Also available in: Français
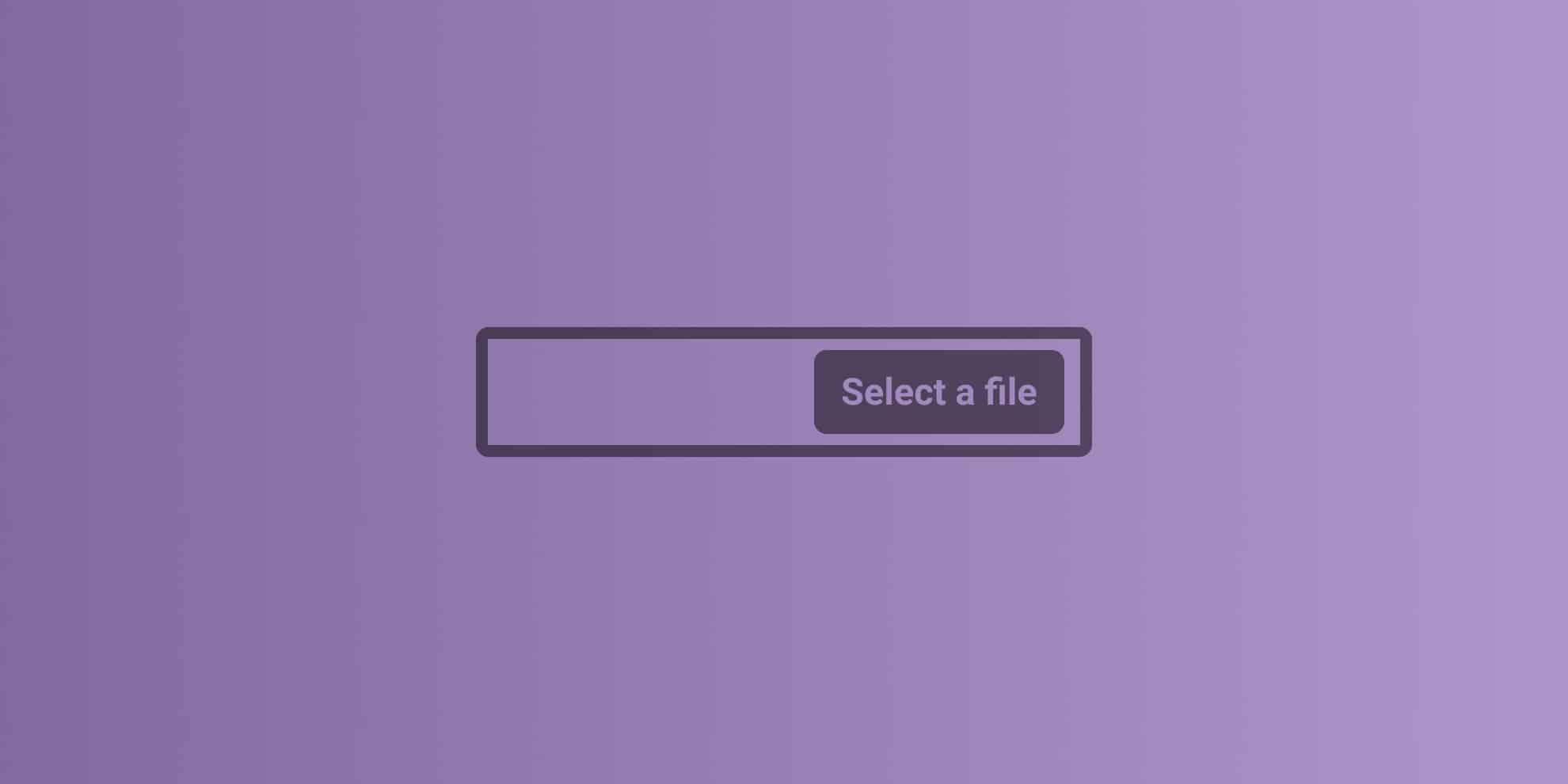
Some time ago, when I was doing research on customizable CSS radio buttons and checkboxes, I had in mind to do the same thing with the “file” form input. So I did a test in pure CSS. Then I left the idea aside.
Finally I went back on it to complete the basic idea with visual textual feedback. Indeed if you try this version of the custom input-file in CSS, you will see that nothing indicates that an image is selected. This is rather annoying for a user..
I then tried to do it in JS (vanilla, no jQuery), and it’s not that complex, finally.
The HTML base
To make it as “natural” as possible, we will do it with a label element and an input:file.
The label will be used as a triggerable element, like a button, to activate the selection of a file.
On purpose, I fill here several classes to manipulate the elements with CSS and JS without depending on HTML elements.
tabindex="0" allows us to make the label focusable especially for keyboard navigation.
Some styles
The container will be positioned in relative position in order to be able to place the input in absolute position within it.
We will therefore end up with the label of the field used as a “trigger” (sensitive to clicks and keyboard keys), with the file input on top of it, but transparent, also used as a trigger.
We are going to work on the internal margin (padding) of this field in order to superpose it over the label, thus making the label and the invisible field sensitive on an area that is almost identical.
For the rest of the graphic choices (colors, typography, etc.) I let you do by yourself, it’s secondary for what I propose.
Visual feedback with JS
This code is proposed in Vanilla JS (i.e. without JS Framework), it is possible to adapt it to your favorite framework if you use one in your project.
The actions are relatively simple here, I hope the comments will be enough for you 🙂
If not, don’t hesitate to ask in the comments.
The result and the presentation here are very basic, it will then be up to you to add small visual effects: an attached file icon on the button for example, or a customization of the text return according to the language, etc…
Demonstraion Fork on CodePen.io
Some articles on forms to go further
If you didn’t know that, you can also style some form elements like radio buttons, checkboxes, or even optimize experience one one-time-code input?
Good reading!






Post a comment for this article?
Follow comments and trackbacks