
Also available in: English
CSS3 c’est pour l’aspect vendeur du nom, car au final on va aussi et surtout bénéficier du service de pseudo éléments (:after et :before) qui sont prévus depuis CSS2.1.
Les visuels que vous voyez sur la page de démonstration ne sont composés qu’avec des propriétés CSS sur une seule et unique <div> (pour chaque bloc).
Chez moi le meilleur rendu est sous Firefox, notamment pour la dernière ombre qui est un peu osée (au passage il semblerait que la propriété opacity ne fonctionne pas sur les pseudo-éléments).
Dans cette démonstration nous allons utiliser des propriétés avancées de CSS2.1 (:before et :after) qui sont des pseudo-éléments.
Des pseudo-éléments permettent de construire un élément dans la structure de votre document (DOM) sans vraiment en construire un… ok, ça commence bien pour l’explication.
Pseudo-éléments :after et :before
Imaginez que dans un site vous souhaitiez ajouter derrière un lien la langue du site en référence (qui, pour rappel, se précise grâce à l’attribut hreflang sur un élément <a>) vous pouvez le faire en passant par du CSS :
a[hreflang]:after {
content : " ("attr(hreflang)")";
}Ainsi tous les liens porteurs de l’attribut hreflang se verront agrémentés d’un « (en) », dans le cas d’un lien anglais par exemple :
Mon lien (en)
La base de travail
Sur le même principe nous allons pouvoir construire deux pseudo-éléments qui vont nous servir à composer les différentes ombres que vous pouvez visualiser sur la démonstration.
Pour résumer simplement notre démarche nous avons des divisions :
<div class="bloc">Without drop shadow</div>qui portent toutes la classe bloc, cette classe nous sert de base pour les styles des blocs de démonstration (ça ressemble vaguement à une feuille… du moins j’espère).
La classe without, dans le premier exemple de la page de démonstration, me sert juste à définir le bloc qui n’a pas d’ombrage, mais passons.

Voici le CSS correspondant, les principales propriétés à retenir sont celles de positionnement et de dimensions à fixer, mais je vous donne tout de même la totalité :
.bloc {
position: relative;
display: inline-block;
vertical-align: top;
margin: 35px 26px;
padding: 25px;
width: 220px;
height: 110px;
background: #f0e8d8;
font-size: 1.6em;
line-height: 5em;
font-family: Georgia, Times, Serif;
text-align: center;
background-image: linear-gradient(to bottom, #dacdb1 11%, #f0e8d8 56%);
box-shadow: 0 0 65px #cdbe9f inset, 0 0 20px #beae8c inset;
}Ensuite nous allons construire nos pseudo-éléments de manière globale :
.bloc:after, .bloc:before {
content: " ";
position: absolute;
width: 50%;
height: 100px;
z-index: -10;
}
.bloc:before { background: green;}
.bloc:after { background: red; }
Les pseudo-blocs ont une position absolue et un z-index négatif, le but étant de placer ces éléments sous leur parent (la <div> dont ils dépendent).
Les couleurs sont là pour faire du repérage dans le positionnement des pseudo-éléments.
À ce propos j’avais prévu de vous inviter à utiliser Firebug pour jouer avec le fond des .bloc, mais grâce à une suggestion de Felipe, je vous ai développé un petit joujou pour visualiser les pseudo-éléments sans vous demander trop d’effort :p
Bref, revenons-en à nos moutons.
Les pseudo-blocs sont prêts, il ne nous reste plus qu’à leur offrir une ombre portée ainsi qu’un positionnement précis.
Dans certains cas nous aurons besoin d’autres petites choses, mais nous verrons cela au fur et à mesure.
Tous les codes CSS suivants vont s’appliquer à un élément porteur de la classe bloc combiné à la classe dont fait référence le code CSS.
Exemple, pour le prochain effet, nous aurons besoin d’un élément de cette forme :
<div class="bloc simple">Soft Drop Shadow</div>Ombre simple
Il n’est jamais de trop de rappeler certaines bases, notamment sur l’utilisation de la propriété box-shadow.

.simple {
box-shadow: 0 0 65px #cdbe9f inset, 0 0 20px #beae8c inset, 0 0 5px #816f47;
}
.simple:after, .simple:before { display: none; }Ici nous n’avons pas besoin des pseudo-éléments, nous les cachons.
Ici il s’agit du même code que pour les ombres de notre base, sauf que nous ajoutons une ombre portée.
box-shadow permet d’attribuer plusieurs ombres à un élément. La syntaxe de base :
box-shadow: 1px 2px 9px 0 #000;permet la création d’une ombre portée dont voici les paramètres, dans l’ordre d’apparition :
1px de décalage horizontal (vers la droite), 2px de décalage vertical (vers le bas), 9px de diffusion et 0 d’étendue (complètement optionnel), #000 de couleur.
Un paramètre optionnel, inset, placé après la couleur, permet d’indiquer que l’ombre portée est en fait une ombre interne à l’élément. Sans ce paramètre, l’ombre est considérée comme portée.
La multiplication de cet ensemble d’informations séparé par une virgule permet la création d’ombres multiples.
Les ombres latérales
C’est ici que l’on va découvrir l’intérêt des pseudo-éléments.

Ici nous allons positionner un des pseudo-blocs et lui donner une largeur et une hauteur, ainsi qu’une ombre portée.
.laterals:before {
top: 15px;
left: 0;
width: 100%;
height: 130px;
border-radius: 12px / 65px;
box-shadow: 0 0 10px #555;
}
.laterals:after { display: none; }
Le border-radius nous permet d’avoir un effet légèrement gondolé sur l’ombre, ce qui ajoute un poil de réalisme.
N’oubliez pas de profiter de la fonction X-Ray pour visualiser le pseudo-élément et son comportement.
