
Il y a quelques temps déjà, Lea Verou proposait d’utiliser la propriété max-height afin d’effectuer des animations sur un élément sans toucher à la propriété height. Avec une petite adaptation, il est possible de créer un menu déroulant au survol avec un petit délai créé grâce à la propriété CSS 3 transition.
Un bout de HTML
Le code HTML est assez classique, il s’agit d’imbriquer des listes non-ordonnées.
<ul id="menu">
<li><a href="#">Menu 1</a>
<ul>
<li><a href="#">Level 1.1</a></li>
<li><a href="#">Level 1.2</a></li>
</ul>
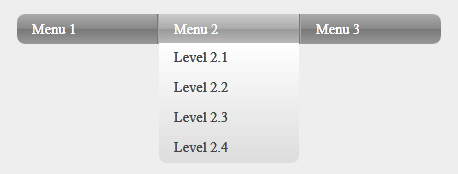
</li><li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Level 2.1</a></li>
<li><a href="#">Level 2.2</a></li>
<li><a href="#">Level 2.3</a></li>
<li><a href="#">Level 2.4</a></li>
</ul>
</li><li><a href="#">Menu 3</a>
<ul>
<li><a href="#">Level 3.1</a></li>
<li><a href="#">Level 3.2</a></li>
<li><a href="#">Level 3.3</a></li>
</ul>
</li>
</ul>Les chevrons fermants et ouvrants des li de premier niveau sont collés pour éviter le white-space. (pour en savoir plus : Article sur display inline-block – Creative Juiz)
Place au CSS

Je ne vais pas détailler ici la partie sur la création d’un menu horizontal. Je vous invite à lire le tutoriel « Créer un menu horizontal centré » qui reprend une partie des explications.
/* partie positionnement et déco */
#menu a {
display:block;
color: #fff;
text-decoration:none;
}
#menu > li,
#menu > li li {
position: relative;
display:inline-block;
width: 110px;
padding: 6px 15px;
background-color: #777;
background-image: linear-gradient(#aaa, #888 50%, #777 50%,#999);
}
#menu > li li { background: transparent none; }
#menu > li li a { color: #444; }
#menu > li li:hover { background:#eee; }
#menu > li:first-child {
border-right: 1px solid #777;
border-radius: 8px 0 0 8px;
}
#menu > li + li {
border-left: 1px solid #aaa;
border-right: 1px solid #777;
}
#menu > li:last-child {
border-right: 0;
border-left: 1px solid #aaa;
border-radius: 0 8px 8px 0 ;
}
#menu > li:hover {
background-color: #999;
background-image: linear-gradient(#ccc, #aaa 50%, #999 50%,#bbb);
}
/* (presque) fin de la partie positionnement/déco */
/* dans cette déclaration, on fixe le max-height */
#menu ul {
position: absolute;
top: 2em; left: 0;
max-height:0em;
margin: 0; padding: 0;
background-color: #ddd;
background-image: linear-gradient(#fff,#ddd);
overflow: hidden;
transition: 1s max-height 0.3s;
border-radius: 0 0 8px 8px;
}
/* ici on change la valeur de max-height au :hover */
#menu > li:hover ul {
/* à adapter, le minimum est le meilleur mais voyez large 😉 */
max-height: 13em;
}Concentrons nous sur l’utilisation de max-height et transition pour effectuer notre animation.
Lorsqu’on fixe, ligne 41, la valeur de max-height à 0, on lui dit clairement : ta hauteur maximale sera nulle (l’élément ne sera pas visible).
Pour que cela fonctionne, il faut coupler cette propriété à un débordement caché (ligne 45).
Ligne 46, nous prévoyons une transition sur la propriété max-height que nous allons faire varier par la suite. Cette transition se déroulera sur 1s et se déclanchera 0.3s après le survol de l’élément, et ce pour le confort de l’utilisateur. (ça évite d’avoir des sous-menus qui se déroulent dès qu’on effleure le menu)
Enfin, au survol de l’élément li, nous faisons varier la hauteur maximale du sous-menu (ligne 52).
En prévoyant large (mais pas trop), vous créerez un effet de délai avant l’animation de repliement. Ici 8em seraient suffisant, j’en prévoit 13.
