Also available in: Français
When the need arises to focus on writing texts for web pages, WYSIWYG editors allow you to project yourself into what your text will look like once it is published on your page, or at least give you a good idea of what it will be like. Here is a selection of editors that can be installed in your web projects.
This selection is the result of a research at the end of 2018. It is likely that some scripts have evolved over time. Some of them are also paying scripts. I will try to be as explicit as possible on the description of each one to give you an overview of the available features of these WYSIWYG text editors.
My selection of WYSIWYG editors
QuillJS
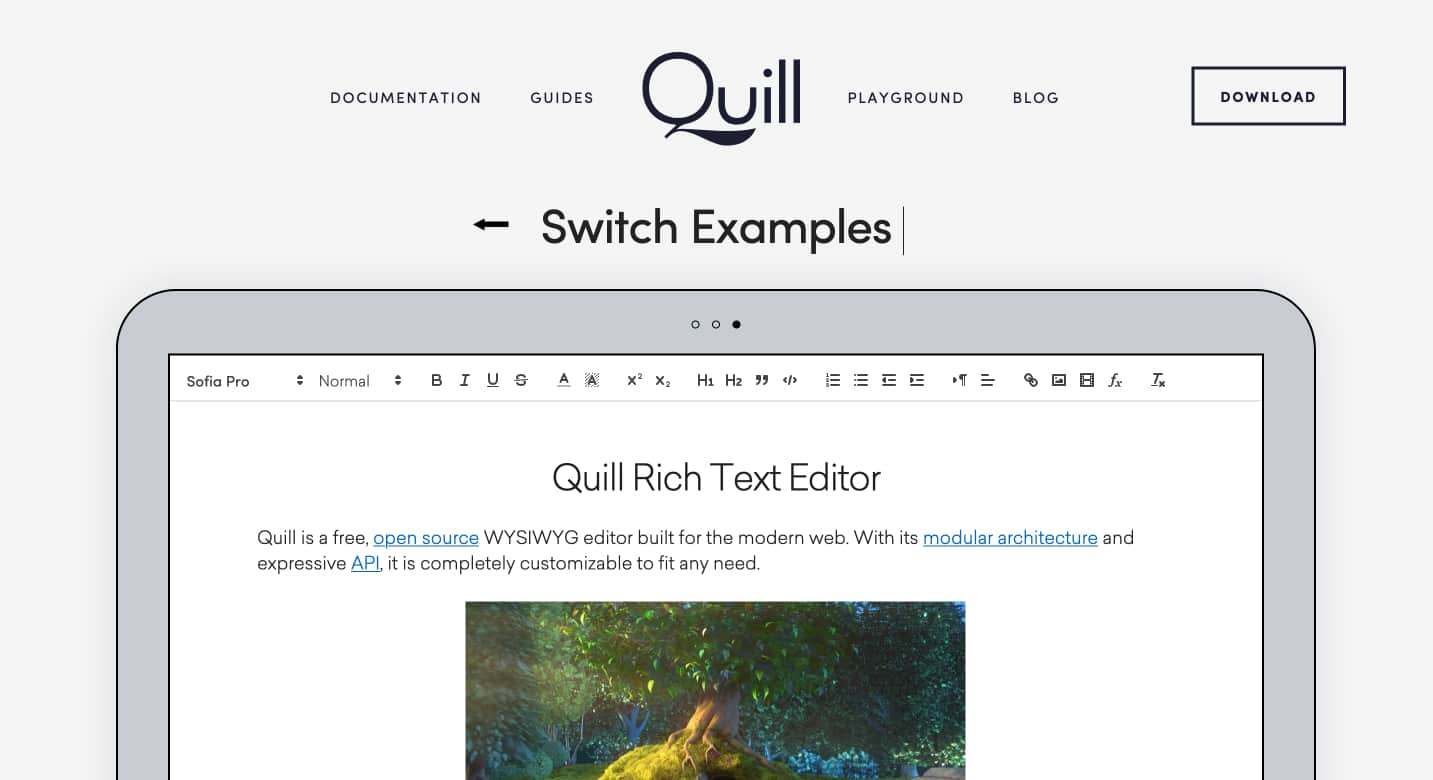
Quill JS is a free open source WYSIWYG editor available on Github with over 23k active users. The editor is cross-platform and built on the API Driven Design logic.
The editor offers quite a lot of features, the classics for online styles such as bold, underline, strikethrough, italics, paragraph styles and title structures, but also lists, block code (interesting for people who keep a technical blog) as well as images and videos, or mathematical formulas.
You can use JSON formats as input as well as output.
