Récemment j’ai eu une discussion sur l’optimisation SEO des CMS avec un collègue. Celui-ci me demandait comment avoir la meilleure optimisation SEO avec Drupal. Il a entendu beaucoup de bien de WordPress, mais a une bien meilleure expérience de développement sous Drupal.
Je vous partage quelques réponses que je lui ai apporté. Je pense en effet qu’il n’est pas le seul à se les poser. Notez cependant que chaque pan de cette réponse est à creuser avec des experts dans l’idéal, le SEO n’étant pas ma spécialisation.
Drupal est-il optimisé pour le SEO ?
J’adore ce genre de question quand il s’agit de parler d’un CMS. En effet la plupart des personnes la posant sont persuadées que le CMS seul peut encore avoir un impact. C’est peut-être dû aux arguments de « vente » de chacun de ces CMS qui mettent souvent le SEO en avant. La force d’un CMS réside dans sa spécialisation ou sa versatilité, dans dans le SEO 😊
Je ne vais bien sûr pas passer par les optimisations SEO sur Drupal en détail —je laisse ça à des spécialistes. Je vais plutôt vous offrir quelques clés pour ne pas faire trop d’erreurs de parcours lors du choix de vos outils. Sachez d’ores et déjà que peu importe le CMS choisi, l’un n’est pas mieux que l’autre. Votre référencement va dépendre de bien d’autres critères que juste le CMS que vous utilisez en point de départ.
Optimisation SEO sur Drupal, WordPress, ou autres CMS
Comme je le disais, que vous cherchiez à faire de l’optimisation SEO sur Drupal, ou WordPress, ou n’importe quel autre CMS, il est possible de mutualiser les connaissances autour de ces CMS en faisant attention à quelques points clés.
Pourquoi le CMS importe peu ?
Le type de CMS importe peu aujourd’hui, car comme son nom l’indique, c’est un outil de gestion de contenu (Content Management System). Son rôle est de facilité l’édition de pages, articles ou tout autre type de contenu sur votre site web.
La plupart des CMS proposent aujourd’hui ce qu’on appelle dans le jargon une REST API. C’est en gros une interface qui permet à des outils divers et variés, ou des développeurs, de récupérer les données sur ce CMS et construire votre site web avec n’importe quelle technologie web (ou native d’ailleurs).
Autrement dit, le CMS prend son vrai rôle de gestionnaire de contenu. Il n’est plus forcément l’outil qui va afficher le contenu sur votre site web. Les deux peuvent être totalement indépendants.
L’impact du thème sur le SEO
Lorsque le CMS est également l’outil qui affiche directement votre site web à vos visiteurs, vous avez besoin d’un thème pour gérer l’apparence de vos contenus. C’est là qu’est souvent le plus gros point de faiblesse pour le SEO, mais également pour la performance et l’accessibilité de votre site web.
Optimisation du code du thème
Cela va être difficile pour vous, si vous n’avez pas de connaissance technique, de faire la différence entre un thème optimisé ou non. Mais je vais vous donner quelques astuces de base pour vous faire une idée, mais dans un domaine saturé de thèmes de mauvaise qualité, vous aurez souvent le choix entre la peste et le choléra.
- Vérifiez ou demandez au développeur si le thème est optimisé pour les microdatas utilisant par exemple schema.org.
- Si une démo du thème est dispo :
- vérifiez que le code passe le Validateur W3C (il analyse le code source du thème)
- vérifiez sur PageSpeed Insight ce qui ressort.
- vérifié sur WAVE le niveau d’accessibilité.
Tout ne sera jamais au vert, mais vous pourrez déjà comparer les thèmes avec des indicateurs un peu plus technique. Si le thème ne propose pas de responsive (compatibilité tout type de largeur d’écran)
Et si vous bossez avec un développeur, je vous conseille la lecture de cet article sur les bases du SEO pour les développeurs.