N’hésitez pas à commenter si vous avez des zones floues 😉
Amusez-vous bien !





C’est intéressant mais c’est malheureusement inaccessible (au clavier), javascript n’est pas prêt de disparaître. 😉
Oui effectivement, c’est pour cela que je précise au survol 😉
Mais CSS4 arrive et ses sélecteurs permettront cette accessibilité au clavier.
Disons qu’on peut alléger le développement JS pour ne gérer que la partie accessibilité au clavier 🙂 (et les vieux navigateurs :p)
Dommage que les n’aient pas le droit de prendre le focus comme les éléments de formulaire et les liens : on aurait pu rendre le menu déroulant accessible au clavier, et ça aurait été cool 🙂
Bon, je voulais évidemment dire « les li », mais j’avais mis entre chevrons et ça a été enlevé (bon antispam anti-injection, bien !)
Oui, CSS4 permettra de cibler le parent, et donc on pourra dire « le ul frère du li parent du a qui a le focus ». Ce sera chouette °O° Mais peut-être parlais-tu d’un autre sélecteur ?
J’essaie désespérement de faire un menu déroulant sans js, accessible et navigable au clavier, je crois que c’est impossible actuellement.
Je parlais effectivement de la particule « $ » qui permettra de définir précisément l’élément à style dans un sélecteur.
Le
lipeuvent avoir le focus en ajoutant l’attributtabindex="0", mais le problème réside dans le fait de laisser le sous-menu ouvert lorsque le focus est à placé à l’intérieur du sous-menu 🙂J’ai peut-être une idée, je teste 😉
Un peu poussif je trouve..
Et je ne vois pas le mal à s’appuyer sur Javascript ou autre framework.
S.
Poussif ? C’est à dire ?
Je n’ai jamais dit qu’il ne fallait pas utiliser JavaScript, il ne faut pas me faire dire ce que je n’ai pas dit 😉
Cela demande bien moins d’efforts qu’un script JavaScript.
N’oublions pas que ça reste de l’expérimentation CSS. (bien moins catastrophique que certains scripts JS, soit dit en passant)
Le changement de colonne laisse apparaitre la dernière pendant une demi-seconde, et l’apparition de la nouvelle semble se faire par étape de construction.
Je suis sur le dernier Chromium mais avec une machine puissante.. ceci explique peut etre cela..
S.
Et toujours IE 9 qui ne prend pas en compte …en tout cas merci pour ce tuto 😉
@xis : Aaaah oui ça… :p
Ce code est super,merci de l’avoir mis on-line.Mais en essayant de l’adapter sur ma page,il a un comportement un peut différent de la démo:le ul de niveau 2 va se réenrouler même au survol de la souris.Je n’ai pas réussi à fixer le problème.Une idée?
Heureuses élections!
Hélas non, pas sans une démo en ligne où le contexte peut fortement jouer sur ce type de code.
hum….j’ai résolu mon problème tout seul, rien à voir avec ton code…merci quand même.
Pas de problème 🙂
Bonne continuation !
Bonjour,
J’ai le même soucis qu’Allan.
Si tu passes par la, pourrais-tu me dire comment tu as fixé le problème ?
Bon ça fait un moment que c’est réglé j’ai oublié de venir donner la méthode.
Du coup de tête il me semble que j’avais juste un z-index soit indéfini sur un div en dessous de mon menu ou alors défini avec une valeur incorrecte 😉
Hello,
Merci d’être repassé par là pour fournir une piste 🙂
Bonne journée.
Bonjour,
Alors moi je débute complétement donc qui dit débutant dit question de base :x!
Mon cas : j’ai copié collé le code html sur « Matizha » donc à partir de là pas de problème l’aperçu est correct, cependant comment dois je faire pour intégrer le code CSS? je l’ai mis à la suite mais ca ne fonctionne à quel endroit ce code doit il etre intégré?
Je vous avez prévenu c’est une question de base …
Merci à l’avance pour votre aide!!
Antoine
Bonsoir 🙂
Ne connaissant pas la base de code HTML que vous utilisez, il est probable que le CSS ne soit pas compatible.
