plaisir en terme de chainage.
$(this) représente chacun des .slideshow ul que pourrait retourner notre objet jQuery (oui, il pourrait y avoir plusieurs slideshow sur votre page).
Nous partons donc de notre élément ul auquel nous supprimons la marge négative récemment attribuée par l’animation, puis nous allons chercher le dernier li de notre liste (find("li:last")) et nous y plaçons juste après (after()) le premier élément de notre liste ($(this).find("li:first")).
La fonction after() a une syntaxe assez particulière, j’en conviens, je vous invite donc à lire la documentation pour plus d’informations à son sujet.
Tout ce morceau de code est exécuté quasiment en même temps à la fin de l’animation. À chaque défilement d’un slide, on prend le premier élément de la liste, on le place à la fin, et on annule la marge négative que l’on vient de donner à notre liste. C’est invisible pour l’oeil.
J’espère que les explications ne sont pas plus complexes que le code 😀
Méthode 2
Une seconde méthode, assez semblable mais plus simple à comprendre, nous a été proposée par Thierry. Je vous place le code jQuery :
(function($){
setInterval(function(){
$(".slideshow ul li:first-child").animate({"margin-left": -350}, 800, function(){
$(this).css("margin-left",0).appendTo(".slideshow ul");
});
}, 3500);
})(jQuery);Les changements se situent sur le premier sélecteur, afin que l’animation ne se fasse que sur le premier élément de la liste (li:first-child).
Celui-ci subit un décalage de 350 pixels, les autres li suivent le mouvement.
Une fois cette animation terminée, la fonction appendTo() permet d’insérer ce premier élément en le plaçant à la suite des autres éléments du conteneur (.slideshow ul), ici à la fin des différents li.






Merci pour cette petite démonstration. Comme quoi on a pas forcément de choisir un plugin énorme pour ce genre de fonctionnalité.
Par contre je vais attendre le dossier suivant ^^
L’autoplay c’est le mal :p
J’avais commencé un petit truc ici (si ça peut aider) : http://jsfiddle.net/Remwideco/yuxdk/
Je suis bien d’accord avec toi 🙂
Merci pour ton avis d’expert en accessibilité.
Concernant le dossier une bonne partie de mon script est déjà opérationnel, le plus dur c’est d’expliquer le code et les choix.
Merci pour ton script en tout cas, je vois qu’on a la même approche (overflow, création des éléments de contrôle avec JS uniquement).
À bientôt et bonne semaine.
Bonjour geoffrey, Tout d’abord , merci pour le site, c’est super utile pour les debutants comme moi et j’aimerais savoir si tu pouvais m’aider pour un slider avec boutons. qJ’ai reussi a le faire defiler d’un coté mais pas de l’autre…merci d’avance
Hello Aurélien,
Je serais ravis de pouvoir t’aider, hélas j’ai tellement de demandes à travers ce blog, par commentaires et par e-mail que je ne peux pas porter mon attention sur toutes, autrement j’y passerais mes journées… et hélas ça ne me paye pas à manger :/
Du coup il va falloir chercher un peu ou mettre un code à dispo sur CodePen.io, j’y passerai dès que j’ai le temps… ou pas :p
Bon courage !
En gros cet article c’est « Regardez ce que je ne veux pas que vous fassiez » :D. Mais sinon le principe est simple et sympa, fallait y penser
Ah ah 😀
C’est presque ça.
Disons que si c’est pour faire des choses aussi simples, il ne faut pas se prendre le chou avec des plugins trop lourds et complexes.
Par contre effectivement lorsque les choses sont aussi simples, elles ont quelques défauts, et on verra ensemble comment les corriger 🙂
Il faut prendre ça comme un teasing :p
Un petit truc à corriger : « l’absence de contrôle sur l’animation ET perturbante. »
Ceci mis à part, c’est un très bon tuto. On pense souvent à tord que c’est difficile de faire de bons effets… mais non 🙂 Merci beaucoup !
Merci pour la correction 🙂
Bonne journée.
Juste énorme. On avait fait un truc un carrousel infini pour un client, mais c’était avec beaucoup plus de lignes de code =D
Bien joué !
Hmm… Pas très W3C cette fermeture de balise script =D #JAimeFoutreLaMerde
@Screenfeed : oui bien vu 🙂 Merci
@GeekPress : merci m’sieur. Après tout dépend du besoin. Si des styles ou éléments sont créés avec JS ça prend vite plus de place 🙂
Yay très intéressent, merci beaucoup Geo 🙂
Niveau slideshow infini avec controle je recommande : http://www.philparsons.co.uk/demos/box-slider/
@Nico : Merci 🙂
@corto : Merci pour cette ressource qui collerait peut-être davantage avec ma dernière sélection de slideshow.
Je vais voir pour l’ajouter.
Version proche avec controle Prev et Next:
http://www.queness.com/post/923/create-a-simple-infinite-carousel-with-jquery
Bonjour ^^
Alors déjà bravo pour ce que vous avez fait, c’est super 🙂
J’ai essayer de l’installer sur mon forum, sauf que les images ne défilent pas :/ Si vous pouviez m’aider ce serait super ^^
Merci !
Bonjour,
Merci.
Il me faudrait un lien pour pouvoir tester 🙂
Bonne journée.
Ok ^^’
http://art-graphique.forumsactifs.com/ (le slide est dans la page d’accueil)
Re,
Je ne vois pas le script JS dans ton code. Je sais que Forum-Actif a un peu de mal avec ça. Comment as-tu procédé ?
Alors j’ai mis ce code dans la partie html (Page d’accueil) :
Après le CSS dans la feuille de Style :
.slideshow {
width: 420px;
height: 150px;
overflow: hidden;
border: 3px solid #F2F2F2;
}
.slideshow ul {
/* 4 images donc 4 x 100% */
width: 400%;
height: 150px;
padding:0; margin:0;
list-style: none;
}
.slideshow li {
float: left;
}
Et le Jquery dans une page JavaScript :
$(function(){
setInterval(function(){
$(« .slideshow ul »).animate({marginLeft:-350},800,function(){
$(this).css({marginLeft:0}).find(« li:last »).after($(this).find(« li:first »));
})
}, 3500);
});
Dsl le HTML ces pas afficher, bref je l’ai mis dans Panneau admin, affichage, généralité et message sur la page d’accueil ^^’
Essaye de mettre le morceau de code JavaScript à la fin de ton document : http://art-graphique.forumsactifs.com/16415.js qui doit se trouver dans les scripts de ton panneau d’admin.
Parce que je te confirme que le script n’est pas présent pour le moment. (supprimé au moment de la sortie du code, même si présent dans le champs Message d’accueil.)
J’ai pas compris, désolée :s
Votre JQuery fallait bien le mettre dans une page JavaScript ? Si oui ces ce que j’ai fait, mais après j’ai rien fait d’autre.. :/
Il est possible de placer le code JavaScript directement après le code HTML (entre balise script), ou placer le code dans une feuille JavaScript, sans oublier de charger cette feuille à l’aide de la balise script.
Or ici je ne trouve pas le code, même dans les fichiers JavaScript externe du forum.
Donc si tu as enregistré le code dans une feuille JS, il faut charger cette feuille dans le HTML. Là par contre je ne sais pas comment Forum-Actif gère ça :/
J’ai essayer de mettre le code JavaScript entre les balise script, directement dans ma page html, mais sa ne fonctionne pas :/
Si je ne peut pas, j’essaierai de trouver un truc aussi simple mais que Forumactif accepte ^^’
Désolé, je ne peux pas t’aider davantage, ça fait longtemps que je n’ai pas touché à FA.
Ces n’est pas grave =) Merci quand mm !
Et tu fait du super travail, bravo 🙂
Merci ! 🙂
Bon courage dans le développement de ton forum !
Alors là !
je suis une bille en Jquery… mais je potasse !
Ton script est une petite merveille (pour moi).
Installé en 2 minutes et ça fonctionne au poil.
Grand merci à toi 😉
Salut,
Sympa comme tuto !
On peut encore simplifier un « chouia » en faisant le « animate » sur le premier « li » puis en le rajoutant simplement à la liste !
http://jsfiddle.net/thierrymichel/2fNsR/
tm
Hello,
Oui effectivement ce n’est pas bête, c’est un peu plus simple à comprendre en plus.
Puis-je la rajoute dans l’article avec ton accord et un lien vers ton site web (me faudrait l’URL) ?
Merci pour ta suggestion.
Bonne journée.
Salut Geoffrey,
Aucun souci. Avec plaisir même !
tm
Hello,
Merci bien, c’est fait 🙂
Au plaisir de tes interventions.
Bonne soirée.
merci de nous permettre de nous former
Merci pour ce petit code bien pratique et qui semble répondre à ce que je cherchais.
Malheureusement, il me reste un petit souci à régler dans mon cas de figure assez particulier.
Je vais essayer de résumer et simplifier, car ma page est à la base assez complexe et déjà truffée de jQuery et JS.
J’utilise de nombreux slideshows sur ma page, mais au départ ils sont tous cachés.
En cliquant sur un onglet, une div se déplie sous celui-ci (grâce à jQuery) et laisse apparaître le slideshow correspondant.
Si je clique de nouveau sur ce même onglet, la div se referme.
Mais si la div 1 est ouverte et que je clique sur l’onglet 2, la div 1 se referme et la div 2 apparaît (contenant le slideshow 2).
C’est ici que survient mon problème : dans ce cas de figure le slideshow 2 se met bien en route, mais il ne respecte plus la vitesse de défilement que je lui indique, ça va beaucoup trop vite, les slides s’enchaînent les unes à la suite des autres.
Il est possible que mon problème vienne du fait qu’au sein de mon code, dans une même instruction, je demande à la fois un clearInterval et un setInterval ? Je ne suis pas un spécialiste…
Ci-dessous une copie hyper simplifiée de mon script.
L’étape qui me pose problème correspond à la deuxième condition (= premier « else if »).
Une idée ?
Bonsoir,
À la suite de
window.clearInterval(twb);essayez de rajoutertwb = null;pour voir si le problème persiste.J’ai déjà rencontré ce souci également sur un projet avec beaucoup de JS.
Bonne soirée 😉
super pratique ce petit tuto ! Faire un slideshow a enfin l’air rapide et facile !
Bonsoir,
J’ai essayé ce petit code et ça marche à merveille et je souhaite changer le design un peu à ma sauce.
J’ai rajouté (sans trop savoir si c’était bien sémantiquement correct) des span entre chaque li afin de faire une fine ligne séparatrice entre chaque image.
Sauf que le script ne semble pas vouloir faire saute mouton au dessus des span qu’il ne reconnaît pas … Est il possible d’inclure (ou d’exclure ?) ces spans afin que le slide se fasse d’image en image, et ignore donc les span séparateurs ?
Bonjour Julien,
Ce n’est pas très valide tout ça. Un élément
ulne peut contenir que des éléments enfants directsli.Je ne sais pas ce que tu souhaites obtenir au final comme aspect du coup je ne vois pas quoi te conseiller.
Pour information la fonction jQuery next() te permet de sélectionner le frère suivant. Dans ton code il s’agit d’un
spanet non d’unli, du coup ça plante.Merci pour ce tuto qui fait une bonne base de travail pour le script un peu plus compliqué dont j’ai besoin! 🙂
Merci pour ton tuto !! Je me suis amusé à changer le sens déplacement du slide. Etant débutant en jQuery, j’ai placé l’ul en absolute par rapport au div, et lui ai assigné un right à 0 (tout ça dans le css).Et enfin, remplacé « margin-left » par « margin-right » dans la fonction jQuery. Si il y a plus simple je souhaiterai connaître l’astuce. Merci par avance. 🙂
Salut Loïc !
Ça me semble très une bonne manière de procéder a priori.
Il y a toujours plusieurs solutions à un problème, mais la tienne me semble ok.
Bonne continuation !
Salut tout le monde. Merci pour ce tuto sympa. Et sympa ce site que je viens de découvrir.
J’aimerais l’utiliser pour un projet.
mais j’aurais deux petites questions.
Est ce qu’en rajoutant deux div sur les cotés avec du « onclick » dans le Javascript suffirait pour rajouter des boutons et obtenir un control du slide?
Et est ce que en agrandissant la fenêtre principal, cela suffirait pour voir plus de un élément défiler à la fois.
Merci par avance.
Hello.
Le contrôle du slide peut effectivement s’obtenir grâce à deux boutons injectés grâce à JS.
Cependant le JS actuellement proposé ne permet pas de stopper l’animation ou de faire défiler plus d’un élément à la fois.
La modification du code ne serait pas très très complète si tu as saisi celui-ci.
Bonne continuation.
Merci pour ta réponse Geoffrey.
En fait j’ai réussis à placer mes deux boutons pour un control à gauche et à droite.
par contre j’ai retiré la partie « infinite » qui fait repasser l’image de l’autre coté.
J’ai mis à la place l’impossibilité de continuer à slider quand il n’y a plus d’image et donc il faut cliquer de l’autre coté.
