
La semaine dernière j’ai eu l’occasion de donner une conférence lors de l’événement Paris Web. Il s’agissait de ma première intervention en solo sur une thématique que je n’ai pas l’habitude d’aborder même à l’écrit : l’expérience utilisateur avec comme sujet la performance ressentie. Voici un transcript de la conférence donnée.
La vidéo de la conférence
J’ai tenté de retranscrire de tête mes propos en complétant quelque peu dans cet article. Vidéo et article sont donc complémentaires.
Pourquoi parler de performance ?
Il est évident que nous n’avons pas tous la même définition de performance, il est donc important de définir quelques notions et termes, mais aussi des objectifs, dont un principal : la satisfaction de l’utilisateur·rice.
Les utilisateur·rice·s n’attendent pas
Les études montrent que 53% des utilisateur·rice·s abandonnent un site qui met plus de 3 secondes à se charger sur mobile. En sachant que le temps moyen de chargement d’un site web en 3G est de 19 secondes, cela ne laisse que peut de chance à vos visiteurs de finir (voire commencer) leur navigation sur mobile. (source: Soasta)
Les utilisateur·rice·s attendent de moins en moins
La durée moyenne d’attention passe de 12 secondes (en 2000) à 8.25 secondes (en 2015). La baisse est vraiment importante en site peu d’années entre la première prise de mesure et 2015. Pour l’anecdote c’est une seconde de moins que la durée d’attention d’un poisson rouge. (source : StaticBrain)
Cette information nous permet quand même d’estimer la perte d’attention de l’utilisateur·rice (voire l’utilisateur·rice lui·elle-même) alors qu’il n’est pas encore arrivé à 10s d’attente.
La notion de temps
Le temps est certainement l’une des dimensions les plus difficiles à appréhender. Il ne s’agit pas juste de la mesure (et encore même là c’est compliqué), mais aussi d’un ressenti.
Il existe plusieurs temps
Le temps objectif est celui qui est mesurable grâce à une montre. C’est la durée d’une action, d’un chargement de page, c’est les secondes écoulées encore un début et une fin.
Le temps psychologique ou également le temps ressenti est plus difficilement mesurable et va dépendre de plusieurs paramètres liés au contexte et à la personne.
Les deux peuvent servir dans le cadre de la performance, mais nous allons surtout aborder le deuxième.
Les durées psychologiques
Plusieurs études croisées ont permis de définir des intervalles de temps approximatifs qui permettent de classer les délai suivant des ressentis.
- de 0,1 à 0,2s : aucun délai n’est ressenti par la personne, c’est le bon interval pour placer des animations très courtes qui donnent une impression de fluidité dans les transitions.
- de 0,5 à 1s : il s’agit d’un délai immédiat proche d’une réponse d’humain à humain, un échange rapide où aucun indice ne laisse à penser qu’il y a une attente.
- de 2 à 5s : c’est le délai optimal pour une tâche, une activité, dont on attend une réponse. Le sentiment qu’une action à eu lieu et que l’attente aura été raisonnable.
- de 5 à 10s : c’est la durée maximale d’attention d’un utilisateur·rice pour une tâche donnée.
Perception non linéaire
Cette semaine est passée super vite, je n’ai pas vu le temps filer. —Quelqu’un, parfois.
La perception du temps n’est pas linéaire, dans le sens où un même temps objectif peut avoir un temps psychologique complètement différent.
Ce ressenti du temps qui passe dépend de plusieurs paramètres comme :
- Le type et la complexité de la tâche : au plus la tâche en elle-même est complexe, au plus l’utilisateur·rice va prendre du temps pour la faire, mais également y porter beaucoup d’attention et possiblement ne pas voir le temps qui passe.
- L’expérience de la personne sur des tâches similaires : lorsque la personne est habituée à une tâche proche de celle qu’il accomplit, il l’a fait plus rapide, mais peut également en perdre l’envie et la motivation et avoir le sentiment de s’ennuyer.
- La disposition de la personne : le stress, la fatigue, l’âge peuvent également être des facteurs.
Comment améliorer la perception de l’attente ?
On va pouvoir jouer sur différents leviers :
- La stimulation : ce sont les indices qui rappellent l’attente à l’utilisateur·rice, comme par exemple une animation cyclique, une interface qui fige, etc.
- La durée : la vraie durée d’une action, ou celle ressentie.
- L’attention : l’occupation du cerveau à une tâche (la principale) ou à une autre (un détournement).
Pour cela on va manipuler la personne à plusieurs niveaux, notamment sur le temps objectif en optimisant réellement le temps de chargement, sur les indicateurs de l’attente en fournissant un indicateur adapté au type d’attente, sur le détournement de l’attention de l’utilisateur·rice grâce à quelques feintes, et enfin sur mon préféré : un simple mensonge. :p
Ce que vous avez déjà fait
J’espère que c’est le cas, car le but n’est pas de trainer sur l’aspect technique.
La solution serveur (à jour)
Nginx, Apache… testez et retenez le meilleur pour vos besoins. Nginx par exemple est meilleur (2 fois plus rapide qu’Apache) pour servir des documents statiques là où Apache et Nginx s’équivalent sur l’aspect dynamique.
Le fait de conserver votre solution (système) à jour vous permet aussi de rester performant. Des mises à jour de sécurité sont souvent disponibles avec les mises à jour de performance. Un site hacké offline n’a plus vraiment besoin d’être performant finalement…
PHP7 par exemple est presque 2 fois plus performant que PHP 5.6 (sa version précédente). Apache entre sa version 2.2 et 2.4 est environ 40% plus performant.
Rien qu’en maintenant votre système à jour vous pouvez gagner de précieuses secondes.
La mise en cache
On en parle mais il y a encore pas mal de sites web qui tournent sans solution de mise en cache. Je parle de deux caches différents : le cache serveur et le cache navigateur.
- Le cache serveur : Évite à votre machine de refaire les calculs en créant des fichiers statiques régénérés régulièrement.
- Le cache navigateur : Stocke des fichiers dans le navigateur client pour les servir plus rapidement puisqu’ils sont stockés localement.
Les deux combinés vous permettront de gagner énormément de temps de chargement.
Retirez les publicités
Les publicités et scripts de réseaux sociaux sont parfois les plus lourdes ressources d’une page. Trouvez une alternative, retirez-les. Cela peut paraître radical, mais si vous dépendez entièrement de la publicité, peut-être qu’il est temps de trouver une alternative à votre business-model.
Dareboost, l’outil de mesure de performance de votre site web vous propose de faire des mesures comparatives avec et sans ces ressources, vous devriez essayer, cela pourrait vous faire voir la performance d’un autre œil.
Pensez à votre Progressive Web App
Profiter des avantages des Service Workers pour bénéficier d’aspects comme :
- Offline / Connexion bas débit : permet d’accéder à des ressources même hors-ligne. Les informations sont alors mises à jour dès qu’une connexion est trouvée et peuvent l’être au compte-gouttes.
- Rapidité : une partie des fichiers étant stockée sur la machine de l’utilisateur·rice, la web app est chargée quasiment instantanément.
Mais sans oublier…
Parce qu’on ne peut pas tout voir là maintenant ensemble, pensez aussi à :
- HTTP/2,
- CSS Critical Path,
- local/sessionStorage,
- Optimiser vos bases de données,
- Optimiser vos images (formats, compression),
- Minifier et concaténer CSS et JS
- CDN Géolocalisé
- etc.
Les réponses immédiates
L’interface doit faire ressortir les réponses immédiates. Ce sont les réponses que l’utilisateur·rice attend au survol, focus ou activation d’un élément par exemple, ou encore lors d’une action instantanée traitée en JS sans forcément avoir besoin d’une réponse serveur.
Proposez un changement d’état visuel permet de confirmer auprès de la personne que l’action s’est bien déroulée. Comme par exemple sur cette copie de clé dans l’interface web de SecuPress.
Pour cet exemple précis, il y a un tutoriel sur ce blog pour créer un « copy to clipboard » en JS avec une jolie animation.
Faire patienter l’utilisateur·rice
Pour faire patienter un utilisateur·rice, rien de mieux que de lui indiquer qu’une action est en cours par un indice visuel, notamment s’il doit attendre entre une et plusieurs secondes.
Il existe plusieurs manières de procéder pour faire patienter une personne, plusieurs indices visuels qui n’expriment pas la même chose.
- Le spinner : Ce petit truc qui tourne indéfiniment, idéal pour les courtes attente.
- La barre de chargement : Qui propose un début et une fin, idéal pour les durées définies.
- Les faux contenus : Pour aider à la projection et la découverte de l’interface.
- Les mots : Pour expliciter le pourquoi du comment, sous la forme de phrases claires.
Le spinner
Pratique pour une attente courte, par exemple lorsqu’un traitement d’une information dure entre 2 et 8 secondes. En dessous de 2 secondes vous risquez de provoquer la sensation e bug visuel : votre spinner se met en place, l’utilisateur·rice commence à calculer qu’il est censé attendre puis pouf ! Le spinner disparait rapidement. Si votre traitement dure moins de 2 secondes, proposez également un visuel pour la fin de traitement, affiché plus longtemps, comme le fait Stripe lors du processus de paiement.
N’oubliez pas qu’un indicateur doit être placé proche de la zone activée par l’utilisateur·rice pour que sa découverte soit facilité.
N’hésitez pas également à être originaux sur l’aspect de vos spinners. En effet cela vous permet d’intégrer les moments d’attente à votre identité graphique : animation du logo ou d’un élément de la charte. Cela permet de créer des boucles animées un poil plus longue, délecter l’utilisateur·rice si l’animation est sympa et augmenter sa capacité d’attente et sa satisfaction.
Si la situation vous le permet, ajoutez un brin d’humour ou de « kawai », comme par exemple cette petite collection de chats :p


La barre de chargement
Pour une attente quantifiable moyenne, c’est l’indicateur idéal. En effet, la barre de chargement propose un début et une fin de tâche définis par sa section complète et la jauge interne qui évolue. Cela permet à l’utilisateur·rice d’estimer le temps restant pour lui permettre de faire autre chose en attendant, ou d’estimer si l’attente vaut le coup.
Des recherches ont permis de suggérer que l’accélération en fin de chargement de la barre provoqué un sentiment positif, puisque celle-ci fini par proposer un processus plus rapide qu’estimé initialement.
De la même manière, une animation de défilement inversé dans la jauge elle-même provoquerait une sensation de vitesse positive.
Sur-optimisation ou pas, ces études sont à prendre en compte dans le ressenti de vos utilisateur·rice·s. Faites vos tests 😉
Les faux contenus
Les faux contenus, nommés aussi placeholder permettent de mettre en place l’interface petit à petit et de projeter l’utilisateur·rice dans ce qu’elle sera une fois entièrement chargée. Animés, ces faux contenus peuvent permettre de faire patienter l’utilisateur·rice tout en le faisant passer en phase de découverte préalable de l’interface, ce qui facilitera grandement sa progression dans celle-ci une fois tous les éléments chargés.
Vous pouvez utiliser ces faux contenus pour l’ensemble de l’interface, ou pour les éléments secondaires par exemple, laissant ainsi la priorité aux contenus principaux pour se charger.
