
Also available in: Français
For more than one year now, UX and UI have occupied a major part of my daily work-life. My background as front-end developer has been used almost exclusively to communicate my recommendations for micro-interaction, and to increase the skills of some of the teams. A little retrospective with this list of tools that I’ve used for some of those or that I discovered during my research for the others.
Concept and research
In the research phase, you need more than ever to put ideas together and get several people from different fields to collaborate. Sometimes when you work remotely with users or teammates, those tools are very usefull. Online collaborative tools are perfect solutions to make your life easier.
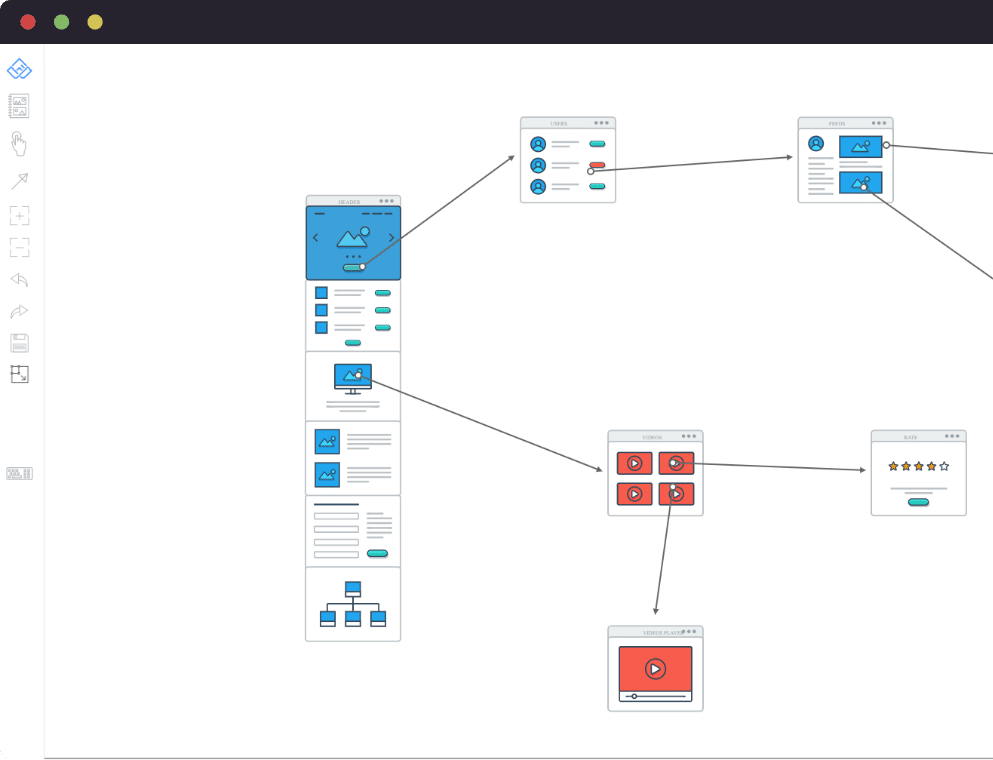
Wireflow
Wireflow is a free open source collaborative wireframing/prototyping tool. It includes a set of features that allow different profiles to collaborate on a flow.
- Real-time collaboration,
- Management of user permissions,
- A Live Chat for quick chat,
- A library of rich graphic elements. (10 categories, 113 graphic elements)
- Open Source to allow you to install it at home or improve its code.
I never had the opportunity to use it but the tool was in my list of tools to be tested one day. I’ll let you play with it.
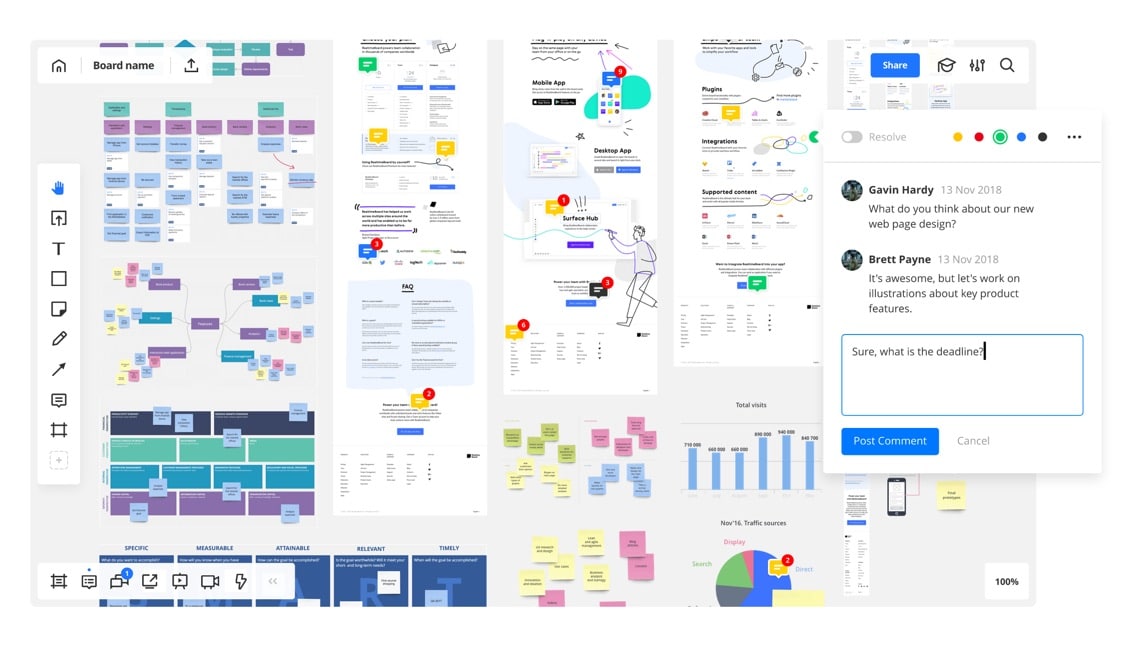
Realtimeboard
Realtimeboard is a paid collaborative tool. A free version allows you to test the tool far enough. Overall, you can do whatever you want with this tool. In particular it allows you to organize your ideas during the reflection phase in design of a product or when you are developing functionalities. Mind Map, User Story Map, Kanban, Flowchart, etc.
I use it regularly: this tool is really useful to expose a reflection to a decision-maker, to make people collaborate remotely on an ongoing reflection, or to create a moodboard to collaborate with a designer/DA.
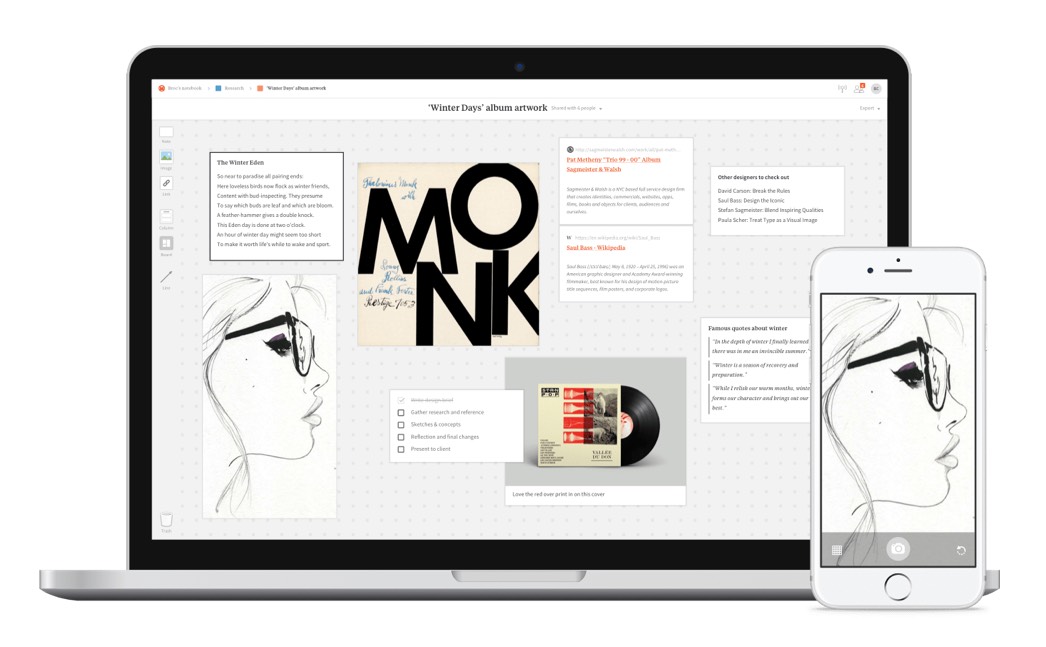
Milanote
Milanote looks a bit like the Realtimeboard tool: it’s a white canvas on which you will be able to aggregate several types of content in order to create a moodboard, write notes or todo-lists. Really useful to collaboratively organize the first ideas around a solution, or to bring out concepts.
For having used it, simple drag-and-drop and a few clicks allow you to compose collaborative moodboards that are useful to design efficiently.
Decision Phase
Once your research phases have led to something suitable to start structuring potential solutions, it is time to project yourself on a more precise path.
Uxpressia
Uxpressia allows you to create personas, User Journey Maps and Impact Maps online on pre-designed templates allowing you enough freedom to customize all presentations. View, export and collaborate online directly on the tool.
I didn’t have the opportunity to test it in a team but the few basic features allow me to compose personas and User Journey Maps very quickly.
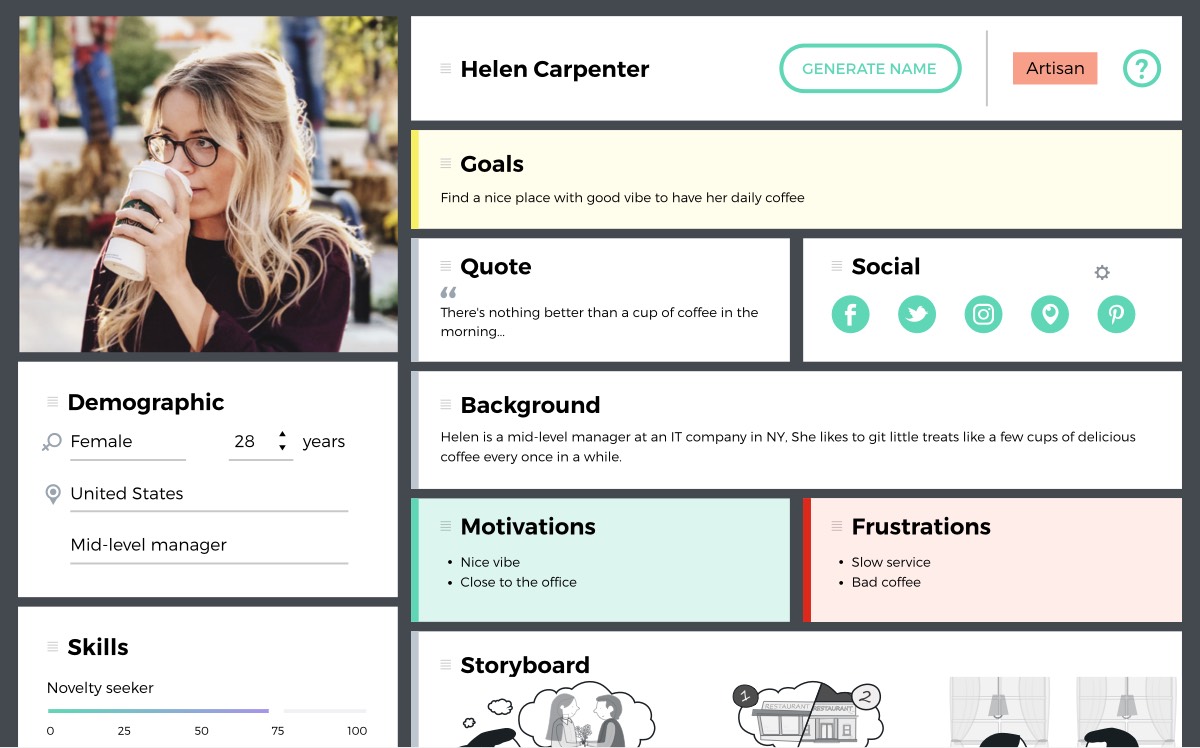
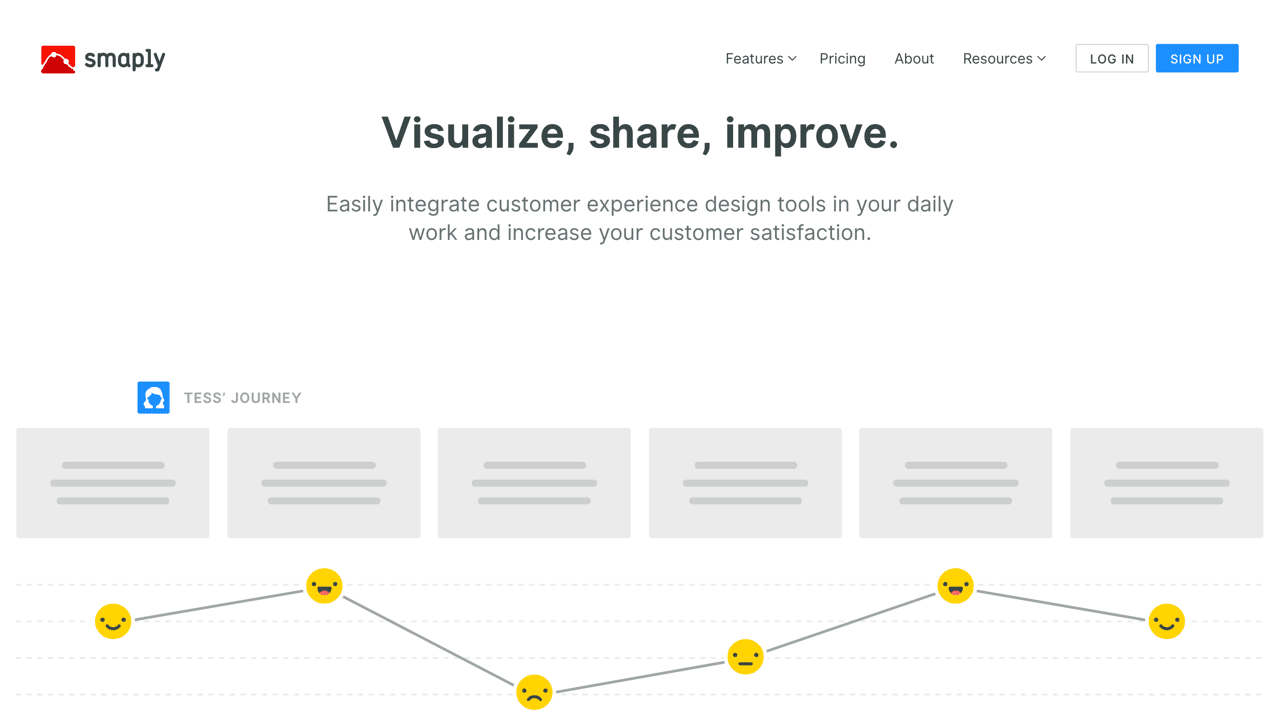
Smaply
A bit like Uxpressia, Smaply allows you to draw the path of your existing or future users according to your data or your search results. Create personas and Customer Journey Maps and Stakeholder Maps to maximize your understanding of users and their expectations throughout the team.
This is a paid service that I have not had the opportunity to test. But you have 14 days of testing, don’t hesitate to give me your feedback on the comments if you ever test it.
Testing Phase
Once the creation phase is completed, you’ll want to test your theories and hypotheses fairly quickly through user tests. Here are some tools that can help you do this.
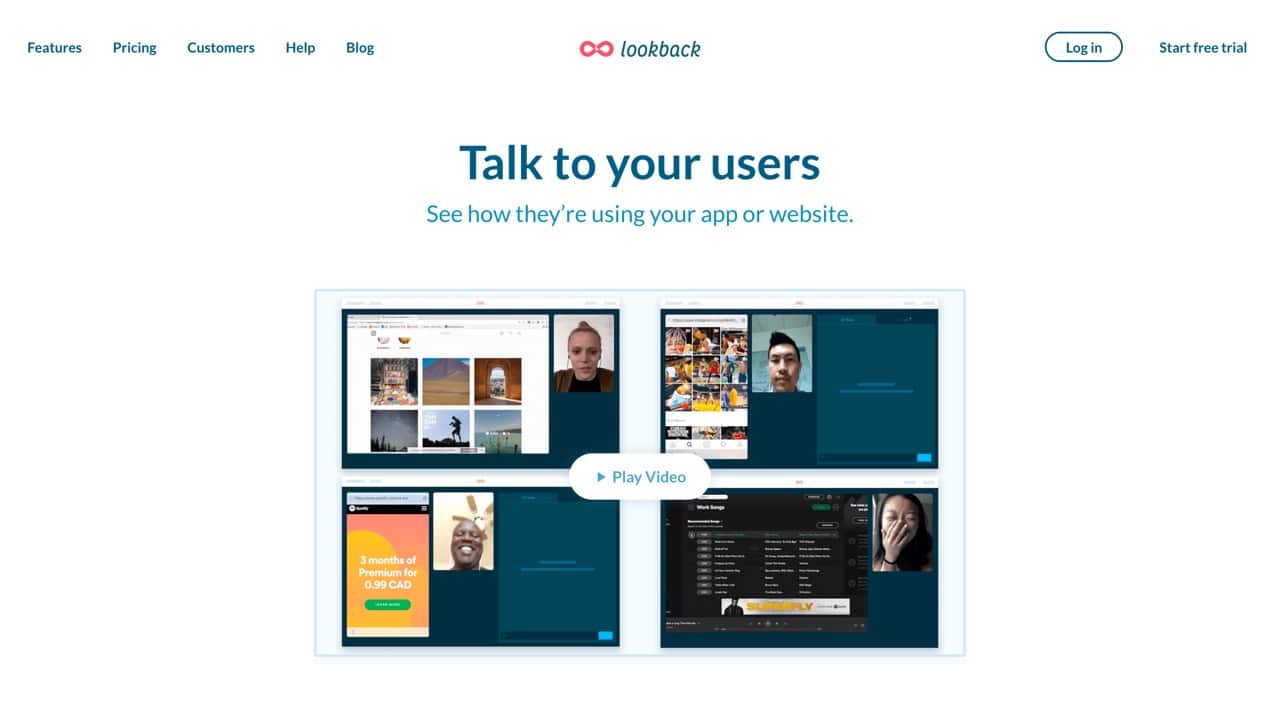
Lookback
Lookback is a remote or face-to-face user-testing tool. It allows you to simultaneously film the screen, the user’s interactions and their face to cross-reference their actions with their facial expressions. The sound also recorded to allow you to replay the test recordings, return to specific points of the video and annotate them for later review.
Very practical even during face-to-face tests. Works on mobile in mobile screencasting of the mobile or by recording via Quicktime a connected phone for example, for having already used it in both situations. The interface is really good, I strongly recommend this tool.
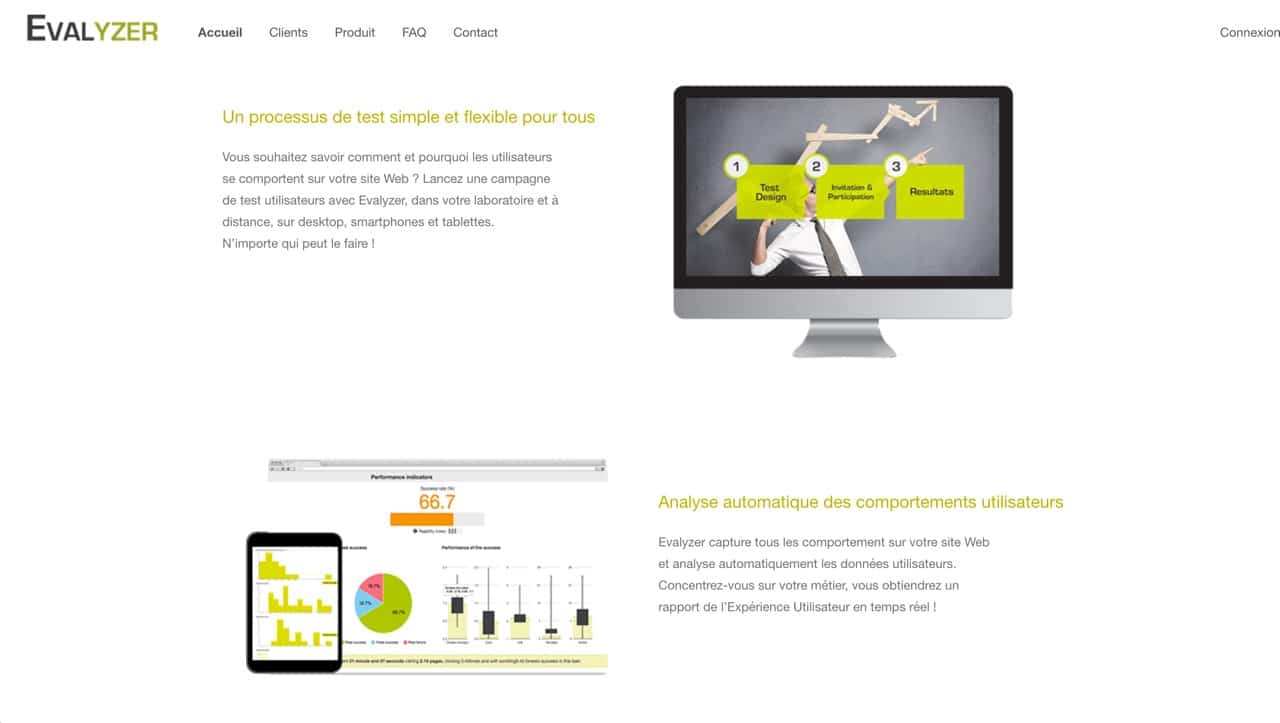
Evalyzer
Evalyzer joins Lookback on the idea of offering a way to register your user tests online and review those later. In addition to this you will have the possibility to prepare your protocols directly in the tool and share a unique test link on different social media. I doubt the value of this kind of feature, but there are certainly use cases that I haven’t yet had the opportunity to explore.
A more or less automated statistical system then allows you to generate a test report that is detailed enough to help you make decisions. I didn’t have the opportunity to test the tool because it’s not easy to access (you have to contact the support to access it), but it came out during my tool search. I personally use Lookback.
Appear.in
Appear.in is a chat tool between people like Skype but using a P2P HTML5 API to share video and its screen. To simplify, this is a native version of screensharing and video sharing directly in your browser. In our case, it allows you to interview your users, or even share the screen during a test.
There is a desktop version but it is also available as native applications under android and iOS systems. The lightweight and free aspect of the tool (for 1 room and up to 4 simultaneous users) makes the solution quite interesting for other things than user tests 🙂
Production Phase & Quality
Once all your product is thought through, and even often during this reflection and after laying the first bricks and testing your ideas, you need to document and gather knowledge. It must also be kept up to date to facilitate the onboarding of new people in your teams.
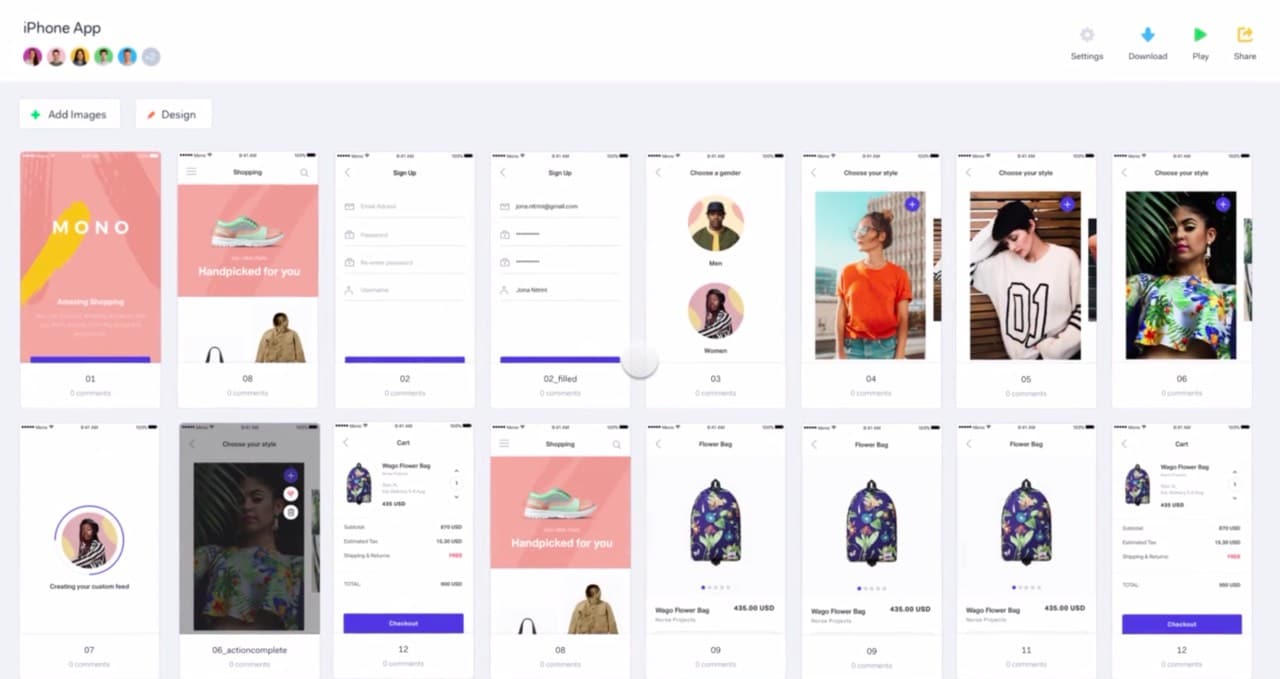
Marvel App
Marvel App allows you to publish views (screens, visuals) of an application or website and to simulate navigation on this site using links created via Sketch (native prototype feature) or directly on the Marvel Application. Native Android and iOS applications allow you to load the views of the prototype directly on your smartphone.
The code inspection tool (Handoff) allows you to transmit style information to developers (CSS) while navigating through views.
A design function allows you to design simple prototypes live, but I never had the opportunity to use it.
Finally, a “Userflows” view allows you to globally visualize the mapping from one screen to another to have an overview of your process or screens.
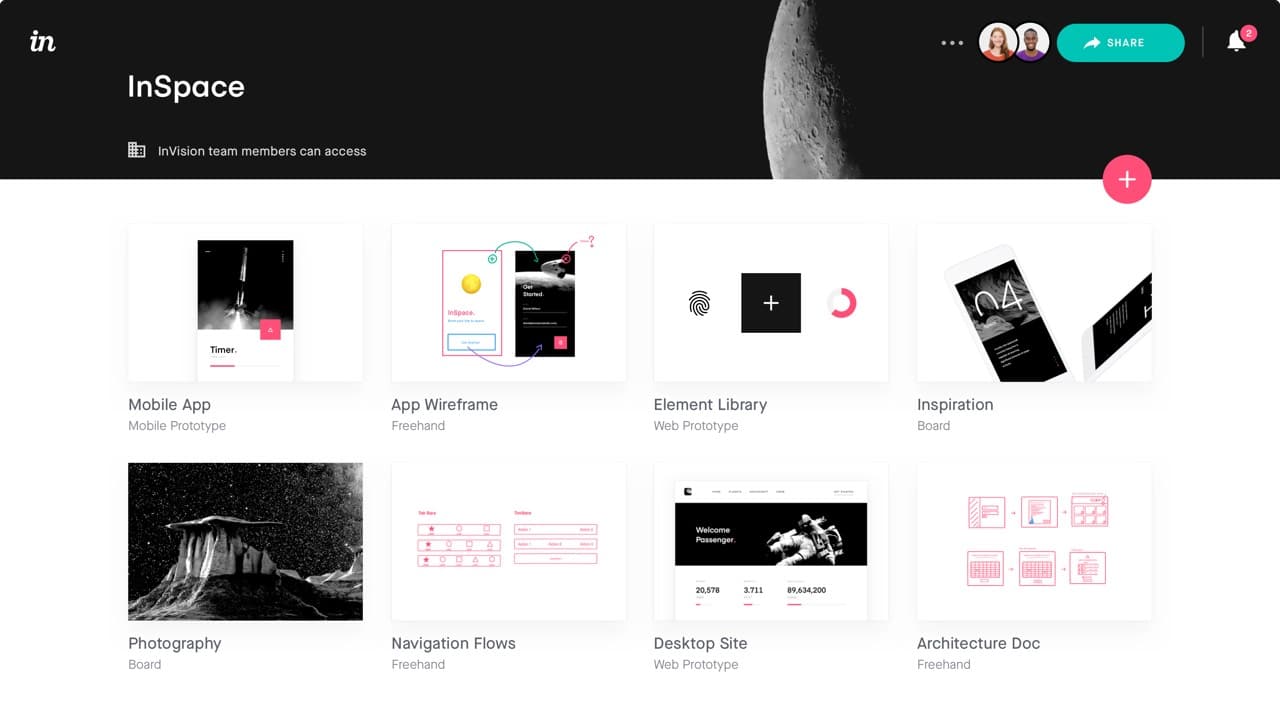
Invision App
Invision allows you to view online a set of views that you can sequence as you wish from Sketch (through the Craft plugin) or directly from Invision. For some time now you can also create a whole design system and inspect the visual elements to extract pieces of style code. (CSS)
Invision also offers a “Freehand” mode that allows you to collaborate on a whiteboard to draw and exchange ideas. I personally exchanged Invision for Marvel App because of Marvel’s native support for Sketch prototypes.
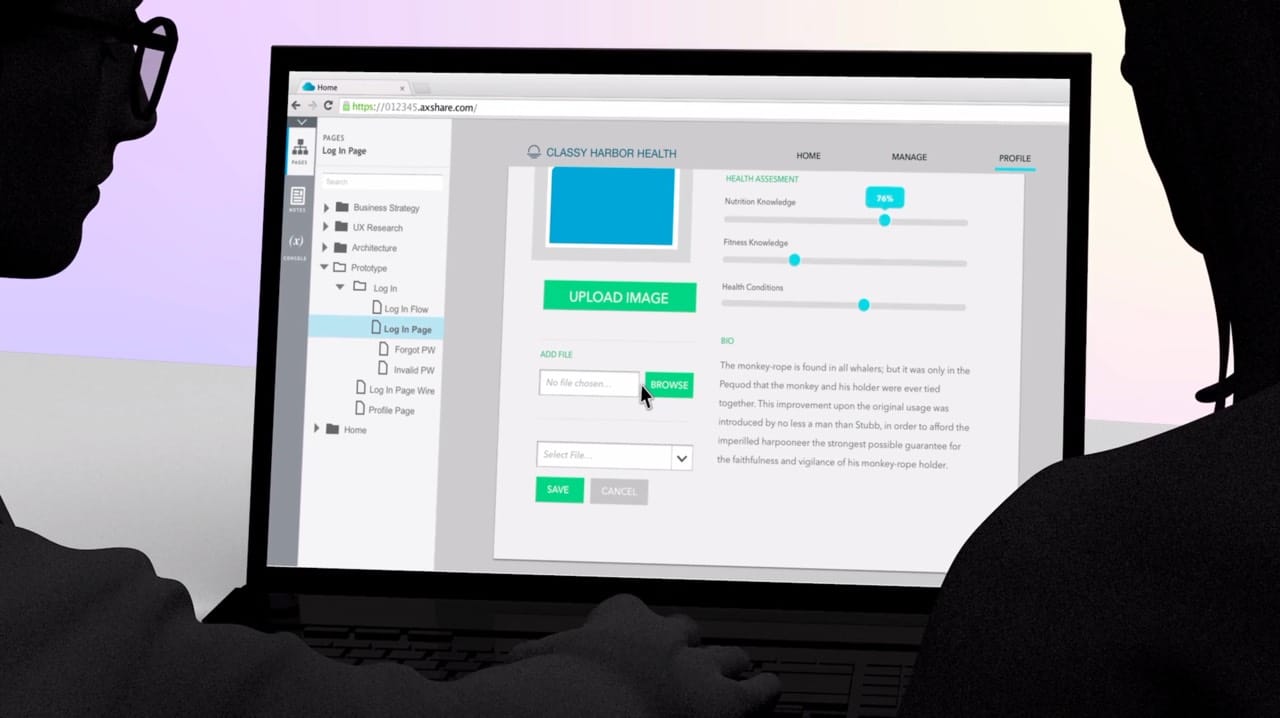
Axure
Axure is a very advanced prototyping tool, a little old but still in the ecosystem and whose new version will certainly bring a little freshness: Sketch compatibility, reworked interface, among other new features.
Axure allows you to compose dynamic views and emulate the behavior of a real website to test the features and their choreography before developing those. This allows you to have a short production and testing cycle.
Apart from Axure, I would have told you about Atomic.io but the tool is no longer available for the moment. So watch out.
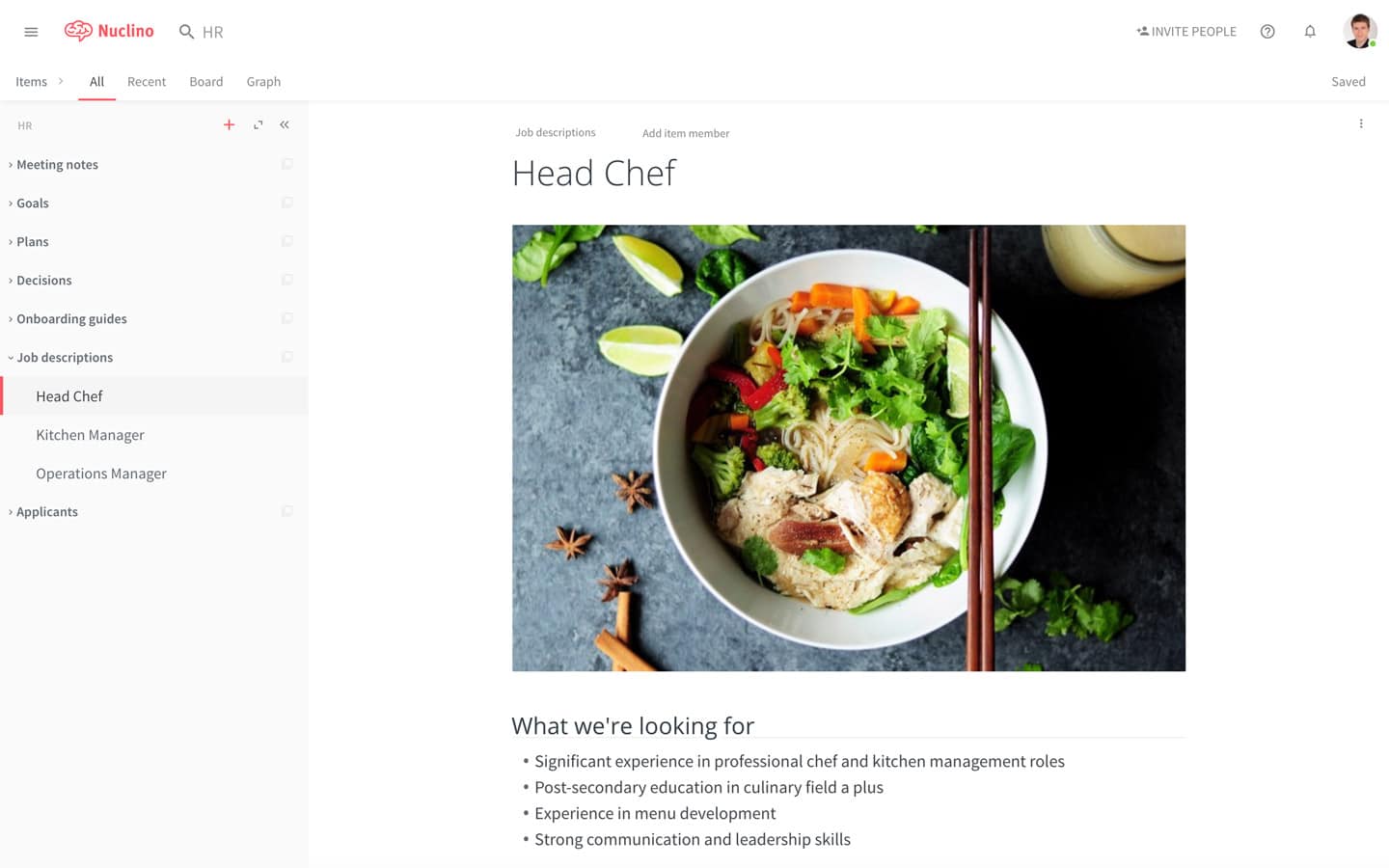
Nuclino
Nuclino is a tool to facilitate communication within a team by gathering knowledge in a single point. This “knowledge base” allows you to centralize documentation and things to know when it comes to methods or processes in the box, or the management of a customer, the tone to use, etc.
- Works visually: create groups of your knowledge,
- Works on all devices,
- Simple Import/export system,
- Collaborative tool,
- Powerful research.
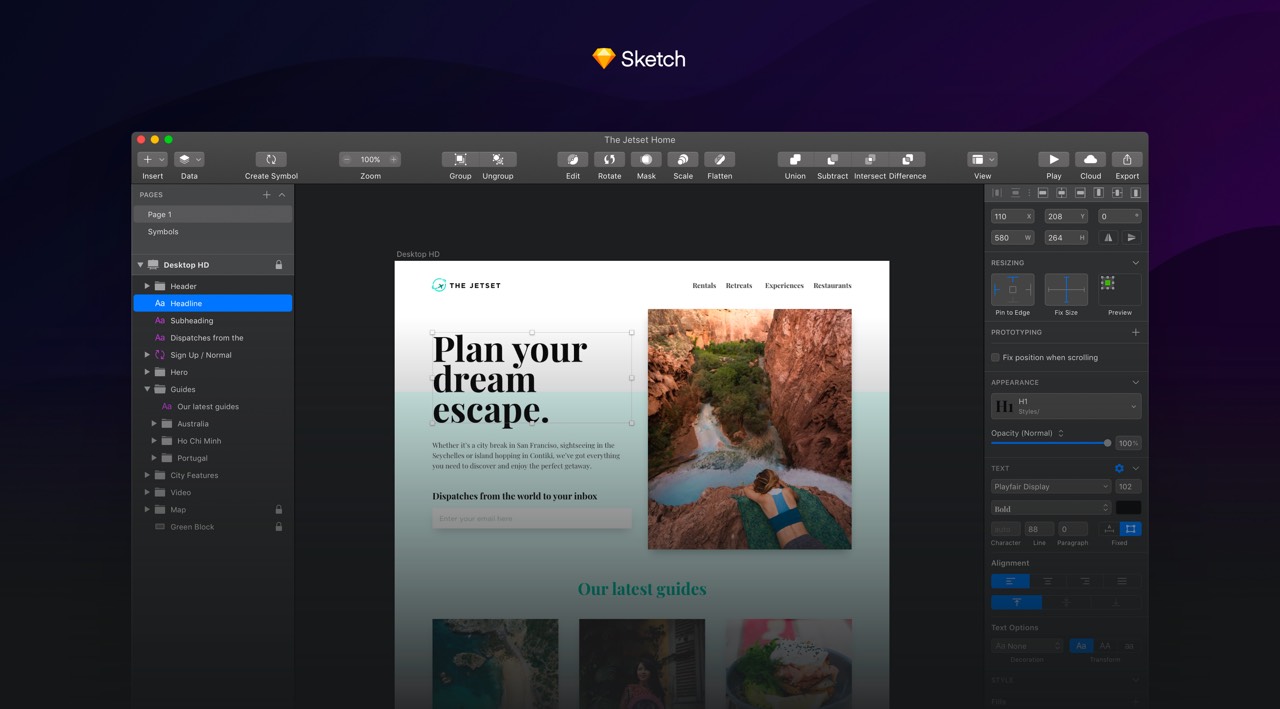
Sketch
I don’t even know if it’s still worth introducing it. Sketch is a rather advanced prototype creation tool, wireframe and graphical interface design. It allows you to compose your elements, pages and views following the principle of Atomic Design, thanks in particular to the symbols: reusable, nested, flexible components whose occurrences can be customized on a case-by-case basis.
Layer and text styles also allow to have a kind of style logic close to CSS, but without the inheritance (unfortunately).
The prototype and mirror system allows you to simulate the use of the interface directly on your mobile devices. Sketch Cloud also allows you to enjoy mirroring from a distance. A big advantage if you use Marvel App: the Prototype system is natively compatible.
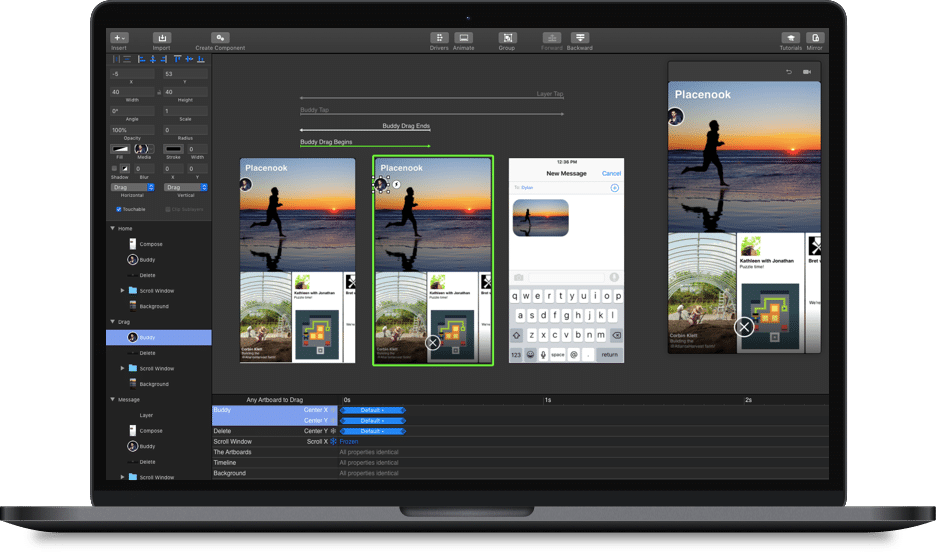
Principle
Principle is a tool for Mac that allows you to simulate interactions and animations to help you project yourself into one way or another. The mirroring system allows you to pass your animated prototype directly to your smartphone or tablet.
The tool allows you to validate an idea as well as to transmit the expected interaction and animation to a developer. Indeed, you can easily adjust each animation with easing effects and a delay to the nearest millisecond.