Ombre latérale courbe
Simple mais pas trop, simple dans le sens où il n’y en a que d’un côté.
Encore une fois nous n’allons utiliser qu’un des deux pseudo-éléments.

Ici nous allons utiliser une rotation pour donner cet effet.
.lateral:before {
top: 10px;
left: 8px;
width: 50%;
height: 130px;
box-shadow: -7px 0 10px #555;
transform: rotate(-5deg);
}
.lateral:after { display: none; }
Vous pouvez voir le petit décalage négatif de l’ombre, le but étant de le diriger vers la gauche.
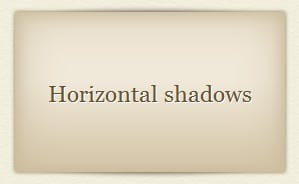
Ombres horizontales
C’est un peu le même principe que précédemment, sauf que, partant du principe qu’on peut très bien ne pas connaître la hauteur d’un bloc, j’utilise cette fois les deux pseudo-éléments pour produire cet effets.

Nos deux pseudo-éléments sont donc positionnés l’un par rapport au haut du bloc parent (la <div> dont il dépend), l’autre par rapport au bas.
.horizontal:before {
top: 0px;
left: 5%;
width: 90%;
height: 50px;
border-radius: 125px / 12px;
box-shadow: 0 0 8px #555;
}
.horizontal:after {
bottom: 0px;
left: 5%;
width: 90%;
height: 50px;
border-radius: 125px / 12px;
box-shadow: 0 0 8px #565656;
}J’ai un peu dupliqué les styles pour que ce soit bien clair, mais vous pouvez bien entendu réunir les styles communs dans une seule déclaration.
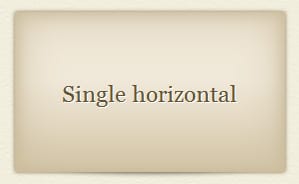
Ombre horizontale simple
C’est l’étape la plus complexe de cet article je pense.

En ajoutant la classe single à notre élément :
<div class="bloc horizontal single">Single Horizontal</div>et en appliquant, en plus des précédents, ce code CSS :
.single:before { display: none; }Le tour est joué 😉
Autre solution, plutôt que de créer les deux ombres pour en cacher une, il vous est simplement possible de n’en créer qu’une… Évident, mais je préfère le souligner.
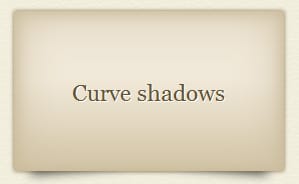
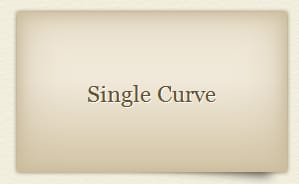
Ombres courbés
C’est certainement l’effet le plus en vogue chez les webdesigners qui souhaitent apporter une touche de profondeur à leur design.

Pour réaliser cet effet nous allons devoir utiliser nos deux pseudo-éléments.
.curve:before {
top: 52px;
left: 5px;
transform: rotate(-5deg);
box-shadow: 7px 6px 15px #333;
}
.curve:after {
top: 52px;
right: 5px;
transform: rotate(5deg);
box-shadow: -7px 6px 15px #333;
}Trop facile !

Toujours sur le même principe, il vous suffira d’ajouter la classe single stylée plus haut pour faire disparaitre l’ombre d’un des deux côtés. De quoi simplifier bien largement vos intégrations !
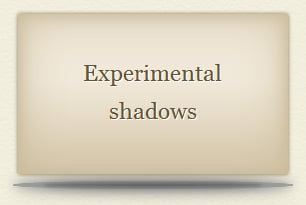
Ombre expérimentale
Alors celle-ci… ne regardez pas sous Chrome !
Vous ne verrez rien non plus avec le X-Ray pour la simple et bonne raison que j’utilise l’intégralité des pseudo-éléments (et pas uniquement leur box-shadow), pour produire cet effet, encore expérimental.

Le code CSS correspondant est plutôt lourd en terme d’ombre portée… et plutôt difficile à paramétrer :
.drop:before {
left: -5px;
top: 167px;
width: 280px;
height: 4px;
background: #aaa;
border-radius: 140px / 2px;
box-shadow: 0 0 5px #aaa, 0 0 10px #888, 0 0 15px #666;
}
.drop:after {
left: 8px;
top: 168px;
width: 255px;
height: 2px;
background: #666;
border-radius: 125px / 1px;
box-shadow: 0 0 5px #444, 0 0 8px #333, 0 0 10px #666;
}Le pseudo-élément :before me sert d’ombre large, les drop-shadow y sont donc plutôt complexes.
Le pseudo-élément :after me sert d’ombre fine, au centre de l’ombre large, les drop-shadow sont donc légèrement plus simples.
Dans les deux cas nous les transformons dans un premier temps en ellipse.
Bogues
S’il vous arrivait de ne pas voir apparaitre les ombres, vous êtes peut-être dans le cas rencontré par les lecteurs et commentateurs du blog :
Les blocs ombrés sont des enfants d’au moins un autre bloc (un « container » quoi). Si ce bloc possède une couleur de fond, les ombres vont disparaitre derrière le bloc.
C’est une histoire de z-index à réordonner.
Dans notre exemple, il suffit de positionner votre élément (en absolute ou relative) et de lui attribuer un z-index de 0, exemple :
.container {
position:relative;
z-index: 0;
}Merci à Ivan d’avoir fourni un exemple de code concret.
Le mot de la fin
J’espère que vous n’aurez pas eu trop de difficulté à suivre ce tutoriel dont les explications restent relativement sommaires.
La fonction X-Ray devrait vous servir à trouver certaines réponses à vos questions, mais pour les autres n’hésitez pas à me consulter via le système de commentaire de ce blog.
J’ai bien conscience que le sujet a déjà été abordé ici : Nimbupani et là : NicolasGallagher. Mais cet article est en rédaction depuis début décembre, et il apporte ma vision des choses, je me suis donc décidé à le terminer 🙂
Merci pour votre lecture !





Superbe tuto. Une petie question : quels sont les navigateurs qui n’intègrent pas ces nouvelles applications ?
Bonjour et merci 🙂
Tous les navigateurs modernes, c’est à dire Firefox 3.6+, Chrome 10+, Safari 4+, Opera 11+, Internet Explorer 9 et peut-être même des versions antérieures pour certains d’entre eux, prennent en charge ces effets combinant pseudo-élément, transformations et ombres portées.
Hélas pour IE8 et inférieur, je n’ai trouvé aucune alternative CSS/JS acceptable, les ombres portées n’étant jamais attribuées aux pseudo-éléments.
Au plaisir 😉
Merci Geoffrey.
Dans la lignée des tutos de tutplus mais en français et en plus poussé. Un grand merci. Avec CSS3 les images liées au design vont disparaitre au fur et à mesure, entre les ombres portées, les background en dégradés, les ombres des polices et leur contours, font-face pour les polices exotiques… ca devient bon !
@fascicularia : je vous en prie 🙂
@Anne Onyme : Merci pour cette comparaison. En effet ces styles, et bien d’autres encore (je pense notamment aux styles de mise en page en colonne, aux display, et aux pseudo-classes) sont très prometteurs !
Super démo, mais ça ne marche plus à partir du moment où les blocs à ombrer sont eux même dans une div avec un background. Car le z-index à -10 fait passer l’ombre derrière ce background.
Perso, je n’ai pas trouver de solutions à ce problème. Si quelqu’un à une idée…
Bonjour,
Effectivement je n’ai pas testé ce cas.
Je vais voir ce qu’il en est, a priori une petite réorganisation des z-index pourraient faire l’affaire.
Merci et bonne soirée, je vous tiens au courant 😉
Si quelqu’un a le même problème :
Pour que ça fonctionne dans ce cas, il suffit que la div qui contient les blocs à ombrer (et qui a donc le background) ait la propriété position:relative;
Le z-index:-1; sur les :after et :before suffit alors à faire passer l’ombre entre le bloc à ombrer et la div qui le contient.
La position relative (comme les autres types de positionnement en dehors de
static) permet effectivement de créer un contexte de positionnement pour les enfants de l’élément, mais également de ses pseudo-éléments.Salut,
j’ai eu le même problème avec le background de mon #main
la solution n’est pas trop compliquée, et fonctionne chez moi sur firefox 6 beta, safari 5.0.5 et chrome 13
il suffit de mettre un z-index:1; à notre .bloc .
pour le .bloc:before et :after, on peut laisser -10, mais -1 fonctionne aussi bien
En tous cas, merci Geoffroy pour cette technique, c’est génial
Bonne journée
Bonjour Jérémy,
Merci pour ton intervention.
Apparemment cette technique ne fonctionne pas pour Firefox 4 et 5. J’ai effectué un bref test en vain hier soir, je vais essayer de trouver du temps pour approfondir la chose.
Bonne continuation et bonne journée à vous 😉
la seule solution est de placer un div dédié uniquement à l’ombrage juste après le div à ombrer.et de mettre les z-index comme suit :
div parent avec background en z-index:0
div à ombrer en z-index:10
div dédié à l’ombrage en z-index:5
il faut ensuite positionner le div dédié à l’ombrage en fonction de ce qu’on veut faire
R-hello
Geoffroy> je viens d’installer FF 5.0.1 et cela marche aussi, je précise que je suis sur mac snow leopard.
Par contre c vrai que je n’ai pas exactement utilisé ta méthode, et j’ai fait un truc à ma sauce, peut être que certaines choses différent mais je n’arrive pas à voir quoi
J’ai fait un exemple simplifié qui fonctionne chez moi dans tous mes navigateurs
C’est les ombres latérales, je n’utilise donc que le :before
http://beta.jeremycastelli.com/testombre/
J’ai appliqué des background à tous les blocs parent, et cela ne semble pas poser de problèmes.
Pouvez vous me dire si cela marche chez vous.
Vous pouvez regarder le code source, et me dire si vous voyez une différence, j’ai inclus les style directement dans le head.
a+
@Matthieu : l’intérêt à la base et d’éviter l’ajout de div inutiles, c’est dommage d’en arriver là 🙂
@ Jérémy : merci pour ton implication. Effectivement ta solution fonctionne aussi chez moi sur ton exemple. Je n’ai, pour le moment, pas distinguer de différences de positionnement et la hiérarchie des z-index semble identique, même si les valeurs ne sont pas les mêmes. Je ferai des essais dans la semaine pour voir ce qui bogue.
Encore merci à vous 😉
J’avais dit une betise, l’exemple posté marchait dans FF et chrome, j’en avais deduit(webkit) que cela marchait aussi dans safari. Et ben non!
Par contre cela marchait dans mon vrai projet.
La difference : un reset CSS que je n’avais pas inclus dans mon exemple
J’ai donc rajouté une feuille de style, c’est celle de Boilerplate HTML5, et tout refonctionne bien http://html5boilerplate.com/
http://beta.jeremycastelli.com/testombre/
Très très joli ! J’espère que tout finira par tourner correctement à la fois sur Chrome et IE.
Intéressant.
Mais il y a visiblement une limite de taille (au sens propre) puisque ça ne marche plus si on n’a pas de hauteur fixe sur le bloc… Existe-t-il une solution de contournement ?
Bonjour Thierry,
L’effet fonctionne parfaitement même sans hauteur fixe sur le bloc à ombrer.