Je t’explique où j’ai bloqué :
Quand on clic sur mon bouton et que ça slide de droite à gauche tout est bien invisible à l’oeil et le li de gauche repasse à la fin.
Par contre quand on slide de gauche à droite, étant donné qu’il n’y a plus d’image à gauche. ça laisse du blanc le temps de l’animation. Et après on voit bien l’image se mettre à gauche. mais en attendant on a vue qu’il manquait une image à gauche qui est venu se rajouter à la fin de la fonction « animate. »
l’idéal serait que la fenêtre principal ul soit centré sur le milieu des li. mais j’ai pas réussis… Si tu as une idée. Si je trouve en attendant je posterais.
merci encore.
Bon je reviens aux nouvelles. J’ai trouvé la solution 🙂
– la partie du code qui fait l’infinite il faut la mettre avant la fonction animate.
– et il faut changer le reset à 0 du marginLelft en -220 pour éviter l’espace blanc.
– ensuite rajouter une fonction .click avec deux bouton.
– et j’ai rajouter un setimeout pour éviter les multiple clics.
ça fais un carousselle bien sympa qui fonctionne des deux coté en infinite.
Si tu veux mettre le code pour un interressé y a pas de soucis. Merci encore pour le tuto.
Hello,
Oui effectivement il suffisait de changer l’ordre d’exécution des fonctions pour le sens opposé 🙂
Concernant le code je tiens à le laisser au plus simple sur l’article, mais je te remercie de ta proposition de partage.
J’ai un article en cours de rédaction depuis 5 ou 6 mois sur la création d’un slideshow de A à Z (en considérant l’aspect responsive), du coup cet aspect sera traité.
Bonne continuation !
Bonjour à tous,
En tout premier lieu, bravo et merci à Geoffrey pour son travail. L’adaptation et la mise en œuvre est miraculeusement simple et fonctionnelle.
Je me tourne vers toi, Yakmandji, pourrais-tu m’aiguiller pour rendre opérationnels les boutons next et preview.
Voici le lien de mon test carrousel :
http://www.bleu-atlantique.eu/FastTest/
Un grand merci par avance.
Salut Béatrice,
En fait il suffit de mettre le code d’animation dans une fonction click()
par exemple :
$(function(){
$(« .tonBouton »).click(function(){
$(« .slideshow ul »).animate({marginLeft:’-=220px’},800,function(){ $(this).css({marginLeft:0}).find(« li:last »).after($(this).find(« li:first »));
})
});
});
ça c’est pour le carousselle qui va à gauche il faut mettre +=220px pour aller vers la droite et remplacer after par before. Il me semble que c’est tout. Tu me dit si ça marche pas bon courage 🙂
Bonjour yakmandli,
je te remercie d’avoir indiqué la façon de faire defiler par click(). mais je suis bloqué sur le click gauche…apparement remplacer after par before ne suffit pas; êux tu me mettre le code que tu a mis stp?
Hello Yakmandji,
Après quelques ajustements CSS car mon carousel comporte plusieurs items visibles, l’ajout d’un « stop/start on hover » pour éviter les carambolages tout ceci fonctionne à merveille !
http://www.bleu-atlantique.eu/FastTest/
On peut bien sûr simplifier le script…
Merci mille fois pour ton aide.
Bonjour Beatrice, je bloque pour les bouton du slider, ca fonctionne tres bien dans un sens mais pas dans l’autre…peux tu me montrer ton code pour le bouton precedent stp?
Bonjour Geoffrey,
J’ai lu que tu étais en train de plancher sur un slideshow responsive. Cela sera t-il en jQuery ?
Car j’ai un soucis avec le mien. J’essaye de le rendre un minimum responsive via des media queries mais la problème vient du jQuery lui même. Il affecte un margin-left fixe à chaque élément (-250px). Du coup, les espaces s’agrandissent entre chaque images au redimensionnement.
Voici le code que j’utilise actuellement :
(function($){
setInterval(function(){
$(« #wip ul li:first-child »).animate({« margin-left »: -250}, 800, function(){
$(this).css(« margin-left »,0).appendTo(« #wip ul »);
});
}, 3500);
})(jQuery);
As tu des suggestions ? Merci d’avance !
Hélas mes connaissances en JS pur m’incitent à utiliser jQuery oui 🙂
Lors de la conception d’un slideshow responsive, il faut au maximum rendre dynamique les valeurs de dimensions ou déplacement.
