
On va parler un peu mise en page et typographie aujourd’hui, avec une traduction de l’article de David Storey (en) sur le contrôle des césures grâce aux apports de CSS level 4. Rien de complètement utilisable encore, mais l’article me semblait suffisamment intéressant.
NdT
Pour ceux qui se demandent encore à quoi correspondent les césures, rendez-vous sur cet article de typographisme.
Il est important de noter que l’article a pu être légèrement adapté pour une meilleure compréhension de certains passages, mais également que je ne suis pas expert en règles typographiques, n’hésitez donc pas à apporter des corrections sur les termes techniques si vous les connaissez. Merci !
Les expressions suivantes reprennent celles de l’auteur, ainsi lorsque des pronoms possessifs apparaissent, il s’agit bien du travail de l’auteur, non du mien.
CSS3 Text offre la possibilité de mettre en place une césure du texte par le biais de la propriété hyphens. Bien nous en fasse, il ne fournit pas le contrôle suffisamment fin dont vous auriez besoin pour obtenir des résultats professionnels. Pour cela, laissez-moi vous présenter CSS4 Text.
Application classique de la césure
Beaucoup d’entre vous êtes probablement informés de l’utilité de la propriété hyphens. Il a longtemps été considérée comme une mauvaise pratique le fait de justifier (text-align: justify) du texte sur le Web à cause des lézardes qu’elle a tendance à laisser entre les mots. La césure résout en grande partie ce problème, ou le réduit tout du moins. Elle est également facile à appliquer :
p {
text-align: justify;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}Aussi, n’oubliez pas de choisir la langue (en utilisant l’attribut lang ou xml:lang) de sorte que le navigateur sache quelles sont les règles de césure à utiliser.
Vous pouvez également utiliser la « méthode manuelle », qui séparera un mot uniquement lorsque vous le préciserez en utilisant le trait d’union doux (­) ou un tiret normal (« tiret du 6 »).
Le support navigateurs est mitigé : Firefox, Internet Explorer 10, et Safari comprennent la césure, tandis que Chrome et Opera ne la supporte pas. Un point de plus pour les différences entre les navigateurs WebKit.
Les problèmes avec la césure
Alors que la césure réduit les lézardes qui traversent votre texte, elles conduisent à une autre problématique. Celle des échelles. En typographie, les échelles surgissent quand plus de deux tirets de fin de ligne apparaissent sur des lignes successives. Cela devient visuellement gênant, et rend le texte plus difficile à lire. C’est particulièrement le cas lors de l’utilisation de courtes longueurs de ligne, par exemple avec une mise en page en multi-colonnes.
Un plus fort contrôle avec CSS4 Text
Le cahier des charges de CSS4 Text (attention, travaux en cours) fournit un certain nombre de façons dont vous pouvez optimiser l’application des césures. Bien qu’elles ne remplacent pas la création « manuelle » des césure dans votre texte, elle vous donne un contrôle beaucoup plus fin, et peut améliorer la lisibilité de votre texte justifié et césuré.
Limiter le nombre de césures dans une ligne avec hyphenate-limit-lines
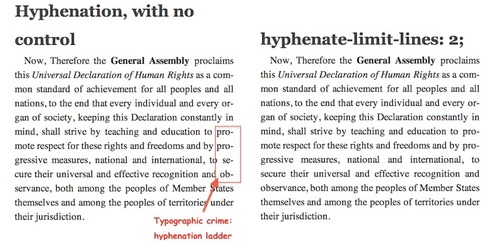
La propriété hyphenate-limit-lines vous permet de spécifier le nombre maximal de lignes dans une rangée pour qu’un mot puisse subir une césure. La règle générale accepterait deux lignes consécutives maximum, en théorie :
hyphenate-limit-lines: 2;Vous pouvez consulter ma démo de hyphenate-limit-lines pour le voir en action. Vous aurez besoin d’utiliser l’un des navigateurs mentionnés ci-dessus pour voir la différence entre les deux blocs de texte. Si vous ne voyez pas trois ou plusieurs traits d’union dans une rangée pour le premier exemple, vous pouvez redimensionner la largeur de la fenêtre du navigateur. Vous devriez voir que le second exemple n’a jamais plus de deux traits d’union dans une rangée.
Limitation de la longueur des mots et du nombre de caractères avant et après le tiret.
En général, vous ne voulez pas que des mots trop courts soient césurés car ils deviennent plus difficiles à lire. De même, souvent, vous ne souhaitez pas que trop peu de caractères soient laissés sur une ligne avant la césure, ou que trop peu soient poussés à la ligne suivante après le tiret. Je ne pense pas qu’il y est une règle strict pour les limites idéales, c’est davantage basé sur ce qui semble être le mieux pour votre contenu. J’ai vu une recommandation d’une limite à six caractères de texte, avec trois caractères minimum avant la pause, et deux après. J’ai vu de bons résultats avec cela, mais votre mesure peut varier.
