Also available in: Français
Illustrations on a web page or application have a very interesting effect on the user: they create a connection, echo emotions and feelings and also help to assert your identity.
But sometimes getting started with a free illustration kit can help you get started quickly without sacrificing the visual appeal of your product.
Woobro – Free Vector Illustrations
The free illustrations offered by Woobro have a very assertive style. These illustrations are dressed in purple, mauve and blue gradients, proposing a scene wrapped in a blob, those little potatoes that serve as a visual support or container.
These illustrations are in SVG but are also packaged in PNG, Sketch and Illustration. They are free of rights for any kind of use, the only counterpart will be to cite the author or the website (CC 4.0 Attribution).
- Style: flat and color gradients
- Format: SVG, Sketch and Illustrator
- License: CC 4.0 Attribution – Free of charge and rights for personal and commercial use, obligation to cite the website.
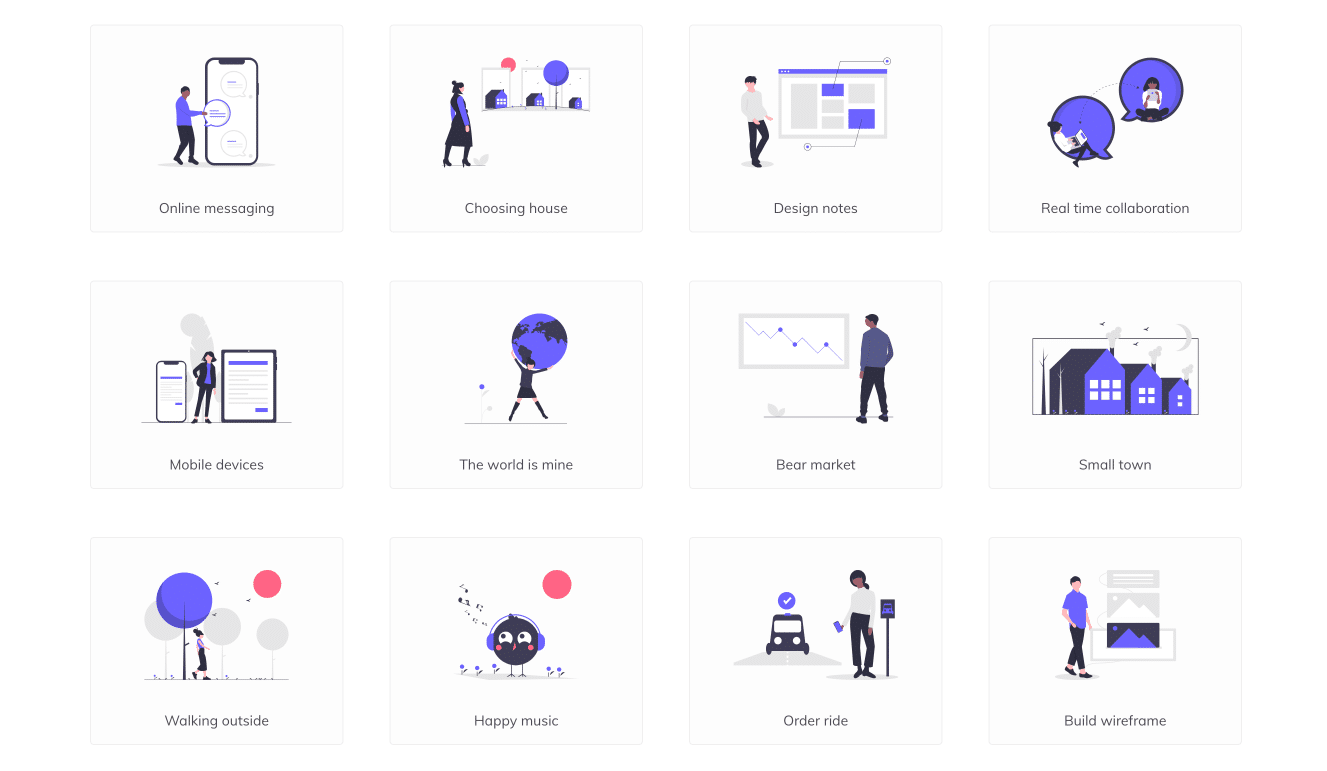
Undraw – Vector Illustrations
Undraw is one of the first illustration libraries of this type that I have known, it is also by far my favorite. Created by Katerina Limpitsouni, these illustrations cover quite varied fields that you can explore very easily thanks to a keyword search.
These illustrations are proposed in vector (SVG) and offers a possibility of customization of the main colors. This feature is very useful to quickly customize the vector file to the color of your brand.
Personally I use this type of illustration on professional projects in order to quickly add a more pleasant visual content. Not being specialized in illustration at all, even if I have the ability to make compositions thanks to these illu, it allows me to quickly brighten up some of the interface, while waiting for clients to contact a talented illustrator for custom work.
The SVG files offer fairly simple plots, so much so that it was easy for me for a test to put things in motion. See the Undraw animation example created with SVG and CSS.
- Style: flat, line
- Format: SVG (all design software compatibility)
- License: MIT License – Free of charge and rights for personal and commercial use.
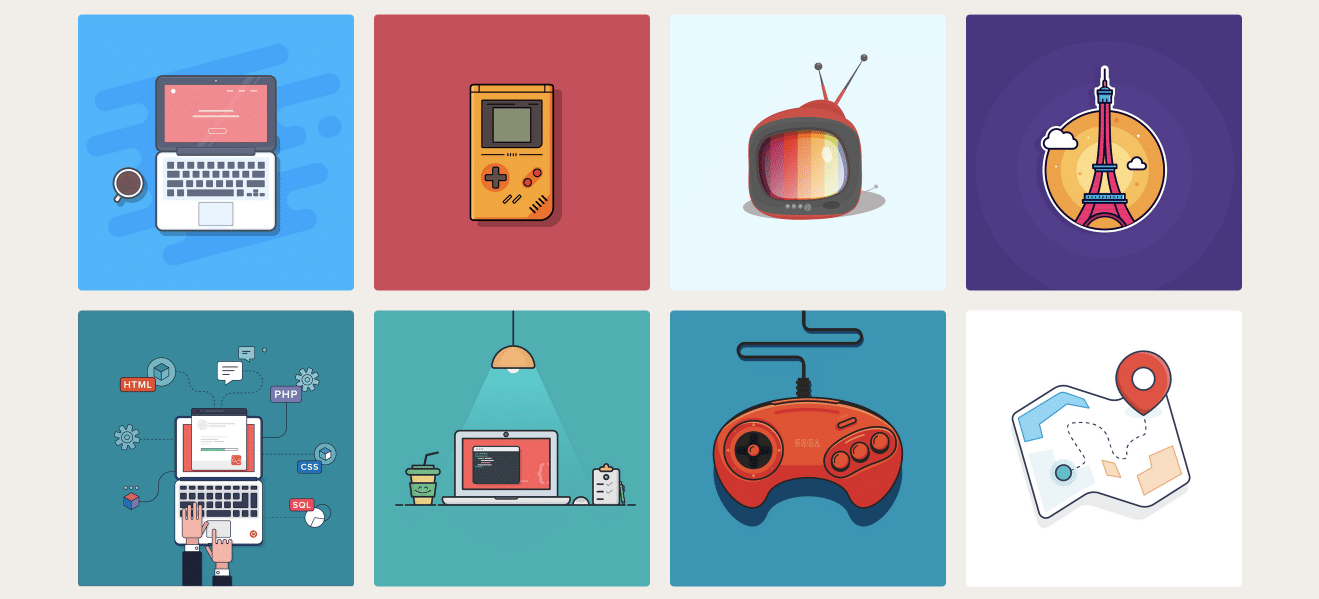
Illustrations.co – 100 awesome illustrations
Vijay Verma has embarked on a series of 100 days of creating illustrations and now offers a website that brings them together. These illustrations are mainly flat, colorful, but not always super consistent with each other.
This type of content is rather useful in the context of specific needs to illustrate a statement or decorate a poster for example (or make the featured image of this article :D). They are available in AI, SVG, PNG, EPS and also Figma, to enjoy the live performance of the latter 😀
- Style: flat, line, retro
- Format: AI, SVG, PNG, EPS, Figma
- License: MIT License – Free of charge and rights for personal and commercial use.
Lukas Zadam – Free illustrations
Lukas Zadam is an illustrator by profession who makes part of his creations available to share with his community and make it grow. I can only advise you to join her if you are interested in this type of community.
The proposed illustrations are not always consistent with each other, and are sometimes proposed in the form of scenes, or as a kind of icon kit on a specific subject. The style is quite classical: flat and lines, few gradients.
- Style: flat, line, bubble
- Format: SVG (all design software compatibility)
- License: MIT License – Free of charge and rights for personal and commercial use.
DrawKit.io – Free Flat Illustrations
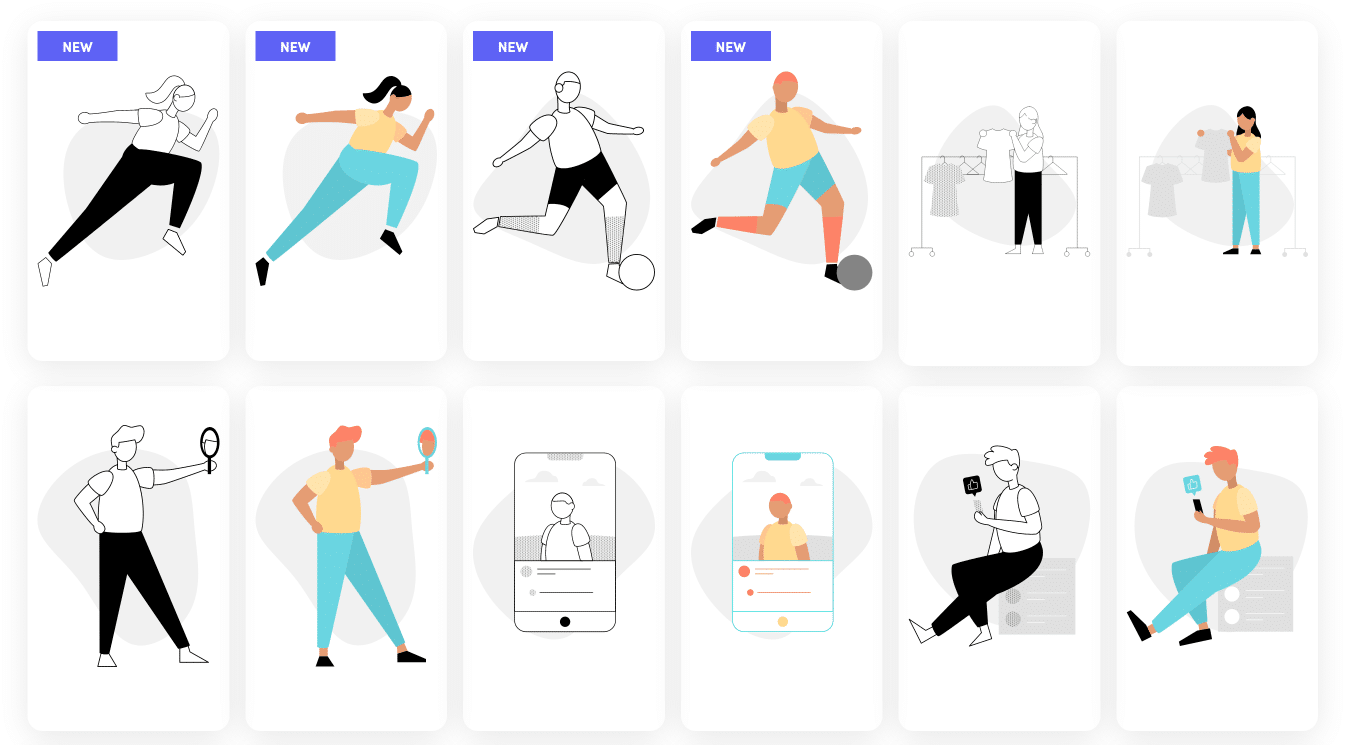
DrawKit, proposed by James, a professional illustrator, displays a double graphic style: black and white line and flat colour for almost all illustrations representing mainly humans in their activities and natural habitats.
These illustrations are arranged in fairly rich categories and are easily found through a keyword search. The proposed scenes and objects are all rather consistent with each other. The library of available illustrations allows you to recompose rich scenes adapted to your theme.
- Style: flat, line, black and white, color
- Format: SVG (all design software compatibility)
- License: MIT License – Free of charge and rights for personal and commercial use.