Ici dans ton code, tu peux remplacer la valeur
250par$("#wip ul li").width(). Si tu fais varier la largeur de teslien CSS, ça devrait fonctionner tout seul ensuite 🙂Sinon ouais, je bossais sur un slideshow responsive, mais je l’ai mis en pause pour le moment, plus trop le temps hélas.
Bonne journée !
Salut Geoffrey,
J’ai un ptit soucis ac le slider.
En effet il fonctionne en 2 tps:
-le 1er slide apparait puis glisse sur aucune img
-et enfin le slider prend son animation normal
Pourrais tu m’aider?
http://www.amiralstudio.com/client/lemarcheduburo/test.html
Bonjour Thibaud,
Cela vient de ton code HTML ou de la manière dont tu cibles le « ul » concerné en JS.
En corrigeant ton code de slideshow en :
<ul><li>
<img src="image/ope1.png" />
</li>
<li>
<img src="image/ope2.png" />
</li>
<li>
<img src="image/ope3.png" />
</li>
<li>
<img src="image/ope4.png" />
</li>
</ul>
Ne pas oublier les attributs alt sur les images.
Bon codage 🙂
Bonjour, merci pour ce très bon tuto 🙂 j’ai voulu simplement faire pareil avec du texte à le place des images mais ce n’est pas compatible IE 6, 7 et 8 🙁
j’ai juste enlevé les et ajouter du texte
Bonjour Laura,
Pourtant cela devrait fonctionner.
Il est possible que cela vienne du fait que les images aux dimensions bien précises imposaient leurs dimensions aux
liparents.Essayez en ajoutant ceci :
.slideshow li { width: 350px; }Bonne journée.
Merci à toi
oui ça devrait marché… mais non et toujours pas en donnant les bonne dimensions à mon <li> …
c’est bon j’avais une propriété css qui trainait quelque part 🙂 merci beaucoup 🙂
Bonjour!
Tout d’abord, bravo pour ce tuto! c’est super! Merci beaucoup!
Par contre, j’essaie de le faire fonctionner avec un code un peu plus complexe mais rien ne va, je m’y perd…
J’aimerais mettre ca en place seulement je fais une boucle de mon catalogue (armoire) comme ceci:
for (i in monCatalogue) {document.write(""+monCatalogue[i].titre+"");
}
for (i in monCatalogue2) {
document.write(""+monCatalogue2[i].titre+"");
}
for (i in monCatalogue3) {
document.write(""+monCatalogue3[i].titre+"");
}
donc en lancant un premier script tel que cela:
function image(laSource, leTitre, leLien) {this.source = "media/" + laSource;
this.titre = leTitre;
this.lien = "compositeurs/" + leLien;
}
monCatalogue = new Array();
monCatalogue[0] = new image("adams.jpg", "John Adams", "adams.html");
monCatalogue[1] = new image("andriessen.jpg", "Louis Andriessen", "andriessen.html");
monCatalogue[2] = new image("bryars.jpg", "Gavin Bryars", "bryars.html");
monCatalogue[3] = new image("glass.jpg", "Philip Glass", "glass.html");
monCatalogue[4] = new image("greif.jpg", "Olivier Greif", "greif.html");
monCatalogue2 = new Array();
monCatalogue[5] = new image("ligeti.jpg", "György Ligeti", "ligeti.html");
monCatalogue[6] = new image("macmillan.jpg", "James Macmillan", "macmillan.html");
monCatalogue[7] = new image("norgard.jpg", "Per Norgard", "norgard.html");
monCatalogue[8] = new image("part.jpg", "Arvö Pärt", "part.html");
monCatalogue3 = new Array();
monCatalogue[9] = new image("rochberg.jpg", "George Rochberg", "rochberg.html");
monCatalogue[10] = new image("schat.jpg", "Peter Schat", "schat.html");
monCatalogue[11] = new image("schnittke.jpg", "Alfred Schnittke", "schnittke.html");
function afficheImage(numeroTiroir){
document.getElementById("ecranImage").src = monCatalogue[numeroTiroir].source;
document.getElementById("ecranTitre").innerHTML = monCatalogue[numeroTiroir].titre;
document.getElementById("ecranLien").src = monCatalogue[numeroTiroir].lien;
}
et enfin la fonction pour le slide:
$(function(){setInterval(function(){
$(".slideshow #1").animate({marginLeft:-350},800,function(){
$(this).css({marginLeft:0}).find("ul:last").after($(this).find("ul:first"));
})
$(".slideshow #2").animate({marginLeft:-350},800,function(){
$(this).css({marginLeft:0}).find("ul:last").after($(this).find("ul:first"));
})
}, 3500);
});
Est ‘il donc possible de realiser le slideshow avec un catalogue et une boucle?
