Also available in: English
Vous savez déjà qu’un Design System n’est pas seulement un fichier CSS partagé ou un ensemble de bibliothèques Figma/Sketch. Un système de conception est composé à 80% d’humains (relations, partage, travail quotidien) et à 20% de documentation, d’outils et de bibliothèques. Je souhaite vous aider pour ces 20%.
Pour vous aider avec ces 20%, j’ai fait une petite liste d’outils qui m’ont aidé et continuent à m’aider au quotidien, et également quelques uns qui pourraient être intéressants pour vous même si je n’utilise pas ces outils. C’est un très bon ajout à la liste des outils de Design UX/UI que j’ai faite pour vous plus tôt.
Je vais détailler un peu l’usage que je fais de chaque outil que j’utilise, et pour ceux que j’ai essayé une fois mais que je n’utilise pas au quotidien, je serai plus bref, même s’ils ont attiré mon attention à un moment donné.
Je vais essayer de séparer les outils de bibliothèque visuelle des outils de Composant côté code, même si, vous le verrez, la séparation est parfois assez difficile.
Design System – Bibliothèque visuelle
Lors de ma première expérience de construction d’un Design System, j’ai commencé avec l’application Sketch mais au bout d’un moment, la bibliothèque était trop grande pour ce pauvre petit Sketch et elle commençait à être trop lente pour pouvoir fonctionner convenablement.
C’est pourquoi, après quelques tests effectués par un de mes collègues, nous avons rejoint la communauté Figma.
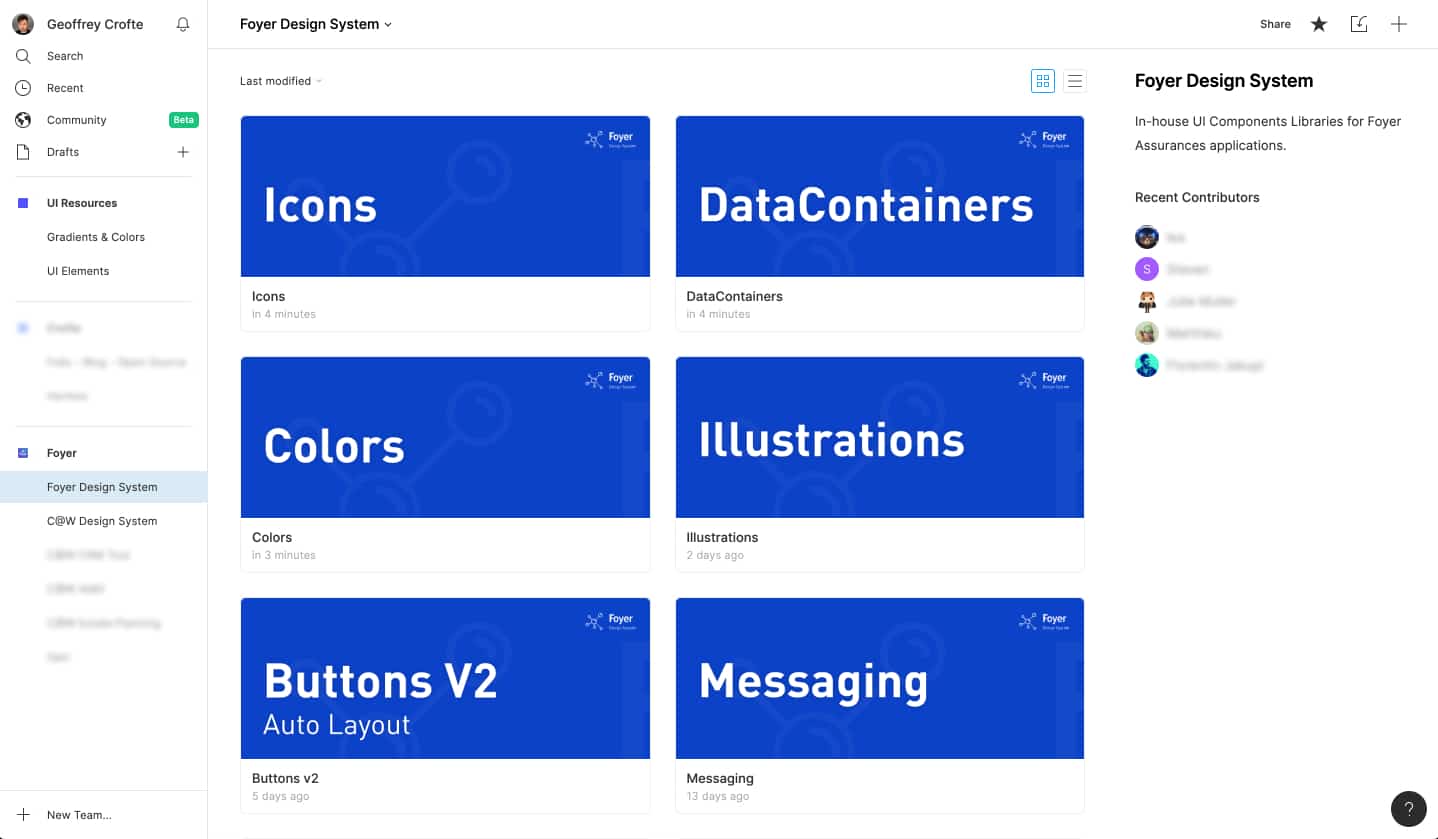
Figma – Un Design System évolutif
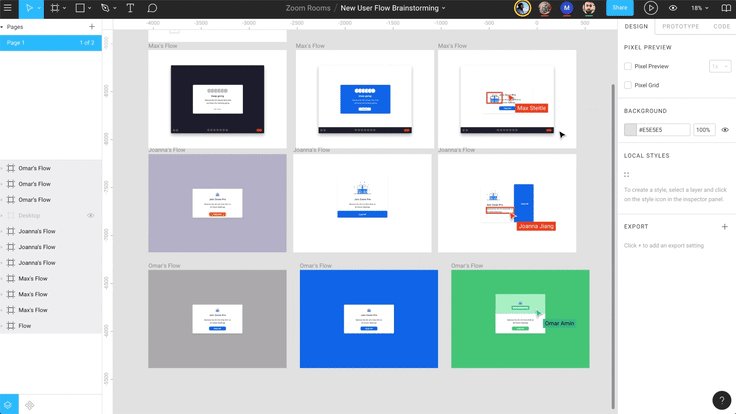
