Also available in: English
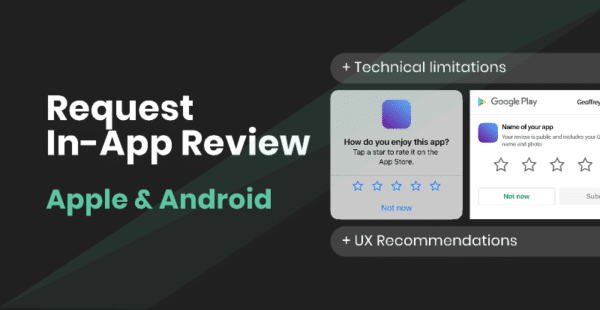
Lorsque la conception et le développement d’une application mobile atteignent leur point culminant, une question cruciale se pose : quand est-il judicieux de solliciter les utilisateurs pour une « In-App Review », cette opportunité tant attendue de recueillir des avis sur les plateformes App Store d’Apple ou Android ? Découvrez dans cet article comment déterminer le moment propice pour cette démarche et les précautions à prendre pour maximiser son impact.
L’importance du bon moment
Trouver le bon moment pour demander aux utilisateurs et utilisatrices de votre application de laisser un avis peut faire toute la différence dans la perception et la popularité de votre application. Lorsque les utilisateurs sont engagés, satisfaits et au cœur de leur expérience, ils sont plus enclins à fournir des avis positifs et constructifs. Cependant, une sollicitation inopportune pourrait entraîner l’effet contraire, générant des avis négatifs basés sur des moments de frustration ou d’irritation. Il est donc crucial d’identifier les moments où vos utilisateurs et utilisatrices sont les plus susceptibles de se sentir satisfaits et d’apprendre à tirer parti de ces instants pour solliciter leurs retours.
A contrario, il est également très important de collecter de manière efficace les retours négatifs, les critiques, et apprendre à les utiliser pour améliorer votre application, version après version.
Quelques aspects techniques concernant l’In-App Review
Apple et Android placent entre les mains des développeurs d’application une fonctionnalité qui permet de faire remonter une fenêtre modale au sein de l’application, qui permet à l’utilisateur de l’app de noter et commenter sur l’Apple Store ou le Google Play Store sans jamais quitter l’application.
C’est un module bien pratique qui améliore grandement l’expérience des joueurs et joueuses ou des utilisateurs et utilisatrices de votre application. Cependant, par mesure de sécurité et de respect des personnes utilisant l’app, les deux constructeurs ont ajouté quelques éléments limitant à prendre en compte :
- iOS comme Android ne donnent aucune information de retour sur les actions de l’utilisateur : vous ne saurez pas si la modale apparait bien, si la personne a abandonné, terminé, et encore moins la note et le commentaire laissé. Vous découvrirez ces derniers une fois validés par le Store.
- À l’appelle de la fonction pour demander une review, c’est le système qui décide s’il affiche la fenêtre modale de notation. Autrement dit, évitez de créer une fenêtre modale dans votre application qui dirait quelque chose comme « Acceptez-vous de laisser une commenter ? » avec comme bouton d’action « Commenter sur le store » car potentiellement cette action ne déclenchera tout simplement rien.
- Apple limite dans tous les cas le nombre d’occurrences à 3 par an. Vous ne pourrez donc pas harceler les utilisateurs pour obtenir des notes. Mais vous n’en aviez pas l’intention, donc tout va bien ;p
Expérience Utilisateur : le bon moment pour demander une revue sur le store
Tout réside dans l’instant où vous demandez une revue de votre application. Le mieux que vous puissiez faire dans un premier temps, c’est définir ces moments d’expérience, qu’ils soient positifs ou négatifs, pour mieux définir le cheminement potentiel de vos utilisateurs, et donc leur état d’esprit. Rentrons un peu dans le détail.
Expérience utilisateur fluide dans l’application
Assurez-vous que l’expérience utilisateur soit fluide et sans problèmes majeurs avant de demander une In-App Review. Les utilisateurs insatisfaits d’éventuels bugs ou de dysfonctionnements seront moins enclins à laisser un avis positif.
Pour cela, captez les moments négatifs de vie de l’application, ou les bugs, et évitez à tout prix de demander une revue après ces moments. Par exemple, si vous captez les erreurs de chargement, ou les plantages de vos serveurs, désactivez les demandes de revue après ces événements.
Moment de réussite : le bon moment pour demander une review
Identifiez les moments où les utilisateurs ont accompli avec succès une action importante dans l’application, comme la réalisation d’une tâche difficile ou l’atteinte d’un objectif. Ces moments de réussite sont propices à une demande d’avis, car les utilisateurs sont généralement de bonne humeur et satisfaits de leurs accomplissements.
Comme pour les événements négatifs, il est important de créer une cartographie des événements clés positifs de l’expérience utilisateur, et solliciter ce dernier lorsque vous avez l’assurance qu’un de ces événements s’est bien produit.
Enfin, le dernier type d’attention associé au « bon moment », c’est de savoir si votre utilisateur est en train d’effectuer une tâche. En effet, vous ne devez jamais interrompre vos utilisateurs pour leur demander leur avis, vous ne feriez que vous tirer une balle dans le pied.
Pour résumer : préférez un moment en fin de parcours, pour un parcours utilisateur qui s’est avéré positif (réalisation d’une tâche sur un outil de gestion de projet, terminer un niveau dans un jeu, vérifier le remboursement d’une dépense de santé dans une app s’assurance, etc.)
Limiter la fréquence de la demande
Évitez de solliciter trop fréquemment les utilisateurs pour des avis. Une demande répétitive peut agacer et diminuer l’expérience utilisateur et les notes qui vont avec. Tenez compte de la fréquence idéale en fonction de votre public et du rythme d’utilisation de l’application.
Par exemple, demander un avis 1 fois tous les 6 mois peut paraître plutôt bien rythmé pour une application utilisée quotidiennement. Cependant, si votre application est plutôt vouée à être utilisée ponctuellement, cela peut donner un sentiment d’agacement. Le mieux reste d’évaluer le rythme d’utilisation de chaque utilisateur et utilisatrice pour évaluer à quel moment afficher une demande de commentaire.
Dans tous les cas, vous serez limité à 3 demandes par an, ainsi qu’une évaluation propre par le système qui décidera s’il affiche la requête de notation ou non.
Rendre l’évaluation optionnelle
Assurez-vous que la demande d’avis reste optionnelle. Les utilisateurs et utilisatrices doivent sentir qu’ils ont le choix de laisser ou non un commentaire. Forcer les avis peut créer des réactions négatives et une perception de manipulation. (appelée en psychologie « la réactance« )
Le design de l’In-App Review proposé par Android et Apple respecte cette règle, laissant la possibilité d’annuler/fermer la modale qui s’ouvre pour demander un avis. Cependant, il est peut-être déjà trop tard lorsque celle-ci apparait et l’utilisateur pourrait déjà laissé un avis négatif par réactance et agacement.
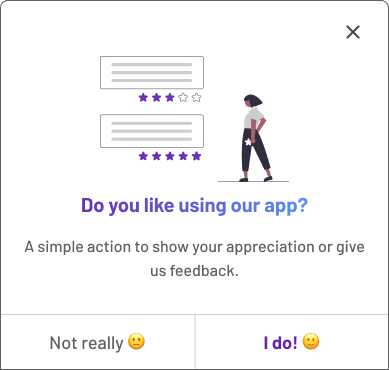
C’est pourquoi je conseille toujours d’avoir un écran « tampon », qui va collecter les énervements avant publication sur l’app store.

Notez l’utilisation sur cette interface de 2 actions possible : « Pas vraiment » (Not really) et l’équivalent de « J’aime » (I do!). Dans le cas ou l’utilisateur activerait l’un où l’autre bouton, il est important d’enregistrer l’avis pour prendre action. Je propose même souvent la collecte d’un commentaire à l’activation de « Pas vraiment », pour améliorer l’app. L’option « J’aime » devrait en théorie déclencher l’apparition de la modale de notation, mais comme je vous le disais plus haut, vous n’avez pas la maitrise de l’activation de cette modale in-app. C’est pourquoi « J’aime » est une action plus appropriée ici que « Noter sur le store ».
Améliorer votre app grâce aux revues sur les stores
Une fois que les avis commencent à affluer, assurez-vous de répondre de manière constructive aux commentaires, qu’ils soient positifs ou négatifs. Cela montre que vous prenez en compte les retours des utilisateurs et que vous visez constamment à améliorer votre application.
Que ce soit les commentaires que vous captez via votre écran tampon (voir fichier Figma) ou les commentaires disponibles sur l’App Store, assurez-vous d’en faire quelque chose. Les retours utilisateurs sont souvent une mine d’or pour vous améliorez. J’ai même utilisé plusieurs fois les feedbacks clients d’applications concurrente pour améliorer celles sur lesquelles je travaillais :p
En tenant compte de ces points d’attention et en identifiant judicieusement les moments opportuns, vous pouvez maximiser l’impact positif des revues de votre application et améliorer l’expérience utilisateur globale sur votre application.
Fichier Figma « In-App Review » – Android & Apple
J’ai travaillé à coucher sur un fichier Figma les différentes recommandations que je vous donne ici. Vous le trouverez sur l’espace communautaire de Figma directement dans mon profil, mais voici le lien direct rien que pour vous !
Vous retrouverez les recommandations techniques et UX, ainsi que des écrans d’exemple où il ne vous reste plus qu’à changer l’icône de l’application par la vôtre.
En parlant de revue, n’hésitez pas à me faire vos retours sur ce fichier 😉
Autres ressources utiles
- Documentation Apple : https://developer.apple.com/app-store/ratings-and-reviews/
- Suggestion Apple : https://developer.apple.com/documentation/storekit/requesting_app_store_reviews
- Controller Apple : https://developer.apple.com/documentation/storekit/skstorereviewcontroller/
- Documentation Android : https://developer.android.com/guide/playcore/in-app-review







Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks