Also available in: English
Les illustrations sur une page web ou une application apportent un effet très intéressant sur l’utilisateur·rice : elles permettent de créer une connexion, de faire écho aux émotions et sentiments et permettent également d’affirmer votre identité.
Mais parfois pour commencer, faire appel à un kit d’illustrations gratuit peut être utile pour vous lancer rapidement sans faire l’impasse sur l’aspect visuel de votre produit.
Woobro – Free Vector Illustrations
Les illustrations gratuites proposées par Woobro ont un style très assumé. Ces illustrations sont habillées de dégradés violet, mauve et bleu, proposant une scène enveloppée dans un blob, ces petites patates qui servent de support visuel ou de conteneur.
Ces illustrations sont en SVG mais sont également packagées en PNG, Sketch et Illustration. Elles sont libres de droit pour tout type d’utilisation, la seule contre partie sera de devoir citer l’auteur ou le site web (CC 4.0 Attribution)
- Style : aplat et dégradés de couleurs
- Format : SVG, Sketch et Illustrator
- Licence : CC 4.0 Attribution – Libre de droit pour utilisation personnelle et commerciale, obligation de citer le site web.
Undraw – Illustrations Vectorielles
Undraw est une des premières bibliothèques d’illustration de ce type que j’ai connu, c’est également de loin ma préférée. Créée par Katerina Limpitsouni ces illustrations couvrent des domaines assez variés que vous pourrez explorer très facilement grâce à une recherche par mot clé.
Ces illustrations sont proposées en vectoriel (SVG) et propose une possibilité de personnalisation de la couleurs principales. Cette fonction est très utile pour personnaliser rapidement le fichier vectoriel à la couleur de votre marque.
Personnellement j’utilise ce type d’illustration sur des projets professionnels dans le but d’ajouter rapidement un contenu visuel plus agréable. N’étant pas spécialisé du tout en illustration, même si j’ai la capacité de faire des compositions grâce à ces illu, cela permet d’égayer rapidement certains bouts d’interface, en attendant que les client·e·s, si besoin, contactent un·e illustrateur·rice pour du sur mesure.
Les fichiers SVG proposent des tracés assez simples, à tel point qu’il m’a été facile pour un test de mettre les choses en mouvement. Voir l’exemple d’animation Undraw créée avec SVG et CSS.
- Style : aplat, ligne
- Format : SVG (compatible tout logiciel)
- Licence : MIT License – Libre de droit pour utilisation personnelle et commerciale.
Illustrations.co – 100 awesome illustrations
Vijay Verma s’est lancé dans une série de 100 jours de création d’illustrations et propose aujourd’hui un site web les regroupant. Ces illustrations sont principalement d’un style aplat, colorées, mais pas toujours super cohérentes entre elles.
Ce type de contenu est plutôt utile dans le cadre de besoins ponctuels pour illustrer un propos ou décorer une affiche par exemple (ou faire l’image à la une de cet article :D). Elles sont disponibles en AI, SVG, PNG, EPS et également Figma, pour profiter du live de ce dernier 😀
- Style : aplat, ligne, rétro
- Format : AI, SVG, PNG, EPS, Figma
- Licence : MIT License – Libre de droit pour utilisation personnelle et commerciale.
Voir les illu de Illustrations.co
Lukas Zadam – Free illustrations
Lukas Zadam est un illustrateur de profession mettant à disposition une partie de ses créations dans le but de partager à sa communauté et la faire grandir. Je ne peux que vous conseiller de la rejoindre si ce type de communauté vous intéresse.
Les illustrations proposées ne sont pas toujours toutes cohérentes entre elles, et sont parfois proposées sous la forme de scènes, ou de sorte de kits d’icônes sur un sujet bien précis. Le style est assez classique : aplats et lignes, peu de dégradés.
- Style : aplat, ligne, bubble
- Format : SVG (compatible avec tout logiciel)
- Licence : MIT License – Libre de droit pour utilisation personnelle et commerciale.
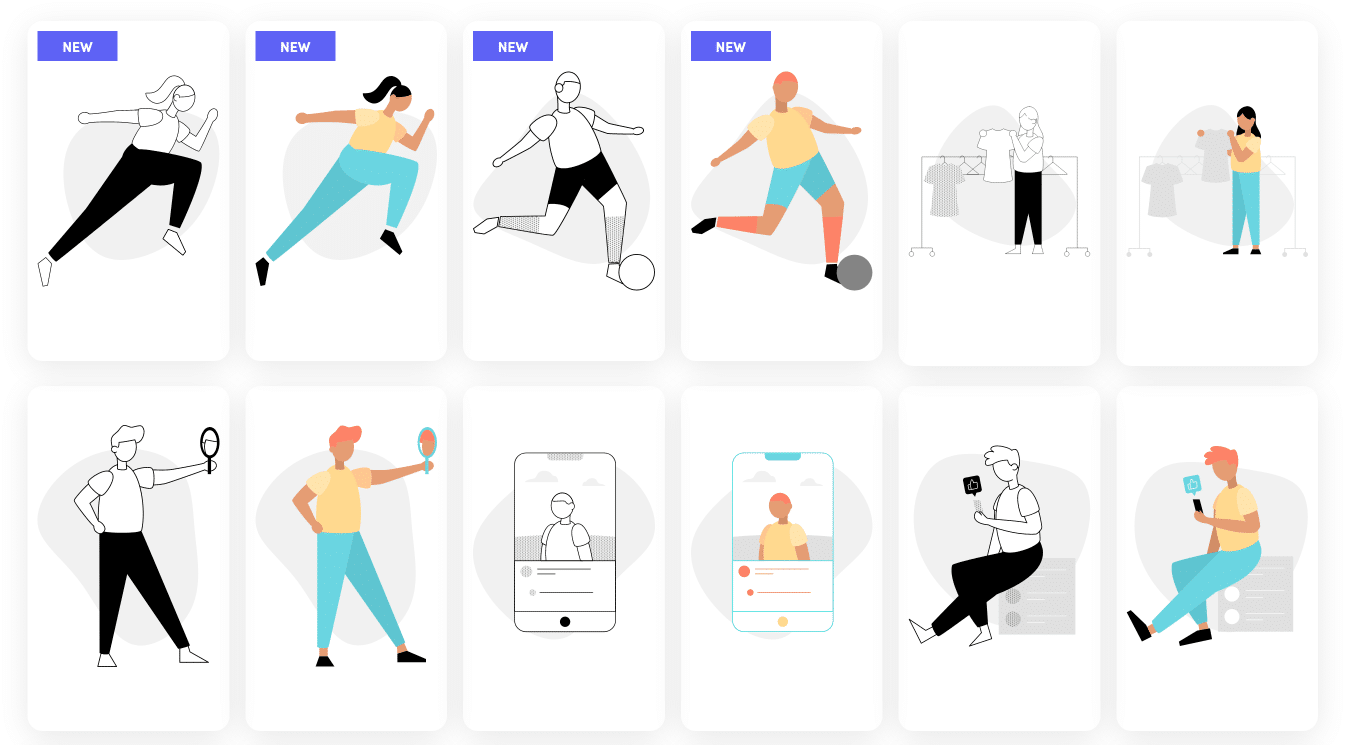
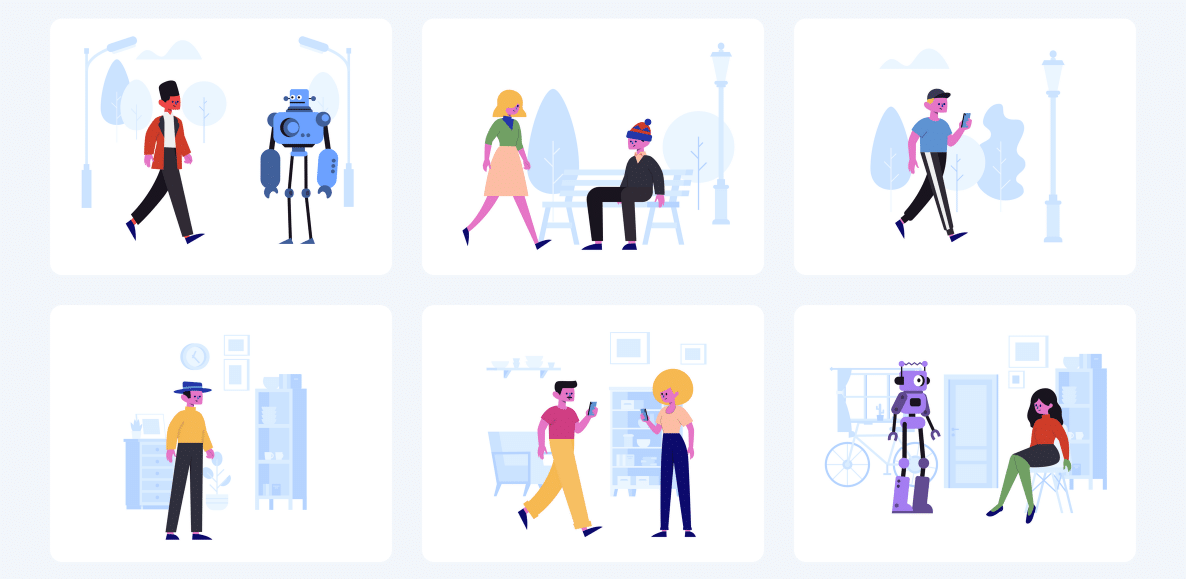
DrawKit.io – Free Flat Illustrations
DrawKit, proposé par James illustrateur de profession, affiche un double style graphique : trait noir et blanc et aplat coloré pour presque toutes les illustrations représentant principalement des humains dans leurs activités et habitats naturels.
Ces illustrations sont rangées par catégories assez riches et sont trouvables facilement grâce à une recherche par mot clé. Les scènes et objets proposés sont tous plutôt cohérents les uns avec les autres. La bibliothèque d’illustrations disponibles permet de recomposer des scènes riches adaptées à votre thématique.
- Style : aplat, ligne, noir et blanc, couleurs
- Format : SVG (compatible avec tout logiciel)
- Licence : MIT License – Libre de droit pour utilisation personnelle et commerciale.
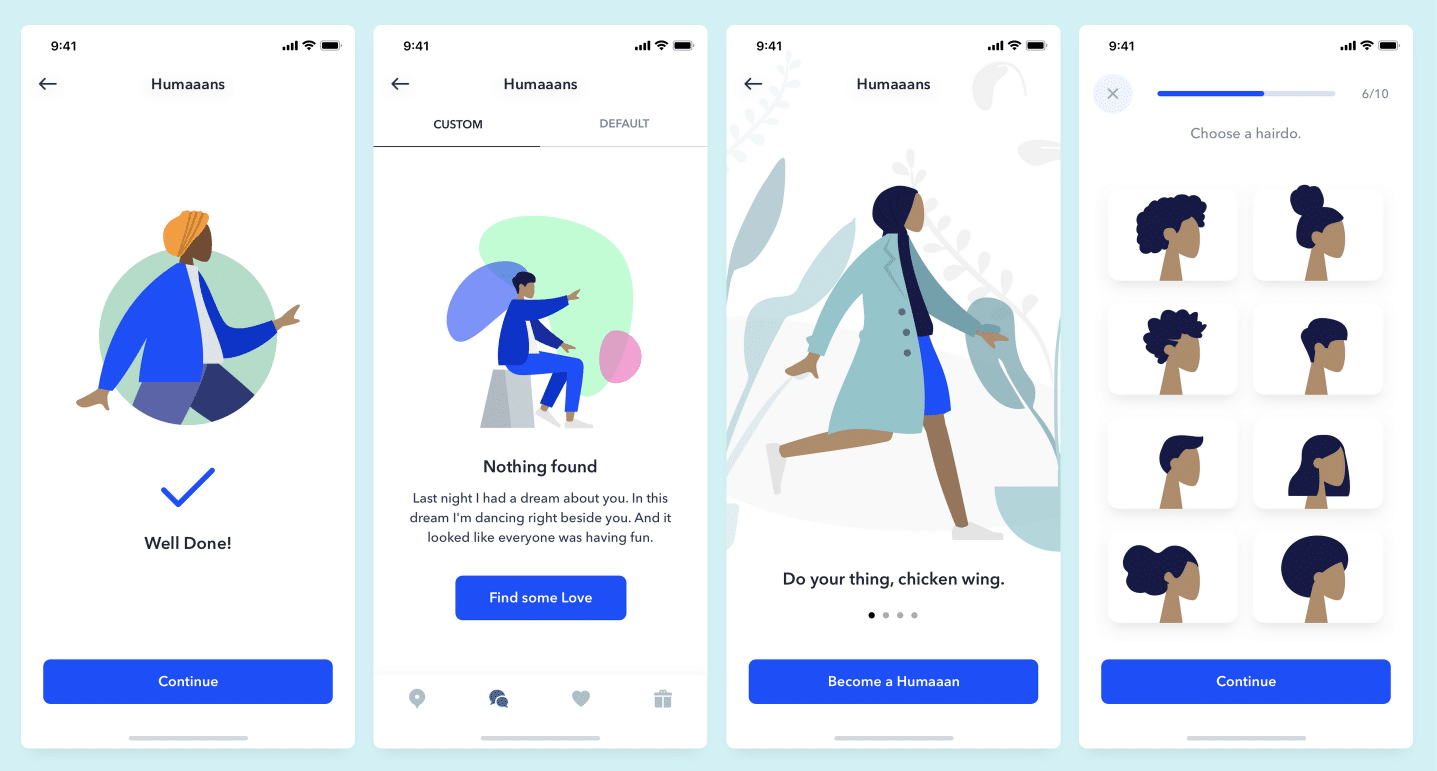
Humaaans – Une bibliothèque dynamique
Pablo Stanley a créé un bibliothèque d’illustrations remarquables capable de proposer des illustrations modulables sur lesquelles vous pouvez changer certains éléments de l’illustration comme le visage de la personne, ses vêtements ou les fonds des scènes.
Le style de ces illustrations est en aplat, avec des formes plutôt « blobesques ». L’aspect des personnages est vraiment simple mais très efficace : pas d’ombrage ou de lumière riche, rendant le dynamisme des personnages et fonds possible.
Les illustrations sont disponibles pour Sketch, Figma, InVision Studio, Adobe XD et libre de droit pour utilisation personnelle et commerciale.
- Style : aplat, couleurs, dynamique
- Format : Sketch, Figma, InVision Studio, Adobe XD (probablement SVG)
- Licence : CC0 – Libre de droit pour utilisation personnelle et commerciale.
Icons8 Ouch – Bibliothèque d’illustrations
Ouch propose une bibliothèque d’images dont les sujets sont vraiment très variés, il y a une liste complète sur l’accueil du site d’Icons8.
Les styles sont assez variés, certains sets proposent des dégradés de couleur là où d’autres proposent des aplats plus ou moins explosifs en couleur. Certains se basent uniquement sur de l’aplat, d’autres sur un mélange aplat et lignes. Il faudra faire votre tri suivant votre style.
Chaque set d’illutration propose son nom et son style bien à lui, même si certains sont assez proches pour être complémentaires.
Attention, le format PNG est gratuit, si vous souhaitez accéder à la version SVG il vous faudra payer $19/mois.
- Style : aplat, couleurs, trait, divers
- Format : PNG (gratuit), SVG (payant)
- Licence : Divers, mais payant ($19/mois) ou attribution obligatoire.
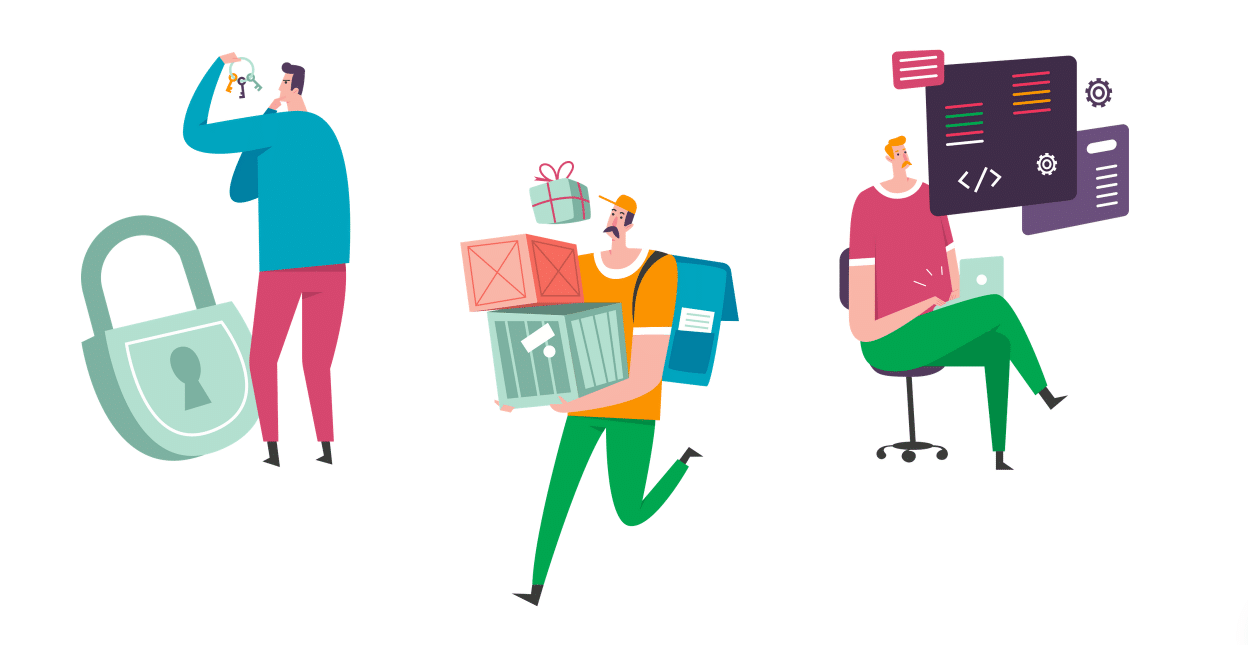
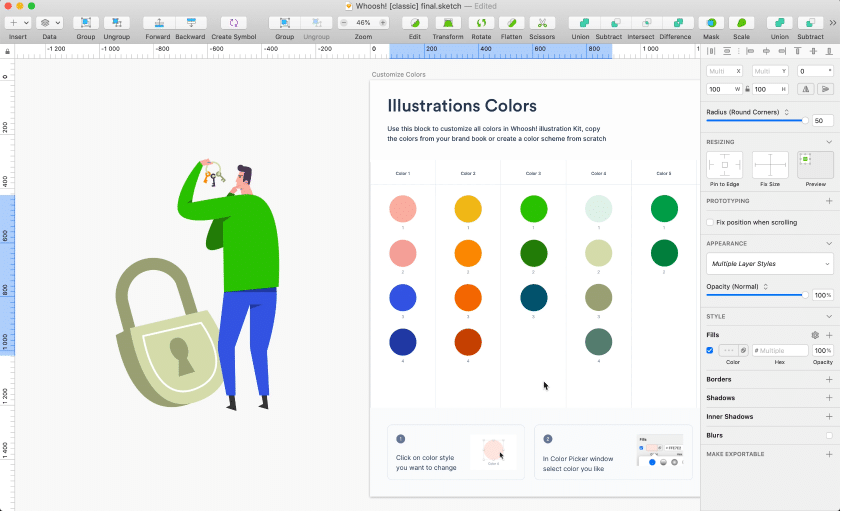
Whoosh – Illustration Kit
Ce set d’illustrations très colorées propose des scènes vraiment simples pour agrémenter les interfaces que vous designez sur des sujets assez classiques de l’usage des sites web : code, securité, livraison, empty states, etc.
Le format PNG est gratuit, mais il vous faudra payer la modique somme de $29 pour accéder à une bibliothèque compatible avec Figma, Sketch, Adobe XD ou le format EPS.
Avec ces versions payantes, une palette de couleurs est fournie vous permettant de changer l’ensemble des couleurs des illustrations.
- Style : aplat, couleurs
- Format : PNG (gratuit), SVG (payant)
- Licence : Divers, mais payant ($29) ou attribution obligatoire.
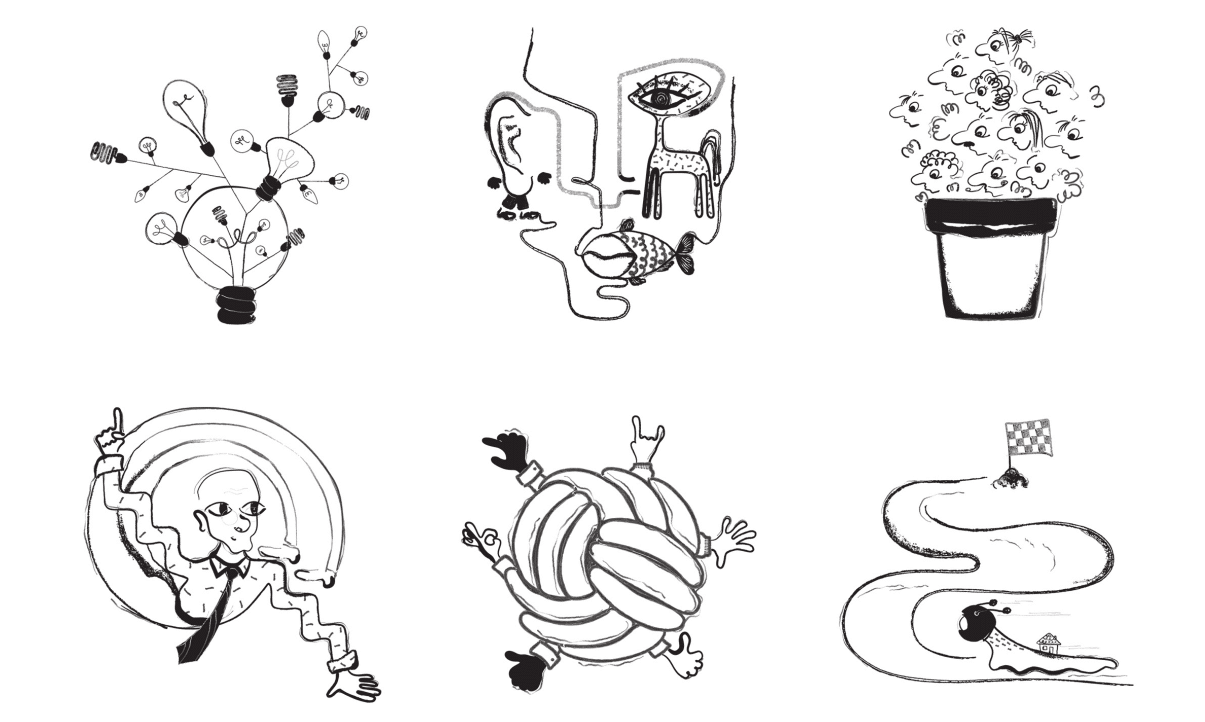
Absurd Design – Illustrations
Ces illustrations d’un style dessiné en noir et blanc proposent un effet très assumé et un peu « brouillon » très apprécié (j’aime ce style personnellement).