One of Principle’s strong points is that he can create mini interactions, such as components, that you can reuse in several places in a larger component. Kind of like the Sketch symbol principle.
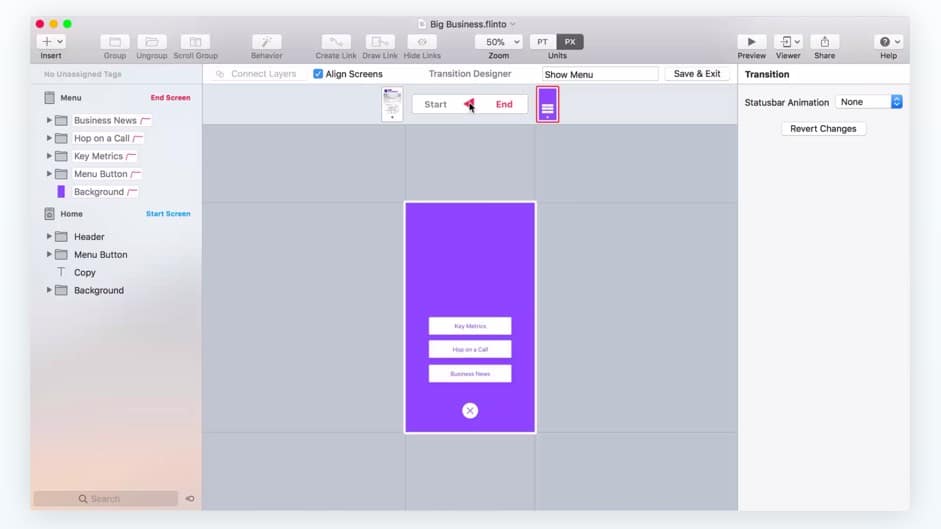
Flinto
Flinto, another Mac-only tool, has exactly the same goal as Principle but goes much further in supporting movement, interaction and state change management. However, it is a little slower to learn to handle.
If you come from Principle, you will have to break some habits. Both have their own functioning and particularities, Principle can very well be enough for you for small simple animations, Flinto will serve you for much more complex interactions.
Analysis & Continuous Improvement
It’s nice to put it into production, but it’s even better to see how your users use the interface you make available to them. To do so, you have to analyze the changes you are constantly making.
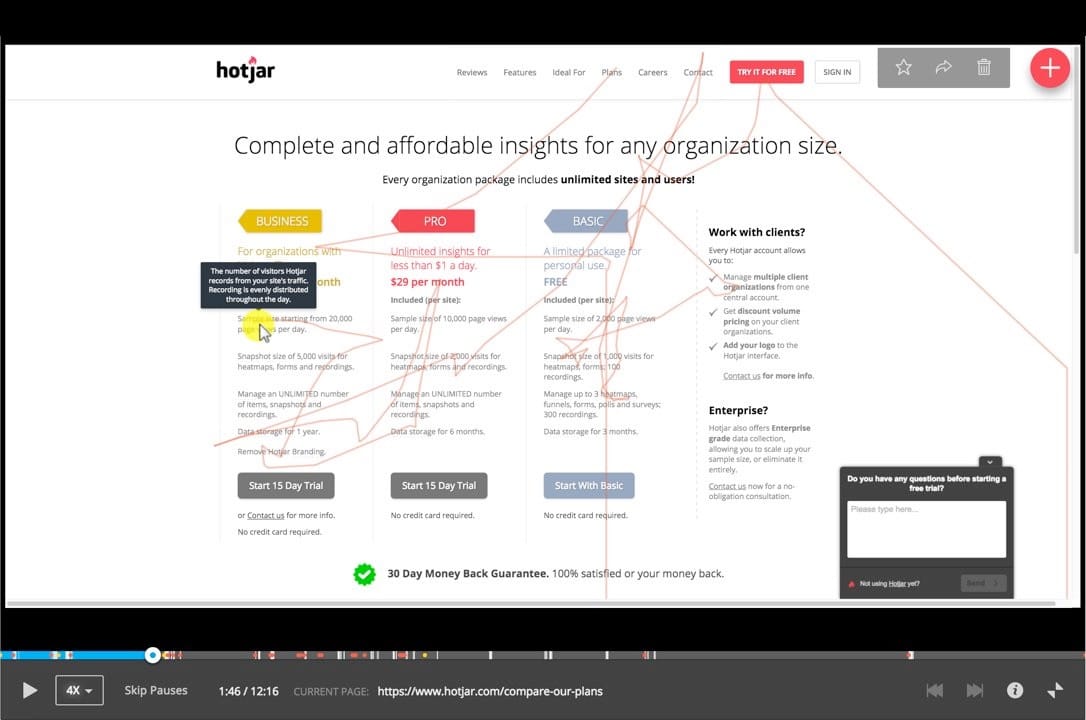
Hotjar
Hotjar is a pretty powerful tool that allows you to do several things:
- Record visual tracking sessions of your users (video), very useful to understand what your users are doing on the interface and where they are giving up,
- Generate heatmaps to understand more global behaviors,
- Analyze funnels and behaviors on your forms to understand what is wrong.
These tools will allow you to understand the behaviour of your users on different devices (responsive support) with qualitative data.
Resources to build skills
In the list of tools that have been useful to me are those that have allowed me to develop my skills on my own.
- UX Tools – Provides you with a list of common tools to work with on a daily basis in UX/UI with a comparison of features and prices for each. Really convenient to select your next tools according to your own criteria.
- 18F Methods – Provides you with a list of methods that can be used for each step of your research and analysis. Really convenient to help you use the right one at the right time with implementation assistance.
- User Research Service Manual – A “user manual” of the user search. A detailed manual starting from explaining the interest of user research to how to implement it and ending with the analysis and sharing of results.
- Laws of UX – A few ergonomic laws that allow you to better understand how the human brain works, but also to have scientific arguments to justify your decisions. I like to remind stakeholders that I don’t just color prototypes and that design is also science.
Go further in UX Tools and method with this selection of Stéphanie Walter.
So, I won’t share my methods with you yet because they are far from being sufficiently practiced, but maybe soon a part of the workflow we have in my current team.
Feel free to share your tools too 🙂



















Post a comment for this article?
Follow comments and trackbacks