
La mode des dégradés revient ces derniers temps. Depuis presque un an déjà les Long/Big Gradients en fond d’éléments sont de mise, souvent en fond de page de votre application ou site web. Qu’ils soient linéaires, radiaux ou complètement abstraits, je vous présente quelques idées d’utilisation et le code CSS qui va avec, grâce à l’utilisation de linear-gradient() et radial-gradient(), notamment.
Le retour à ces dégradés vient probablement de la place offerte à la couleur par le flat design, ce procédé graphique qui consiste à simplifier au maximum les interfaces, les couleurs et les effets graphiques pour faire la part belle à la typographie, les couleurs et le contenu. (image, vidéo ou texte)
La couleur prenant une place encore plus importante dans l’identité graphique d’une marque ou d’un produit, l’utilisation de beau, long et visibles dégradés peut facilement être justifié.
Partant de ce constat, regardons ensemble à quels niveaux ces dégradés sont utilisés, pour votre inspiration, et pour trouver des solutions techniques faciles à implémenter.
Quelques utilisations des dégradés de couleurs
Je vais vous donner quelques exemples aperçu sur des sites, ci et là, tout en combinant le visuel à la solution technique. Mais dans un premier temps, vous prendriez bien une petite dose de couleurs avec ces quelques exemples d’utilisation sur des sites web plus ou moins connus.
De grands fonds de site web
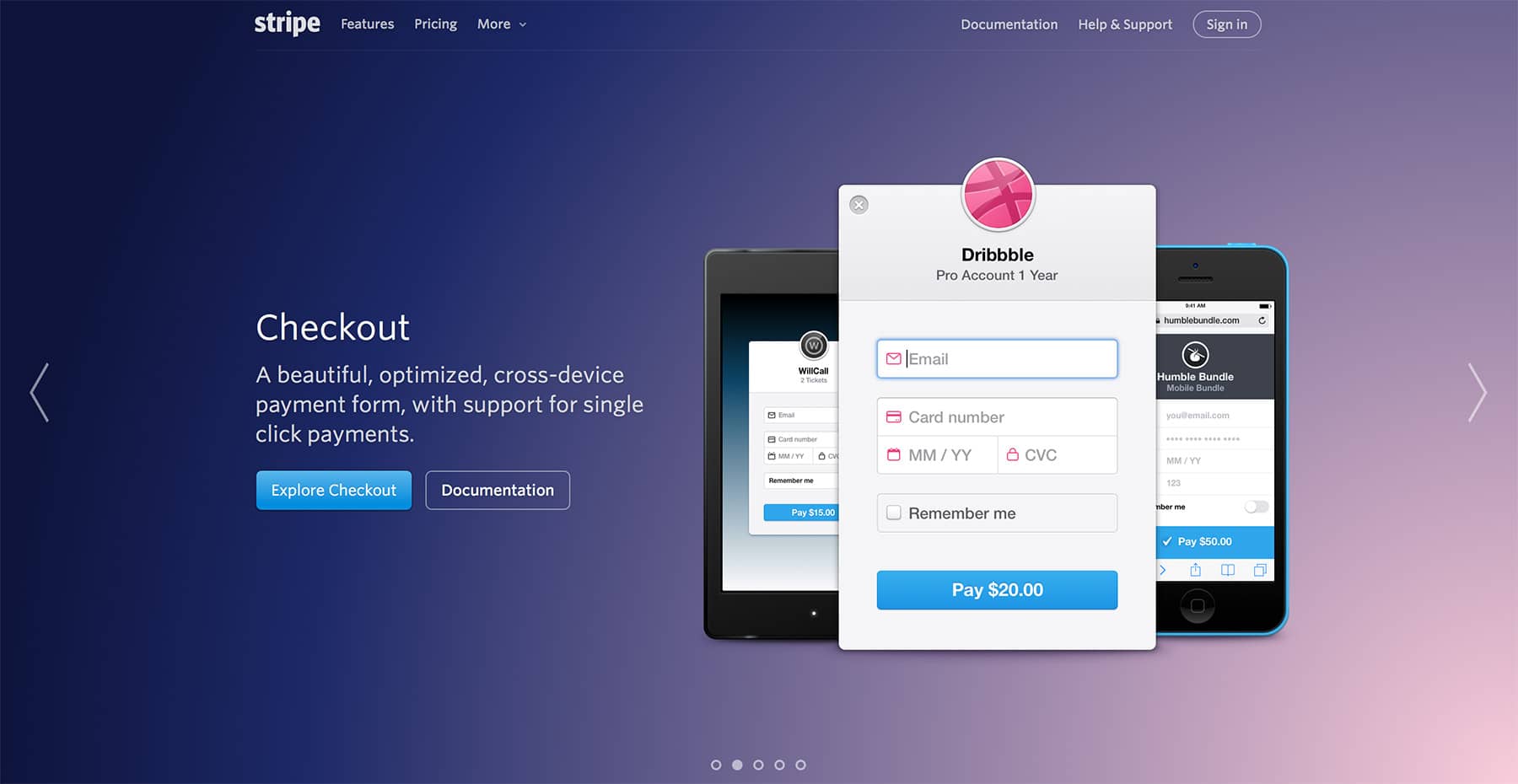
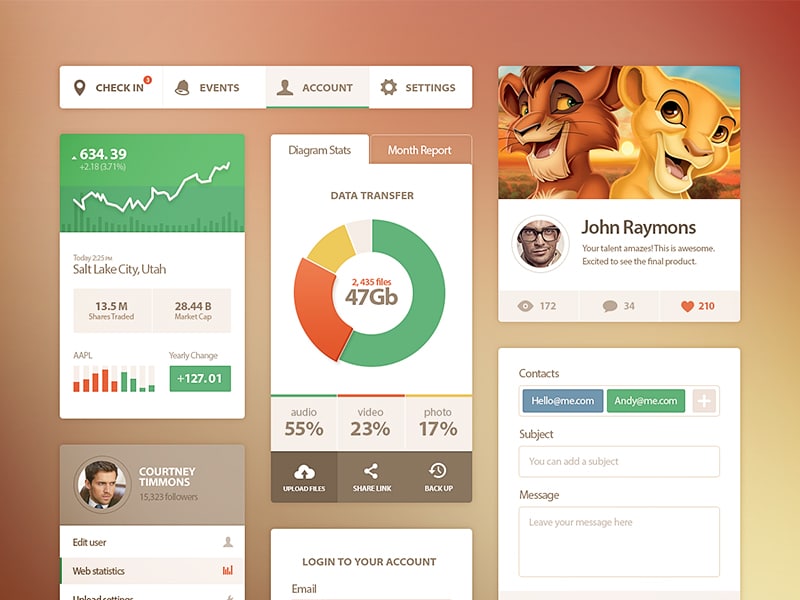
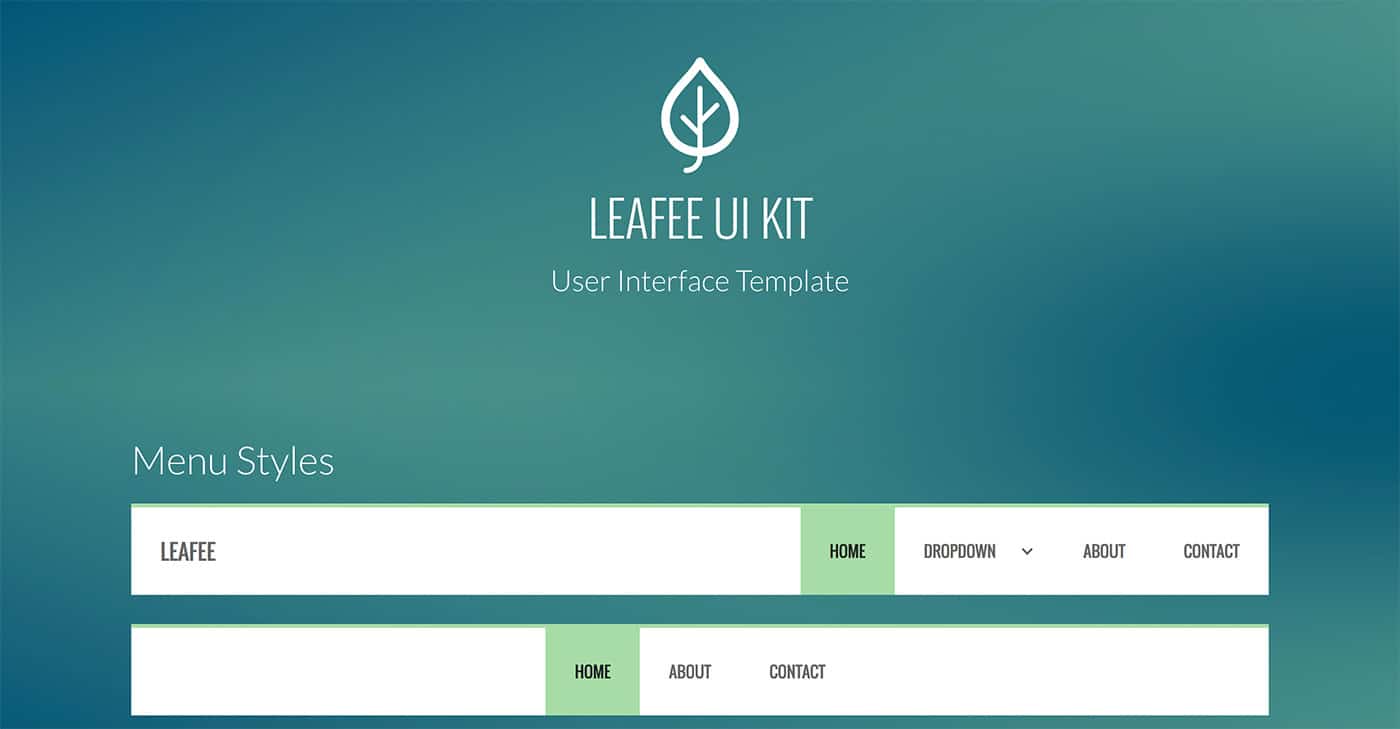
Je ne vais pas aller piocher très loin puisque je vais prendre deux gros sites web très modernes, ainsi que deux UI Kits plus ou moins connus en exemple. L’un utilise le fond dégradé pour mettre en avant une image sur un plan plus proche.

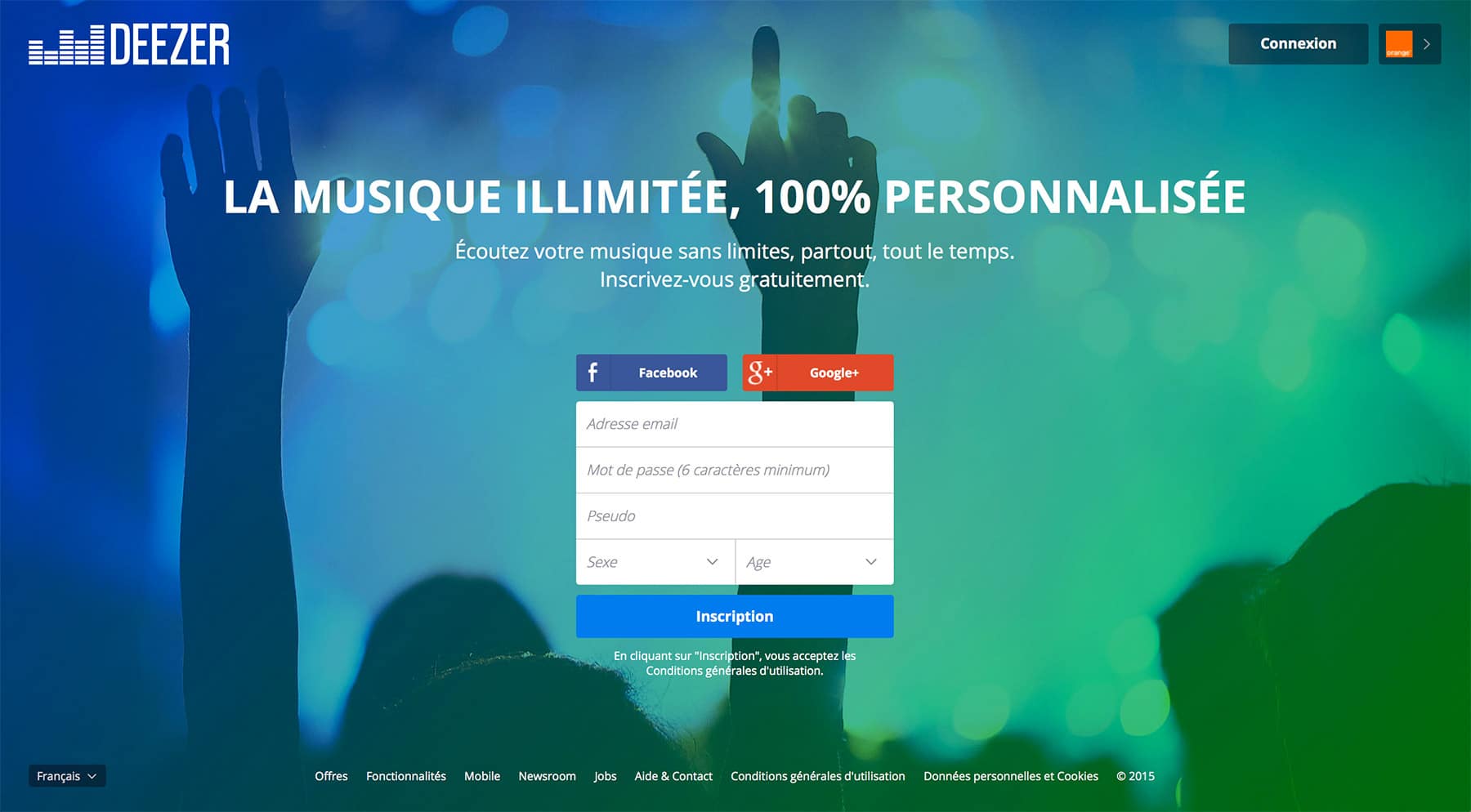
L’autre utilise un dégradé de couleurs sur une photo pour créer une ambiance bien précise.

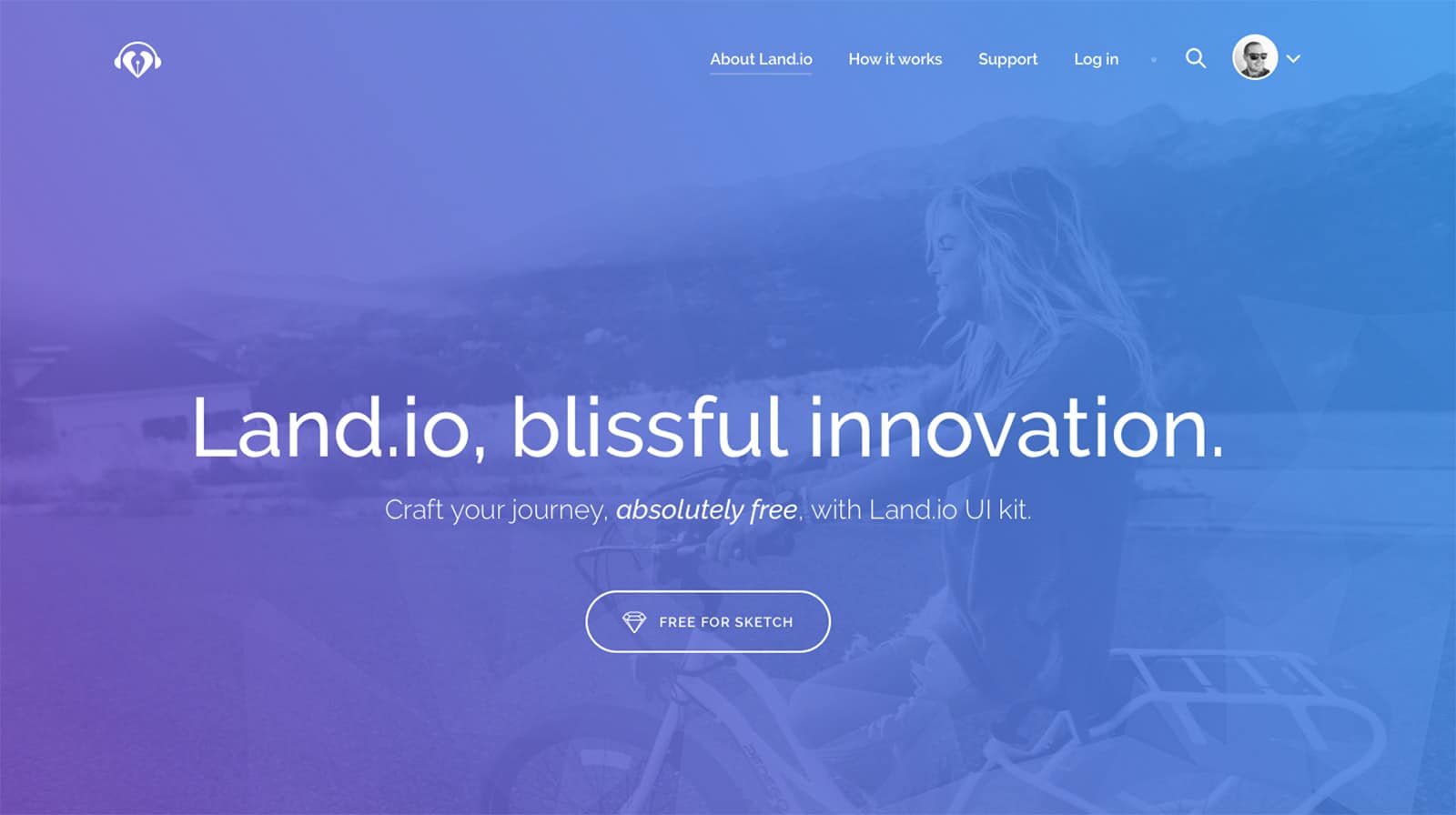
Un autre exemple sur une image dans ce Freebie assez récent :

Et enfin un « kit UI » proposé par Mike de Creative Mints qui présente des dégradés multiples :

Voyons voir ce que l’on peut faire de tout cela en inspiration avec nos mimines et des lignes de code !
La syntaxe de base
On va commencer par le début, la présentation des différentes syntaxes de dégradés, au moins pour les plus classiques.
Le dégradé linéaire
Je vous présente la syntaxe de base officielle du linear-gradient().
linear-gradient( [ [ <angle> | to <side-or-corner>,]?<color-stop> [, <color-stop>]+ )Cela vous parle vachement, j’en suis sûr ! Allez, je vous donne un exemple d’utilisation et son résultat.
.gradient {
background: linear-gradient(to right, #1DB1DD, #23D0D2);
}Si vous ne voyez pas de dégradé sous ce texte c’est que vous devez changer de navigateur.
Pas trop compliqué… si ? Passons à la suite.
Le dégradé radial
Voici maintenant celle du radial-gradient().
radial-gradient( [<position> || <angle>,]? [<shape> || <size>,]? <color-stop> [, <color-stop>]+ )Cela vous parle tout autant que le précédent, hein ? :p
Allez, un autre exemple d’utilisation :
.gradient {
background: radial-gradient(circle, #1DB1DD, #23D0D2);
}Si vous ne voyez pas de dégradé sous ce texte c’est que vous devez changer de navigateur.
J’agrandis un peu le bloc en hauteur pour que vous voyiez l’aspect radial du dégradé.
Il existe des manières d’utiliser ces dégradés qui vous permettent d’avoir des répétitions de ces derniers, ou des formes plus ovales qu’arrondies suivi les paramètres utilisés dans la fonction radial-gradient() par exemple.
Je vais essayer de ne pas me perdre dans ces usages complexes et vous présenter quelques cas précis, avec images et démonstration à l’appuie.
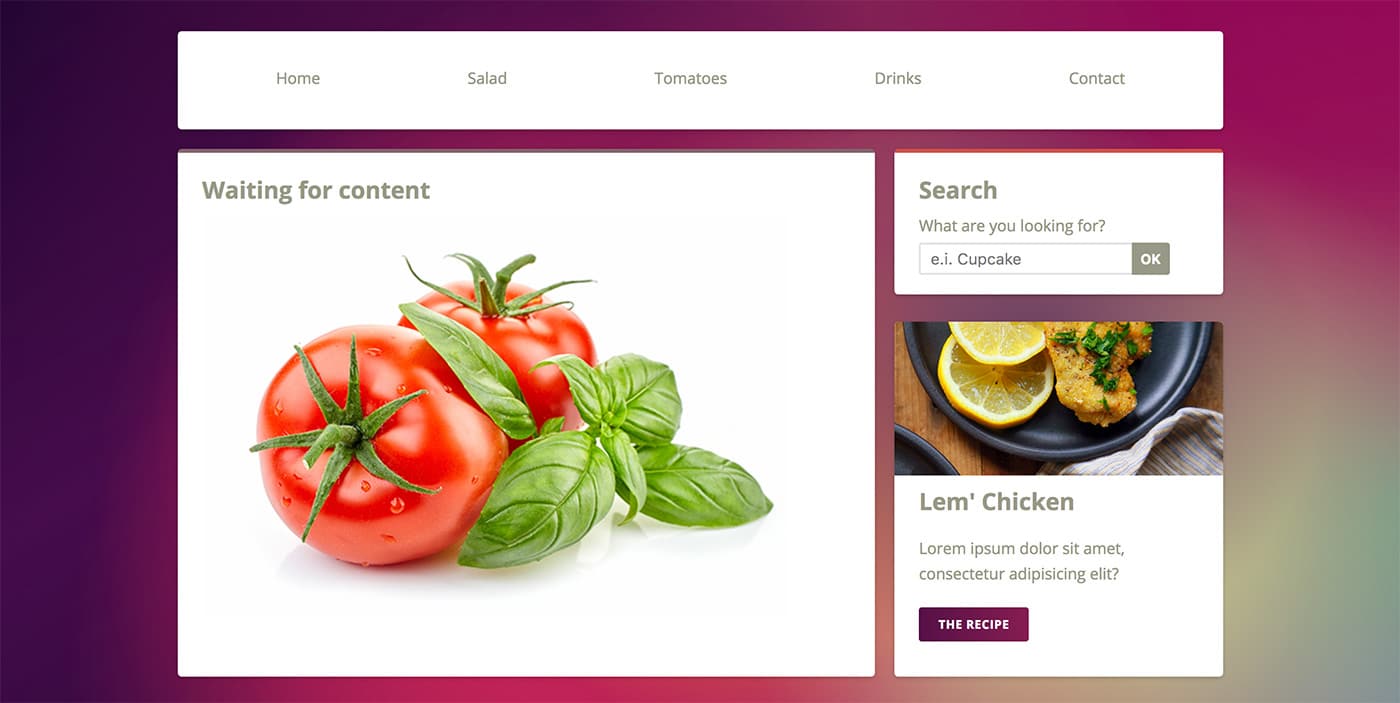
Des fonds splash avec effets radiaux

Cet effet est intéressant pour donner un aspect de profondeur et une ambiance à votre site web. Je pense notamment à des usages dans des thématiques très prononcées : un restaurant, la photographie, l’art, etc. Le fait d’avoir plusieurs départs de dégradés rappel le flou de fond obtenu sur de la photographie de portrait ou de la macro, et pose un contexte visuel.
