
Retour des tutoriels CSS avec quelque chose d’un peu original pour cet article : un effet parallaxe uniquement en CSS3.
C’est à la suite de l’article de Simon Kern sur Alsacréations que m’est venue l’envie de tenter d’utiliser CSS pour reproduire cet effet initialement conçu avec JavaScript.
L’article zoom sur l’effet parallaxe de Simon est bien conçu, je vous invite à le lire si vous préférez l’utilisation de jQuery, ou si vous souhaitez découvrir une alternative ou un complément à ce tutoriel.
J’en profite pour remercier Simon qui m’a autorisé à reprendre son design ainsi que la base du code qu’il a conçu pour l’article sur Alsacréations.
Place à l’explication !
Concept
Pour réaliser cet effet il nous faut plusieurs éléments qui vont nous permettre de simuler différents plans. Ces plans vont se mouvoir dans le même sens mais à vitesses différées afin de donner l’impression que certains sont en premier plan (mouvements rapides) d’autres sont en arrières plan (mouvements plus lents).
Lorsque un tel effet est mis en place sur un site web, il l’est souvent pour offrir une transition originale entre deux vues, un peut comme lors d’un diaporama pour passer d’une slide à l’autre.
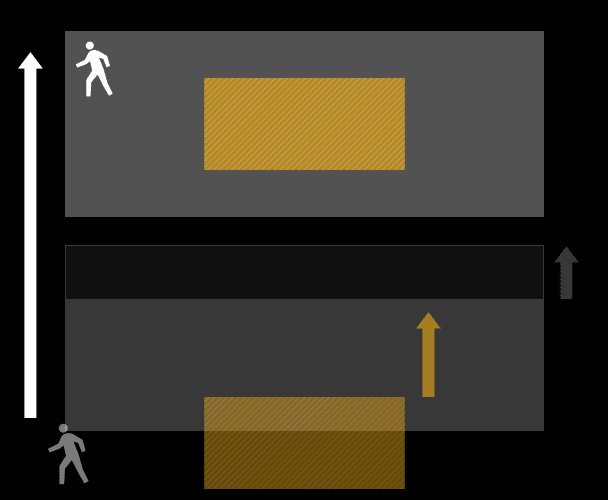
Schématisation
Nous utiliserons trois plans pour réaliser cet effet : un fond imagé en CSS (dernier plan), notre contenu qui se trouve naturellement dans le flot du document (second plan), et des éléments placés ci et là (premier plan) pour ajouter de la profondeur.

Le principe de l’animation étant établi, il nous faut également garder en tête que CSS ne permet pas de positionner les éléments en fonction de la position du contenu dans la page, ou en fonction de la position de la souris.
Nous allons donc utiliser la pseudo classe target afin de déterminer à quelle slide nous nous trouvons, et effectuer les animations en conséquence.
Base HTML
Voici un code allégé qui reprend le contenu du document de démonstration. (je n’ai repris que le contenu de body)
<!-- éléments cachés pour jouer avec :target -->
<span id="s1"></span>
<span id="s2"></span>
<span id="s3"></span>
<!-- Le gros conteneur qui va glisser -->
<div id="wrap">
<!-- La navigation -->
<ul id="nav">
<li><a href="#s1">Splash</a></li>
<li><a href="#s2">Lorem Schnapsum</a></li>
<li><a href="#s3">Credits</a></li>
</ul>
<!-- La slide 1 -->
<div id="slide1">
<div class="slide_inside">
<!-- Le logo -->
<h1><img src="images/logo-stop-wars.png" alt="Stop Wars"></h1>
</div> <!-- /.slide_inside-->
</div> <!-- /#slide1 -->
<!-- La slide 2 -->
<div id="slide2">
<div class="slide_inside">
<!-- Les deux éléments en 1er plan -->
<!-- Mettez ici les images que vous voulez 🙂 -->
<img src="images/bomb-squad-trooper.png" id="trooper" alt="">
<img src="images/clone.png" id="clone" alt="">
<h2>Star Wars Parallax</h2>
<p>Lorem Salu bissame !</p>
</div> <!-- /.slide_inside-->
</div> <!-- /#slide2 -->
<!-- La slide 2 -->
<div id="slide3">
<div class="slide_inside">
<h2>Credits</h2>
[…]
</div> <!-- /.slide_inside-->
</div> <!-- /#slide3 -->
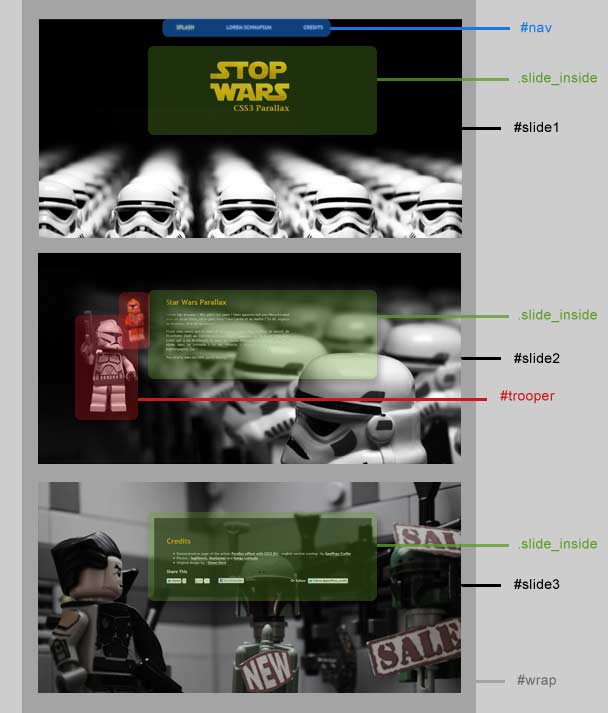
</div>Pour reprendre la structure de manière schématique, nous avons à peu près cela :
Nous aurions pu utiliser HTML5 sans aucun problème, le principe est le même.
Maintenant nous devons passer au CSS.