Paroles, les Paroles…
Et parfois, ajouter simplement une information claire avec des mots, des phrases, peut largement arranger votre affaire. Cela peut sembler bête dit ainsi, mais ça rassurer et souvent les designers l’oublient.
Vous pouvez par exemple expliquer le processus en cours, donner les étapes accomplies du processus, faire un décompte des tâches restantes, etc. Donner cette lecture à l’utilisateur·rice le met dans une position d’attente active, au lieu de rester passif. Je vais vous expliquer ça.
Détourner l’attention de l’attente
Quand l’utilisateur·rice est occupé à une autre tâche que celle de l’attente il passe d’attente passive à active. Son cerveau est occupé sur autre chose que les indicateurs de l’attente, il a l’impression que le temps passe plus rapidement.
Cette activité proposée à la personne peut être ludique ou utile, selon vos envies ou vos besoins.
Proposer de la lecture
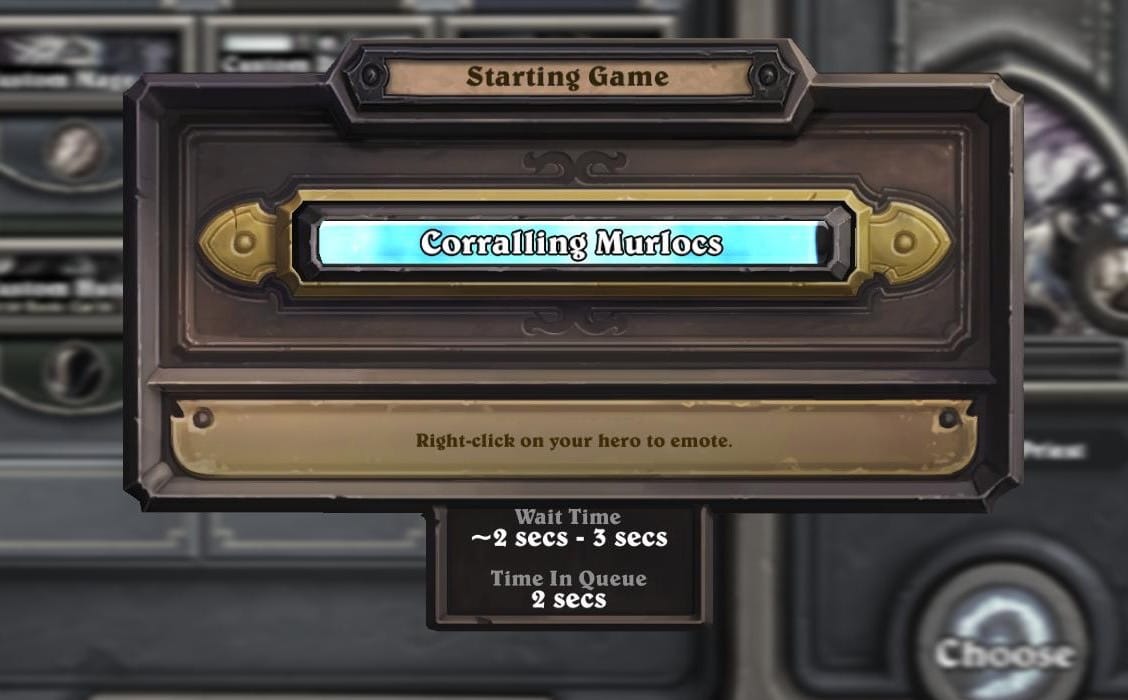
Vous pouvez par exemple donner de la lecture en offrant aux utilisateur·rice·s les news de votre blog, des astuces sur l’interface, raconter une anecdote ou blague.
Ce screenshot de HearthStone pendant la mise en place du jeu propose plusieurs textes : de l’humour, une astuce sur le jeu ou l’interface, et le temps d’attente estimé avant le début de la partie.
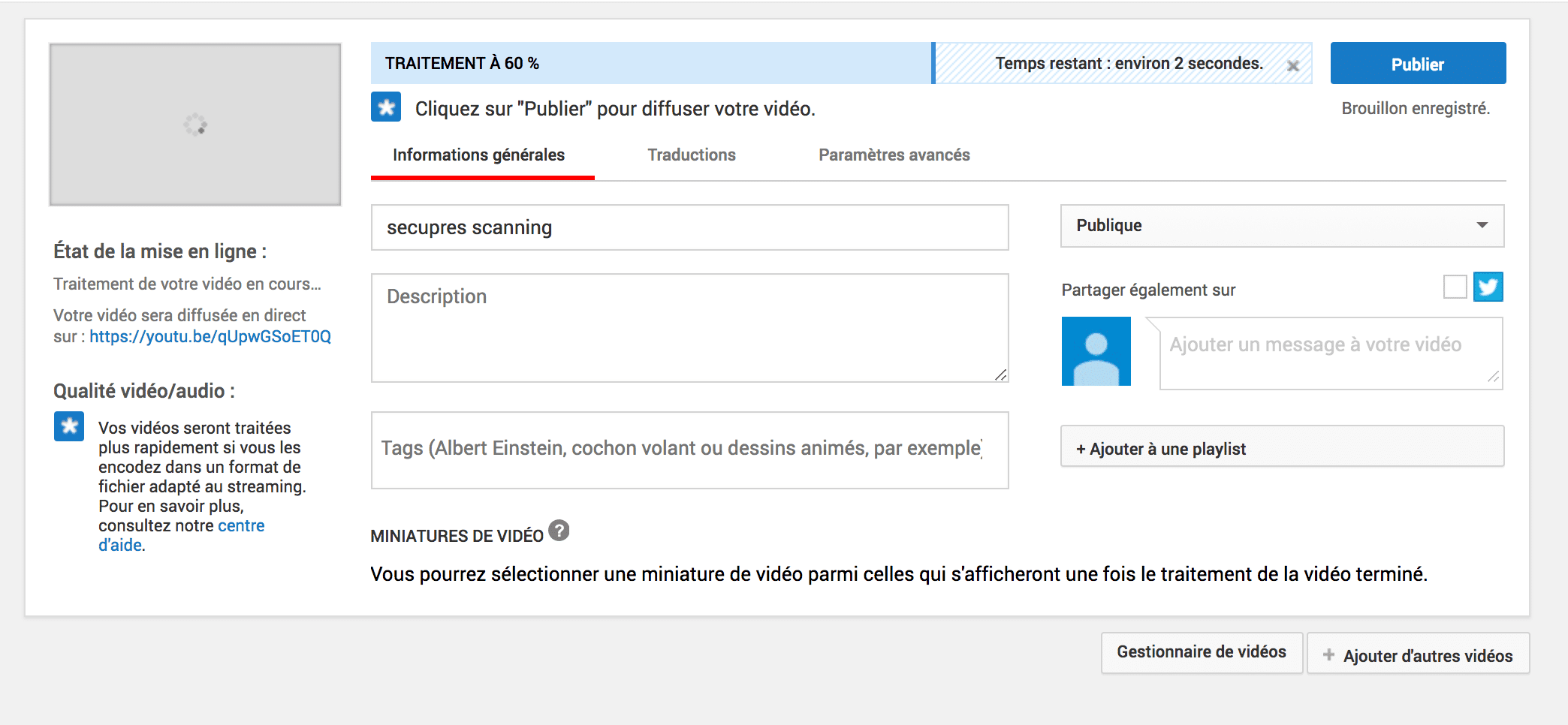
Proposer une activité
Proposer une activité utile ou ludique à l’utilisateur·rice est encore un bon moyen de détourner son attention. Par exemple sur Youtube, lorsque vous envoyez une vidéo, l’interface propose d’afficher le temps d’attente avec plusieurs indicateurs, mais vous invite également à renseigner une foule d’informations sur votre vidéo, vous faisant passer à une tâche utile le temps du chargement de la vidéo.
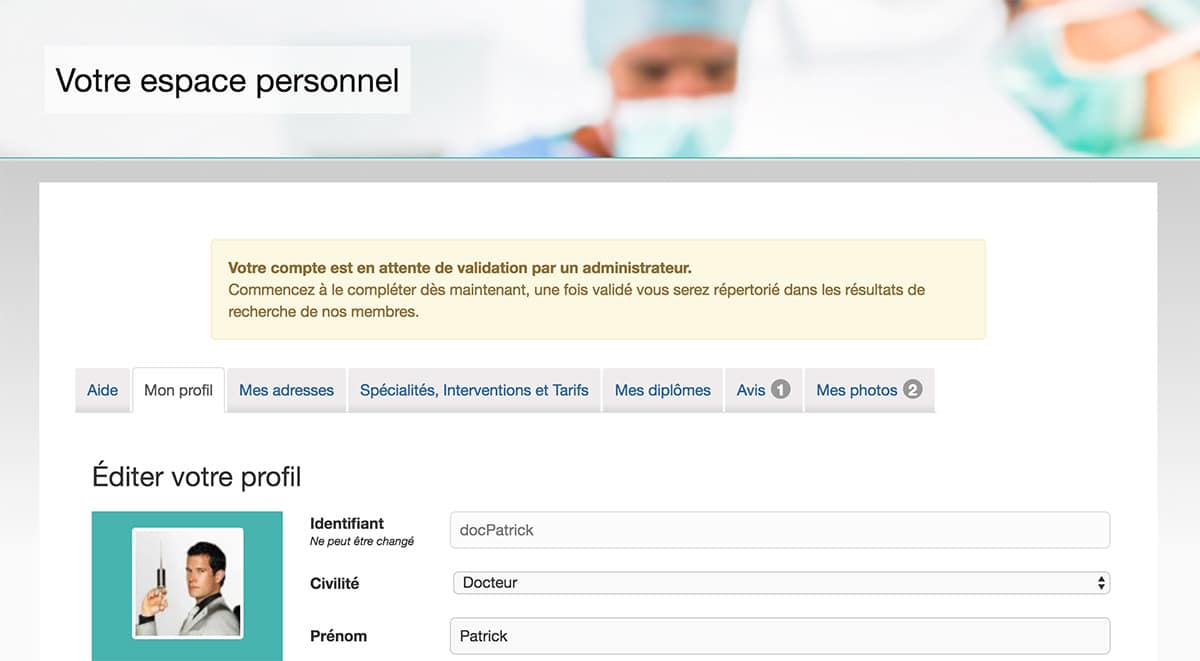
Autre cas, celui d’un compte utilisateur·rice à valider par un administrateur. Imaginons qu’un utilisateur·rice vienne de s’inscrire sur votre site et que tous les comptes soient validé manuellement. Pendant l’attente de sa validation, laissez à l’utilisateur·rice la possibilité de compléter son profil, ne le bloquez pas. D’autant plus qu’il vous est impossible ici de lui fournir un indicateur d’attente. Sur un projet sur lequel je travaille actuellement, voici ce que nous avons proposé comme message.
