
Vous vous souvenez certainement des scripts JS qui permettent de hacker le clic-droit afin de proposer un menu contextuel personnalisé ? Sachez qu’il est possible depuis peu de le faire grâce à du HTML et un bout de JS. HTML5 étend les capacités de l’élément menu grâce à un nouvel attribut.
On est d’accord, en dehors des problèmes d’accessibilité qu’implique ce genre de modification, le changement de ce bout d’interface pour l’utilisateur n’est clairement pas conseillé. En effet l’utilisateur qui utilise son clic-droit dans son navigateur a l’habitude des commandes dont il peut bénéficier, en ajouter ou les modifier peut s’avérer perturbateur pour lui.
Ce n’est pas parce que vous pouvez le faire qu’il FAUT nécessairement le faire !
Puis entre nous cacher des commandes dans un clic-droit… m’enfin, si jamais vous avez besoin de ce genre de chose, voici comment faire.
Place au code
L’élément HTML menu permet de créer de base… un menu, oui. Il permet de regrouper des commandes, comme par exemple les commandes disponibles dans une application web (enregistrer, ouvrir, déplacer, etc.). Grâce à ses enfants menuitem et aux attributs contextmenu et type="context" il est possible de transformer votre menu en un complément du menu contextuel existant.

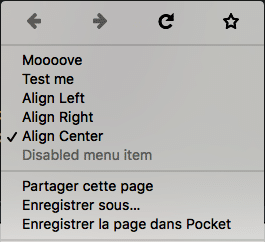
Voici le code HTML proposé. Seul, il ne fait que compléter le menu contextuel avec des items qui n’auront aucun effet dans votre interface.
<div contextmenu="menu" id="box">
Right click to get the context menu demo.
</div>
<menu type="context" id="menu">
<menuitem type="checkbox" id="move">Moooove</menuitem>
<menuitem type="command" label="Test me" id="custom">Hello World!</menuitem>
<menuitem type="radio" name="aligngroup" value="left">Align Left</menuitem>
<menuitem type="radio" name="aligngroup" value="right">Align Right</menuitem>
<menuitem type="radio" name="aligngroup" checked="true" value="center">Align Center</menuitem>
<menuitem type="checkbox" disabled>Disabled menu item</menuitem>
</menu>Comme vous pouvez le voir, il existe plusieurs type de menuitem.
checkbox: qui permet de cocher ou décocher une option. L’item de menu peut donc avoir deux états et son état peut être contrôlé grâce à JavaScript.command: qui permet simplement de lancer une commande précise au clic sur cet item.radio: qui combiné à un attributnamede même valeur permet de créer un groupe d’option dont une seule option sera sélectionnable en même temps. L’état peut également être vérifié en JS.
Vous pouvez également rendre temporaire indisponible une commande grâce à l’attribut disabled.
Du côté de JavaScript, je vous propose quelques actions très basique pour cette démonstration, à vous d’aller cherche plus loin les cas d’utilisation. Le principe est simplement d’intercepter les clics et de les traiter.
var move = document.getElementById('move'),
box = document.getElementById('box'),
custom = document.getElementById('custom'),
radios = document.querySelectorAll('[name="aligngroup"]');
// moooove action
move.addEventListener('click', function() {
if ( ! box.classList.contains('move') ) {
box.classList.add('move');
} else {
box.classList.remove('move');
}
} );
// custom
custom.addEventListener('click', function() {
alert('This text menu should be "' + this.childNodes[0].nodeValue + '" but label attribute rules the displayed text.' );
} );
// radios
for ( var key in radios ) {
if ( typeof radios[key] === 'object' ){
radios[key].addEventListener('click', function() {
box.classList.remove('aligncenter', 'alignleft', 'alignright');
box.classList.add('align' + this.getAttribute('value') );
} )
}
}
Exemples d’usage
Avec tout cela, je ne vous donne pas vraiment d’exemple d’utilisation, ce n’est pas très motivant ! Faisons cela. J’ai pensé à deux exemples, mais vous en aurez certainement d’autres :
Afficher des options au clic-droit sur une image
Le cas que je vois le plus souvent pour l’utilisation du clic-droit, c’est celui de la récupération d’une image sur un site web. Un clic-droit, enregistrer-sous et hop, c’est dans la boîte.
Je me souviens d’un site web qui sur son logo proposait quelque chose d’intéressant : rediriger l’utilisateur vers la page « Kits Media » sur laquelle étaient proposées des ressources comme les logos vectoriels ou les kits de presse pour leur communication. La redirection était un peu violente pour l’expérience utilisateur puisqu’inattendue.
Avec un menu contextuel en HTML5 vous pourriez proposer de nouvelles options comme par exemple :
- Télécharger l’image en PNG
- Télécharger l’image en SVG
- Voir la page « Kits Media »
en plus des options classiques du menu contextuel.
Améliorer votre application web
Vous avez une application web qui permet de gérer des mails, ou des utilisateurs, ou que sais-je encore ? Vous pouvez facilement proposer des commandes additionnelles au clic-droit sans complètement hacker le comportement par défaut du navigateur.
Support Navigateur
Je vous laisse avec cela :





Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks