
Lors d’un développement sous WordPress, il peut s’avérer fort utile d’utiliser le système de miniature du CMS.
Mais, ne vous est-il jamais arrivé de tomber à court de dimensions de miniature ? Ces miniatures souvent bien pratiques pour s’offrir différents affichages des « Images à la une », ou encore pour se permettre des mises en pages riches et soignées.
Pour cela WordPress prévoit une fonction bien pratique qui permet d’ajouter de nouveaux redimensionnement des images. Ces nouvelles miniatures vont venir s’ajouter lors de l’upload d’une image.
La fonction add_image_size()
Le fonction add_image_size() permet d’ajouter ces différents dimensions dans votre thème.
En incluant la gestion des miniatures et cette fonction d’ajout dans la page functions.php de votre thème, il vous est facile de créer des miniatures aux dimensions personnalisées.
La fonction se présente ainsi :
<?php
add_image_size( 'home-mini', 220, 180, true );
?>Le premier argument home-mini est le nom de votre miniature, le second 220 est sa largeur en pixels, le troisième sa hauteur, et enfin le dernier true ou false (par défaut false) définit si l’image doit être automatiquement recadrée ou non.
Ainsi, votre page functions.php pourrait ressembler à cela :
<?php
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
}
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'category-mini', 300, 9999 );
add_image_size( 'home-mini', 220, 180, true );
}
?>La valeur 9999 permet de renseigner une hauteur illimitée.
Ici nous avons dans un premier temps vérifié que la fonction add_the_support() existe (ça évite l’affichage d’erreur), puis nous avons ajouté le support des Images à la une.
Ensuite nous avons vérifié que la fonction add_image_size() existe pour pouvoir rajouter deux formats de miniature.
Vous pouvez également ajouter ces nouvelles dimensions au panneau de médias au moment d’insérer une image dans votre contenu grâce à cette fonction :
<?php
function juiz_display_image_sizes( $sizes ) {
$sizes['category-mini'] = __( 'Mini Category', 'juiz' );
$sizes['home-mini'] = __( 'Mini Home', 'juiz' );
return $sizes;
}
add_filter( 'image_size_names_choose', 'juiz_display_image_sizes' );
?>Le problème avec cette technique c’est qu’elle n’est pas très flexible.
Imaginez que vous ayez besoin de rajouter des dimensions en plein développement du projet, ou après mise en production.
Les images et miniatures déjà existantes devront être restaurées pour pouvoir retrouver tous les formats de miniature, dont ceux ajoutés nouvellement.
Pour cela, je vous propose une solution.
Le plugin Simple Image Sizes
Le plugin Simple Image Sizes, développé par Rahe (twitter @Raherian – Nicolas Juen… en vrai) est une petite merveille parfaitement adaptée à notre cas.
Voici, en vrac, ses fonctionnalités :
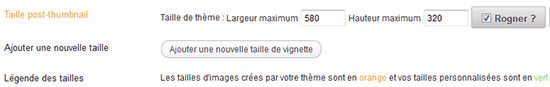
- Possibilité de créer de nouvelles dimensions de miniatures
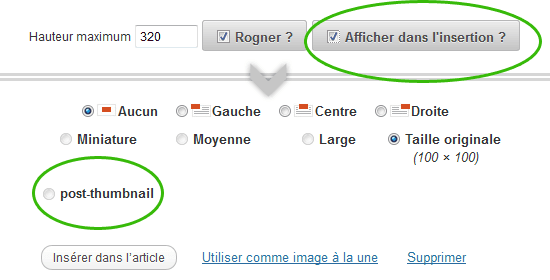
- Possibilité d’inclure ces dimensions dans le panneau d’insertion d’image lors de l’édition d’un post
- Possibilité de mettre à jour chacune des dimensions créées à tout moment
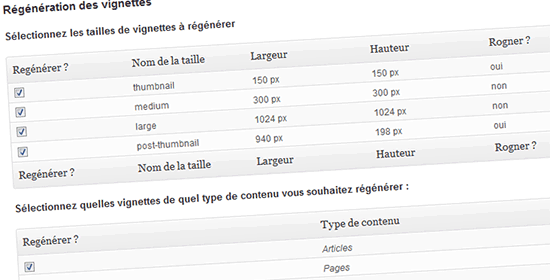
- Possibilité de régénérer les miniatures en sélectionnant quelles dimensions régénérer
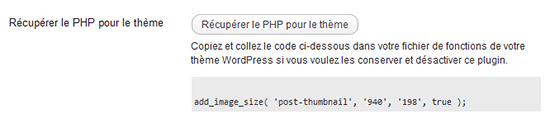
- Possibilité de récupérer le code PHP à injecter dans
functions.phpen cas de désinstallation du plugin (le but étant de pouvoir conserver l’usage des miniatures créées par le plugin)
Pour en apprendre plus, je vous invite à visiter la page du plugin (en).
Ce plugin est bien mis à jour par son auteur, qui, par ailleurs, apprécie grandement les retours précis (problèmes rencontrés, suggestions) des utilisateurs et développeurs.
En espérant que la gestion des miniatures deviennent aisée pour vous 🙂










Merci, juste ce que je cherchais, simple et clair en plus !
Bravo
Merci pour l’auteur du plugin 🙂
La régénération d’images est vraiment indispensable maintenant !
Pour changer de thème, sa structure ou pour rune question d’ergonomie.
Grâce à Simple Image Size ou Regenerate Thumbnails, qui était l’un des premier à proposer cette technique, ç’est devenu simple 🙂
Malheureusement, cette astuce n’affiche pas la nouvelle taille dans l’admin, au moment d’insérer l’image.
Bonjour à vous également 😉
Malheureusement vous n’avez pas tout lu. Le plugin Simple Image Sizes permet de le faire.
Autrement il est possible de le faire ainsi :
Où « home-mini » et « category-mini » sont les slugs des tailles que j’ai ajouté précédemment.
Bonne journée monsieur qui n’assume pas son commentaire 😉