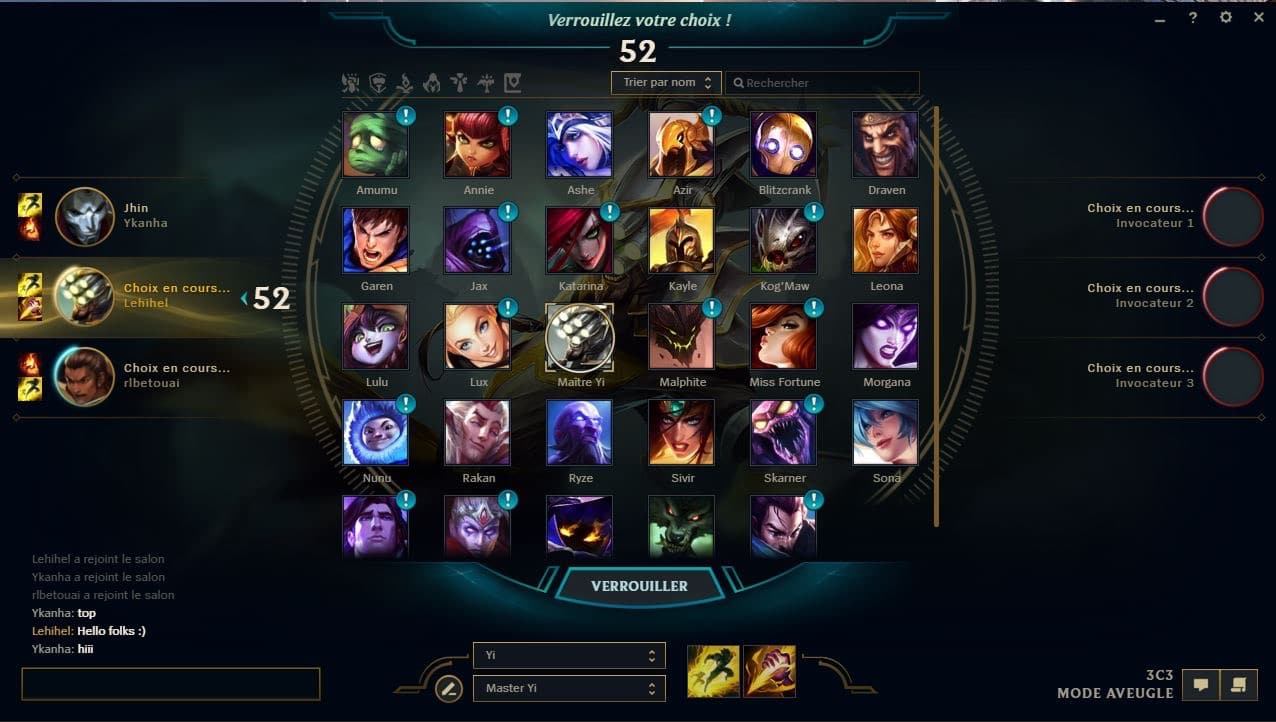
Une autre activité distrayante est la possibilité d’échanger avec une communauté. Je reprends un exemple dans le monde du vidéoludique car les interfaces sont souvent assez bien travaillées lorsque le jeu est abouti. Sur League Of Legend par exemple, lors de la sélection des champions, plusieurs indicateurs d’attente sont en place (autour des avatars des champions un spinner tourne), un décompte du temps restant figure en haut de l’écran, et une fenêtre de discussion est disponible en bas à gauche, en plus de votre tâche de sélection de champion. De quoi faire patienter un peu le temps que le jeu se mette en place.
Mentir sur le temps d’attente
J’aime bien cet aspect, mais pour le bien de votre visiteur. En effet, il n’a pas besoin de toujours tout savoir sur les processus et le moteur présent sous le capot (sous l’interface).
Fake It Until You Make It
C’est l’idée de la positive attitude : partir du principe que dans 95 ou 99% des cas votre système va répondre positivement (succès) à votre utilisateur·rice. Vous déclenchez donc au plus tôt une réponse positive sur votre interface grâce à un indice visuel. Puis si jamais dans les 1% des cas restants vous devez intervenir, affichez un message d’erreur pour alerter l’utilisateur·rice. Ainsi votre application/site web paraitra performant dans 99% des cas.
C’est ce que fait Twitter lors d’une action de like (anciennement mise en favori).
À gauche dans la vidéo, la fenêtre d’un tweet sur laquelle je vais faire un like. Vous voyez d’abord le coeur réagir. A droite, sur la vue Network, on voit à quel moment la réponse serveur est faite. À ce moment seulement le chiffre du nombre de like est incrémenté.
Mensonge par omission
C’est un peu ce que fait Instagram également.
Le principe est de ne pas tout vous dire sur le processus en cours et de le cacher en tâche de fond. Lorsque vous chargez une image sur Instagram, pendant la phase où vous renseignez votre description de photo, la photo est chargée en tâche de fond. Lorsque vous publiez cette photo, elle l’est instantanément car elle a eu le temps de se charger sur les serveurs du site.
Si la photo n’est toujours pas chargée, l’interface s’affiche quand même avec une photo floue et un loader dessus, comme sur l’image de gauche ici, permettant de faire patienter l’utilisateur·rice.
