You certainly know that weird feature on your smartphone that blocks your actions during a little delay (350ms) when you tap an item on your screen? Some JS scripts can be implemented to avoid that delay, but often without any side effect… Today, it’s possible to do it with only CSS!
Posts by Geoffrey Crofte
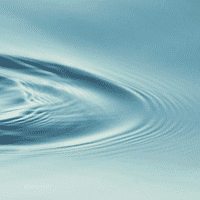
Vintage Washed effect on photographies in CSS

The Vintage Washed effect is actually fashionable. The “users” of this effect are looking for an old aspect, they want to give to their photographies a kind of history by giving them an aged appearance, some people talks about an “authentic” appearance. Let see how to reproduce that effect with CSS.
Create a Sticky menu with CSS and JavaScript
 1
1
I recently worked on several websites, and the request for a sticky menu was almost systematic. Sometimes it was justified, sometimes I approached the stereotypical ergonomic counter-example. But still! Let’s see together how we can do that.
Natural Flow First
 1
1
Last week, I worked on a new short web project: the WP Media Company website. It’s a single web page with some typical sections and subtle animations. I was ready to code it with a Mobile First method, and I finally thought about a more natural one. I named it: (Natural) Flow First.
How to fix the Widget error in WordPress 4.3

With the WordPress 4.3 version is came a big wave of new topics about widget error on WP. Official and non-official forums are full of this kind of reaction. Indeed, WordPress decided to not support anymore the PHP 4 like constructor, as the official documentation indicated it. (it has been updated)
Read URL GET parameters with JavaScript
 2
2
Seems to be really easy when you think about it. Though, during the same week, we questioned me two times about that. In a server language, getting the URL parameters is really easy. But JavaScript doesn’t offer a way to do it natively. I propose to you a little function to do so, but perhaps other ways exist already.
Advanced drop shadows with CSS3

I use the name “CSS3″ only for its “commercial” aspect. Actually, we will use my two favorite pseudo-elements :after and :before which are available since CSS2.1. I mean they are available since a long time ago… Demos you see in the demo page are composed with only one unique <div> and some CSS properties.
Find a font from an image or an URL

“This font is just awesome! I want the same for my new project!”. Yep, it’s happening to me too, sometimes. But I’m not a typographer. When I need to find the name of a typeface I saw, I have two solutions: asking Twitter (so, what?!) or using a tool to help me. And you know what? I found one to help me in that task.
- ◄ previous
- 1
- 2
- Current page:3