Article invité par Myriam Jessier
Consultante à Montréal, Luxembourg, Paris… et n’importe quelle autre grande ville où on parle français. Fière propriétaire d’un chien saucisse et formatrice SEO technique.

Le SEO c’est quelque chose que la plupart des développeurs essaient de refiler à l’équipe marketing. De toute façon, ça n’a pas grand chose en commun avec les activités quotidiennes des devs n’est-ce-pas? Donc pas besoin de prendre le temps de se familiariser avec tout ça. Sauf que, connaître les bonnes pratiques en SEO peut avoir de nombreux avantages pour un développeur.
Le SEO c’est l’ensemble des techniques utilisées pour s’assurer qu’un site ressortent bien dans les pages de résultats des moteurs de recherche. Le référencement naturel (SEO) est une pratique intéressante car elle recoupe pas mal d’aspects techniques de l’accessibilité Web tout en prenant en compte les besoins des utilisateurs d’un point de vue contenu. Le but ultime est de répondre aux besoins des gens avec les bonnes informations au bon moment.
En tant que programmeur ou développeur, c’est normal de se demander à quoi sert cette pratique qu’on associe au marketing en ligne. C’est assez simple, Google fait la pluie et le beau temps en ce moment. Il y a des dizaines de milliards de recherche faites sur Google par mois et cela ne fait qu’augmenter. Résultat des courses, même le plus beau site au monde, avec un code impeccable ne sert à presque rien s’il n’est pas indexé correctement.
Pour bien se classer dans Google ou tout autre moteur de recherche, il est important d’avoir une compréhension de base du fonctionnement des moteurs de recherche.
Il y 3 phases: crawl, indexation, présentation des résultats. Les bots savent exécuter du JS mais des fois, ils prennent votre code pour de la prose…


Ce qui nous intéresse plus particulièrement dans cette illustration du processus de Google, c’est les phases de découverte, de crawl et d’indexation. Durant la découverte, le bot se balade à travers le Web à la recherche de contenus pertinents. Puis, le bot explore les pages sur le Web selon un processus algorithmique. Suite à cela, chaque page est indexée selon son contenu (texte, image et code).
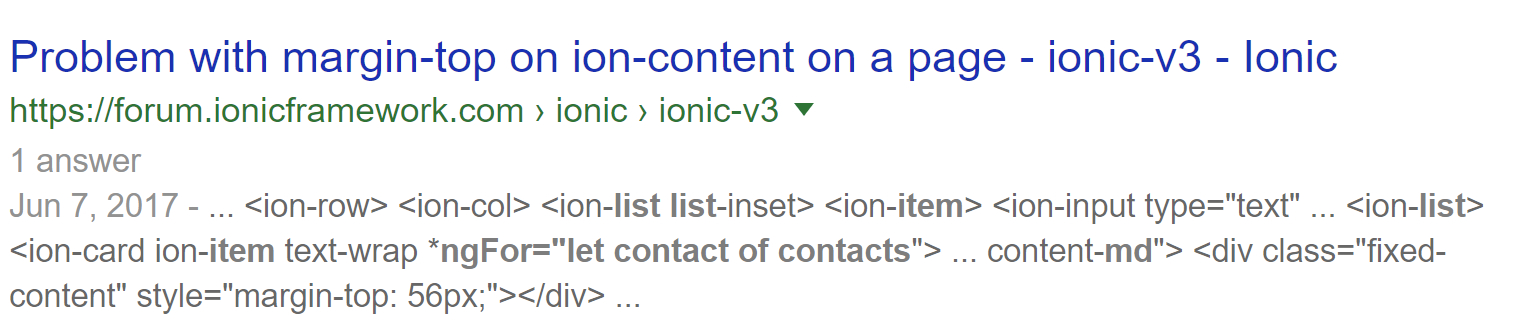
Le web moderne est plus compliqué qu’on ne le pense. Parfois, les bots ont du mal à comprendre ce qui leur est présenté :

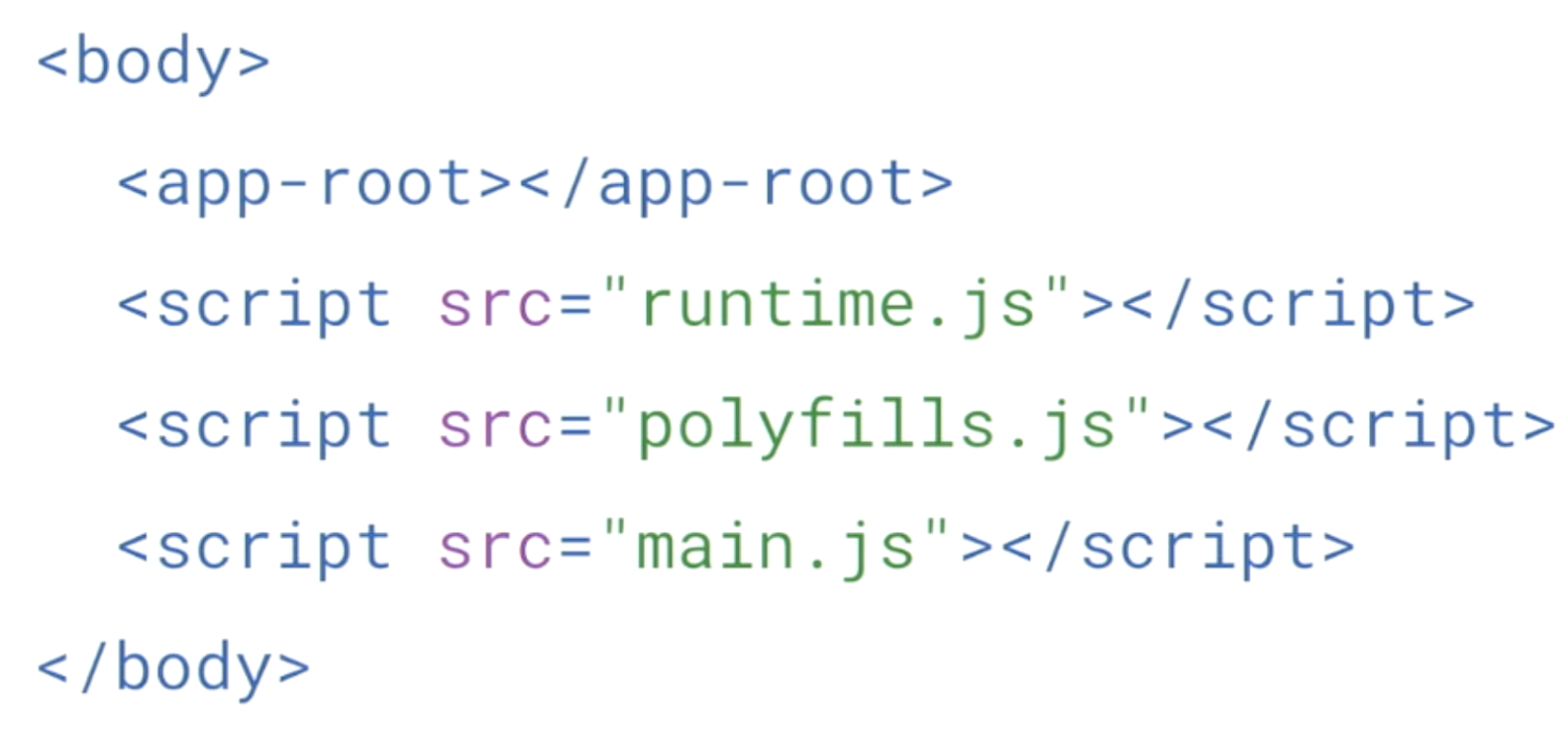
<app-root> et 3 fichiers JavaScript.Googlebot peut lire du javascript mais il se met en place un backlog pour déterminer quelles pages sont traitées en priorité.