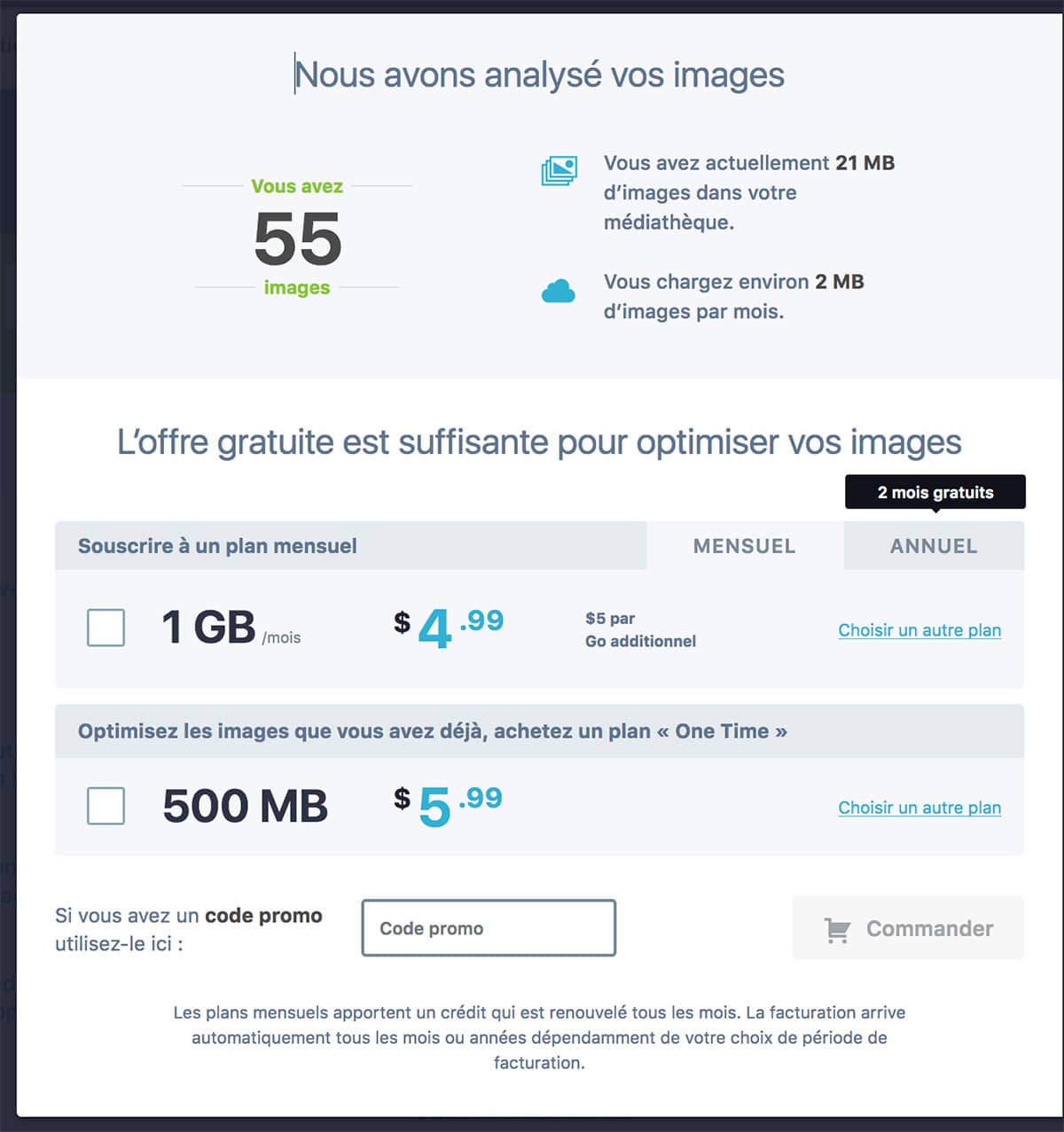
C’est également ce que nous avons entrepris lors du travail sur Imagify. Lorsque l’utilisateur·rice embarque le plugin pour la première fois sur son site web, il est invité à suivre un processus d’inscription et paramétrage en 3 étapes. Pendant ce processus, nous lançons un travail de calcul dans la bibliothèque des médias de WordPress afin de connaître ses habitudes de consommation en mega octets. Ainsi lorsqu’il arrive sur la page de réglage du plugin, s’il souhaite ajuster son offre, nous lui proposons rapidement une offre adaptée à ses besoins et l’informons même si la version gratuite lui suffit.

Du contenu à la demande
Une bonne technique pour ne pas faire attendre l’utilisateur·rice pour le contenu principal, c’est de charger le contenu secondaire ou plus bas dans la page uniquement quand c’est nécessaire. La technique du Lazyload permet de faire ça pour les images, les iframes ou d’autres composants de votre page.
C’est ce que fait Medium par exemple pour ses images, en proposant une version floue basse qualité de l’image pour commencer à la mettre en place dans la page, puis en affichant la version complètement une fois chargée.

Netflix va plus loin puisqu’il arrive en général à ne pas vous couper le bénéfice du service lorsque votre connexion flanche. En effet la vidéo va baisser en qualité pendant un moment le temps que votre connexion reprenne du poil de la bête. Une fois fait, la vidéo repasse en pleine qualité.
Cacher derrière une animation
Une autre manière de cacher un peu la poussière sous le tapis c’est de cacher un processus derrière une animation pour gagner quelques centièmes de secondes et même quelques secondes parfois. Par exemple, votre utilisateur·rice clique sur un lien dans votre application, une vidéo doit s’afficher et se jouer. Entre le moment du clic et le moment où la vidéo va se lancer, effectuez une animation vers cette vidéo, puis des éléments de l’interface de lecture, le temps de gagner 1 à 2s pour pré-charger les premières secondes de vidéo.
Et si on prenait notre temps ?
Parfois, il faut savoir prendre son temps. J’aime raconter l’anecdote du restaurant. Elle est courte, vous verrez.
Vous commandez un plat dans un restaurant, 4 min après vous êtes servi. Ok, il y a un souci, on est d’accord ? 4 minutes pour préparer un plat ce n’est plus signe de performance, mais plutôt de mauvaise qualité (cuisine au micro-onde, plat pré-pérarer)
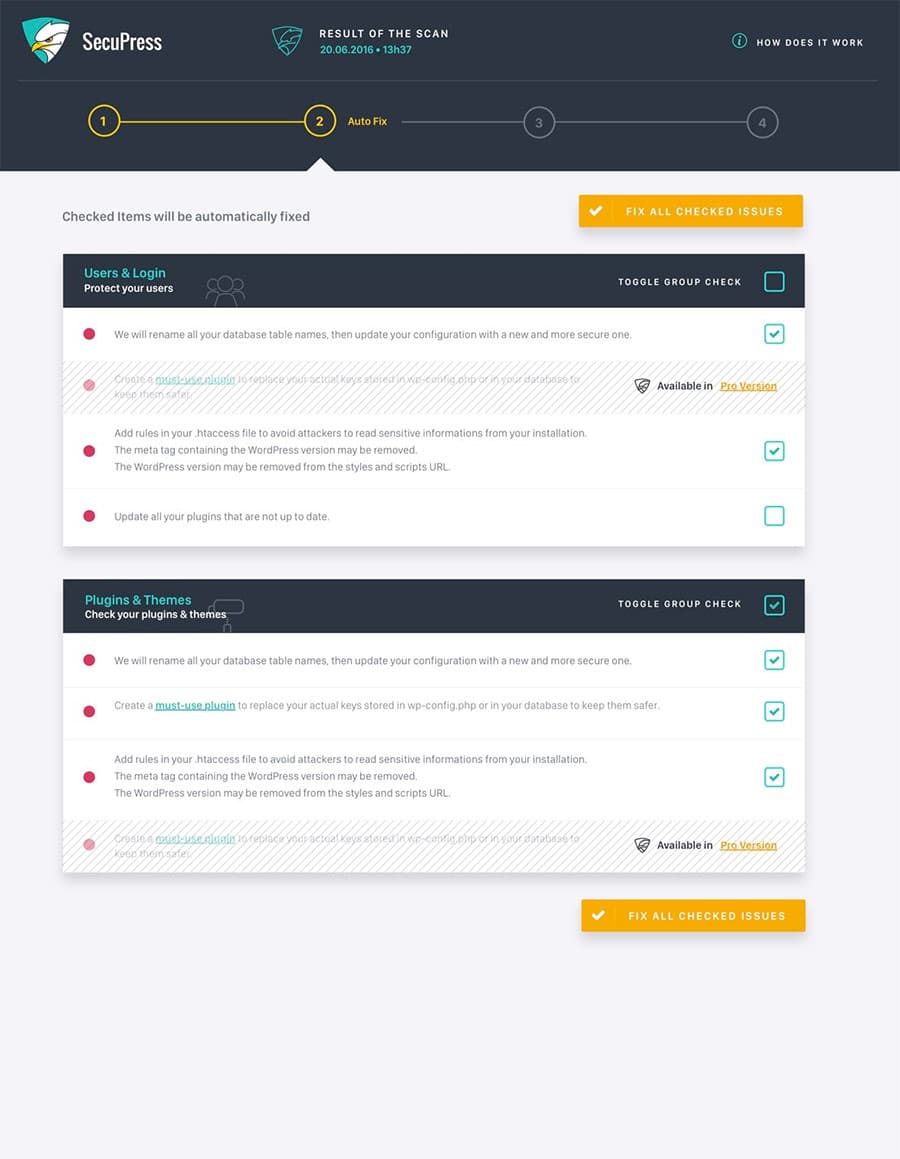
En parlant de qualité, que penseriez-vous d’un plugin de sécurité pour votre site WordPress qui vous proposerez un résultat de scan et des résolutions de problème en 1 étapes et en moins de 10 secondes ? Performant ? Peu qualitatif ? C’est un peu la question que nous nous sommes posée lors de notre travail sur le plugin SecuPress. Prendre son temps, diviser les interventions de l’utilisateur·rice en 4 étapes, prendre du temps à expliquer ce qui va être fait et pourquoi, permet de restaurer la confiance et donner de la plus value à un achat immatériel (SecuPress ayant une version grauite et payante).
Ci-dessous la phase de scan (accélérée pour la démo).
Comme vous le voyez pendant l’attente, nous avons une barre de progression, le bout de la barre clignote pour informer de la tâche en cours. Un pourcentage et affiché ainsi qu’un compte des points de sécurité scannés.
Ci-dessous la deuxième étape d’un processus actif de 3 étapes, la 4ème étant un compte rendu.
Lâchons le chronomètre
Et si au lieu de faire gagner du temps à l’utilisateur·rice, nous travaillions à ne pas lui en faire perdre.
Soyez prévoyant·e·s
Imaginez que vous soyez en train de remplir un formulaire, puis votre navigateur freeze. Vous êtes obligé de le redémarrer, à moins qu’il ne crash comme un grand. Vous revenez sur la page en redémarrant le navigateur (qui propose de vous rouvrir vos onglets j’espère). Le formulaire est vide, il vous faut tout recommencer :/
Ok, si vous aviez pensé à utiliser localStorage pour stocker temporairement les informations renseignées localement sur la machine de l’utilisateur·rice, vous auriez pu pré-remplir les champs, en informant l’utilisateur·rice de ce fonctionnement pour éviter de le surprendre.
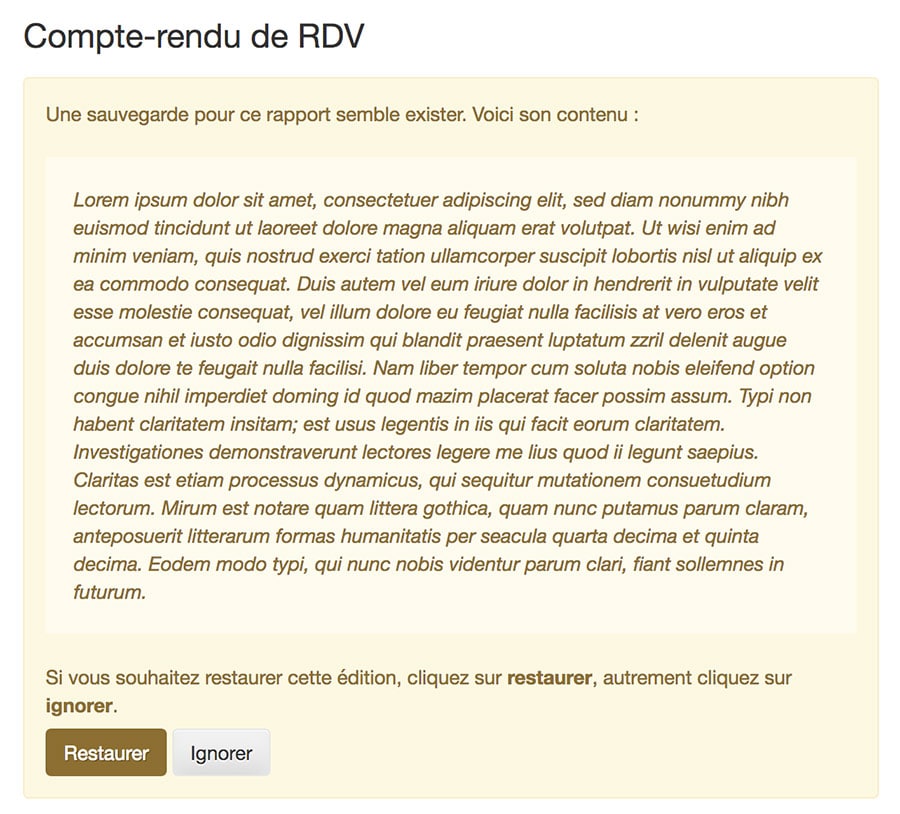
C’est ce que nous avons fait avec mon frère lors d’un projet pour un client : le médecin remplit un compte rendu pour un patient, si son navigateur crash, nous lui proposons de le restaurer, car un compte rendu ça peut être très long à rédiger.
Le médecin à alors le choix entre restaurer son compte rendu, ou conserver l’actuel (qu’il peut comparer plus bas dans l’interface). Il a toujours le choix, rien n’est imposé.
Ne demander que l’indispensable
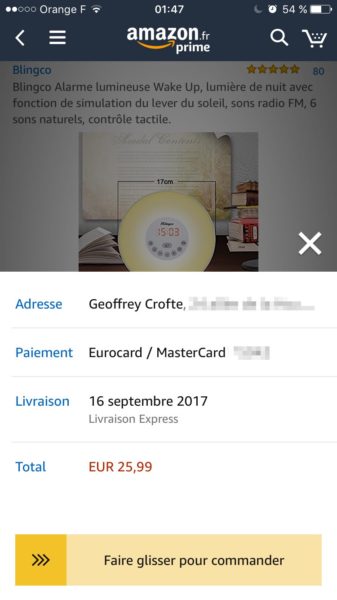
Les formulaires sont un point noir dans les sites web, sur desktop et encore plus sur mobile. Par exemple lorsque vous demandez à un utilisateur·rice d’entrer ses informations de paiement, c’est une étape critique, demandez-lui le moins de choses possible (on peut même scanner une carte aujourd’hui… pourquoi pas).
La détection du type de carte peut être faite automatiquement grace aux premiers numéros. Profitez-en pour ne pas avoir à lui demander cette information et la détecter.
Pour information, 35% des abandons du processus de commande ont lieu car un compte est nécessaire pour passer commande, 27% des abandons sont dus a un trop grand nombre de de champs à remplir. C’est énorme, il faut faire gagner du temps à l’utilisateur·rice ici.

Sur la photo ci-contre, j’ai fait un achat « en 1 clic » sur mobile, Acheter > Swipe sur le bouton jaune et c’est fini.
Vous n’êtes pas obligés de vous limiter uniquement aux données bancaires, mais à toute forme de données qui pourraient être stockées de manière sécurisée et réutilisées au bon endroit au bon moment. Bien sûr, prenez toujours le temps d’en informer l’utilisateur·rice et ne le faites jamais dans son dos lorsqu’il s’agit de données sensibles.
Proposez une alternative
Quoiqu’il arrive, si un processus risque de s’éterniser, proposez toujours une alternative à l’utilisateur·rice. WebPageTest, le service de test de performance de page web propose de mettre en queue un processus d’analyse et de revenir plus tard sur votre page (qui a un identifiant unique). Vous pouvez même fermer le navigateur et revenir plus tard, votre résultat sera proposé une fois le processus terminé.
Une autre solution peut simpler être de proposer une annulation du processus en cours, ou une pause dans le processus, si vous le pouvez. Le choix offert à l’utilisateur·rice lui donnera meilleure satisfaction, surtout s’il s’agit d’une porte de sortie.
Quelques ressources
Pas mal de ressources m’ont servi pour la composition de ma conférence et de cet article, en voici quelques unes.
- Mobile Speed Matters (DoubleClick)
- The perception of time (Smashing Mag)
- Attention Span Statistics (Statistic Brain)
- Getting Started with PWA (Google Devs)
- Cart Abandonment Rate (baymard.com)
- Étude sur la vitesse de défilement des barres de progression (Carine Lallemand)
- Lighttpd solution serveur.
- Nginx solution serveur.
- G-Wan solution serveur.
- LazySizes: Lazyload et la technique de l’image de remplacement floue.
- Credit Card IIN Ranges
Slides de la conférence
Les slides de la conférence sont disponibles en PDF, sur Slideshare ou sur Speakerdeck suivant votre préférence, mais les animations proposées sur la keynote originale ne seront pas disponibles.
N’hésitez pas si vous avez des questions, l’espace de commentaires est là pour ça.














Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks