
À chaque projet web utilisant WordPress, il m’arrive de créer des Types de Post Personnalisés (Custom Post Type) et d’utiliser l’Image à la Une (Featured Image en anglais) pour illustrer joliment le contenu des publications faites par ce biais. Mais Image à la Une n’est pas très parlant en dehors d’un contexte « blog » ou « magazine ».
Récemment j’ai encore eu besoin de changer le nom et l’emplacement de la metabox Featured Image, mais j’ai également eu envie d’aller plus loin dans la personnalisation des textes y étant liés.
Éditer les textes « Image à la Une »
Avant la version 4.3 de WordPress
Voici un bout de code que j’ai utilisé pour un plugin, mais vous pouvez parfaitement le placer dans le fichier functions.php de votre thème si vous préférez.
<?php
if ( is_admin() ) {
add_filter( 'gettext', 'juiz_mb_featured', 20, 3 );
function juiz_mb_featured( $translated_text, $text, $domain ) {
global $pagenow;
if ( isset( $pagenow ) && ( $pagenow === 'post.php' || $pagenow === 'post-new.php' ) ) {
$post_type = ( $pagenow === 'post-new.php' && isset( $_GET['post_type'] ) ) ? $_GET['post_type'] : null;
$post = ( $pagenow === 'post.php' && isset( $_GET['post'] ) ) ? get_post( intval( $_GET['post'] ) ) : null;
if (
( isset( $post->post_type ) && $post->post_type === 'event' )
||
( isset( $post_type ) && $post_type === 'event' )
) {
switch ( $text ) {
case 'Remove featured image':
$translated_text = __( 'Remove event image', 'juiz' );
break;
case 'Set featured image':
$translated_text = __( 'Set this image', 'juiz' );
break;
case 'Featured Image':
$translated_text = __( 'Event Image', 'juiz' );
break;
}
}
}
return $translated_text;
}
}
?>J’utilise le filtre gettext pour vérifier les clés des textes traductibles dans WordPress (les textes en anglais sont les clés), et dès que je tombe sur celles qui m’intéressent (les différents cas du switch) je change le texte de sortie pour les adapter à mon contexte. Si vous souhaitez traduire d’autres textes, l’idéal est de passer votre administration WordPress en anglais pour trouver les bonnes clés.
Ici je fais ce changement uniquement lorsque je me trouve dans mon Type de Post « Event » qui est un poste utilisé pour la publication d’événements. Mais ce n’est qu’un exemple.
Je contrôle très précisément où je me trouve dans l’administration grâce à la variable globale $pagenow car le filtre gettext intervient vraiment partout dans WordPress, il faut donc être très précis.

et Julio Potier au WordCamp Lyon 2015
Depuis WordPress 4.3
Depuis la version 4.3 de WordPress, les développeurs du cœur ont ajouté des possibilité d’édition de ces textes directement dans la déclaration d’un custom-post-type, qui se fait avec la fonction register_post_type( $args ).
<?php
$labels = array(
'name' => __( 'Events', 'juiz' ),
// etc...
'featured_image' => __( 'Logo Event', 'juiz' ),
'set_featured_image' => __( 'Add a logo event', 'juiz' ),
'remove_featured_image' => __( 'Remove that logo event', 'juiz' )
);
$args = array(
'public' => true,
'labels' => $labels,
// etc...
);
register_post_type( 'events', $args );
?>C’est la partie concernant les labels qui nous intéresse, mais je vous mets une mini déclaration complète. Les trois entrées qui nous intéressent sont featured_image, set_featured_image et remove_featured_image.
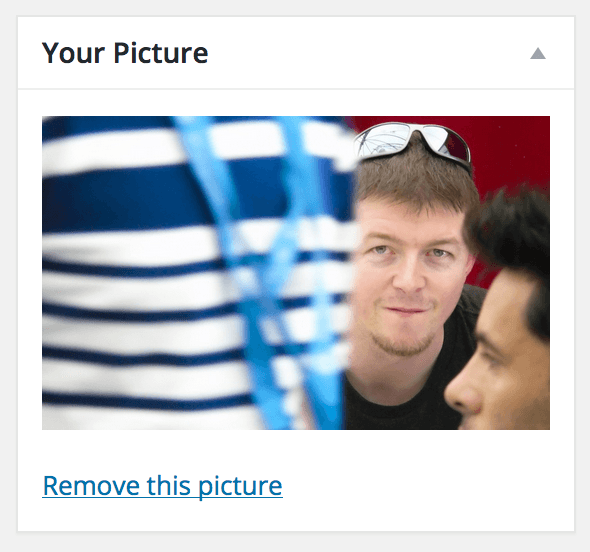
Changer l’emplacement de la metabox « Image à la Une »
Pour une autre utilisation, j’avais besoin de mettre en évidence la photo du post et la placer dans la colonne principale. Je garde le slug précédent « event », même si mon besoin était dans un autre contexte. Ce sera plus simple pour vous.
<?php
add_action( 'add_meta_boxes_event', 'juiz_event_add_mb' );
function juiz_event_add_mb() {
// Retirer la box existante
remove_meta_box('postimagediv', 'event', 'side');
// Placer la nôtre, la nouvelle
add_meta_box(
'postimagediv',
__( 'Event Picture', 'juiz' ),
'post_thumbnail_meta_box',
'event', // votre slug de custom-post-type
'normal', // 'normal', 'side', 'advanced'
'high' // 'high', 'core', 'default', 'low'
);
}
?>Le hook utilisé ici est add_meta_boxes_{$post_type}, c’est à dire que le hook se compose du slug de votre Custom Post Type. Ici pour moi c’est « event », ce qui donne le hook que vous voyez en deuxième ligne. Cette composition du nom du hook vous permet de n’intervenir que sur les metaboxes de votre Type de Posts.
Pour mieux comprendre ce qui est attendu en paramètres de la fonction add_meta_box(), je ne peux que vous inviter à lire le Codex à ce sujet.
L’important est de conserver le paramètre 1 et 3, vous pouvez changer les autres à votre convenance.
C’est tout pour cette petite astuce WordPress.
À bientôt et bonne personnalisation !





Merci beaucoup, quand je pense que j’ai galéré des heures. Vraiment top ce site.
Je t’en prie, merci pour ton retour 🙂
Super merci pour tes explications !