
Utiliser CSS3 c’est bien, mais pas suffisant. Il ne s’agit pas d’un nouveau langage de style, mais bien d’ajouts à CSS2.1. Il serait donc prématuré de vouloir se jeter sur CSS3 sans maitriser son petit frère.
Cette phrase sonne comme du déjà vu, déjà entendu, ce n’est pas la première fois que je le dis, et elle fait également écho à l’article sur le «mirage CSS3» de Raphaël Goetter.
Je ne vais pas m’étaler davantage sur cet aspect de ce 3ème volet de la passionnante saga CSS, ce n’est pas l’objet de ce billet.
Ce qu’on cherche à faire
nth-child() permet de cibler précisément un élément s’il respecte la condition entre parenthèses.
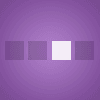
On part du principe qu’on travaille sur une liste.
Exemples :
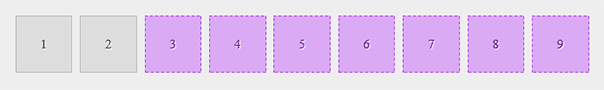
li:nth-child(n+3) { }permet de cibler tous les li à partir du troisième.
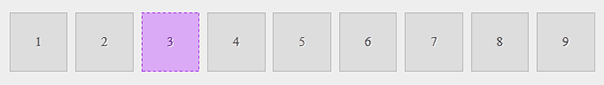
li:nth-child(3) { }permet de ne cibler que le 3ème li.
Il est possible de reproduire ces deux sélecteurs CSS3 avec les sélecteurs CSS2.1 (compatible IE7+)
Cibler tous les éléments sauf les N premiers en CSS2
Si vous lisez régulièrement les actualités d’Alsacreations.com, vous avez probablement croisé mon article sur la sélection avancée des frères d’un élément. Cet article fait référence – entre autres choses – au sélecteur d’adjacence direct représenté par un « + ».
Ce code permet de sélectionner tous les li frères directs d’un autre li. C’est à dire tous les li sauf le premier, puisqu’il n’a pas de frère avant lui.
li + li { }De la même manière, ce code permet de cibler tous les li sauf les deux premiers :
li + li + li { }Ainsi de suite. On a ici reproduit notre sélecteur CSS3 li:nth-child(n+3).
Cibler le Nième élément en CSS2
Cette fois nous allons avoir besoin de la pseudo-classe first-child qui permet de cibler le premier enfant d’un élément.
C’est pratique, car on sait déjà comment cibler le premier élément :
li:first-child { }Pour cibler le second, il faut combiner le sélecteur précédent au sélecteur d’adjacence directe pour obtenir un sélecteur qui dit « l’élément directement frère du premier » :
li:first-child + li { }Cela permet ici de cibler le deuxième élément.
On peut également dire « l’élément directement frère de l’élément directement frère du premier »
li:first-child + li + li { }Là on cible le troisième élément… bon, vous avez compris le truc j’imagine ?
N’hésitez pas si vous avez des suggestions d’amélioration, ou des remarques sur cet article.







Super intéressant, merci !
(Et super blog :p)
Merci Romain 🙂
Aaaah d’accord.
J’avais pas compris que .bob+.bob+.bob ça voulait dire tous les .bob SAUF les 3 premiers… je croyais que c’était l’inverse, que ça servait à cibler justement que les 3 premiers. Du coup j’avais jamais réussi à m’en servir convenablement 🙂
Merci pour la clarification !
Enfin une explication simple du nth-child et du +.
Merci beaucoup 🙂
Je t’en prie.
Merci pour ton retour de lecture.
Bravo !
Merci de diffuser cette info, maintenant que Ie6 est quasi décédé et Ie7 devrait bientot suivre, c’est important que les gens s’approprient enfin ces propriétés qui ont bientot 15 ans 🙂 (il faudra également bientot communiquer sur les propriétés CSS2 non-compatibles uniquement avec Ie7, comme :before, :after et display:table-cell, très utiles ! Cf les articles de Raphael sur les nombreux avantages des display table et table-cell)
Une remarque tout de même : ta démo « Cibler le Nième élément en CSS2 » censée être compatible Ie7 s’affiche mal dans Ie7, car tu applique un display:inline-block à un (le inline-block ne fonctionne dans Ie7 que sur les éléments qui sont par défault en inline. Hors la balise est par défault en list-item), du coup les passent les uns sous les autres au lieu d’être les un à coté dea autres. Il vaut mieux mettre en inline et utiliser inline-block pour une éventuelle balise dans la balise
Autre remarque, indépendante de cette article : Pour ceux qui veulent utiliser le li:first-child { }, très pratique 🙂 il ne fonctionne pas lorsqu’on utilise l’astuce des commentaires HTML pour réduire les 4px de marges entre les éléments inline ou inline-block :
Pour cela il vaut mieux utiliser le code suivant :
Hello,
Merci pour ton commentaire.
Effectivement je parle du dysfonctionnement de inline-block les éléments non inline au départ, pour IE7 sur cet article que j’ai écrit « Display inline-block – une valeur trop peu utilisée » (ou ici aussi), mais cet article n’est pas là pour cela, juste pour montrer que le sélecteur fonctionne 🙂
Concernant ton astuce sur le sélecteur d’adjacence direct, les commentaires peuvent eux aussi poser des problèmes sur IE7, comme le précise cet article sur les sélecteurs de « frères » en CSS.
Par contre, assez bizarrement je n’ai jamais eu ce souci avec
:first-child, il faudra que j’effectue des tests. Est-ce uniquement sur IE7 ?Merci et bonne semaine.
PS : désolé pour le délai de réponse, ton commentaire était passé en spam du fait des liens non encodés.
Excellent article, je viens d’apprendre un truc.
Au vu de la qualité de ton blog, je pense que ce n’est pas le dernier…
Continue !
Merci 😉
Enorme, je ne connaissais pas cette combine et j’y ai jamais pensé !
Merci beaucoup pour cette astuce ! 🙂