Also available in: English
Lorsque vous devez travailler sur des interfaces, le contraste des couleurs est une réalité dont vous devez tenir compte pour la rendre accessible. Vous avez le droit de craindre de perdre une partie de l’esthétique de votre interface, notamment si vous êtes habitué à un mauvais rapport de contraste.
L’accessibilité a ses contraintes, mais finalement pas beaucoup plus que l’UX Design (User Experience Design) qui consiste à tenir compte des besoins utilisateur, pour ne la réduire qu’à cet aspect qui m’intéresse dans cet article. Car au final, nous pouvons parler de contraste autant qu’on le souhaite, si l’utilisateur n’est pas au centre de nos attentions, les discussions ne serviraient qu’à peu de choses.
Définitions
Je voudrais commencer par mes définitions de l’accessibilité et de l’expérience de l’utilisateur. Je sais que la définition des deux est assez complexe et n’est pas toujours partagée par les experts, alors désolé pour l’aspect incomplet, je vais tout de même m’y essayer.
Expérience Utilisateur (UX)
L’expérience de l’utilisateur est l’ensemble des actions, tentatives, sentiments, réussites, frustrations, etc. qu’une personne a d’un produit ou d’un service. Selon l’objectif que vous souhaitez atteindre, cette expérience peut être bonne ou mauvaise. Même dans l’idée d’atteindre une mauvaise expérience, elle peut être totalement voulue par le concepteur de cette expérience. Souvent, en tant que designer, vous avez tendance à fournir une expérience mémorable positive pour que vos utilisateurs comprennent, utilisent et aiment le produit/interface. Rendre les interfaces utilisables implique la nécessité de comprendre un groupe spécifique de personnes afin de les aider à accomplir une tâche précise avec efficacité, efficience et satisfaction.
Accessibilité
Dans notre domaine, l’accessibilité est la pratique consistant à rendre les sites web ou les applications utilisables par le plus grand nombre de personnes possible. Nous pensons souvent qu’elle ne s’applique qu’aux personnes handicapées, ce qui est par définition le cas, mais elle profite certainement à d’autres groupes de personnes dans certains cas ou contextes spécifiques. On attend alors de ces interfaces qu’elles soient perceptibles, exploitables, compréhensibles et robustes, les 4 principes de l’accessibilité.
Là où l’expérience de l’utilisateur tend à satisfaire un groupe précis de personnes, l’accessibilité tend à inclure le plus grand nombre possible de personnes dans une expérience positive, mais les deux ne s’excluent pas mutuellement, loin de là.
Les mythes sur l’accessibilité des couleurs
Cet article est une réponse et un argumentaire à l’article éponyme en anglais. De manière générale, je vous invite à prendre le contenu de ce site avec des pincettes car il s’agit principalement de l’avis d’un unique individu sans aucune recherche ni parfois aucun fondement. Vous verrez par la suite pourquoi.
J’aimerais cependant remercier Anthony (l’auteur de l’article cité) d’avoir mis en évidence certaines choses qui semblent être des mythes dans la communauté des designers. J’ai personnellement découvert certains d’entre eux en lisant l’article.
Le problème n’est peut-être pas tant ce qu’Anthony dit que la façon dont il le dit – il vous fait penser que vous ne devriez pas faire confiance à l’une des guidelines d’accessibilité les plus connues (WCAG), parce que ce n’est pas ce dont les utilisateurs ont besoin.
L’article guide les lecteurs à travers plusieurs exemples visuels avec une solution qui est censée être accessible et une autre qui est censée être inaccessible, en faisant valoir que la solution inaccessible est préférée par les personnes handicapées. Cela vous amène à une conclusion faussement risquée : la solution inaccessible pourrait-elle être une meilleure (la meilleure ?) solution ?
Je veux travailler et vous guider sur une meilleure voie : analyser la question et trouver une meilleure solution pour chaque exemple présenté par Anthony. Ce guide vous aidera à comprendre un peu mieux le principe de contraste, les solutions possible et surtout la validation d’une hypothèse en la testant réellement auprès d’utilisateurs, puisqu’au final c’est bien cela qui nous intéresse.
Mythe 1 : Les exigences des WCAG sont toujours optimales
En effet, elles ne le sont pas. Comme leur nom l’indique, les WCAG ne sont que des lignes directrices destinées à aider les concepteurs et les développeurs à construire de meilleures interfaces. Lorsque vous commencez à construire votre design avec des couleurs, les goûts des gens et les besoins des utilisateurs vont certainement perturber votre sens de la beauté et vos sentiments personnels sur ce qui est agréable à l’œil ou non.
Peu importe, le design n’est pas une question de préférences ou de goûts. C’est une question de convivialité et d’adéquation aux besoins de l’utilisateur. La plupart du temps, la couleur n’est pas essentielle en termes de convivialité. Commencez par des nuances de gris, si vous arrivez à faire une interface utilisable ainsi, la couleur ne devrait être qu’une « couche de peinture » (je suis le premier à détester cette expression 😋) vous raccrochant à l’identité de votre marque.
Certains amis et confrères vont bien plus loin que moi : ils font leur design complètement en noir et blanc. (wink wink Inclusive-Components.design par Heydon)
Les couleurs testées
Mais revenons à nos moutons colorées.
Lorsque vous devez concevoir des interfaces accessibles avec des couleurs, deux choses ne sont pas importantes :
- votre égo, même si nous aurons besoin d’un peu de votre goût et de votre expertise pour composer l’interface et trouver l’harmonie,
- les couleurs de la marque: si celles-ci ne sont pas accessibles, changez-les. Je ne veux pas dire que vous devez changer la couleur originale de la marque, mais choisissez une couleur proche mais plus contrastée pour votre interface. Ici, nous pourrions utiliser vos goûts pour choisir la bonne 😀
Mais je sais que ce n’est pas toujours possible. Une autre idée pourrait être une feuille de style alternative, mais pour moi c’est la dernière solution pour satisfaire à la fois les utilisateurs et les gens de la marque.
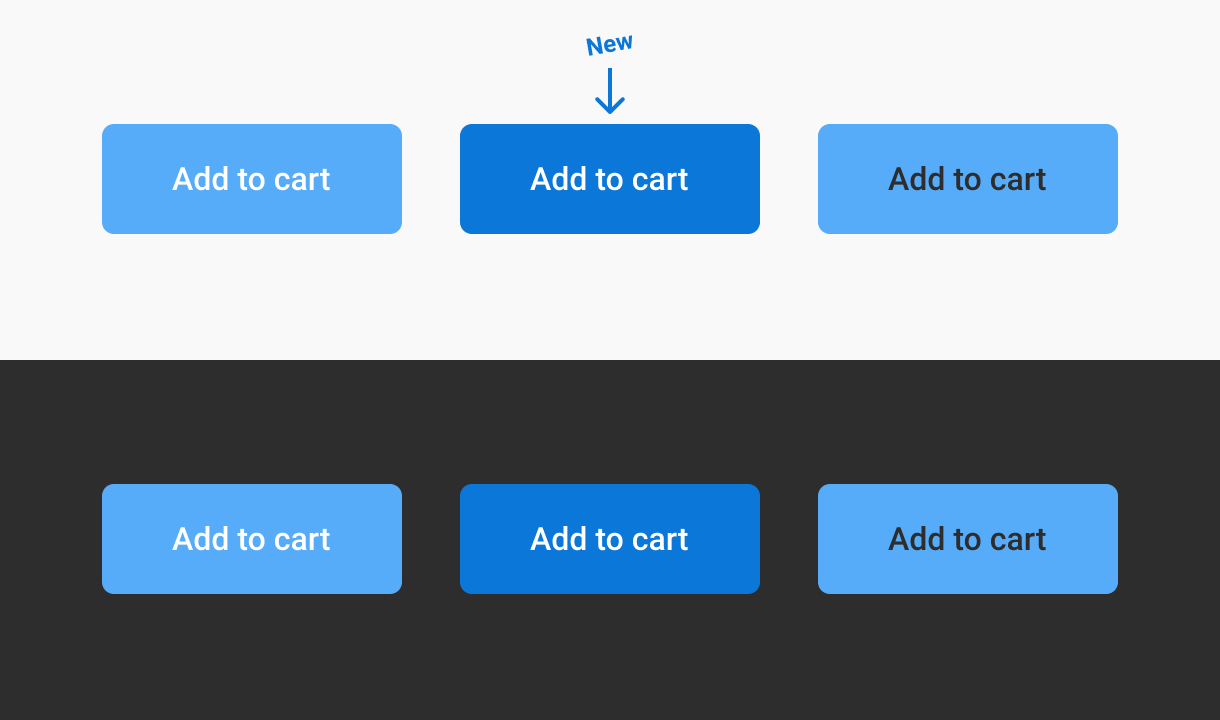
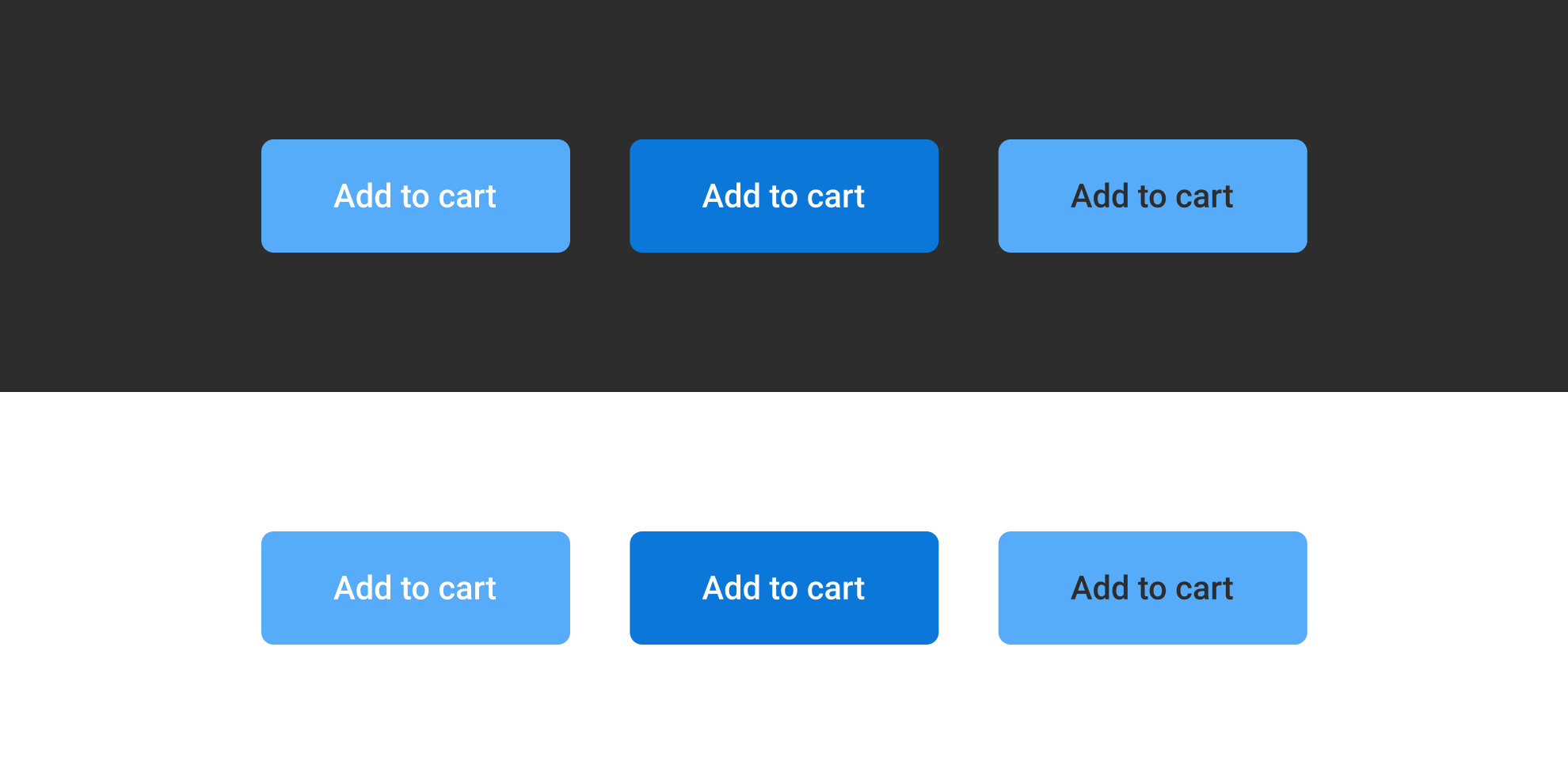
Prenons le même exemple qu’Anthony.
J’ai utilisé un fond blanc et un fond sombre sur cette illustration parce qu’Anthony a eu l’idée de faire un sondage en utilisant l’image sombre, mais en argumentant ensuite sur le contraste des couleurs sur son billet de blog avec un fond blanc.
Juste pour que vous le sachiez : le contexte change la façon dont vous percevez et dont vous lisez les éléments colorées. Mais c’est un autre sujet (j’y reviendrai plus tard dans cet article). Pour le reste de l’article, je vais étudier les boutons avec un fond clair. Je ne vais pas jouer avec toutes les couleurs de fond, je suis sûr que vous aurez compris l’idée avec un exemple.
Voici les données sur les contrastes entre couleur de texte et couleur de fond (bleu). Les tests sont effectués avec une taille de police de 16px et une graisse de police « medium », car ces deux styles de texte sont importants dans l’analyse :
- blanc sur bleu
Blanc : #FFF, Bleu : #57ACF9
Font-size : 16px – Font-Weight : medium.
Ratio de contraste : 2.5:1 (minimum 4.5:1) - foncé sur bleu
Foncé : #2D2D2D, Bleu : #57ACF9
Ratio de contraste : 5.6:1 – (attendu 4.5:1)
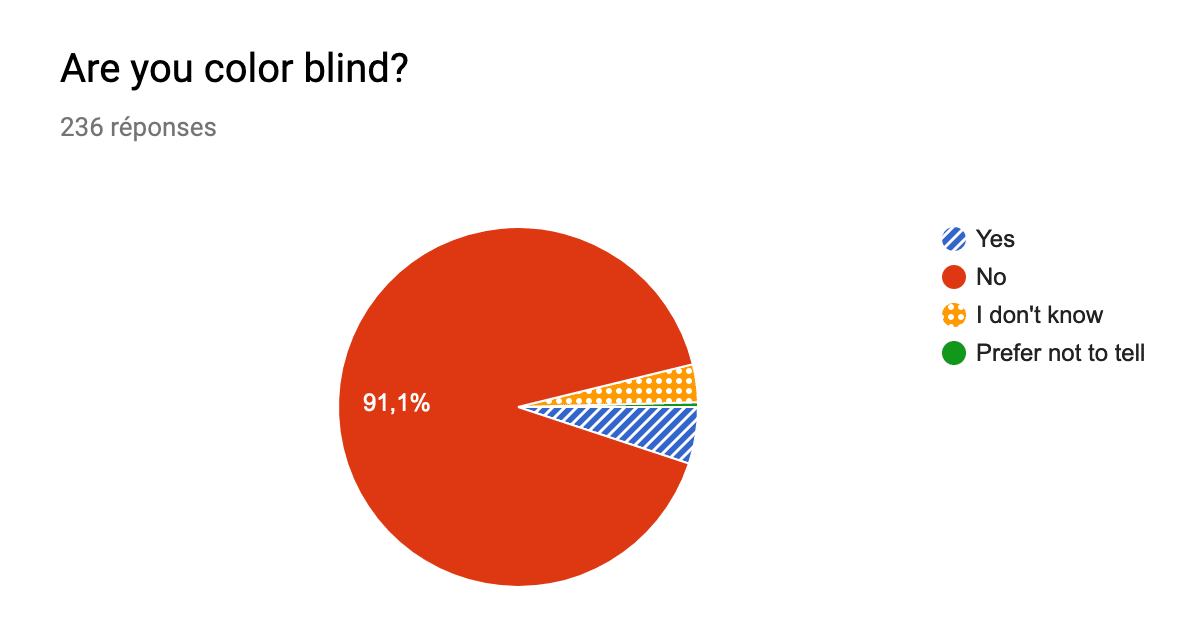
D’après la « source » d’une enquête, le texte blanc est préféré par les personnes qui ont répondu.
Bien ! J’ai un problème avec ça. Considérant le simple fait que près de 4% des personnes dans le monde sont daltoniennes (pour les dépistées, on monte à beaucoup plus en incluant le syndrome d’Irlen), et que 29% des personnes ayant répondu au sondage préfèrent la version accessible… Je ne veux pas transposer ou comparer les chiffres, mais potentiellement les personnes ayant répondu sont daltoniennes, et même si elles ne le sont pas, certaines d’entre elles préfèrent la version accessible… beaucoup d’entre elles.
Une autre chose est que vous ne pouvez pas trouver la bonne solution en demandant « préférez-vous A ou B ». Vous devez demander : « Combien de personnes lisent facilement A ? » puis, sur une autre question séparée, « Combien de personnes lisent facilement B ? Et idéalement, au lieu d’une question binaire « facilement lisible », vous devriez probablement utiliser une échelle d’évaluation.
Dans le cas du sondage d’Anthony, je dirais que les deux solutions ne sont pas acceptables ici, mais pourquoi ?
Peut-être parce que les WCAG utilisent les mathématiques pour calculer des choses qui ne sont à la base que perception, et c’est un vrai problème. Cela a même été enregistré comme une issue sur le répertoire WCAG.
Pour aller plus loin, Anthony a totalement oublié l’intensité lumineuse et les différences de couleur, qui sont très importantes dans l’analyse du « contraste » des couleurs. Il couvre un autre aspect de la perception des couleurs, également connu sous le nom de syndrome d’Irlen : ce syndrome concerne la sensibilité aux contrastes élevés. Je dirais que le WCAG parle de « contraste des couleurs », mais il ne s’agit pas vraiment de contraste mails plutôt de différence de luminance entre 2 couleurs.
Bref. L’intensité lumineuse n’a rien à voir avec le contraste, elle est liée à la perception de la lumière. C’est pourquoi analyser le contraste là où la luminosité agit est une sorte de non-sens.
Revenons à notre jeu de couleurs.
- blanc sur bleu
Différence d’intensité lumineuse : 107 (minimum 125)
Différence de couleur : 277 (minimum 500) - foncé sur bleu
Différence d’intensité lumineuse : 103 (minimum 125)
Différence de couleur : 353 (minimum 500)
Les deux ont un manque de différences. C’est pourquoi le bleu foncé ne suffit toujours pas à créer une réelle différence quand on interroge les gens. Ils seront plus enclins à répondre en fonction de leurs préférences personnelles.
Donc oui, le WCAG utilise la mauvaise mesure, mais les solutions proposées ne sont pas du tout correctes. Trouvons ensemble comment améliorer un peu la lisibilité de nos boutons.
Comment corriger le contraste des couleurs ?
Si la combinaison préférée semble être le blanc sur bleu, vous préfèrerez certainement garder le blanc comme couleur de texte et changer pour un meilleur fond bleu afin d’améliorer votre contraste et la différenciation des couleurs.
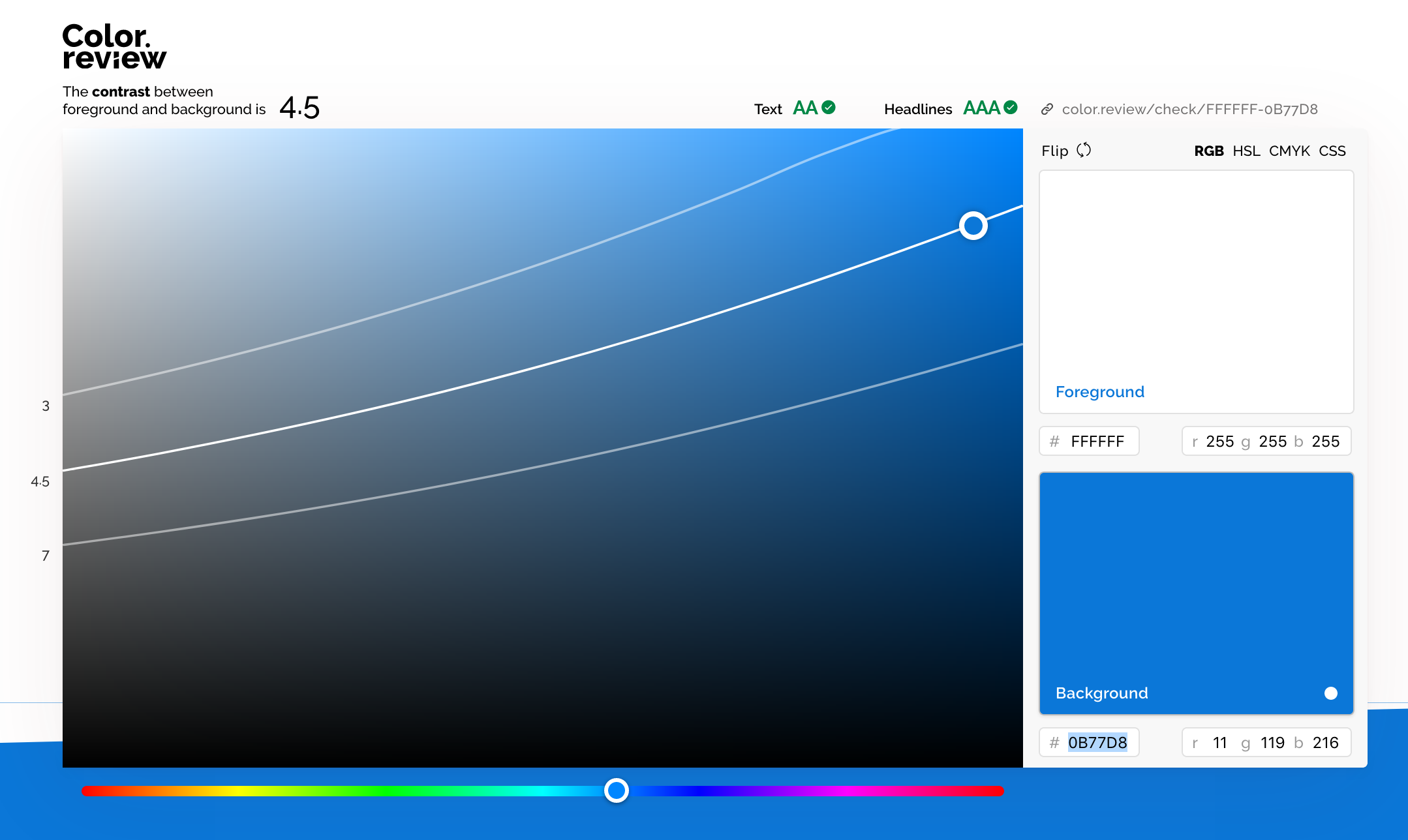
J’adore jouer avec Color.review, un outil utile qui vous donne des indicateurs pour vous aider à choisir le bon ensemble de couleurs accessibles, avec une projection du rendu. Les courbes vous aident également à mieux comprendre la perception de la couleur.
En jouant un peu avec le bleu, je trouve enfin quelque chose qui respecte les exigences du niveau AA (niveau intermédiaire dans le référentiel d’accessibilité), et de bien meilleures différences de couleur et d’intensité lumineuse.

Avec ce nouveau fond bleu, nous obtenons de nouvelles données qui sont très proches des exigences attendues en matière de WCAG :
- Blanc sur bleu PAS accessible
Blanc : #FFF, Bleu : #57ACF9
Ratio de contraste : 2.5:1 (minimum 4.5:1)
Différence d’intensité lumineuse : 107 (minimum 125)
Différence de couleur : 277 (minimum 500) - Blanc sur bleu accessible
Blanc : #FFF, Bleu : #0B77D8
Ratio de contraste : 4.5:1 (minimum 4.5:1)
Différence d’intensité lumineuse : 158 (minimum 125)
Différence de couleur : 419 (minimum 500)
Et pour confirmer qu’il s’agit d’une véritable solution et non d’une question de goût personnel, j’ai construit un questionnaire sur les préférences des gens en matière de lisibilité, et j’ai également demandé aux répondants s’ils étaient daltoniens. Voir la section suivante pour plus de détails sur les chiffres.
Mesures comparatives
Ce n’est pas une surprise : si vous demandez séparément ce qui est le plus lisible, les gens seront plus enclins à vous donner la réponse « lisibilité » et pas seulement leur goût en termes de couleur. Quoi qu’il en soit, voici quelques données extraites.
Pour chaque proposition visuelle d’un bouton, j’ai posé la même question : « Pouvez-vous facilement lire le texte de ce bouton ? ». Pour chacune d’entre elles, la même réponse était disponible sous la forme d’une note entre 1 et 5, où 1 est « Pas facilement [lisible] », et 5 est « Oui, je le lis facilement ».
Sur les graphiques suivants, vous verrez des chiffres entre 1 et 5 sur l’axe horizontal, qui sont la notation de la proposition visuelle. Sur l’axe vertical, vous trouverez le nombre de réponses.
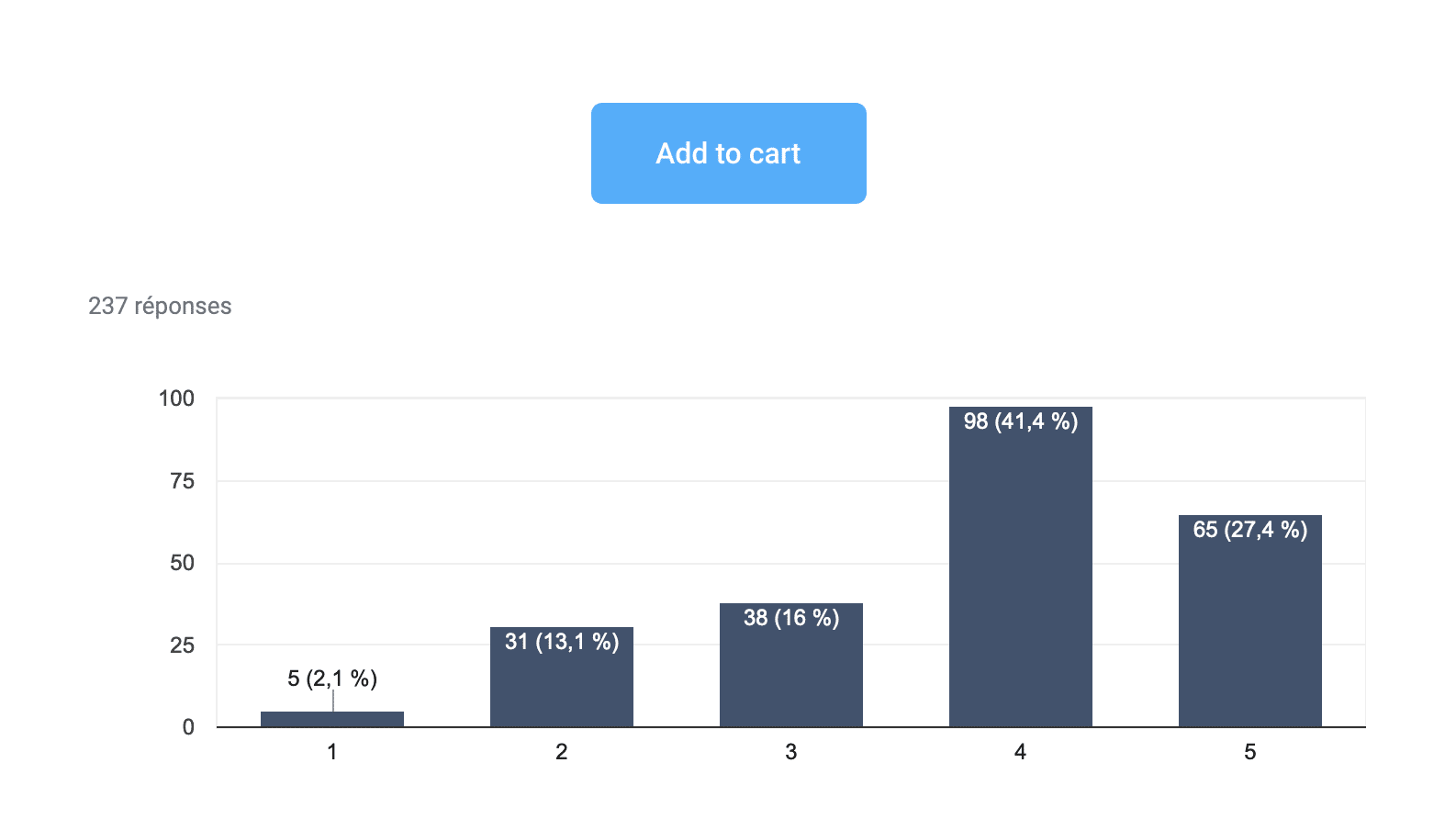
Proposition 1 : Bouton avec texte blanc et fond bleu
