Also available in: Français
You have probably already used these shortcuts available at “force touch” or “long touch” on your mobile application icons? It’s a way to access shortcuts inside your application to quickly access a section, or directly start a more precise action. It is now possible to do this for your Progressive Web App (PWA).
What do PWA Shortcuts look like?
PWA (Progressive Web App) Shortcuts, are a good way to provide quick access to a few well-defined features of your Progressive Web App.
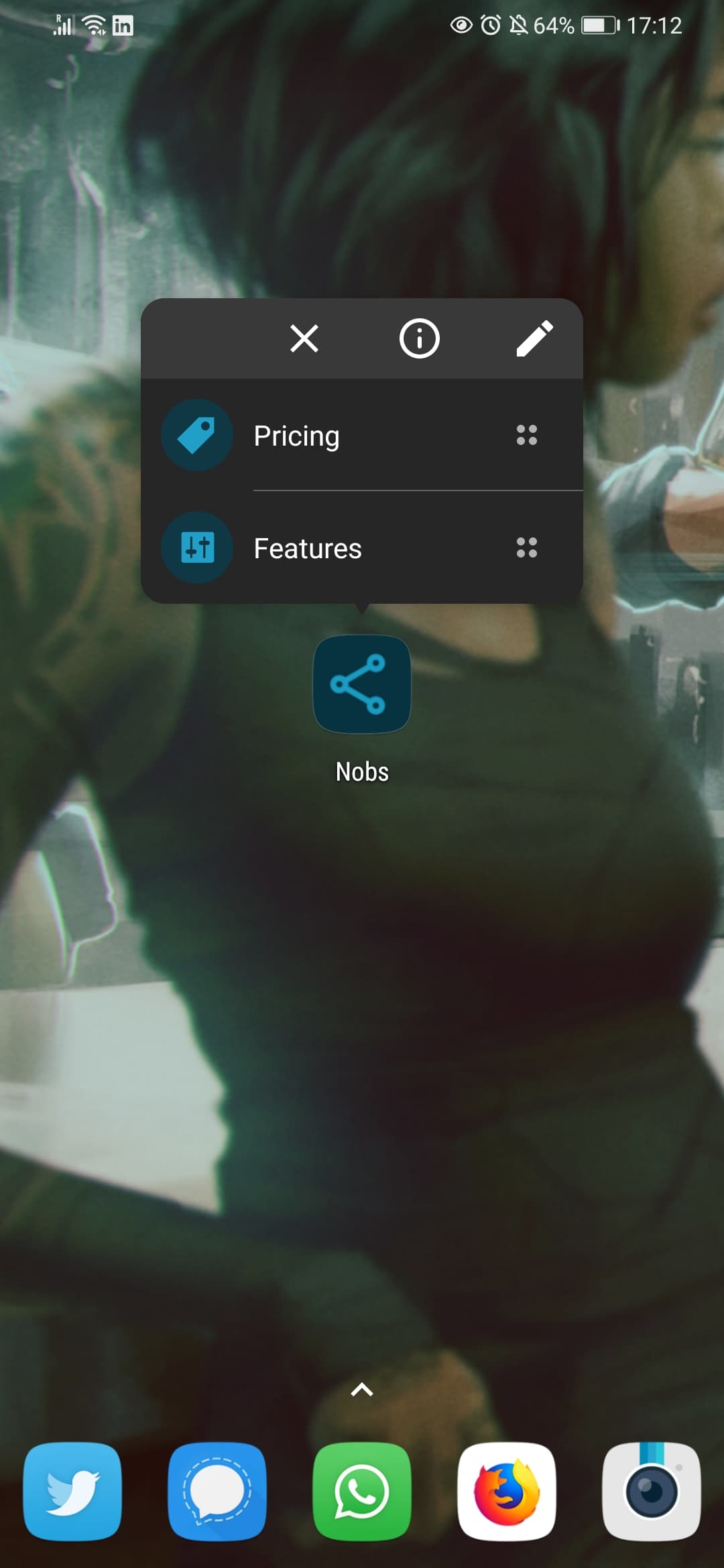
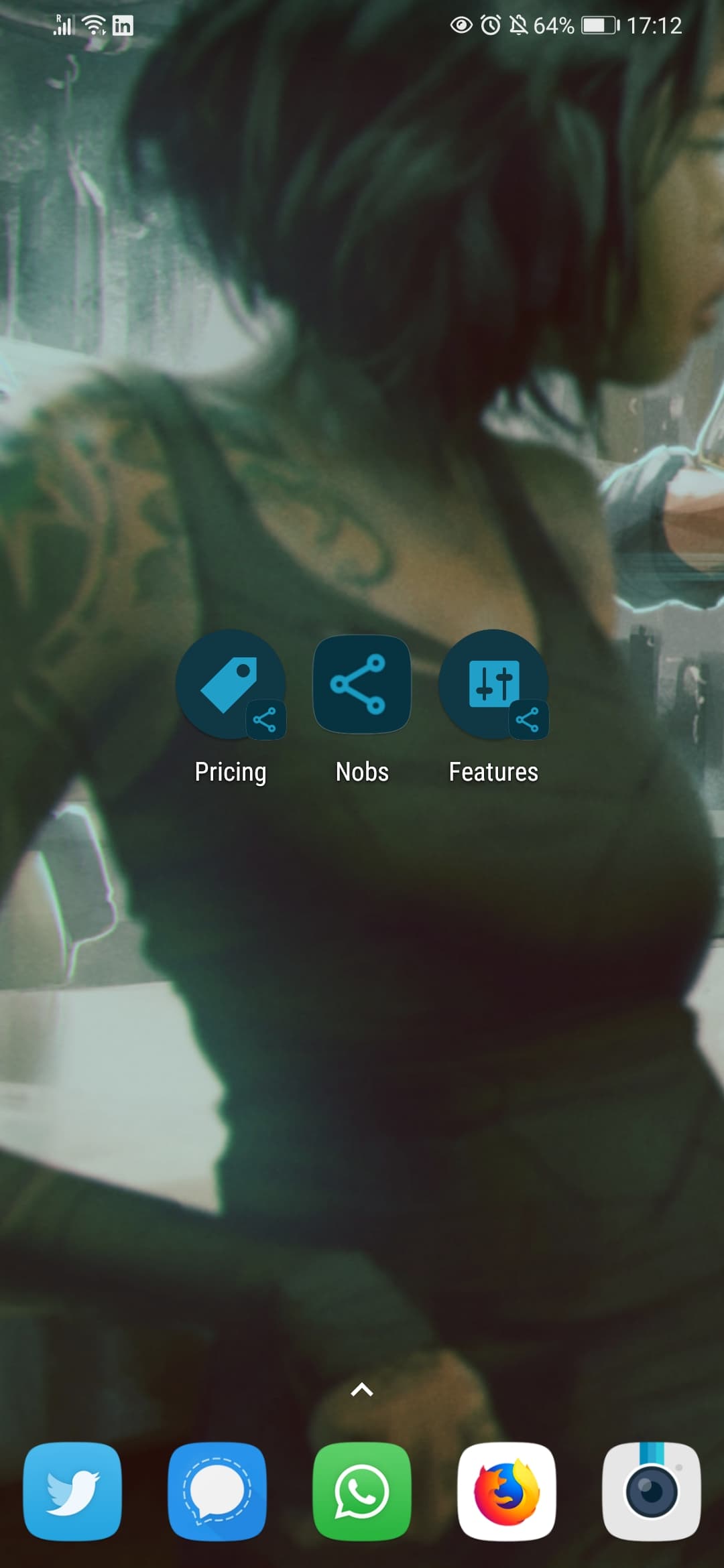
I’ve been working on it recently for a small WordPress plugin website of share buttons to do some testing. I’ve implemented 2 shortcuts which look like this, in image and video.

Here are two videos of PWA Shortcuts in their natural environment, one when you activate one of the shortcuts, the other shows you how PWA Shortcuts work like the native versions of applications: you can layout them on your phone’s homepage, and they can even have their own icons.
How to create a PWA shortcut?
The creation of a shortcut for a Progressive Web App is done via the manifest.json (or site.webmanifest) file which already declares several essential elements for your web application, such as: the name of the application, its theme color, screenshots, the notion of start_url, etc.
Webmanifest to create a PWA Shortcut
In this list, it is therefore necessary to add the notion of shortcuts, if you feel the need for it for your users, of course.
As you can see on the highlighted lines of code in this file extracted from the mentioned web site, it is an array in JSON format allowing you to list the shortcuts you want to declare. You will find there, for each item:
name: the text label appearing on the shortcut itself must be short and use an action verb if it allows you to create something or perform an action in the application.shortname: this is optional, but theshortnamecan be a shorter name of your actionname, used if there is not enough space to display the first one.description: a text that can be used as additional information by some customers. (not yet found, probably a tooltip later on desktop)url: the basis of the web, but also the basis of your action on the application. You can propose a URL with parameters here. Any valid URL structure is accepted to my knowledge.icons: a table of icons used to represent the action to be produced. Each icon proposes a set of properties to be declared as well:src: the path to your icon,type: the MIME-type of your image (image/png,image/jpeg,image/svg+xml, etc.)purpose: how the browser should handle the icon. There are 3 values, the default beingany, there is alsomaskableandmonochrome. (W3C Documentation)
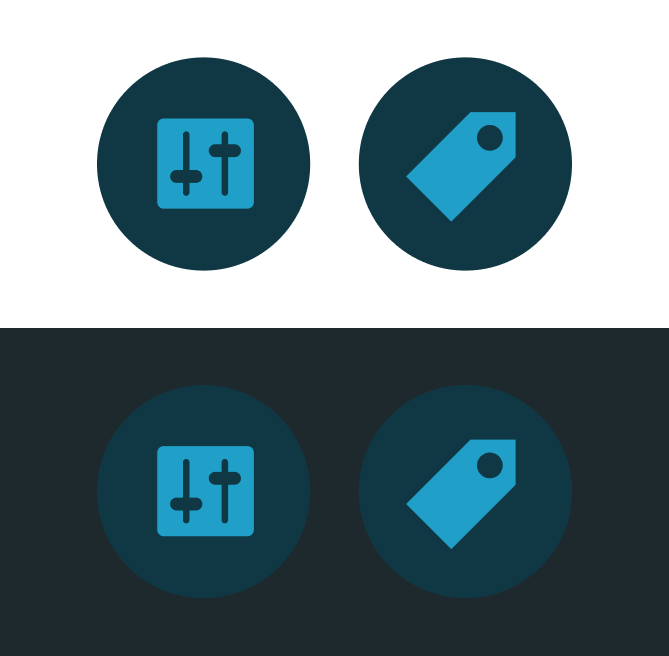
PWA Shortcut: design of the icons
Shortcut icons can be very simple: exactly the same one as your application. However, I advise you to create a different icon for each action, while taking into account the following aspects:
- clarity: the icon must be sufficiently understandable, even if the shortcut is associated with a text, try to have an explicit icon next to it.
- dark mode : don’t forget that the icon is inserted in the user interface (the frame that supports shortcuts), this frame can be customized in color (android, windows), often either light (white) or dark (black or very dark gray) depending on the light or dark mode user preferences. The best is to insert your icon in a colored container based on a color of your choice.
- monochrome: even though Safari does not yet support these shortcuts, it uses monochrome to create “pinned elements” on native apps. So think about making a version with 1 single color of your icon.

I personally chose a round shape for these icons, while adopting exactly the same colors as the application’s icon.
Les raccourcis viennent avec quelques contraintes, pas uniquement technique, qu’il vaut mieux garder en tête pour éviter d’en abuser.
Technical and conceptual limitations of PWA Shortcuts
Keep the scope in mind
For security reasons (I suppose), all actions and shortcuts must be done within the scope of the application. For example, I had tried to make a direct access to my Twitter account for this specific plugin.
Of course, it didn’t work 😜
Avoid putting PWA Shortcuts everywhere
From a design point of view, don’t think about putting shortcuts just because it’s technically possible. First, start by asking yourself if you really need these.
I don’t have a ready-made answer for you, you will have to conduct your own investigation, especially with the help of a UX Designer or Product Designer. But first of all, if you already have visit statistics on your tool, take the time to analyze:
- the most visited pages during a first opening on site/app (landing pages)
- check the most frequent creation actions (opening a blank action)
- limit yourself to a maximum of 3 items, beyond that, decision making for users will be more difficult and the clarity of the proposed actions will take a hit.
This should give you some food for thought for these first shortcuts.
In my case, I don’t have any actions to do on my little website. The pages proposed as shortcuts are simply the most visited. I limited myself to 2 to give me the place of an additional action in the long run.
Browser Compatibility for PWA Shortcuts
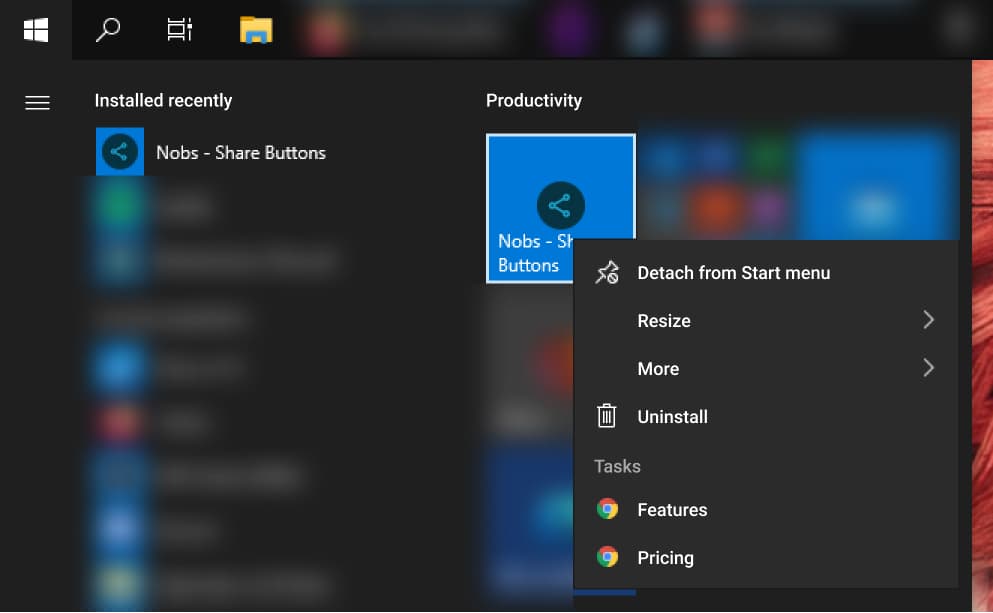
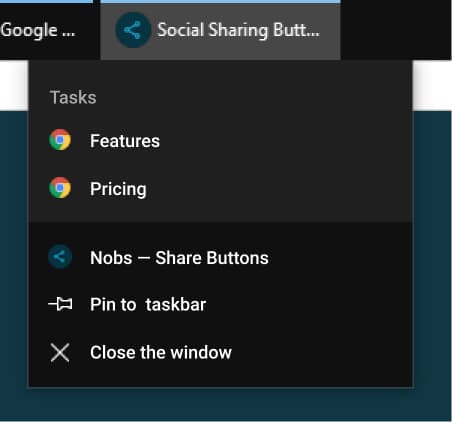
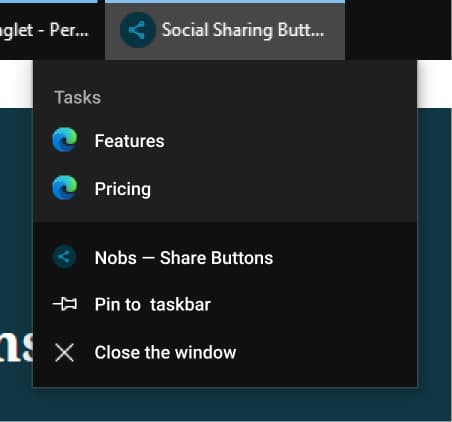
The adoption by browsers is progressive. I was able to test it on Windows 10 with Edge and Chrome in addition to the latest version of Chrome Android. (at the time of writing these lines)


As you can see, the icons are not present in this mode, the shortcuts take the icon of the browser with which you installed and launched the PWA.
A thought on the subject, a sharing of experience? Come see me on Twitter or feel free to post a comment!




Post a comment for this article?
Follow comments and trackbacks