
Also available in: English
Voilà maintenant plus d’un an que l’UX et l’UI occupe une majeur partie de mon quotidien et que mon background de développeur front-end me sert presque uniquement à communiquer mes recommandations de parcours et micro-interaction, et faire monter en compétences certaines équipes. Petite rétrospective avec cette liste d’outils qui m’ont servi pour certains ou que j’ai découvert pendant mes recherches pour d’autres.
Concept et recherche
En phase de recherche, vous avez plus que jamais besoin de mettre les idées à plat et faire collaborer plusieurs personnes de plusieurs domaines entre elles. Elles sont parfois même géographiquement éloignées, des outils collaboratifs en ligne sont donc des solutions parfaites pour vous faciliter la vie.
Wireflow
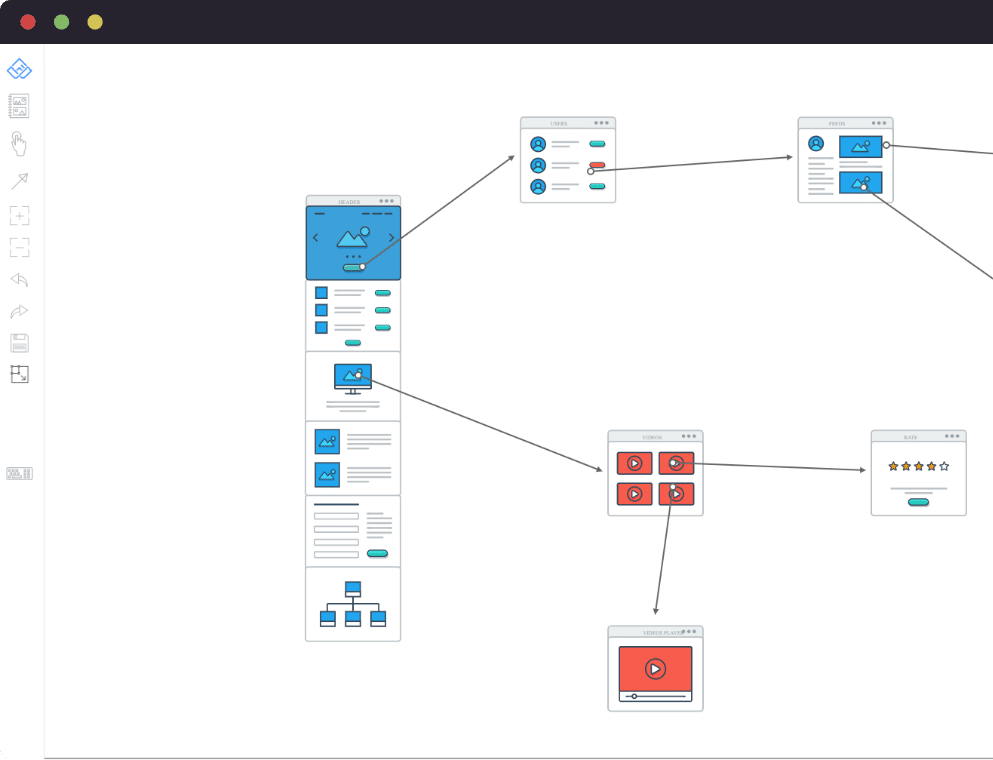
Wireflow est un outil de wireframing/prototyping collaborative Open Source gratuit. Il regroupe un ensemble de fonctionnalités permettant à différents profil de collaborer sur un flow.
- Collaboration en temps réelle,
- Gestion des permissions utilisateur,
- Un Live Chat pour échanger rapidement,
- Une bibliothèque d’éléments graphiques riches. (10 catégories, 113 éléments graphiques)
- Open Source pour vous permettre de l’installer chez vous ou d’améliorer son code.
Je n’ai jamais eu l’occasion de l’utiliser mais l’outil était dans ma liste des outils à tester un jour. Je vous laisser jouer avec.
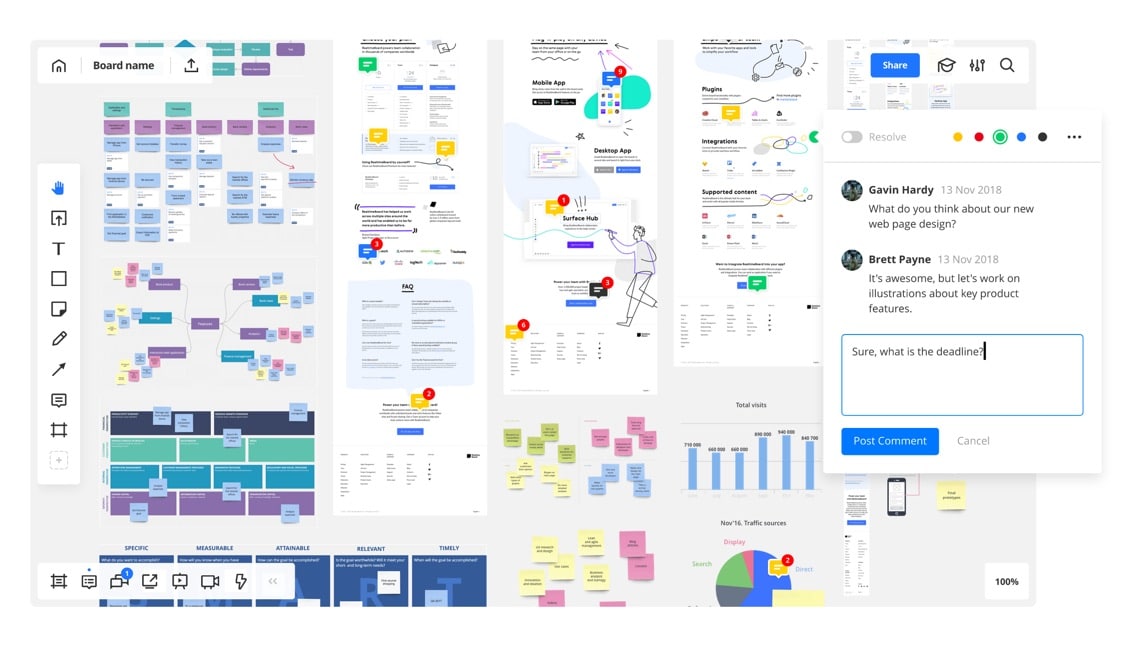
Realtimeboard
Realtimeboard est un outil collaboratif payant, mais avec une version gratuite vous permettant tout de même de tester l’outil assez loin. Vous pouvez globalement faire un peu ce que vous voulez avec cet outil. Il permet notamment d’organiser vos idées en phase de réflexion dans la conception d’un produit ou de fonctionnalités. Mind Map, User Story Map, Kanban, Flowchart, etc.