Pour créer ce type de fond, deux solutions : une image de fond « bitmap » que vous laissez s’étendre, le risque étant de voir les étapes du dégradés apparaître sur grands écrans, ou la solution de dégradés de couleurs en CSS.

Dans le CodePen précédent, vous verrez un bout de code CSS dans ce genre.
html {
background:
radial-gradient(300px circle at 73% 60%, rgba(69,28,84,.8),rgba(69,28,84,0)),
radial-gradient(280px circle at 52% 70%, rgba(220,123,67,.95),rgba(220,123,67,0)),
radial-gradient(421px circle at 82% 82%, rgba(197,197,145,.95),rgba(197,197,145,0)),
radial-gradient(450px circle at 42% 65%, rgba(192,40,89,1),rgba(192,40,89,0)),
radial-gradient(480px circle at 40% 75%, rgba(192,40,89,1),rgba(192,40,89,0)),
radial-gradient(480px circle at 38% 95%, rgba(192,40,89,1),rgba(192,40,89,0)),
radial-gradient(435px circle at 65% 73%, rgba(235,188,143, 1), rgba(235,188,143, 0)),
radial-gradient(850px circle at right top, rgba(147,17,87, 1), rgba(147,17,87, .9), rgba(209,64,97,.4), rgba(209,64,97,0)),
radial-gradient(422px circle at right 75%, rgba(35,173,149, .95), rgba(35,173,149, 0)),
radial-gradient(350px circle at right 50%, rgba(204,116,96,1), rgba(204,116,96,0)),
radial-gradient(300px circle at right bottom, rgba(169,82,160, 1), rgba(169,82,160, 0)),
linear-gradient(to right bottom, rgba(71,17,77, 0), rgba(71,17,77, 0.95) 40%, rgba(71,17,77, 0.5) 60%, rgba(71,17,77, 0)),
linear-gradient(to right, #1c062d, #b8205d);
}Pas loin de 13 dégradés, dont 11 radiaux et 2 linéaires afin de composer ce fond en CSS. Pour vous faire gagner du temps, comprenez bien que les « couches » se superpose comme suit : le premier dégradé déclaré se trouve tout en haut de la pile. J’ai donc commencé par les dégradés principaux linéaires pour avoir mes couleurs principales (les deux derniers déclarés), puis j’ai empilé des dégradés radiaux pour faire « des tâches » ci et là.
La déclaration 450px circle at 42% 65% signifie en français : un cercle de 450px de diamètre positionné à 42% (x) et 65% (y). Pour composer ces dégradés de couleurs sans surprise, chaque dégradé radial traite d’une seule couleur. Je pars du centre du radial avec une couleur opaque, pour aller vers l’extérieur sur cette même couleur transparente.
Si vous n’êtes pas inspirés, Random Gradients Generator vous propose des dégradés au pif.
Les gros boutons ou appels à l’action
Les dégradés ont très longtemps été utilisés, et le sont encore, pour mettre en exergue certains éléments d’action. (des call-to-action comme on les appelle)
Je souhaite vous présenter 3 variantes de boutons que je me suis amusé à intégrer il y a déjà de cela quelques mois.
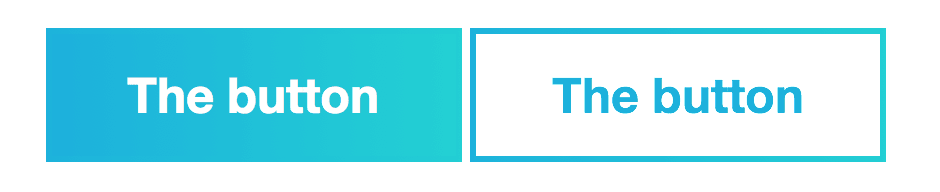
Les boutons classiques
Voilà un fond en dégradé de couleurs sur un bouton, et également sur son petit frère le bouton « ghost ». Pour créer ces deux effets, rien de plus simple que l’utilisation d’un background et d’une border-image.
Voici le code HTML utilisé ici :
<a href="#" class="button">Button</a>
<a href="#" class="button ghost">Button</a>Et le code CSS correspondant :
/* Styles des boutons en général */
.button {
padding: 10px 25px;
border-width: 2px;
/* les dégradés en question */
border-image: linear-gradient(to right, #1db0dc, #23d0d3);
background: linear-gradient(to right, #1db0dc, #23d0d3);
color: #fff;
cursor: pointer;
text-decoration: none;
font-size: 1em;
font-weight: bold;
/* On prévoit une transition pour l'effet au survol */
transition: all 0.3s ease 0s;
filter: hue-rotate(0deg) saturate(1);
}
/* Version Ghost "simple" */
.button.ghost {
background: transparent;
color: #1db0dc;
}Comme vous le constatez, le code CSS n’est vraiment pas complexe. La difficulté réside peut-être dans le type d’animation que vous pourriez lui appliquer. Pour ma part j’ai choisi de jouer sur les filtres de couleurs grâce à filter.
Voici le code que je vous propose pour le survol/focus.
.button:hover,
.button:focus {
filter: hue-rotate(10deg) saturate(1.2);
}Le bouton rounded
Comme pour les boutons précédents, la version « pleine » n’est pas très complexe à faire, sauf qu’ici nous ne pouvons pas utiliser de border-image pour la simple et bonne raison que le border-radius ne fonctionne pas de paire avec.
Voici le code HTML utilisé ici :
<a href="#" class="button button-rounded">Button</a>
<a href="#" class="button button-rounded ghost">Button</a>Nous conservons la CSS précédente, mais nous allons la compléter avec ces styles :
/* Styles des boutons en général */
.button-rounded {
position: relative;
border-radius: 7px;
border-image: none;
}
.button-rounded::before,
.button-rounded::after {
content: "";
z-index: -1;
position: absolute;
border-radius: 6px;
}
.button-rounded::before {
top: -2px;
right: -2px;
bottom: -2px;
left: -2px;
background: linear-gradient(to right, #1DB0DC, #23D0D3);
}
/* Version Ghost "simple" */
.button-ghost.button-rounded::after {
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 4px;
background: #FFF;
}C’est un peu capillotracté comme méthode, mais nous avons besoin de cela pour créer un bouton « ghost » avec dégradé et angles arrondis combinés. D’autres méthodes existent, mais celle-ci me semblait la plus simple.
Le « Big rounded »
Et juste pour le fun, on peut aussi faire facilement ce genre de gros boutons, idéal pour des appels à l’action uniques sur une page web. Je vous laisse regarder le code sur le CodePen ci-dessous, rien de vraiment nouveau par rapport à tout ce que nous avons déjà vu.
Bonnes expérimentations à vous, et n’hésitez par à nous présenter vos réalisations !








Super article
2 sites pas mal pour les degradés de couleur :
http://uigradients.com/#Kashmir
https://sarcadass.github.io/granim.js/examples.html
Il est marqué « texte » mais ce que l’on apprend c’est faire un dégrader à l’arriere du texte mais pas un texte en dégrader.
ton article est bien mais si tu pouvais ajouté en plus comment faire un texte en dégrader ce serais super.Merci.?
Bonjour,
Faire un texte avec un dégradé de couleurs n’est pas encore bien supporté par la majorité des navigateurs.
Un code dans ce genre là devrait t’aider à avancer 🙂