Figma est bien connu de la communauté de design, et il vous permet de construire un Design System efficace et de partager des bibliothèques visuelles. J’ai testé d’autres solutions comme Adobe XD ou Sketch, mais la compatibilité entre les systèmes d’exploitation et la façon dont elle fonctionne correspondent à ma façon de travailler sur un Design System.
Les fonctions de « Team » sont vraiment utiles pour intégrer les personnes dans une équipe de designers. Il existe des bibliothèques partagées qui peuvent être activées dans l’ensemble de l’équipe pour forcer les gens à utiliser des composants principaux (symboles dans Sketch) dans la composition de leurs design.

Ces différentes bibliothèques peuvent être activées sur l’ensemble de l’équipe, mais sont toutes facultatives. Cela signifie que lorsque vous créez votre fichier pour travailler sur une interface en utilisant votre Design System, vous pouvez désactiver les bibliothèques dont vous n’avez pas besoin. Je ne sais pas pourquoi vous voudriez faire cela, mais vous pouvez le faire 😀
Notre Design System actuel est assez gros, mais je n’ai jamais remarqué de latence dans son utilisation ou dans la recherche parmi la grande quantité de composants maîtres.
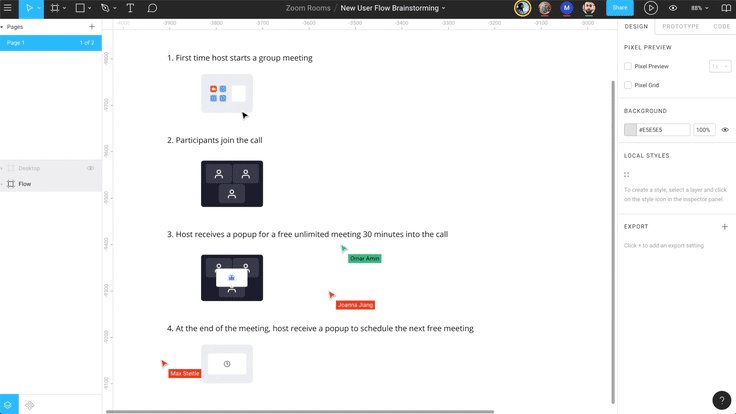
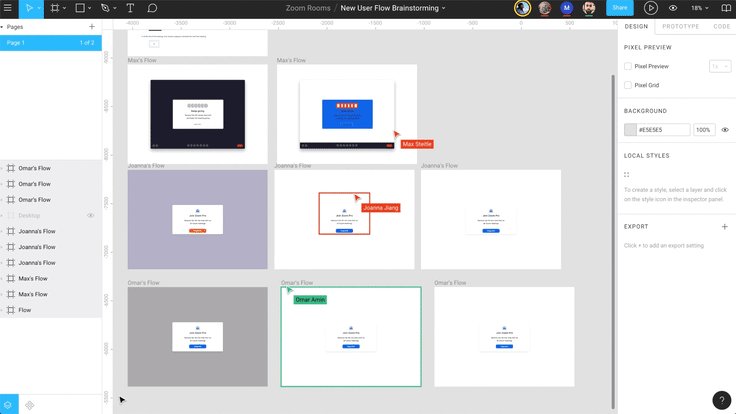
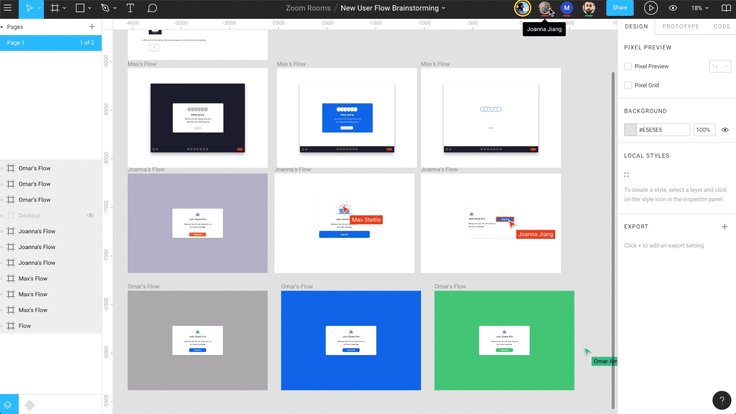
Il existe également la Collaboration en direct, qui permet de travailler exactement sur le même objet dans le même fichier. C’est un moyen de sauver des vies lorsque vous devez vous précipiter sur un design pour une raison quelconque.

Les visiteurs et les contributeurs peuvent laisser des commentaires directement sur l’espace de travail, ajoutant ainsi plusieurs niveaux de contribution.

Le fait que tous les fichiers soient dans le Cloud, vous ne pensez même pas à la sauvegarde ou au service de Cloud où vous devez sauvegarder votre travail régulièrement et penser à un outil de versionning. Tout est inclus dans Figma : contrôle de version, outil de blâme, fichiers sauvegardés dans le cloud. Et oui, vous pouvez travailler hors ligne dès que vous avez déjà chargé votre travail, l’outil enregistrera localement votre travail et le poussera en ligne lorsque votre connexion sera rétablie.
Pour les entreprises, si vous avez besoin d’une sécurité renforcée, Figma permet SAML SSO.
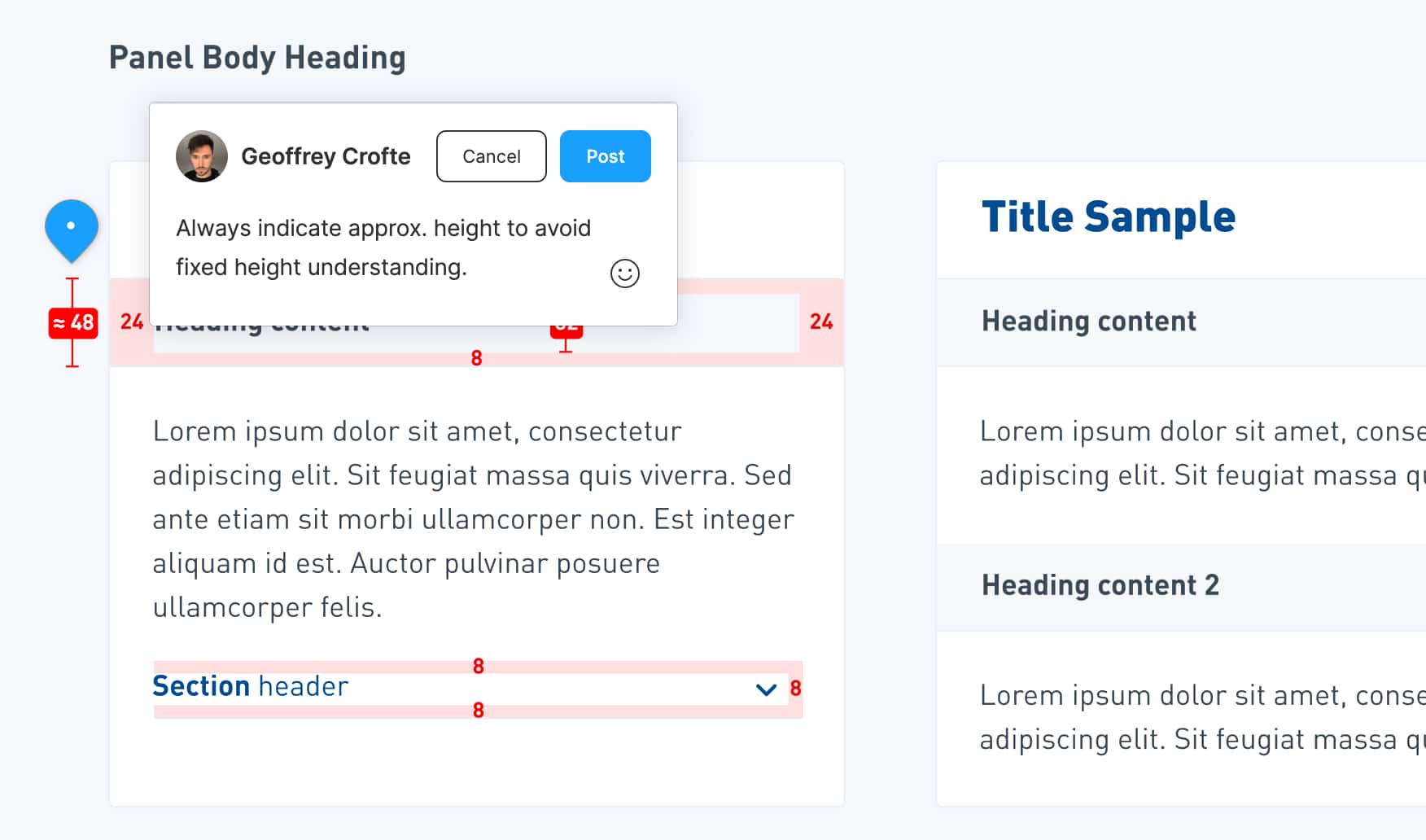
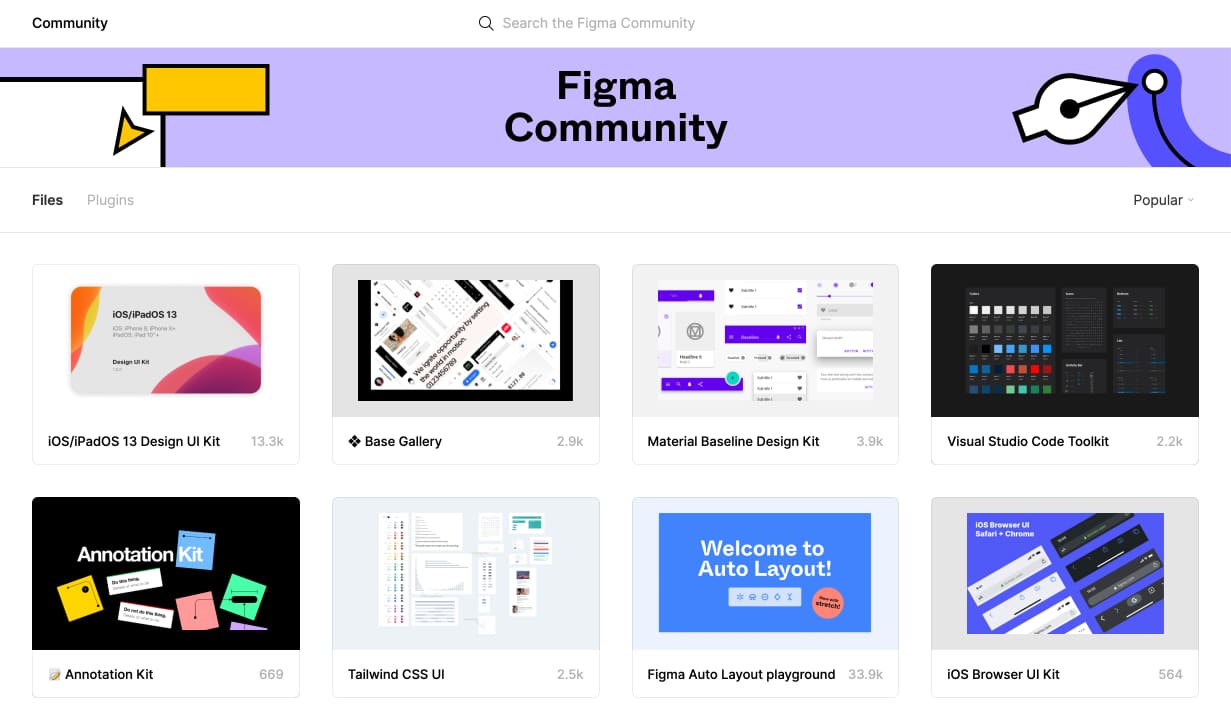
Figma est aussi une affaire de communauté autour d’elle : Des plugins et des fichiers partagés réalisés gratuitement par la communauté sont disponibles et peuvent être facilement activés pour tous les membres de votre équipe. L’intégration pour construire un plugin est si simple que j’en ai fait un pour préparer vos exports d’icônes PWA.

Figma est gratuit pour 2 éditeurs et 3 projets au maximum, ce qui est vraiment suffisant pour les étudiants ou les petites équipes de designers. Mais tant que vous aurez besoin de construire des bibliothèques partagées, vous devrez payer 12 $/mois/éditeur.
ZeroHeight – documentation Design et code
Zeroheight est un CMS pour gérer une documentation, un site web qui est disponible pour vous et vos collaborateurs. L’avantage de cet outil est que vous pouvez synchroniser vos fichiers de design pour maintenir la documentation à jour. Il fonctionne à merveille avec Figma qui offre une API puissante.