Pour l’utiliser régulièrement, cet outil est vraiment pratique pour exposer une réflexion auprès de décideur, faire collaborer des gens à distance sur une réflexion en cours, ou encore créer un moodboard pour collaborer avec un designer/DA.
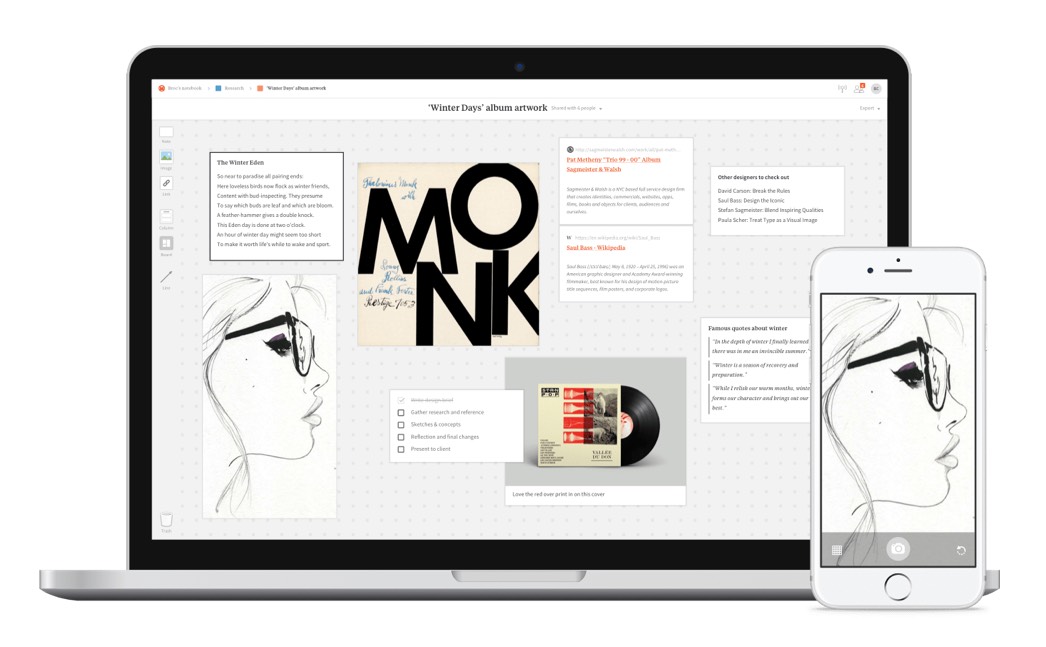
Milanote
Milanote ressemble un peu à l’outil Realtimeboard : il s’agit d’un canvas blanc sur lequel vous allez pouvoir agréger plusieurs types de contenu dans le but de créer un moodboard, écrire des notes ou des todo-list. Pratique pour organiser collaborativement les premières idées autour d’une solution, ou pour faire émerger des concepts.
Pour l’avoir utilisé, de simples glisser-déposer et quelques clics permettent de composer des moodboards collaboratifs vraiment pratiques pour idéer efficacement.
Phase de décision
Lorsque vos phases de recherche ont abouti à quelque chose de convenable pour commencer à structurer des solutions potentielles, il est temps de vous projeter sur des parcours un peu plus précis.
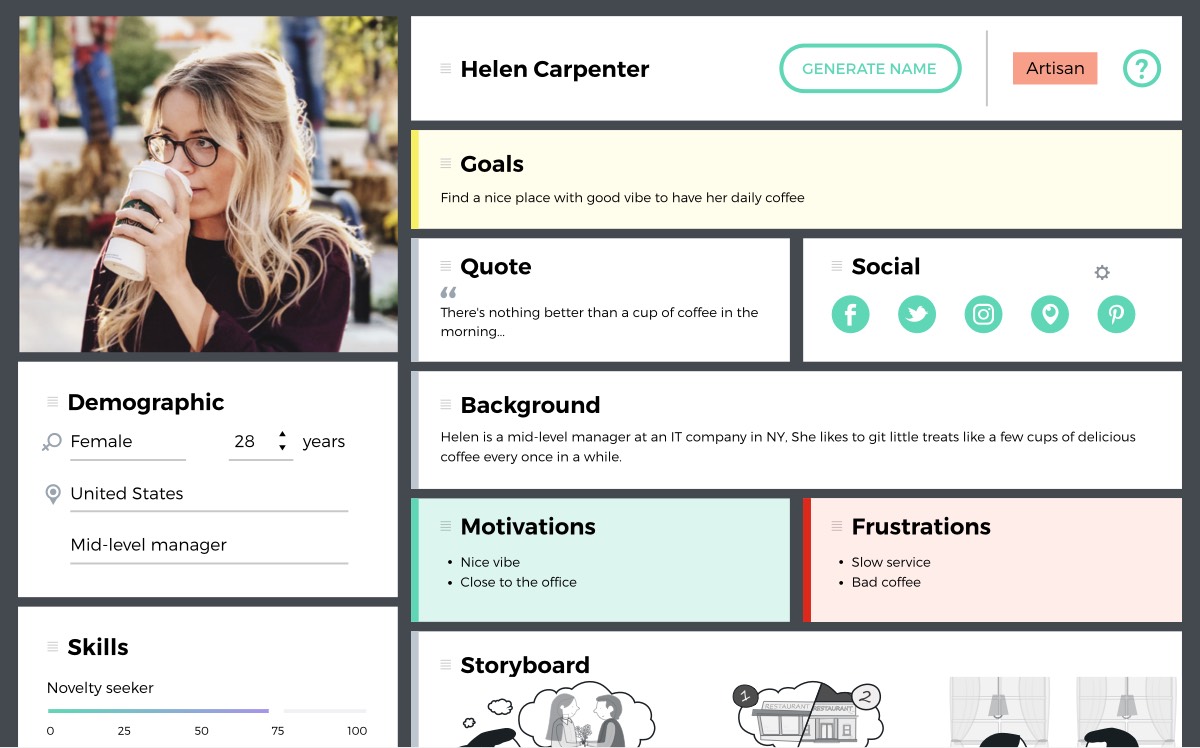
Uxpressia
Uxpressia vous permet de créer des personas, des User Journey Maps et des Impact Maps en ligne sur des modèles préconçus laissant assez de liberté pour personnaliser l’ensemble des présentations. Visualisez, exportez et collaborez en ligne directement sur l’outil.
Je n’ai pas eu l’occasion de le tester en équipe mais les quelques fonctionnalités de base permettent de composer très rapidement des personas et User Journey Maps.
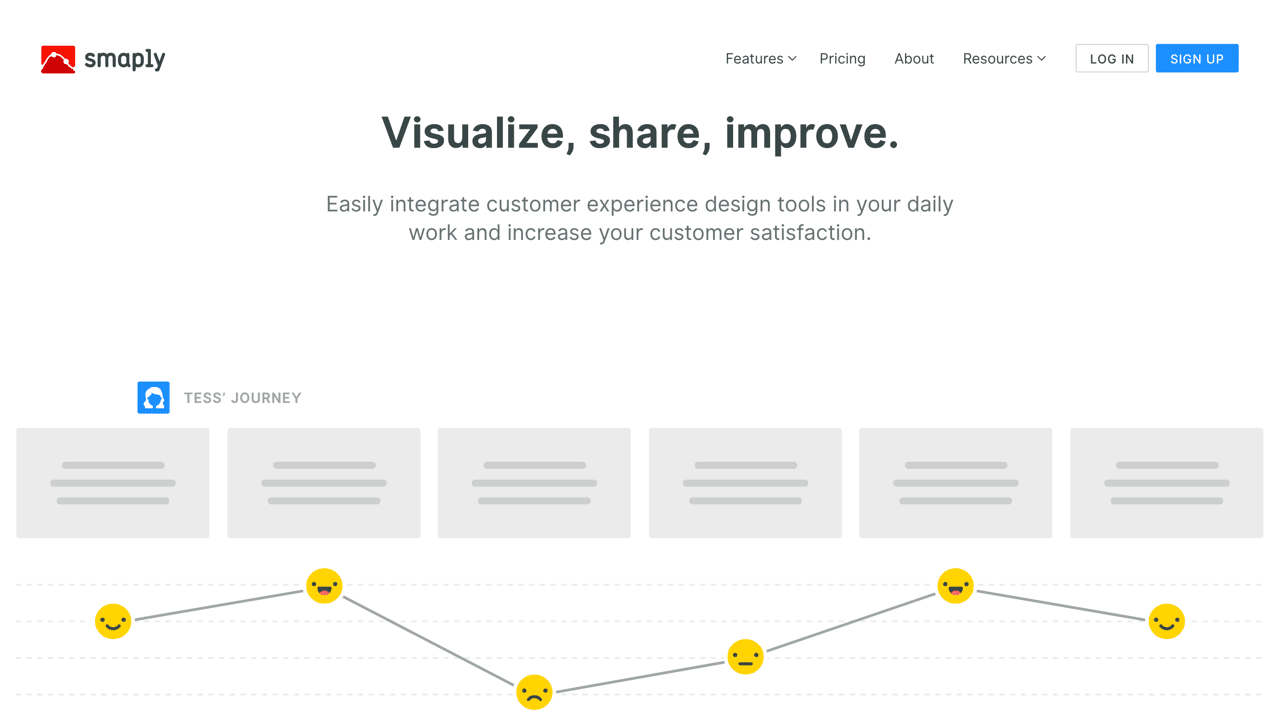
Smaply
Un peu comme Uxpressia, Smaply permet de dessiner le parcours de vos utilisateurs existants ou à venir suivant vos données ou vos résultats de recherche. Créez des personas et des Customer Journey Maps et Stakeholder Maps pour maximiser la compréhension des utilisateurs et de leurs attentes à travers toute l’équipe.
Il s’agit d’un service payant que je n’ai pas eu l’occasion de tester. Mais vous avez 14 jours d’essais, n’hésitez pas à me faire vos retours sur les commentaires si jamais vous testez.
Phase de test
Une fois que la phase de création est effectuée, vous allez vouloir tester assez rapidement vos théories et hypothèses grâce à des tests utilisateurs. Voici quelques outils qui peuvent vous y aider.
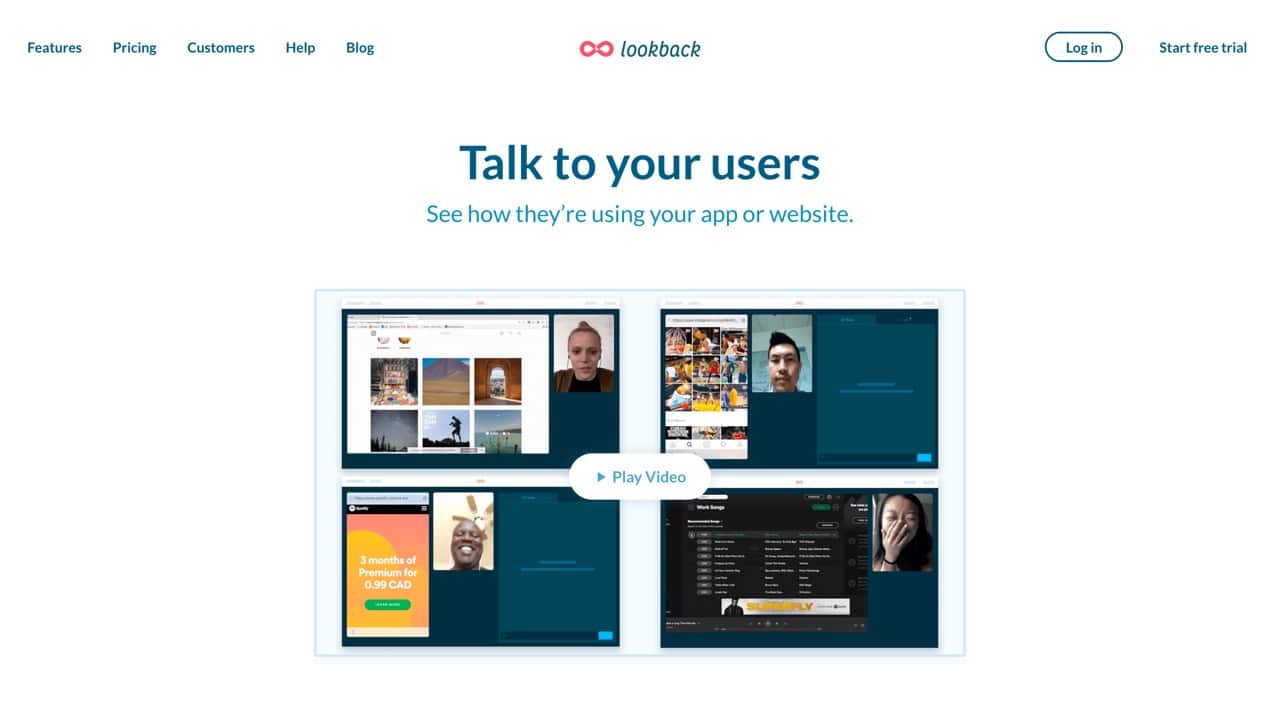
Lookback
Lookback est un outil de test utilisateur distant ou en présentiel. Il vous permet de filmer en simultané l’écran, les interactions de l’utilisateur ainsi que son visage pour recouper ses actions avec ses mimiques faciales. Le son également enregistré pour vous permettre de repasser les enregistrements des tests, revenir sur des points précis de la vidéo et les annoter pour y revenir plus tard.
Très pratique même en physique, fonctionne sur mobile en screencasting du mobile ou en passant par un enregistrement via Quicktime d’un téléphone connecté par exemple, pour l’avoir déjà utilisé dans les deux situations. L’interface est vraiment de qualité, je vous conseille vraiment cet outil (payant).
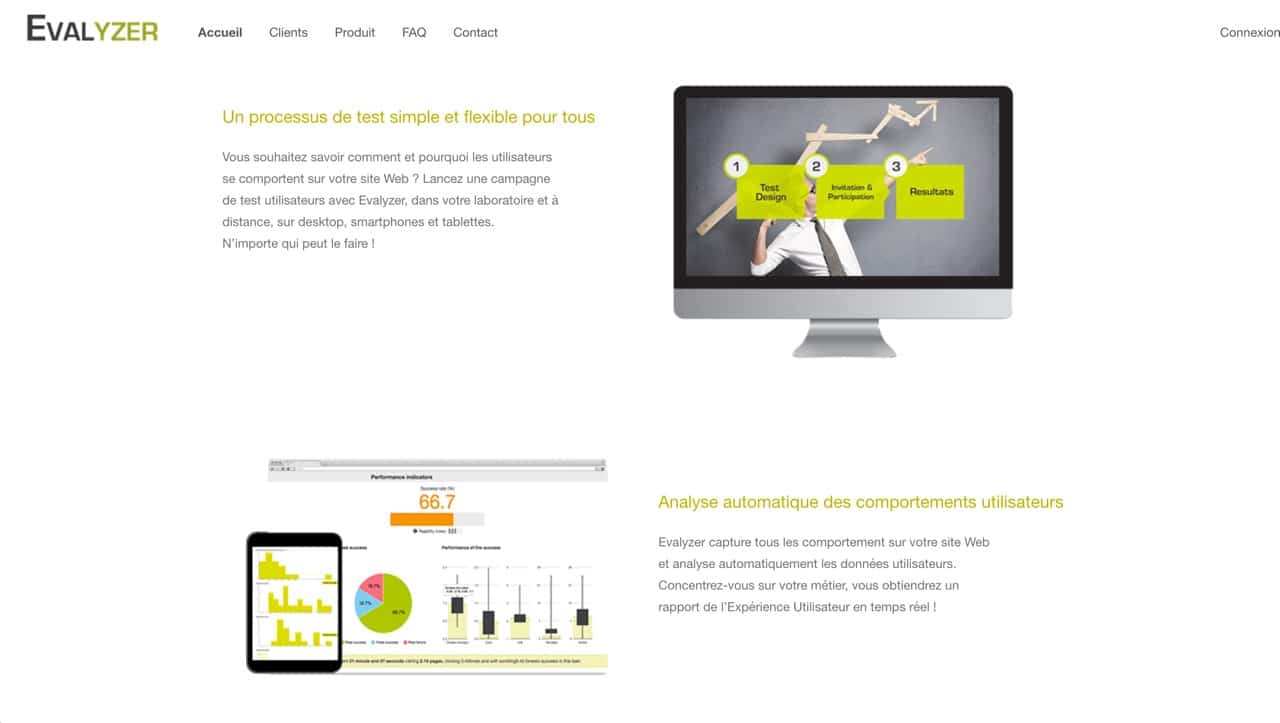
Evalyzer
Evalyzer rejoint Lookback sur l’idée de proposer un moyen d’enregistrer vos tests utilisateurs en ligne et de les re-visionner plus tard. En plus de cela vous aurez la possibilité de préparer vos protocoles directement sur l’outil et partager un lien de test unique sur différents média sociaux. Je doute de l’intéret de ce genre de diffusion, mais il y a certainement des cas d’usage que je n’ai pas encore eu l’occasion d’explorer.
Un système de statistique plus ou moins automatisé vous permet ensuite de générer un rapport de test assez détaillé pour vous aider dans la prise de décision. Je n’ai pas eu l’occasion de tester l’outil car il n’est pas facile d’accès (il faut contacter le support pour y avoir accès), mais il est ressorti lors de ma recherche d’outils. J’utilise personnellement Lookback. 🙂
Appear.in
Appear.in est un outil de discussion entre personne un peu à la Skype mais utilisant une API HTML5 de P2P pour partager de la vidéo et son écran. Pour vulgariser il s’agit d’une version native de screensharing et partage de vidéo sur votre navigateur directement. Dans notre cas, il permet gratuitement de passer des interviews avec vos utilisateurs, voire partager l’écran pendant un test.
Il existe une version desktop mais reste disponible sous forme d’applications natives sous android et iOS. Son côté light et gratuit pour 1 room et jusqu’à 4 utilisateurs simultanés rend la solution assez intéressante pour d’autres choses que des tests utilisateurs 🙂
Phase de production & qualité
Une fois que tout votre produit est réfléchi, et même souvent pendant cette réflexion et après avoir posé les premières briques et testé vos idées, il vous faut documenter et regrouper la connaissance. Il faut également la maintenir à jour pour faciliter l’onboarding de nouvelles personnes dans vos équipes.
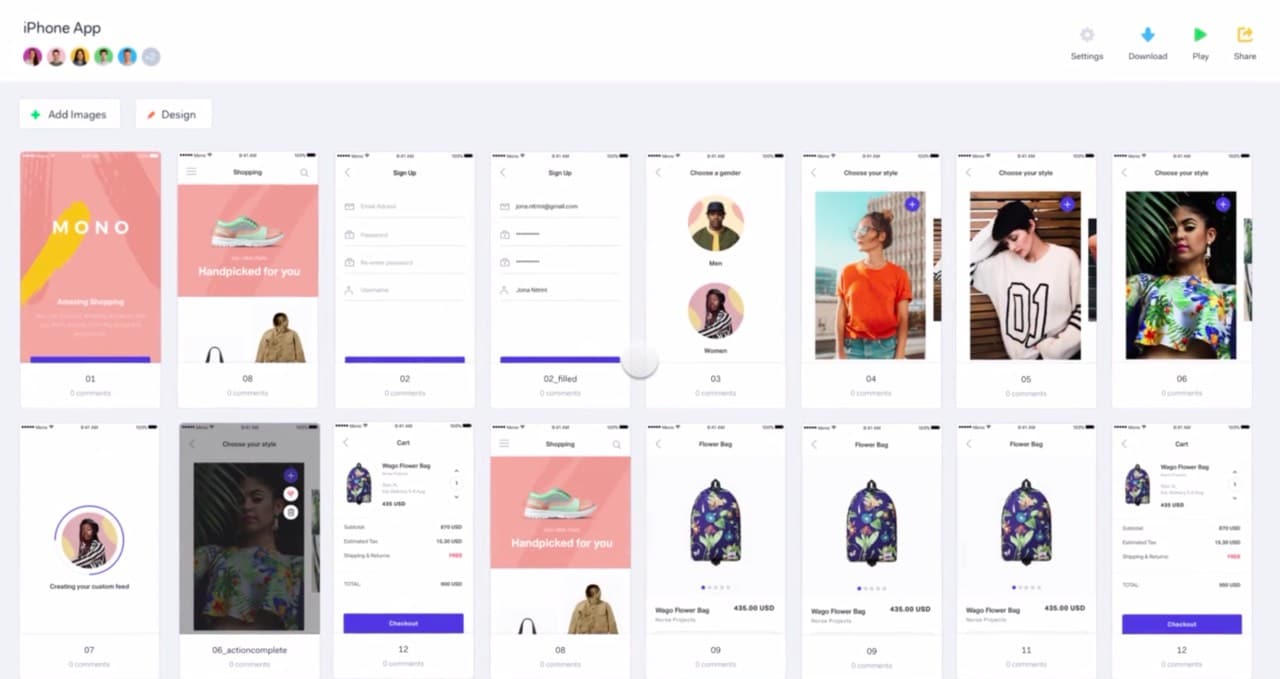
Marvel App
Marvel App permet de publier des vues (visuels graphiques) d’une application ou d’un site web et de simuler la navigation sur ce site grâce à des liens créés via Sketch (fonction prototype native) ou via directement sur l’application Marvel App. Les applications natives android et iOS permet de charger les vues et la fonction de visualisation du prototype directement sur smartphone.
La fonction d’inspection du code (Handoff) permet de transmettre des informations de styles aux développeurs (CSS) tout en naviguant dans les vues.
Une fonction de design permet de designer en live des prototypes simples, mais je ne l’ai jamais eu l’occasion de l’utiliser.
Enfin une vue « Userflows » permet de visualiser globalement le mapping d’un écran à un autre pour avoir une visualisation d’ensemble de votre processus ou vos écrans.
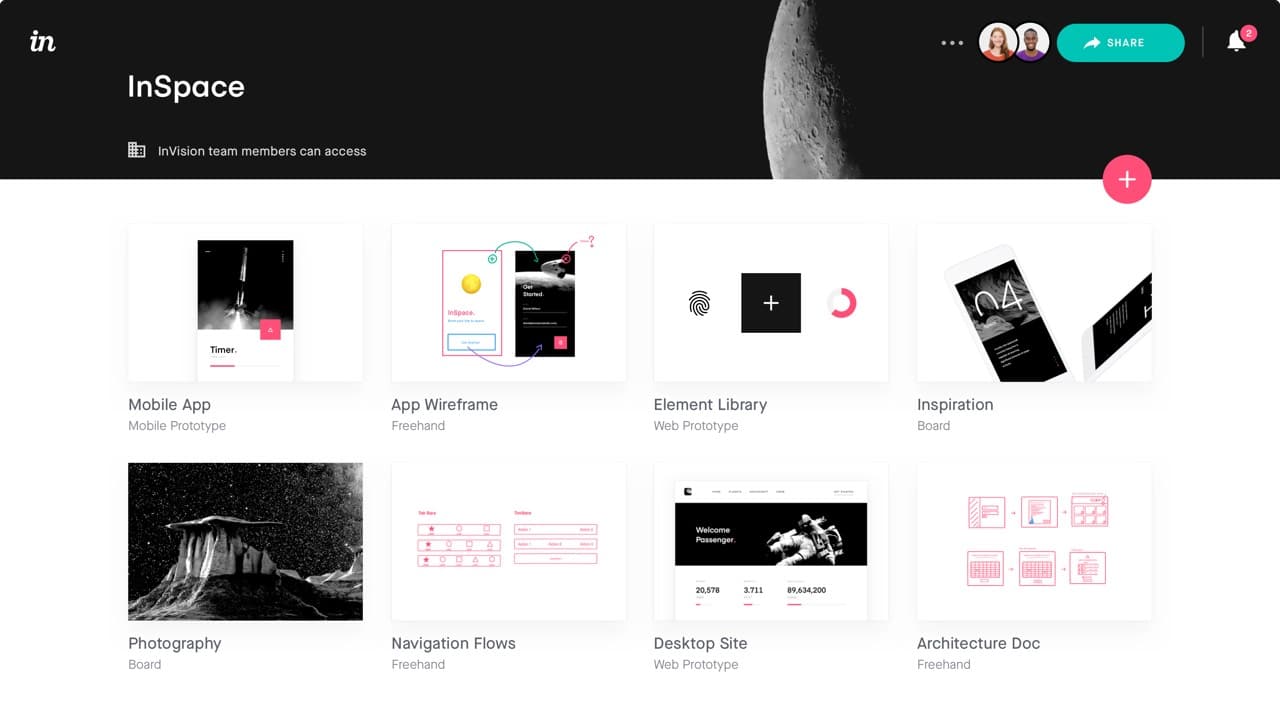
Invision App
Invision permet de visualiser en ligne un ensemble de vue que vous pouvez séquencer comme vous l’entendez depuis Sketch (grâce à un plugin) ou directement depuis Invision. Depuis maintenant quelques temps vous pouvez également créer tout un système de design ainsi qu’inspecter les éléments graphiques pour en extraire des bouts de codes pour les styles graphiques. (CSS)
Invision propose également un mode « Freehand » qui permet de collaborer sur un tableau blanc pour dessiner et échanger des idées. J’ai personnellement échangé Invision pour Marvel App du fait de la prise en charge native des prototypes de Sketch par Marvel.