Beaucoup de styles
Dimensionnons nos conteneurs et plaçons nos images de fond. Le code suivant est commenté pour vous aider à le comprendre.
body {
margin: 0; padding: 0; /* annulation des marges */
overflow: hidden; /* on cache le débordement de contenu */
color: #fff;
background: #000;
}
#wrap {
/* position du conteneur pour le préparer à bouger */
position: relative;
top: 0;
/* on prépare la transition à venir */
transition: top 1.4s cubic-bezier(.49,.22,.52,1.35);
}
#nav {
/* on fixe le menu en haut */
position: fixed;
top: 0; left: 0; right: 0;
padding: 1em 0;
margin: 0;
/* on centre les liens */
text-align: center;
background: #000;
}
#nav li {
/* on aligne les éléments de liste */
display: inline;
margin:0;
}
#nav a {
/* on applique des marges aux liens */
display: inline-block;
margin: 0 3em;
color: #eee;
/* on applique une petite lueur */
text-shadow: 0 0 5px #fff;
/* on prévoit une petite transition (lueur) */
transition: all 1s;
}Ça c’était pour l’aspect du cadre, nous allons mettre en styles les différents slides et leur attribuer une image de fond tout en prévoyant les transitions.
Nous allons en profiter pour styler les contenus.
/* slides */
#slide1, #slide2, #slide3 {
/* height à adapter avec media queries */
height: 1000px;
padding-top:100px;
/* préparation des transitions */
transition: background-position 1.4s cubic-bezier(.49,.22,.52,1.35);
}
/* attribution des images de fond */
#slide1 { background:url(images/slide1-bg.jpg) center 0 no-repeat fixed; }
#slide2 { background: url(images/slide2-bg.jpg) center 0 no-repeat fixed; }
#slide3 { background: url(images/slide3-bg.jpg) center 0 no-repeat fixed; }
/* Contenus des slides */
.slide_inside {
width: 770px;
margin: 0 auto;
position: relative;
background-color: rgba(0, 0, 0, .6);
padding: 50px;
}
#slide1 .slide_inside {
text-align: center;
background-color: transparent;
}
#slide2 .slide_inside p {
width: 500px;
text-align: justify;
}
#slide3 .slide_inside {
margin-top: 50px;
}Les images de fond et les contenus sont prêts.
On va maintenant positionner et déformer (transform) nos petits personnages en prévoyant également leurs transitions.
/* positionnement des personnages animés */
#trooper, #clone {
position: absolute;
left:-180px; top: 300px;
/* on tourne légèrement les images */
transform: rotate(10deg);
/* et on prévoit une transition */
transition: all 1.4s cubic-bezier(.49,.22,.52,1);
}
/* positionnement différé d'un des 2 personnages */
#clone {
left: -280px;
top: 400px;
}Voilà, tous nos éléments sont positionnés.
Maintenant il faut revoir le positionnement de tous ces éléments en fonction de l’élément ciblé lors d’un clic, c’est là que la pseudo classe target va jouer son rôle.
Animation en fonction de la cible
Le principe va être le même pour chaque élément ciblé par notre menu de navigation.
Je vais donc expliquer le code pour le second élément ciblé (lorsque nous cliquons sur le deuxième élément de menu).
Nous allons utiliser la méthode proposée par Vincent De Oliveira dans son article « Empêcher le scroll avec l’utilisation de target » afin d’éviter qu’un saut dans la page soit effectué lorsque l’on demande à rejoindre une ancre.
/* décalage du conteneur vers le haut */
#s2:target ~ #wrap {
top:-1000px;
}
/* décalage des fonds de chaque slide */
#s2:target ~ #wrap #slide1 { background-position: 50% 36%; }
#s2:target ~ #wrap #slide2 { background-position: 50% 0%; }
#s2:target ~ #wrap #slide3 { background-position: 50% -30%; }
/* mouvements d'un des personnages */
#s2:target ~ #wrap #trooper {
left: -180px;
top: -100px;
transform: rotate(-7deg);
}
/* mouvements de l'autre personnage */
#s2:target ~ #wrap #clone {
left: -350px;
top: 50px;
transform: rotate(0deg);
}
/* juste pour la déco (lueur sur le lien cliqué) */
#s2:target ~ #wrap #nav li:first-child + li a {
text-shadow: 0 0 5px #eca603, 0 0 5px #eca603, 0 0 5px #eca603, 0 0 5px #eca603;
}Pour traduire l’un des sélecteurs CSS avancés en français, on pourrait dire : « Lorsque #s2 est ciblé, je cherche un #wrap directement ou indirectement frère et je style l’élément #clone qui se trouve dedans » (interprétation du sélecteur de la ligne 19).
Le principe est le même lorsque l’on cible les autres slides.
Le plus dur pour vous maintenant, c’est de trouver quels changements appliquer, à quelle vitesse (distance/temps) et dans quelle condition.
Je vous donne le code CSS pour les deux slides restantes. (quand même !)
/* vers Slide 1 */
#s1:target ~ #wrap { top:0px; }
#s1:target ~ #wrap #nav li:first-child a { text-shadow: 0 0 5px #eca603, 0 0 5px #eca603, 0 0 5px #eca603, 0 0 5px #eca603; }
#s1:target ~ #wrap #slide1 { background-position: 50% 0%; }
#s1:target ~ #wrap #slide2 { background-position: 50% -35%; }
#s1:target ~ #wrap #slide3 { background-position: 50% -60%; }
#s1:target ~ #wrap #trooper { left: -180px; top: 300px; transform: rotate(10deg); }
#s1:target ~ #wrap #clone { left: -280px; top: 300px; transform: rotate(10deg); }
/* vers Slide 3 */
#s3:target ~ #wrap { top:-2150px; }
#s3:target ~ #wrap #nav li:last-child a { text-shadow: 0 0 5px #eca603, 0 0 5px #eca603, 0 0 5px #eca603, 0 0 5px #eca603; }
#s3:target ~ #wrap #slide1 { background-position: 50% 60%; }
#s3:target ~ #wrap #slide2 { background-position: 50% 35%; }
#s3:target ~ #wrap #slide3 { background-position: 50% 0%; }
#s3:target ~ #wrap #trooper { left:-1500px;top:-1000px; transform: rotate(-15deg); }
#s3:target ~ #wrap #clone { left:-1000px;top: -800px; transform: rotate(-15deg); }Le code CSS complet se trouve ici : CSS de la démo
Vous aurez noté que les éléments ciblés sont nos span du tout début du code HTML. À partir de ce type de cible, nous pouvons parcourir tout le DOM afin de sélectionner l’élément à styler.
