
Microdata reste très méconnu malgré ses quelques années d’existence maintenant. J’en avais déjà parlé il y a de cela 3 ans sur différents blogs spécialisés. Depuis, les choses n’ont pas beaucoup changé : il reste très rare de voir du microformat, notamment microdata en place sur un site web.
Les microformats
Un peu d’histoire
Difficile de trouver une date précise, mais il semblerait qu’ils existent depuis environ 2003 avec l’arrivée de XFN, et prennent des formes variées.
Les microformats n’ont pas de règles, dans le sens où aucune norme n’a été établie par aucun organisme – pas même microformats.org qui n’est « que » le wiki où sont rassemblées les pratiques – il s’agit d’un format ouvert qui évolue selon les pratiques sur internet. Ils sont donc une tentative de codification des pratiques courantes. Microformats.org a ainsi pu réunir un certain nombre de « profils » XMPD que vous trouverez sur le wiki.
En pratique
De manière générale les μF utilisent les attributs existants (classes, rel) de HTML et cherchent à simplifier l’utilisation de certaines données par les programmes (logiciels) auxquels ils s’adressent. Par exemple, si je cherche à formater un contenu à destination d’un carnet d’adresses, je vais formater le contenu HTML existant sous la forme d’une « fiche contact » (profil hCard).
Les informations peuvent être marquées de différentes manières :
- par des classes aux valeurs bien précises
- par des valeurs de rel
- grâce à la syntaxe RDFa
Pour aller plus loin je vous invite à lire les articles de Jojaba et sur les microformats et microformats 2 sur Alsacréations.
À titre d’exemple, le très connu CMS WordPress utilise les microformats depuis quelques années (plus de 8 ans à la date d’écriture de ces lignes) dans ses thèmes par défaut, c’est ce qui fait en partie son efficacité dans le référencement naturel de vos articles ou pages créés avec cet outil.
L’apport de HTML5
HTML5 apporte de nouvelles valeurs à l’attribut rel ainsi que de nouveaux éléments comme <time> et <article>, la sémantique est apportée par les éléments HTML. Mais je ne vais pas vous parlez de cela durant cet article, je vais mes concentrer sur les microdatas.
Les microdatas
Arrivées avec HTML5, les microdonnées semblent être une tentative de standardisation proposant de nouveaux attributs spécialement conçus pour l’occasion, leurs valeurs de marquage dépendra du schéma (ou type) de données choisies et ne pourra pas s’en écarter.
Un semblant de cadre qui va nous obliger à être beaucoup plus stricts dans notre approche des « meta data ».
Nouveaux attributs
Microdata ajoute de nouveaux attributs à notre panoplie d’intégrateur (ou de référenceur).
Chaque bloc de microdonnées est appelé un item et fonctionne sur le principe de nom-valeur :
itemscope: permet de désigner un bloc de microdonnées (crée un item)itemtype: associé àitemscope, il permet de définir le type de données d’un item grâce à un document de référence. (j’ai l’habitude de travailler avec Shema.org)itemprop: permet de préciser la donnée marquée grâce à une valeur correspondant au type déclaréitemref: permet d’associer un bloc de données non descendant d’unitemscope.itemid: permet de définir un identifieur global pour un élément de microdonnées, comme par exemple un numéro ISBN d’un livre. Utilisezitemidsur le même élément que le porteur des attributsitemscopeetitemtype.
Cela ne vous parle peut-être pas vraiment, mais nous allons voir des exemples ensembles.
Exemples d’utilisation
Pour les habitués des microformats et des profils proposés par microformats.org, il est possible de faire une douce transition vers microdata.
Prenons l’exemple d’une hCard qui représente une fiche de contact, comme une carte de visite.
<!-- Création d'un item hcard -->
<section itemscope itemtype="http://microformats.org/profile/hcard">
<h1 itemprop="fn">Geoffrey Crofte</h1>
<!-- Création d'un item adresse (je peux en avoir plusieurs) -->
<div itemprop="adr" itemscope>
<p itemprop="street-address">10, place du Temple Neuf</p>
<p itemprop="locality">Strasbourg</p>
<p itemprop="postal-code">67000</p>
</div>
<a href="http://creativejuiz.fr" itemprop="url" rel="me">Mon site Web</a>,
<a href="http://creativejuiz.fr/blog/" itemprop="url" rel="me">Mon blog</a>
</section>Notre document de référence renseigné par l’attribut itemtype permet de déclarer un schéma à respecter pour les itemprop enfants.
Comme le montrent les deux liens utilisant l’itemprop de valeur url, il est possible de composer un item avec plusieurs données de type identique.
Bien qu’étant une des premières références dans les microformats, les profils de microformats.org se sont vu revisités par Google, Yahoo, Bing et Yandex afin de proposer une sorte de standard aux webmasters.
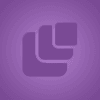
De cette revisite et d’un commun accord est née schema.org, une collection de schémas servant à structurer des données riches sur la base des microdatas.
La méthode offerte par HTML5 couplée à schema.org pour structurer des données apporte une certaine richesse et beaucoup de flexibilité.
Parcourons deux exemples ensemble pour prendre en main l’outil.
Le schéma « Corporation »
Le schéma Corporation (société) est un sous ensemble du schéma Organization correspondant à celui d’une entreprise, d’une association, d’une école, d’une organisation en somme…
Il n’y a qu’une seule propriété en plus par rapport à son parent.
Prenons l’exemple de code suivant et essayons de voir comment l’améliorer avec les microdatas.
<div>
<h1>Alsacréations</h1>
<h2>À propos</h2>
<p>Alsacréations est une innovante agence de créations et services numériques, créée en 2006 par Raphaël Goetter et Rodolphe Rimelé et localisée à Strasbourg, capitale européenne. Elle compte actuellement 6 collaborateurs (développeurs, graphistes, experts) et répond à tous types de projets, d'envergure régionale, nationale ou internationale.</p>
<p>Alsacréations est également organisatrice de la conférence Web <a href="http://kiwiparty.fr">KiwiParty</a>.</p>
<h2>Contact</h2>
<p>10, place du Temple Neuf<br />
67000 Strasbourg, France<br />
09 54 96 50 50</p>
<p><a href="http://alsacreations.fr/">Site Web</a></p>
<h2>L'équipe</h2>
<ul>
<li><a href="equipe.html#raphael">Raphaël</a></li>
<li><a href="equipe.html#rodolphe">Rodolphe</a></li>
<li><a href="equipe.html#philippe">Philippe</a></li>
<li><a href="equipe.html#geoffrey">Geoffrey</a></li>
<li><a href="equipe.html#stephanie">Stéphanie</a></li>
<li><a href="equipe.html#guillaume">Guillaume</a></li>
<li><a href="equipe.html#jennifer">Jennifer</a></li>
<li><a href="equipe.html#matthieu">Matthieu</a></li>
</ul>
</div>Voici une présentation succincte d’une société prise au hasard. (mais oui mais oui !)
Analysons la page du schéma Corporation et essayons de recouper les informations.