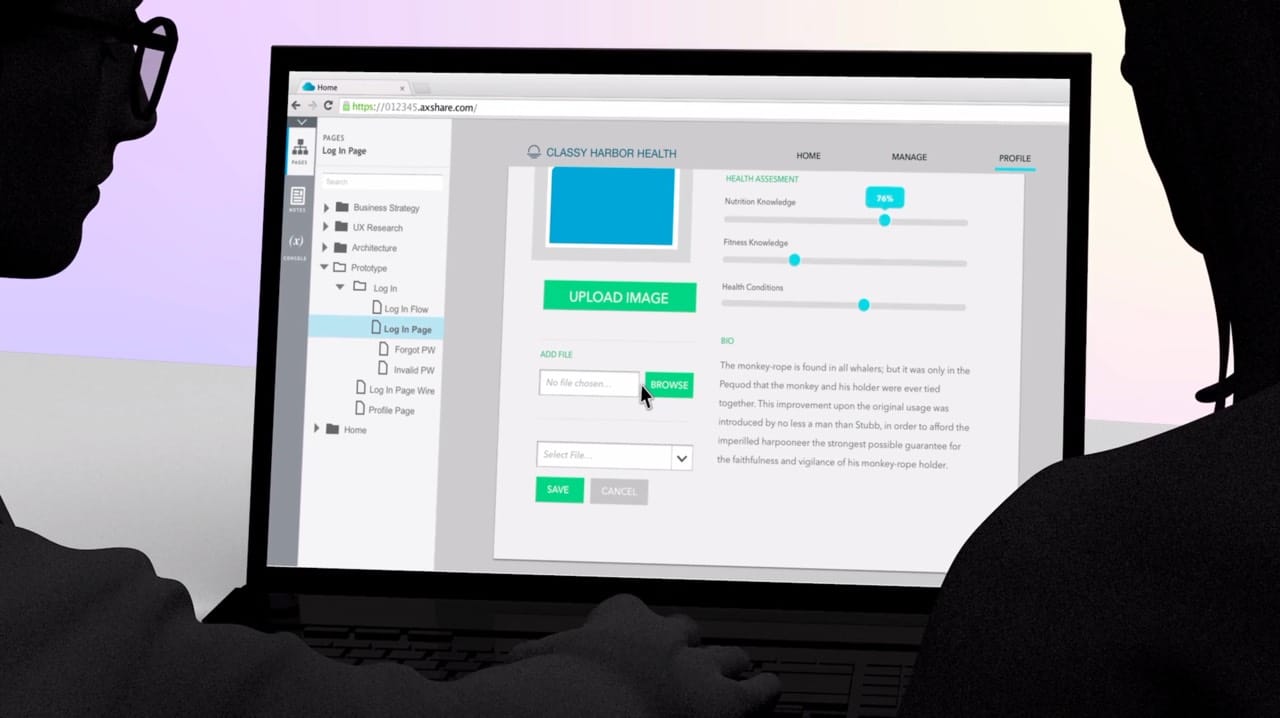
Axure
Axure est un outil de prototyping très avancé, un peu vieillissant mais toujours dans l’écosystème et dont la nouvelle version va certainement apporter un peu de fraicheur : compatibilité Sketch, interface retravaillée, entre autres nouveautés.
Axure vous permet de composer des vues dynamiques et émuler le comportement d’un vrai site web pour tester les fonctionnalités et leur chorégraphie avant de les développer. Cela vous permet d’avoir un cycle de production et tests assez court.
En dehors de Axure, je vous aurais bien parlé de Atomic.io mais l’outil n’est plus disponible pour le moment. À surveiller donc.
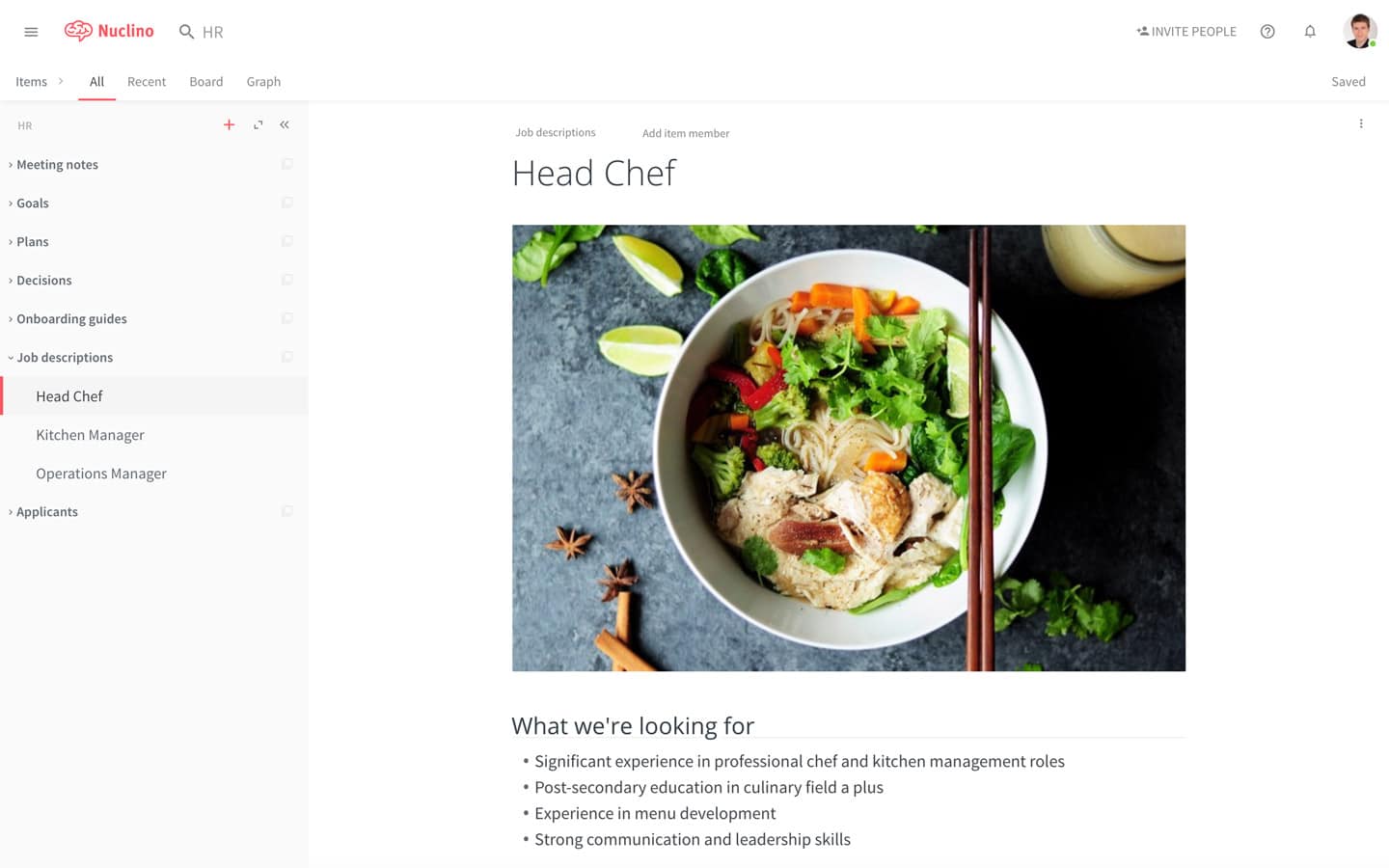
Nuclino
Nuclino est un outil permettant de faciliter la communication au sein d’une équipe en réunissant la connaissance en un seul point. Cette « knowledge base » vous permet de centraliser la documentation et les choses à savoir lorsqu’il s’agit des méthodes ou des processus dans la boîte, ou encore de la gestion d’un client, du ton à utiliser, etc.
- Fonctionne visuellement : créer des groupement de vos connaissances,
- Fonctionne sur tous les devices,
- Import/export simple,
- Outil collaboratif,
- Recherche très puissante.