Les illustrations proposées sont sous format PNG avec attribution obligatoire pour la version gratuite. Si vous souhaitez accéder à une version pro, vous devrez payer $57 par trimestre.
- Style : trait, ligne, noir et blanc
- Format : PNG (gratuit), SVG (payant)
- Licence : Divers, mais payant ($57 par trimestre) ou attribution obligatoire.
Stubborn – Personnages personnalisables
Stubborn propose des personnages, décors et objets personnalisables, ainsi que des exemples de compositions graphiques pour vous aider à composer vos propres scènes.
Est proposé également un générateur de scène/image permettant de personnaliser gratuitement ces illustrations.
- Style : aplat, personnalisable
- Format : SVG
- Licence : Divers, gratuit mais limité en nombre d’images. Version pro pour $99/an.
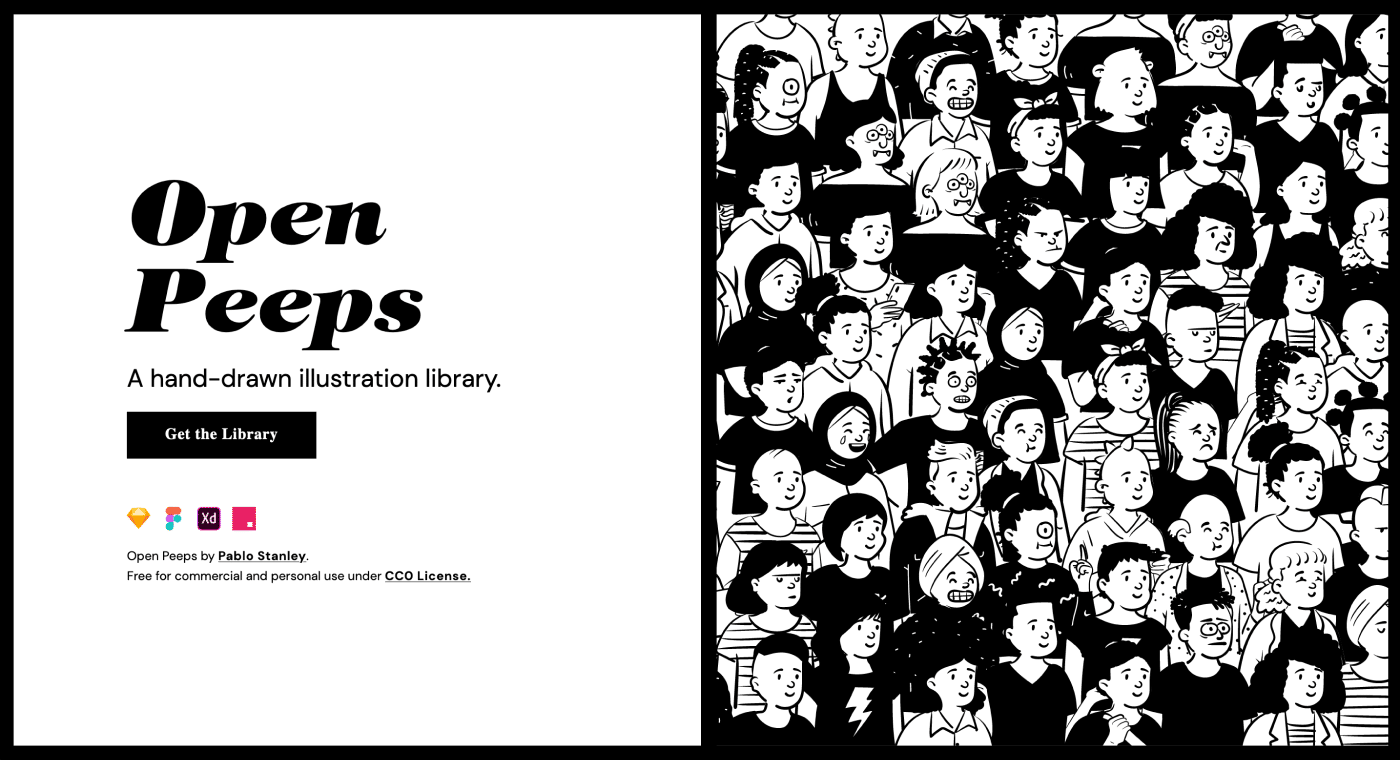
OpenPeeps – Sur mesure noir et blanc
OpenPeeps propose une bibliothèque d’illustrations de personnages personnalisables vous permettant un nombre de combinaisons assez remarquable.
Le style proposé par l’illustrateur Pablo Stanley est un tracé noir et blanc avec quelques pleins pour les éléments de surface (tissu, objet). Ce kit de personnages devrait être facile d’utilisation d’un point de vue légal : CC0 – Libre de droit pour utilisation personnelle et commerciale.
La bibliothèque propose du PNG et SVG. Ce dernier format vous permettra facilement de changer la couleur principale de vos illustrations.
Une version multicolor existe également si le noir et blanc ne vous enchante pas.
L’illustrateur ne vous fait rien payer par défaut, mais je vous invite grandement à payer un petit quelque chose si les finances vous le permettent, ça le soutiendra dans sa démarche.
- Style : tracé noir et blanc (option couleurs également), aplat, personnalisable
- Format : SVG, PNG
- Licence : CC0 – Libre de droit pour utilisation personnelle et commerciale.
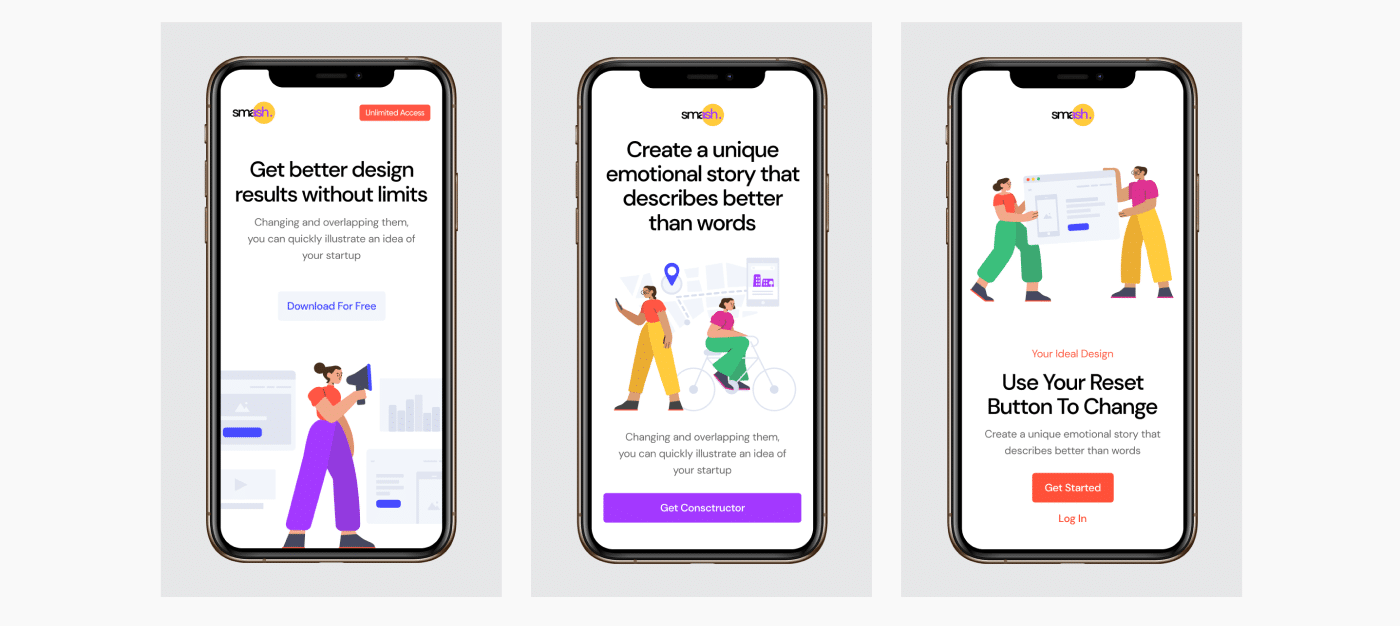
Smash Illustrations – Scènes personnalisables
Usesmash.com propose une bibliothèque d’illustration très colorés en aplat de couleurs.
Le style assez prononcé affiche des personnages avec des longs et gros membres : bras et jambes sont volontairement exagérés offrant une certaine dynamique aux personnages et scènes ainsi composées.
Une offre gratuite expose plus de 250 objets et personnages et plus de 20 scènes, tout en vectoriel, compatible Figma et Sketch, mais également tout proposant le support de SVG. La licence, même en gratuit, est libre de droit pour un usage personnel et commercial.
Pour 99$ par an vous accédez à bien plus, en plus des outils de création de Craftwork Design.
- Style : aplats colorés, personnalisable
- Format : SVG
- Licence : Libre de droit pour utilisation personnelle et commerciale.
Black Illustrations – les « blacks » à l’honneur
BlackIllustrations propose de mettre en avant les personnes noires avec une nouvelle variété de scènes, coupes de cheveux et couleurs de peau. Cette diversité, c’est un travail qui est assez peu souvent effectué dans les autres bibliothèques, c’est bon d’avoir un kit dédié.
Cette bibliothèque d’illustration de personnes « black » vous permettra d’ajouter à vos projets une nouvelle couche d’inclusivité, le tout gratuitement et libre de droit, notamment avec ce kit. Un autre kit vous est proposé au prix assez ridicule de 25$ incluant de nouvelles scènes, couleurs et personnages, et centrées sur le mode de vie.
D’un point de vue technique, cette bibliothèque vient avec des fichiers SVG, totalement compatible avec l’ensemble des softs modernes de design.
- Style : aplats colorés, scènes préconçues
- Format : SVG
- Licence : Libre de droit pour utilisation personnelle et commerciale.
Shape – Illustrations et icônes animées
Shape n’est pas uniquement une bibliothèque d’illustrations, mais également d’icônes animées et d’élément d’UI personnalisables.
Le service propose un soft permettant de sélectionner icônes et illustrations, choisir si celles-ci seront animées ou pas, choisir la palette de couleurs parmi un nombre pré-déterminé, mais également en personnalisant chacune des couleurs personnalisables. Puis au final, exporter sous un format code (SVG) ou PNG une image de votre composition.
Une version gratuite propose un accès limité à la bibliothèque, aux PNG et à du code. L’offre pro en lifetime est à 60$ en ce moment, avec une promesse d’accès illimité à vie aux prochaines mises à jour de la bibliothèques.
- Style : aplats colorés, tracés, personnalisables, animées.
- Format : SVG, PNG, et code
- Licence : Libre de droit pour utilisation personnelle et commerciale.
Blush – Groupement d’illustrateurs
Blush est un site web et un plugin Figma proposant un regroupement d’illustrations d’une communauté d’illustrateurs hétéroclites.
Cette diversité vous permet de parcourir un ensemble d’illustrations dont certains styles vous seront familiers puisque l’on retrouve certains des illustrateurs cités plus haut dans cet article.
Tout est gratuit et libre de droits, pour un format en PNG. Un format SVG est disponible pour les utilisateurs payants.
- Style : varié
- Format : PNG (SVG payant)
- Licence : Libre de droit pour utilisation personnelle et commerciale.
Le travail d’illustrateur
Petit rappel pour les personnes qui se disent que $99 font un peu cher pour des illustrations, pour ne prendre que cet exemple : le travail d’illustrateur est quelque chose de très compliqué, entre la difficulté de conserver une cohérence graphique, d’assumer et conserver un choix pour coller à une l’identité d’une société, ou même simplement la composition vectorielle en elle-même.
Je ne vais pas m’étendre là-dessus car ce n’est pas mon métier, même si j’ai déjà composé quelques mini-sets ou quelques illustrations vectorielles payantes (parfois hyperréaliste comme la mode de l’époque) il y a bien longtemps, mais croyez-moi, même un set à 400$ ne serait pas cher du tout compte tenu du temps nécessaire pour les créer.
J’en profite pour glisser ici le lien de la page de description et des choix d’utilisation, des choix graphiques, des illustrations de Foyer (mon employeur actuel) juste pour vous montrer ce qui se cache derrière 3 personnages. Imaginez des scènes complètes 😉
Le style et les choix graphiques sont issus d’un travail fabuleux de notre illustratice en chef Léa.
Amusez-vous bien avec ces illu !



















Bonjour,
Merci pour cet article, il va grandement m’aider dans mes projets web.
Du très bon travail !
Cordialement,
Thomas
je ne sais pas quoi te dire…
Tu es génial