J’ai essayé par multiples moyens mais je ne m’en sors pas… Pouvez-vous m’aider s’il vous plait? Je vous en serez très reconnaissante. Merci
Bonjour,
J’ai essayé de comprendre votre code, mais je n’ai pas saisi comment vous construisez vos boucles, ni même vos tableaux.
Éventuellement avant de tenter de combiner des codes, essayer de construire une base solution de connaissances (puis de code).
Construction d’une boucle :
http://www.commentcamarche.net/contents/569-javascript-les-structures-conditionnelles#boucles
Construction d’un tableau :
http://www.commentcamarche.net/contents/566-javascript-l-objet-array
Bon courage et bonne journée.
Merci beaucoup pour votre réponse si rapide, je vais regarder ca. 😉
Bonne journée également.
Bonsoir,
J’aimerais savoir s’il est possible d’appliquer le même principe mais en faisant bouger des « ul » les uns par rapport aux autres (à la place de faire bouger les « li »)?
Merci pour votre réponse.
Bonjour,
Je suis en train de décortiquer le code css afin de le comprendre au mieux mais je souhaiterai savoir à quoi le list-style:none correspond ?
Bonjour,
Parfois la documentation permet d’en apprendre beaucoup 🙂 J’ai demandé à Google
Bonne journée.
Merci pour le tuto ^o^
Bonjour a tous,
Merci Geoffrey pour ton tuto qui ma grandement servi, je me suis permit de l’améliorer pour ajouter une fonction next et prev au slideshow dis moi ce que tu en pense 🙂 :
Hello,
Cela me semble pas trop mal 🙂
Tu pourrais même aller plus loin en récupérant dynamiquement la largeur d’un item pour rendre la chose plus flexible.
Bonne continuation et merci du partage !
Je débute et je débarque. Tout d’abord, bravo, c’est vraiment le premier tuto simple que je trouve sur le sujet.
Tout a marché du premier coup, sauf la partie « styles de base » que je n’arrive pas à insérer dans mon module de code html de webacappella. Faut-il l’encadrer de balises et lesquelles ?
Résultat : à la publication, mes 4 images situées les unes sous les autres défilent horizontalement.
Merci
Bonjour,
Je ne connais pas WebAcappella, mais si tu as accès au une feuille de styles (CSS) tu peux les insérer dedans.
Au pire des cas si tu ne peux pas, tu peux placer ces styles entre balises
<style type="text/css"></style>Bon courage !
merci !! simple et efficace!
salut , j’essaye d’intégrer le code dans mon site mais j’ai des problèmes. En fait jai modifié les images pour les remplacer par du texte j’ai testé en local et ça marche pas de souci mais pour l’intégrer à mon site j’ai eu 1
problème après mon slide il y a un saut de ligne or je voulais mettre des trucs à la suite de mon slide sans saut de ligne..
need help svp.
Bonsoir
Si tu as bien pris le temps de lire cette page, il y a un indice qui te permettra d’obtenir de l’aide plus rapidement et m’évitera d’activer mes dons de voyance.
J’ai corrigé ton commentaire. Si je peux me permettre, un effort sur ton orthographe te servira un jour 🙂
salut , j’ai modifié le code pour faire un carrousssel avec du texte et sa marche a merveil mais je voudrais l’intégrer dans une page mais le souci c’est que il ramene tous mes autres blocs a ligne.
j’aimerais que vous m’aidiez a metrre tous ds un seul bloc.
Bonjour Geoffrey !
J’ai repris la première version de ton code qui fonctionne parfaitement bien et qui m’a sorti une épine du pied.
Je suis sur un projet pour les cours mais pour mon slider j’ai également 5 liens qui sont sencés me ramener au slide 1 / 2 /3 / 4 ou 5 lorsque je clique dessus. Mais le soucis c’est que avec ce code le slide 1 change a chaque mouvement d’image… pourrait tu me donner un indice sur comment résoudre ce soucis ?
voilà le code js de mon slider (je l’ai modifié pour l’adapter a mes besoins au niveau des distances de déplacement) :
Hello,
Ah oui forcément tu n’as plus de notion de première slide avec ce procéder.
Il va falloir changer la logique complète du code 🙂
Je n’ai hélas pas le temps de t’expliquer les détails, il va falloir que tu cherches par toi-même.