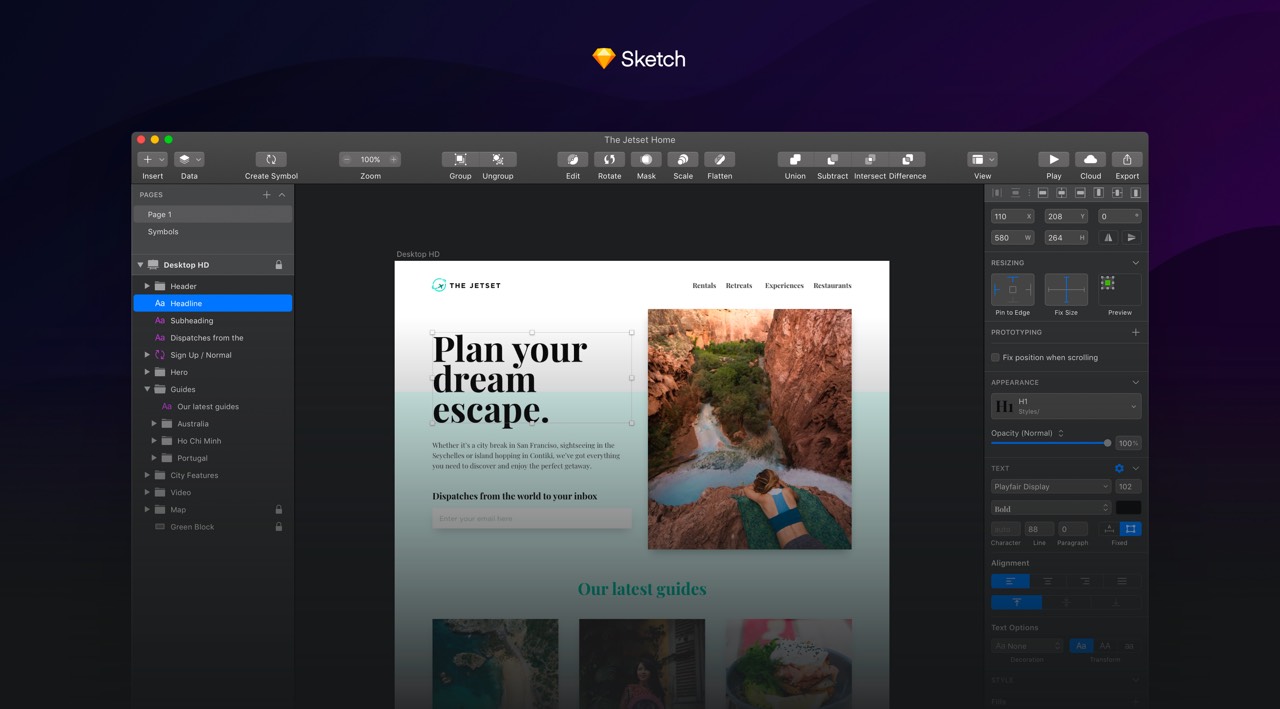
Sketch
Je ne sais même pas si ça vaut encore le coup de le présenter. Sketch est un outil de création de prototype, wireframe et design graphique d’interface plutôt avancé. Il permet de composer vos éléments, pages et vues sur le principe de l’Atomic Design notamment grâce aux symboles : des composants réutilisables, imbricables, flexibles et dont les occurrences sont personnalisables au cas par cas.
Les styles de calque et de texte permettent aussi d’avoir une sorte de logique de styles proche de CSS, mais sans l’héritage (hélas).
Le système de prototype et de miroir vous permette de simuler l’utilisation de l’interface directement sur votre terminal mobile. Sketch Cloud permet également de profiter du « mirroring » mais à distance. Gros avantage si vous utilisez Marvel App : le système de Prototype est compatible nativement.
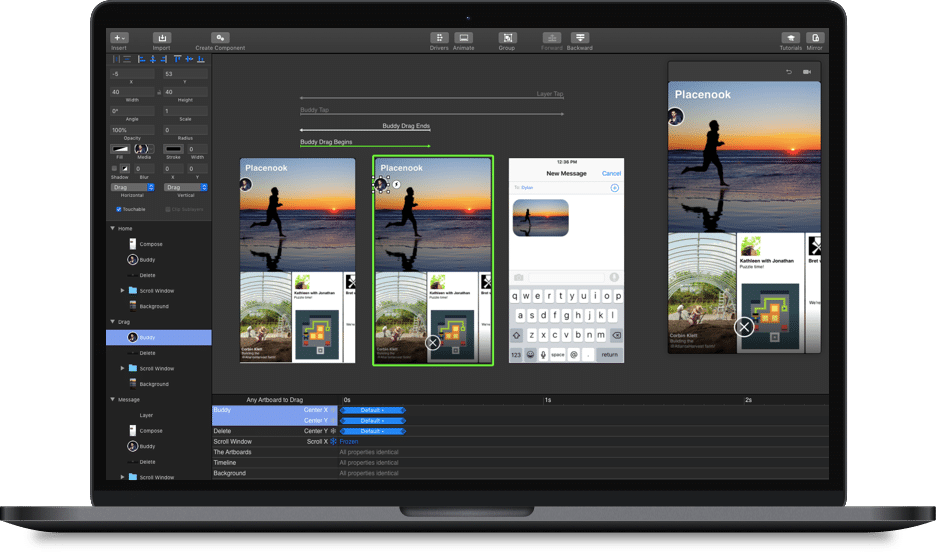
Principle
Principle est un outil pour Mac qui permet de simuler des interactions et animations pour vous aider à vous projeter dans un fonctionnement ou un autre. Le système de mirroring vous permet de passer votre prototype animé directement sur votre smartphone ou tablette.
L’outil permet aussi bien de valider une idée que de transmettre à un développeur l’interaction et l’animation attendue. En effet vous pouvez facilement régler chaque animation avec des effets de easing et un délai à ma milliseconde près.
Un des points forts de Principle est de pouvoir créer des mini interactions, comme des composants, que vous allez pouvoir réutiliser à plusieurs endroits dans un composant plus gros. Un peu comme le principe de symboles de Sketch.
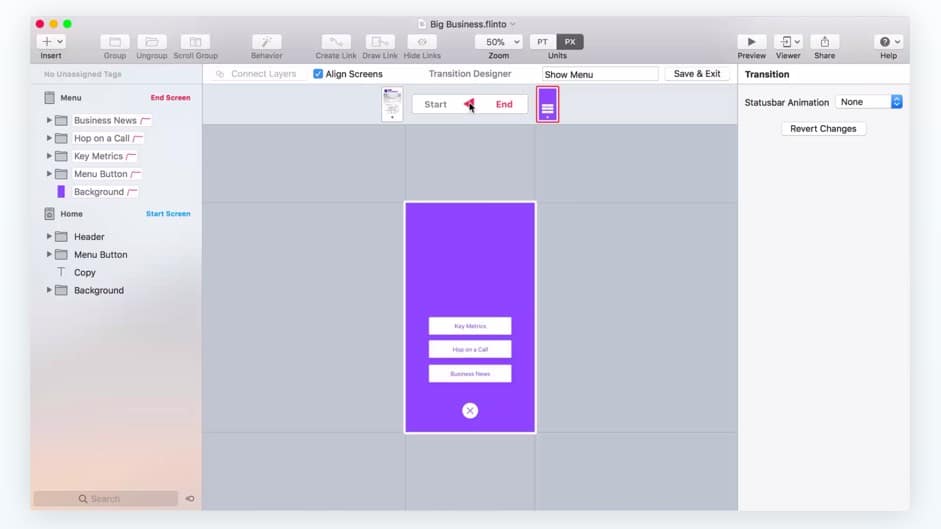
Flinto
Flinto, encore un outil Mac-only, a exactement le même but que Principle mais va beaucoup plus loin dans la prise en charge de mouvement, d’interaction et de gestion des changements d’état. Il est cependant un peu moins rapide à prendre en main.
Si vous venez de Principle, vous allez devoir vous défaire de quelques habitudes. Les deux ont leur fonctionnement et leurs particularités, Principle peut très bien vous suffire pour de petites animations simples, Flinto vous servira pour des interactions beaucoup plus complexes je pense.
Analyse et amélioration continue
C’est bien de mettre en production, mais c’est encore mieux de voir comment vos utilisateurs se servent de l’interface que vous leur mettez à disposition. Pour ça il faut analyser les changements que vous faites continuellement.
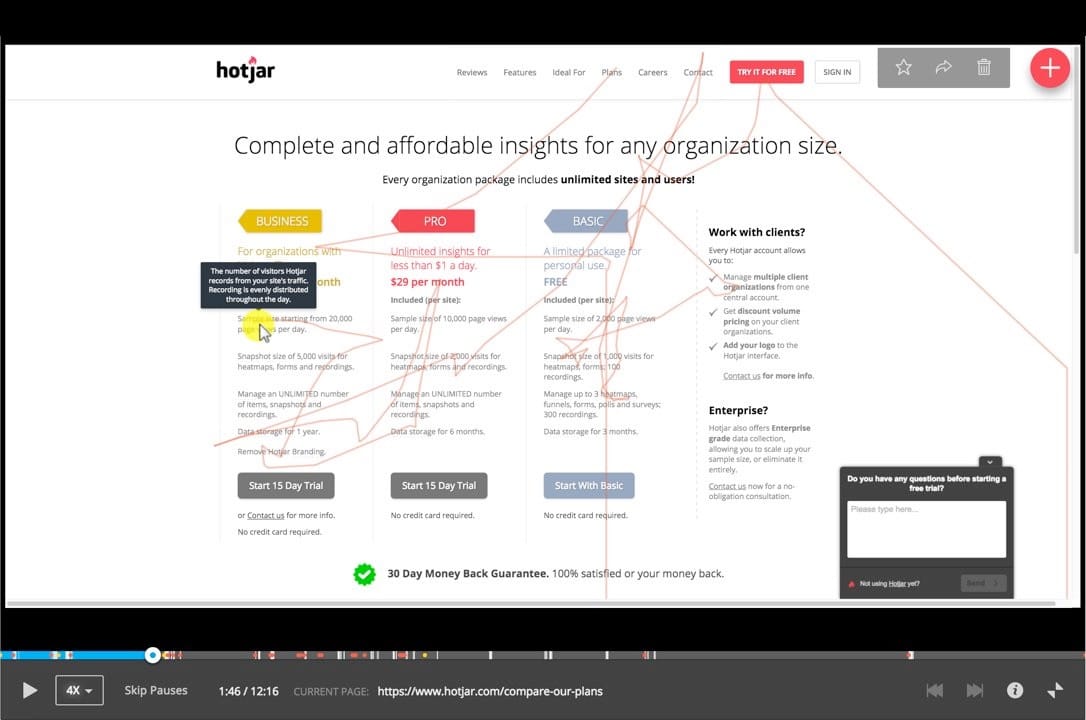
Hotjar
Hotjar est un outil assez puissant vous permettant plusieurs choses :
- Enregistrer des sessions de tracking visuel de vos utilisateurs (vidéo), très pratique pour comprendre ce que vos utilisateurs font sur l’interface et où ils abandonnent,
- Récupérer des heatmaps pour comprendre des comportements plus globaux,
- Analyser des tunnels de conversion et les comportements sur vos formulaires pour comprendre ce qui coince.
Globalement ces outils vous permettrons de comprendre le comportement de vos utilisateurs sur différents terminaux (prise en charge du responsive) avec des données qualitatives.
Ressources pour monter en compétences
Dans la liste des outils qui m’ont été utiles, il y a ceux qui m’ont permis de monter en compétence par moi-même.
- UX Tools – Vous propose une liste d’outils communs pour travailler au quotidien en UX/UI avec un comparatif des fonctionnalités et prix pour chacun. Vraiment pratique pour sélectionner vos prochains outils selon vos propres critères.
- 18F Methods – Vous propose une liste de méthodes utilisables pour chaque étape de votre recherche et analyse. Vraiment pratique pour vous aider à utiliser la bonne, au bon moment avec une aide à la mise en place.
- User Research Service Manual – Un « manuel d’utilisation » de la recherche utilisateur. Un manuel détaillé partant de l’explication de l’intérêt de la recherche utilisateur, à comment la mettre en place pour finir par l’analyse et le partage des résultats.
- Laws of UX – Quelques lois ergonomiques vous permettant de mieux comprendre le fonctionnement du cerveau humain, mais également d’avoir des arguments scientifiques pour justifier vos décisions. J’aime rappeler aux parties prenantes que je ne fais pas que colorer des prototypes et que le design c’est aussi de la science.
Voilà, je ne vous partagerai pas encore mes méthodes parce qu’elles sont loin d’être suffisamment exercées, mais peut-être prochainement un bout du workflow que nous avons dans mon équipe actuelle.
N’hésitez pas à partager vos outils également 🙂





















Très intéressant !
Manque peut-être Adobe XD pour être complet !
Merci pour les ressources pour monter en compétences
Article très utile pour se faire une idée des logiciels du marché !
Comme la dit Arnaud, Adobe XD est manquant
Ainsi que Figma !
Bonjour Grégory,
Non ils ne manquent pas, puisqu’à la date de l’écriture de l’article je n’utilisais pas ces outils et que je n’avais pas assez d’expérience sur ces derniers pour les présenter.
Je cherche également à ne pas présenter systématiquement les produits d’Adobe car ils ont déjà une bien trop grande visibilité. Je préfère m’attarder sur d’autres produits.
Cependant c’est un bon point pour Figma, que j’utilise désormais au quotidien et ce depuis quelques mois après la rédaction de cet article.
Je le mettrais probablement à jour quand je trouverai un peu de temps.
Merci.
Sans tenir compte de la date de publication je peux dire que je viens de lire le meilleur article du domaine.😊
Superbe rédaction, idées et références bien structurée…
Merci beaucoup Armel 🙂