Je viens d’essayer sur ma page de démonstration en retirant le height des
.bloc. Du moment que la hauteur est au moins définie par un contenu ou un padding, c’est censé fonctionner.As-tu une démonstration en ligne ?
Bonjour,
Vos effets sont super, mais je n’arrive pas à les utiliser dans mon site… Mes ombres before et after se retrouve toujours en arrière de mes div parent.
Avez-vous trouvé une solution ?
J’ai bien essayé les différents moyens évoqués dans les commentaires, mais rien n’y fait cela ne fonctionne jamais avec un background sur la div .bloc.
pouvez-vous m’aidez?
merci
Bonsoir,
Merci pour le retour.
J’ai un doute sur le problème évoqué. Auriez-vous une démonstration en ligne ?
Un lien (si privé) de test à m’envoyer par mail ?
Merci, je pourrais ainsi éventuellement compléter mon tutoriel.
Salut, je suis un nouveau dans le développement WEB, je débute avec html5/css 3 et j’ai un gros souci, c’est que toutes mes pages web laissent un petit espace en haut et sur les cotés… un espace de 5px.
et j’arrive pas a m’en débarrasser.
Alors je m’adresse à vous pour me donner une solution.
Merci et bonne continuation pour le taff que vous faites.
Bonsoir,
L’élément
bodypossède par défaut des marges que l’on peut annuler grâce à ce morceau de CSS :Bonne continuation.
Bonsoir, je vous réponds par rapport au problème que j’ai mentionner hier dans vos commentaires.
Je suis désolé, je n’ai pas de lien à vous passer pour vous montrer…
Mais le problème est simple si vous ajoutez une
divavec un background sous les div bloc alors l’ombre de celle-ci se retrouve masquée par le background de la div.Après mainte recherche j’ai trouvé comment régler le problème (à l’aide de ce site : http://nicolasgallagher.com/css-drop-shadows-without-images/demo/). Il ma suffit d’ajouter ce code CSS pour chaque div avec background qui se trouve sous la div bloc :
Voilà, j’espère, que c’est clair….
Merci encore pour le tuto.
Hello Ivan,
Merci pour ce partage de code.
Il me semble que c’était finalement le même problème que rencontrait Jeremy (plus haut dans les commentaires).
Je vais compléter mon article afin d’y ajouter cette précision que tu as apportée.
Merci bien 🙂
merci, geoffrey et moi qui croie que c’est un gros problème.
merci.
Absolument magnifiques les effets !
Ça évite de confectionner des ombrages sur mesure à accoler aux div!!!
Gros merci!!
Merci pour ce tuto, ça augmente encore toutes les possibilités de CSS3.
Par contre est il possible d’appliquer une transition sur ses ombres ? Et surtout sur quel élément appliquer notre :hover ?
Bonjour,
Il est tout à fait possible de prévoir une animation en CSS3 sur les ombres portées.
Mon petit portail personnel illustre très bien cela : crofte.fr
Dans le cadre d’une animation sur les pseudo-éléments, il suffit de changer le sélecteur au
:hoverendiv:hover:before, par exemple.Attention cependant, l’animation sur les pseudo-éléments ne fonctionne pas sur Chrome pour le moment.
Merci pour le tuto et le déboggage.
Je me suis fait avoir aussi par les div en-dessous, et j’avoue que j’ai mis un moment à comprendre.
L’essentiel est là, j’ai mon ombre.
Aucun problème. Merci aux commentateurs qui ont permis de préciser le code et d’expérimenter quelques cas particuliers 🙂
Bonne continuation Bruno 😉
Super mais pour trouver les bonnes mesures c’est galère !
j’abandonne.
Hello,
Des mesures ? Les largeurs sont en pourcentages et les placements peuvent être définis à partir du haut ou du bas de l’élément en cas de besoins d’adaptation.
C’est toujours dommage d’abandonner… Je ne vous aurais pas écrit beaucoup d’article si j’avais arrêté à chaque obstacle 🙂
Si tu as des questions n’hésite pas.
Bon courage.
Bonjour
j’ai un souci avec le curve-shadow. Les positions des pseudo-éléments ne sont pas les mêmes sous firefox/chrome que sur safari. Tout s’affiche correctement sous safari or sous firefox/chrome je ne vois pas les ombres. quelqu’un aurai une idée comment résoudre ce problème?
merci
Merci pour cet excellent tuto.
@Jonas : il y a un bug dans l’exemple, il faut utiliser les propriétés -moz-transform pour Mozilla et -webkit-transform pour Chrome.
@Jonas , @Stéphane :
Hello,
j’en parle dans le début de l’article. Pour alléger le code je n’écris pas tous les préfixes.
Merci pour le rappel 😉
@Stéphane @Geoffrey
Salut,
Merci pour vos réponses. j’avais bien ajouté les propriétés -moz- et -webkit- mais le problème ce pose toujours. J’utilise wordpress pour faire mon site, ce problème se pose quand je prévisualise la page via wordpress mais quand je passe directement par le navigateur (donc pas barre de menu wordpress) tout s’affiche correctement. Je ne sais pas vous allez comprendre ce que je veux dire 🙂
Je vais bientôt mettre mon site en ligne donc je vous tiendrai au courant si le problème se pose toujours ou pas.
Bonne continuation!
Salut;
J’ai essayé le Pseudo-éléments :after et :before; malheureusement, il ne s’applique pas;
Voici le code:
.drop:before {
left: -5px;
top: 167px;
width: 280px;
height: 4px;
background: #aaa;
border-radius: 140px / 2px;
box-shadow: 0 0 5px #aaa, 0 0 10px #888, 0 0 15px #666;
}
.drop:after {
left: 8px;
top: 168px;
width: 255px;
height: 2px;
background: #666;
border-radius: 125px / 1px;
box-shadow: 0 0 5px #444, 0 0 8px #333, 0 0 10px #666;
}
…
Bonjour,
Pour donner de la « consistance » au pseudo élément, il lui faut un contenu, même vide :
content: "";Ici il lui faudrait également un positionnement de type
relativeouabsolute:position: absolute;Je ne connais pas le reste de ton code ni le problème rencontré, donc je donne des pistes sur le code que tu me présentes 😉
Bonne journée.
Salut;
Comment referencer cet pseud0-élement dans div?
comme ceci:
…..
ou
….. ou autre?
Cordialement;
Pardon, je n’ai absolument pas compris la question…
Merci beaucoup, maintenant ca marche.
Bonsoir pouvez vous donner l’exemple complet de code avec curve shadow car ça ne fonctionne pas sur firefox.
merci
Bonsoir,
Quel code supplémentaire souhaitez-vous en plus de la démonstration complète disponible ?
La démonstration que je propose ne fonctionne pas sous Firefox ?
Bonne soirée.
le code complet pour ombre courbé curve shadow pour firefox. code html + css s’il vous plait merci d’avance. cordialement
Bonsoir,
Après un contrôle de ma page de démonstration sous Firefox, celle-ci semble fonctionner parfaitement.
Un dysfonctionnement dans vos tests vient donc forcément d’une différence de contexte.
Il est donc inutile que je vous fournisse le même code que celui de ma page de démonstration, puisque celui-ci aura toujours un contexte différent du vôtre.
Pour vous aider il me faudrait le contexte d’intégration de l’ombre.
Merci.
voici le code html.
Soft Drop Shadow
et le code css.
.curve {
height: 110px;
width: 220px;
position: absolute;
}
.curve:before {
margin-top: 52px;
margin-left: 5px;
-moz-transform: rotate(-5deg);
box-shadow: 7px 6px 15px #333;
-webkit-box-shadow: 7px 6px 15px #333;
-moz-box-shadow: 7px 6px 15px #333;
}
.curve:after {
-moz-transform: rotate(5deg);
margin-top: 52px;
margin-right: 5px;
box-shadow: -7px 6px 15px #333;
-webkit-box-shadow: -7px 6px 15px #333;
-moz-box-shadow: -7px 6px 15px #333;
}
mais rien ne fonctionne.
Bonjour,
Vous n’avez pas suivi la totalité des lignes de ce tutoriel, notamment le début qui précise une base de travail commune à tous les effets d’ombre.
Il est possible de simplifier cette base mais pas de s’en passer.
En effet il faut au moins prévoir un positionnement des pseudo-éléments pour qu’ils puissent être transformés :
Salut,
Merci pour ce tuto et ces belles ombres ! Toutefois je suis bloqué. Je voudrqis affecter les ombres aux images mais je n’y arrive pas. Les panneaux d’ombres ne s’affichent pas. Pouvez-vous m’aider ?
Bonjour,
Les images sont des éléments de contenu (balise auto fermante), elles ne peuvent pas supporter à elles seules ce type d’ombres qui utilise les pseudo-éléments, un peu à l’image des champs de formulaire.
Lors d’un développement pour un projet, j’ai utilisé des éléments span autour des images ombrées pour résoudre le problème.
Bonne journée ! 🙂
Merci,
c’est ce que j’ai fait, je n’ai pas trouvé d’autre parade. Inclure l’image dans une balise parente qui accepte les éléments before et after.
Voilà 🙂
C’est ce qu’il y avait de mieux à faire au final.
Bonne continuation.
Bonjour voulant reproduire votre exemple « Ombres courbés » je rencontre deux problèmes :
Tout d’abord est-il normal de devoir superposer deux div pour obtenir cet effet ? J’aurais penser pouvoir le réaliser de cette manière :
EDIT : code HTML mal passé
mais ca ne fonctionne pas, je suis obligé de le faire en deux blocs :
EDIT : code HTML mal passé
Ensuite je rencontre un probleme sur les courbes elles meme, chez moi le « transform: rotate(5deg); » n’a aucun effet, j’obtiens bien un effet de renforcement des ombres mais elle ne sont pas inclinés.
Voici mon code css :
Merci d’avance pour votre aide
Bonjour Sébastien,
Je ne pourrai pas répondre concernant le HTML puisqu’il est mal passé (il faut utiliser < et > à la place de < et >), mais c’est tout à fait faisable avec un seul élément, je l’utilise régulièrement.
Concernant la CSS, j’ai conservé le morceau de code qui ne convient pas. Je vous laisse le relire, vous avez oublié un détail précisé sur mon article 🙂
Merci.
PS : j’ai mis le message un peu plus en évidence sous forme de note.
Bonjour et merci pour votre réponse.
Bon, comme ca je ne vois pas, je vais reprendre entièrement le tuto point par point pour essayer de trouver.
Merci
Bonjour,
Mince, je pensais que ça vous sauterait aux yeux en ciblant les règles gérant les rotations.
Il faut préfixer la règle
transformpour que les navigateurs la comprenne.-webkit-transform: rotate(-5deg); -moz-transform: rotate(-5deg); transform: rotate(-5deg);Et terminer par la version sans préfixe.
Ok j’ai trouvé.
Je ne pensais pas qu’il fallait préfixer pour firefox.
merci beaucoup pour ce tutorial.
Pas de Soucis Geoffrey, ca m’a permis de lire plus en détails votre tutorial.
J’ai la fâcheuse habitude de survoler les sujets !
Merci encore
bon désolé je reviens à la charge, mais j’ai des problemes avec les Z-index.
La technique présenté fonctionne chez moi, mais dès que je veux mettre un tableau les pseudo éléments passent dessous celui-ci
J’ai également tenté de passer mon calque ombré en z-index:1 et les pseudo élément passent bien dessus le tableau, mais ils passent également par dessus mon calque ombré.
Je seche
Hello,
Difficile de faire ça à l’aveuglette, aurais-tu une page en ligne à nous présenter, ou un extrait à afficher sur Dabblet.com ou CodePen.io ?
Merci 🙂
J’ai mis un exemple en ligne ici :
http://migdevel.com/demo.php
Je me suis permis de retirer le fichier .rar
Je ne comprends pas trop ce que vous souhaitez faire, mais ici tout se comporte normalement, l’ombre se trouve sur un plan inférieur au reste du fait du positionnement absolu de son référent et du z-index négatif.
Je ne comprends pas. Alors comment faire pour que le calque + son ombre portée soit au dessus du tableau ? La j’ai mon calque sur le tableau et son ombre portée dessous.
Je suis capable de mettre un div sous mon div ombré mais pas un tableau ???
Parfois en reprenant les bases du positionnement CSS (absolu, relatif, static, fixed, float, z-index, overflow, etc.) ça peut aider un peu 🙂
En réglant au mieux le z-index, petit test rapide : http://codepen.io/CreativeJuiz/pen/czvqy
Un bon article sur Alsacréations : http://www.alsacreations.com/article/lire/533-initiation-au-positionnement-en-css.html
Bon après-midi 🙂
Merci pour tous tes tutoriaux qui permettent d’avoir une bonne base dans la compréhension du CSS.
Il faut noter que le box-shadow crée une ombre sur les 4 côtés à chaque fois. Je m’en suis aperçu car le background de mon div était transparent.
Cela m’a permis de comprendre le principe du box-shadow et on comprend tout de suite comment faire tes différents exemples.
NB : Je préfère utiliser des width et height en pourcentages (ne donnant jamais de height à mes div) car cela permet d’adapter automatiquement les pseudo-éléments à différentes tailles de div.
Pour finir, il ne faut jamais faire du copier/coller d’exemples mais il faut en comprendre le principe de base.
Ensuite, il suffit de tester pleins de modifications 😉 c’est ainsi que l’on apprend et que l’on découvre de nouveaux effets 🙂
Hello,
Tout à fait d’accord avec toi, comprendre ce qui est fait est le but du code détaillé ainsi. Autrement je ne ferai que vous fournir un code fini en un bloc.
Pour ce qui est des hauteurs et largeurs adaptables, c’est également ce que je fais systématiquement, il faut savoir rendre modulable le code 🙂
Bonne continuation et merci pour ton commentaire.
Bonjour, merci pour le tutoriel.
J’ai un soucis avec IE9… J’ai un Box-Shadow sur une Div et elle n’apparait pas…
j’ai pourtant bien:
box-shadow:-5px 5px 10px #A6A6A6;
-moz-box-shadow:-5px 5px 10px #A6A6A6;
-webkit-box-shadow:-5px 5px 10px #A6A6A6;
L’ombre apparait correctement sur FireFox et Chrome…
De plus mon entête est bien :
D’avance merci pour l’aide.
Bonjour,
Il y a souvent des indices dans les commentaires d’un article.
L’un d’eux, qui revient souvent à travers tous les articles et commentaires de ce blog (et de bien d’autres j’imagine), peut-être résumé ainsi : « à question précise, réponse précise ».
Sans un exemple de code ou encore mieux : une page en ligne, je ne peux rien pour vous, ou alors il me faudra jouer de ma boule de cristal 🙂
Les contextes peuvent être tellement variés…
Merci.
Bel article, et simple d’approche. Dommage que les CSS3 ne soient pas compatibles pour les IE < 9.
Très bon tutoriel,
Je ne pensais pas que l’on pouvait créer autant d’effets avec cette propriété.
Merci beaucoup!
C’est top comme effet, je suis encore novice en développement, mais quand je réalise tout ce que l’on peut faire, je trouve cela incroyable ! Merci pour ce tuto, je vais m’y essayer cet AM !
Bonne mise en pratique 🙂
Salut,
Et merci pour les tutos mais moi j’ai un problème de z-index.
Mon site comprend une section a l’intérieur de la section il y a un article qui a une ombre porté. Pour placer les pseudo-bloc tout va bien mais le problème est soit il reste au premier plan dans mon article soit il passe dessous mon background de ma section.
J’ai affecté plusieur z-index différent mais rien a faire ! avez vous une idée ?
Pour mieux comprend je colle mon code ici
CSS :
article.accueil:after, article.accueil:before {
content: » « ;
position: absolute;
height: 100px;
width: 50%;
z-index: 4;
}
article.accueil:before {
top: 115px;
left: 5px;
transform: rotate(-5deg);
box-shadow: 10px 10px 20px #333;
}
article.accueil:after {
top: 115px;
right: 5px;
transform: rotate(5deg);
box-shadow: -2px 5px 20px #333;
}
section {
/* Propriété de positionnement */
position: relative;
margin-bottom: 10px;
width: 100%;
margin: auto;
padding-top: 10px;
/* Propriété de déco */
background-color: white;
text-align: center;
overflow:hidden; /* permet de gérer les dépassement des blocs flottant qui se trouve à l’interieur d’une section */
z-index: 2;
}
HTML :
<section>
<article class= »accueil »>
<form method= »post »>
</form>
</article>
</section>
Hello,
Je ne vois rien de précisé quant au positionnement ou au z-index de « article ». Celui-ci aussi doit être positionné.
Enfin, un exemple en ligne est toujours plus parlant pour moi ^^
Merci.
Alors mon article est bien positionné mais j’ai soit mes pseudo-bloc au premier plan soit au dernier en mettant un z-index de -1 pour la section de 1 pour les pseudo-element et 3 pour l’article tout devrait marcher mais c’est loin d’être le cas.
je vais essayé de trouvé puis je passerai mettre la solution si je la trouve
Merci beaucoup pour ces explications !
Très intéressant article, que j’avais bookmarké au cas où et qui vient de m’être utile dans un cas réel. Ombres latérales obliques sur before et after d’un bodywrapper, avec des hauteurs de 95% et des rotation de 0.7 degrés pour que ça le fasse bien sur toute la hauteur d’une page.
Merci Geoffrey !
Ah super 🙂
Merci pour ton retour.
Juste pour dire, voici deux heures que je me cassais la nénette à trouver pourquoi ma boîte flottante ne prenait pas l’ombrage… J’étais bien partie sur la piste du background de l’élément parent mais nian, nian, nian, rien.
ET, tadaaa, c’était bien le parent qui avait un ‘overflow:hidden;’ qui empêchait l’ombre d’être vue => ‘overflow:visible;’ et hopela, roule ma poule !
Une belle journée et merci pour ce tuto !
Ah ah ! =D
Cela m’est déjà arrivé.
On se sent un peu bête quand c’est comme ça.
Bonne continuation.
Bonjour,
J’ai testé votre site sur IE9 (la page des box-shadow),je constate que les boîtes ne s’afficnet pas, je ne sais si vous l’avez constaté aussi.Alors, pourquoi??Est ce que IE 9 ne prend pas en charge les propriétés CSS définies dans ses tutos. Merci de votre réponse.
Bonjour,
Hélas je viens de tester sur IE9 et IE10, les boîtes s’affichent parfaitement, et le « rayon-X » fonctionne étonnamment bien ! :p
Peut-être avez-vous laissé trainer un « affichage de compatibilité » quelque part ?
Bonjour ^^
J’aurais juste aimé savoir, comment appliquer un code css pour ombrer une image dans UN article en particulier, svp ? Et pas toutes les images du site.
Bonjour.
Vous posez une question en proposant un contexte très spécifique, mais sans compléter votre demande d’un lien, ou encore de votre niveau de connaissance des CSS.
Du coup si je vous réponds : « il suffit de cibler préciser cette image », j’imagine que ma réponse sera incomplète ? :p
Re bonjour !
Désolée, j’apporte quelques précisions…
Je noterai 1/10 mon niveau de connaissances en CSS ^^’
Sur mon blog (asia.ek.la), j’aimerai par exemple, pouvoir appliquer une ombre à l’image de mon premier article (là, j’ai triché, l’ombre fait partie de mon image)
Et j’aimerais donc le faire en choisissant telle ou telle image sans que le code CSS le fasse pour toutes.
Bonjour,
Vous n’allez hélas pas pouvoir cibler directement votre image, il aurait fallu pouvoir cibler un élément parent de cette image (comme son paragraphe conteneur par exemple), sauf qu’il n’existe pas vraiment de moyen de le distinguer des autres paragraphes.
En effet, en suivant ce principe pour les ombres, on ne peut pas appliquer l’effet à une image.
Bonne soirée.
Merci pour votre réponse, je continuerai dans ce cas à créer l’ombre directement sur l’image ^^
Très bon tuto. Pas souvent qu’il y a des articles aussi clair.
Concernant le CSS, j’utilise pas mal ce site http://css3generator.com/
Y a t-il des dites reconnus pour ce genre de choses (ou bien n’est ce pas terrible de les utiliser)?
Désolé si vous avez déjà répondu à ce genre de commentaire, je les ai pas tous lu 🙂
Hello,
Merci pour ton commentaire 🙂
Par contre je n’ai pas bien compris ta question…
Bonne fin de journée.
Bonjour,
J’ai essayé quasiment tous les codes différents, en appliquant les propositions de débug. Cependant, il n’y a que Experimental Shadow qui fonctionne.
J’ai crée une page juste pour les tests, donc je te copie colle entièreté.
[Edit: code retiré]
Bonjour,
J’ai supprimé ton code car il n’apporte rien de particulier à l’article.
De plus CSS agit sur HTML, si tu ne me donnes que CSS je ne vais pas pouvoir faire grand chose.
Que veut dire « fonctionne » pour toi ? Peut-être que les ombres n’étaient simplement pas au bon niveau (z-index, overflow…).
Je t’invite à utiliser CodePen.io ou me fournir une page web si tu souhaites une réponse plus précise.
Merci.
Excellent article, clair et efficace…Un énorme merci pour le partage.
ce code ne fonctionne pas contentment et je n’ai pas trouver de solutions à ce problème. Si quelqu’un à une idée et merci
Modération : code de 3 km de long supprimé.
Bonjour également 😉
J’imagine que tu n’as pas lu les deux blocs d’information au-dessus du formulaire de commentaire. J’en déduis que tu as donc pu oublier de lire des informations dans l’article également.
Bonne lecture.
merci, mais c’est un code de diaporama des photo , mais j pa reussi a le faire fonncetionné
Bonjour
Merci pour ce tuto très clair et agréable à lire. Et la réactivité via les commentaires, ça permet de suivre les soucis rencontrés et leur évolution-solution.
Cela m’a peut-être échappé mais je ne crois pas que quelqu’un ait eu le temps de rapporter que le « bogue » n’en serait plus un, sauf erreur de ma part.
J’ai un bloc
figureauquel j’applique l’effet ombré,figureinclut dans un bloc avec un propre background (dans mon cas un td). Je vois bien l’ombre autour de mon blocfigure, par dessus le bloc parenttd, sans utiliser l’astuce débogage.Bon évidement si l’ombre et de la même couleur que le background, c’est pas génial…
Testé avec Firefox 26.0 ou plus récent, IE11 (qui marche bien dit au passage, Geoffrey l’avait signalé dans un précédent commentaire avec IE9 et IE10), Opera 19.0, Chrome 32 (je n’ai pas testé avec des versions antérieures).
Je n’ai pas vraiment suivi les dernières nouveautés concernant les déclarations préfixes -o- et -ms. Je crois savoir que depuis que d’Opéra est passé à -webkit, il n’y a plus besoin de préfixer avec -o- mais quid des gens utilisant une ancienne version d’Opéra?
J’avais oublié de préfixer -ms- et cela fonctionne quand même sans avec IE11.
En fait, (pour ce que ça vaut comme info) Notepad++ ne reconnait apparemment plus -o- et -ms- comme des « indexers » css valides.
Encore merci pour ce tuto, j’espère ne pas avoir raconté trop de bêtises.
Bonsoir Sylvain,
Merci pour ces retours d’expérience 🙂
Concernant le support et le préfixe, effectivement
box-shadowcommence à très bien être supporté.Pour plus de précision :
pour ne citer que les navigateurs de bureau.
Pour plus d’information :
http://caniuse.com/#search=box-shadow
Bonne continuation 🙂
Bonjour Geoffrey,
Merci pour le complément d’information.
Je n’avais pas pense a aller examiner la compatibilité par navigateur…
J’ai encore des réflexes à acquérir.
Merci pour le lien, je ne connaissais pas.
Bonne continuation a toi 🙂
Bonjour à tous,
merci Geoffrey pour ce tutoriel qui fonctionne parfaitement !
…Cependant je n’arrive pas à appliquer ces ombres sur des images (avec des éléments span comme indiqué).
Le but que je recherche est d’appliquer une ombre curve sur une image dont la taille est en pourcentage(pour le reponsive design). Peut être utiliser la position relative afin de ne pas avoir une ombre qui se décale (dans la hauteur) mais je n’y parvient pas.
Merci pour votre précieuse aide.
M.
Bonjour Morgan,
Cela fait longtemps que je n’ai pas utilisé cett technique, mais si tu as besoin de positionner précisément ton ombre, tu auras toujours un décalage que tu peux réduire en positionnant ton pseudo-élément (ombre) avec un
topoubottomen pourcentage.Mais il est fort probable que tu ais besoin malgré tout de réajuster légèrement la position avec des media-queries.
Autrement si tu arrive à placer ces ombres avec un
bottom:0;normalement ce décalage ne devrait pas intervenir.Bon courage.
Je ne comprends pas pourquoi les ombres ne fonctionnent pas sur l’exemple suivant : http://codepen.io/anon/pen/GdfCA
J’ai essayé de limiter le code au minimum pour reproduire le problème, mais en gros les ombres n’apparaissent pas sauf si je supprime le background-color de la classe section.
Je ne sais pas si ça correspond au même problème évoqué dans les premiers commentaires, mais j’ai tenté de modifier les z-index en vain.
Bonjour,
Il manque un
position: relativeet unz-index: 0;sur.section.Bon courage pour la suite 🙂
Merci bien, je suis un boulet, j’avais pourtant bien lu la partie Bogue…
Bonsoir,
J’ai un bug concernant les ombres.
Les pseudo-elements ce voient par transparence du bloc parent et il n’y a pas d’attribut css « opacity ».
J’ai essayé une ombre latéral simple dans une page vierge, mais c’est la même chose.
Je suis sous Firefox 33.1
Voici la page: http://mickael.maume.free.fr/test/
Bonjour,
La page web aurait suffit, ça évite d’allonger la page de mon blog :p
Je supprime le code du coup.
Pour la solution : retirer le « z-index » de « .bloc » 😉
Bonne continuation.
Bonjours à vous,
Je débute en HTML et CSS et j’aurais voulu savoir si il est possible de mettre des ombres sur mes « post-it » pour donner du relief afin d’embellir la page, car depuis hier je me bas sans aucun succès.
Pouvez-vous m’aider???
Ma page :
http://bruno.hilselberger.pagesperso-orange.fr/html/telechargement.html
j’ai essayer le code ombres latérales avec les pseudo-éléments mais ils ne passe pas; mon navigateur est chrome
Salut!
Merci pour le tuto.Je suis encore neuf dans ce domaine et j’ai un question je ne sais pas pourquoi mais mon :after ne s’active pas , il n’y a que le :before , j’ai vérifier en donnant un z-index : 10 au before et a l’after mais il ne s’active tout simplement pas pouvez vous m’éclairer ?
Bonjour je n’arrive pas a effectuer votre tutoriel sur l’ombrage curve shadow sur une image d’entete de mon projet de site. celui-ci à pour class .header-image .
Pour autant je n’arrive pas a ajouter l’ombrage en mettant .header-image:before et .header-image:after rien ne se passe voici ce qui est contenu dans ma class .header-image:
.header-image{
width: 100%;
height: auto;
}
Pourriez-vous m’aider mon site est en local pour l’instant et tourne évidemment sur wordpress 4.3.1
Merci par avance cordialement et merci pour ce tuto toutefois très interressant
Bonjour,
Si
.header-imageest précisément votre image, vous ne pourrez pas ajouter d’ombres car:beforeet:afterne peuvent être appliqués qu’aux éléments HTML acceptant du contenu. Lesimg,input,bret autres « tags auto-fermants » ne peuvent rien contenir.Dans votre cas il faut au moins envelopper votre image dans un
divouspan.Bon courage.
Je viens de remarquer un effet très curieux en intégrant le single lateral à un exercice que je suis entrain de faire. Je l’ai appliqué au conteneur de ma page pour simuler une feuille A4 et j’ai une image en lien qui n’est plus cliquable.
Excellent tutos, j’ai un site générateur de CSS /box-shadow (makingcss.com), cela donne de bonnes idées pour faire des ombres un peu plus complexes et variées que d’habitude 🙂
Merci pour ce tuto clair et bien expliqué.
Ayant vu sur un site web une ombre courbée sous un élément, je me demandais comment réaliser cet effet.