
Ayant récemment eu besoin de parcourir les ressources du web à la recherche d’une solution de slideshow simple et personnalisable, j’ai rencontré quelques bonnes choses. Voici une liste très largement non exhaustive de quelques slideshow et carrousels en JavaScript qui ont retenu mon attention par leur simplicité, leurs fonctionnalités ou la qualité de leur ergonomie.
Essayons de classer ces ressources, mais ça ne sera pas toujours facile.
Slideshow simple
Basic Slider
Plugin de jQuery – Gratuit
Basic Slider est un plugin robuste permettant d’insérer dans chaque slide un contenu varié : image, texte, image légendée, vidéo, code HTML riche, etc.
Voir les démonstrations Doc et téléchargement
SlidesJS
Plugin de jQuery – Gratuit
SlidesJS est un plugin au design simple et élégant. Facile à personnaliser, il conviendra la plus plupart des utilisations.
Voir une démonstration Doc et téléchargement
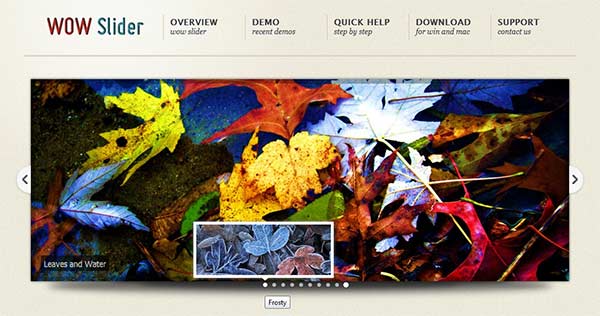
WOW Slider
Plugin de jQuery – Gratuit (non-commercial), Payant (commercial, à partir de $69)
WOW Slider est un plugin robuste et, bien que simple d’apparence, propose des fonctionnalités très intéressantes comme la prévisualisation des différentes slides (visible sur la capture d’écran ci-dessus). Utilisé par de nombreux sites web, c’est un peu une référence dans le monde du slideshow.
Voir les démonstrations Téléchargement
Slideshow responsive
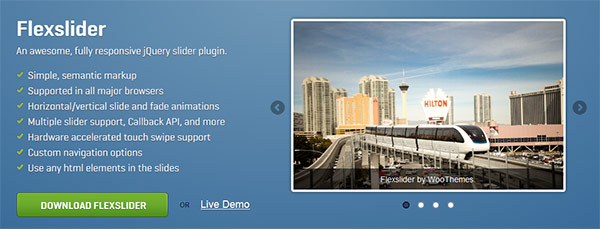
FlexSlider
Plugin de jQuery – Gratuit
Initialement conçu par MadeByMuffin, ce diaporama récemment acquis par WooThemes à la capacité de s’adapter à son environnement de consultation.
Voir la démonstration Le télécharger
BlueBerry
Plugin de jQuery – Gratuit
Développé par Mark Tyrrell, le slideshow BlueBerry est également un slideshow responsive.
Voir la démonstration Le télécharger
ResponsiveSlides JS
Plugin de jQuery – Gratuit
Ce slideshow très simple et léger propose quelques options classiques (dont un bouton de mise en pause du slider) et est responsive.
Voir la démonstration Le télécharger
Swipe JS
Script JavaScript – Gratuit
Ce slideshow pensé très léger supporte le Swipe, cette action de glissé effectué sur un terminal tactile. Il n’est pas un plugin de jQuery, ce qui en fait un slideshow très intéressant pour ses performances.
Voir la démonstration Télécharger le script
Slideshow qui en jette
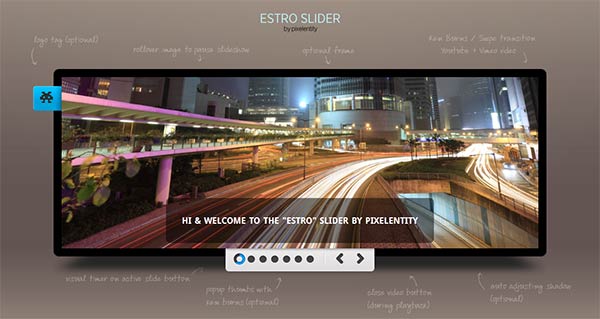
Estro Slider
Plugin de jQuery – Payant ($12)
Un des rares plugins où j’ai croisé une option pour stopper l’animation. C’est quand même une des fonctionnalités qui devrait apparaitre par défaut dans tous les slideshow (ça n’engage que moi, m’enfin quand même). Ce plugin gère une foule de formats différents et permet l’insertion de vidéos.
Autres démonstrations L’acheter
Nivo Slider
Plugin de jQuery – Gratuit pour un usage personnel
Ces un des plugins qui chauffe le plus dans vos codes sources ces derniers temps. Vous l’appréciez notamment pour son jeu de découpe des images lors des transitions. Un effet très agréable à regarder, assurément.
Autres démonstrations Le télécharger
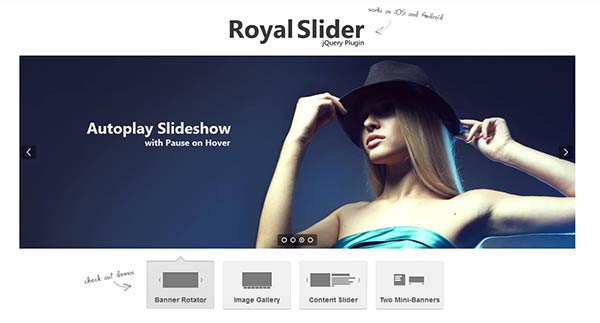
Royal Slider
Plugin de jQuery – Payant ($12)
Ce plugin offre un design propre et soigné et propose une gestion des touch events (écrans tactiles). Le passage d’un slide à l’autre peut également se faire par drag and drop.
Les contenus de chaque slide peuvent être variés puisque le contenu HTML est pris en charge également.
Skitter
Plugin de jQuery – Gratuit
Simple d’aspect, ce plugin est un petit bijou proposant un grand nombre d’effets de transition et d’options. Le bouton stop, le bouton plein écran, un petit loader, etc. A découvrir grâce à la démonstration customisable !
Un plugin WordPress est même disponible.
La démonstration Le télécharger
Effet 3D
C’était l’objet même de ma recherche de slideshow avec un léger reflet et un effet 3D un peu à la coverflow, mais en plus subtile. Mon client s’était fait maquetter quelque chose de ressemblant à ce premier carrousel (avec reflet et tout le tralala).
« ProfessorCloud » Carousel
Plugin de jQuery – Gratuit
Ce carrousel propose un effet de reflet créé avec Canvas (compatible IE9) sous les images. Possédant quelques options intéressantes (auto slide, prise en charge de la molette, etc.) les démonstrations proposées par le site officielle ne sont pas exceptionnelles graphiquement parlant (c’est mon avis).
Deux démonstrations qui ressortent un peu du lot : Inspyre et Dr Solutions qui sont également listées en fin de page du site officiel.
La démonstration Le télécharger
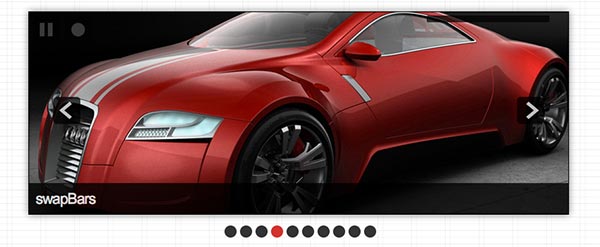
Waterwheel Carousel
Plugin de jQuery – Gratuit
Ne vous y trompez pas, malgré la simplicité de sa présentation, les possibilités de ce carrousel sont vraiment intéressantes. Outre les nombreuses options du plugin, avec quelques retouches du cœur il est possible d’y intégrer d’autres éléments HTML et de le rendre adaptable aux différentes résolutions d’écran.
Les démonstrations Le télécharger
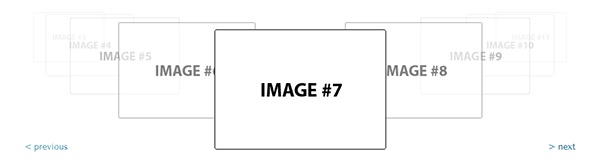
Coverscroll
Plugin de jQuery – Gratuit
Quelques images, quelques lignes de code, un peu de CSS et l’activation du script fait le reste. Un effet très sympathique.
Dommage qu’aucun package ne soit téléchargeable avec davantage de démonstrations.
La démonstration Télécharger le script
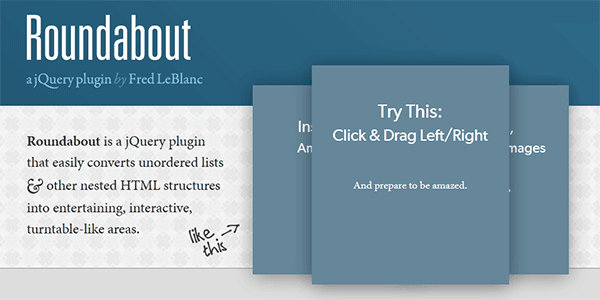
RoundAbout
Plugin de jQuery – Gratuit
Un des scripts que j’ai préféré voir fonctionner lors de ma recherche. Cependant sur certaines configurations, ce script rame énormément et les mouvements de l’animation sont quelque peu saccadés.
