
Voilà ! L’iPhone 5 est sorti il n’y a que quelques jours, et des ressources pour nous, webdesigners, sont déjà disponibles. Qu’elles soient pour la présentation de vos travaux à vos clients, pour l’ébauche d’une interface d’application ou de site web, ces quelques ressources pourraient vous servir.
Je vais me contenter de vous présenter succinctement quelques ressources, je n’ai pas fouillé le Web de fond en comble.
Je mettrai à jour cette liste dès que possible.
Vérifiez bien les licences de chaque fichier distribué 😉
Ressources iPhone 5
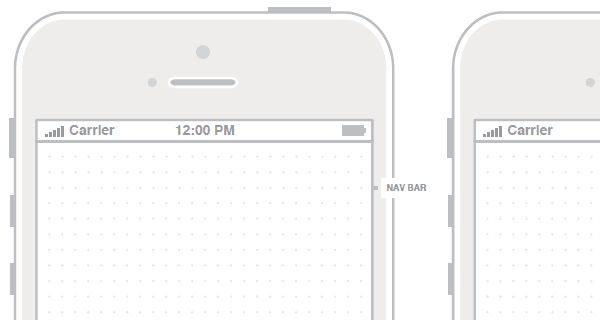
Printable mockups
Ce shot Dribbble vous propose en pièce jointe un PDF vectoriel qu’il est possible d’ouvrir avec un éditeur de fichier comme InkScape ou Illustrator (pour rester dans le vectoriel).
iPhone 5 Template
Un PSD très simple utilisant le masque d’écrêtage de Photoshop pour vous permettre de glisser une présentation. (screenshot d’application, site web, ou autre)
iPhone 5 Vectorized Mockup
Un super PSD en vue de face utilisant les formes vectorielles de Photoshop. Une organisation des calques très bien fichue qui vous permettra de personnaliser la présentation ou d’y intégrer plus simplement une image de votre site web ou application.
iPhone 5 – Démonstration, présentation
Ce PSD utilisant également les formes vectorielles de Photoshop n’est pas vraiment prévu pour présenter une interface d’application iPhone, mais plutôt l’iPhone en lui-même. Il peut vous servir pour illustrer un article ou une partie de votre site Web.
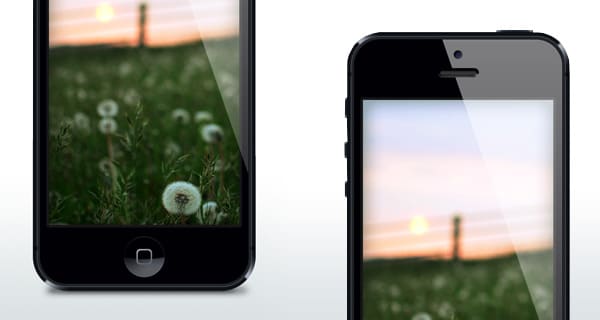
iPhone 5 – PSD de présentation
Ce PSD très sommaire propose un système de masque pour vous permettre d’afficher une image personnalisée au niveau de l’écran de l’appareil. La partie iPhone du PSD est une simple image fusionnée.
Il est également proposée en version iPhone Blanc.
iPhone5 – Recto verso vectoriel
Un recto/verso de l’iPhone 5 en tout vectoriel (avec quelques filtres « pixel » d’Illustrator). Malgré une organisation des objets un peu apocalyptique selon moi, le rendu reste plutôt intéressant 🙂
iPhone 5 – Vector Mockup
La seule ressource (à ma connaissance) d’excellente qualité qui présente un iPhone 5 blanc. Un fichier vectoriel (PSD) de très bonne qualité en vue de face.
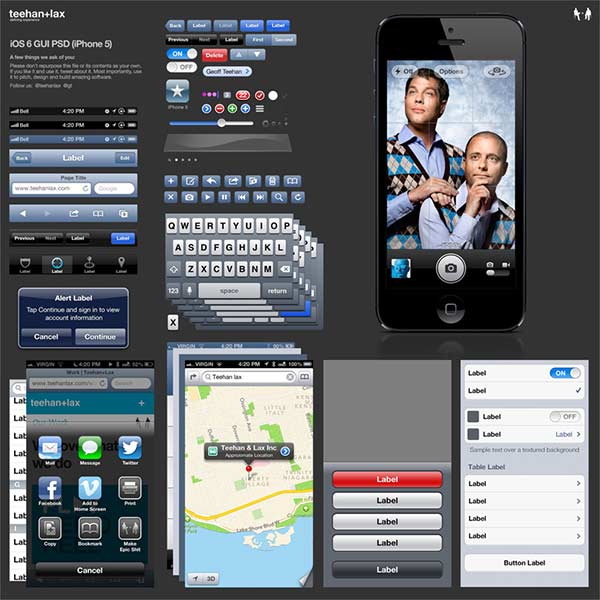
iPhone 5 (iOS 6) – GUI PSD
Un PSD très bien fichu (calques regroupés, nommés et organisés) et de bonne qualité présentant l’interface de l’iPhone 5 iOS6.
D’autres terminaux
Ce n’est pas parce que l’article arrive après la sortie de l’iPhone 5 qu’il faut en oublier les autres smartphones. Chez WebAndDesigners.com retrouvez :
- RIM Blackberry PSD
- Apple iPhone 3G (avec « pochoir »)
- Apple iPhone 4G (avec GUI)
- Apple iPad (avec « pochoir » et GUI)
- Android 1.6 Wireframe (avec GUI)
- Android 2.2 GUI
- HTC HD2
- Samsung Galaxy Tab P1000
- RIM Blackberry PSD
- RIM Blackberry PSD
Retrouvez également une sélection de « croquis » de terminaux :
Voir la ressource
Merci à @walterstephanie pour la ressource.
Retrouvez encore plus de « ressources UI » sur UI Cloud. (Merci iorbita pour le lien)
Voilà pour ce petit listing non exhaustif.
Bon design !













merci beauccoup. Des ressources qui serviront forcément tôt ou tard…
>iPhone 6 – Vector Mockup
Un lapsus alors que le 5 n’est même pas encore en vente chez nous? 🙂
Ah ah 🙂
Non c’est pour les mots-clefs :-°
Merci je corrige.
hello :o)
…sinon il y a toujours http://ui-cloud.com/
Bonjour 🙂
Oui effectivement, mais ce n’est pas trop la joie côté iPhone5, et c’était le but de mon article.
Je rajoute tout de même cette ressource dans les liens utiles.
Merci à toi, et bonne journée.
…ça viendra avec le temps 🙂 …en attendant il suffit de l’étirer juste un peu vers le haut…
Eh eh :p Exact !