N’hésitez pas si vous avez des questions 😉






Effet très intéressant et tuto toujours aussi complet à mon goût.
Merci.
Super tutoriel, toujours intéressant de trouver des alternatives full CSS. Merci
Merci pour les explications avec un tuto encore une fois clair.
Bravo pour l’ensemble du site, très complet et simple d’accès.
Merci pour ce super tuto !
Très bon !
Merci à vous pour vos retours 😉
Bravo, ce tuto est excellent et bien traité.
Merci ^^
Juste parfait cet effet ! merci pour le tuto.
super effet, super explications, super article
bonjour
est il possible d’appliquer cet effet sur un thème wordpress ?
merci
Bonjour,
Il s’agit d’une expérimentation CSS3 qui risque d’être paralysante pour les visiteurs qui naviguent encore sur de vieilles versions de navigateur.
Je préfère le rappeler.
Cependant il est possible d’utiliser cet effet sur WordPress. Ce CMS n’est là que pour gérer le contenu, la mise en forme vous appartient 🙂
salut!
merci pour se tuto très complet !
petites questions cependant:
Comment fait-on pour rajouter une page?
Peu on adapter se tuto pour un parallax horizontal?
Merci encore!
Bonjour Philippe,
Ce code fonctionne avec un principe d’une division HTML par « slide », ce que vous appelez des pages.
Il est donc possible d’en rajouter autant que vous le souhaitez.
La difficulté va être de personnaliser la CSS à vos besoins : il faudra rajouter un gros bloc de règles à chaque slide ajoutée.
De même, pour la navigation horizontale, il faudra prévoir un changement sur
#wrapde la valeur deleftet non plus detop.Bon courage.
bonjour à tous !
Tout d’abord excellent tuto ! J’ai un petit souci… quand j’ouvre mon site ‘raphael-maddelein.fr’ il s’ouvre en plein milieu de deux menus (« réalisation » et « me contacter ») alors que ça devrait s’ouvrir sur le premier qui est « présentation ».
Quelqu’un a une solution ?
Merci beaucoup
Bonjour Raphaël,
Il semblerait que ton sélecteur « html, body » pose problème.
En ne ciblant que body ça résout ton problème au chargement.
Sympa les effets avec tes boules (pas de sous-entendu s’il vous plait).
Bonne soirée et bon week-end.
Merci pour … mes effets 🙂 et cette réponse aussi rapide ! J’ai changé mon sélecteur en indiquant seulement body et le problème persiste.
Bonne soirée également
Bizarrement je ne vois pas d’où peut venir le problème… Désolé de ne pouvoir faire plus.
Il y a des erreurs JS sur ta page. (simple info)
En JS il est possible de renvoyer à la première ancre avec cette fonction anonyme, mais c’est dommage d’utiliser JS ici.
(function(){window.location.href='/#s1';}())Bon courage pour la suite.
Si le problème est moins évident qu’il ni parait, comment faire pour qu’à l’ouverture du site on aille directement sur le premier menu sélectionné (présentation)
Merci
Bon week-end
Ne soyez pas désolé !
Oui je corrige (j’essaye) toutes mes erreurs. Je suis d’accord mais là le JS est ma seule solution… problème résolu.
Encore merci
bonne continuation
Bonjour,
Votre tutoriel est superbe, par contre, est-il possible de remettre l’option scroll ?
Car si ‘lon retire le « :target » plus rien ne défile. Je sais que les mouvements sont provoqués grâce au clic, mais peux-ton allié clic et scroll ?
Hello,
C’est possible, sauf que le scroll devra être utilisé (en l’état) seulement quand le premier élément est ciblé. Il ne faudrait pas qu’il y ait eu de déplacement du contenu en gros.
Ou alors il faut trouver une solution pour activer le scroll sur body directement.
C’est expérimental, donc ouvert à toute suggestion d’amélioration 🙂
Bon courage.
Bonjour,
Je reviens vers vous car j’ai trouver la solution à mon problème qui était :
quand j’ouvre mon site ‘raphael-maddelein.fr’ il s’ouvre en plein milieu de deux menus (« réalisation » et « me contacter ») alors que ça devrait s’ouvrir sur le premier qui est « présentation ».
Sur mes input dans le formulaire j’avais mis des autofocus !
Alors « prévention » ci vous souhaitez utiliser ce superbe tuto, ne m’était pas les autofocus.
Bon courage a tous.
Hey !
Merci pour l’info.
Bonne continuation 🙂
Super ça fonctionne super bien ! Merci pour ce tuto full CSS
Merci pour ton retour Greg 🙂
Merci beaucoup Geoffrey
un bon tutoriel à conseiller …
seul bémol : ça ne fonctionne sous IE (aucunes versions) ni Opera il me semble.
Y-a-t-il un moyen pour que l’effet fonctionne sous tous les navigateurs?
Merci …
Merci.
Oui, il faut passer par JavaScript.
Cela fonctionne sous Opera, mais les effets ne sont pas les mêmes.
Ressource en JavaScript : http://www.alsacreations.com/tuto/lire/1417-zoom-sur-effet-parallaxe.html
bonjour,
super effet que j’essaye d’adapter à une page wordpress.
le changement de fond se fait bien entre les différents div, mais la transition n’opère pas. je n’ai pas encore la page en ligne, je la test en local. le header est bien en place dans le wrap avec le menu wordpress qui fonctionne et renvoie bien aux div mais pas de transition. j’appelle le header.php dans l’index.php. comment faire pour que la transition fasse son effet ? merci pour votre réponse.
Bonjour,
D’après ce que tu me dis l’ancre fonctionne bien, mais pas la transition ?
A priori ça serait donc plutôt un problème de CSS que de template (PHP ou HTML).
