Also available in: English
Dans mon éternelle quête d’un web meilleur, une question m’a été posée récemment sur LinkedIn. Cette question était la suivante : connais-tu un plugin WordPress qui permette de créer un formulaire accessible ? Je ne me suis jamais posé la question car j’utilise Contact Form 7 qui permet de faire un peu ce qu’on veut. Mais creusons ensemble.
Cette recherche d’accessibilité sous WordPress n’est pas nouvelle. Vous pouvez lire le retour de Julie sur l’accessibilité du back-office de WordPress (2017). Hélas, il y a bien des choses qui n’ont pas changées, et heureusement bien d’autres qui ont évoluées dans le bon sens.
Un formulaire accessible sous WordPress ? Méthodologie de tests
Voici mon environnement au moment des tests, et surtout les quelques éléments que j’ai testé avant de décider si le plugin de formulaire WordPress valait le coup.
Environnement de test
Pour ces tests, j’ai mis à jour mon installation sous Local avec la dernière version de WordPress :
- Nginx + PHP 8
- WordPress 6.1.1
- Retrait de tous les plugins
- Activation du thème TwentyTwenty Three
- Notez également la date des tests 😉
Puis j’ai installé les plugins de formulaire lorsqu’ils étaient gratuitement. Pour certains j’ai pu tester sur un environnement mis à disposition par l’éditeur du plugin.
Méthodologie de test
Dans mon analyse, je souhaite tester 2 aspects : la facilité d’utilisation en back-office pour créer des formulaires, et l’aspect accessibilité en front-end pour les utilisateurs et utilisatrices finaux. Je n’ai pas cherché à tester l’accessibilité en back-office pour des raisons de gain de temps pour le moment, mais je le ferai peut-être ultérieurement.
Dans chaque test je vise :
- Back-end (sur 5 points) :
- La facilité de prise en main,
- L’accompagnement et les aides,
- La structure de l’espace d’administration,
- L’utilisation de langage technique en anglais ou français,
- L’ergonomie globale.
- Front-end (sur 5 points) :
- La qualité du code source (accessibilité technique)
- La qualité du design des champs (accessibilité visuelle)
- La qualité des interactions (accessibilité technique et visuelle)
Je ne suis pas allé jusqu’au test de retranscription au lecteur d’écran (VoiceOver sous Mac), sauf rares exceptions, encore une fois pour des raisons de gain de temps, et surtout parce que souvent il n’y a pas besoin d’aller jusque là pour disqualifier un plugin. Hélas.
Comment lire mes notes et langage technique ?
Pour faire simple, un 3/5 en accessibilité, ce n’est pas suffisant, vous pouvez commencer à réfléchir à l’utilisation du plugin à partir de 4/5.
En terme d’utilisabilité, je conseille à partir de 3/5 pour une personne avec peu de connaissance technique, les points au dessus de 3 sont plutôt attribués à du contrôle et réglage.
Dans les lignes suivantes, je vais forcément devoir aborder un peu de langage technique. HTML est un langage de développement (code) qui permet de structurer les pages que vous naviguez. Lorsque le code est mal fait, l’affichage visuel de la page peut être bon, mais pour autant sa structure mauvaise. Une mauvaise structure va ajouter de la difficulté pour des outils utilisés par des personnes en situation de handicap, notamment pour retranscrire le contenu de la page, et par conséquent utiliser votre formulaire.
ARIA, est une “technologie” permettant théoriquement d’améliorer le HTML. Mais comme tout outil, s’il est mal utilisé, il peut très bien faire plus de mal que de bien.
Qu’est-ce qu’un formulaire accessible ?
Sans trop rentrer dans les détails, c’est un formulaire qui remplit les critères de conformité des WCAG, dont une traduction en français de la version 2.1 se trouve ici : WCAG 2.1 en Français.
Dans mes tests, je passe en revue quelques critères sans rentrer dans les détails, mais qui pour moi sont primordiaux avant de pouvoir aller plus loin dans les tests. S’ils ne sont pas valides, je m’arrête.
Les plugins de formulaire WordPress testés
Passons maintenant aux différents plugins de création de formulaire que j’ai pu tester jusque là, et regardons où ça pêche et si nous tombons sur un formulaire accessible sous WordPress.
Accessibilité de Fluent Forms
Dernière mise à jour du test : 24 déc. 2022
Fluent Forms est un plugin de création de formulaires que je ne connaissais pas avant qu’on m’en parle récemment. Je découvre donc, peut-être en même temps que vous.
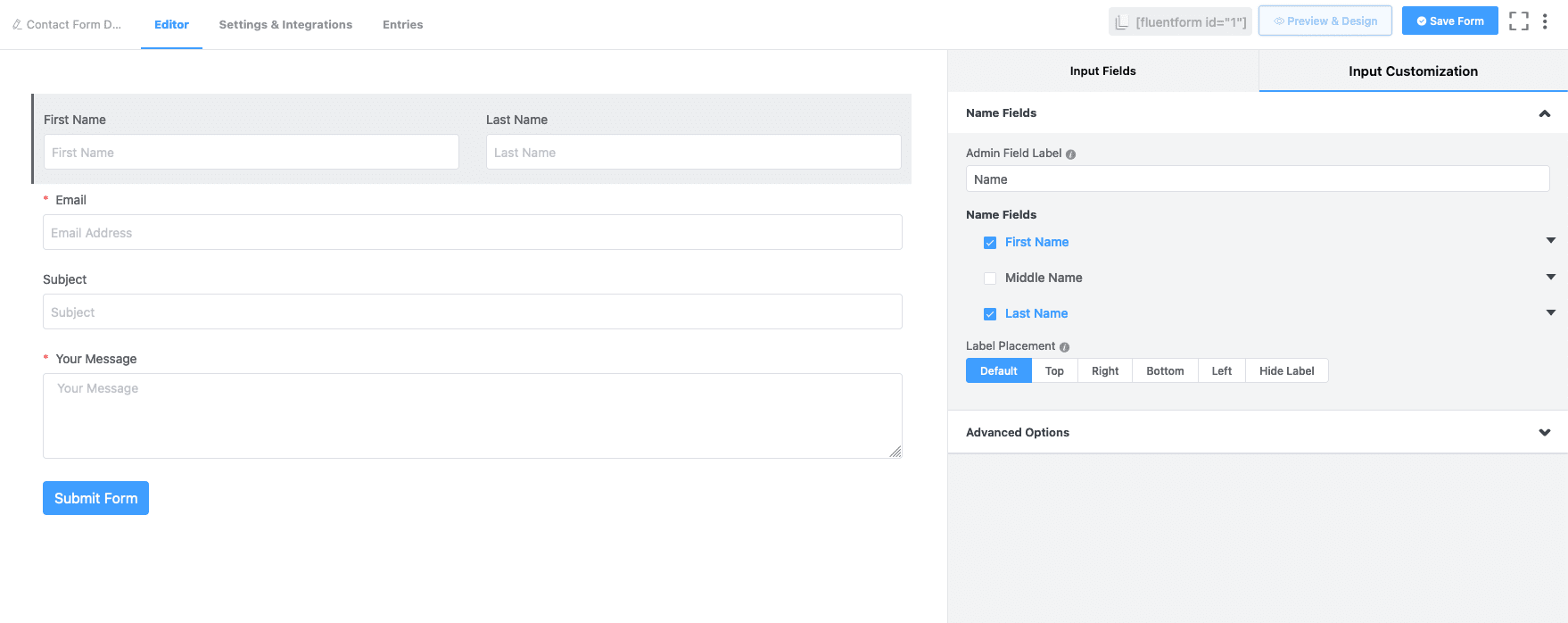
Je vais commencer par l’interface d’admin, puisque j’ai dû l’installer. Celle-ci reprend les codes de WordPress en lissant un peu les styles. Personnellement je les trouve plutôt agréables, mais c’est mon avis personnel.
La structure de la page d’édition du formulaire est proche de celle de Gravity Forms qui est le suivant que j’évalue, peut-être en un poil plus simple. Peut-être trop simple pour moi par exemple, qui ai vu les “placeholders” (ces textes présents dans les champs qui se retirent quand vous écrivez) par défaut qu’il ne semble pas possible de retirer. Cela fera un point de moins pour l’aspect facilité d’utilisation/contrôle, mais également pour l’accessibilité en front-end puisqu’il est déconseillé de les utiliser.
Du côté du front-end justement, nous avons les libellés et champs qui sont bien reliés pour les cas classiques (select, input, checkbox, radio, etc.) et la navigation clavier est aisée grâce à des styles avancés pour le focus clavier. Même les widgets plus avancés semblent assez facile à utiliser au clavier.
On reprochera par contre que les points positifs s’arrêtent là pour ce plugin. Les messages d’erreurs ne sont pas annoncés (aria-describedby), les champs requis ne le sont techniquement pas non plus (aria-required), aucune utilisation de fieldset et quelques très mauvaises utilisations des label. J’arrête donc le test ici.
Note de facilité d’utilisation
3/5
Note d’accessibilité
2/5
Accessibilité de Gravity Forms
Dernière mise à jour du test : 24 déc. 2022
Gravity Forms fait maintenant partie des plugins les plus vieux et connus sur WordPress. Il est également complètement payant et ne propose plus de version gratuite comme il le faisait au début (me semble-t-il, j’ai un doute en écrivant cette phrase).
Il propose cependant un espace de tests gratuit en ligne qui permet de contrôler l’aspect des formulaires avec une multitude d’exemples, mais également de tester l’administration d’un formulaire.
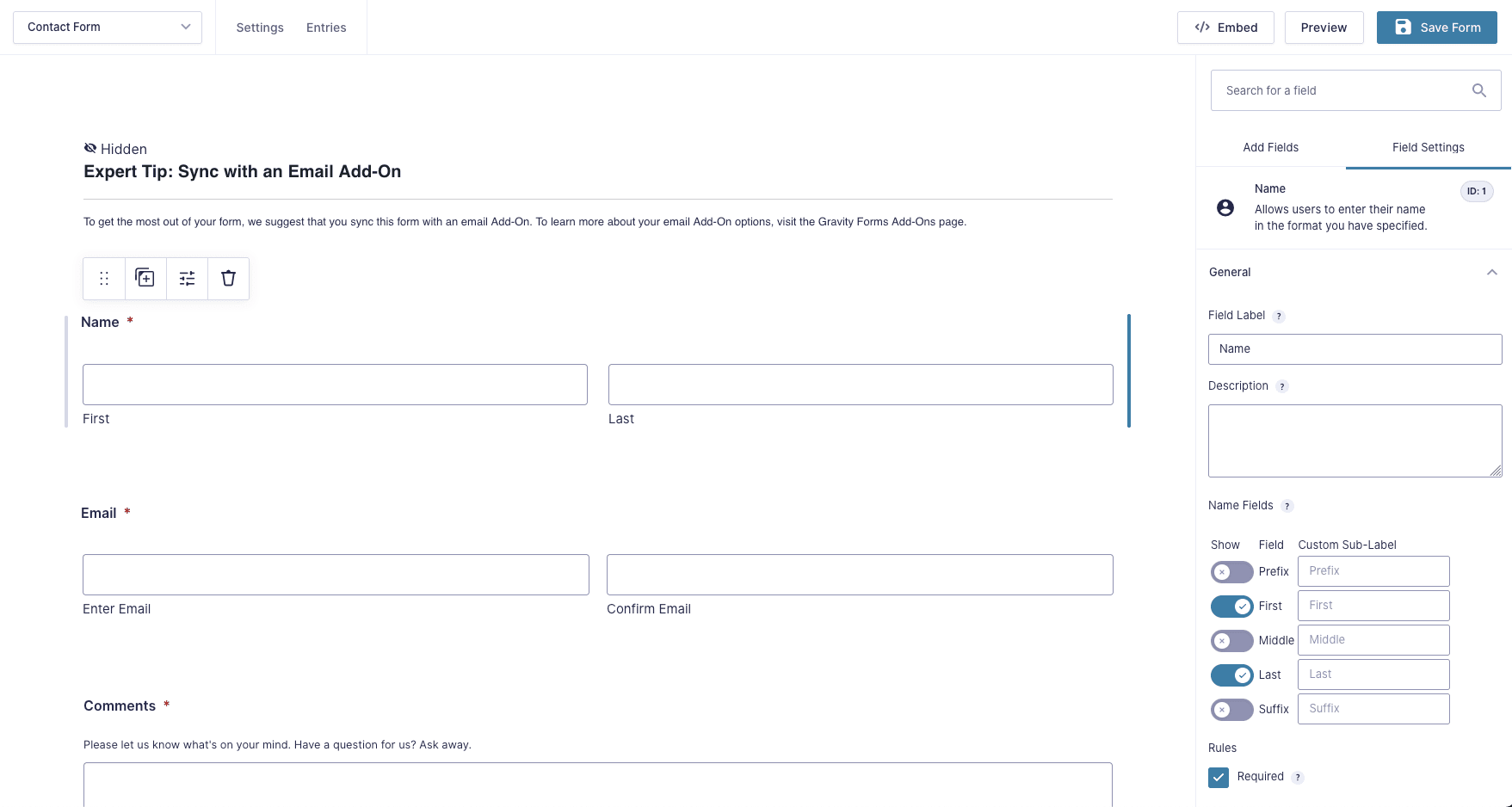
Du côté ergonomie, Gravity Forms a pris la décision de se rapprocher de celle de Gutenberg, probablement pour ne pas perturber à l’utilisation. Il n’est pas évident d’offrir plein de possibilités de personnalisation et contrôle, et en même temps rester facile d’utilisation sur l’interface proposée.
Vous pourrez cependant monter en compétence à votre rythme puisque certaines décisions sont prises par défaut pour vous, et vous pouvez bidouiller des options si ça vous chante. Quelques infobulles d’accompagnement sont présentes pour nous aider à monter en compétences.
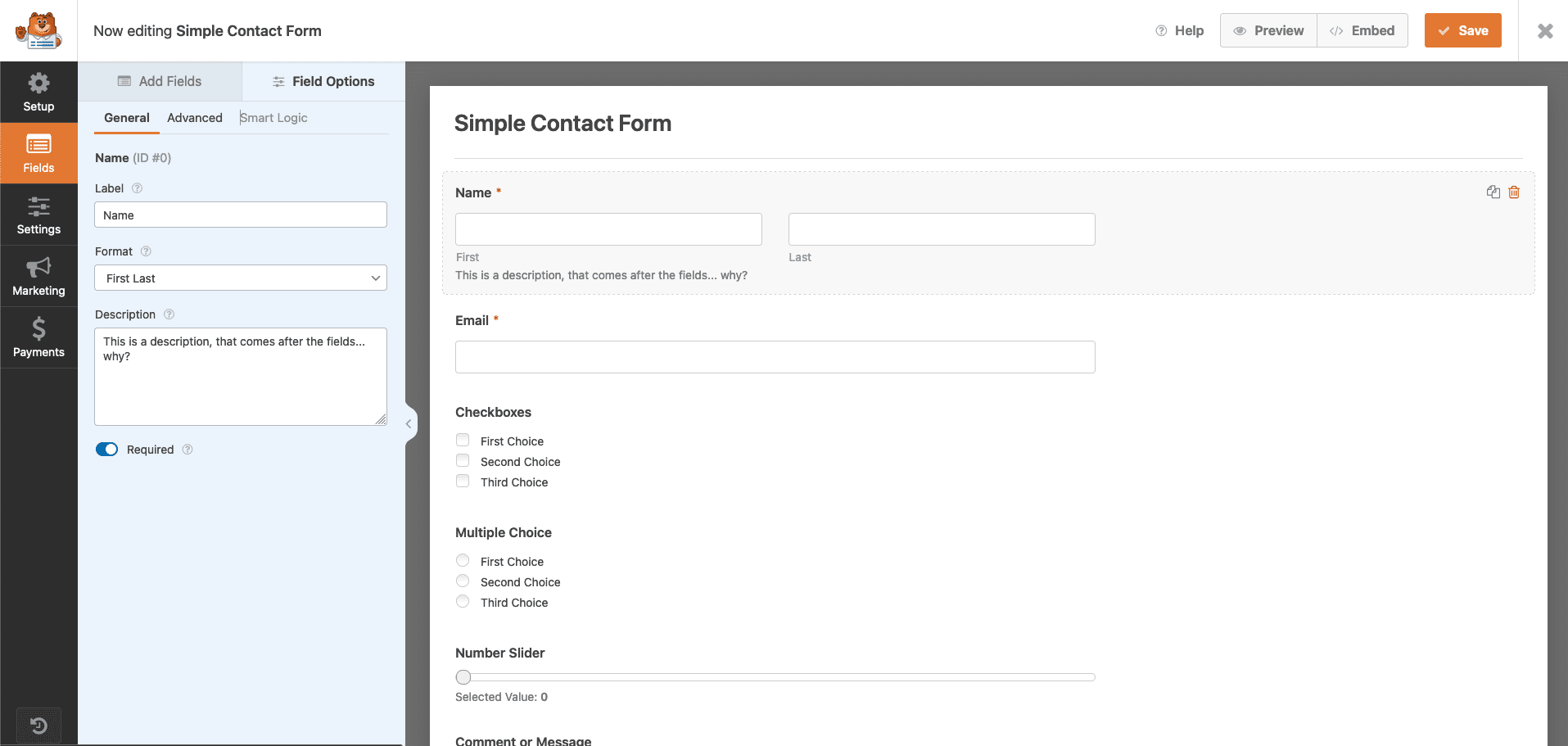
Sur quelques champs, Gravity Forms a pris la décision d’adopter une découpe des labels étrange (voir le screenshot au-dessus) proposant un label principal comme “Name” puis des sous-labels “First” et “Last”. C’est un principe très anglophone (voire américain) qui ne me semble pas très ergonomique pour bien des raisons.
J’ai parcouru les classiques manques de ce type de formulaire d’un point de vue code : tout est là, les informations sur les champs requis, la bonne utilisation des labels, des fieldsets et legends, la notion d’aria-live pour les messages qui se mettent à jour, les descriptions de champs riches reliées à leur champ respectif.
Bref, un bon travail côté code, qui semble avoir été validé par Level Level, une société spécialisée dans WordPress et l’accessibilité. Lisez l’article sur le sujet.
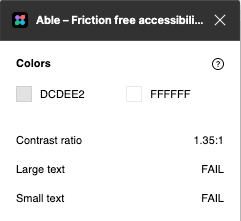
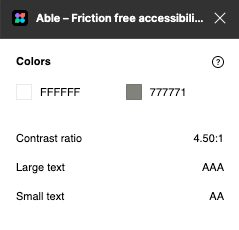
Après quelques tests de contraste sur les styles de base proposés et de la navigation au clavier, mon seul regret sera de ne pas avoir de style “focus” sur les champs de type select, checkbox, radio, rating, ou encore drag & drop : impossible de savoir où je me trouve à la navigation clavier. Le Drag & Drop est d’ailleurs non utilisable au clavier. Le contraste de bordure sur fond blanc est également plutôt pauvre. Puisque la valeur attendue est 3:1 et qu’elle est à 1.37:1.
C’est dommage d’avoir fait autant d’effort sur l’aspect code, et d’oublier l’aspect visuel. D’autant plus que pour un plugin totalement payant, la qualité devrait être bien plus élevée que cela.
Un autre aspect à débattre serait la proposition de reCaptcha comme méthode de contrôle anti-spam. De mémoire cette solution est inaccessible, même si elle n’est pas directement développée par Gravity Forms.
Note de facilité d’utilisation
4/5
Note d’accessibilité
4/5
Accessibilité de Ninja Forms
Dernière mise à jour du test : 24 déc. 2022
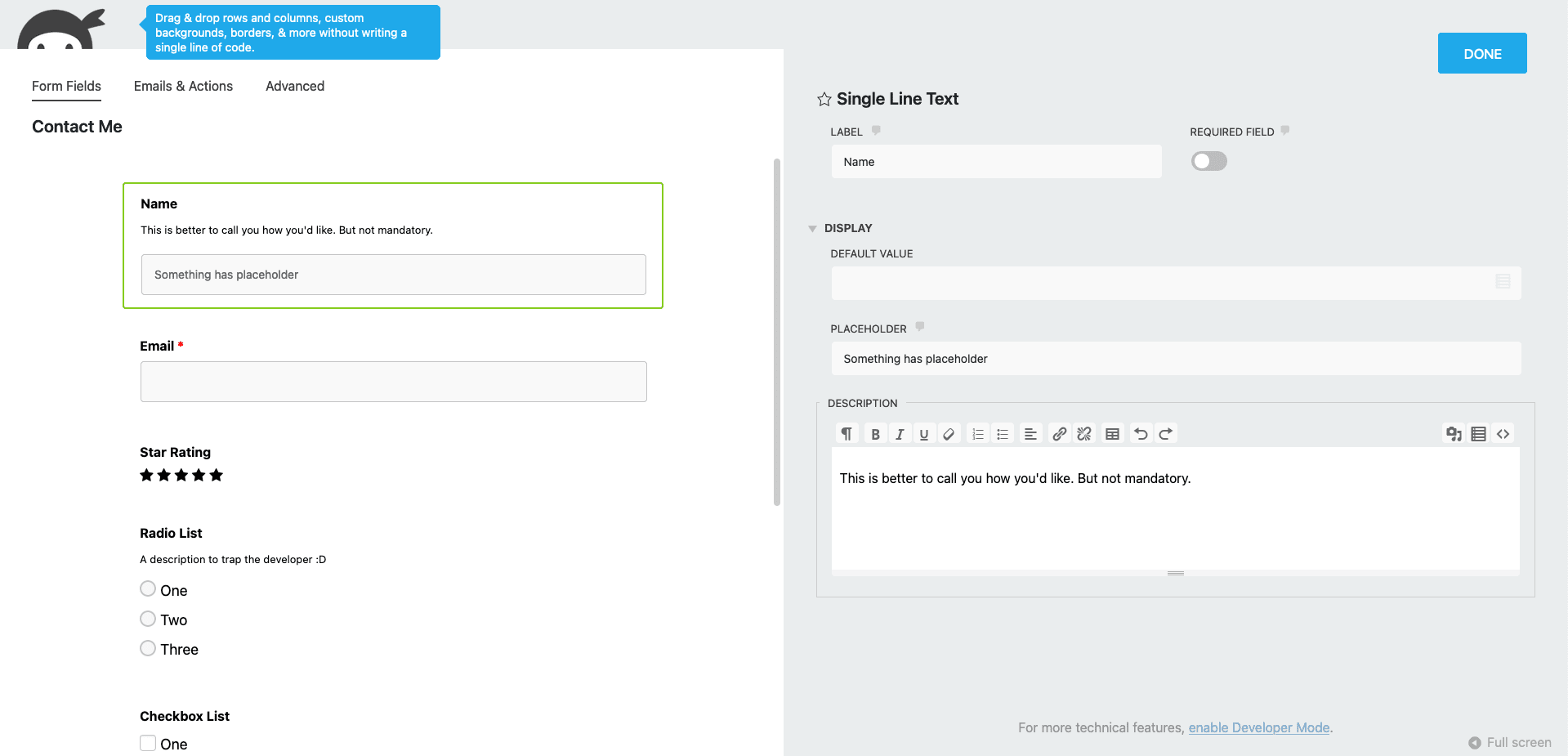
Attaquons Ninja Forms, et commençons par l’interface d’admin : celle-ci est bien plus épurée que les précédentes et propose un mode développeur que j’ai découvert en l’utilisant. De quoi allier le besoin de simplicité pour les moins experts, et passer sur un mode plus avancé pour les personnes qui ressentent le besoin de bidouiller.
Ninja Forms était un de mes préférés à une époque, mais je me souviens avoir été déçu par la qualité du code et les nombreuses erreurs du validateur HTML. Il faut croire qu’ils se sont un peu amélioré sur cet aspect car le côté code est vraiment plus qualitatif.
La base est là, à savoir : les labels sont connectés à leurs champs, les messages d’erreurs sont annoncés comme tel, ainsi que les champs requis et erronés.
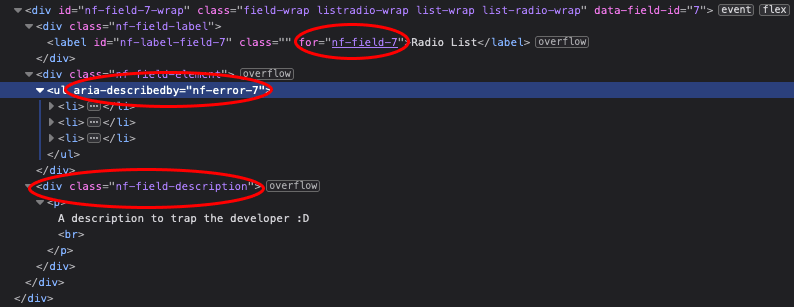
Les descriptions associées aux champs ne sont par contre pas du tout pris en compte et déclarés comme tels. Il y a même un truc bizarre avec ces descriptions : elles apparaissent avant le champ mais sont déclarées dans le code après le champ, ce qui est une contre-indication. (l’ordre de lecture du code doit être proche de l’ordre d’enchaînement des éléments à l’écran)
Les labels sont très mal utilisés sur les groupes de checkbox et radio, et il y a même un aria-describedby qui mène vers un message d’erreur qui n’existe pas lorsque le champ n’est pas encore erroné.
La surabondance d’éléments très mal utilisés en fait un plugin pour créer des formulaires plutôt de mauvaise qualité côté code.
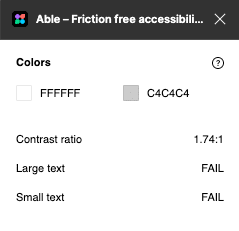
Côté interaction et aspect visuel, le contrast proposé par le style des bordures par défaut n’est pas bon pour un contrast sur fond blanc. Il est de 1.74:1 contre une recommandation de 3:1.

Un plugin que je ne peux donc pas conseiller globalement.
Note de facilité d’utilisation
4/5
Note d’accessibilité
2/5
Accessibilité de WPForms
Dernière mise à jour du test : 24 déc. 2022
Du côté de l’ergonomie sur WPForms, on est vite noyé sous les informations lorsqu’on installe ce plugin : une grosse page dédiée digne des solicitations de la boutique Aliexpress, et on se demande comment on va bien pouvoir démarrer son premier formulaire. Une fois qu’on a trouvé le bon bouton ou page de menu, il faut encore comprendre la différence entre la création avec ou sans template. Un peu laborieux pour si peu, mais passons à la suite.
L’interface de création ressemble beaucoup aux concurrents, mais il y a une navigation à 3 niveaux d’onglets. Très surprenant et perturbant au début. L’interface reste simple lorsqu’on se plonge dans la création des champs, et quelques aides un peu trop discrètes (faible contraste encore) sont dispo pour chaque champ de contrôle.
Côté code, les champs requis ne sont pas correctement annoncé par une phrase de type “les champs requis sont libellés d’une astérisque” ou quelque chose similaire. Les astérisques sont bien dans les labels et les champs déclarés en required. Il manque un aria-required cependant.
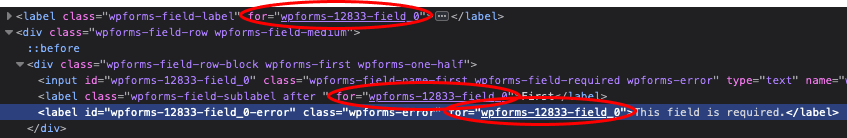
Il y a une utilisation étrange de 2 labels avec le même attribut for pour les champs à base de label principal et de sous-labels (que je ne justifie pas d’un point de vue ergonomique non plus). Ne connaissant pas l’effet je ne m’exprimerai pas là-dessus.
Le label a encore une drôle d’utilisation sur les checkboxes et radios avec un label dont l’attribut for le lie à une liste HTML. La console Firefox a l’air de comprendre le lien, mais je ne suis pas certain que ça soit valide. L’utilisation de fieldset et legend est manquante dans ces cas. (doc)
Les descriptions des champs sont ajoutés après les champs et ne sont jamais liés aux champs qu’ils décrivent.
Dans les étrangetés, WP Forms propose un range-slider utilisant le bon élément HTML. Cependant la mise à jour de la valeur juste en dessous n’est jamais annoncées explicitement soit par l’attribut aria-valuetext soit par une mise à jour de la description et un attribut aria-live.
Du côté interaction, une erreur dans le formulaire me permet d’avoir le focus sur le premier champ erroné ce qui est une bonne pratique. Une chose étrange se passe par contre : le premier champs erroné se retrouve avec 3 labels, un pour le principal, un pour le sous label, et un pour le message d’erreur.
Il est également à nouveau impossible de savoir où je me trouve à la navigation clavier sur des éléments radio ou checkbox, ou encore le fameux range-slider.
Côté visuel, le contraste est à nouveau insuffisant, mais cela commence à être une constante au fil des audits.

Note de facilité d’utilisation
2/5
Note d’accessibilité
1/5
Accessibilité de Formidable
Dernière mise à jour du test : 24 déc. 2022
J’ai découvert Formidable un peu par hasard en cherchant quelques alternatives aux extensions de création de formulaire accessible. Je me suis dit que j’allais le tester puisqu’il est annoncé par ses créateurs comme “The most powerful and versatile form builder for WordPress”.
Dans un de leurs articles, ils annoncent aussi n’avoir aucune erreur d’après WAVE, et être conforme aux WCAG. Voyons s’il répond aux besoins d’accessibilité donc, et repassons sur les arguments offerts par leur propre annonce. (article ci-dessus)
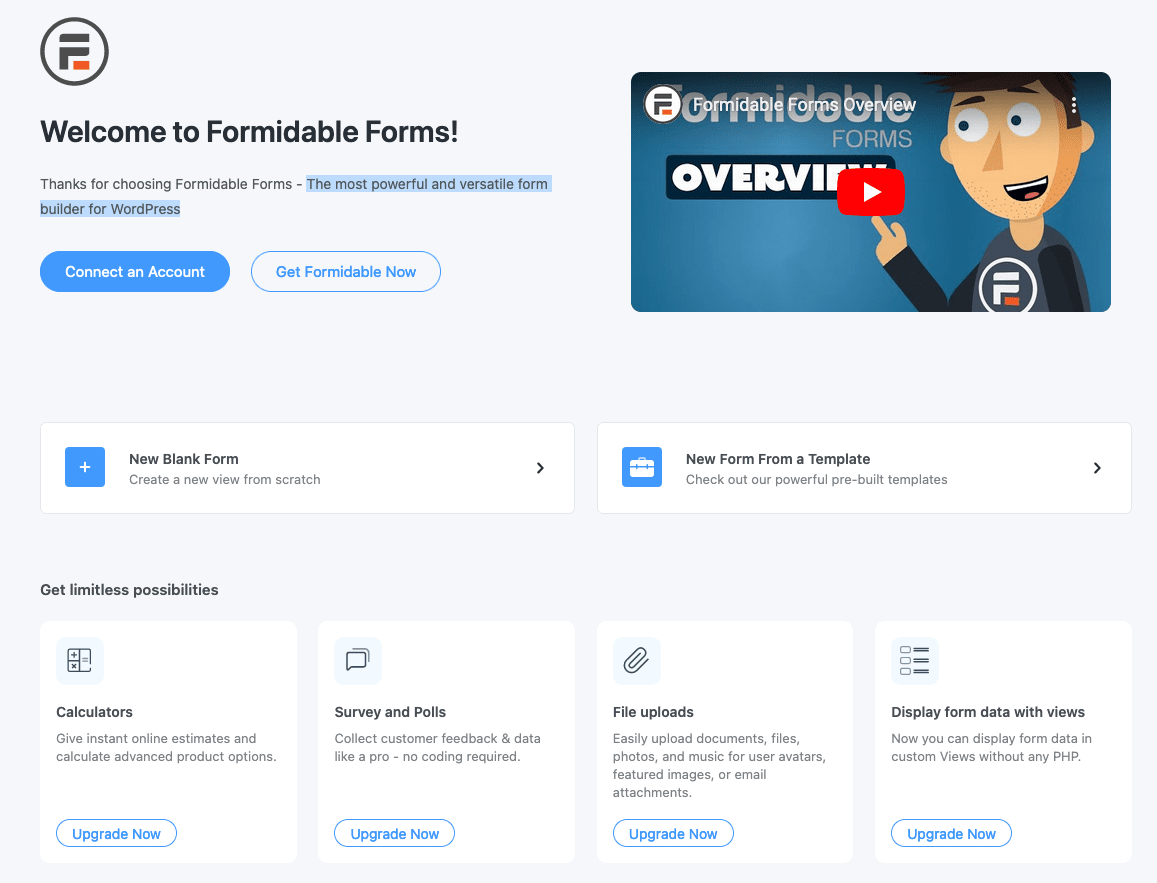
Côté découverte, à l’installation, une page proposant des actions cohérentes est affichée, largement meilleure que celle de WPForms par exemple. Je me dirige donc sur les templates pour ne pas construire le formulaire depuis 0.
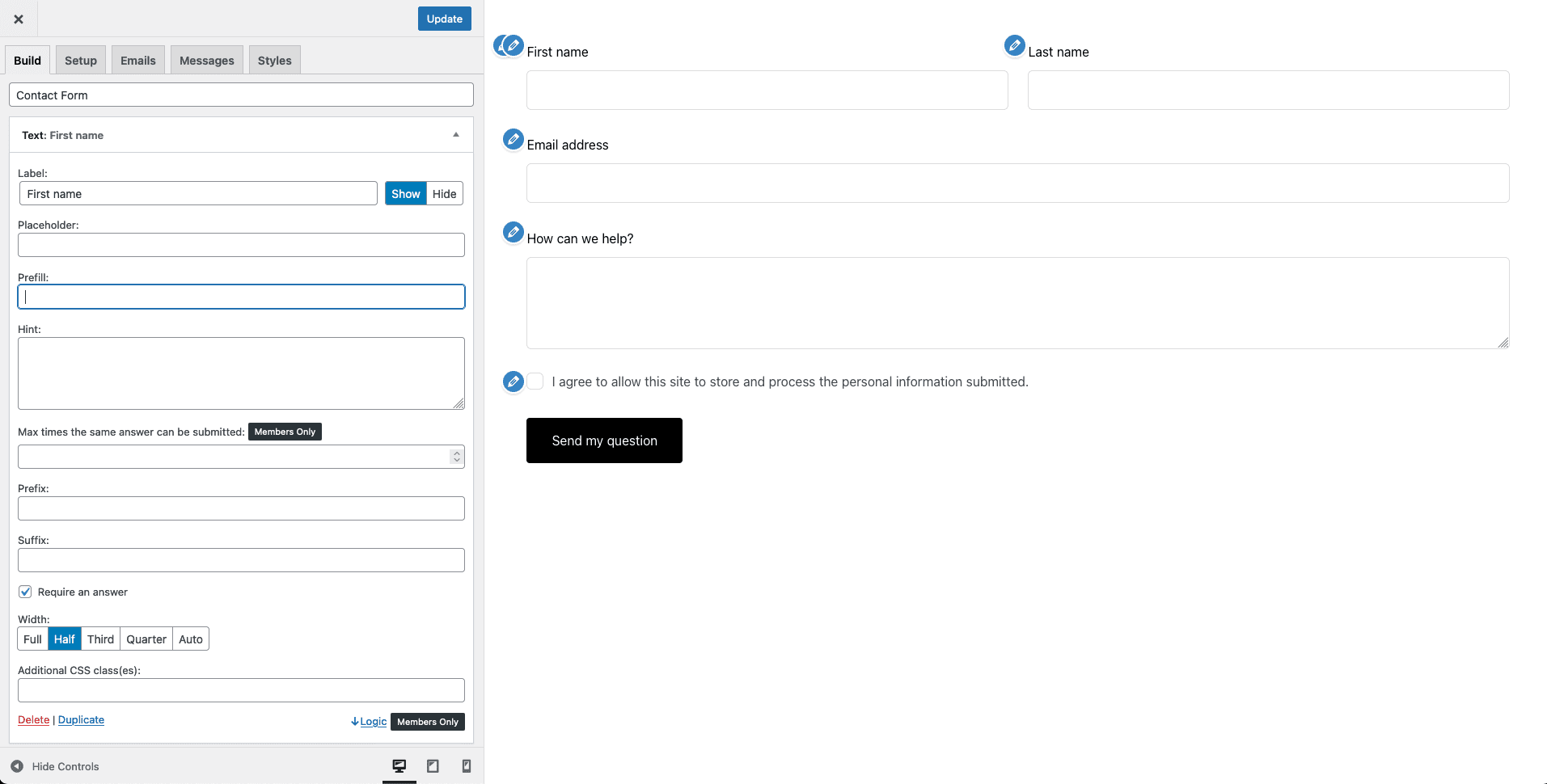
Le bouton découvre une modale qui propose quelques templates classiques, mais également une liste énorme de templates rangés par catégories. Ok, pas mal. Je vais faire simple et faire un formulaire de contact. Ha ! Et bien non, pour faire un formulaire de contact je dois donner mon mail pour avoir 10 templates gratuits… 😂 Allez, un point de moins sur la facilité d’utilisation.
On repart sur un blank form alors. C’est parti.
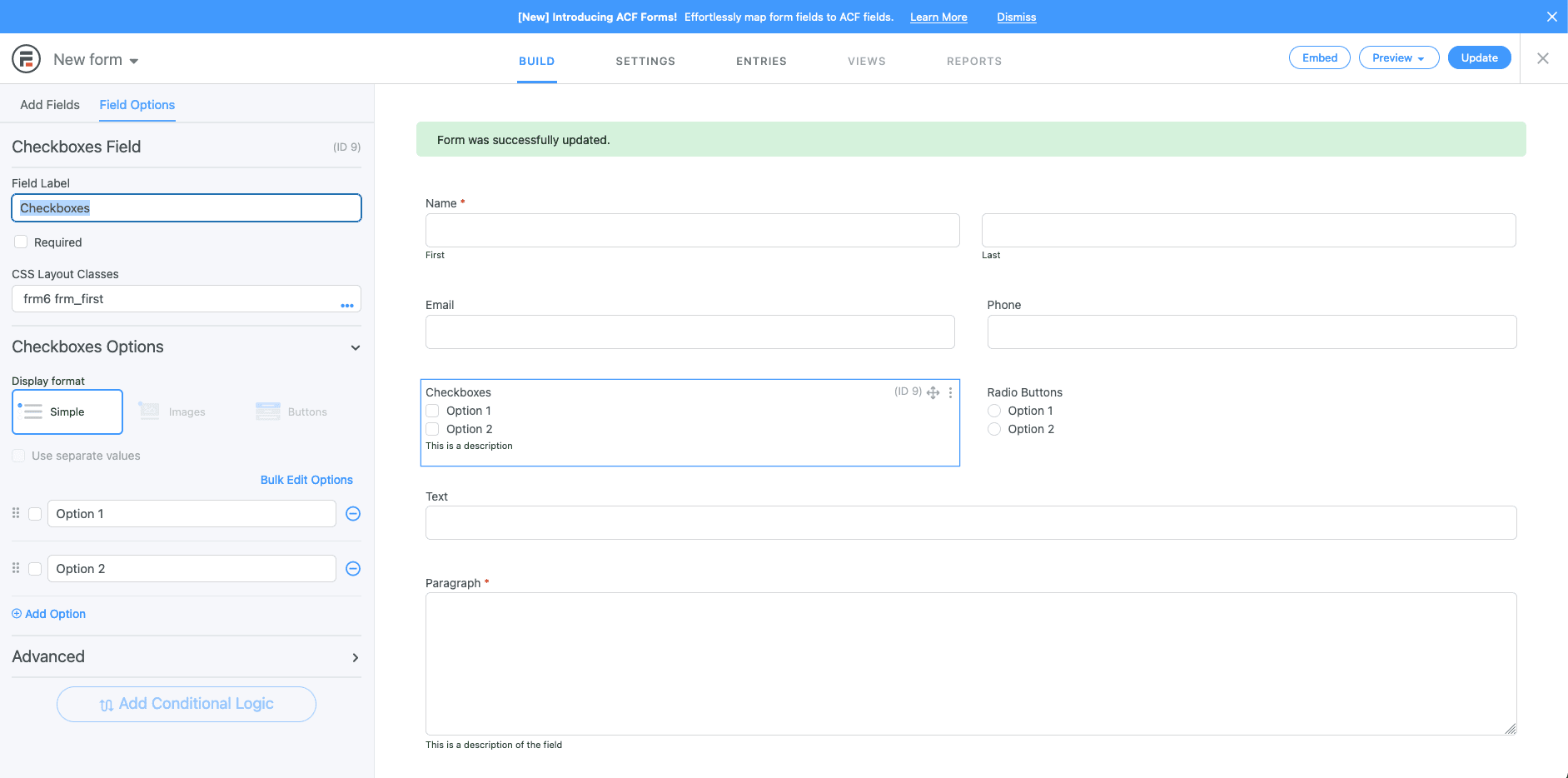
Le drag & drop est aisé et je remarque à l’utilisation que l’on peut créer des colonnes à la volée, c’est pas trop mal pour des formulaires un peu complexes.
L’organisation des onglets et des options m’a cependant l’air chaotique contrairement à le concurrence, il n’y pourtant pas beaucoup d’options en plus, mais ça semble très chargé et mal organisé. Il y a en fait des choses qui n’ont rien à faire dans les options de base et devraient se trouver dans les options avancées.
Du côté du code, c’est plutôt appréciable comme les bonnes blagues de la famille racontées lors des repas de Noël : si vous aimez le mauvais goût, on est en plein dedans.

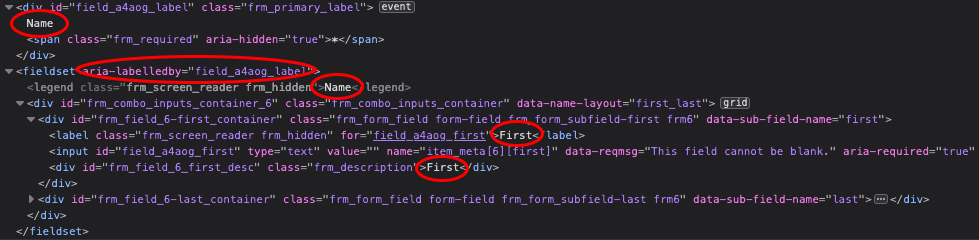
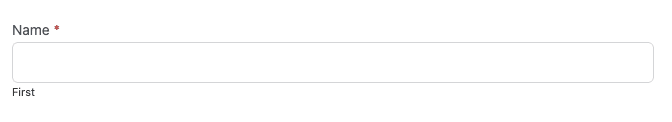
Ici on va dire que c’est de leur faute : comme tous les autres form builders, ils ont décidé qu’à la demande d’un nom et prénom, le label serait découpé en “Name”, “First”, “Second”, trois labels, 2 champs. Côté ergonomie, on repassera donc.
Côté code, ça aurait pu être bien, mais c’est une horreur : Le premier “Name” sera lu par un lecteur d’écran sauf si la personne saute sur le champ directement, uniquement “First” sera lu (celui du label) en effet, la legend du fieldset au-dessus est en display: none;ce qui a pour effet de ne pas être lu par un lecteur d’écran (semble être retranscript malgré tout par VoiceOver). Une fois le champs remplit, le second “First” devrait être ignoré en cas de navigation séquentielle par champ de formulaire. Autrement il sera lu juste après le remplissage du premier “First” ce qui est totalement inutile.
Et là on est dans les champs “simples”…
Sur les autres champs, la description du champ est bien annoncée avec un aria-describedby. Les libellés des groupements de checkboxes et radio sont ignorés puisqu’ils n’utilisent aucun moyen de connexion avec les groupes de champ, le fieldset mal utilisé précédemment aurait pu servir ici.
En cas d’erreur un message global est proposé, ainsi qu’un message contextuel par champ. Les deux types d’erreur utilisent un role="alert". Le problème avec cette technique, c’est que la valeur implicite de aria-live pour un role alert est “assertive” ce qui veut dire qu’une alerte va en annuler une autre (pour faire simple). Le message d’erreur global ne sera donc jamais lu, et il est fort possible que seul le dernier message contextuel le soit en cas d’erreurs multiples…
Les champs sont bien annoncés en erreur par contre, ce qui fera un point positif peu utile dans toute cette bouillie. Leur analyse WAVE n’annonce donc aucune erreur de code, mais l’analyse experte ici me laisse très très perplexe.
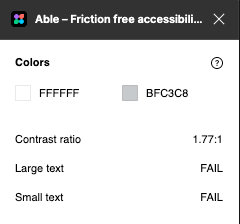
Une fois n’est pas coutume, le contraste de la bordure sur fond blanc n’est pas suffisant, à 1.77:1 contre la recommandation de 3:1. Ce que WAVE ne détecte pas. (pour une raison que j’ignore)
Du côté des interactions clavier, la bordure change de couleur au focus et propose un halo plutôt bien voyant. Petit bonus pour la prise de focus visible sur les radios et checkboxes et également select.
Je me demande quand même où est passé le respect des WCAG.
Note de facilité d’utilisation
2/5
Note d’accessibilité
2/5
L’accessibilité de Happy Forms
Dernière mise à jour du test : 24 déc. 2022
On ne se connait pas encore, mais Happy Forms me demande tout de suite mon adresse e-mail à l’activation. Intrusif et agressif.
Pour le reste de l’interface, Happy Forms veut réutiliser la plupart des styles propres à l’administration de WordPress, ce qui permet aux éditeurs de site web de ne pas être perdus. C’est plutôt une bonne pratique.
Les options pour chaque champ sont cependant très riches et peu expliqués. Mais vous vous plairez certainement après une montée en compétences à pouvoir proposer des formulaires riches avec enchaînements de conditions, par exemple.
Du côté du code, nous retrouvons les erreurs classiques : le formulaire n’a pas de nom, un champ caché servant de piège pour les robots n’est pas bien annoncé/caché, les champs obligatoires ne sont pas annoncés, ni textuellement, ni dans le code source (aria-required), les descriptions des champs ne sont pas réliée aux champs qu’elles décrivent, et les groupements de boutons radio et checkboxes ne sont pas annoncés correctement. Les messages d’erreur ne sont également pas connectés aux champs erronés et les champs ne sont pas annoncés erronés non plus.
Aucun effort spécifique pour l’accessibilité ne semble être fait, si ce n’est connecter les libellés à leur champ.
Du côté des interactions notamment à la navigation clavier, l’ensemble des champs de base ont bien une prise de focus visible, sauf le bouton principal du formulaire. Après avoir cherché dans les options du formulaire, vous pouvez cependant paramétrer vous-même la couleur de fond du bouton à la prise de focus. Une option d’accessibilité qui sous-entend “démerdez-vous”. Ce qui va un peu dans le sens de leurs réponses quand leurs utilisateurs demandent plus d’inclusivité.
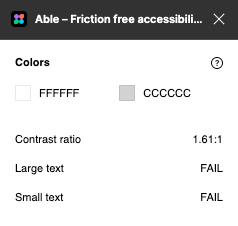
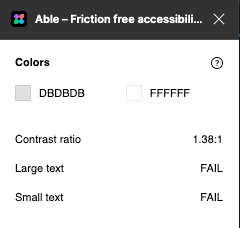
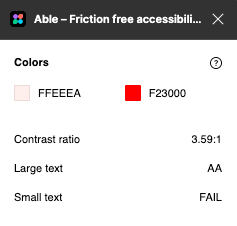
Au niveau des couleurs et contrastes, en dehors des labels, rien ne va : les bordures ne sont pas suffisamment contrastées sur fond blanc (1.38:1) et les messages d’erreur proposent un contraste texte:fond qui n’est pas assez élevé également avec un score de 3.59:1.
Note de facilité d’utilisation
3/5
Note d’accessibilité
1/5
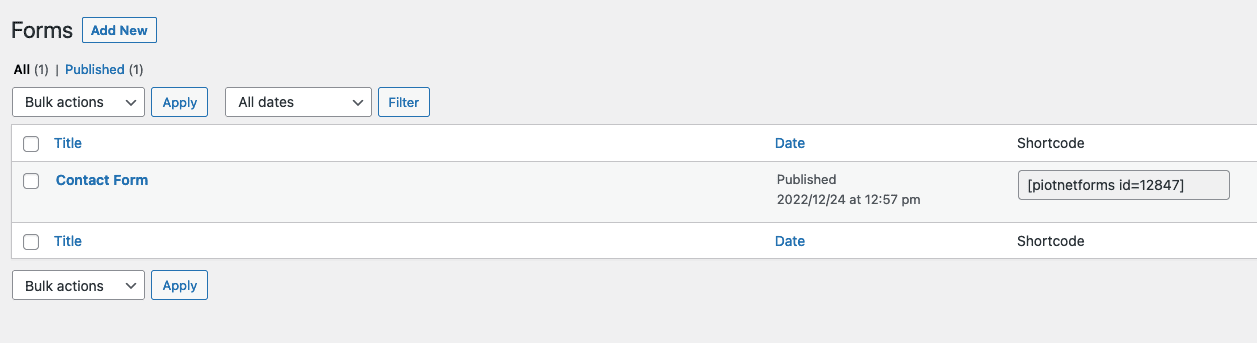
L’accessibilité de Piotnet Forms
Dernière mise à jour du test : 24 déc. 2022
À l’activation du plugin, Piotnet redirige automatiquement vers la liste des Forms. Qui est vide. Normal.
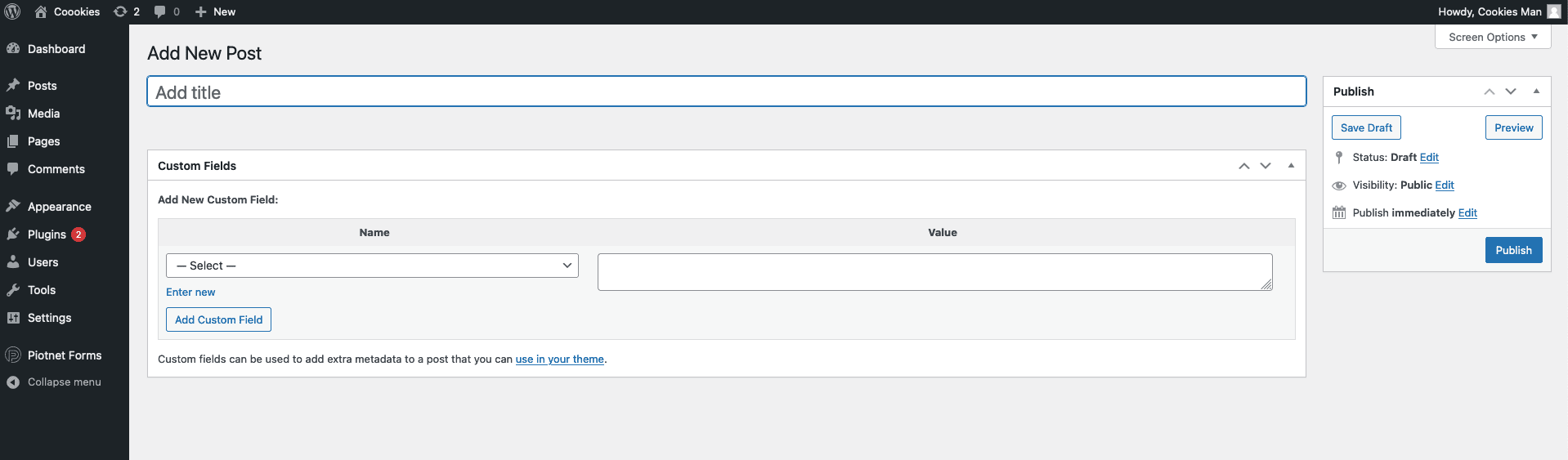
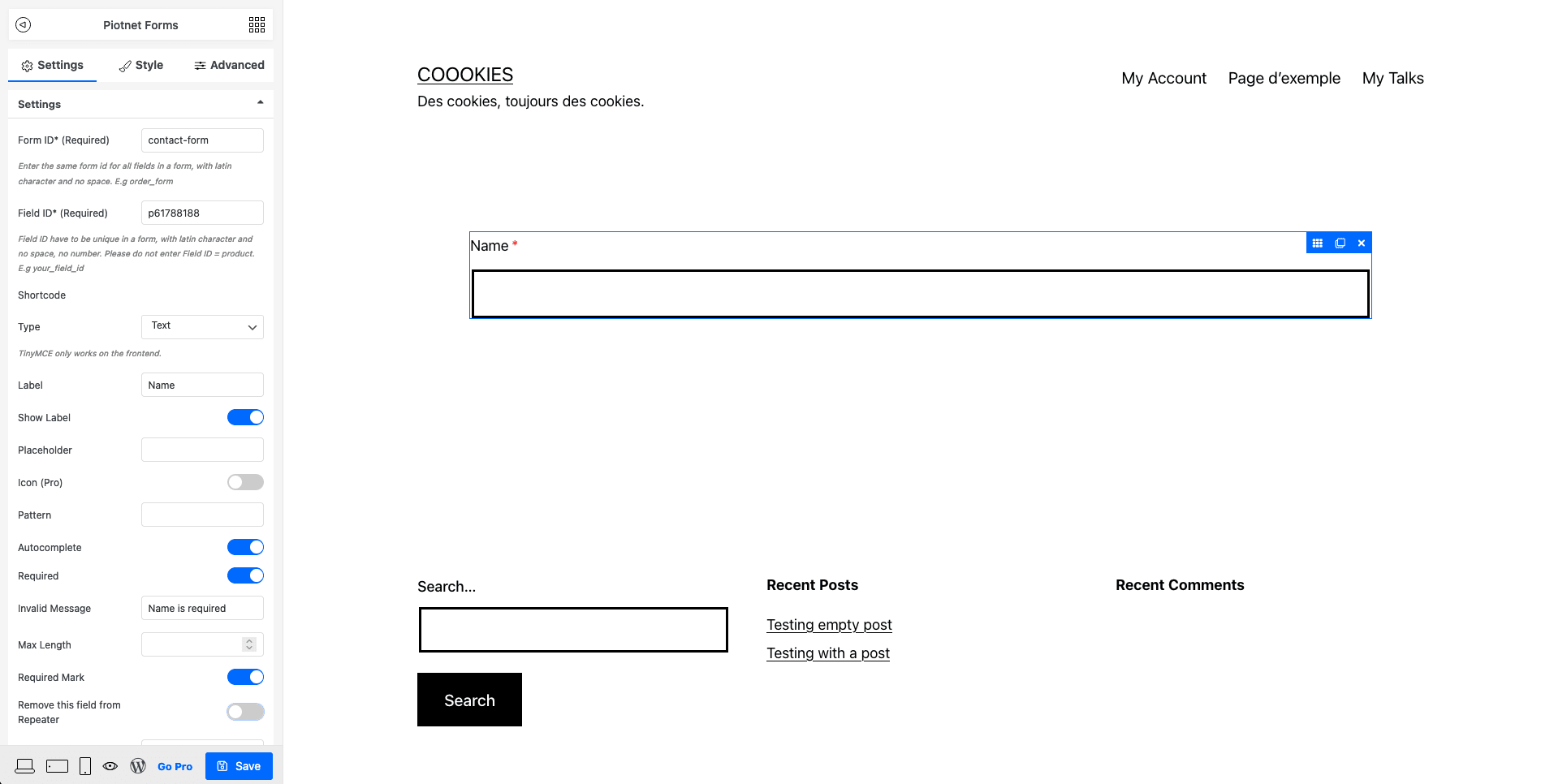
J’ajoute donc un formulaire pour lequel l’interface est vraiment… sommaire. Un titre, et mes champs par défaut pour des Custom Fields (Fields WordPress, par des champs de formulaire).


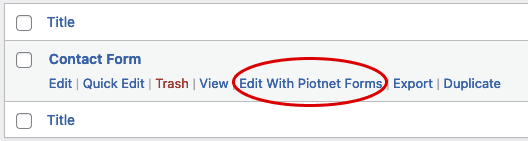
Pourquoi cette décision de cacher l’édition du formulaire, qui est littéralement la fonction principale, dans un lien à peine visible, au lieu de charger immédiatement l’interface du formulaire ? Cette décision vaudra −2 points sur la note d’ergonomie et facilité d’utilisation, car j’ai failli abandonner et que c’est loin d’être évident.
Sur l’ergonomie des options, ce plugin a pris la décision de ne pas exposer tous les champs sur son panneau principal, mais d’en faire une option au sein du type de contenu “Field”. Cela ne facilite pas nécessairement la découverte ou compréhension par l’image, mais c’est un choix de design.
J’ai cherché à créer du colonnage, et j’ai eu énormément de difficulter à comprendre qu’il faut utiliser le type d’item “Section” et le dupliquer sur place pour en faire une division. Mais attention, il ne faut pas utiliser la fonction Dupliquer qui est sur le controleur en haut du bloc, mais à gauche du bloc. Même icône, 2 fonctions différentes. Très mauvais pattern de design qui en fait un plugin dont la courbe d’apprentissage est très longue et lente.
J’ai également cliqué sur un item payant dans la liste pour voir ce que ça propose. Cela m’a fait quitter la page sans sauvegarder et fait perdre mes modifications. Bien joué.
D’ailleurs en parlant de sauvegarde, lorsque je sauvegarde le formulaire, je n’ai aucune validation de la sauvegarde, juste un bouton qui clignotte bizarrement.
Tant d’efforts dans une interface custom au mauvais endroit (édition) alors que pour le coup le développeur du plugin aurait mieux fait de se reposer sur les codes de design de WordPress ici.
Passons un peu côté code. Enfin si je trouve comment quitter ce mode… Ah, il faut cliquer sur l’icône WordPress tout en bas à gauche. Décidément, ce plugin est un jeu de piste.
Les labels sont connectés à leurs champs. On retrouve l’erreur classique du label qui est relié à rien du côté des boutons radio et checkboxes. Les champs obligatoires sont annoncés dans le code, mais il n’y a pas de message global annonçant les obligatoires comme étant porteurs d’une astérisque.
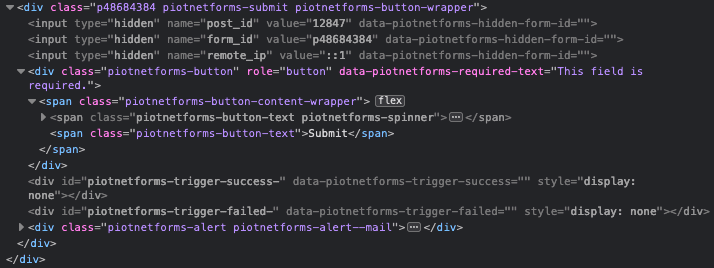
Petit nouveauté dans la liste des “esprits créatifs des développeurs”, le bouton Submit n’est pas un bouton, mais une div avec du JavaScript dessus. La navigation clavier s’arrête donc au remplissage, le formulaire est impossible à envoyer. Ce simple fait va faire tomber sa note drastiquement.
Du côté des interactions, Piotnet ne se mouille pas puisque les styles des champs sont dépendants du thème activé, ou des options de styles que les utilisateurs et utilisatrices peuvent choisir par eux mêmes. Ce qui représente un potentiel d’inaccessibilité malgré tout.
À la validation du formulaire, ou à l’envoie plutôt, rien ne se passait, jusqu’à ce que je complète dans l’admin le champs Form ID qui est requis. Il permet en effet de connecter les champs à valider du même formulaire ensemble. Un aspect technique très handicapant pour un non-technicien.
À la validation, les champs erronés ont une erreur qui disparait à la moindre interaction, et le champ n’est pas noté comme invalide dans le code source. Un problème qui va bien plus loin que l’accessibilité, là nous sommes sur la base de l’ergonomie.
Note de facilité d’utilisation
1/5
Note d’accessibilité
0/5
Accessibilité de Contact Form 7
Dernière mise à jour du test : 24 déc. 2022
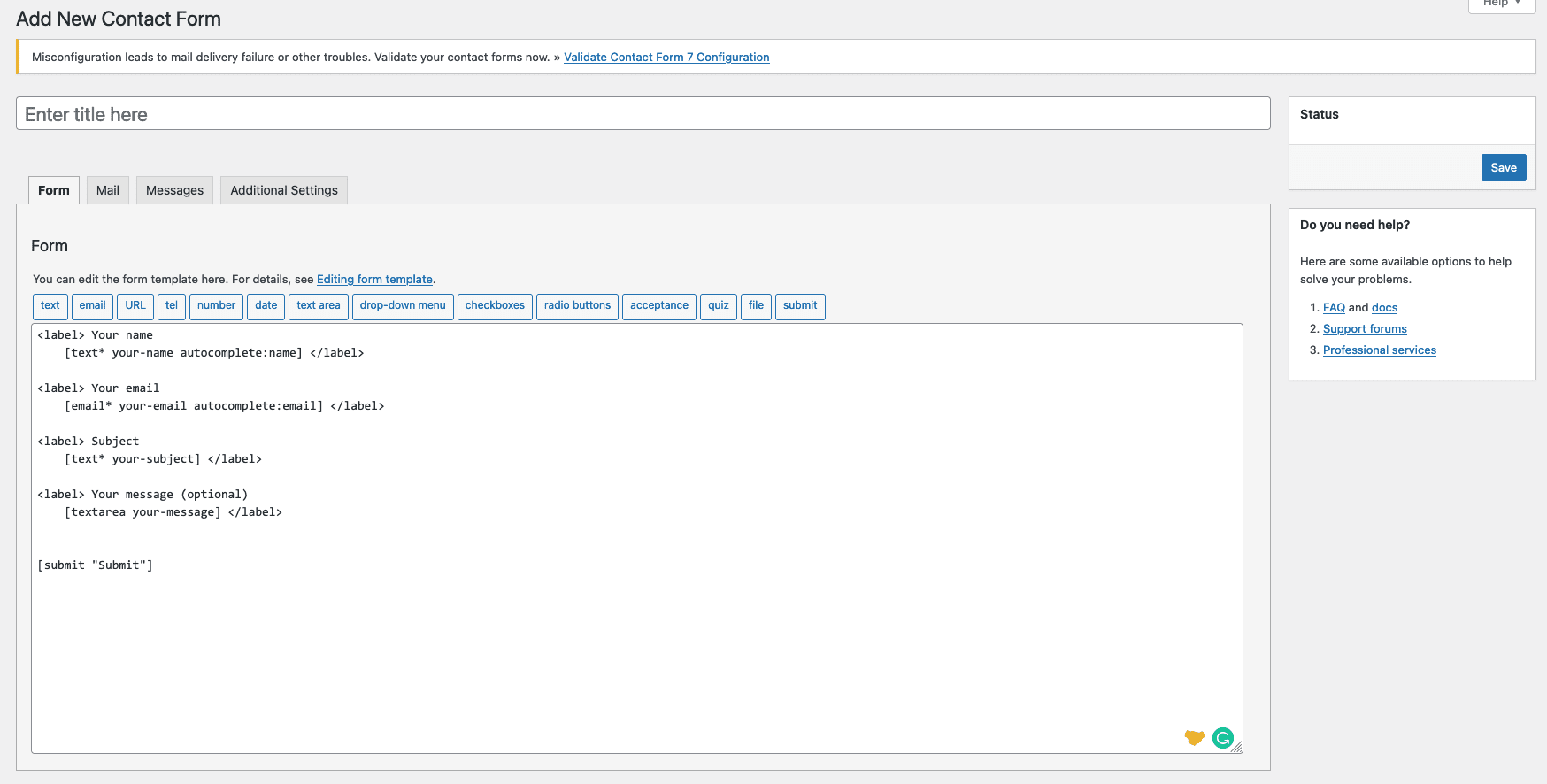
Contact Form 7 est un plugin réputé et installé sur bien des sites web. Cependant là où il peut être très puissant à bien des niveaux, il en est pas moins très, voire trop technique pour le commun des mortels.
Le formulaire brut que l’on obtient juste après l’installation du plugin est à peu près ok sur sa structure, mais le moindre ajout de champ vous met dans une situation délicate et inaccessible si vous n’avez pas de connaissance technique : les champs ne sont pas identifiés (techniquement) par leurs labels, et la structure est bien trop pauvre.
Si je m’arrêtais là, le plugin serait certainement l’un des moins bien classés de la liste. Et je vais m’arrêter là, tout simplement parce que rendre le formulaire accessible requiert des connaissances techniques dans le domaine, or je cherche à mettre à disposition un classement pour non-techniciens. Je cherche un plugin facile d’utilisation et accessible “par défaut”, dans le sens où les utilisateurs et utilisatrices n’ont pas de souci à se faire sur leurs connaissances techniques ou leur besoin de monter en compétence.
Note de facilité d’utilisation
1/5
Note d’accessibilité
1/5
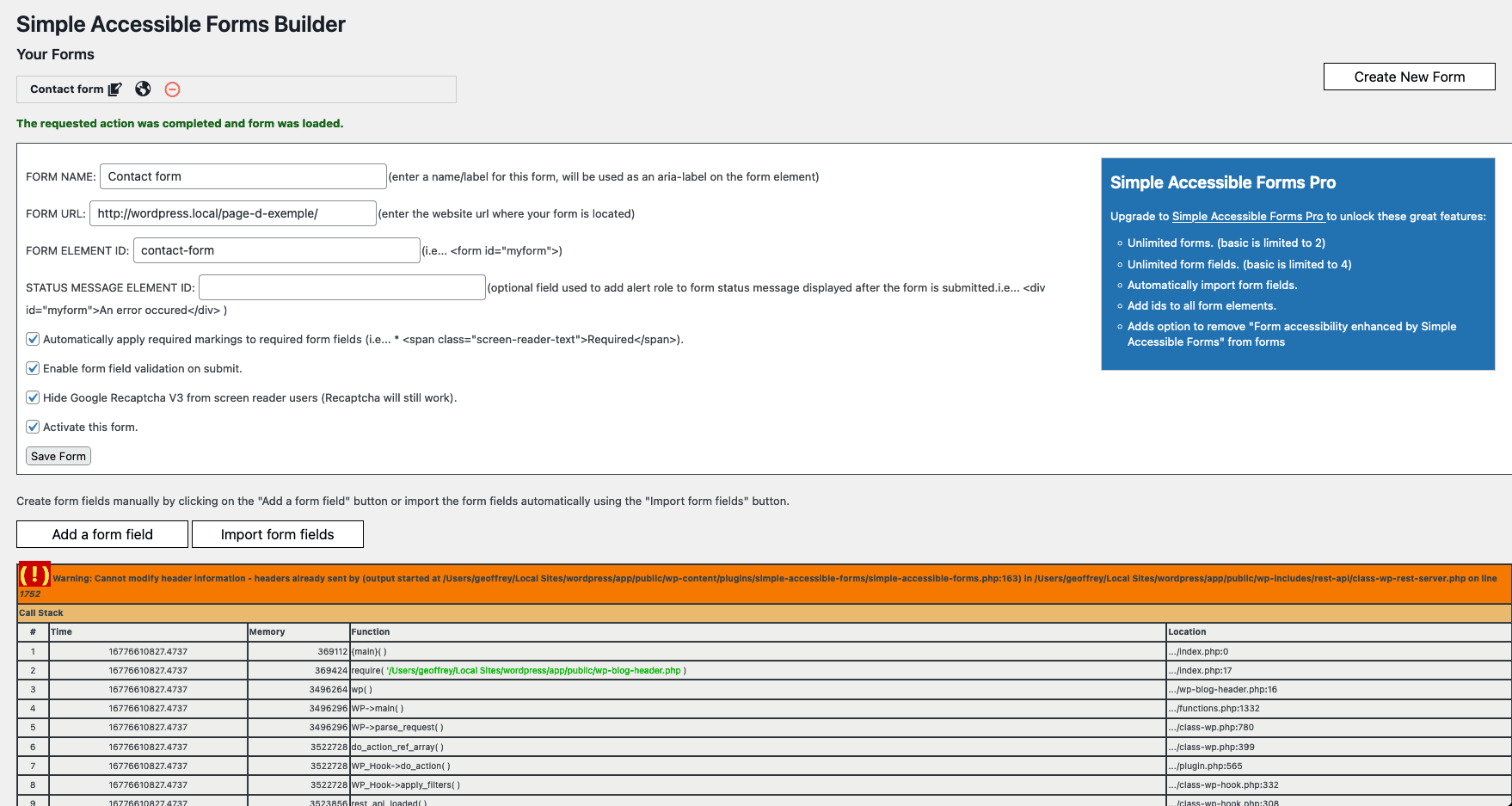
L’accessibilité de Simple Accessible Form
Dernière mise à jour du test : 24 déc. 2022
L’accueil de Simple Accessible Form propose un formulaire très étrange où je dois moi-même renseigner des informations techniques dont je ne sais pas forcément à quoi elles vont servir ni l’impact sur mes utilisateurs.
De plus, à la validation du formulaire, j’ai une erreur PHP qui s’affiche, de quoi me faire désinstaller un plugin par crainte d’autres erreurs en public…
Une fois le formulaire créé, il faut que je vois que je peux l’éditer : action uniquement visible via une icône. Décision de design risible pour un plugin qui se veut accessible. Le lien “view form” (icône planète) m’envoie vers une page sur laquelle le formulaire n’est pas présent.
En cliquant sur l’icône d’édition, je reste sur la même page avec l’erreur PHP. Rien ne me permet d’éditer un formulaire.
Ok je crois que je n’ai rien compris à ce plugin, et vais devoir arrêter le test ici. Passez votre chemin.
Note de facilité d’utilisation
0/5
Note d’accessibilité
0/5
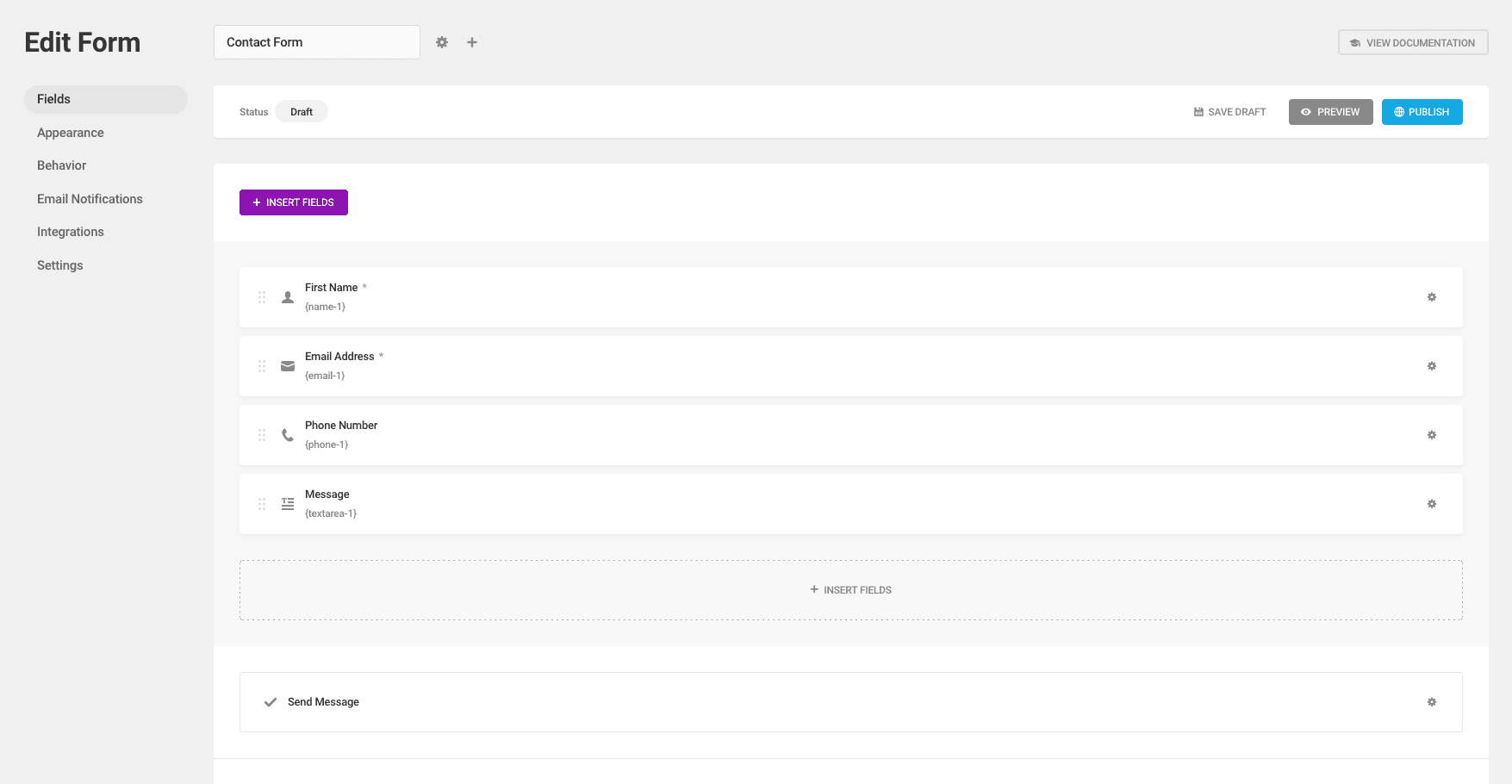
L’accessibilité de Forminator
Dernière mise à jour du test : 24 déc. 2022
L’accueil du plugin Forminator est inexistant, mais affiche un menu direct dans l’administration. La création d’un premier formulaire peut se faire sur la base d’un template existant, ce qui facilite la prise en main.
Le mise en page est quelle que peu perturbante en comparaison aux concurrents, et les réglages de chaque champ vont se faire dans des fenêtres modales. Leur changement de hauteur à chaque onglet me stresse tout particulièrement, mais c’est une préférence personnelle.
Je découvre rapidement en drag & drop que je peux faire des colonnes, puisque j’ai même du mal à placer un nouveau champ sur une ligne différente.
Les différents types de champs sont plutôt explicite et les options proposées assez riches. En dehors de l’aspect “modales” les options offrent pas mal de possibilité de personnalisation.
Du côté du code, il y a pas mal d’oublis. On notera que les labels sont bien connectés à leurs champs, mais que les libellés des groupements de checkboxes ou boutons radios ne sont pas annoncés correctement. (manque d’utilisation de fieldset et legend)
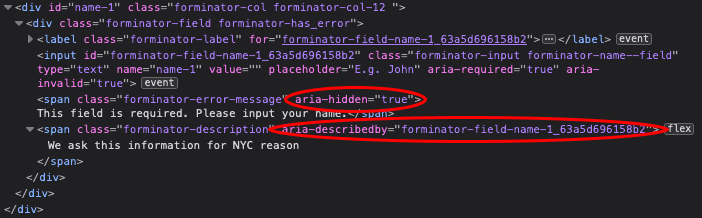
Les erreurs ont toutes un aria-hidden="true" ce qui les rend invisibles à un lecteur d’écran, et les descriptions de champ n’utilisent pas correctement l’attribut aria-describedbyen inversant la position de l’ID et de cet attribut.
Au niveau des interactions, la bordure des champs change de couleur à la prise de focus, mais pas sur les boutons radios, les checkboxes et les selects.
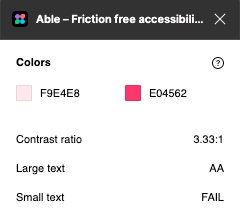
D’un point de vue visuel, les contrastes sont suffisants tant que nous n’entrons pas dans l’affichage d’erreurs. Les erreurs proposent en effet un contrast texte sur fond insuffisant. (attendu : 4.5:1)
Note de facilité d’utilisation
3/5
Note d’accessibilité
2/5
Construire un formulaire accessible sur WordPress : compte-rendu
Et bien, apparemment, ce n’est pas demain la veille que l’on pourra jouir de formulaires accessibles sur WordPress.
Le plugin qui tire son épingle du jeu à l’air d’être Gravity Forms. Cependant, malrgé un audit de la société Level Level, on y trouve encore pas mal de petits défauts qui ont dû être oubliés pendant l’audit, même si en tant qu’expert dans le domaine, je me demande comment cela a pu être oublié.
Si vous devez choisir dans le lot, Gravity Forms est le seul plugin qui propose un niveau d’accessibilité suffisant pour les formulaires de base, même si on aurait apprécié un peu plus de contrôle sur certains aspects ergonomiques.
Un aspect que je ne comprends pas également, et que j’explique par la maladie du plagia : pourquoi est-ce que les champs “noms” de ces plugins sont découpés en “Name > First, > Last”. C’est un comportement typiquement américain qui ne s’exporte pas très bien, et qui est surtout inutilement complexe à rendre bon d’un point de vue code et ergonomie.
C’est comme si ces développeurs avaient décidé de se tirer une balle dans le pied.
Enfin, on remarque que les erreurs sont basiquement toujours les mêmes :
- Les
fieldset/legendsont sous utilisés, ou très mal, - La notion de messages complémentaires à associer au champ n’est pas comprise,
- Le contraste de bordure sur fond de page n’est jamais correct ou laissé à la charge d’un utilisateur non formé,
- La navigation clavier est très rarement prise en considération,
- Les interactions en cas d’erreur sont presque toujours absentes.
Si jamais vous souhaitez créer un plugin WordPress qui tâcle ces problèmes d’ergonomie et d’accessibilité, il y a clairement une opportunité en Europe, puisqu’une Directive Européenne au doux nom de “European Accessibility Act” va être effective courant 2025.
Il y a un créneau à prendre pour le bien être de vos utilisateurs et utilisatrices, mais également pour un business sur WordPress. Si jamais vous êtes motivés, comptez-moi dans votre team qualité avec grand plaisir.
En attendant, je mets à dispo à nouveau ma checklist pour améliorer l’expérience utilisateur de vos formulaires web, qui tombe plutôt à pic compte tenu du sujet de cet article 😀
Merci à Rémi qui se reconnaîtra d’avoir posé la question sur LinkedIn, et qui m’a dégoté quelques noms de plugins que je ne connaissais pas.































Salut Geoffrey,
Effectivement Gravity Forms est uniquement payant.
Pour l’histoire de recaptcha, la version 2.7 intégrera un moyen de s’en passer nativement, grâce à un honeypot en javascript : https://www.gravityforms.com/blog/gravity-forms-2-7-release-candidate/