Bon courage !
Salut Geoffrey, j’ecris ce commentaire juste pour te remercier de ton bout de code, fonctionnel, léger et facilement compréhensible ( bien expliqué ). Il ma permis de venir a bout d’un problème que je traine depuis longtemps et qui me bloquai pour mon stage de fin d’études. Grace a toi, mes horraires de trains s’afficheront joliement, Merci et bonne continuation !!!!
Hello,
Merci pour ton message encourageant 🙂
Bonne continuation !
salut geoffrey je souhaite faire defiler plusieurs images en meme temps comment cela serait il possible de faire
Bonjour,
Oui c’est possible, mais le code devra être adapté. Si tu as compris le principe de celui-ci, tu devrais arriver à t’en sortir en cherchant un peu 🙂
Bon courage !
Bonjour, j’ai ajouté le diaporama à mon site web : http://mc-share.net/ (dans la page d’accueil).
Est-il possible de rajouter des boutons pour faire défiler les photos ?
Merci et bonne journée
Bonjour,
Votre site web est inaccessible.
Bon courage.
Pour la x-ième fois, je dirais que ce slideshow est simple, parfait, et pouvant s’adapter à toutes sortes d’utilisation.
Je n’ai qu’un problème: Il me faut insérer sur chaque image un lien différent ouvrant une autre page d’un site, le slideshow servant de présentation de galeries de peinture. Est-ce possible ? Si oui, comment ?
Merci pour vos réponses et votre patience
Bonjour Henri,
Tu peux insérer un lien sur chaque image en l’ajoutant « autour » de l’image comme suit :
Un exemple pour un des éléments de ton slideshow.
Lorsque tu places un lien autour d’une image comme cela, il faut renseigner l’attribut
altde l’image, il sert d’intitulé du lien. (ex : « Galerie de Untel »)Bon courage 😉
Bonjour.
ce code peut etre amélioré je pense, en ajoutant deux flèshes de navigation manuelle en parallèle avec le slide automatique généré par jquery.
Merci
Hello Amine,
Oui en effet on peut même ajouter plein de choses vraiment utiles comme des commandes liées à l’accessibilité.
Le but de l’article était de présenter une astuce rapide tout en présentant les capacités de chaînage de jQuery. Ensuite rien ne vous empêche de réfléchir aux améliorations et proposer un fork-article 🙂
Bonne journée.
j’ai rencontré un petit problem,
c’est que j’ai des placés un à coté de l’autre
sur chacun d’eux je veux faire le slideshow
mais pour le faire il faut mettre un grand espace pour permettre aux images de se cacher je crois ..
comment résoudre le problem.
Merci
Je n’ai rien compris. Mais c’est probablement parce que vous n’avez pas bien lu ce qui se trouve au-dessus du formulaire que vous venez de remplir 😉
slt Geoffrey merci pour ton code hyper simple, je suis débutante avec le jquery j’ai pu tester le code mais mon problème est que les images défilent verticalement que devrais je faire stp.Merci
Bonjour,
Je t’invite à suivre les instructions au-dessus de ce formulaire de commentaire pour partager ton code. C’est toujours difficile de deviner ce que chacun à pu faire dans son interprétation du tutoriel, le mieux étant d’avoir du code à présenter :p
Bonne journée.
Bonjour,
Merci beaucoup pour ce tuto simple et efficace.
Cependant j’aurai aimé savoir comment faire pour stopper le défilement lorsque la souris passe dessus, et reprenne lorsqu’on l’enlève.
Merci d’avance.
Hello,
Tu peux voir les deux codes fonctionner ici :
http://codepen.io/CreativeJuiz/pen/QwjBQm
Je te laisse en prendre connaissance 😉
Bonne continuation.
Merci beaucoup 😉
Bonjour,
Merci pour ce tuto, cela fonctionne super.
J’ai une petite question cependant, comment faire pour que le slider se retrouve au centre de la page ?
Merci pour vos réponses.
Camille
Bonjour Camille,
Tout dépend de la manière dont vous l’avez codé. Si celui-ci est dans un conteneur avec une classe précise, il vous suffira de placer des marges automatiques après avoir défini sa taille.
Bonne continuation.
Bonsoir,
Est-il possible d’intégrer une pause avec survol de la souris, donc ‘onmouseover’ ou ‘mouseover’ ou ‘onmouseenter’, etc. Puis reprendre le défilement lorsque la souris ressort du champs ?