As-tu bien préfixé le code pour les transitions ?
Quel navigateur utilises-tu pour ton test ?
C’est vrai qu’un exemple en ligne est vraiment pratique pour ce genre de petit souci 🙂
Bon courage.
merci pour ta réponse rapide.
y aurait-il un moyen d’envoyer les fichiers sources en pièce jointe par mail par hasard ?
car là c’est un peu difficile de visualiser et de coller un code de fou ici ça serait pas raisonnable 🙂
cordialement
je me rend compte que je n’ai même pas répondu aux questions lol. j’utilise firefox pour le développement et par la suite je regarde si sur les autres navigateurs ça fonctionne, une fois le site réalisé.
en ce qui concerne les préfixes, les au nombre de 5 sont bien avant le div wrap, j’ai donc 5 ancres (par des id autres que #slide mais ça fonctionne).
j’ai bien changé les id des ancres dans le css mais la transition ne se fait pas malheureusement. je rejoins mon premier message pour demander s’il y avait moyen de faire une pièce jointe pour te passer les sources ?
cordialement
Bonsoir, juste pour vous dire que votre design est très sympa voir original à ma connaissance sur la toile.Vos tutoriaux très bien aussi.Mais mon post concerne surtout la richesse de votre design encore bravo ; )
Merci Gérald 🙂
Celui-ci devrait changer avant la fin de l’année si le temps me le permet, il date de quelques années (avant même que le blog ne soit public, il existait déjà).
Mais comme j’ai eu pas mal de retours positifs sur ce design, il est possible que j’offre le choix de la décoration au visiteur.
Bonne journée.
cet exemple ne fonctionne absolument pas sur mobile
Wahou ! Merci de vous cacher derrière un Yopmail. Vous n’assumez pas ce commentaire ? Mais pourquoi ?
Il n’est écrit nulle part que cette démonstration doit fonctionner sur mobile, mais je suis ouvert à toute proposition d’amélioration, très cher inconnu.
merci pour ce superbe tuto.
J ‘ais essayer de rajouter un slide , la transition se fait bien mais rien n’apparait , je me retrouve avec une image noir.
Une idée sur le probleme ? adresse du site ci-dessus)
merci d’avance
Hello,
Je te réponds dès que possible. Là je n’ai pas de quoi analyser ton code en détail, mais a priori tu as fait ce qu’il fallait (afficher un code source sur SmartPhone c’est pas très lisible :p)
À plus tard.
merci bien pour ce tuto donc, ça fonctionne très bien sur le site bravo pour ce merveilleux effet sans appel de javascript 😉
Ravi d’avoir pu aider. Et bien joué pour l’adaptation 😉
Bonjour,
Votre tuto est vraiment bien fait.
Cependant j’aurais une question, certes, un peu stupide mais je préfère la poser avant de ma lancer.
Est ce que cet effet est déclinable de façon à faire 4 pages?
Merci d’avance!
Bonjour,
C’est faisable mais il faut ajouter plusieurs composant (un élément slide, un élément span en début de document, et modifier les CSS au niveaux des :target).
Bonne soirée.
Pour etayer la reponse de geoffrey je me suis servi de son code pour faire le site d un pote et j ai rajouter des pages donc si tu veux voir le code je te donne l adresse http://www.studioatsmusic.com et sur le site de ma copine je n ai pas rajouter de page mais des animations si cela peut t aider chris you’re welcome
Excuse moi Chris j ai oublie de te donner l adresse du site de ma cop’s http://www.morgane-laouenan.fr d’ailleurs cela peut , peut etre t’aider il est constituer de 4 pages bon courage
Super 🙂
Merci pour la présentation de ton travail !
Ce n’est Geoffrey qu une humble contribution au vue du travail que tu as gentiment fourni a toutes les personnes comme moi
Merci encore a toi, j ai eu beaucoup de succes avec cette architecture
Très heureux d’avoir ce type de retour 🙂
Merci beaucoup.
Passez de bonnes fêtes !
Merci beaucoup Gorrevod.
Je vais mater ça.
J’ai rajouté une page hier, j’ai réussi mais j’ai un soucis avec le menu, quand je vais à la troisième page, le menu indique la 4 eme!
Lol pas cool quoi!
Je vais m’y replonger demain!
Merci à toi également Goeffrey pour ta réponse (rapide) 🙂
Bonjour!
Génial ce tuto!
Il m’inspire pour mon site perso.
Par contre, je tente en vain depuis une bonne heure de faire une transition comme les objets de gauche(trooper et clone) à droite et je n’y arrive pas, il ne se passe rien…
C’est bien ces valeurs qu’il faut changer:
transition: background-position 1.4s cubic-bezier(.49,.22,.52,1.35)????
Hello,
Non ça ce sont les valeurs de la fonction d’animation pour les images de fond des slides.
Pour les images « volantes » il faut voir du côté de #clone. Les sélecteurs ressemblent à cela dans le code :
#s2:target ~ #wrap #clone. Les valeurs de top, left et rotate permettent de faire bouger les éléments à la vitesse déterminée par la fonction d’animation.Ce n’est pas évident à comprendre au début.
Bon courage.
Merci, super tuto
Continue comme ça
_
Merci m’sieur 😉
Merci ! Au moins maintenant je peux me faire plaisir et jouer avec !
Bonne continuation.
Bonjour à vous les pros,
ca a l’air génial ce tuto! mais je ne comprends rien du tout! je suis superdébutante!! Après de nombreuses recherches je souhaiterais réaliser un site qui ressemble à cette présentation. Mais avant tout, est ce que l’on peut faire cet effet avec la cs5? est ce qu’il faut créer une seule page ou 3 pour réaliser cet effet? Bref, pouvez-vous me donner des conseils pour débuter…
Merci d’avance
Bonjour,
Théoriquement en suivant le tutoriel tu ne devrais pas avoir de souci.
Il s’agit bien d’une seule page proposant plusieurs « slides », plusieurs divisions avec des contenus spécifiques.
Concernant la CS5, je ne comprends pas bien la question, tu peux très bien utiliser Paint et un bloc-note, le résultat pourrait être identique 🙂
Tu as besoin de quelques images de fond, d’un fichier HTML (éventuellement CSS) et d’un navigateur.
Bon courage.
Salut,
Excellent tuto très claire et complet.
Je me permet de te dire qu’il y as cependant un soucis, quand on fait défilé la page avec les fleches le texte défile mais le fond non.
Il aurait une alternative full HTML/CSS pour pouvoir faire le scrolling avec les fleches comme sur ce site: http://www.thechrisbox.com?
Merci en tout cas pour ce tuto.
Bonjour,
Je ne comprends pas, mon alternative en CSS ne propose pas de flèches..
Si tu parles des flèches du clavier, effectivement le fond ne bouge pas puisque je n’utilise pas de JS pour connaître l’emplacement du scroll, mais uniquement du CSS et les pseudo-classes
:targetqui permettent de connaître l’élément ciblé. Il n’y a donc pas d’alternative CSS.Merci pour ta réponse, je parlait effectivement des flèche dirrecctionnel du clavier.
Merci encore pour ce tuto!
Je te donne l’adresse de mon site si tu as envie de voir ce que donne mon site grâce à ton tuto 🙂
http://chris-lanugue.com/
Hey pas mal l’idée des flèches du slideshow ! Bien joué 🙂
Bonjour,
Merci pour ce tuto !
Je prépare un site dans le quel j’utilise vos conseils.
Par contre en utilisant le navigateur Firefox le scroll de la page via les flèches du clavier reste actif. Ce n’est pas le cas avec Chrome.
Comment peut-on complètement désactiver le défilement de la page ?
Merci.
Bonjour Pnow,
Il n’est pas dans l’intérêt de l’utilisateur de bloquer la navigation au clavier, pour des raisons évidentes d’accessibilité.
Bonne soirée 🙂
Salut, bravo pour le tutoriel il est simple et clair. Par contre j’ai une question, j’essaye de le réaliser de manière horizontale mais j’ai un problème avec les transitions. Le fond disparaît directement puis on voit doucement l’autre arriver. J’aimerais avoir le même effet que celui en vertical c’est à dire d’avoir l’impression qu’une image pousse l’autre ^^. Comme tu l’as dit dans une ancien commentaire, j’ai modifié top en left dans le wrap d’où peut venir le problème ?
Bonjour,
Hélas, bien que professionnel du métier, je n’arrive pas encore à lire dans la matrice, et ne suis pas doté du don de voyance. 😉
Merci.
Bonjour je n’arrive vraiment pas a creer une nouvelle pourtant j’ai bien rajouter un « slide4 », modifié les targets et tout mais l image du background ne s’affiche toujours pas… Avez vous une solution a me proposer ?
C’est bon j’ai resolu mon probleme, y avait un probleme avec les slides sur ma page html
Excellent !! Très bien fait et très bien commenté comme toujours un régal !!!
Merci Max 🙂
Bonjour, merci pour ce tuto!
trés bon travail !
Mais, j’ai une petite question : est-il possible d’utiliser cet effet dans une applicationweb sur l’IDE Netbeans ?
et Merci.
Bonjour,
Dans un premier temps je ne comprends pas ce que l’IDE vient faire dans la réflexion puisqu’il ne s’agit que d’un outil pour produire le code nécessaire à l’effet final. Du coup ma réponse est forcément positive pour cela.
Pour ce qui est de l’application, tout dépend du sujet, du contenu et de la cible finale. Je pense qu’utiliser Javascript serait plus adapté.
Bon courage. 🙂
Bonjour,
Merci.
Heureusement,avec un bon effort,j’ai trouvé une solution et j’ai réussi à adapter votre code (sans utiliser Javascript): il suffit d’écrire le code dans la balise , dans le code html.
Merci encore une fois.
Merci pour cet excellent article, très bien expliquer pour un effet très agréable.
Parcontre je rencontre un problème, j’ai réussi a l’intégré a un thème wordpress sans difficulté et cela fonctionnais a merveille, mais j’ai voulue rajouter sur une des « page » une galerie avec des catégories filtrables (en js) et a chaque clique sur une des catégories il me renvoie a la 1er « page » tout en filtrant la galerie.
Pense tu qu’il soit possible de différencier les ancres de l’effet parallaxe de celles du filtres?
Merci d’avance
Hello,
Je suis désolé mais je n’ai absolument pas compris le problème :/
J’ai du mal exprimer mon problème :s
Alors j’ai intégré l’effet parallaxe a un child Theme de Twenty Thirteen avec 5 slides.
Sur le 3éme slide j’ai rajouter un portfolio (http://wordpress.org/plugins/evm-portfolio/), qui permet de trier les projet par catégories, en créant une listes de liens du type li>a>#maCategorie.
Le problème est qu’en cliquant sur une des catégories, il trie bien mes images mais il me ramène aussi au #slide1.
Je voulais donc savoir si a ton avis les 2 effets étais incompatible sur une même page ou si il étais possible d’empêché le retour au slide1.
Merci d’avoir pris le temps de me répondre.
Il manquait juste quelques précisions 🙂 Merci.
En fait EVM Portfolio propose un système de filtre et réécrit l’URL en ajoutant un hash en fin d’URL. Cela permet de partager l’URL de la page tout en activant le filtre pour le nouveau visiteur.
Sauf que l’ancre renseignée ne correspond à aucune slide prévu dans la CSS du parallax, du coup la page adopte le comportement de « rien n’est ciblé, je remonte en haut de page ».
Je ne sais pas si le plugin WordPress propose des options pour virer l’ancre de l’URL, mais côté CSS il n’y a hélas pas grand chose à faire. Peut-être faut-il voir ça avec les développeurs du plugin en question puisque le plugin jQuery qu’ils utilisent permet de choisir l’utilisation du hash avec « useHash ».
Bon courage.
Bonjour et merci beaucoup pour tout vos tutos très bien expliqués!
Je voudrais savoir si il est possible d’utiliser cet effet parallaxe full css dans un site responsive (du coup certainement plus basé sur les media-queries que sur les valeurs ajustables tel que les %, vmin ou vh)?
Bonjour,
Oui bien sûr c’est possible, l’utilisation des valeurs en pourcentage et les media-queries vous permettront d’obtenir un résultat convenable.
Bonne fin de semaine.
Bonjour, bravo pour ce tuto!
il y a juste un point que j’ai pas très bien compris, c’est comment faire varier l’amplitude du mouvement des fonds d’écrans, ou du moins cette « sensation »?
Car je suis face à un petit soucis: j’ai rajouté la propriété background-size:cover et mes fonds restent immobiles (dans la fenêtre, ils se recouvrent correctement), ou alors le « déplacement » est à peine perceptible.
J’ai essayé de changer les valeurs de background-position 1.4s cubic-bezier(.49, .22, .52, 1); mais c’est pas très concluant. J’ai aussi essayé en faisant varier les valeurs de #s:target ~ #wrap #slide { … } et j’obtient quelque chose mais avec des valeurs de 1000% voir plus…
Existe t-il une solution pour que le fond d’écran s’adapte à la fenêtre tout en conservant l’effet parallax?
merci
Bonjour ,
Je souhaite en faite mettre cet effet parallaxe sur mon « Diaporama » : j’ai réussie me le seul truc c’est que j’ai en gros réussie à mettre 4 Slide , donc seulement 4 de mes diapo ont l’effet Parallaxe : et j’arrive pas mettre du coup à rajouter d’autres slide , en faite je comprend pas la partie avec les target je sais quoi faire :
#s5:target ~ #wrap { top:-4580px; }
#s5:target ~ #wrap #nav li:nth-of-type(5) a { text-shadow: 0 0 5px #eca603, 0 0 5px #eca603, 0 0 5px #eca603, 0 0 5px #eca603; }
#s5:target ~ #wrap #slide1 { background-position: 50% 100%; }
#s5:target ~ #wrap #slide2 { background-position: 50% 60%; }
#s5:target ~ #wrap #slide3 { background-position: 50% 37%; }
#s5:target ~ #wrap #slide4 { background-position: 50% 0%; }
#s5:target ~ #wrap #slide5 { background-position: 50% -17%; }
Bonjour,
Félicitations, c’est du très bon travail ce que vous faites ! Grâce à vous j’apprends beaucoup sur HTML5 et CSS3 alors que je ne suis pas développeur. 🙂
J’essaye d’ajouter du code php dans une slide. J’ai une slide « contact » pour que des personnes m’envoie des mails avec les zones classiques (nom, prénom, mail, commentaire). Comment faire pour que l’internaute reste sur la slide après avoir cliqué sur le bouton « envoyer » tout en affichant un message « message envoyé » ?
Cordialement.
Bonjour,
Merci 🙂
Si l’anglais ne te fait pas peur, tu peux lire ceci :
http://www.sanwebe.com/2011/12/making-simple-jquery-ajax-contact-form/comment-page-1
AJAX est du JavaScript asynchrone qui te permet de faire pas mal de choses sans recharger toute ta page.
Bonne lecture !
Bonjour,
Tout d’abord, merci pour le tuto, pour moi qui débute, ça me permet de comprendre plus facilement toutes les notions que j’ai pu apprendre jusque là.
Et justement, je rencontre une petite difficulté. En effet, je ne comprends pas comment vous faites pour placer vos personnages dans le deuxième slide alors qu’ils sont positionnés en « absolute » et à 300 px du top, c’est à dire qu’ils devraient apparaître sur le premier slide, no ?
En tout cas, c’est ce qui se passe chez moi quand je touche à la position top des éléments que je souhaite animer ! En mettant 300px par exemple, il se retrouve à 300px du haut de ma première page.
Si vous pouviez m’éclairer, je vous en serais reconnaissant ! Dites-moi si vous avez besoin du code, merci !
A bientôt
D’ailleurs, je ne comprends pas non plus comment la valeur négative « left » associée à l’absolute ne fait pas sortir totalement les personnages du champ ! Merci encore 😉
Bonsoir,
Il s’agit là du principe de positionnement en CSS. Un élément positionné en absolu se place en fonction de son parent positionné le plus proche.
Ici les personnages qui se déplacent en absolute ont leur bloc parent qui est positionné en relatif. Ce bloc devient le référent et les valeurs de positions sont calculées à partir des limites de sa boîte.
Si aucun parent n’est positionné, alors zéro pour left représente la gauche de votre fenêtre.
Vous me suivez ?
Bon courage !
Effectivement, mon bloc parent n’était pas positionné ! Voilà le pourquoi du comment.
Merci pour l’explication !
Salut et merci pour ce tuto fort sympathique !
Concernant les media queries pour la hauteur des #slideX j’ai quelques questions.
Quelles-tranches conseillerais-tu de prendre ? Par pas de 200px ou de 100px ? Quand je vois le nombre de définitions d’écrans existante juste du côté ordinateur j’en pleure (c’est quand même bien plus simple sur la largeur, ou alors je suis trop habitué au responsive classique).
J’imagine que je dois prendre en compte la taille des barres d’outils navigateurs en plus de ça dans les médias queries ? T.T Sachant que la c’est complètement variable, si l’utilisateur à la barre Ask et autres cochonneries d’installées sur son navigateur…
Des idées ?
Hello,
Les tranches dépendent vraiment de ton contenu. L’idéal étant d’avoir quelque chose de relativement flexible entre deux tranches ou qui te permette une petite marge d’erreur au cas où.
C’est comme pour des réglages en largeur : c’est entièrement dépendant du contenu, je pense qu’il ne faut plus se fier à des largeurs précises 🙂
Bon courage, et navré pour la réponse vague.
Oui c’est ce que je me suis résolu à faire finalement, étant donné la variabilité de cette donnée.
Mon contenu sera assez basique, un background sur chaque slideX avec un petit bloc à l’intérieur qui présentera du contenu (texte et galerie).
Merci pour tes précisions !
nul
Merci pour ce commentaire démonstratif de votre capacité de réflexion et de partage. J’y répondrais très intellectuellement : « lol »
Hi Geoffrey, je te suit depuis un petit moment, et tes divers tuto m’on servi pour beaucoup de site, je t’en remercie d’ailleurs !
Je reviens vers toi pour le fameux scrolling que j’ai pu lire dans des postes datant de 1 ans.
Je boss actuellement sur un projet de démonstrateur avec l’effet parallaxe. Mon soucis est que pour des raisons de demande client ( 😀 ) j’ai besoin du scrolling également en plus du clic.
As-tu une solution pour allier le scrolling au clic en html/css?
Sinon est-ce une bonne alternative que de passé le body en overflow: scroll; et avec Javascript de gérer le scroll?
Cordialement.
Hello Julien,
Bizarrement ton commentaire est passé en spam, désolé pour le délai de réponse du coup.
Essaye de ce côté : http://www.alsacreations.com/tuto/lire/1417-zoom-sur-effet-parallaxe.html
JS c’est vachement mieux pour ça 🙂
Salut Geoffrey,
J’ai un petit problème avec le contenu des slides, c’est à dire que j’aimerais que les textes soient plus longs que ceux que tu as fait mais déjà je n’arrive pas à faire en sorte qui passe à la ligne lorsque le texte dépasse la div et en plus lorsque je me retrouve avec un grand paragraphe si celui ci est trop grand je ne peut pas descendre l’écran et donc mon texte se retrouve trop bas :/ je ne sais pas si j’ai été hyper clair mais j’aimerais savoir si tu aurais des solutions à ce problème.
Merci pour ce super tuto il m’a vachement aidé 🙂
salut Geoffry. Je suis un fidele fan ou un bon eleve de ton ce site. c’est la premiere fois que je rencontre un probleme
1. je veux la page ait plusieurs slides . 5 pour etre precis. mais je n’y arrive pas.
2. et j’aimerai savoir si les slides peuvent defiler de haut vers le bas comme une page web normal.
merci.
Hello,
Merci d’être un lecteur assidu du blog, ça fait plaisir 🙂
Pour le point 1 il va falloir me partager ton code pour comprendre où tu bloques. CodePen.io est un bon outil pour cela.
Pour le point 2 ce n’est pas possible en CSS uniquement, il va falloir utiliser du code JS comme http://pixelcog.com/parallax.js/ par exemple.
Bon courage 😉
Merci cher Geoffrey. jai compris. Et comment je fais pour partager mon code? Ou précisément!
Lorsque tu enregistres ton code sur CodePen, il te génère automatiquement une URL dans la barre d’adresse de ton navigateur. Il suffit de la copier dans un de tes commentaires 🙂
Merci.
Bonjour, je n’arrive pas à faire fonctionner mes ancres (les targets) pourtant j’ai suivi à la lettre le tutoriel!
Comment avez-vous fait pour le faire fonctionner?
Bonjour à tous,
Alors voilà je connaissais déjà cette technique du parallaxe avec seulement du CSS3 mais un problème auquel je n’ai toujours pas trouver de solution persiste..
Sur IE (oui c’est dingue) et sur Firefox, la démo est fluide est marche très bien en revanche sur Chrome (navigateur actuellement le plus utilisé) ça lag énormément et saccade entre les pages assé souvent.. Ça détruit clairement l’aspect parallax dans dans animation ce qui est vraiment un gros problème. Après avoir parcouru des tutos sur des forums, ils disaient que le problème venait de la propriété CSS « background-size ». Mais même après l’avoir enlevé et redimensionner les images à une taille la plus faible possible, le site continue de lag et saccader sur Chrome. Des solutions s’il vous plaît ?
Sinon un super tuto et je t’en remercie.
Cordialement
Bonjour,
Tout dépend de votre code actuel, des images et de la charge apportée par d’autres éventuels scripts JS.
Le problème de Chrome est également que par défaut le scroll dans la page n’est pas doux, il est par pas. Du coup si le script de base n’adoucit pas le scroll, les mouvements vont être saccadés.
Bon courage.
Bonjour Geoffrey,
Super tuto effectivement. Simple question : les sites sur lesquels un div (bloc texte ou image) vient de droite et un second de gauche en scrollant, puis regagne leurs places pour finir « cachés » en scrollant, idem pour la page dessous (un div vient de droite et un second de gauche en scrollant etc…) utilisent-ils parallax ? J’espère être clair, impossible de retrouver un exemple de site :p Encore merci pour tes tutos.
D.
Bonjour Daniel,
L’effet parallaxe est un effet d’animation qui n’a rien à voir avec l’action de l’utilisateur.
Lorsqu’un élément s’anime au moment où l’utilisateur arrive sur une section précise de la page, c’est plus souvent ce qu’on appelle du « spy ».
J’ai écrit un article sur un plugin pour déclencher une action lorsqu’un élément devient visible. Le script sert aussi à exécuter des actions lorsque l’élément n’est plus visible.
Il existe des scripts qui permettent de faire cela au scroll sur la page, et qui offre des possibilités de faire du parallaxe tel qu’on le connait sur le Web. Simon a écrit un article sympa sur le sujet.
Bon courage.
Bonjour Geoffrey,
Merci pour toutes ces précisions ! Je fonce sur les liens de suite.
Encore merci.
Bravo
Ca c’est du code.
Du pur et en dur.
Pas de jquery ou d’api venues d’on ne sais où,
Ca j’adore.
Je vais regarder:
– une boucle, sur les div slide
– les intégrer dans les column de Boostrap
Feel
Bravo et merci pour ce tuto, excellent !!!
Bonjour,
tout d’abord merci pour ce tuto génial, cela m’a beaucoup aidé !
Une question toutefois :
Après avoir voulu l’adapter sur 5 slides, un problème apparait.
Ma dernière slide n’est pas complète et une grande zone vide apparait à la fin de la page…
Mon lien CodePen : http://cdpn.io/aNJjWG
Le scroll est activé pour voir toute la zone vide en fin de page.
En vous remerciant pour votre temps et votre expérience partagée,
Zippo
Bonjour,
Fraichement nouveau dans ce monde de la conception de site web, je souhaite vous remercier pour les nouveaux aspects de CSS que vous m’avez fait découvrir à travers cette article.