Lorsque j’ai construit le site web du Foyer Design System, je l’ai fait avec de simples fichiers HTML, il m’a fallu un peu de temps juste pour le modèle et l’aspect responsive du site web. La structure était basée sur le Design System interne existant que nous avons au Foyer (c’est le nom de la société) pour notre documentation complète. Oui, le site web public ne représente même pas 5 % de la documentation complète.
Lorsque j’ai commencé à travailler sur le Design System CapitalatWork pour nos besoins internes (applications internes), j’avais besoin de quelque chose d’efficace avec une configuration rapide. Zeroheight m’a permis de construire plusieurs pages de documentation en une matinée.
L’outil permet de construire une documentation visuelle ainsi qu’une documentation technique. Il synchronise votre fichier de design ; dans mon cas Figma avec les frames, composants ou styles importés que j’ai décidé d’importer et de documenter. Il y a des blocs de contenu pré-fabriqués qui peuvent facilement couvrir 90% de vos besoins pour une structure et un contenu de Design System de grande qualité.
Lorsque les designers ou les développeurs se joindront à moi pour compléter la documentation, nous pourrons l’écrire en collaboration, en même temps.
Zeroheight est gratuit pour un éditeur, suffisant pour commencer, et commence à 15 $/mois/éditeur pour une version premium collaborative. C’est aussi :
- Des Design Tokens toujours à jour,
- Des assets et fichiers de Design toujours synchronisés
- Une possibilité d’inspecter les détails des composants
- Un historique de version (Company offer)
- Un nom de domaine personnalisé (Company offer)
- Un système de contenu privé protégé par mot de passe (Company offer)
- SAML SSO + User Permissions (Enterprise offer)
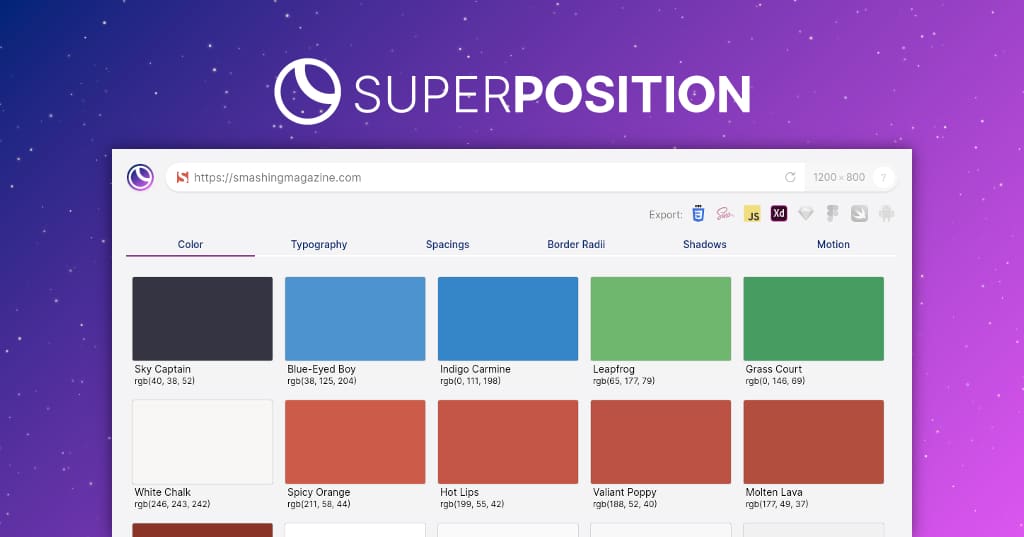
Superposition – Design Tokens
Superposition est une application qui vous permet de parcourir littéralement vos Design Tokens existants. Il suffit d’entrer l’URL de votre site web ou d’une page et vous obtenez :
- Les couleurs,
- La typographie,
- Les espacements,
- Les valeurs d’angles arrondis,
- Les valeurs d’ombrage,
- La valeur de transition et animation,
- Et les assets.
Cette liste peut être exportée dans plusieurs formats pour CSS, Sass, JS, android, et Swift devrait arriver bientôt.
La superposition est un excellent outil pour démarrer un Design System dans un environnement existant. Que vous ayez un seul projet ou plusieurs projets utilisant (en quelque sorte) les mêmes codes, c’est un bon point de départ pour lister tous vos tokens afin de mieux estimer le travail à faire pour fusionner ou simplifier cette liste.
Cet outil a des plugins compatibles avec Adobe XS et Figma, je ne peux que vous conseiller de l’utiliser si vous jouez avec des projets existants. Cet outil est gratuit.
UI Kit et Outils de code
Voici quelques-uns des outils de développement que j’ai trouvés ou que j’utilise avec mon équipe sur nos Design Systems. Encore une fois, il n’est pas facile de séparer le design et le développement sur ce sujet, mais ces outils parleront beaucoup plus aux développeurs.
