
J’ai découvert, par l’intermédiaire d’un de mes collègues un outil de test et de partage de codes sources (ou Snippets). Cet outil nommé JS Fiddle est plutôt prometteur et de plus en plus utilisé sur les blogs de technos, voyons ce qu’il nous est proposé.
L’outil
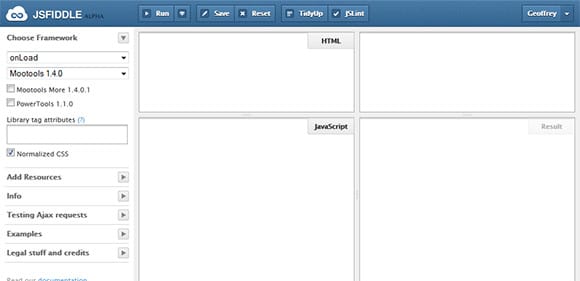
Js Fiddle est vraiment simple d’utilisation. Son interface se compose principalement de 5 zones dont 3 sont utilisées pour la rédaction de votre codes (HTML, CSS, JS).
Les deux autres zones servent, pour celle de gauche : à définir le type de document, les bibliothèques JS que vous souhaitez charger, ainsi qu’une multitude d’autres options et ressources qu’il est possible d’intégrer à votre test ; pour celle de droite : voir le rendu émulé de votre code.
Quelques fonctionnalités
JS Fiddle vous permet d’intégrer à vos tests des bibliothèques JavaScript parmi les plus connues (Mootools, jQuery, YUI, etc.), simplement en sélectionnant celle-ci dans une liste déroulante.
En renseignant une URL, il est également possible d’intégrer des fichiers CSS ou JS externes.
Une fois votre travail bien entamé, il vous est possible de l’enregistrer (à condition d’être inscrit sur le site) et de le partager.
Voici par exemple un test effectué à l’instant :
http://jsfiddle.net/Geoffrey/jgttD/
À partir du moment où ce test est enregistré, je peux parfaitement vous fournir un lien direct vers le test grandeur nature, ou l’insérer, au choix, sous forme d’iframe.
Gestion avancée
Cet outil vous permet de créer des versions d’un même code.
En définissant la première version comme étant la base ( ), vous pourrez créer des versions en cliquant sur le bouton
.
Ces différentes versions peuvent chacune devenir la base à leur tour.
Pour accéder aux différentes versions, il suffit de changer le chiffre en fin d’url, ou de retourner sur votre « Dashboard » pour afficher le lien de votre « fiddle » suivi des liens des versions.
Bon, ok, tout n’est pas utile, mais l’idée de pouvoir concevoir en 2 min un document de test sans avoir à refaire toute la base (HTML, CSS, JS), et de pouvoir le partager aussi rapidement, j’ai trouvé l’idée attirante.
Et vous, dans quel cadre pensez-vous l’utiliser ?


Vraiment très utiles !
merci pour la découverte 🙂
Sympa pour faire les tests ! Merci de l’info.
En passant, vraiment sympa le design de ton blog, très fruité je dirai 🙂
Ca fait tout de même qqs années que ça existe..LOL.. Moi je m’en sers pour tester des fonctions sans me casser la tête à créer une page, comme tester des RegExp ou autres.
S.
@Syndrael : je n’ai pas bien compris la portée de ta première phrase ni en quoi cela méritait un « LOL ».
Merci pour ton retour sur l’utilisation de cet outil, je pense que beaucoup de personnes vont l’utiliser pour éviter d’avoir à réinventer la roue à chaque test.
Il semble que les américains aillent plus loin dans son utilisation en partageant leurs tests sur leurs blogs. Mais je me demande si ce n’est pas un peu risqué, comme toujours, de faire entièrement confiance à un service tiers.