
L’élément progress en HTML5 permet de visualiser l’avancement d’une tâche. C’est un élément encore assez méconnu mais qui peut être pratique dans quelques cas où vous avez besoin de permettre à l’utilisateur de visualiser une évolution ou un stade précis dans un processus. Voyons comment l’intégrer et styler cet élément.
Quelques exemples d’utilisation
Avant de nous lancer dans du code, voici quelques idées ou exemples d’intégration d’un tel élément dans votre code.
- Progression dans le remplissage d’un formulaire,
- Progression dans le remplissage d’un profil utilisateur,
- Progression du chargement d’un fichier,
- Niveau d’avancement de votre refonte/construction de site web,
- État de complétion d’une tâche, quelle qu’elle soit.
Le W3C définit cet élément comme :
[…] représentant l’état d’avancement d’une tâche. […] L’utilisation pour quelque chose qui ne définit qu’une jauge est inappropriée.
En somme, par exemple, si vous avez besoin d’indiquer l’état d’occupation d’un disque dur (ex: 250/500 Go), cet élément HTML5 n’est pas approprié. Dans ce cas l’élément HTML5 meter serait plus approprié.
À quoi ressemble progress ?
Faisons simple et utilisons ce morceau de code.
Nous retrouvons trois attributs sur cet élément :
value: représente le curseur d’avancementmax: représente la valeur max (peut être différent de 100 bien entendu)form: doit cibler l’ID d’un formulaire. Par défaut l’élément est associé au formulaire parent le plus proche.
Voici l’élément une fois intégré (si votre navigateur le supporte, vous le verrez juste en dessous de cette phrase) :
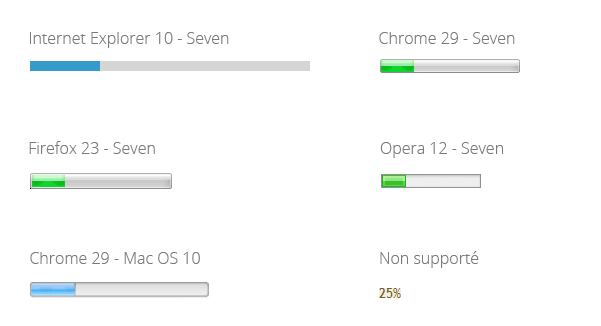
Grosso-modo, voici les rendus par défaut sur les différents navigateurs.
Les styles par défaut correspondent souvent aux styles de la barre de progression de votre OS. Bien sûr les styles ci-dessus pourront évoluer avec le temps, il est probable que cette image devienne obsolète rapidement.
Personnalisation des styles de l’élément progress
Venons-en aux possibilités de styler cet élément : c’est un peu la galère !
Concrètement il faut utiliser des pseudos-classes qui ne sont pas normées, et surtout sur des éléments et pseudo-éléments qui n’ont pas la même hiérarchie.
Dans Firefox par exemple, l’élément progress se trouve être la totalité de la zone d’accueil de la valeur représentée par le pseudo-élément ::-moz-progress-bar. Pour Chrome, l’élément progress est le premier conteneur, dans lesquels se trouvent ::-webkit-progress-bar puis ::-webkit-progress-value.
Schématisée nous avons donc la hiérarchie suivante :
Cette différence peut proposer des problèmes d’incohérence dans les styles. Nous allons travailler sur un style que voici pour exemple.
Pour créer ce style, il va falloir dupliquer une partie du code CSS. Mon processus personnel est de commencer par Firefox, puis ajouter les pseudo-classes pour Chrome, mais chacun ses préférences 😉
Voilà pour Firefox, ainsi nous avons les effets de base, mais nous allons devoir compléter pour Chrome, qui ne comprend pour le moment dans notre code que la partie ciblant progress.
Il existe d’autres méthodes ressemblantes que je vous invite à consulter en lisant les quelques articles fournis juste en dessous dans les liens et sources utiles.
N’hésitez pas à partager vos rendus ou vos astuces 😉
Amusez-vous bien !
Démo du tutoriel Sur CodePen.io
Compatibilité
Le support navigateur est le suivant : Firefox 16+, Opera 11+, Chrome, Safari 6+, IE10+ (avec support partiel).
Pour les autres navigateurs, il existe un polyfill créé par Lea Verou : progress-polyfill.js.
Il permet d’amener le support à : Firefox 3.5-5, Opera 10.5-10.63, IE9-10 (et presque IE8).
Quelques articles pour aller plus loin
Si vous ne le saviez pas, vous pouvez également styler certains éléments de formulaire comme les boutons radio, les checkbox, ou les input de type file.







Heu, 😉 recopier les styles dans un nouveau sélecteur ?
c’est pas possible de regrouper les sélecteurs ?
David.
Bonjour également 🙂
Si l’un des pseudo-éléments n’est pas compris c’est tout le sélecteur qui est nul (pour Firefox comme pour Chrome). Du coup non, ce n’est pas possible.
Mais le CodePen est mis à disposition, libre à vous d’effectuer les tests (là il suffit de copier/coller une ligne pour compléter le sélecteur et casser les styles).
Bonne journée.
Je vais bientôt m’y remettre, 😉 en ce moment j’ai la mauvaise excuse de ne pas avoir suffisamment de temps, et j’ai des petits projets perso un peu bâclé, qui mériterait de belles corrections …
Pour la question, elle était légitime, même si honnêtement je m’attendais plus à une réponse genre « pour le tuto et la compréhension » car j’avais oublié ce soucis de sélecteur non reconnu !
Pourtant j’avais vu cela sur le projet boilerplate, sur ::-moz-selection { } et ::selection { } qui recopiaient la même chose 🙂
Oui en effet ça peut m’arriver de détailler ou diviser le code dans le cadre de certains tutoriels. C’est parfois un peu plus lisible, et les connaisseurs sauront combiner les sélecteurs ou propriétés, là où les moins aguerris verront un code ventilé 🙂
Les sélecteurs non compris posent problème puisque ça tue carrément tout le sélecteur, alors que les propriétés peuvent être réunies dans un même sélecteur sans que cela pose problème. C’est la petite nuance. 🙂
Bon appétit et bon courage pour vos projets !