À ne surtout pas utiliser dans le cadre d’un besoin d’adaptation sur smartphone ou tablette.
La démonstration Télécharger le plugin
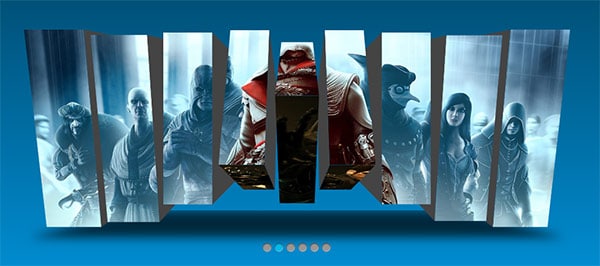
CCSlider
Plugin de jQuery – Payant ($12)
Un des plugins les plus sophistiqué dans ses effets de transition. De la découpe, de la 3D, de l’effet de profondeur à t’en donner le tournis, mais c’est vrai que ça déchire quand même pas mal !
Les démonstrations Acheter le plugin
Flux Slider
Plugin de jQuery – Gratuit
Un plugin qui propose les mêmes effets que les précédents, mais en mettant en avant des transitions CSS3 favorisant l’accélération matériel (et donc la fluidité des animations). Une extension WordPress existe pour ce plugin !
La démonstration Télécharger le plugin
Tutoriels
Juste pour compléter cet article et ne pas vous laisser sur des choses toutes faites, voici un tutoriel couplé à des sources téléchargeables pour la création d’un slideshow avec HTML5, Canvas et jQuery.
Plugin de jQuery – Tutoriel + plugin
La démonstration Télécharger les sources
Si vous avez d’autres ressources à me proposer, je suis disposé à compléter cette liste, bien entendu 🙂
Merci déjà à :
Pour leur contribution 🙂























Très belle boite à outils. Ce billet est d’office dans mes favoris.
Tes commentaires permettent déjà de s’orienter et le tutoriel permettra aux plus curieux de savoir comment cela fonctionne.
Merci pour ce partage
Wahou ! Des lecteurs à cette heure là 🙂
Merci Daniel.
Impressionnant CCSlider. Dans le même genre, j’aurais une préférence pour celui là.
Sinon, pour un slider simple mais esthétique, j’ai essayé celui là. Et même moi j’ai réussi à le personnaliser, donc c’est dire 😉
Il a bien évolué le Roundabout par rapport à ma dernière utilisation (il y a 1 an 1/2), bien plus fluide et plus de possibilité !
Jolie sélection de slideshows en tout cas. 😉
Bonjour,
Merci pour cette liste.
Il y a aussi skitter qui est excellent : http://thiagosf.net/projects/jquery/skitter/
Joli petite présentation, j’avoue beaucoup aimer le NivoSlider, en plus il a un plugin WordPress ^^
Au niveau de mes dernières découvertes, j’aime beaucoup http://demo.cpothemes.com/panoramica/ et http://responsive-slides.viljamis.com/ qui sont deux slider « responsive » plutôt légers.
Et mon chouchou du moment : http://swipejs.com/ , un slider qui paie pas de mine, la démo est très épurée, mais on peut y mettre ce que l’ont veut (html, images, etc) et surtout, il supporte le swipe au toucher <3
Hey ! Merci à tous pour vos suggestions.
J’ai bossé avec SwipeJS récemment, il est excellent.
@Stéphanie : Je suis justement en train de rédiger un tutoriel pour créer un slideshow de A à Z avec gestion du swipe. Gros article en vue.
@Ludikreation : excellent slide !
@Spf : merci !
Il y a aussi Flux Slider qui est très bon et passe très très bien sur tablette. Avec du CSS3 dedans.
http://www.joelambert.co.uk/flux/
Ne fonctionne pas : http://zfer.us/?d=http://www.woothemes.com/flexslider/flexslider-demo/
@Dhoko : ah ouais pas mal, thanks 😉
Merci, pour le signalement, j’ai joué mon idiot là, ça devrait fonctionner maintenant.
Le lien de coverscroll est down : http://hosting.zymic.com/
Chouette article sinon !
Ah sinon j’ai trouvé un truc drôle :
« Un des rares plugins où j’ai croisé une option pour stopper l’animation. C’est quand même une des fonctionnalités qui devrait apparaitre par défaut dans tous les slideshow (ça n’engage que moi, m’enfin quand même). »
Ce slideshow n’en a pas : http://www.creativejuiz.com/ 😀
Hello,
En fait si, il en a une, implicite, au survol du contenu ou à l’activation d’une des flèches. 🙂
Mais d’apparence on pourrait croire que non. Je te donne raison sur cette petite erreur du passé.