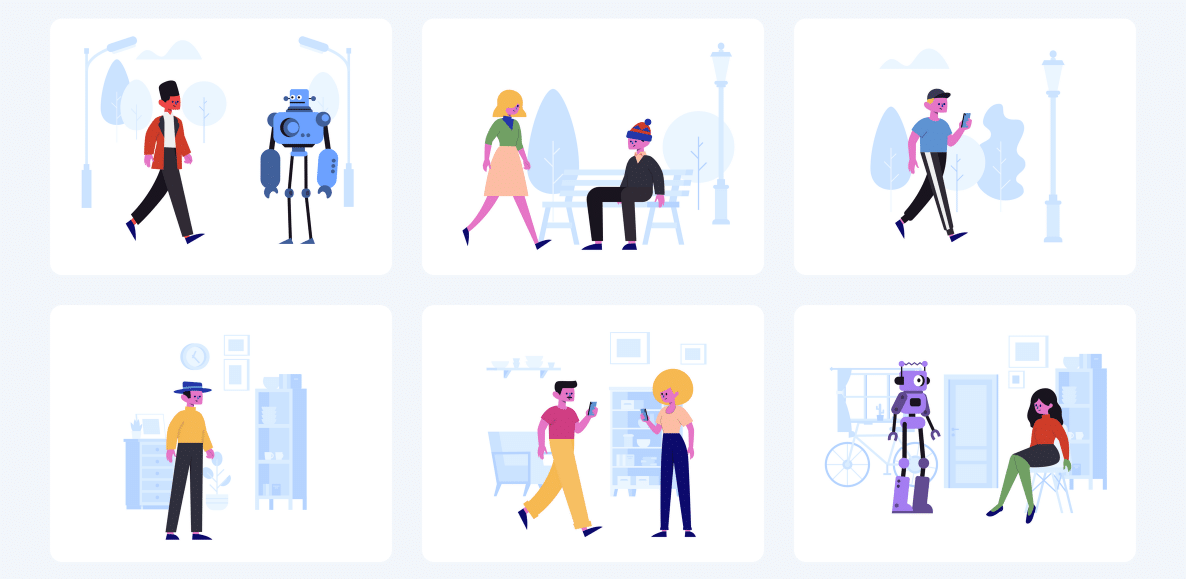
Humaaans – A dynamic library
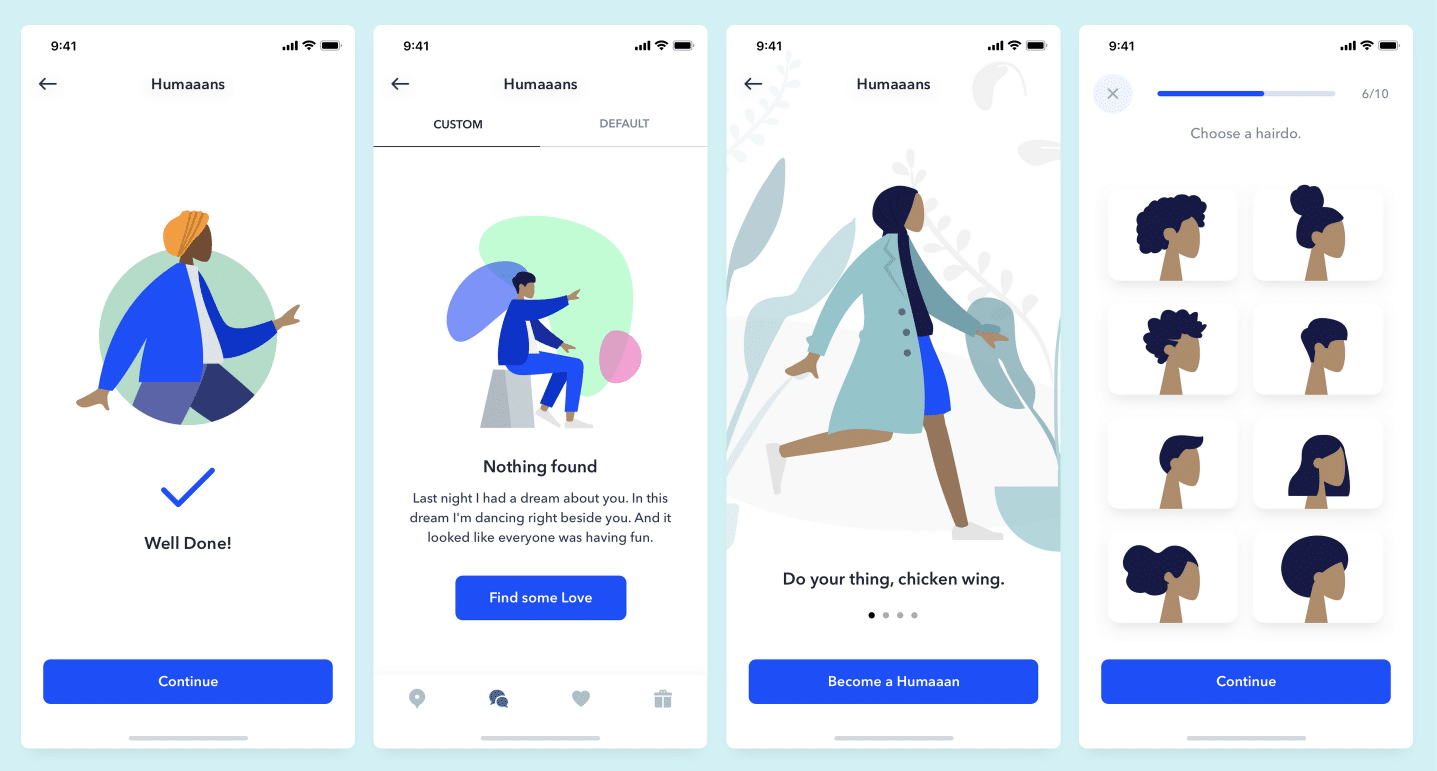
Pablo Stanley has created a library of remarkable illustrations capable of offering modular illustrations on which you can change certain elements of the illustration such as the person’s face, their clothes or the backgrounds of the scenes.
The style of these illustrations is flat, with rather “blobby” shapes. The appearance of the characters is really simple but very effective: no shadows or rich light, making the dynamism of the characters and backgrounds possible.
The illustrations are available for Sketch, Figma, InVision Studio, Adobe XD and royalty-free for personal and commercial use.
- Style: flat, color, dynamic
- Format: Sketch, Figma, InVision Studio, Adobe XD (probably SVG)
- License: CC0 – Free of charge and rights for personal and commercial use.
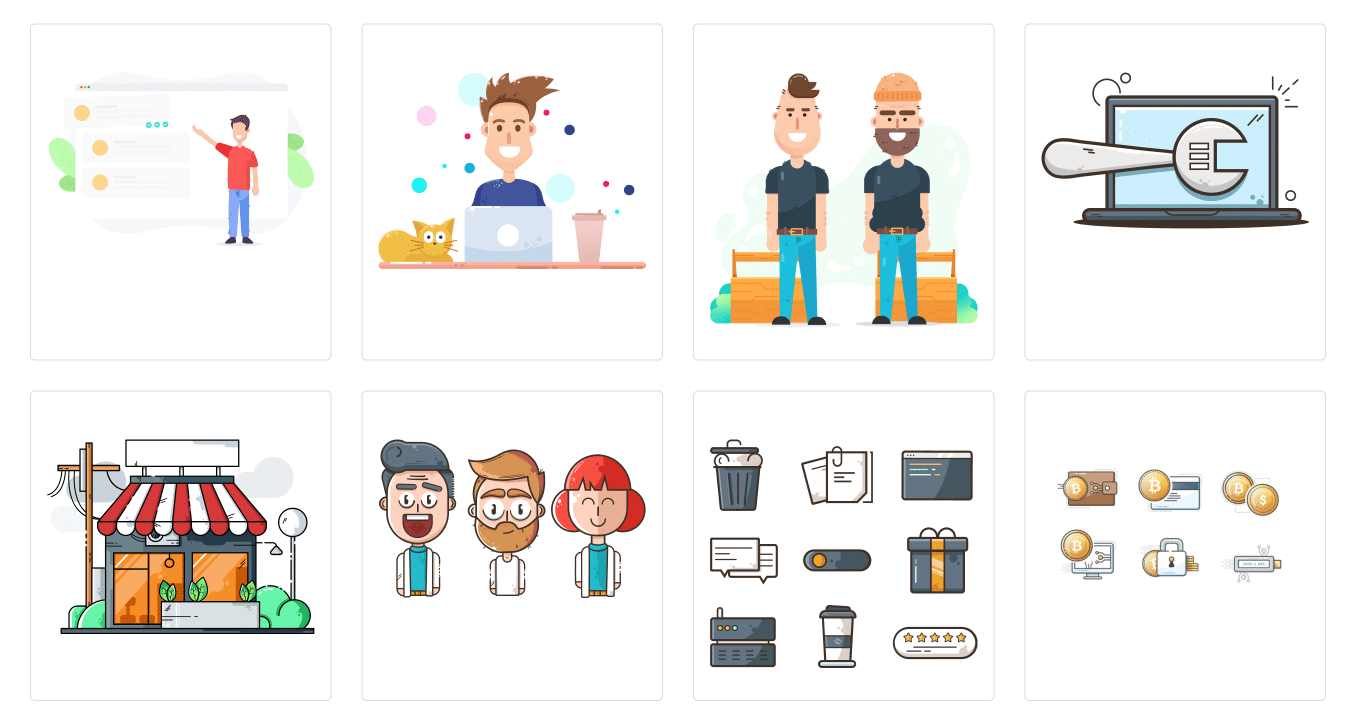
Icons8 Ouch – Illustration Library
Ouch offers a library of images on a wide variety of subjects, there is a complete list on the home page of the Icons8 site.
The styles are quite varied, some sets offer color gradients where others offer more or less explosive flat tints in color. Some are based only on solid, others on a mixture of solid and lines. You will have to sort according to your style.
Each illutration set has its own name and style, even if some of them are close enough to be complementary.
Becareful, the PNG format is free, if you want to access the SVG version you will have to pay $19/month.
- Style: flat, colors, line, variable
- Format: PNG (free), SVG (paid)
- License: Variable, paid ($19/month) or mandatory attribution.
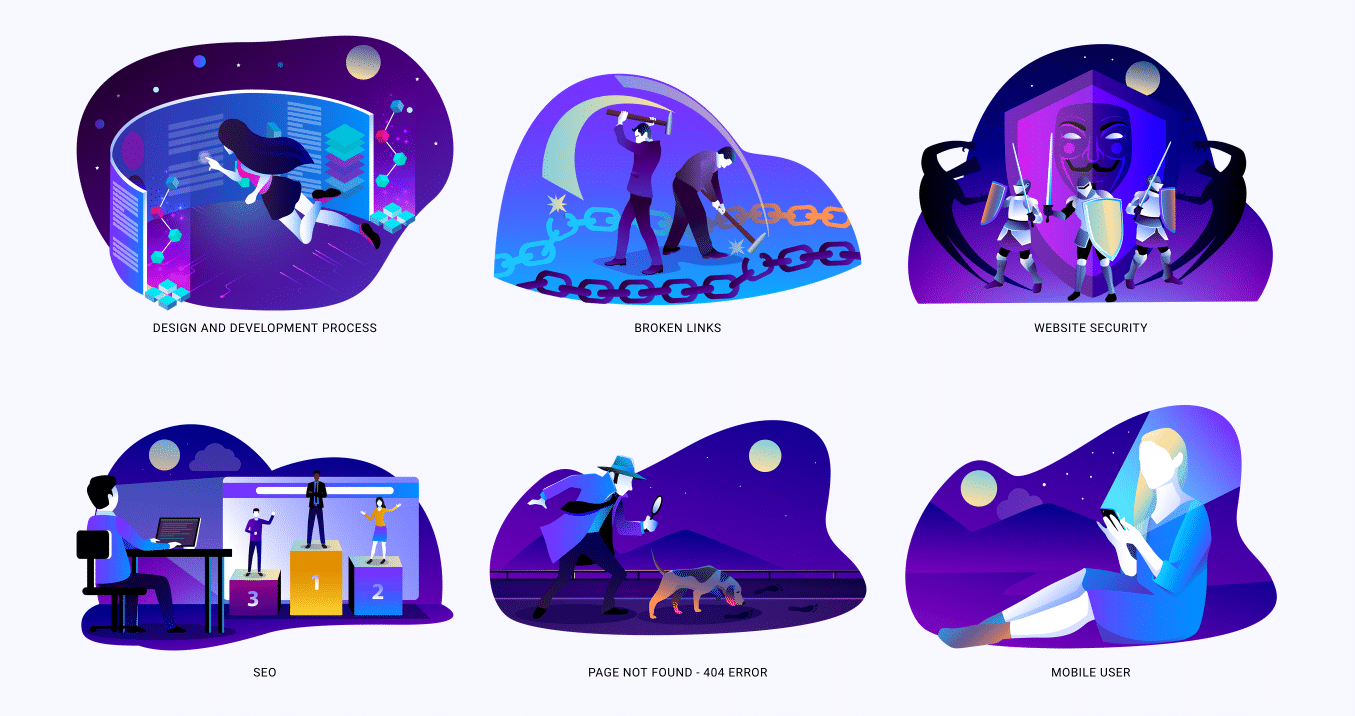
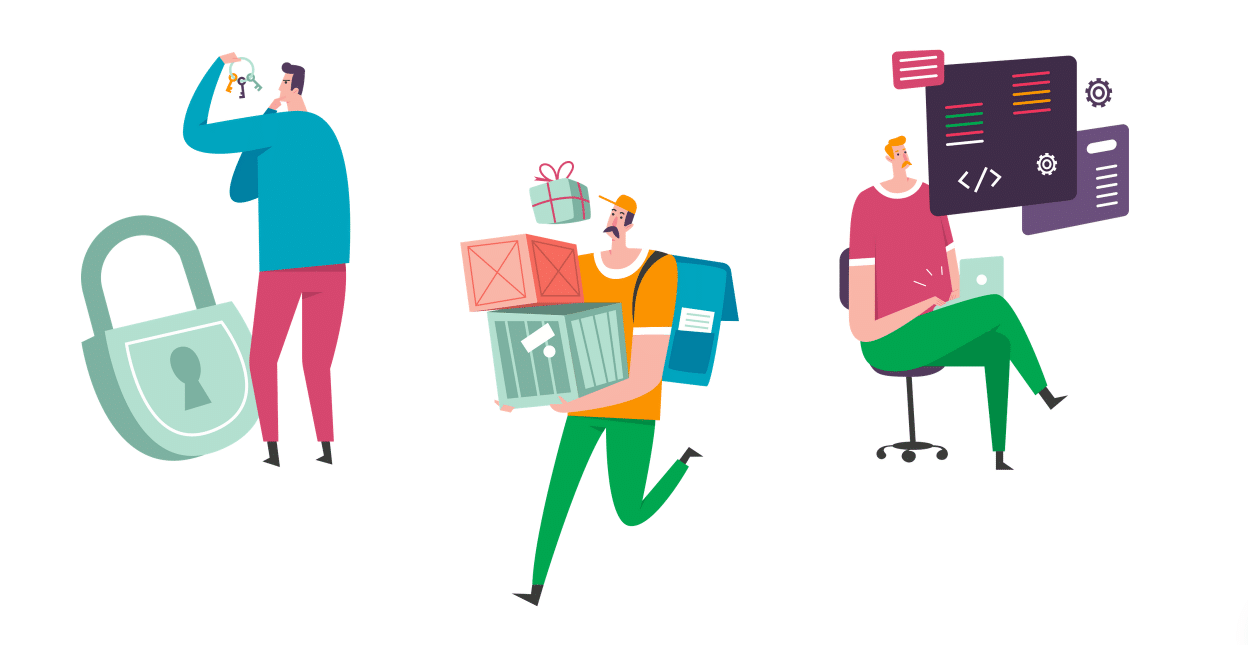
Whoosh – Illustration Kit
This set of very colorful illustrations offers really simple scenes to decorate the interfaces you design on quite classical topics of website usage: code, security, delivery, empty states, etc.
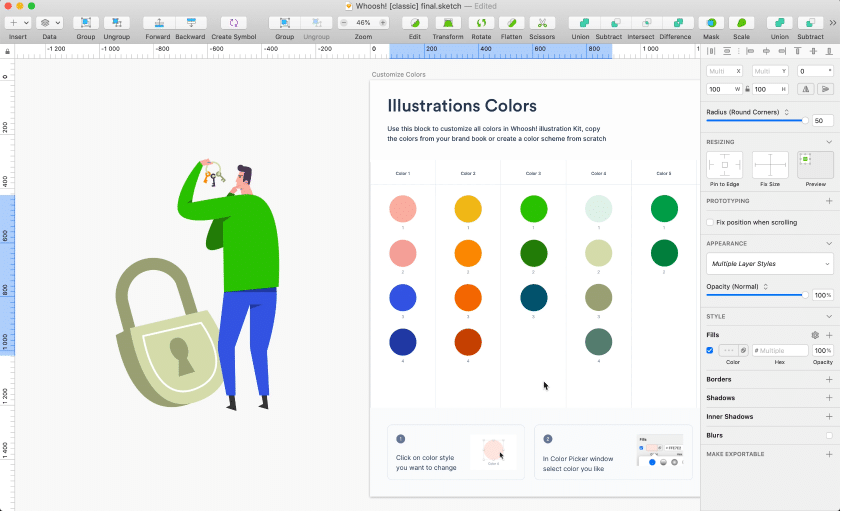
The PNG format is free, but you will have to pay the modest amount of $29 to access a library compatible with Figma, Sketch, Adobe XD or the EPS format.
With these paid versions, a color palette is provided allowing you to change all the colors of the illustrations.
- Style: flat, colors
- Format: PNG (free), SVG (paid)
- License: Variable, paid ($29) or mandatory attribution.
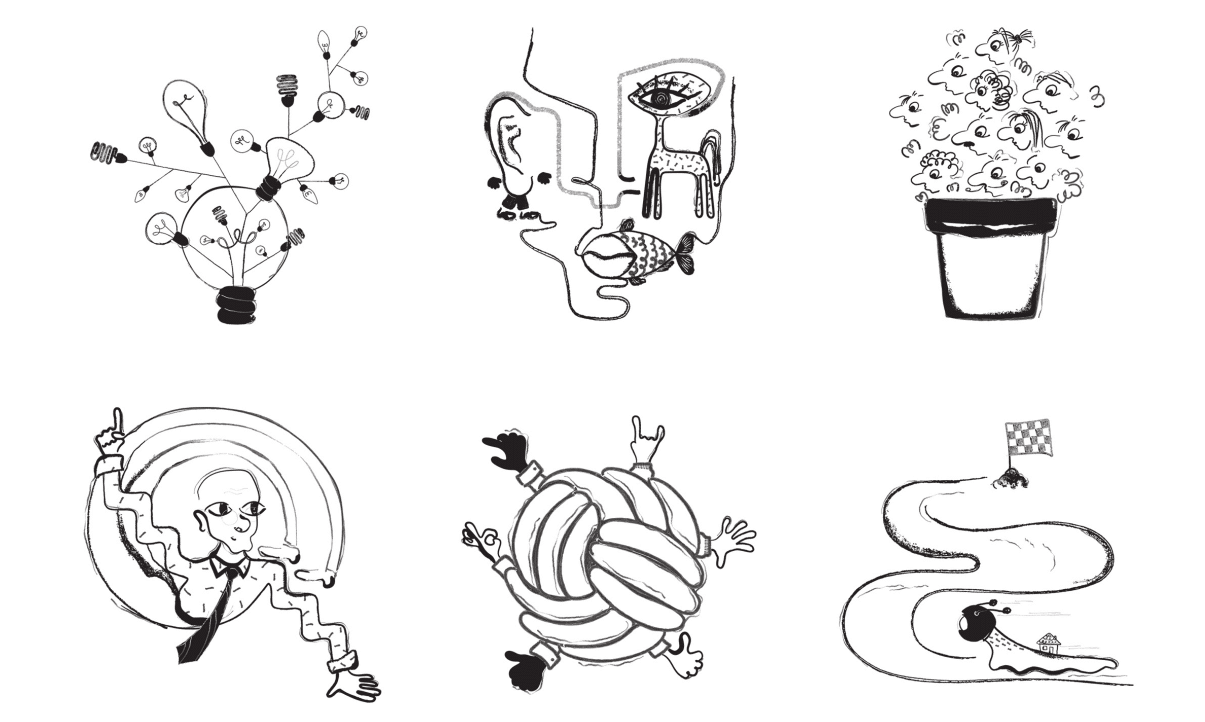
Absurd Design – Black Illustrations
These illustrations, drawn in black and white, offer a very assertive effect and a bit of a “rough draft” very much appreciated (I like this style personally).
The proposed illustrations are in PNG format with mandatory attribution for the free version. If you wish to access a pro version, you will have to pay $57 per quarter.
- Style: stroke, line, black and white
- Format : PNG (free), SVG (paid)
- Licence : Variable, paid ($57 per quarter) or mandatory attribution.
Stubborn – Customizable characters
Stubborn offers customizable characters, backgrounds and objects, as well as sample artwork to help you create your own scenes.
A scene/image generator is also available to customize these illustrations free of charge.
- Style : flat, customizable
- Format : SVG (all design software compatibility)
- Licence : Variable, free for a limited amount of images. Pro Version for $99/year.
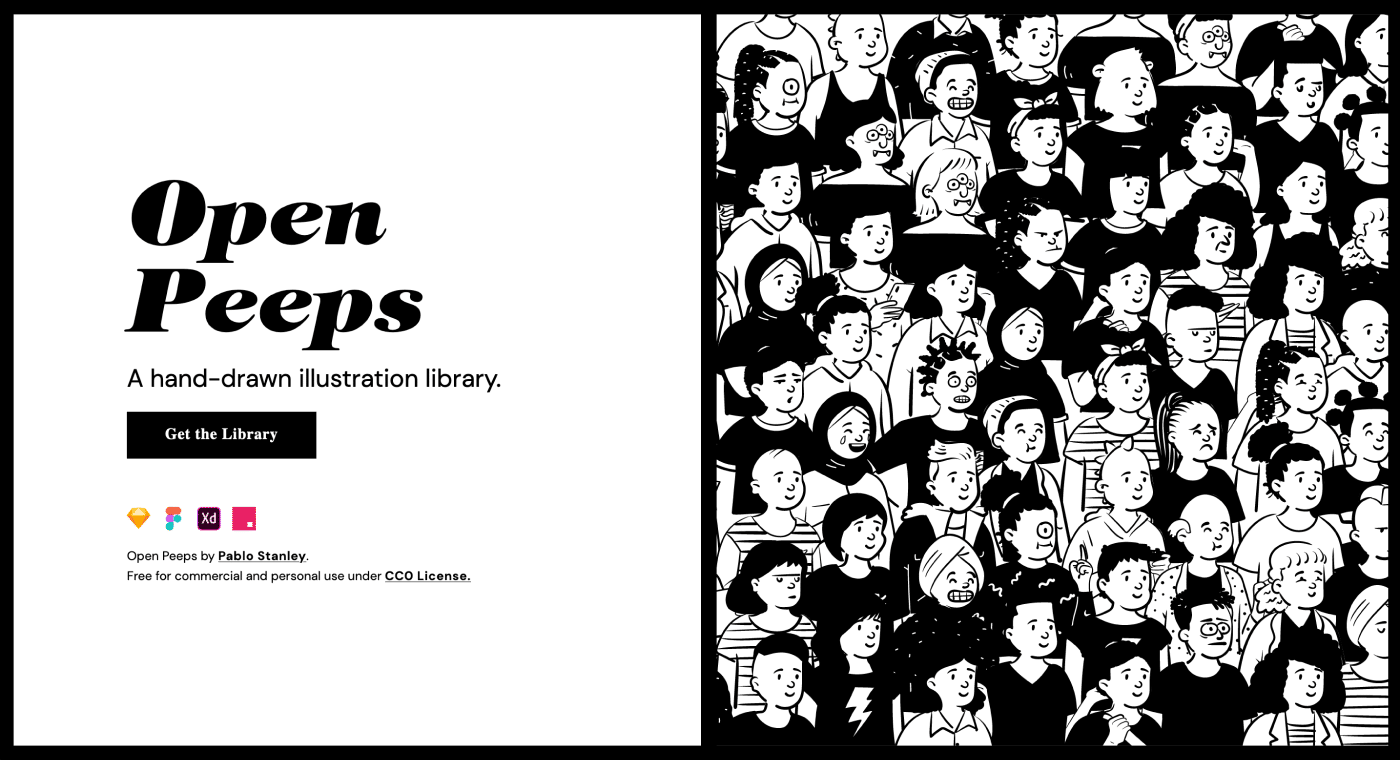
OpenPeeps – Black and white illustrations
OpenPeeps offers a library of customizable character illustrations allowing you a remarkable number of combinations.
The style proposed by the illustrator Pablo Stanley is a black and white line with some flat black for the surfaces (fabric, object). This character kit should be easy to use from a legal point of view: CC0 – Royalty free for personal and commercial use.
The library offers PNG and SVG files. The SVG format will allow you to easily change the main color of your illustrations.
A multicolor version also exists if you are not happy with black and white.
The illustrator doesn’t charge you anything by default, but I invite you to pay a little something if you can afford it, it will support him in his approach.
- Style: black and white line (also colour option), flat black, customizable
- Format: SVG, PNG
- License: CC0 – Royalty free for personal and commercial use.
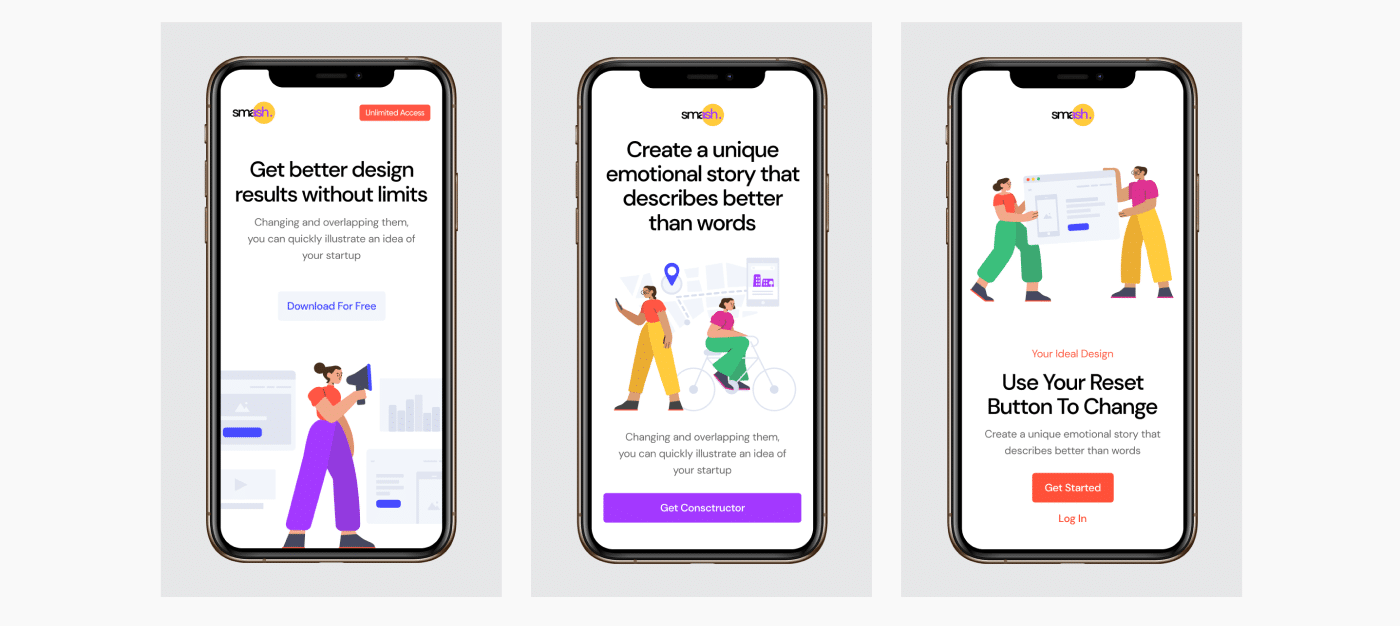
Smash Illustrations – Customizable scenes
Usesmash.com offers a very colorful library of illustrations with a lot of characters and scenes.
The rather pronounced style displays characters with long and large limbs: arms and legs are deliberately exaggerated, giving a certain power to the characters and scenes thus composed.
A free offer exposes more than 250 objects and characters and more than 20 scenes, all in vector, Figma and Sketch compatible, but also all with SVG support. The license, even free of charge, is royalty-free for personal and commercial use.
For $99 per year you get access to much more, in addition to the Craftwork Design tools.
- Style: flat colored, customizable
- Format: SVG
- License: royalty-free for personal and commercial use.
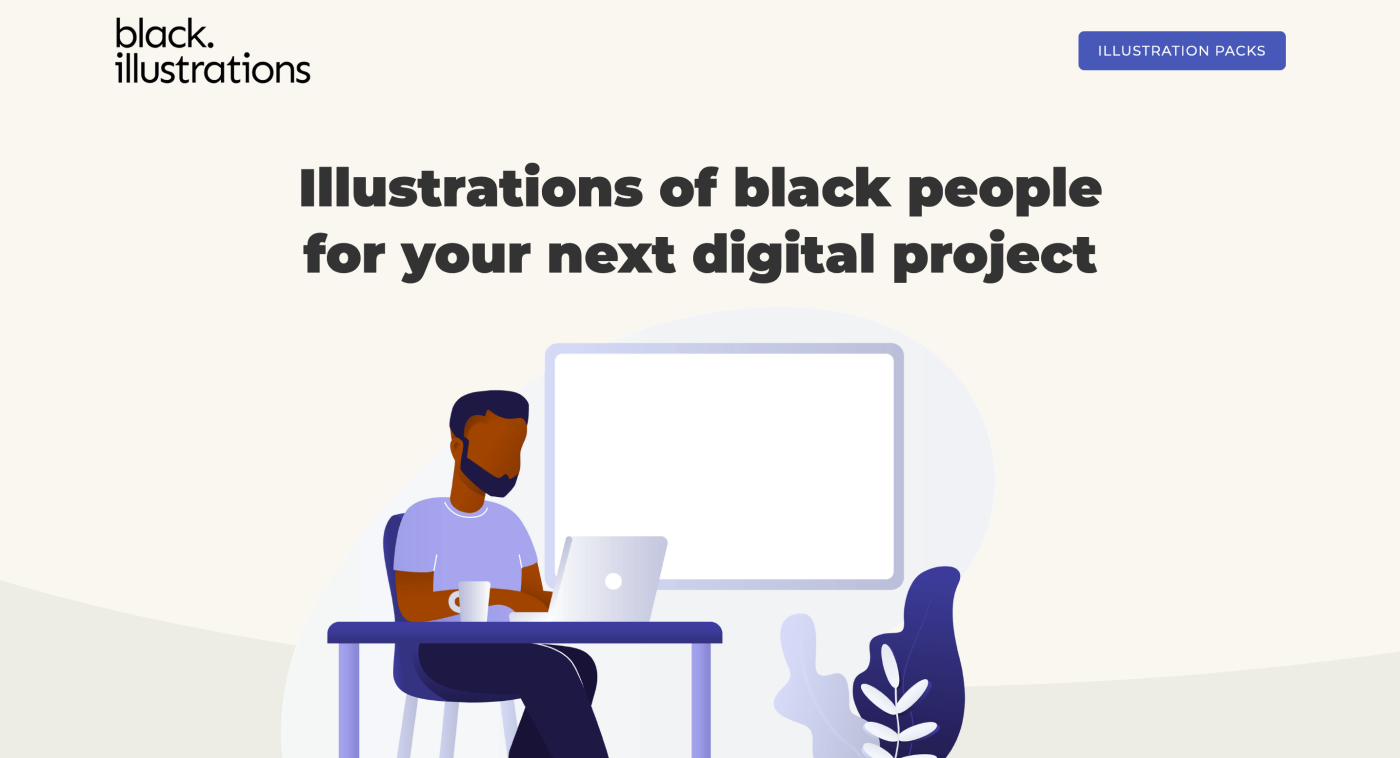
Black Illustrations – diversity & black people
BlackIllustrations proposes to highlight black people with a new variety of scenes, haircuts and skin colors. This variety is a work that is not enough bring to life in other libraries, it’s good to have a dedicated kit then.
This library of illustrations of “black” people will allow you to add a new layer of inclusivity to your projects, especially with this kit, all free of use and royalty-free. Another kit is offered to you at the rather ridiculous price of 25$ including new scenes, colors and characters, and focused on lifestyle.
From a technical point of view, this library comes with SVG files, fully compatible with all modern design softwares.
- Style: colorful backgrounds, preconceived scenes
- Format: SVG
- Licence: Free of charge for personal and commercial use.
Shape – Animated Illustrations & Icons
Shape is not only a library of illustrations, but also animated icons and customizable UI elements.
The service offers a software that allows you to select icons and illustrations, choose whether they will be animated or not, choose the color palette from a pre-made ones, but also by customizing each of the customizable colors. Then finally, export an image of your composition in a code format (SVG) or PNG.
A free version offers limited access to the library, PNGs and code. The lifetime pro offer is $60 at this time, with a promise of unlimited lifetime access to future library updates.
- Style: colored, traced, customizable, animated.
- Format: SVG, PNG, and code
- License: Free of charge for personal and commercial use.
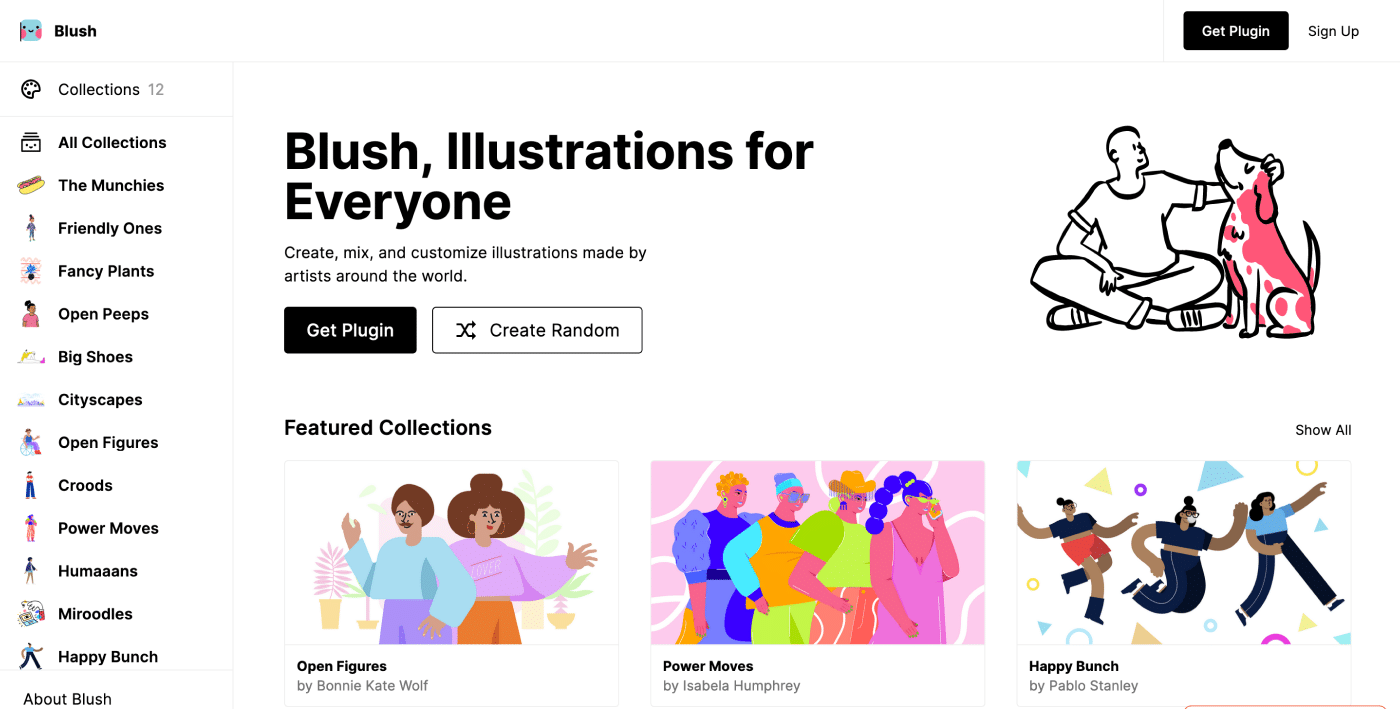
Blush – Grouping of illustrators
Blush is a website and a Figma plugin offering a grouping of illustrations from a heterogeneous community of illustrators.
This diversity allows you to browse through a set of illustrations, some of which will be familiar to you since some of the illustrators mentioned earlier in this article can be found here.
Everything is royalty-free, in PNG files. An SVG format is available for paid users.
- Style: a lot of variety
- Format: PNG (SVG paid)
- License: Free of charge for personal and commercial use.
The work of an illustrator
A little reminder for people who think that $99 is a bit expensive for illustrations, to take just this example: the work of an illustrator is something very complicated, between the difficulty of maintaining graphic coherence, of assuming and maintaining a choice to stick to a company’s identity, or even simply the vectorial composition itself.
I’m not going to dwell on that because it’s not my job, even though I already composed a few mini-sets or a few paid vector illustrations (sometimes hyperrealistic like the fashion of old times) a long time ago, but believe me, even a $400 set wouldn’t be expensive at all considering the time needed to create them.
I take this opportunity to drag here the link of the description page and the choices of use, graphic choices, illustrations of Foyer (my current employer) just to show you what’s behind 3 characters. Imagine complete scenes 😉
The style and graphic choices are the result of a fabulous work of our chief illustrator Léa.
Have fun with those illustrations!

















Post a comment for this article?
Follow comments and trackbacks