
jQuery est le framework Javascript par excellence. C’est un avis qui n’est absolument pas objectif mais je suis persuadé que beaucoup de personnes seront d’accord avec moi. Beaucoup de choses le démarquent de ses confrères frameworks (mootools, yui, etc.) comme : une documentation complète, une communauté active, une (hyper) compatibilité entre les navigateurs, entre autres choses.
Depuis peu de temps un petit plus est venu s’ajouter à cette belle collection de distinctions :
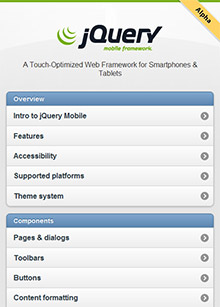
Le framework jQueryMobile.
Le contenu
Plusieurs composants sont déjà disponibles sur cette version alpha :
- thèmes et layout,
- headers/footers (fixes et persistants),
- contrôles de formulaires,
- boîtes de dialogue,
- listes,
- événements,
- transitions
La compatibilité
Comme aux habitudes de jQuery, ce framework pour mobile est compatible avec tous les systèmes d’exploitation récents « mobiles ».
Basé sur le principe de graceful degradation (dégradation gracieuse), la non prise en charge de tronçons HTML5/CSS3 par les navigateurs offrirait un contenu tout de même convenable pour une utilisation et une lecture des réalisations basées sur ce framework.
Quelques données

Le poids des fichiers reste plutôt correct :
- 86ko pour la version de développement du fichier .js
- 12ko pour la version minifiée et gzippée de ce fichier .js (en savoir plus sur la compression gzip)
- 45ko pour la version de développement du fichier .css
- 6ko pour la version minifiée et gzippée de ce même fichier .css
Et sinon…
Euh… vous n’avez pas vu un drôle de truc en bas de page d’accueil du site officiel ?
Le logo Adobe m’a tout de suite fait penser à Flash…
Sources et liens utiles :
– framework jQueryMobile
– La compression gzip



![[Mise à jour] Plugin jQuery menu déroulant v.1.5 juiz-jquery-plugin](https://www.creativejuiz.fr/blog/wp-content/uploads/2011/06/juiz-jquery-plugin.jpg)

![[Mise à jour] jQuery - Effet smoothscroll au chargement de la page tutoriel-smoothscroll](https://www.creativejuiz.fr/blog/wp-content/uploads/2011/09/tutoriel-smoothscroll.jpg)
Héhéhé, ça m’a l’air très intéressant tout ça… va falloir que j’étudie ! 🙂
Dans le même genre :
http://www.jqtouch.com/
Très bonne ressource Kévin, merci 😉