
J’en parlais déjà il y a 3 ans en arrière, en expliquant comment personnaliser les champs de formulaire de commentaire, et je reviens sur le sujet car je me rends compte après quelques commentaires de lecteurs que je n’avais pas expliqué comment afficher ces informations dans l’espace d’administration. Voyons cela ensemble.
Si jamais vous n’avez pas suivi l’article de personnalisation des champs de formulaire de commentaire, je vous invite à y aller, car ce présent article est sa suite logique, même s’il peut être compris sans cette précédente lecture.
Créer une metabox pour les commentaires
WordPress permet de créer des petites boîtes un peu partout dans l’espace d’administration grâce à la fonction add_meta_box. Il suffit ensuite de déterminer l’emplacement de cette boîte et son contenu. Commençons par créer la fonction qui va créer notre boîte.
Comme d’habitude ce petit bout de code se place dans le fichier functions.php de votre thème, ou dans un plugin si vous vous sentez d’attaque :p
<?php
// on check si la fonction n'existe pas
if ( !function_exists('juiz_add_meta_boxes_in_comments') ) {
// on créé la fonction d'ajout de notre metabox
function juiz_add_meta_boxes_in_comments() {
// vive le codex : http://codex.wordpress.org/Function_Reference/add_meta_box
add_meta_box(
'juiz_comment_extra_box',
'Extra Informations',
'juiz_metabox_for_comments',
'comment',
'normal'
);
}
// on branche notre nouvelle box sur le bon hook
add_action( 'add_meta_boxes', 'juiz_add_meta_boxes_in_comments' );
}
?>Cette fonction seule ne peut pas fonctionner, il faut que nous créions également la fonction juiz_metabox_for_comments, comme le précise notre appel à la fonction add_meta_box (ligne 12 du code précédent).
Le contenu de la metabox
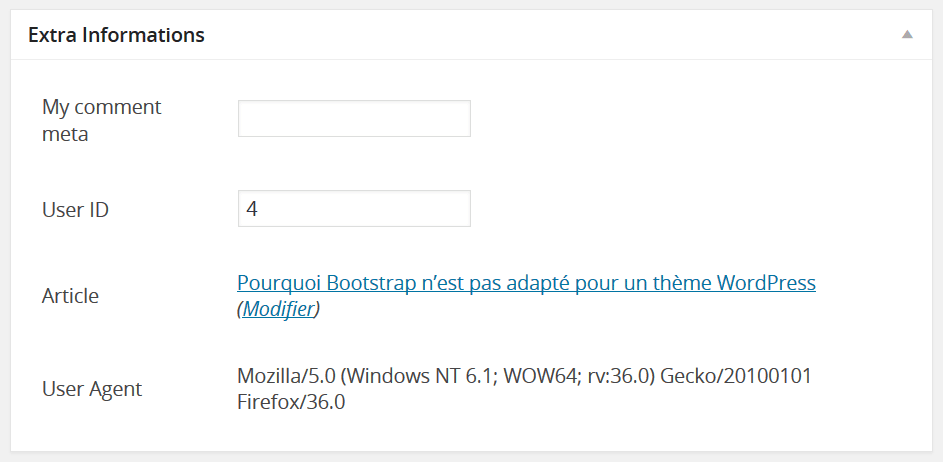
C’est cette fonction qui va créer le contenu de notre metabox. Pour ce contenu, je vais simplement copier le code HTML de la boîte des informations d’un commentaire classique dans l’admin de WordPress. Attention, c’est du tableau :p
<?php
// on check si la fonction n'existe pas
if ( !function_exists('juiz_metabox_for_comments')) {
// on créé la fonction de contenu de notre boîte
function juiz_metabox_for_comments($comment) {
// on récupère nos données personnalisée
// http://codex.wordpress.org/Function_Reference/get_comment_meta
$my_meta_comment = get_comment_meta($comment->comment_ID, 'my_meta_comment', true);
// On affiche notre tableau avec quelques données
// prédéfinies, et notre donnée perso
echo '<table class="form-table editcomment">
<tr>
<td class="first"><label for="my_meta_comment">My comment meta</label></td>
<td><input type="text" id="my_meta_comment" name="my_meta_comment" value="'.$my_meta_comment.'"></td>
</tr>
<tr>
<td class="first"><label for="juiz_user_id">User ID</label></td>
<td><input type="text" id="juiz_user_id" name="juiz_user_id" value="'.$comment->user_id.'"></td>
</tr>
<tr>
<td class="first">Article</td>
<td><a href="'.get_the_permalink($comment->comment_post_ID).'">'.get_the_title($comment->comment_post_ID).'</a> <em>(<a href="'.get_edit_post_link($comment->comment_post_ID).'">'.__('Edit').'</a>)</em></td>
</tr>
<tr>
<td class="first">User Agent</td>
<td>'.$comment->comment_agent.'</td>
</tr>
</table>';
}
}
?>Comme vous pouvez le voir, je récupère quelques données existantes par défaut pour chaque commentaire, mais je récupère également mon champ personnalisé qui a précédemment été enregistré en tant que « comment meta ».
J’affiche d’ailleurs cette information dans un champ de formulaire, car je vais vous montrer comment permettre son édition depuis l’espace d’administration.
Enregistrer les données d’une metabox
Metabox créée, données récupérées, maintenant il faut sauvegarder cette donnée si un administrateur édite le contenu d’un commentaire (si jamais celui-ci est inapproprié par exemple).
Pour ce faire nous allons nous brancher sur le hook comment_save_pre. Je n’en ai pas trouvé d’autre pour effectuer ce travail, mais je ne suis pas expert en cœur de WordPress. Peut-être y en a-t-il un plus efficace. Celui-ci fait bien le travail toujours.
<?php
// on vérifie que la fonction n'existe pas déjà
if ( !function_exists('juiz_save_comment_datas')) {
function juiz_save_comment_datas($comment_content) {
// on va utiliser les infos de la base de données
// http://codex.wordpress.org/Class_Reference/wpdb
global $wpdb;
$comment_ID = absint( $_POST['comment_ID'] );
// si mon champ custom existe, je mets à jour sa valeur
if ( isset( $_POST['my_meta_comment'] ) ) {
// je nettoie la donnée avant...
$my_meta_comment = sanitize_text_field( $_POST['my_meta_comment'] );
// ... de la sauvegarder
update_comment_meta( $comment_ID, 'my_meta_comment', $my_meta_comment );
}
// Technique extraite de wp_update_comment
// Mise à jour des données existantes
if ( isset( $_POST['juiz_user_id'] ) ) {
// récupération de l'ID
$user_id = absint($_POST['juiz_user_id']);
$data = compact('user_id');
// mise à jour de la valeur de comment_ID
$rval = $wpdb->update( $wpdb->comments, $data, compact( 'comment_ID' ) );
}
// on retourne $comment_content (nécessaire pour ce hook)
return $comment_content;
}
// on ajouté la fonction au hook comment_save_pre
add_filter('comment_save_pre', 'juiz_save_comment_datas' );
}
?>Beaucoup de commentaires mais peu de code au final 🙂
Je ne sais pas précisément pourquoi vous souhaiteriez pouvoir éditer l’identifiant de l’utilisateur qui a posté ce commentaire, mais je donne l’exemple surtout à titre de démonstration de la méthode.
La première portion vous montre comment mettre à jour votre donnée personnalisée, la seconde comment mettre à jour une donnée déjà existante pour un commentaire. Pour avoir la liste des données existantes, je vous invite à lire la page : Codex get_comment
Bon courage !
Sommaire
- WordPress – Personnaliser les champs du formulaire de commentaire
- WordPress – Des champs personnalisés dans l’administration des commentaires




Yabon ! Ça fait plaisir de revoir des tutoriels wordpress 🙂
Cet article permet de revoir certaines leçons de wordpress. Elle m’est tout à fait utile.
Merciiiii!
Merci pour l’article, en effet avec les nombreux plugins WP on zap vite les bases. 🙂
Bonjour,
J’ai réalisé ce tutoriel (très bien expliqué d’ailleurs 🙂 ) sur un site, mais malheureusement, dès que plus de deux commentaires sont approuvés dans le panneau d’administration, les commentaires s’affichant sur la page d’accueil du site sont, pour tous les articles le même. Une idée ? 🙁
Pardon si c’est un peu flou :s
Bonjour,
Merci 🙂
Je pense que le problème provient de la méthode utilisée pour récupérer les commentaires. En effet la page d’accueil est une page particulière pour WordPress, elle n’a pas le même comportement par défaut qu’une « single ».
L’idéal est de récupérer, au sein de la boucle principal, les commentaires à l’aide de
get_comments()en passant bien l’ID du post courant en argument.Sinon je t’invite à poster ton code sur un pastebin pour y avoir plus clair 🙂
Bon courage !
Bonjour Geoffrey,ton article m’a été très utile cependant je rencontre un problème le champ que j’ai ajouté dans le formulaire de commentaire apparaît dans le cas d’un visiteur non connecté au site. Comment procéder pour que mon champs reste disponible dans le cas d’un utilisateur connecté au site ?
merci pour ta réponse