Merci pour votre réponse…
HB
bonjour je suis vraiment impressionné par votre site et votre excellente demonstration…je suis vraiment epaté. en revanche j’aimerai savoir comment vous avez realisé votre menu css, jquery, wordPress, tutoriels, ressources, design
Bonjour,
Merci pour votre retour.
Ce menu est réalisé avec des icones-fonte et une bonne dose de CSS pour gérer couleurs et animations. Il serait trop long d’expliquer ici comment faire. J’écrirai un article sur le sujet probablement.
A bientôt !
Bonjour,
Merci pour votre slider très efficace. J’aimerai savoir 2 choses:
– Comment initialiser le premier slider? Dans mon cas, une fois il a débuté au slide 3 puis au slide 2 par la suite ..
– Est-il possible de rajouter une classe a l’élément « courant » ?
Merci et bonne continuation.
Merci beaucoup Geoffrey et merci à Thierry au passage.
Tout marche nickel des années plus tard.
J’ai adapté le slideshow en mode thumbnail en footer d’un site avec plusieurs logos d’une largeur de 80px et c’est une merveille pour mon code, la performance du site et le rendu.
Je mets ton site en favoris, au plaisir de te lire.
A bientôt 🙂
Hello,
Merci pour ton retour d’expérience avec ce code 🙂
Tu aurais la démo de ta création juste par curiosité ?
Merci et à bientôt !
Bonjour,
Merci beaucoup pour ce carrousel, il est vraiment sympa !
Je l’ai installé et il fonctionne très bien.
J’y ai apporté une petite modification pour le rendre cliquable et j’affiche 6 images qui défilent une par une au clic sur un bouton.
Etant plus que débutant ! j’aimerais savoir si il est possible qu’à chaque changement d’image qui défile le script puisse ouvrir une url ou appeler une fonction qui pourrait le faire .
Le but étant de charger une page dans un cadre juste en dessous du slider qui contient des informations sur l’image.
Une autre chose aussi, preuve que je ne suis pas un champion comme vous ! je n’arrive pas à afficher une petite légende sur chacune des images qui défilent. Par exemple un lieu, le nom d’un animal ou tout autres petit texte de quelques lettres.
Vous seriez vraiment très aimable si vous pouviez m’aider.
Encore merci pour votre blog qui est vraiment génial et aussi aux contributeur qui échangent avec vous dans les commentaires.
Merci de votre attention et à bientôt.
Bonjour Norber,
C’est tout à fait possible, mais ce type de développement demande un peu plus d’attention que je ne puis vous apporter individuellement. Si je faisais cela pour chaque commentaire, je n’aurais plus de vie privée et serait 100% dédié à mon blog, qui ne me rapporte quasiment rien en terme de revenu.
De fait je peux vous donner des pistes, mais pas le code complet.
Il faut utiliser AJAX, et renseigner la page ou l’extrait de page à charger dans un attribut data-*.
Par exemple le code HTML pourrait ressembler à cela :
Et le code JS utiliserait $.get de jQuery pour récupérer le contenu de cette page.
Je vous renvoie vers la documentation de $.get() pour de plus amples informations. Il faudra chercher par vous même pour la suite, mais avec les exemples de la documentation ça devrait être abordable.
Bon courage.
merci, bien expliqué et fonctionnel
Merci pour le tuto
Bon tuto, mais j’ai une question, comment faire pour afficher 3 images en même temps dans le carrousel, et a chaque fois qu’on clique sur suivant ou précédent l’une des images laisse la place à une nouvelle image ?
Bonjour Geoffrey : )
Merci pour cette très simple et utile demo.
Je souhaiterai bidouiller le css pour avoir ce slideshow en width: 100% et en hight:auto.
j’ai bien fait quelques test mais je galère un peu, est ce que vous pourriez apporter de l’eau à mon moulin : ) merci
Bon Technomediatic n’est pas encore un site, pour l’instant c’est juste une zone expérimentale pour mes investigations
Cordialement
Bonjour, merci pour ce petit code jquery. chaque fois que j’ai vu un slider, on partait avec du HTML UL c’est là que je me suis suis demandé si on ne pouvait pas faire ça avec des arrays en js, mais j’imagine que ce serait plus compliqué? je vois que jQuery n’utilise pas le « getelementbyid » et qu’il le fait sans doute en interne. Je suis encore un noob dans les langages web, même si mes 18 ans de VB et d’AS m’aident dans la logique, ce n’est pas tjrs simple, car c’est souvent la syntaxe qui me pose problème..