L’apprentissage passant par la pratique, j’ai voulu reprendre le code pour le mettre à ma sauce. Malheureusement, les images de fond des slides n’apparaissent pas (j’obtiens une page noir, mais la transition se fait quand même ). J’ai d’abord cru à une erreur dans mon code, mais ce problème survient aussi lorsque je télécharge la page directement. J’utilise la dernière version de firefox et la page, lorsqu’elle est chargé directement depuis le site, s’affiche correctement.
SI vous connaissez le moyen d’arranger cela, je vous serait reconnaissance de m’en faire part.
Cordialement,
Furkor.
Bonjour,
Je ne connaissais rien a la programmation (si tant est que j’en connaisse quelque chose aujourd’hui!). J’ai commencé par faire un programme de gestion complet pour une société en cours de création sur Filemaker pro dont je suis assez fier et qui permet en outre de gérer les flux en différentes devises. Internet étant inévitable et voulant une fois de plus tout maîtriser, je viens de me coller à l’HTML et le CSS3…Le Chinois m’était beaucoup plus familier. A force de parcourir internet vos tutos reviennent régulièrement et grace à vous j’ai beaucoup appris . J’essaye d’éviter au maximum les JS et je pense (Ce n’est qu’une impression) qu’avec le CSS beaucoup de choses à l’avenir seront encore plus intuitives. Je voulais simplement vous remercier pour ce temps consacré a partager vos connaissances qui permettent à des personnes comme moi de prendre pieds dans ces languages et finalement apprendre. J’essaye maintenant de « mixer » votre slideshow et cet effet parallaxe…. que du casse tête!! Merci encore, pour ce vieux auto qui fonctionne a merveille… Quoi que je suis bien plus vieux que ce tuto…..
Merci pour ton retour d’expérience 🙂
Bon voilà, site terminé. Finalement je n’ai pas choisi de mettre vos différentes approches pour une seule raison c’est qu’elle ne sont pas malheureusement adaptables aux différentes tailles d’écrans. (Il parait qu’il faille dire responsive pour faire bien!!) Tout est maintenant prêt et je voulais vous remercier simplement des éléments que vous fournissez qui m’ont été très utiles (en fait mon site est en gros un peu de pris partout!!!) Il ne me reste plus qu’à protéger mes variables du formulaire. Voilà sans grand interêt ce que je dis simplement un remerciement au lieu de comme je le vois souvent de vous demander gratuitement d’intégrer votre travail!! Merci encore!
Salut 🙂
Super explication merci 😉
J’aimerai savoir comment modifier l’opacité (la transparence ?) des blocs s’il vous plait ? Ou même leur couleur ?
Merci d’avance 🙂
Bonjour Sébastien,
Je t’invite à regarder la documentation CSS sur les propriétés
opacityetbackground-colorsi tu parles bien de la couleur de fond des blocs.Google devrait de fournir pas mal de ressources pour cela.
Bonne journée.
Salut 🙂
Superbes animations !
J’ai juste une question. J’ai voulu m’inspirer de ton travail, sauf que je n’arrive pas à afficher d’image en background x)
J’ai même copié exactement ton html et ton css en changeant juste les chemins d’accès à mes images ( qui sont bons c’est certain )..
Je te laisse mon code css si jamais tu as une minutes pour m’aider.
http://pastebin.com/U8rsGyHX
Merci 🙂
Hello,
Merci pour ton retour 🙂
Dans ton cas, si tu es certain des chemins, il me faudrait ta démo disponibles en ligne plutôt que juste le code CSS. D’autres paramètres pourraient rentrer en ligne de compte. Merci à toi.
Bonjour ! Déjà merci beaucoup pour ce tuto !
Je voudrais juste savoir la taille de tes images en background.
Merci d’avance !
Hello,
Le code source me parle de 1900×1200 pixels, mais choisir les bonnes dimensions n’est jamais évident 🙂
Bonsoir,
Tout d’abord merci beaucoup pour ce tuto qui m’a beaucoup aidé!
Vous empêchez le scroll avec l’utilisation de target dans le code, mais est-t-il possible de « réactiver » le scroll de manière à être sur une slide et de pouvoir scroller pour allez à une autre ?
merci d’avance!
Bonsoir,
Hélas dans ce cas précis en réactivant le scroll on va retrouver un comportement classique de saut dans la page.
Javascript permet de faire cela en récupérant la valeur estimative de scroll pour continuer à bénéficier du défilement tout en proposant une animation à la capture du clic.
Il y a certainement une manière de jouer les choses différemment avec CSS mais je n’ai pas d’idée dans l’immédiat 🙂
Salut,
Merci beaucoup pour ce super tuto !
Cependant j’ai un petit soucis qui m’empêche de parvenir à ce que j’aimerai au final.
En suivant la démo j’ai réussi à faire en sorte que mon lien en header me ramène plus bas dans ma page sans utiliser les slides. Donc j’ai utilisé juste les id « wrap » sur mon contenu et « s1 » sur mon lien, ce qui donne :
Modération: Code en dur supprimé
Mon problème est que ça ne descend pas assez bas dans ma page et lorsque je change les valeurs ci-dessus, rien ne bouge. Alors sûrement que j’ai loupé quelque chose, une solution ? Merci à toi 🙂
Hello Geoffrey,
Merci pour ce tuto qui m’évite le passage au jvs! je ne sais pas si tu passes encore par ici au vu de la date de ce post, mais sait on jamais…
Tout fonctionne parfaitement, sauf … (suspens) lorsque je me rend dans une section, le scroll bas est ok, mais impossible de remonter dans ma page. je suis mauvaise? une idée?
Merci d’avance
Merci pour le Démo
c’est tres cool comme tuto
Super article, cela m’a rappelé des souvenir.
Pour les suivants qui passeront par là, pour gérer les transitions smooth entre les ancres:
html {
scroll-behavior: smooth;
}
Ha ha merci 🙂
Un peu vieux, mais j’y attribue un article complet sur le sujet, avec notamment les particularités entre nativateur et le support : https://www.creativejuiz.fr/blog/css-css3/css-smooth-scrolling-behavior