
Il y a quelques jours de cela je répondais à un petit tweet d’un confrère pour donner une astuce sur la création d’un effet graphique de feuilles superposées en CSS3. Le défi était de ne pas multiplier les éléments HTML pour réaliser cet effet. C’est chose faite. Jetons un œil sur la technique utilisée.
Tweet et réponse
L’un de vous saurait-il faire ça en CSS3 ? Merci d’avance 😉 twitpic.com/9mgntn
— Daniel Roch, SeoMix (@rochdaniel) Mai 18, 2012
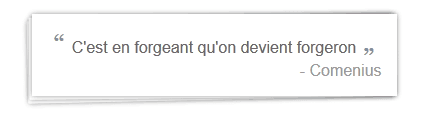
L’idée me semblait intéressante, voici ma proposition visible sur dabblet et correspondant au mieux à l’image fournie par Daniel :
Effet de feuilles superposées
Comment faire ? Comment l’utiliser ?
Nous allons voir plusieurs exemples pour réaliser deux effets similaires.
Pour réaliser le premier effet, utilisons un code HTML simple correspondant à un bloc de citation :
<blockquote>
<p>C'est en forgeant qu'on devient forgeron</p>
</blockquote>Ce code suffit amplement pour notre affaire. Voyons notre CSS.
/* on fixe la largeur du bloc (optionnel)
et on le définit comme référent */
blockquote {
position: relative;
width: 300px;
padding: 10px;
}
/* on ajoute des effets graphiques
sur nos futures feuilles */
blockquote,
blockquote:after,
blockquote:before {
background: #fff;
box-shadow: 0 0 4px rgba(0,0,0,0.4);
}
/* on utilise les pseudo éléments pour ajouter des feuilles */
blockquote:after,
blockquote:before {
position: absolute;
top: 0; right:3px; bottom:0; left:-3px;
content: "";
z-index: -10;
/* définit le centre de transformation */
transform-origin: 100% 0;
}
blockquote:after {
transform: rotate(-0.6deg);
}
blockquote:before {
transform: rotate(-1.2deg);
right: 5px; left: -5px;
}N’oubliez pas que ce code CSS n’est pas préfixé (-webkit-, -moz-, etc.) et qu’il convient de le faire pour les propriétés CSS3 (ici box-shadow, transform-origin et transform).
Aller plus loin
L’exemple de code fourni à Daniel propose d’ajouter un auteur de la citation, ainsi que des guillemets autour de celle-ci.
Ajoutez un paragraphe portant le nom de l’auteur après le paragraphe de la citation.
Puis en CSS nous allons utiliser à nouveau les pseudo éléments pour ajouter nos guillemets. La fonte Georgia propose de jolis guillemets, soit dit en passant.
/* on style les deux paragraphes */
p {
margin:0;
}
blockquote p + p {
text-align: right;
line-height: 1.2em;
margin:-1.1em 0 0 0;
color: #999;
}
/* on ajoute les guillemets */
blockquote p:first-child:before,
blockquote p:first-child:after {
font-size: 1.75em;
font-family: Georgia, serif;
color: #888;
}
blockquote p:first-child:before {
content : "“ ";
vertical-align: -.05em;
}
blockquote p:first-child:after {
content : " ”";
vertical-align: -.55em;
}Le plus difficile ici est de trouver le bon alignement pour les guillemets, tout en jouant avec les marges des paragraphes.
Toujours plus loin (toujours plus fort !)
Pour réaliser le deuxième effet de la démonstration, nous allons appliquer les mêmes styles sur des liens autour d’images. Le code HTML est plutôt simple :
<a href="#">
<img src="http://lorempixel.com/200/200/sports/1" alt="" width="200" height="200">
</a>
<a href="#">
<img src="http://lorempixel.com/200/200/sports/4" alt="" width="200" height="200">
</a>
<a href="#">
<img src="http://lorempixel.com/200/200/sports/5" alt="" width="200" height="200">
</a>Nous préparons ensuite notre code CSS, fortement ressemblant au précédent :
a {
display:inline-block;
position: relative;
padding: 10px;
margin: 0 2em;
width: 200px;
height: 200px;
}
/* on ajoute des effets graphiques
sur nos futures feuilles */
a,
a:after,
a:before {
background: #fff;
/* ombres légèrement diminuées en opacité */
box-shadow: 0 0 4px rgba(0,0,0,0.2);
/* on prévoit une transition générale */
transition: all .7s;
}
/* on utilise les pseudo éléments pour ajouter des feuilles */
a:after,
a:before {
position: absolute;
top: 0; right:0; bottom:0; left:0;
content: "";
z-index: -10;
/* définit le centre de transformation */
transform-origin: 100% 0;
}Nous préparons notre transition sur la rotation, le déplacement et le changement d’ombre de notre élément. Pour simplifier, j’ai fait le choix d’effectuer la transition sur all.
Au survol ou au focus sur un lien, nous effectuons nos changements d’état :
a:hover:after,
a:focus:after {
transform: rotate(-1deg);
right: 6px; left:-6px;
}
a:hover:before,
a:focus:before {
transform: rotate(-2.2deg);
right: 12px; left: -12px;
}
/* on ré-hausse l'opacité des ombres */
a:hover,
a:hover:after,
a:hover:before,
a:focus,
a:focus:after,
a:focus:before {
box-shadow: 0 0 4px rgba(0,0,0,0.4);
}Les sélecteurs CSS sont un peu longs du fait de la prise en charge du focus et du survol sur les 3 éléments.
Et voilà, vous êtes arrivés au bout !
J’ai bien conscience que les commentaires au sein du code CSS ne seront peut-être pas suffisants pour tout le monde, n’hésitez pas à commenter si vous rencontrez des difficultés.







Très joli rendu!
Juste penser à rajouter les préfixe -webkit- et -o- dans la démo sur les transform et transition pour que l’effet soit le même sur tout les navigateurs 🙂
Hello,
Merci pour le rappel à l’ordre, c’est un oubli de ma part (il n’y avait même pas les versions non-préfixées =_=)
Bonne fin de journée.
Un super rendu, bravo 🙂
Merci Sébastien 🙂
Franchement, très beau rendu !!
Le css3 m’ impressionne vraiment beaucoup dommage que IE ne soit pas à la hauteur !
Merci ^^
Les dernières versions de IE sont très bien. Il faut savoir les apprécier. 🙂
Arf, je n’y aurai jamais pensé, vraiment chouette.
C’est Daniel qui a lancé le défi ! :p
superbe rendu merci
Bonjour,
Si j’ajoute un conteneur ayant une couleur de fond blanc sur les éléments, j’ai un problème de z-index que je ne parviens pas à résoudre. Des suggestions ?
Merci 🙂
Salut Max,
Peux-tu me donner le code en ligne, ça sera plus simple pour déboguer. Le contexte joue beaucoup dans ce type de problème 🙂
Merci bien.
Salut,
Voici l’exemple en question.
J’ai bien trouvé une solution qui consiste à positionner la div conteneur (celle qui masque les éléments créés avec le pseudo élément) avec une position absolue et un z-index à -20 mais la solution du positionnement absolu me pose problème dans la page dans laquelle s’intègre ce bout de code.
http://jsfiddle.net/JyHSb/1/
Encore merci 🙂
Oui c’est cela, l’élément a besoin d’être positionné.
En positionnant ton élément en relative (au lieu du absolute) ça semble être ok chez moi 🙂
Je suis novice avec Fiddle.
Du coup je n’avais pas partagé la bonne version de mon exemple. Mea culpa
Je n’arrive pas à le faire fonctionner de mon côté en passant absolute en relative :
http://jsfiddle.net/JyHSb/2/
Merci
Re,
Pas de souci, personnellement je préfère CodePen.io maintenant :p
Voilà 🙂
http://jsfiddle.net/54taH/1/
z-index: 0;etposition: relative;Bonne journée.
Ah ouais …
Honte à moi :p
Merci beaucoup pour la solution et le tuyau CodePen.
Bonne journée
Bonjour Monsieur,
Comment on peut faire des lien sur les feuilles aussi?
Je vous remercie
Bonjour Tham,
Il est possible de remplacer les pseudo-éléments par de vrais éléments « a » pour créer des liens sur chaque feuille.
N’hésites pas à utiliser CodePen et me partager tes essais.
Merci beaucoup monsieur