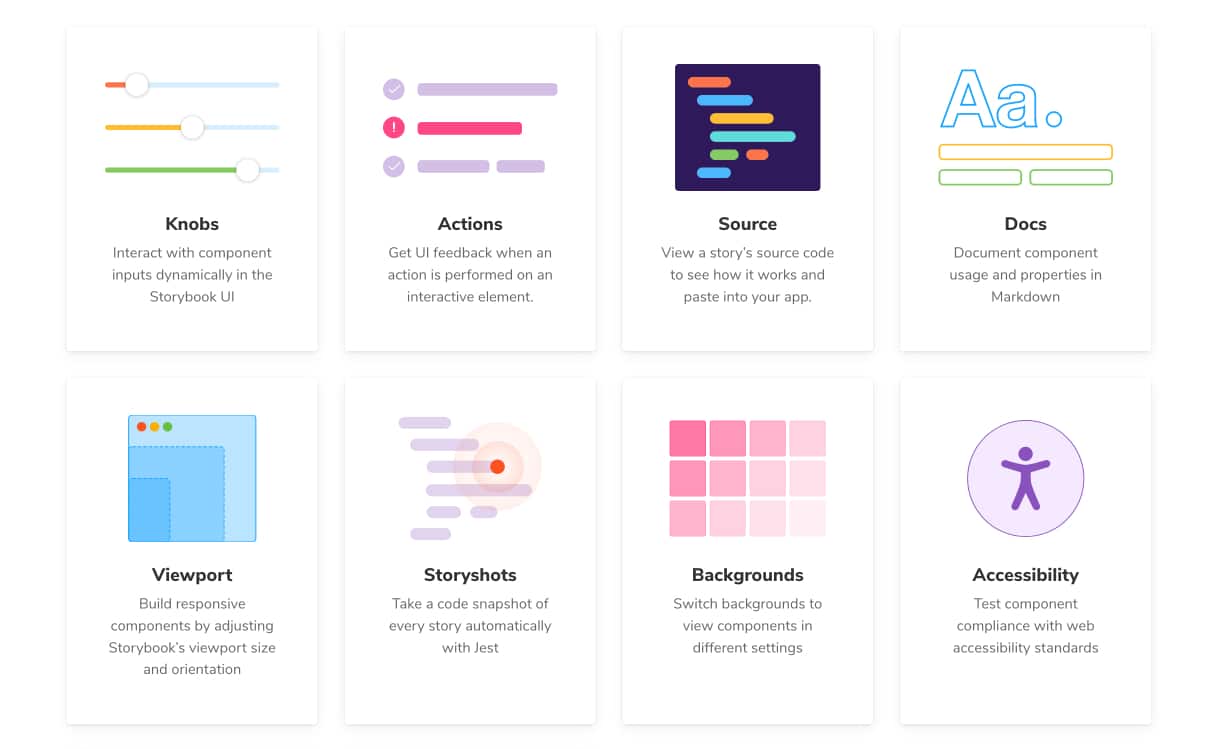
Storybook – Bibliothèques de composants
Storybook est fait pour documenter et créer un terrain de jeu pour les développeurs front-end. L’outil permet de construire une bibliothèque de composants avec une variation infinie. L’objectif est de permettre aux développeurs de construire des variations qui correspondent aux cas d’utilisation réels du ou des projets qu’ils construisent.
C’est un bon outil pour garder la cohérence et faire évoluer les composants en fonction des besoins du projet, sans casser les versions précédentes.
Les pages du composant sont bien construites et vous permettent d’ajouter autant d’onglets et d’informations que vous jugerez utiles pour votre équipe, comme : la documentation technique, les notes, les conseils d’accessibilité, la documentation des événements, l’histoire autour du composant, etc. Vous pouvez facilement obtenir des instantanés de vos composants pour voir les changements visuels en fonction de l’éditions de code.
L’objectif de cet outil est de créer un outil technique collaboratif qui peut également être transformé en un guide de style complet. La partie importante de cette phrase est « collaboratif ». Il aide les gens à travailler ensemble, mais ce n’est qu’un outil 😉
Je vous le dis parce que j’ai connu une équipe qui a travaillé avec Storybook, mais c’était un « book » fait par un seul homme, le lien était partagé par e-mail aux collaborateurs, et personne n’a plus jamais entendu parler de ce Storybook après cela. Utilisez l’outil que vous voulez, mais n’oubliez pas de parler aux êtres humains qui vous entourent.
Quoi qu’il en soit, Storybook fonctionne bien avec du HTML brut, React, React Native, Vue, Angular, Mithril, Marko, Ember, Riot, Svelte. Toute la documentation de ces frameworks est bien documentée.
Cet outil est Open Source et gratuit, et il existe de nombreux Addons qui rendront votre système vraiment puissant.
StencilJS – Composants réutilisables
StencilJS est un outil puissant pour construire des composants réutilisables compatibles avec un grand nombre de cadres techniques. Il est idéal lorsque vous travaillez dans un environnement où React et Angular font partie de vos projets, et pas seulement de ceux-ci. C’est un outil qui fonctionne avec plusieurs frameworks.
Stencil is a toolchain for building reusable, scalable Design Systems. Generate small, blazing fast, and 100% standards based Web Components that run in every browser.
StencilJS est compatible avec JSX et est construit de manière à être à l’épreuve du temps : composants Web natifs avec polyfill, qui apportent un support pour tous les types d’environnement.
Il apporte également de la simplicité :
- Comparaison visuelle : Diff. entre l’interface utilisateur et la capture d’écran,
- Documentation : avec doc de composant généré automatiquement et variables CSS,
- Environnement de développement : Serveur de développement intégré pour le rechargement instantané des modules.
Nous avons décidé au début de la construction de notre Design System que nous n’écrirons jamais de JavaScript tant que nous serons entourés d’environnements différents (PHP, WordPress et Angular). Nous n’écrivons que du HTML et du CSS.
Lors de la construction de notre Design System interne, un besoin est apparu : unifier l’interaction au sein de certains composants plus complexes, afin de maintenir la cohérence de l’expérience utilisateur. Un membre de la Core Team de notre Design System a décidé d’essayer StencilJS, et cela a plutôt bien fonctionné.
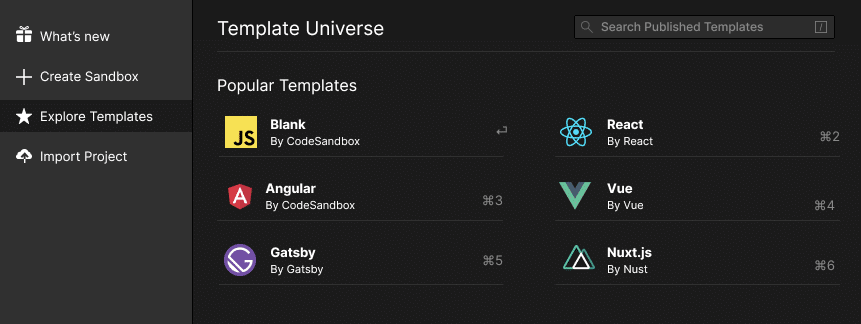
CodeSandBox – Expérimentation de combinaisons
Je n’ai jamais eu l’occasion de l’utiliser mais cet outil semble parfait pour tester des choses dans un environnement pré-construit. CodeSandBox vous permet de le faire :
- Utiliser des modèles de code prédéfinis (JS vanilla, React, Angular, Vue, Nuxt, Gasby, etc.)
- Créez vos propres modèles prédéfinis,
- Utilisez les modèles communautaires pour commencer,
- Synchronisez avec Github,
- Voir les changements en direct grâce au rechargement Hot Module,
- Support NPM directement dans l’outil.
Vous pouvez même intégrer vos bacs à sable, ce qui peut être très pratique si vous construisez un système interne avec des exemples riches. Vous pouvez également tester la compatibilité d’un tiers avec votre système existant avant de vous lancer dans une solution.
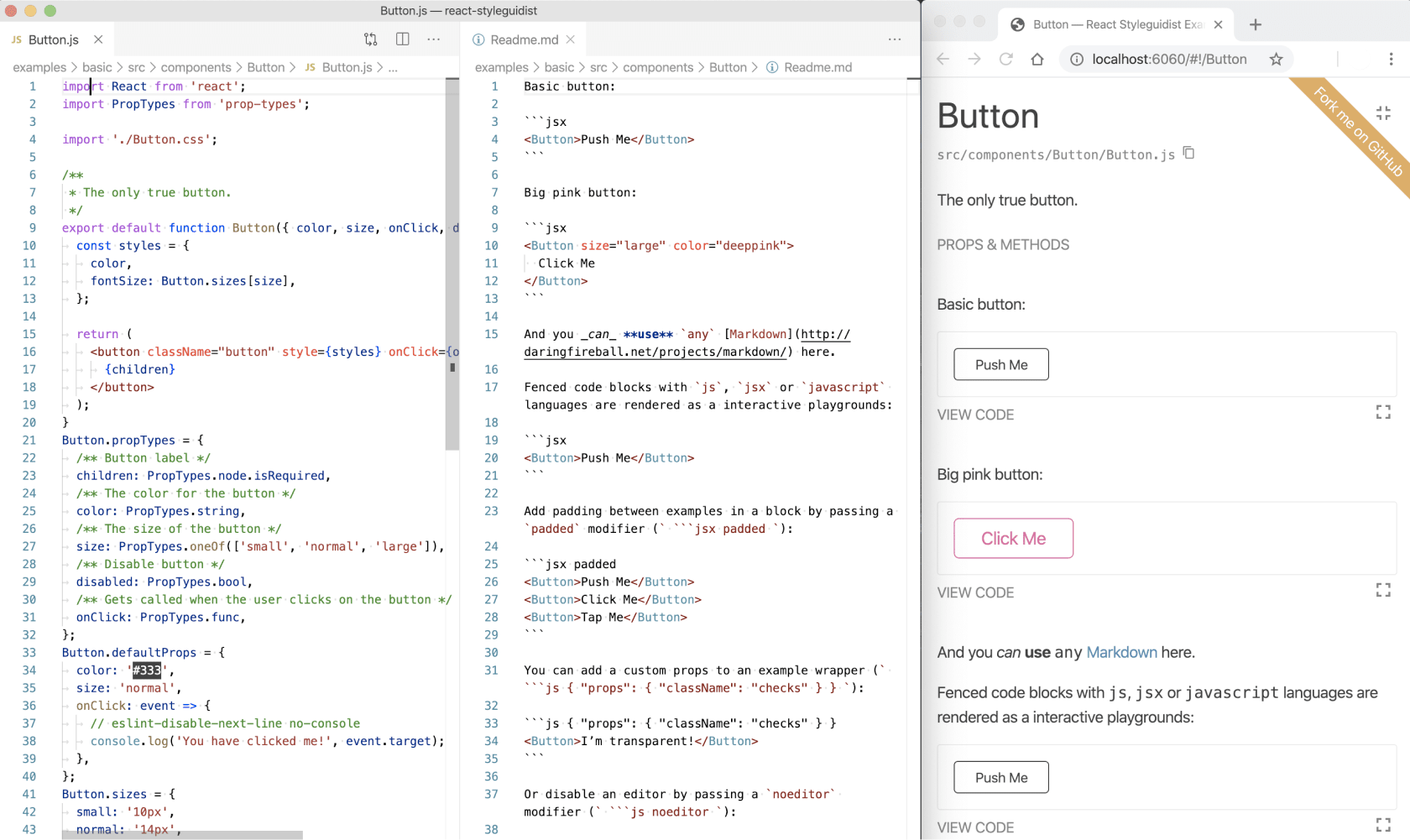
React Styleguidist – Guide de style pour React
Si votre équipe travaille avec React, React Styleguidist est un excellent outil pour construire un outil de type Storybook et jouer avec la documentation en direct de vos composants.
L’outil génère un guide de style et vous permet de construire des systèmes cohérents avec des variations de composants.
Je n’ai jamais utilisé cet outil, mais pour moi, il est proche de ce que vous pouvez faire avec Storybook, mais ici, il est convivial et construit uniquement dans ce but.
Connaissances HTML & CSS
Oui, je sais, c’est un peu bizarre de considérer HTML et CSS comme des outils, mais ils le sont vraiment. Vous ne pourrez pas construire des modèles accessibles et solides sans ces connaissances.
Aujourd’hui, je vois de plus en plus de « développeurs frontaux » qui ne sont que des utilisateurs du framework JS (ouais, utilisateurs), comme des enfants qui jouent avec des morceaux de LEGO dont ils ne comprennent même pas la vraie nature. Pour construire un système de conception, vous avez besoin de quelqu’un travaillant sur du HTML brut, ayant une bonne compréhension de Role-ARIA et capable de tester les composants sur un grand nombre de navigateurs et de technologies d’assistance.
Vous avez besoin de quelqu’un capable d’improviser des lignes de code CSS personnalisées pour ajuster les composants et construire des variantes de ceux-ci, en conservant le même HTML (article de @shadeed9) pour éviter de retravailler du côté de l’implémentation.
Vous avez besoin de quelqu’un qui maîtrise le HTML et le CSS uniquement parce qu’être capable de gérer toutes sortes de situations de mise en page complexes est un travail à plein temps, parfois bien plus difficile que de jouer avec des morceaux de LEGO.
Si vous voulez en savoir un peu plus sur les composantes inclusifs, je vous conseille cette excellente lecture : Incluse Components par Heydon Pickering.
Construire un Design System est une affaire d’être humains
N’oubliez pas que la construction d’un Design System ne consiste pas à rassembler les bons outils, mais à rassembler les bonnes personnes autour de la table, à communiquer et à comprendre les besoins.

Les outils sont là pour vous aider à établir une relation solide entre au moins les développeurs et les designers. Ils sont censés les aider à parler le même langage, en comblant le vide entre ces deux domaines, et servir un objectif commun : apporter une cohérence au sein des interfaces pour une meilleure expérience utilisateur.
Choisir le bon outil n’est pas toujours facile, vous devrez vous écouter les uns les autres pour comprendre les besoins des designers et des développeurs. Pour améliorer votre Design System, vous devez faire exactement la même chose que pour les autres produits : écouter les utilisateurs, recueillir leurs besoins et leurs difficultés, et élaborer des solutions.
Ça, ce sont les 80% restant. 😊











Excellente revue, merci infiniment !