<div itemscope itemtype="http://schema.org/Corporation">
<h1 itemprop="name">Alsacréations</h1>
<h2>À propos</h2>
<p itemprop="description">Alsacréations est une innovante agence de créations et services numériques, créée en <time itemprop="foundingDate" datetime="2006-01-06">2006</time> par <span itemprop="founders">Raphaël Goetter</span> et <span itemprop="founders">Rodolphe Rimelé</span> et localisée à Strasbourg, capitale européenne. Elle compte actuellement 6 collaborateurs (développeurs, graphistes, experts) et répond à tous types de projets, d'envergure régionale, nationale ou internationale.</p>
<p>Alsacréations est également organisatrice de la
<span itemprop="events" itemscope itemtype="http://schema.org/Event">conférence Web
<a href="http://kiwiparty.fr" itemprop="url"><span itemprop="name">KiwiParty</span></a>
<span itemprop="location" itemscope itemtype="http://schema.org/Place">
<meta itemprop="name" content="KiwiParty par Alsacréations">
<meta itemprop="address" content="Strasbourg, France">
</span>
<meta itemprop="startDate" content="2015-06-19T09:00:00Z">
<meta itemprop="offers" content="0.00">
</span>.</p>
<h2>Contact</h2>
<p itemprop="contactPoint" itemscope itemtype="http://schema.org/ContactPoint">
<meta itemprop="contactType" content="customer support">
<span itemprop="telephone">+33954965050</span>
</p>
<p><a href="http://alsacreations.fr/" itemprop="url">Site Web</a></p>
<h2>L'équipe</h2>
<ul itemprop="employees" itemscope itemtype="http://schema.org/Person">
<li><a href="equipe.html#raphael">Raphaël</a></li>
<li><a href="equipe.html#rodolphe">Rodolphe</a></li>
<li itemprop="name"><a href="equipe.html#philippe">Philippe</a></li>
<li itemprop="name"><a href="equipe.html#geoffrey">Geoffrey</a></li>
<li itemprop="name"><a href="equipe.html#stephanie">Stéphanie</a></li>
<li itemprop="name"><a href="equipe.html#guillaume">Guillaume</a></li>
<li itemprop="name"><a href="equipe.html#jennifer">Jennifer</a></li>
<li itemprop="name"><a href="equipe.html#matthieu">Matthieu</a></li>
</ul>
</div>Le marquage de ces données est une des manières de procéder.
En effet, j’ai pris soin d’étendre l’information address avec la création d’un item de type PostalAddress, c’est un choix personnel qui n’était aucunement obligatoire. J’aurais pu également étendre l’évènement KiwiParty en utilisant le schema Event. Tout dépend des besoins de votre présentation.
Cet exemple illustre ce que l’on appelle l’Embedded Items. Il s’agit de la possibilité d’imbriquer un schéma de données dans un autre schéma.
Pour ce faire, il convient de déclarer le nouvel item grâce à l’attribut itemscope, et de préciser le nouveau schéma utilisé grâce à l’attribut itemtype. Ce nouvel item imbriqué reste porteur d’un itemprop associé à son item parent..
Le schéma « Article »
Comme son nom l’indique, il permet de marquer les données propres à un article (de blog, par exemple).
Vous me direz, le schéma BlogPosting est plus approprié pour un blog, mais bizarrement celui-ci ne propose rien de plus que le schéma Article… mais soyons prévoyants, nous utilisons BlogPosting.
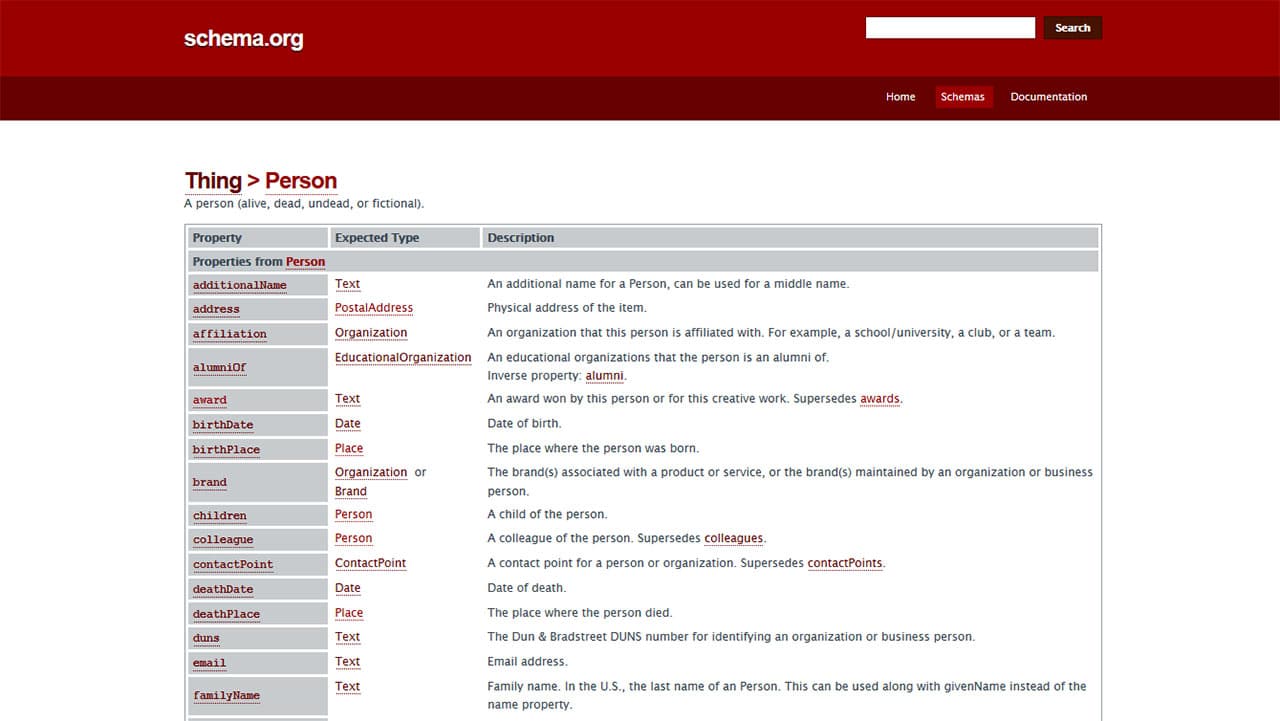
Imaginons le zoning d’un article de blog sous cette forme :
Ici le corps de l’article se trouve dans une partie du site. Des informations annexes se trouvent à la suite, mais également dans une barre latérale, ou pourquoi pas en pied de page.
Il va nous falloir utiliser l’attribut itemref qui permet de lier un itemscope à des informations se trouvant en dehors de ce dernier.
Voyons un exemple de code correspondant à l’illustration précédente.
<section id="main_content">
<article itemscope itemtype="http://schema.org/BlogPosting" itemref="author_box review_box">
<header>
<h1 itemprop="name">HTML5 - Microformats et Microdata</h1>
<p itemprop="description">HTML5 vient démocratiser une forme de meta-donnée existante [...]</p>
</header>
<div itemprop="articleBody">
<!-- contenu de l'article -->
</div>
<footer>
<p>Publié le <time itemprop="datePublished" datetime="2015-02-17T09:32:00Z">17/02/2015</p>
<p itemprop="keywords">Mots-clefs : <a href="/tag/html5" rel="tag">HTML5</a>, <a href="/tag/microdata" rel="tag">Microdata</a></p>
</footer>
</article>
</section>
<section id="sidebar">
<aside id="author_box" itemprop="author" itemscope itemtype="http://schema.org/Person">
<h2>Auteur</h2>
<p>Nom : <span itemprop="name">Geoffrey C.</span></p>
<p>Site web : <a href="http://geoffrey.crofte.fr" itemprop="url">http://geoffrey.crofte.fr</a></p>
<p>Google+ : <a href="https://plus.google.com/108378161493961108220/posts" itemprop="url">Profil Google</a></p>
</aside>
<aside id="review_box">
<h2>Informations pratiques</h2>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<p>Article lu <span itemprop="reviewCount">16 641 337</span> fois.</p>
<p>Noté à <span itemprop="ratingValue">4</span>/<span itemprop="bestRating">5</span> d'après <span itemprop="ratingCount">42 votes.</p>
</div>
<p><meta itemprop="interactionCount" content="13 Usercomments">13 commentaires</p>
</aside>
</section>Cette proposition de formatage permet de relier deux items à un item principal grâce à l’intervention de l’attribut itemref combiné aux attributs id des blocs à référencer. Ces éléments « inclus » doivent rester cohérents avec le schémas parent, ici BlogPosting et proposer par conséquent des itemprop attendus.
Tester vos schémas
Google met à disposition un outil de test d’insertion des Rich Snippets afin de vérifier le respect de l’implémentation des valeurs de schema.org.
Structured Data: Testing Tool
Il est également possible de récupérer un formatage JSON des microdonnées avec Microdata Live.







J’ai pris l’habitude de les utiliser pour les adresses de contact dans les footers ou sur les pages de contact. 🙂
Par contre, je n’ai pu les déployer « massivement » que sur deux sites : mon site perso (avec le format blogpost et commentaires) et sur le site de mon agence (avec les services, offers, people, etc.). D’ailleurs, je m’aperçois que ces schémas doivent être mis à jour sur les sites (apparemment, makesOffer a changé de syntaxe, Product ne peut plus en être un descendant direct, grrrrr).
C’est très intéressant à déployer, ça force à bien structurer ses datas et à mieux penser toutes ces données.
Si jamais, je me permets de compléter ton billet avec une astuce : la web developer toolbar permet d’ajouter des outils, et le google rich snippet tool peut être ajouté via son adresse directe https://structured-data-testing-tool.developers.google.com/sdtt/web?#url=
(je sais pas pourquoi ils ont eu l’idée de mettre l’URL directe dans une iframe alors qu’avant l’URL directe fonctionnait, mais ça passe).
L’astuce est là, je viens de la mettre à jour : http://www.nicolas-hoffmann.net/source/1552-Pour-gagner-du-temps-tester-Microdatas.html
Hey merci pour cette astuce 🙂
C’est vrai qu’en général ce genre de techno est plus facilement déployable sur ses propres sites, au moins au début pour se faire la main. Ensuite c’est comme la qualité web, il faut le bon discours pour faire comprendre son intérêt auprès d’un client.
Mais quand tu parles de possibles bénéfices pour le référencement, tout de suite ça passe mieux 🙂
Merci pour cet article, c’est bien intéressant !
Ça me semble toutefois bien lourd à mettre en place. Penses-tu que cela présente un réel avantage niveau référencement ?
merci pour ton article.
Dans sa doc Google utilise beaucoup Data-Vocabulary.org. Si j’ai bien compris cela va disparaitre au profit de schema.org ?
Si oui, il faudra penser à changer ton breadcrumbs 😉
Hello,
Rien n’est voué à disparaître d’après ce que je sais. Microdata est suffisamment flexible pour accueillir toute sorte de schéma.
Par contre le fait que Google et d’autres moteurs se rejoignent sur un format commun doit bien signifier quelque chose 🙂
Tu as bien raison pour le fil d’ariane, j’ai honteusement repris celui que j’avais avant !
Bonne journée.
Ok merci pour ton retour.
Je viens d’implémenter schema.org sur mon site qui liste des plages et j’ai été étonné de trouver un type de données « Beach ». Je suis curieux de voir ce que cela peut m’apporter au niveau référencement.
Bonjour Geoffroy,
Félicitations pour ton travail, tout comme Mathieu le demandait dans le deuxième commentaire, sans réponse…Hormis le côté organisationnel, voire visibilité sur la Serp, des microdata, existe-t-il, d’après votre opinion, un réel bénéfice SEO ?
D’avance merci pour vos réponses.
Bonsoir Vincent,
Je sais que pour le moment j’ai davantage d’exemples à présenter sur les bénéfices en terme d’engagements de l’utilisateur, que de référencement.
En dehors des sites web et des SERP, même les mails s’y mettent. Un e-mail bénéficiant des microdatas peut proposer des call-to-action et affichages différents dans les applications de Google (notamment Inbox)
Je n’ai pas fait de test de référencement entre une page avec microdatas et une sans, mais ça vaudrait le coup de s’y mettre. Pour moi c’est évident, mais je n’ai pas de preuve 🙂
Bonne soirée.
Test
Bonjour Geoffrey,
Merci pour cet article très intéressant !
J’ai une erreur qui s’affiche dans mon code lorse que je le test sur le testing-tool de Google : « ContactPoint doit être lié à un parent avec un type déclaré. »
Débutant dans l’utilisation des microformats, je ne sais pas comment résoudre le problème. Si vous avez une piste, je suis preneur.
Bien cordialement
Bonjour,
Je sais que les choses évoluent pas mal de ce côté en ce moment, les structures deviennent plus précises.
Pourriez-vous me partager votre code pour que j’y jette un oeil ?
Merci.