
Vous connaissez ou avez certainement entendu parler du plugin payant CSShat, pour Photoshop, qui permet de créer une feuille de styles à partir d’un PSD ?
Si l’idée vous séduit, regardez plutôt du côté de CSS3ps.com qui vous permet de transformer votre PSD en styles CSS3.
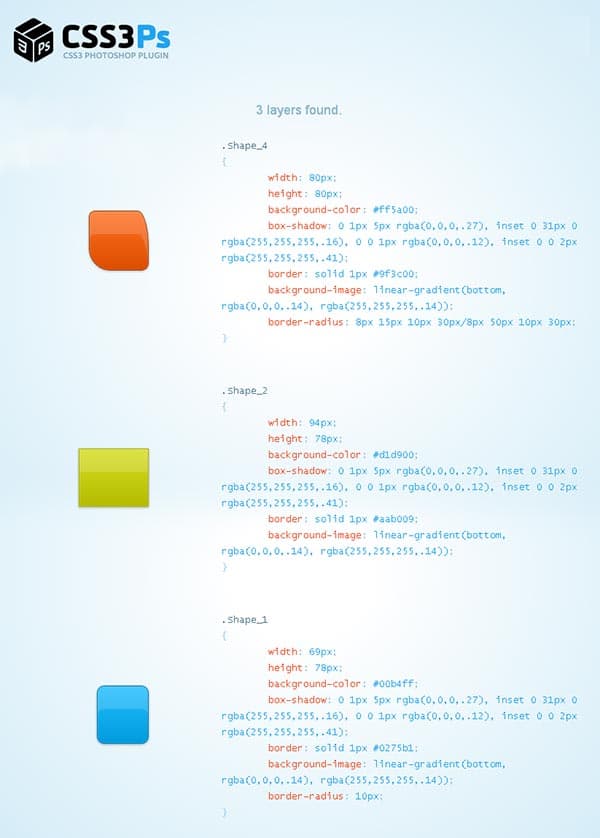
CSS3ps.com est un plugin Photoshop gratuit compatible avec les versions CS3, CS4, CS5 et CS6 du logiciel et vous permet assez simplement de transformer les styles de calque appliqués à des éléments vectoriels. Une image ayant beaucoup plus de valeur que mon petit discours, voici une vidéo de présentation (c’est vous dire la valeur !)
Pour les intéressés, c’est ici que ça se passe :
Petit aperçu rapide :
Et n’oubliez pas : il s’agit d’un outil d’aide, il ne fait pas tout le travail à votre place 🙂







Sympa ce plugin 🙂 Quelle différence avec CSShat ?
La gratuité 🙂
Ah d’accord ^^ Merci !
J’vais voir ce que ça donne tout de suite tiens
C’est sympa, j’ai testé, mais par contre il vaut mieux éviter trop de filtres d’un coup si on veut un rendu pas trop mauvais 🙂
@Stéphanie : oui en effet 🙂
Merci pour le partage Geoffrey,
Je connaissais CSShat, mais j’étais assez déçu de son prix; même s’il reste raisonnable.
Je m’en vais tester ce plugin.
Pas de quoi 🙂
Il existe d’autres ressources de ce genre que je n’ai pas encore eu l’occasion de tester.
Je complèterai peut-être cet article en conséquence.
Bonne journée 🙂
Si tu as d’autres ressources de ce type, n’hésites pas. 😉
Encore merci et bonne journée à toi aussi. 🙂
J’ai vu passer ça il n’y a pas longtemps sur Twitter : http://www.markupwand.com
C’est à suivre je pense 🙂
Pas mal.
Avec un fichier SASS généré, en plus.
Je me méfie toujours des outils « magiques ».
Rien ne vaut nos petites mains pour avoir du code. lol
A suivre, j’attends leur invite maintenant, pour cette beta.
Je suis assez d’accord pour l’utilisation systématique de nos petites mimines. :p
Par contre dans certains cas ce peut être un outil pour gagner un peu de temps. Reste à voir comment la chose travaille.
J’attends également l’invitation 🙂
Oui, je suis d’accord avec toi.
Pourquoi pas pour les bases du thème : header, nav, content, aside, footer, … 🙂
Je me sens bête, je télécharge « CSS3Ps.zxp » mais impossible de le décompresser … Pourtant moi qui suis une grande fan de photoshop, mais surtout de design, ça me serait bien utile ! D’autant plus que je débute en html/css … 🙁
À part ça, ton site est très beau et très instructif ! C’est rare d’avoir les deux qualités alors un grand bravo ! 🙂
Bonsoir Domi,
Merci pour ton commentaire 🙂
Quelle version de Photoshop possèdes-tu ? Car dans le premier cas (CS5 et CS6) il s’agit d’un fichier d’extension qu’il faut ouvrir avec l’Extension Manager de Adobe.
Dans le second cas (CS3 et CS4) il s’agit d’un fichier de script qui est à placer dans un dossier de l’application ou à charger depuis les scripts dans Photoshop.
Le site du plugin a un peu changé depuis la création de mon article, mais les contenus semblent être les mêmes. Normalement il n’y a pas d’archive à décompresser.
Bon courage 🙂
J’ai pour habitude de faire mes maquettes webdesign sous Illustrator et non Photoshop qui est a utilisé pour la retouche photo et non la création (selon moi).
Existes t’il ce genre de plugin pour Illustrator CS6?
Bonjour Estelle,
Merci pour ton commentaire.
En fait si on part de ce principe, Photoshop serait plutôt utile à la retouche photo et la préparation d’éléments graphiques de type « bitmap », et Illustrator servirait à la création d’éléments graphiques de type vectoriel. Les deux logiciels servant d’outils de préparation pour les autres softs comment Fireworks (plutôt orienté Web) et InDesign (plutôt orienté Print), pour caricaturer et n’en rester qu’à ces logiciels.
M’enfin globalement ça reste des outils, et on en fait ce qu’on veut, tout comme j’ai déjà pu me servir d’une fourchette pour décapsuler une bouteille de bière =D
Mais pour répondre à ta question je n’ai pas connaissance de ce type de plugin pour Illustrator.
Peut-être qu’une recherche dans l’Extension Manager pourrait répondre à ta question, mais sans certitude.
Petit retour perso, j’ai testé les deux (acheté CSSHat avant de découvrir que CSS3ps gérait aussi le scss et EN PLUS la sélection de calques multiples) et…
1) CSSHat a un peu plus de mal avec les combinaisons complexes de transparences que CSS3ps.
2) CSS3ps m’a fait regretter Megaupload avec le « Please wait 5 seconds while your styles are being processed. », CSSHat lui est instantané.
3) CSSHat semble (de l’avis d’un usager qui découvre) beaucoup plus configurable que CSS3ps, enfin pour ce qu’il y a à configurer.
4) CSS3ps inclut les dimensions des calques ce qui peut être utile.
Voilà. 🙂
Merci pour ces retours Nicolas 🙂
Bonjour,
tous vos tutoriels sont très bien fait, juste et je ne sais pas si c’est possible, un menu circulaire, je l’espère bien, merci beaucoup.