Les gens sont assez à l’aise avec ce contraste, même si beaucoup (31,2%) notent encore moins de 4/5 ce visuel.
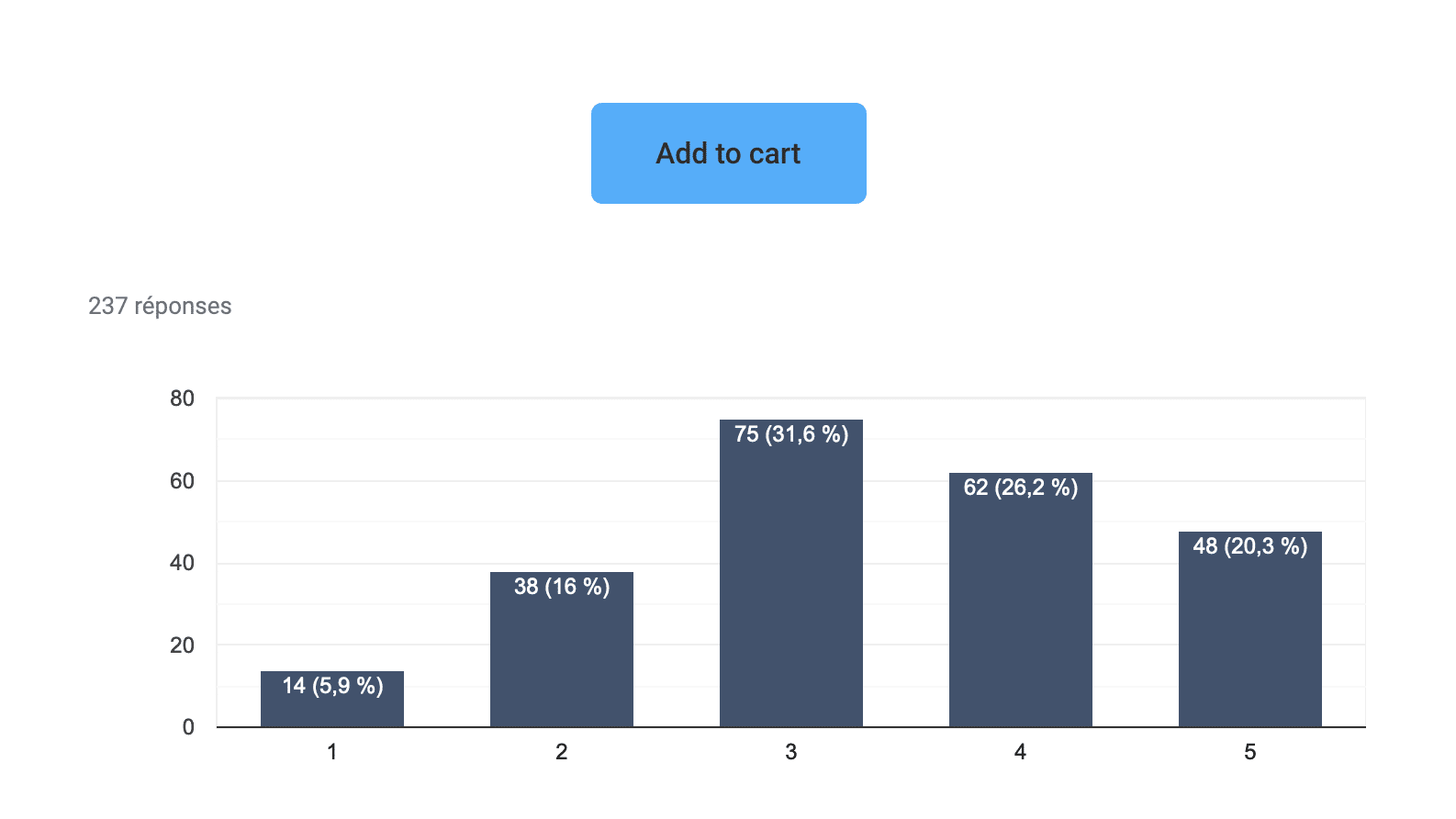
Proposition 2 : Bouton avec texte sombre et fond bleu clair
Les réponses sont éparses ici, avec une note de 3 prédominante. Cette solution n’est pas du tout bonne si nous voulons atteindre notre objectif. (53,5% en dessous de 4)
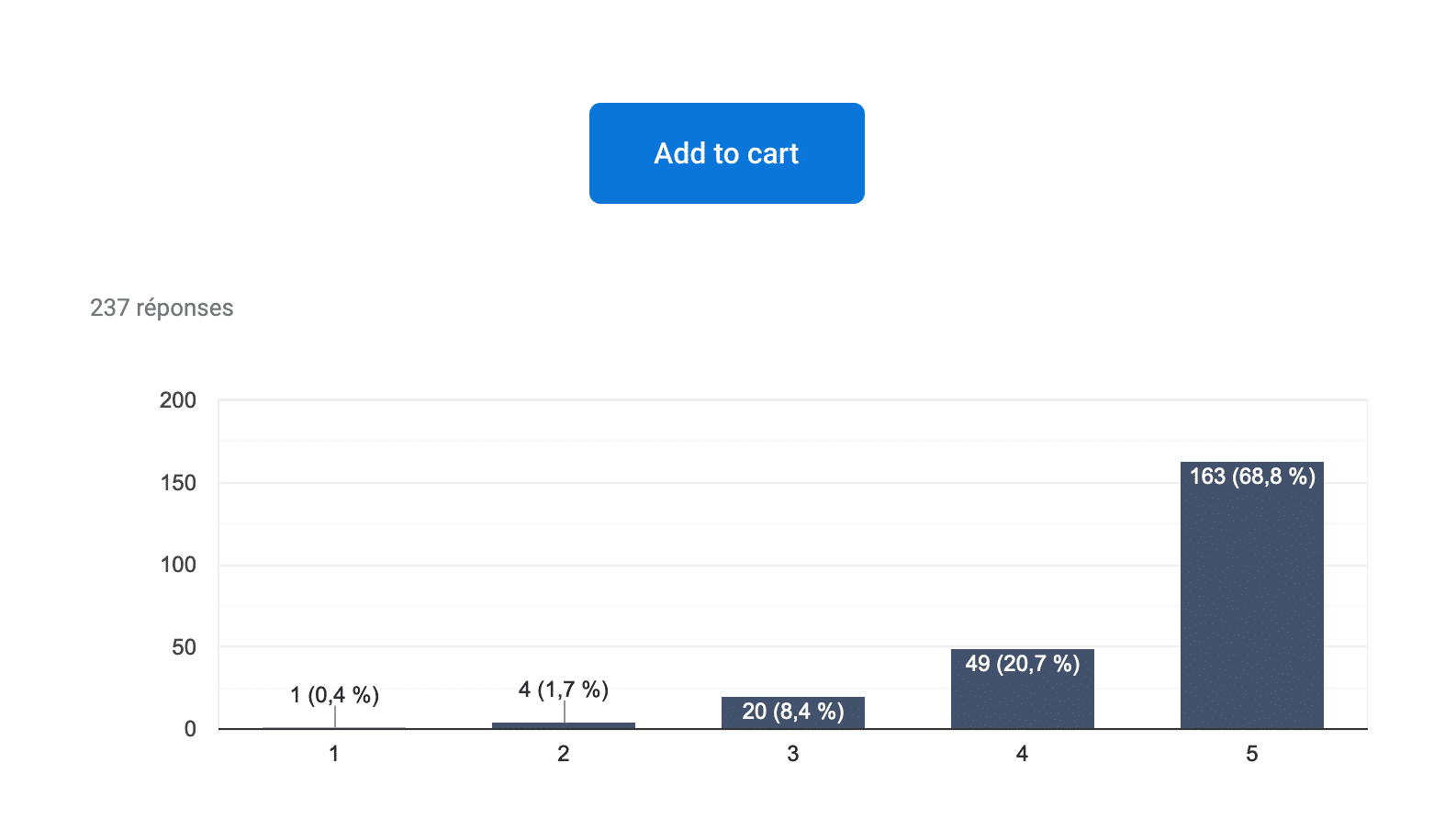
Proposition 3 : Bouton avec texte blanc et fond bleu accessible
Cette solution ne fait pratiquement l’objet d’aucun débat. Je pense que nous avons fait notre travail de designer. (10,5% sous la note de 4)
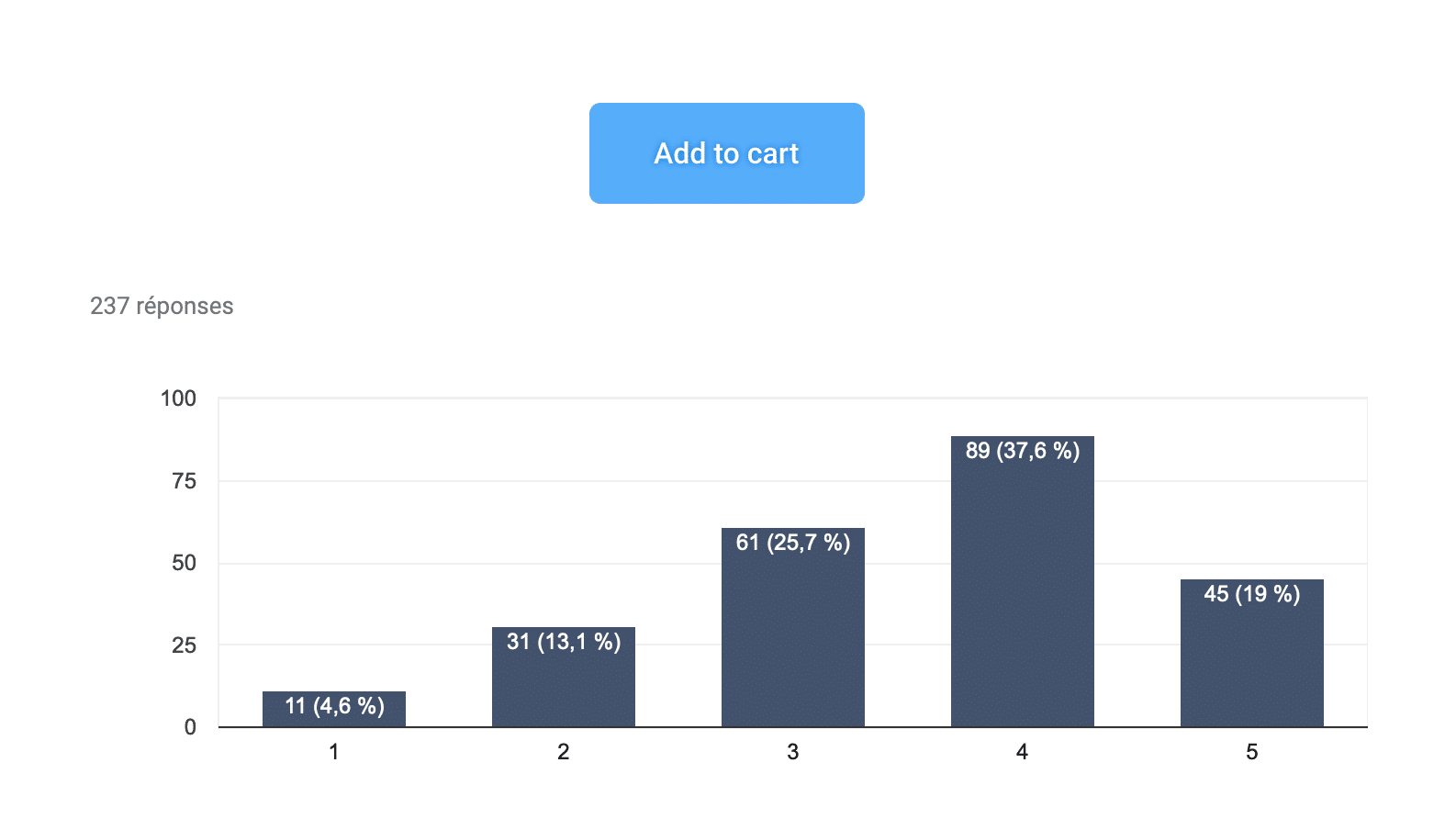
Proposition 4 : Bouton avec texte ombré en blanc et fond clair en bleu
Ce dernier essai voulait résoudre le problème de contraste grâce à une ombre portée sous le texte tout en gardant l’ensemble de couleurs non-accessibles. Cela n’a pas eu l’effet attendu.
Arbitrairement, je prendrai pour « assez lisible » le pourcentage de personnes incluses dans la fourchette supérieure (4 et 5 points) pour pouvoir comparer nos solutions.
- Le bouton le plus lisible
- Proposition 3 – Le proposition que je fais de bouton contrasté.
Satisfaction : 89.5% - Proposition 1 – L’inaccessible bleu clair avec un texte blanc d’Anthony .
Satisfaction : 68.8% - Proposition 4 – La version avec texte et ombre portée.
Satisfaction : 56,6% - Proposition 2 – La version accessible avec un texte sombre d’Anthony.
Satisfaction : 46,5%
- Proposition 3 – Le proposition que je fais de bouton contrasté.
- Préférences pour les daltoniens
- Proposition 3 – Le proposition que je fais de bouton contrasté.
Satisfaction : 90% - Proposition 1 – L’inaccessible bleu clair avec un texte blanc d’Anthony .
Satisfaction : 80% - Proposition 4 – La version avec texte et ombre portée.
Satisfaction : 50% - Proposition 2 – La version accessible avec un texte sombre d’Anthony.
Satisfaction : 50%
- Proposition 3 – Le proposition que je fais de bouton contrasté.
Le résultat est ici une question d’accessibilité : nous avons réussi à proposer une solution qui rend le bouton lisible par 89,5% de la population si nous ne gardons que les notes 4 et 5, et 90% des personnes daltoniennes. (les scores auraient probablement été assez proches avec davantage de votants)
Même si vous ne trouverez probablement jamais une solution qui fonctionne à 100 %, votre travail de concepteur consiste à inclure autant de personnes que possible – et si vous n’êtes pas sûr, donnez-leur le contrôle de votre interface.
Aller plus loin avec le contraste des couleurs
Lorsque les gens pensent à l’accessibilité des couleurs, ils ont généralement l’idée que leur design finira par être laid. Je ne sais pas vraiment d’où vient cette idée, mais je suis vraiment curieux de mieux comprendre pourquoi.
En tant que designer, vous savez déjà que le design consiste toujours à travailler dans un certain cadre avec plein de types de contraintes
- un budget plus ou moins précis
- un certain type de matériel
- un espace limité (smartphone, tablette, petites surfaces si vous êtes dans le home staging par exemple)
- etc.
L’accessibilité ne devrait être qu’une considération de plus, et comme les autres, elle devrait être considérée comme source de créativité et non comme un obstacle.
Daryl Koopersmith et Wilson Miner ont écrit un très bon article sur le sujet « Designing Accessible Color Systems« . C’est un bon exemple de la façon dont vous pouvez travailler sur votre système de couleurs pour le rendre accessible et construire des composants efficaces avec.
PS. J’ai entendu des choses sur le fait que Stripe n’est pas accessible aux lecteurs d’écran. C’est un autre sujet, un pas après l’autre est mieux que rien.
A propos de contexte : Interface foncée ou claire
Je vous ai dit plus tôt que les boutons testés étaient sur fond blanc, mais je vous ai volontairement montré deux fonds différents.
Le contexte peut changer la perception de la couleur et notamment son interprétation par vos yeux et votre cerveau. La perception des couleurs est une chose complexe référencée sous l’abréviation HVS (Human Visual System model).
Pour expliquer rapidement mon propos ici, quand vous avez une interface claire, un bouton bleu et un texte blanc, votre œil n’a pas vraiment besoin de s’adapter. À l’inverse, si vous travaillez avec un texte sombre sur le bouton, votre œil devra s’adapter un peu plus et sera perçu comme plus difficile à lire. C’est ce que l’on suppose. C’est un peu comme lorsque vous êtes dans une pièce lumineuse et que vous passer dans une pièce sombre, vos yeux mettent un certain temps à s’adapter au peu de lumière pour commencer à dessiner les contours des objets.
Comme je l’ai dit, la perception et le cerveau sont des choses complexes.
Mythe 2 : Le texte doit répondre à l’exigence de l’AAA, ou il est inaccessible
Malgré le fait que je n’ai jamais entendu parler de ce mythe auparavant, le minimum requis pour la plupart des sites web de l’administration européenne est AA.
[…] dans les États membres de l’UE sont tenus par la loi de veiller à ce que les informations qu’ils publient soient soumises à des normes d’accessibilité, en particulier les normes AA des Web Content Accessibility Guidelines (WCAG).
—Source
Patrick H. Lauke, se décrivant lui-même comme le raton laveur des WCAG, expert en matière de normes et d’accessibilité du Web, a tenté de m’expliquer en termes très simplifiés, que je vous partage avec son accord :
Le point essentiel des « A »/AA/AAA est qu’ils constituent des niveaux de conformité distincts, et qu’ils couvrent des choses différentes en fonction de la population concernée et de l’importance d’une défaillance d’un critère. Un critère « A » affecte beaucoup de gens et sera un problème très préjudiciable/critique. Un critère AAA affectera un pourcentage relativement plus faible de la population, serait probablement moins un obstacle et plus un problème surmontable mais ennuyeux qui affectera de manière disproportionnée cette population d’utilisateurs particulière. En outre, les AAA sont généralement des critères qui nécessitent des changements plus fondamentaux (dans la conception/la mise en page, etc.) pour les traiter. Le mythe n’a donc raison d’être que dans la mesure où vous devez satisfaire aux exigences de l’AAA si vous voulez revendiquer la conformité à l’AAA et être accessible au plus large public. L’AA est généralement accepté comme la base de référence. L’AAA va plus loin, pour aider les personnes souffrant de troubles visuels plus graves.
Là encore, le but avec le minimum est d’encourager les gens à faire un effort pour les personnes dans le besoin d’une meilleure lisibilité. Si le WCAG comporte 3 niveaux d’exigences, c’est pour vous encourager à aller plus loin et à apprendre les avantages d’être accessible. Si vous couvrez toutes les exigences du niveau simple A, c’est déjà un bon travail. Prochaine étape AA 😊
Si on vous dit que les exigences de l’AAA ne concernent que les personnes âgées (parce qu’elles sont « pour la plupart » les seules à avoir une perte de vision de 20/80) et les personnes qui n’utilisent pas de lecteur d’écran, juste pour vous donner une excuse pour ne pas répondre à ces exigences, alors vous ne faites pas les choses de manière inclusive.
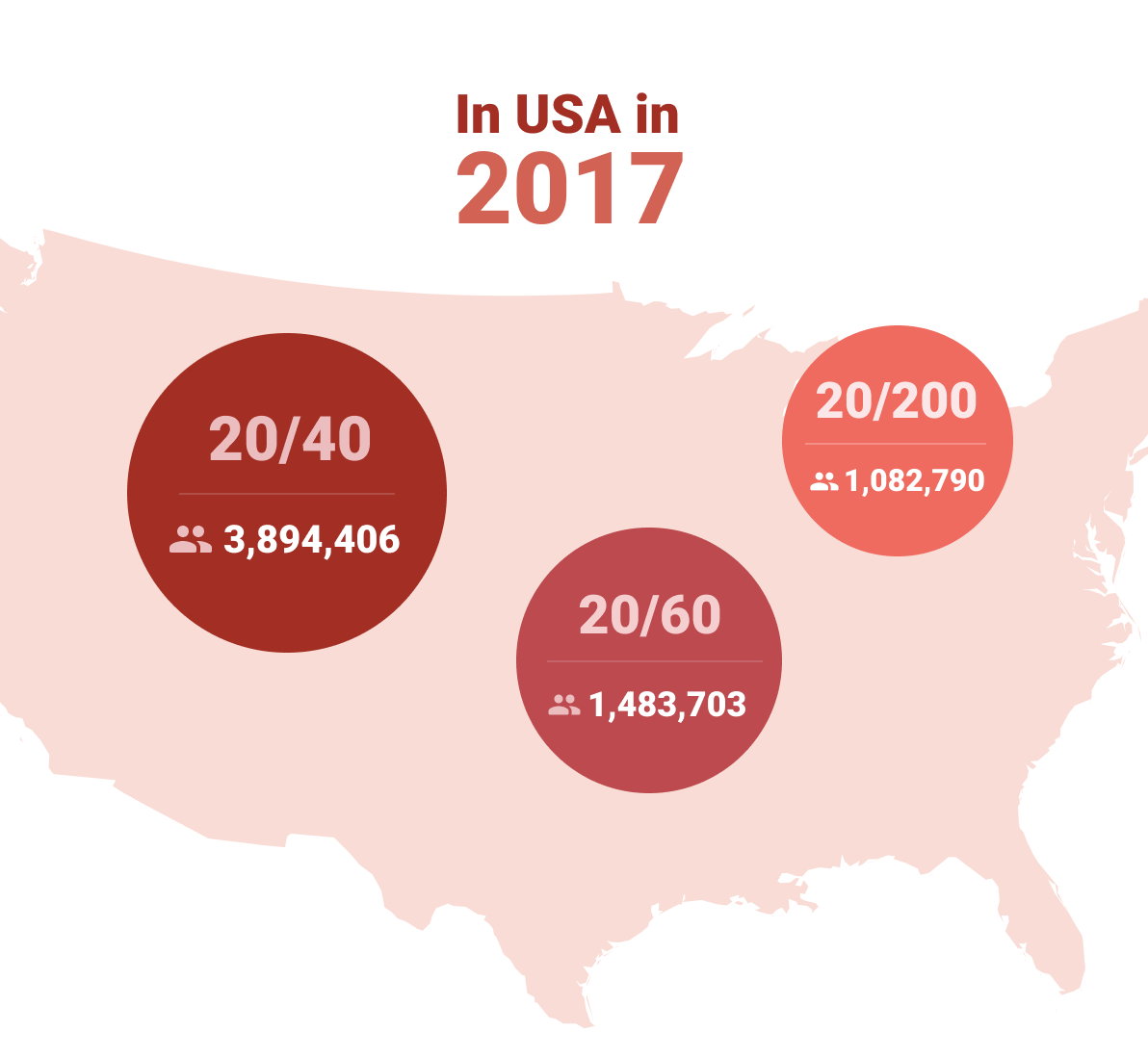
En outre, ma source semble indiquer que le nombre de personnes souffrant de troubles de la vision est de plusieurs millions aux États-Unis. En 2017, 3 894 406 personnes ont une déficience visuelle de moins de 20/40, 1 483 703 personnes de moins de 20/60 et 1 082 790 de 20/200 ou moins. Et ces déficiences prennent en compte les personnes de plus de 45 ans.
Il y a deux bonnes raisons pour faire du niveau AA au minimum, ou de l’AAA si vous le pouvez :
- Vos recherches sur les utilisateurs vous l’ont appris.
- Vous voulez être accessible et inclusif par défaut.
Utilisez les études mondiales pour vous donner une tendance, mais ne vous y arrêtez pas : faites vos propres recherches pour votre population/utilisateurs.
Mythe 3 : le texte en gris et les boutons sont inaccessibles et ont l’air désactivés.
Ça dépend.
Lors de nos récents tests d’utilisateurs que j’ai effectués au Foyer, la première compagnie d’assurance du Luxembourg, 100% de nos testeurs se sont retrouvés avec le même comportement : penser que les boutons gris étaient désactivés malgré le contraste effectif.
Malheureusement, je ne peux pas vous fournir les enregistrements ou les statistiques ici, mais je peux certainement vous donner le même conseil : l’affordance est liée à de nombreux paramètres contextuels.
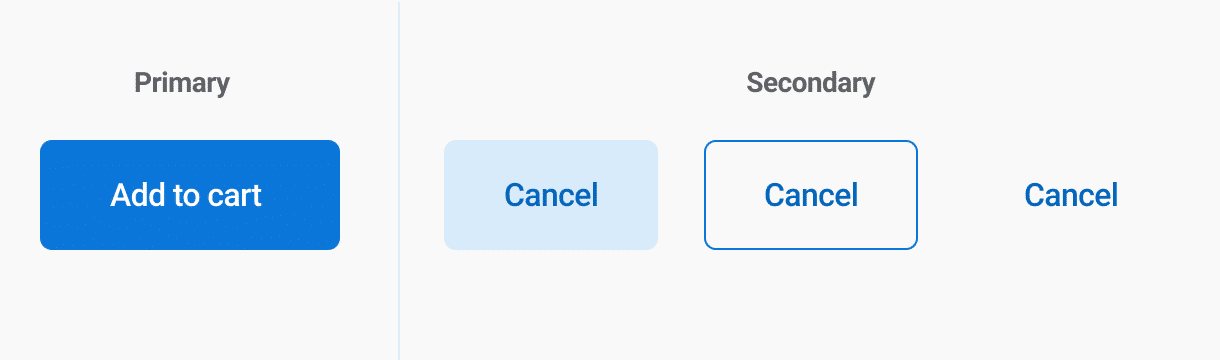
Souvent, les boutons gris sont utilisés pour des actions secondaires ou des actions d’annulation, des actions qui sont volontairement moins accrocheuses pour aider l’utilisateur à se concentrer sur ce que nous attendons de lui.
Pour ce faire, vous pouvez utiliser un autre ensemble de combinaisons stylistiques, par exemple :
Vos limites de bouton (la bordure ou le fond par exemple) n’ont pas besoin de correspondre à un bon rapport de contraste tant que le texte sur le fond de la page respecte ce contraste.
Si un bouton avec texte a également une bordure colorée, puisque la bordure ne fournit pas la seule indication, il n’y a pas d’exigence de contraste au-delà du contraste du texte.
—WCAG 1.4.3 – Contrast (Minimum)
Encore une fois, faites vos propres recherches et n’oubliez pas que vous ferez des erreurs, et c’est très bien ainsi ! Tirez les leçons de ces erreurs.
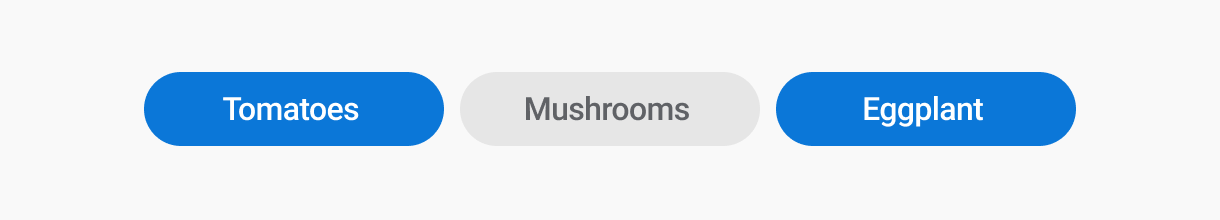
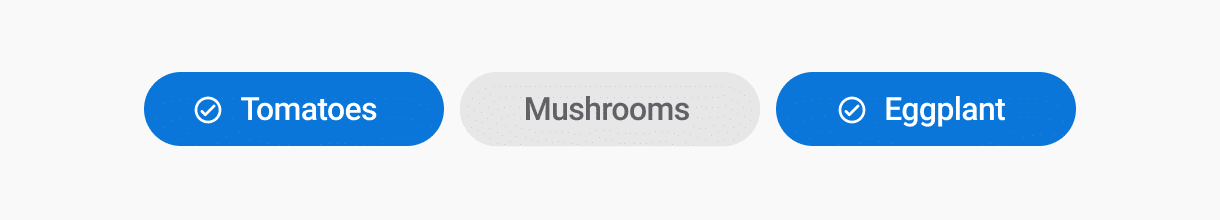
Mythe 4 : L’utilisation d’une couleur ne suffit pas à elle seule pour transmettre l’information
Ce n’est pas un mythe, ce sont les bases de l’accessibilité, c’est même une connaissance de base de l’utilisabilité et l’ergonomie. Cette section prend en compte Use of Colors comme référence, mais aussi les handicaps logiques et cognitifs.
Vous ne pouvez pas prendre le thème des couleurs séparément d’autres thèmes de l’accessibilité ou de l’ergonomie. L’accessibilité de vos couleurs n’est qu’une petite partie du domaine et doit être combinée avec d’autres types de sujets comme les troubles cognitifs, de mobilité ou la déficience auditive.
Les exigences d’accessibilité stipule que :
“La couleur ne doit pas être utilisée comme le seul moyen visuel pour transmettre une information, indiquer une action ou distinguer un élément.”
Toutefois, cette norme ne s’applique que dans les cas où les différentes couleurs ont une signification spécifique pour informer l’utilisateur. En d’autres termes, si vous utilisez des différences de couleur pour transmettre des informations, vous avez besoin d’un indice supplémentaire. C’est important pour les déficiences visuelles mais aussi pour les déficiences cognitives.
« Mais si vous utilisez les couleurs claires et sombres pour transmettre des informations, vous n’avez pas besoin d’un indice supplémentaire tant que la différence de contraste est suffisamment élevée », explique Anthony (l’auteur de l’article critiqué). Qu’est-ce que cela signifie ?
J’ai essayé de retravailler la formulation mais je n’y arrive pas : utiliser la différenciation des couleurs pour apporter des significations ne suffit pas, point final. Vous pouvez utiliser la luminance et les contrastes si vous voulez, c’est toujours jouer avec des choses qui n’ont pas de sens du tout.
Donc oui, techniquement, Anthony a raison, à la lecture stricte du WCAG. Mais de manière concrète, ce n’est pas suffisant : il en résulte toujours une confusion potentielle pour les utilisateurs.
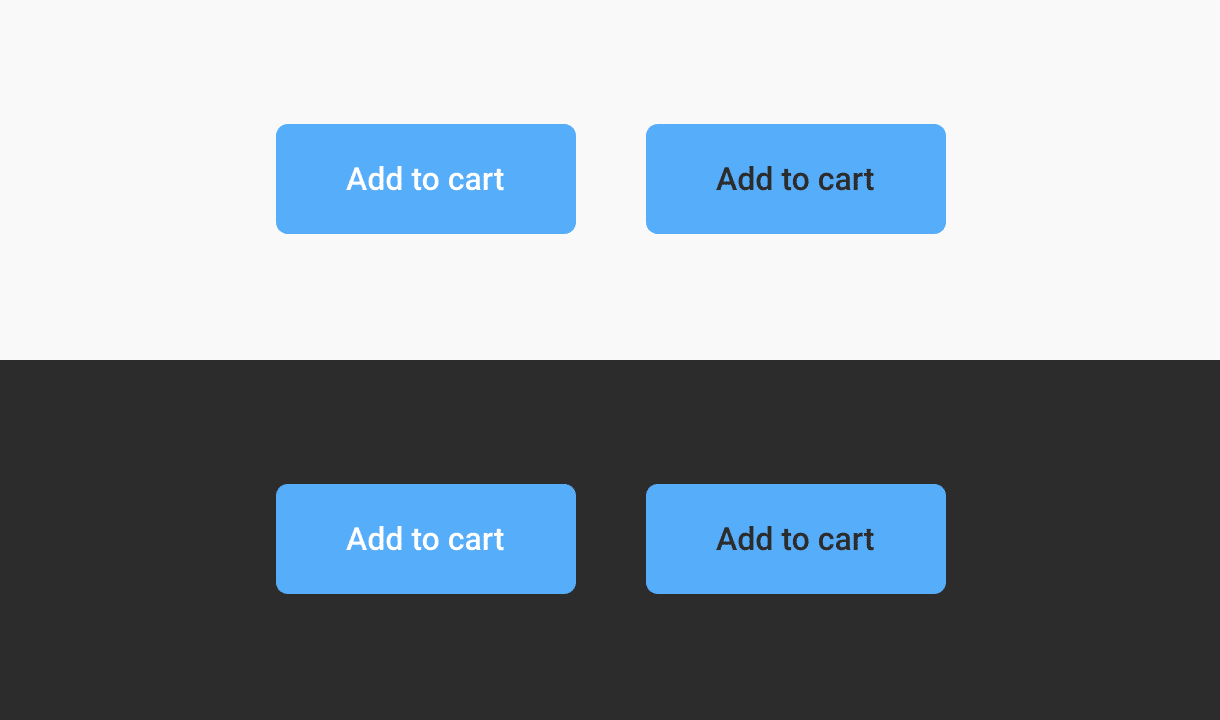
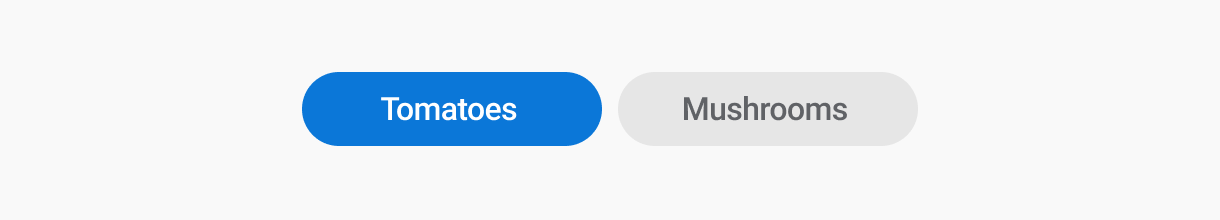
Pour reprendre l’exemple de cet élément t’interface proposant une sorte de boutons radio activable, le problème est que si vous n’avez pas assez d’objets, vous ne savez pas quel est l’état initial des boutons – s’ils sont activés ou non. De même, si par défaut tous les éléments sont gris, vous ne savez pas ce qui est coché et ce qui ne l’est pas.
Avec un élément supplémentaire, votre cerveau peut vous guider en définissant un pattern. Les éléments d’apparence similaire ont le même état et vous pouvez commencer à deviner l’état de chaque élément. Mais arrêtons de deviner et commençons à utiliser des indices visuels auxquels les gens sont habitués, et qui sont en faits pour dire « celui-ci est sélectionné ». Une autre partie de l’accessibilité regroupe les handicaps cognitifs. Faire deviner aux gens ce que vous voulez dire finit parfois mal, c’est encore plus vrai avec les personnes souffrant de handicaps cognitifs.
Et voilà ! Je veux dire, ça coûte quoi ?
La couleur, c’est pour la décoration, l’ambiance, le thème. Elle doit soutenir votre message, et non pas être le seul moyen de le transmettre. Les couleurs n’ont pas de réelle signification malgré les nombreuses interprétations purement culturelles que vous pouvez facilement trouver sur le web. Bien sûr, vous utiliserez la couleur rouge pour les erreurs, mais la vraie signification est celle des mots que vous mettez sur vos messages, et l’indicateur visuel à côté. (icônes, images, par exemple)
Mais même là, les icônes sont facilement interprétables, mais c’est un autre sujet.
Astuces à retenir
Je sais que je vous ai donné beaucoup d’informations, parfois en contradiction avec ce que d’autres experts peuvent crier haut et fort. Voici quelques éléments « à emporter » :
- Faites toujours vos propres tests avec vos utilisateurs.
- Ne laissez pas votre ego tuer les feedback des utilisateurs.
- Les WCAG ne sont pas toujours corrects à 100 %, ils travaillent à l’amélioration de leurs méthodes de calcul de contraste, ils ne sont pas en tort pour autant.
- Si vous pensez à l’accessibilité, vous en faites déjà plus que beaucoup de designers, essayez maintenant de pratiquer et de rester ouvert aux commentaires.
- Si vous vous sentez perdu, demandez à des experts, il existe une communauté pour vous aider.
- Il y a toujours quelque chose de plus à faire de mieux, il faut savoir quand s’arrêter.
Je suis disponible : commentaires et Twitter sont faits pour cela 🙂
A grand merci à Patrick H. Lauke pour son expertise et ses nombreux conseils.


















Laisser un commentaire sur cet article ?
Suivre les commentaires et trackbacks