
« imgr is a color tool for designers that allows users to upload an image and grab a number of colors from the image, then offer them to the user in an hexidecimal format or a downloadable swatch, our users have created 3701 swatches so far! »…
Ok je traduis à ma sauce…
Le principe
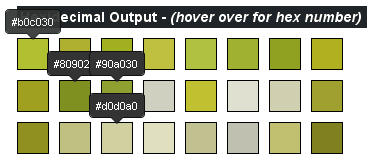
Imgr est un outil colorimétrique mis à disposition des designers afin de leur permettre de récupérer un nombre déterminé de couleurs à partir d’une image présente sur leur ordinateur. Les couleurs vous sont alors présentées sous forme de petits carrés, au survol de ceux-ci vous obtenez le code hexadécimal de la couleur.
L’utilité ?
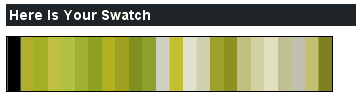
Une image « nuancier » vous est proposé au téléchargement, l’idéal pour créer un nuancier sur un outil de création graphique (Photoshop, Illustrator, etc.).
Je trouve l’idée vraiment pratique pour le travail de couleur sur une composition typographique.
Il est souvent bien venu d’avoir des couleurs extraites des dominantes d’une image, surtout si le texte est présent pour l’habiller (titre, accroche, exergue, etc.).
Je ne saurais que vous (re)conseiller le livre de John McWade qui aborde la chose avec beaucoup plus de précision et d’expérience que moi.
Les infos
Le site d’Imgr.
Merci à Okko pour le lien.
Sources et liens utiles :
– Le site d’Okko
– Le site d’Imgr







Je ne vois pas l’équivalent en pantone, c’est normal ? 😉
Parce que celui-ci n’est que le low cost probablement :p
Heureusement on a « tout qu’est-ce qu’il faut » chez Alsacréations ! (hein Okko ?)
Bon week-end Raphaël.
Ahah, si seulement… Plus d’une fois ce nuancier aurait été utile. Ex : couleurs des badges de la KP !
Le site a bien évolué depuis la rédaction de cet article 🙂
C’est fort agréable !
Cet article vient de passer parmi les tweets que j’ai reçu ce matin. Et du coup, après lecture, je me demande pourquoi utiliser un outil web pour finir par recharger un nuancier dans un logiciel de création graphique ? Dans un Gimp ou un Photoshop la réduction en 24 couleurs (par exemple puisqu’on peut régler le nombre de couleur à conserver) d’une image extrait les 24 couleurs les plus représentées dans l’image et il est alors possible, via l’outil table de couleur de sauvegarder le résultat dans un format de fichier de type palette puis de charger cette palette en tant que nuancier.
Bonjour et bonne année =)
Des outils servent toujours, surtout lorsqu’ils sont en ligne.
Il ne faut pas prétendre que tout le monde ait accès à un Photoshop.
Il existe des outils de création graphique en ligne très pratiques lorsque nous ne sommes pas sur notre machine (notre installation). Ce type d’outil pour créer un nuancier vient compléter une palette d’autres outils que j’ai moi-même tendance à utiliser en condition de mobilité, par exemple.
Un outil reste un outil, s’il ne vous sert pas laissez-le dans la boîte 🙂
Merci de suivre @CreativeJuiz !
Pour ma part il y a aussi kuler.adobe.com
Qui propose de créer des nuanciers, mais pas à partir d’une image… si ?
c’est vrai il ne crée pas de nuancier par rapport à une image. Par contre les paramètres et certains thèmes des utilisateurs sont super utiles. Site en anglais par contre, donc il faut faire les recherches avec des mots anglo-saxon.
J’ai essayé, mais le site Imgr a généré une erreur après le téléchargement de mon image. Pour ma part, j’utilise le site : kuler.adobe.com. On peut là aussi télécharger une image, et il va calculer et identifier les 5 couleurs dominantes.
Pour cela, il faut aller dans « Create », puis sélectionner « from an image »
Merci pour cette information, je n’avais pas vu le site kuler évoluer sur ce point 🙂