Merci pour le lien mort, effectivement c’est une erreur de ma part, un mauvais copier/coller de l’url, seul le lien sur le titre était le bon =_=
Genial enfin une souce de slideshow, au faite le 3D est simplement d’enfer, je l’ai mis sur un de mes sites et J’ADORE.
Simple et efficace !
Merci d’avoir partagé le code 😉
Bonsoir tout le monde, j’aime beaucoup ces slideshow et j’en ai moi même choisi pour mon site web, mais même si ça à l’air super simple vu comme je n’y arrive pas. J’ai téléchargé le slideshow que je voulais mais, ma grande question (qui va obligatoirement vous sembler stupide) est :
COMMENT INTÉGRER LE SLIDESHOW DANS SA PAGE ? J’ai le fichier qui contient toutes les parties de slideshow mais comment l’intégrer. J’ai jquery-1.3.2.min lié à ma page html et ensuite que faire ? MERCI d’avance pour vos réponses. Juste en passant : ce site déchire !
Bonsoir Pierre,
Tout dépend du slideshow que tu as sélectionné.
En général dans ton code tu dois rajouter l’appel au script du slideshow juste en dessous de l’appel à jQuery.
Il y a également une feuille CSS avec le slideshow (probablement), qu’il faut également appeler depuis ton document HTML.
Enfin, il faut souvent respecter une syntaxe précise pour le composant HTML de ton slideshow.
En général tout est expliqué dans la documentation du slideshow que tu télécharges, exemple avec le Nivo Slider :
http://nivo.dev7studios.com/support/jquery-plugin-usage/
Certains sont plus ou moins bien documentés. C’est aussi pour ça que je propose différents choix 🙂
Bon courage et merci pour le compliment.
D’accord, je commence à comprendre mais pas à 100% je vous rappel juste que mon niveau est assez faible, j’apprends tout seul petit à petit, bref. J’ai choisis le ‘SlidesJS’ 2ème slideshow proposé, si vous pouviez reprendre vos explications en partant du plugin SlidesJS ca serait super cool de votre part ! Je vais quand même feuilleter les explications données ! répondez moi par mail si vous voulez 🙂 !!
Super post!!!
Je crois que je vais piocher par ici pour mon prochain projet.
A plus!
@VikomteBaron1
Perso, je cherche une solution de création de slide show dont la prise en main serait très très simple. L’objectif est de transférer la maintenance des galeries photos aux utilisateurs qui n’ont aucune connaissance en HTML, CSS au Javascript…
J’ai testé Wow slider, visual slide show et virtual slide show (très ressemblants.
Actuellement je teste photoflashmaker…
Je reviendrai vers vous pour vous donner un avis. N’hésitez pas à me donner le votre.
Au fait, BRAVO et MERCI pour ce site de ressources WEB !
Merci beaucoup pour cette sélection.
Je suis débutant dans le domaine du web et depuis que j’ai découvert ce site j’ai vraiment beaucoup progresser.
Encore merci et bonne continuation.
Merci pour ce commentaire encourageant, c’est toujours un plaisir de partager 🙂
Bonne continuation à vous.
Merci bcp pour cette sélection de slider. elle m’a été très utile
Merci d’avoir partagé avec nous, bonne continuation
Salut Geoffrey,
Je suis en cours d’infographie et je voulais te remercier parce que t’as vraiment trouvé des scripts originaux ! Il ne tient plus qu’à moi de pouvoir les essayer, et les utiliser !
Merci
Hello 🙂
Merci pour ton petit message !
Bon courage pour la suite de ta formation.
Bonjour l’Artiste!
Ah j’aurai aimé avoir un ami qui puisse m’aider à mettre un carrousel! Depuis la création de mon blog en 2011, je reve d’un beau carrousel ou je pourrai mettre mes photos de tour du monde. Depuis quelques temps, j’avais abandonné l’affaire!
Et puis depuis une semaine, je refais totalement mon blog de tour du monde, l’occasion de tenter une nouvelle fois le carrousel d’ou des recherches et ma venue sur ton blog. L’article est un peu vieux…je sais pas la forme des carrousel ou leurs sophistication a bien changé? Tu crois que je peux en mettre un sur mon blog alors que j’ai wordpress?
Bien cordialement,
Yohann
Hello Yohann,
Tu devrais trouver ton bonheur sur Google. Entre autres :
– http://premium.wpmudev.org/blog/7-best-free-wordpress-slider-plugins/
– http://www.hongkiat.com/blog/free-wordpress-slideshow-gallery-plugin/
Mais je pense que tu peux en trouver bien plus en tapant « plugin slideshow WordPress » sur Google 🙂
Hellon pas tout a fais ce que je cherche mais bonne source d’inspiration quand même.
Je chercher à créer un menu vertical en 3D type molette de souris.
Si quelqu’un a des infos..
Super génial merci