I regret the absence of a lightweight “inline” editor (when the tool offers some shortcuts under the mouse after a text selection for example).
- Price: Free
- Open Source: Yes
- Documentation
- Themable: Yes
- “Inline” Editor: Nope
- Distraction-free editor: Nope
- Accessibility: Not sure
- Extensible: Yes
Froala WYSIWYG Editor
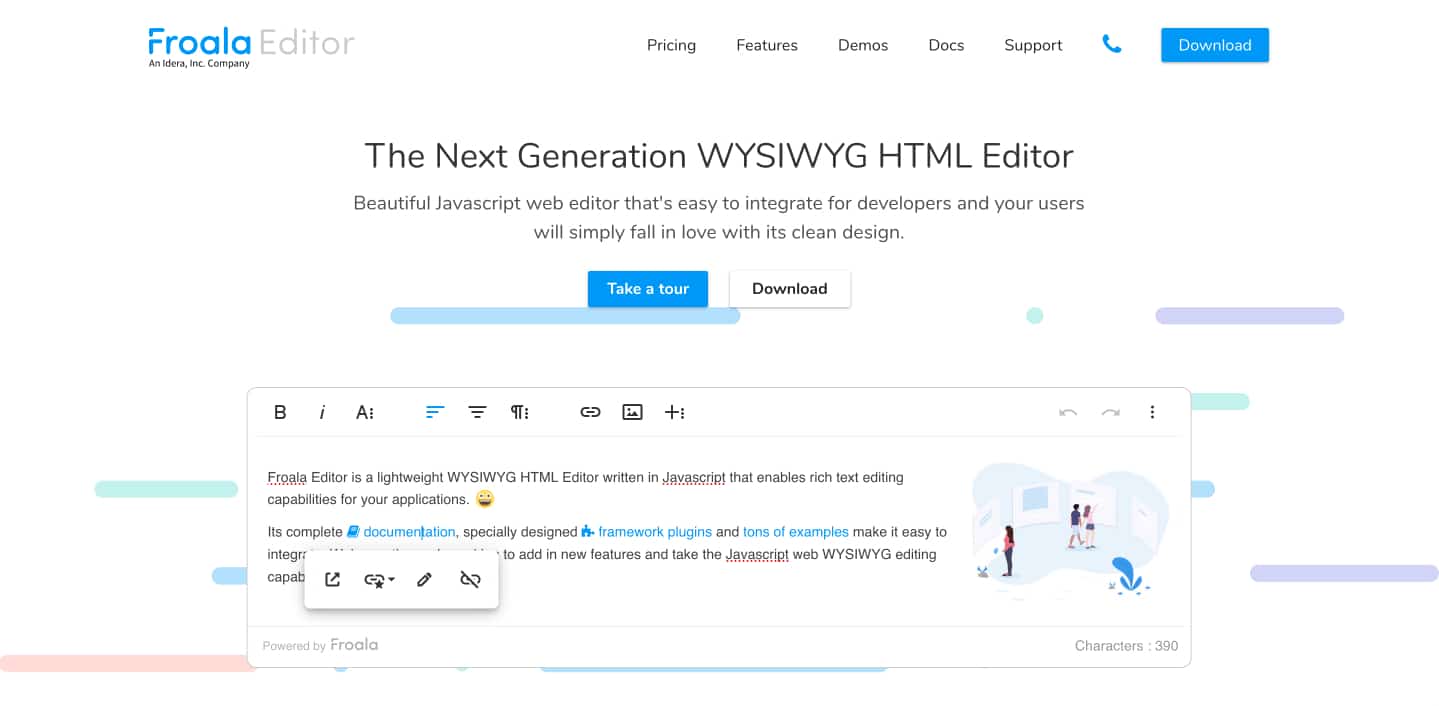
Froala wants to be a serious competitor of TinyMCE, offering a clean design and ease of installation for developers.
Methods, options and events are accessible via a rather well documented API. You will find the classics of a WYSIWYG editor with in addition some practical options such as the “inline” editor, the possibility to extract a PDF from the editor or to switch to fullscreen. The possibility to edit tables and much more thanks to more than 30 plugins available.
- Price: from $239 (Jan. 2020 price)
- Open Source: Nope
- Documentation
- Themable: Yes
- “Inline” editor: Yes
- Distraction-free editor: Yes with fullsceen option
- Accessibility: Shortcuts
- Extensible: Yes
Trumbowyg
The strength of Trumbowyg Editor is its lightness. It’s a jQuery plugin of only 20kb (8kb gzip) whose goal is to bring simple content editing features while trying not to propose any deadend.
This editor also offers the great classics of text editing, but also brings some unusual tools such as: base64 image insertion, the ability to propose an upload, the ability to resize your images, the ability to use MathML, access to the Giphy library or emojis. One of its strengths is the possibility to create and reuse HTML templates.
- Price: Free
- Open Source: Yes
- Documentation
- Themable: Yes
- Inline Editor: Nope
- Distraction-free editor: Yes with fullscreen option
- Accessibility: Not sure
- Extensible: Yes
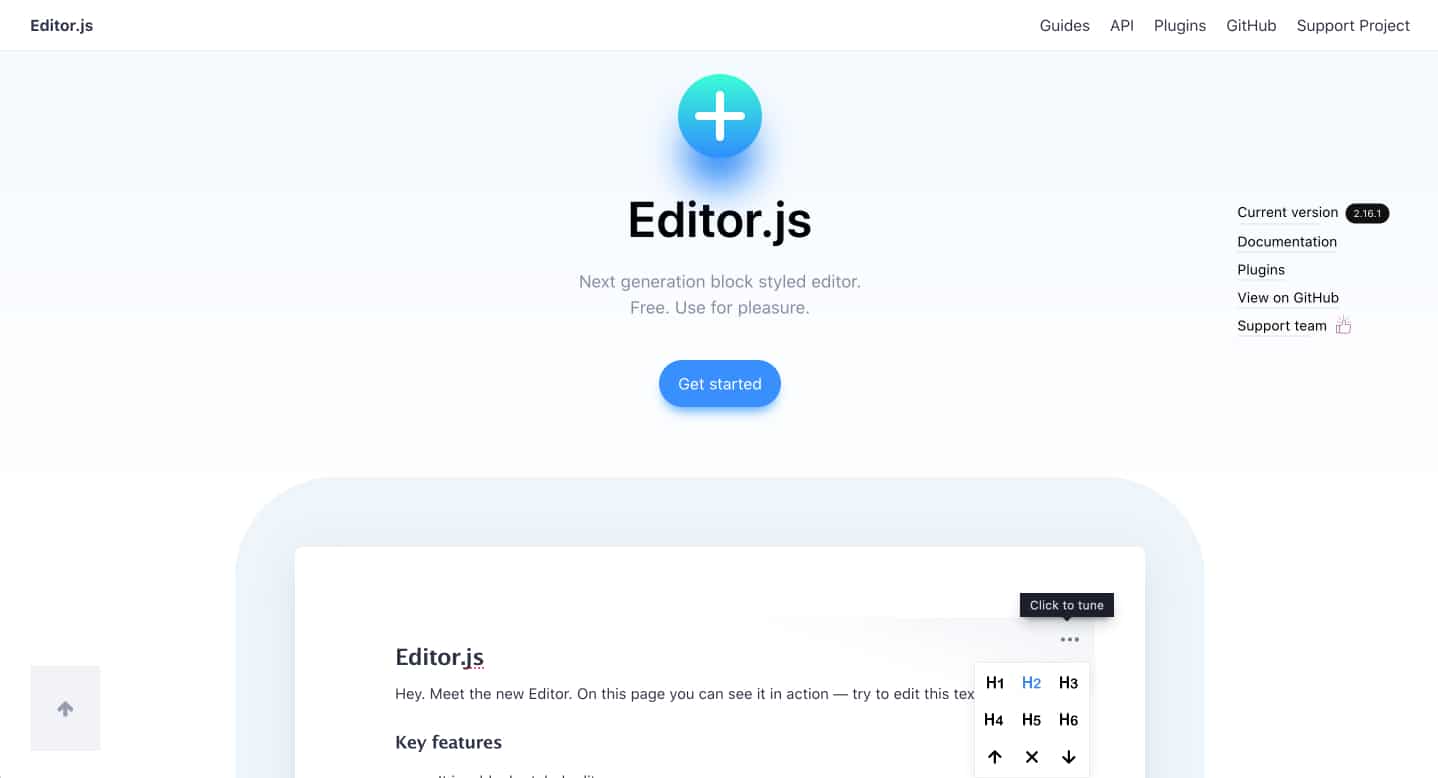
EditorJS WYSIWYG
EditorJS offers an editor that is “clean data” and “pluggable” thanks to its API. The output format is JSON and the editor is Open Source. Unlike other editors, EditorJS offers to edit blocks of content that you will be able to move and reorder, a bit like the Gutenberg editor for WordPress offers today.
The atypical format of this editor is to offer you an edition per block of content with very specific options for each type of block: when you click on a block you will get the options available for this block, when you select a textual content you will get the options for this text, including inline styles.
Apart from the editorial aspect, which I find quite handy, this editor offers classic editing options, but also has a very high potential for extensibility, in particular thanks to its reusable block system.
- Price: Free
- Open Source: Yes
- Documentation
- Themable: Yes
- Inline Editor: Yes, only inline (style-block editor)
- Distraction-free editor: Nope
- Accessibility: Keyboard navigation
- Extensible: Yes
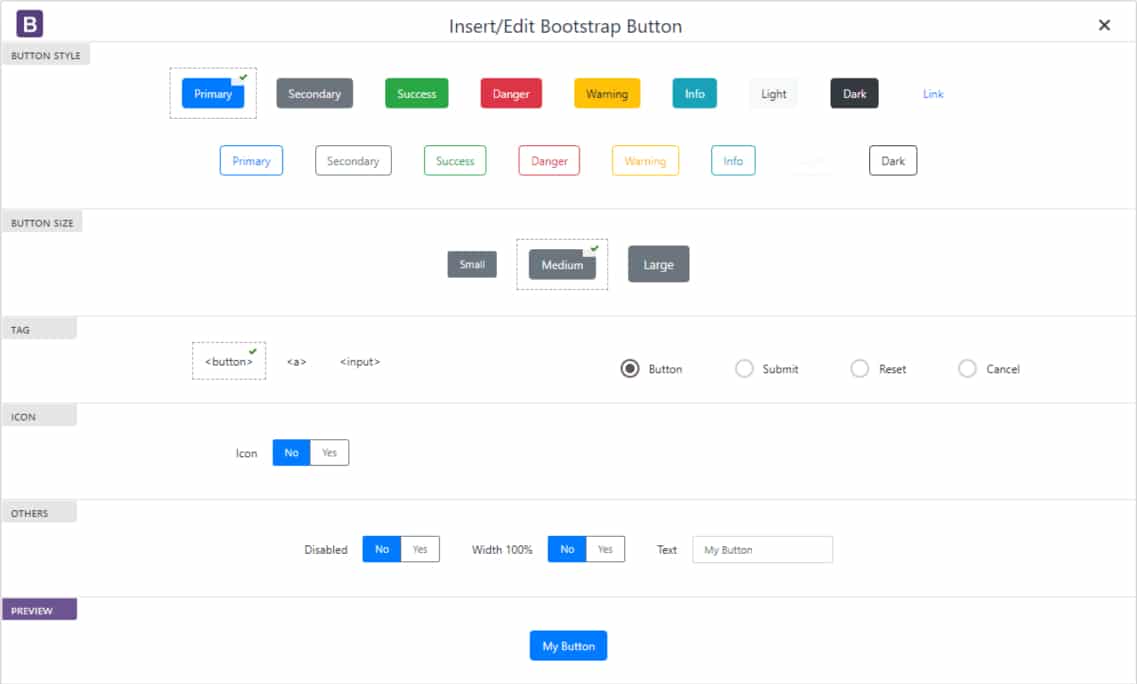
TinyMCE Bootstrap Plugin
TinyMCE is one of the best known editors on the market, but also one of the editors that has evolved the most over time and that takes into account the feedback of its users. I’m not going to sell you its merits here, but I’m going to present to you this extension for Bootstrap.
Bootstrap is one of the most used CSS frameworks nowadays, and even if I won’t go back on the advantage or not of this type of tool, it seems to be a good idea to have an appropriate editor using this framework in the generated web content.
This TinyMCE 5 and Bootstrap 4 compatible plugin, at the time of writing these lines, therefore offers access to an advanced editor with all the layout elements (margin, column), components (table, buttons, alerts, etc) and variables (colors, weights, borders, background), etc.
- Price: $49
- Open Source: Nope
- Documentation
- Plugins for WordPress & Joomla! available
Visit TinyMCE Bootstrap Plugin
WYSIWYG HTML Editor Pro – PHP version
In the all-JS era, I was asked several times for viable solutions offering a small PHP compatible editor script with image upload. I had no answer until recently when I was advised this paying editor.
I personally have not tested it but I trust the person who recommended it and will not hesitate to update this article the day I test it.

- Price: $16
- Open Source : Nope
- Documentation
Forgotten WYSIWYG editors?
As I said in the introduction, these editors and plugins fell in my research results on specific criteria. If you know editors that are useful to you on a daily basis or using techno that I didn’t mention, feel free to share them as comments.
Self-promotion allowed of course, if you have written a script, now is the time to share it. The ones that will have particularly caught my attention will be added to the list 🙂
Thank you and good writing!







Many thanks for the list and detailed information. I used a few of them already, but there are a few I didn’t know about.
For sure I am going to try the others too.
Enjoy your day!