Google a un processus d’indexation en deux vagues :
Des pages lentes à se charger peuvent impacter le crawl. On vous conseille donc d’aller vers du rendu hybride ou côté serveur (SSR – Server Side Rendering). Miser sur du SSR ou bien un rendering hybride
Cela permet à Google de mieux découvrir vos pages via les liens dans le contenu. Si les liens sont dans le HTML initial, Google peut commencer à passer à travers la liste de suite !
Attention il faut impérativement s’assurer que les robots et pas uniquement les navigateurs ont droit au “rendering” !
Voici un lien vers la documentation officielle de Google pour vous aider. Vous pouvez aussi contourner le problème avec du dynamic rendering pour spécifier au bot avec un user-agent de moteur de recherche qu’il a droit à un rendering à part. Voici les outils que l’on vous conseille dans ce cas là : Puppeteer et Rendertron.
Faites attention à la façon dont vous mettez en place vos liens :
onclick est accepté.S’il vous plaît ne faites pas des trucs pareils, cela me fait pleurer des larmes de sang :

Vous pouvez tester vos redirections pour vous faire une idée, ou regarder du côté de Search Console, Google vous remonte ce type d’alerte.
Voici les quelques conseils simples à prendre en compte quand on veut optimiser les images pour le référencement naturel :
Fin 2017, de nouvelles règles arrivent pour le positionnement des sites sur Google mobile. Malheureusement, tout le monde n’est pas nécessairement au courant que Google dispose d’un index mobile dédié. Voici quelques conseils pour couvrir les bases du SEO mobile :
Validez si tout est approuvé dans l’outil de test mobile de Google.
C’est un élément qui compte pour le positionnement SEO, pensez à les composer en suivant ces
Un argument marketing de taille, pensez donc à respecter quelques régles simples :
Il faut indiquer la langue en utilisant Href lang :
/fr/ et /en/ ou bien si vous avez plusieurs pays à couvrir /fr-ca/, /fr-be/, /fr-fr/, etc.lang dans votre code. Par défaut celui-ci est placé sur l’élément html (root) de la page. Vous pouvez changer cet attribut à n’importe quel moment au sein de votre code si la langue change en cours de route. (et si vous utiliser WordPress, ce plugin pour ajouter des attributs hreflang et lang peut vous servir)sitemap.xml ou bien dans l’en-tête HTTP (Helmet est là pour ça en React)Un fichier robots.txt est à la racine et indique le sitemap.xml. Il ne doit pas être utilisé pour désindexer les pages. Le meilleur moyen de vous orienter ici est de vous inviter à lire la documentation plutôt claire de Google sur le robot.txt.
Un sitemap.xml est une carte de route du site Web que l’on soumet à Google pour aider l’indexation. Le maximum d’URLs pouvant être contenus dans ce fichier est de 50,000. Après cela, il faut créer un fichier sitemap_index.xml qui va lister les autres sitemap.xml du site. Aujourd’hui, beaucoup de plugins génèrent automatiquement plusieurs sitemap.xml avec un fichier index. Il faut éviter de lister les pages 404, canoniques ou bien no-index dans ce document. Il existe différents types de sitemap.xml : son, images, vidéo, news, etc.
Une fois n’est pas coutume, la documentation de Google est très bien faite ici.
Vos URLs comptent aussi dans tout cela, aussi bien pour l’expérience utilisateur que pour l’optimisation du rendu autour de Google (indexation comme présentation des résultats). Pour vos URLs, pensez donc à :
Ce sera tout pour ce tour d’horizon des choses à optimiser avant d’aller plus loin. N’hésitez pas à commenter si vous avez des astuces ou interrogations à partager.
Merci pour cet article très intéressants sur le SEO pour les développeurs