
Also available in: English
Flexbox·ninja est un projet que j’ai commencé il y a quelques années et que je n’avais jamais pris le temps de finir et publier. Je voulais proposer au moins 6 cas pratiques, mais les gens du web m’ont proposé de la publier avec 3 cas et d’ouvrir aux contributions. C’est chose faite, voyons cela plus en détail.
Flexbox : un peu d’histoire
Le projet a commencé avec la spécification du W3C il y a plus de 10 ans (oh oui déjà !). 2 ans après, l’idée de commencer à vulgariser le fonctionnement de CSS Flexbox m’est venue car la spécification embarquait pas mal de nouveautés plutôt difficile à comprendre, notamment parce que la syntaxe a été revue à plusieurs reprises, mais également parce que les navigateurs en avaient une interprétation assez disparate. Ça s’est d’ailleurs amélioré mais il persiste toujours quelques disparités.
L’idée d’un tel outil permettant de parcourir des exemples à travers des cas pratiques communs dans le quotidien d’un intégrateur web/développeur front-end était donc toujours valable. Voici comment Flexbox·ninja a vu le jour il y a quelques semaines.
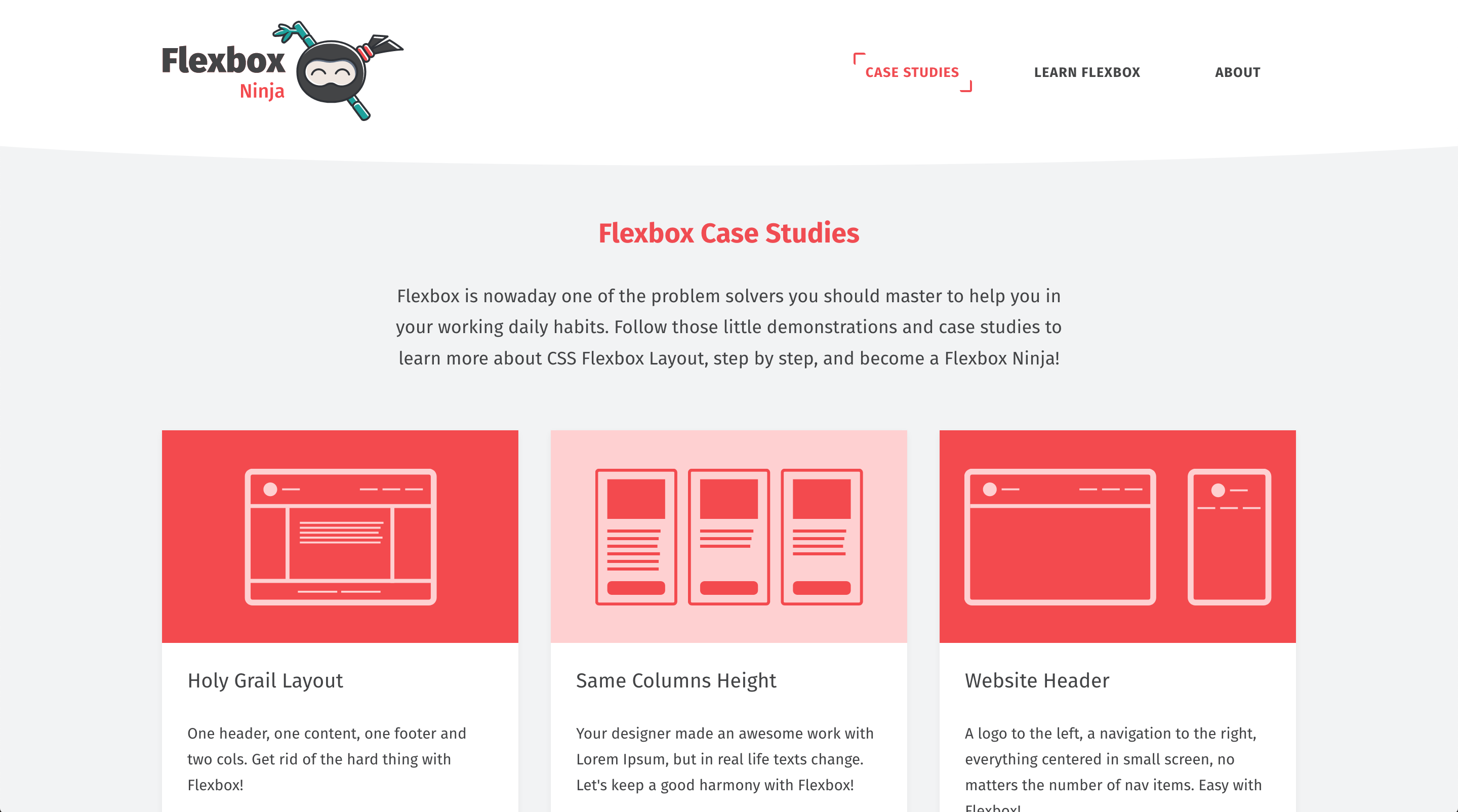
Flexbox·ninja : présentation de l’outil
Le nom du site est un peu vantard, mais c’était plus pour l’originalité du domaine que pour le niveau d’exhaustivité du contenu, sachant que celui-ci n’embarque pour le moment que 3 exemples communs.
Le fonctionnement est relativement simple, chaque exemple est une mise en situation du besoin dans une page depuis laquel vous pouvez accéder :
- le code détaillé d’une solution possible (j’insiste sur 1 solution possible)
- la démo fournie
- la même démo téléchargeable
Le petit bonus depuis quelques semaines est la possibilité de télécharger la Progressive Web App sur votre smartphone. Facile pour les utilisateurs d’android, il faudra l’ajouter à votre homepage pour les utilisateurs d’iOS. L’avantage c’est que les contenus que vous avez déjà consultés online resteront disponibles offline ;p
Merci à Stéphanie Walter pour le petit ninja soit dit en passant 🙂
C’est tout pour ce petit outil !
Roadmap de Flexbox.ninja
La roadmap est publique et disponible sur le répertoire Github du projet. Cela inclut de nouveaux exemples qui sont en cours de rédaction. Parmi les exemples à illustrer à venir :
- Align Icons – ou comment aligner convenablement des icônes dans un conteneur.
- Vertical-Align Content – ou comment centrer verticalement… ben quoi ?
- Flexible Sidebar – explicite non ?
- Stepper Input – un input stepper en quelques lignes de CSS.
- Card Group – un ensemble de cards de même dimension avec un wrapping automatique.
- Flexible Gallery (Masonry) – pas encore sûr de l’intérêt de celle-ci, mais pour le fun on peut reproduire une grille masonry.
- Pricing Table – un tableau de prix avec tarif mis en avant.
Mais si jamais vous avez des exemples que vous avez déjà traités vous pouvez parfaitement contribuer en respectant la structure de projet disponible également sur ce readme de Github. Vous serez bien sûr mentionné en tant que créateurice de l’exemple.
Et Grid layout ?
Flexbox à l’ère de Grid Layout : oui pour les trolls qui trolleront, je vous attends dans les commentaires 🙂
Bonne lecture !






Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks