![[Mise à jour] Plugin jQuery menu déroulant v.1.5](https://www.creativejuiz.fr/blog/wp-content/uploads/2011/06/juiz-jquery-plugin.jpg)
Si vous êtes un habitué du blog, vous avez certainement déjà vu passer l’information sur ce plugin.
La mise à jour a été effectuée en début de semaine, mais je n’ai pas eu le temps de faire l’actu avant.
(Re)découverte
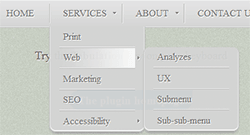
Pour ceux qui ne connaitraient pas le plugin Juiz DropDown Menu, il s’agit d’un outil permettant de passer d’une simple liste imbriquée à un menu déroulant fonctionnel à la souris et à la tabulation clavier.
Rappels des fonctionnalités
Ce plugin utilise jQuery, il s’agit d’une extension de la bibliothèque utilisant initialement un simple fichier .js.
Afin de styler ce menu le dossier du plugin contient un fichier CSS (pour lequel vous pouvez très bien ajouter son contenu à votre propre CSS), quelques fichiers d’images, et un fichier JavaScript.
Le passage de la souris sur un lien permet l’affichage animé (animation paramétrable) d’un sous-menu.
L’ouverture d’un autre sous-menu replis les sous-menus déjà ouvert.
Si on quitte le menu tous les sous-menus disparaissent.
L’utilisation de la navigation clavier à la touche tabulation est supportée.
Elle permet de passer d’un lien à l’autre tout en affichant les sous-menus. L’ordre d’affichage est bien en fonction de l’ordre du DOM.
La « tabulation inverse » permet d’afficher le contenu des sous-menus sans forcément avoir besoin de tout re-parcourir.
Nouvelles fonctionnalités

Je ne suis pas spécialement fan ce type de sous-sous-menu, dans le sens où parfois c’est un peu trop, mais la fonctionnalité m’a été demandée et le défi me semblait intéressant.
Libre à vous de l’utiliser ou pas 🙂
Nulle crainte, il n’y aura pas de niveau supplémentaire à l’avenir.

Il vous est possible de personnaliser l’aspect de ces éléments.

@media et les déclarations qui suivent vous permettront de les personnaliser en cas de besoin.
Quelques limites
- Le support d’IE6 a été abandonné dans le sens où le plugin n’a pas été testé sur ce navigateur.
- Un bogue existe à la navigation clavier, lorsque l’on parcours les sous-sous-menus, ceux-ci ont tendance à disparaitre/réapparaitre.
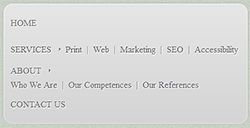
- Le menu en mode « responsive » planque les sous-sous-menus, à vous de prévoir l’utilisation de pages intermédiaires (ça devrait de toute manière être déjà le cas… non ? :p)
Voili voiloù !
Si jamais vous avez des suggestions, je suis à vous !




bonjour, j’ai un petit souci avec ton menu déroulant, j’ai une bannière jquery qui défile en dessous de ma barre de menu mais le menu ne s’affiche pas genre:
je voudrais juste que le menu apparaisse au dessus
merci d’avance si t’as une idée sur mon problème.
Hello,
Il me faudrait un extrait de code ou une page en ligne pour pouvoir t’aider. À mon avis le problème ne vient pas uniquement de mon menu 😉
Voila un bout de mon code et j’ai également les bibliotheques prototype et jdiaporama
[modéré]
Désolé, je n’ai vu que des liens dans ton commentaire.
Il s’agit probablement d’un conflit de bibliothèque :
http://api.jquery.com/jQuery.noConflict/
Bon courage 😉
désolé mon code ne s’affiche pas
Salut,
J’ai un petit souci avec le menu déroulant, je suspecte un problème de conflit mais firefox ne me signale rien.
http://www.pixcreatif.be/test/
Thanks in advance
Sorry, but what effect do you tell about ?
If you think about the white background effect, there is no option inside the plugin, you’ll need to create your own JS script.
Bonsoir,
Comment faire pour temporiser l’apparition immédiate des sous-menus. Ceci dans le but de passer rapidement la souris sur un lien lors d’un déplacement à travers l’écran sans avoir de popup gênantes.
D’avance merci, sinon très bien cette adaptation de l’API jQuery.
Merci pour ce bon code.
Bonsoir,
Il faudrait que je modifie le plugin pour cela.
J’ai pas mal de mise à jour à faire sur celui-ci, il me faudrait juste un peu de temps pour les mettre en œuvre 🙂
Dommage on attendra !
Bonne soirée
Bonsoir,
Je fais un site pour mon boulot et j’utilise votre menu. Mon soucis est qu’il doit être compatible sur les écrans tactile.
Comment faire pour enlever le mouseover du 1er élément parent et le remplacer par un onclick?
Désolé je débute en javascript et je suis un peu perdu…
Bonjour,
Vous n’êtes pas le seul a effectuer cette demande.
Une refonte du plugin devrait avoir lieu pour permettre la reconnaissance automatique des tablettes et rendre le plugin compatible.
Un peu de patience sera nécessaire par contre, je fais ça sur mon temps libre 🙂
Pour Steeve :
J’avais le même problème car j’utilise jqueryUI et les composants avaient tendance à ‘dominer’ sur le menu déroulant.
En changeant le z-index cela devrait être ok pour toi : par exemple :
Mon exemple de code a été modéré, dans la balise inline tu peux mettre un style = z-index : 1000 par exemple
Hello,
Merci pour ta réponse.
Oui le code est partiellement modéré, c’est pour ça que je préviens juste au dessus du formulaire de commentaire 🙂
Bonne journée.
Bonjour,
comment faire pour que les sous menus s’ouvrent à gauche plutôt qu’à droite ?
Merci d’avance !
Bonjour,
Je pense qu’il faut regarder du côté de la CSS, remplacer
right: -150px;parleft: -150px;sur le sélecteur.juizdropdown .juizSubSub.Bonne continuation.
effectivement … j’avais fais +150px au lieu de -150px et c’est nikel.
Merci !
Bonjour,
j’ai testé votre menu, il fonctionne à merveille mais la partie déroulante ne disparait pas si on a survolé un des éléments du sous menu (déroulant) sauf lorsqu’on s’approche d’un autre élément du menu haut ou que l’on clique n’importe où dans la page.
Avez vous une idée pour que la partie déroulante disparaisse lorsque la souris n’est plus dessus?
Merci
Bonjour,
Croyez bien que si j’avais trouvé une manière de déboguer le menu, il l’aurait été 🙂
Ce script commence à dater comme le précise les nombreuses dates ci et là, mais une refonte est prévue.
Bonne soirée.
Bonjour,
Je souhaite installer le Menu déroulant sur mon site, le souci, c’est que sur ma page j’ai déjà un slider en Jquery et en ajoutant ce script, le slider ne s’affiche plus.
Je pense qu’il y a un conflit entre les version de Jquery (version 1.7.2 pour le Menu déroulant et 1.8.3 pour le Slider).
Auriez-vous une solution ?
Merci
Bonjour,
Essayez simplement de ne charger qu’une seule version de jQuery, a priori la dernière 😉
Merci.
Salut,
J’ai utilisé ton menu sur un projet de site ou je désirais animé un menu LI avec des tas d’options perso et je dois dire que ton code est génial.
Même s’il y a le bug noté ci-dessus, pour ma part j’arrive à faire tout ce que je voulais.
MAIS, car il y a tjs un mais, sous IE10, même avec les modes de compatibilité, j’ai un bug d’affichage gênant que je ne parviens pas à régler 🙁
Malgré mes essais répétés, IE10 me sépare les LI et m’affiche les puces.
Je peux forcer de masquer les puces avec un PNG transparent, mais les LI restent séparés, et le hover part du coup en sucette 🙁
Saurais tu ce que je dois modifier pour régler ce souci ?
Merci
Hello,
Difficile à dire sans le contexte. Tu as probablement un style qui prend le dessus sur ceux du plugin.
Tu as essayé bêtement d’appliquer des !important ?
Re
Si, j’ai déjà tout essayé à mon sens.
Mais en fait après vérification même ton style de ton exemple part en live sous IE10.
Ce n’est pas notre style qui est en cause, mais le fait que IE10 rajoute surement un truc à lui.
Et le souci c’est que malgré mes debug, et tout ce que j’ai pu tester rien n’y fait …
Du coup je pensais que toi tu pourrais trouver la solution ?
IE10 ne prend pas en compte le :
list-style: none;
Du coup je force :
list-style-type: none;
list-style-position: inside;
list-style-image: url(« ./images/transp.png »);
Ca cache les puces mais il reste le décalage 🙁
Voilà un screenshot du souci sur ton menu de démo :
http://oi50.tinypic.com/53085y.jpg
Salut,
D’accord merci pour tes tests. Je regarderai cela dès que je pourrais à nouveau accéder à un IE 10 🙂
De toute manière il faut que je refonde la partie JS pour améliorer la compatibilité aux dernières versions de jQuery et effacer les quelques bugs.
À bientôt.
Salut à toi et tout d’abord, merci pour ton plugin!
J’ai un petit souci :
-Sous FF et Chrome : nickel
-Sous IE, pas de menu déroulant :s
Je n’ai aucune idée d’où celà peut venir.. En aurais-tu une?
Merci beaucoup
Bonjour,
S’il s’agit du site que tu as mis en lien, c’est ton flash qui passe par dessus les sous-menus dans IE.
Peut-être voir du côté des z-index 🙂
Bonjour,
Est il possible de l’adapter à Blogger ? Si oui, pourriez vous m’aider à le faire ?
Thomas.
Bonjour,
Ne connaissant pas les possibilités d’extension de Blogger, je ne peux vous répondre.
Bonne continuation 🙂
Bonjour,
J’aimerais pouvoir activer le parent. Lorsqu’un enfant est actif. Il y a un moyen de le faire ?
Merci !
Bonjour,
J’ai un souci avec mon menu déroulant. Quand je passe sur l’iem qui doit se dérouler, le menu apparait mais disparait dès que je quitte l’item pricnipal. Donc impossible de cliquer sur la sous-menu.
Auriez-vous une idée ?? Merci
Bonjour Sophie,
Si vous rencontrez le même problème sur la démonstration, c’est que cela vient de mon plugin. Si ce n’est pas le cas alors j’imagine qu’il s’agit d’un problème de contexte, pour le déboguer il me faut une page en ligne 🙂
Merci.
Merci, j’ai résolu le problème avec un z-index plus haut.
Apparemment une animation située en dessous masquait le menu.
Salut Geoffrey, merci à toi pour ce développement tip-top !
J’ai un souci d’intégration d’image d’arrière-plan, je t’explique :
Pour intégrer une image (flèche) par défaut aux seuls éléments de mon sous menu qui ont un sous-sous menu -> pas de problème, il y a qq lignes de CSS :
.juizdropdown li.hasSubSub {
background: transparent url(images/fleche_droite_NOIRE.png) 100% 50% no-repeat;
}
Par contre, je galère pour faire en sorte que cette flèche change de couleur (donc changement d’image) au passage de la souris sur ce même élement. Un truc du genre :
.juizdropdown li.hasSubSub a:hover {
background: transparent url(images/fleche_droite_ROUGE.png) 100% 50% no-repeat;
}
Dans le meilleur des cas, j’ai bien mon image « fleche rouge » alternative qui s’affiche à l’intérieur de mon élément de sous menu survolé, mais au survol, cette image semble « slider » rapidement de droite à gauche pour finalement rester à gauche de mon élément de sous-menu, au lieu de rester bien à droite, càd à la même position que l’image « fleche noire » par défaut lorsque l’élément de sous menu n’est pas survolé.
Aurais-tu quelques pistes à me donner ? Est-ce du pur CSS qu’il me faut, ou dois-je mettre les mains dans le cambouis ;-), càd dans ton script JS ?
Je te remercie d’avance pour ton aide @+
Chris