Vous pouvez définir ces limites avec la propriété hyphenate-limit-chars. Elle accepte trois valeurs séparées par des espaces. Si toutes sont réglées, la première correspond à la limite minimale des caractères que le mot doit avoir avant césure, la seconde est le nombre de caractères minimal avant le tiret, et la dernière correspond aux caractères minimum après le tiret. Si la dernière valeur est manquante, elle est réglée sur la même que la seconde. Si une seule valeur est fournie, les deux dernières sont mises à auto. Si le mot-clé auto est utilisé (ou implicite), le moteur du navigateur choisit le meilleur ajustement basé sur le modèle courant. (dépend de la langue)
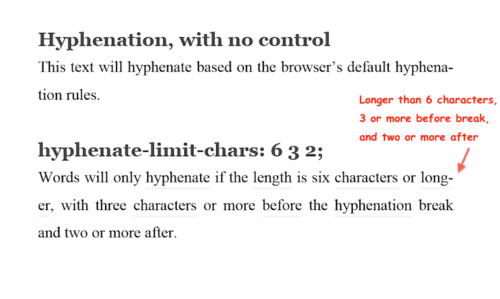
L’exemple suivant définit une limite à six caractères de texte, avec trois caractères avant le tiret et deux après :
hyphenate-limit-chars: 6 3 2;Vous pouvez le voir en action dans IE10 dans ma démo hyphenate-limit-chars. Encore une fois, redimensionnez la largeur de la fenêtre pour voir les différents comportements. J’ai souligné manuellement dans le second exemple les mots qui peuvent potentiellement subir une césure (six caractères ou plus). Ils ne seront pas toujours césurés, comme elle ne peut s’appliquer que dans le cas qui vous laissera suffisamment de caractères avant ou après le tiret.
Réglage de la zone de césure
Lors de l’utilisation de la césure, il y a une zone spécifique, à la fin d’une ligne, dans laquelle un mot à besoin de tomber avant qu’il soit considéré par la césure. Avec la propriété hyphenate-limit-zone, vous pouvez spécifier manuellement la largeur de cette zone.
Pour qu’un mot soit considéré comme tombant, ou non, dans la limite, il faut l’imaginer avant la césure (ex: comme si text-align:left est appliqué lorsque vous utilisez une langue qui se lit de gauche à droite). Si un mot tombe dans la zone de césure, aucune césure ne sera appliquée. Par contre si le dernier mot de la ligne tombe en dehors de la zone, s’il dépasse, le mot est coupé et porté à la ligne suivant, et la ligne actuelle se munie d’un trait d’union (sauf si d’autres limites de césure empêchent de le faire).
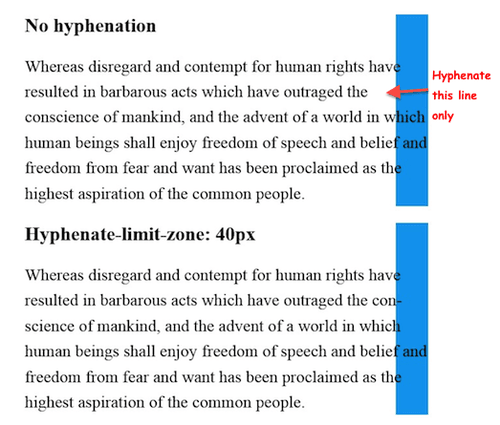
La zone de césure est spécifiée en utilisant une valeur de longueur ou un pourcentage. Dans l’exemple suivant, il est mis à 40px :
hyphenate-limit-zone: 40px;Ouvrez la démo de hyphenate-limit-zone dans ce navigateur pour le voir en action. J’ai mis en évidence l’emplacement de la zone dans chaque exemple. Dans les premier, troisième et cinquième exemples aucune zone de coupure n’est réglée, mais il est clairement montré quels mots tombent dans ou en dehors de la zone avant que la justification et la césure ne soient appliquées.
D’autres fonctionnalités non supportées
Il y a deux propriétés supplémentaires qui ne sont prises en charge dans aucun des navigateurs actuels.
Le premier est hyphenate-character. Cette propriété accepte une chaîne qui spécifie le caractère utilisé pour couper les mots. Par exemple, le trait d’union régulier (qui est la valeur par défaut et n’a donc pas besoin d’être précisé) peut être réglée à l’aide de :
hyphenate-character: "\2010";Je ne sais pas pourquoi vous voudriez préciser un autre caractère à utiliser que celui par défaut pour la langue en question, mais j’imagine qu’il doit y avoir des cas d’utilisation si vous êtes créatif.
L’autre propriété non prise en charge est hyphenate-limit-last. Elle indique si la césure est appliquée sur la dernière ligne d’un élément, d’une colonne, d’une page ou d’une propagation. Le mot-clé none n’applique aucune restriction, le mot-clé always n’applique pas de césure sur la dernière ligne de tous les cas mentionnés ci-dessus. Le mot-clé spread n’applique pas de césure à la dernière ligne avant une propagation, page la restreint aux propagations et aux sauts de page, tandis que le mot-clé column ajoute encore à la restriction les sauts de colonne.
hyphenate-limit-last: column;Mettez tout ensemble
Bien que chacun des exemples ci-dessus n’utilisait que l’une des propriétés hyphenate-limit-*, elles peuvent être combinées pour appliquer un plus grand contrôle. À moins d’être un expert des césures (que je ne suis pas), vous pouvez obtenir de meilleurs résultats en jouant avec les différentes propriétés pour que cela convienne à votre propre contenu. Différents styles tels que la longueur des lignes, la justification, les colonnes, l’espacement entre les mots, espacement entre les lettres, la taille du texte, etc. peuvent avoir une influence sur la façon dont le texte va être césuré. Rappelez-vous juste de ne pas abuser avec les restrictions de césure, ou vous allez vous retrouver avec le même problème qu’initialement lorsque vous vouliez éviter la césure : de grandes lézardes d’espaces blancs entre les mots.








Je ne pensais pas qu’on pouvait configurer les césures de manière aussi fine. Il y a vraiment un gain aussi bien au niveau de la qualité du « design » des paragraphes, que de la lisibilité du texte et donc de l’expérience utilisateur. Je vais m’empresser de tester tout ça, merci.
Intéressant, dommage cependant que tous les navigateurs ne reconnaissent pas encore la propriété, enfin, c’est normal vu que CSS4 est loin d’être finalisé, mais l’idée reste séduisante.
Bref, voila une propriété à suivre de prêt 😉