When the need arises to focus on writing texts for web pages, WYSIWYG editors allow you to project yourself into what your text will look like once it is published on your page, or at least give you a good idea of what it will be like. Here is a selection of editors that can be installed in your web projects.
Last articles about HTML5, CSS3, JavaScript, WordPress, et Webdesign
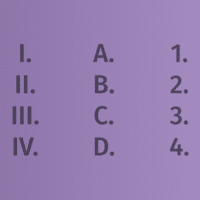
Custom Counters in pure CSS

CSS, since its version 2.1, offers a relatively unknown counter system due to an old incompatibility on IE. Some of you will probably defend the following position: CSS is not made for that, you have to use JavaScript. So be it! But know that it exists, and discover how to use it. Small introduction!
There is no “Myths of Color Contrast Accessibility”

When you need to work on interfaces, color contrast is a real thing you have to take into account to make it accessible. You have the right to be afraid of losing part of the aesthetics of your beautifully well designed interface, and you are right if you are used to poor contrast ratio. Accessibility comes with its constraint, but not much more than UX (User Experience) Design.
Web Resources #43

Long time no see. This selection offers a lot of Design resources to help you build ideation session, test interface during user testing sessions or exploit your user biaises to build better products. Alongside those resources, development tools, articles and tutorial will help you with new CSS and JS stuff. Also, I need you help at the end of the article :p
Did You Know – defaultValue for input in JavaScript

I keep writing this little series of Did You Know articles about specific little parts of the CSS, HTML or JavaScript. One little thing to learn, easy to digest and use in your dailywork. Last time it was about Lists and specific attributes like start, reversed and type for ul and ol elements. This time, let’s dive into defaultValue in JS.
Flexbox.ninja – Learn Flexbox through use cases

Flexbox.ninja is a project I started a few years ago and that I had never taken the time to finish and publish. I wanted to propose at least 6 common use cases, but the web people suggested that I publish it with 3 cases and open it to contributions. That’s done, now let’s look at it in more detail.
Web Resources #42

This selection is the 42th in French, but I translated only some of them in english. I’ll bring to you the previous ones bit by bit I promise. Find a list of curated resources from the web. Those links come from my daily posts on Twitter. Come to say hello!
UX/UI Designer Tools

For more than one year now, UX and UI have occupied a major part of my daily work-life. My background as front-end developer has been used almost exclusively to communicate my recommendations for micro-interaction, and to increase the skills of some of the teams. A little retrospective with this list of tools that I’ve used for some of those or that I discovered during my research for the others.
A custom file input in CSS and JS

Some time ago, when I was doing research on customizable CSS radio buttons and checkboxes, I had in mind to do the same thing with the “file” form input. So I did a test in pure CSS. Then I left the idea aside.
How to code customized checkbox and radio buttons with CSS

In the past, I worked on several projects looking for a way to deal with custom styles proposed by some good designers to change the aspect like border color, check icon, animation, of form controls like checkbox, radio, file input, etc. As you may know, these elements are historically not style-able for accessibility reasons. (as I’ve heard). Still. I have a way to code custom accessible checkboxes and radio buttons for all devices. Ready?
Copy into clipboard with JavaScript

You certainly already met those buttons to “Copy into Clipboard”. They usually use a trick made with Flash to overcome a security feature provided by our web browsers? Avec the evolution of JS API and the listening of developer requests, you can now (since some months) do it with JavaScript natively.
- ◄ previous
- 1
- Current page:2
- 3
- next ►