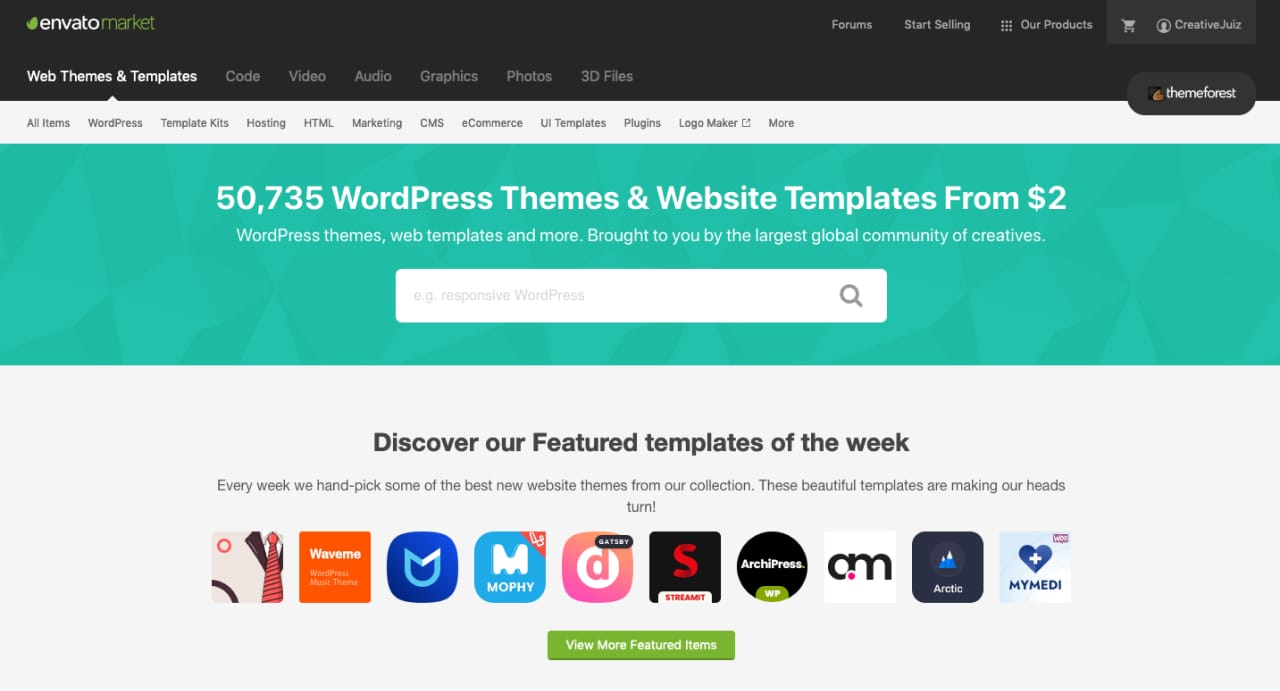
Le problème de Theme Forest
Theme Forest est connu dans le monde du thème pour CMS et autres types de ressources. Il est aussi connu des professionnels du métier comme étant une vraie source d’emmerdes et pour cause : les thèmes sont souvent de très mauvaises qualité, mais un très bon exemple de tout ce qu’il faut éviter :
- L’installation de plugins trop gourmands en ressources, pour votre serveur mais aussi pour vos visiteurs.
- Des codes sources pas optimisés car conçu par des designers peu scrupuleux, ou des développeurs peu aguerris.
- Une accessibilité et un SEO triste à en mourir encore une fois souvent par manque de connaissance technique (ou de connaissance tout court)
Heureusement l’outil vous permet souvent d’avoir des aperçus des thèmes. Vous pouvez donc faire les tests dont je vous parlais avant. Quoiqu’il en soit, si vous la possibilité de financer un thème de qualité par un professionnel du web, faites-le ! Sans hésiter ! Un thème à 50€ sur Theme Forest vous coûtera sur le long terme bien plus cher qu’un thème à 3000€ conçu par un pro.
Optimisation côté serveur et client
Non non, je ne vais pas rentrer dans des détails techniques de comment toute la machinerie fonctionne. Mais vous allez quand même devoir vérifier ou faire vérifier que la technique fonctionne bien pour vous assurer de mettre toutes les chances de votre côté.
La notion de cache serveur & vitesse de réponse
Lorsque vous réservez un serveur, peu importe s’il s’agit d’un virtuel ou d’un complètement dédié (ne prenez jamais de serveur mutualisé par contre). Vérifiez toujours que des modules de cache soit disponible. Dans le doute, contactez le service client pour vous renseigner.
Concernant la vitesse de réponse, si vous avez déjà une installation en place, c’est quelque chose que vous pouvez facilement contrôler de votre côté :
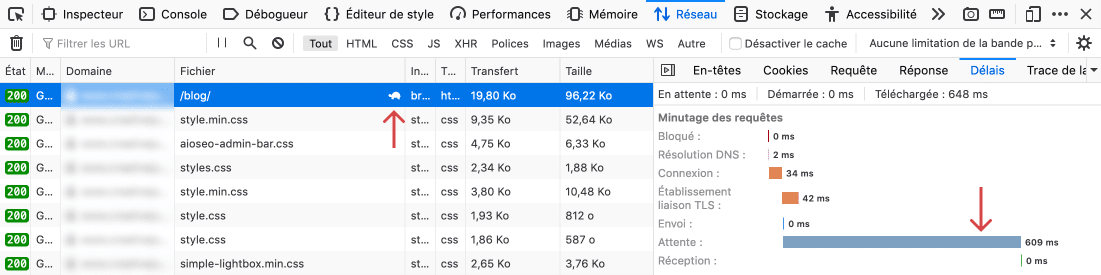
- Sur n’importe quelle page web, faites clic-droit > Inspecter l’élément pour ouvrir les outils de développement
- Rendez-vous dans l’onglet Network (ou Réseau), puis rechargez votre page web.
- Le premier élément de la liste est normalement la racine de l’URL visitée, cliquez dessus et allez dans détail.
- La jauge « attente » correspond à un moment de latence de votre serveur pour X ou Y raison.
Dans le cas de cet exemple, mon serveur a une latence de 609 ms, même Firefox se moque en m’affichant une petite tortue. J’aime bien les animaux mais je m’en passerais bien ici 😅
Vous allez devoir investiguer pour savoir ce qui se passe, ou changer d’offre pour avoir quelque chose de plus performant.
Cache des ressources statiques
Votre serveur est également en mesure de favoriser les utilisateurs qui reviennent régulièrement en leur délivrant les versions mises en cache des éléments statiques de votre site (CSS, images, etc). Cela permet d’accélérer le chargement des pages mais également les premières interactions avec celle ci.
Des plugins comme WP Rocket, pour ne nommer que la référence dans le domaine de WordPress. Je n’en connais hélas pas pour Drupal 😊
De plus, si votre contenu est délivré en statique, vous devriez également vous orienter vers des solutions serveur comme Nginx qui sont optimisées pour délivrer ce type de contenu.
PWA et Service Worker
Dans un autre domaine, les service workers permettent notamment la mise en cache. Ils peuvent également rendre disponibles en offline les pages et éléments statiques de votre site web.
C’est une « techno » qui va dans le sens de ce qu’on appelle aujourd’hui des PWA (Progressive Web App). Elles tendent à offrir sur le web les mêmes fonctionnalités que celles disponibles sur des applications natives. Dans la liste de ces fonctionnalités : la disponibilité en offline de certains contenus, ainsi que la livraison de contenu stocké sur la machine de l’utilisateur pour un service instantané.
Aucune idée aujourd’hui si la présence de ces techno peuvent avoir un impact sur le SEO. Ce qui est sûr c’est que bien utilisées elles ont un impact sur l’expérience utilisateur. Et comme Google semble mettre en avant l’expérience utilisateur… 😉
Optimisation dans vos contenus
Ce qui impacte la manière dont vous êtes référencés est également les contenus de votre site web et la manière dont ils sont mis en avant.
Le netlinking
Michaël avait écrit un article dédié au netlinking il y a de cela quelques année. Heureux de constater que même après toute cette eau qui a coulé sous les ponts, celui-ci reste d’actualité.
Je ne vais pas m’étendre puisque le sujet est traité sur cet autre article. Cependant pour résumer :
- créez un maillage interne entre vos contenus pour renforcer les pages désirées.
- proposez des contenus réguliers permettant de faire le lien vers des articles plus anciens.
- liez vers des contenus extérieurs à votre d’autres sites.
- trouvez le moyen que des sites extérieurs parlent de vos contenus et proposent des liens, bien entendu. (vous pouvez par exemple proposer d’écrire des articles invités pour vous-même proposer du lien, en parler sur les réseaux sociaux, etc.)
La qualité du contenu
On ne le répète pas assez, mais 250 mots pour un article, ce n’est pas assez. C’est même l’équivalent d’une introduction selon moi. La longueur compte pour Google, car il utilise également une notion de ratio entre la quantité de code et la quantité de contenu textuel.
La structure de votre contenu et sa richesse vont également impacter votre scoring. Certains outils comme AIOSEO (All In One SEO, un plugin WordPress) propose des indicateurs plutôt intéressants sur la structure et qualité.
Pour résumer en quelques points :
- proposez un article de minimum 750 mots. Personnellement, en dessous de 1000 mots je me sens un peu comme une fraude.
- proposer une structure de titre cohérente : au moins plusieurs titre de niveau 2 (le niveau 1 pour votre titre de page ou article) et niveau 3 reprenant si possible vos mots-clés.
- alimentez avec des images qui ont du sens et qui se combinent bien avec vos contenus.
- proposez une « caption » sous votre image, ou utilisez l’attribut
altpour donner du contexte aux lecteurs d’écran en décrivant l’image. - évitez la voix passive dans vos textes,
- favorisez des phrases de moins de 20 mots pour la simplicité de lecture,
- évitez les textes répétés (ou dupliqué entre les pages)
- évitez les sections (texte entre 2 titres) trop longue (moins de 250 mots)
Avec tout cela, vous aurez un score plutôt bon. Vous pouvez aussi utiliser Hemingway comme le propose Myriam dans l’article « Améliorer son score de lisibilité » publié sur Design UX Francophone.
Si possible, pensez à segmenter vos longs contenus avec des ancres internes, surtout si chaque section possède un sens bien maitrisé, Google aime prendre des extraits ci et là pour répondre aux questions des internautes.
Optimisation SEO avec Drupal ou autre CMS : demandez à des experts
C’est un peu du bon sens, mais si les choses vous semblent trop obscures et si mon article vous a aidé à trouver plus de questions que de réponses (c’est aussi un peu le but), contactez des experts en SEO. Et pas uniquement ceux nichés dans un CMS en particulier.
C’est un peu comme pour les médecins, si vous voulez des conseils de pro, en général vous évitez Doctissimo 😅 Par exemple, les amis de chez Pragm pourront vous fournir un bilan à transmettre à un développeur. Cela aidera à tacler les principaux obstacles à votre référencement. Ils peuvent aussi vous fournir des conseils éditoriaux pour booster votre SEO.









Merci pour cet article de blog très bien réalisé et complet; je ne connaissais pas Drupal pour le SEO je m’en vais donc tester cette technique 🙂