Le code CSS est à placer entre balises <style> ou dans une feuille de styles CSS appelée depuis le document HTML.
On est tous passé par la case départ 🙂
Personnellement pour fixer quelques bonnes bases je suis passé par le Site du Zéro. 🙂
Bonne soirée.
Merci pour votre aide, je vais déjà revenir sur les bases alors ;)!
salut,
j’ai adapté le code pour mon appli.
en dessous de la barre de menu, j’ai une
quand je déroule le menu, j’ai une partie des sous menu qui reste derrière la .
pour tout voir, il faudrait mettre a la un margin-top de 300, ça fait trop de place dans la page.
j’aimerai que les sous menu soit visible par dessus la .
merci
Hello,
Il doit manquer des choses dans ton commentaire parce que je ne comprends rien.
Du code HTML peut-être ? Ne pas oublier de l’échapper avec < et > à la place de < et >
Merci
Bonjour
Merci pour ton tuto! J’essaie de réaliser un menu déroulant d’images qui pourraient se superposer lors du survol des onglets. Elles seraient toutes positionnées de façon identique dans la page et apparaitraient les unes après les autres par le menu déroulant. J’ai un peu tourné ton code dans tous les sens et voici ce à quoi je suis arrivé. Les images apparaissent bien mais elles sont décalées. Penses tu qu’un tel menu soit possible à partir de ton code?
[Geoffrey : Code édité car reçu par mail]
Bonjour, je suis en train de tester ce menu qui me parait fort sympa, mais je voudrai savoir, comment régler la hauteur du positionnement de la barre menu, dans sa programmation actuelle il est décalé de 35 px en hauteur et il semble aussi décaler en hauteur l’élément du dessous, dans foulée comment faire pour changer les couleurs, j’ai essayé dans la partie css sans succès merci d’avance pour une éventuelle reponse
JP
ouf
je viens de trouver en tâtonnant, il faut passez une valeur à zéro (et dire que je cherchais une valeur en px)
}
#menu {
margin-top: 5em;
passé en margin-top: 0em;
reste le changement des couleurs ??
Salut,
Comme quoi en tripatouillant un peu CSS on peut trouver rapidement :p
Pour les couleurs ça se passe dans les dégradés linéaires en
background-image(linear-gradient) (il faudrait changer la valeur debackground-colorégalement).Bonne continuation 🙂
ok merci, je viens d’essayer, mais c’est difficile de trouver les couleurs appropriées pour faire de jolis dégradés, existe t’il un outil ou une palette pour faciliter la tache, j’avoue bien galérer sur ce point là
Merci quand même JP
Oui tu peux essayer avec CSS Gradient Generator de Colorzilla : http://www.colorzilla.com/gradient-editor/
Tu peux partir d’un dégradé qui te plait et changer les couleurs assez facilement.
Tu as même le code CSS généré juste à côté.
Sympa cette information.Ce produit répond effectivement bien à ce que je recherche. Je commence à m’intéresser (un peu) au css, tout arrive depuis 14 ans que j’ai fait mon premier site.
Pour l’instant le menu est installé en bicolore, faute de temps vu que je mets en ligne lundi 07 01 prochain, je le peaufinerai après. Merci pour ton aide efficace, il y des gens serviables et tu en fais partie JP
On fait ce qu’on peut ^^
Bon courage pour la suite !
Bonjour,
Sur mon site sitesdeprovence.free.fr mis en ligne aujourd’hui
j’ai un souci avec le menu sous Explorer 9 (pas essayé sur 8 que je n’ai plus),
La fonction mouse over marche assez mal , un coup sur 5, le menu n’arrive pas bien à se développer en dessous et resulte problème d’acces aux liens
Par contre l a fonction mouse over fonctionne tres bien sous chrome, opera, safari (va comprendre)
J’ai essayé d’intervenir en tête de source page en enlevant la ligne :
DOCTYPE html PUBLIC « -//W3C//_________________________________DTD/xhtml1-strict.dtd
alors là cata (encore explorer 9) le menu se detruit et des fractions se positionnent dans la page ( et la encore même en enlevant ce code aucun souci chez les autres navs cités plus haut, ca marche bien encore)
A noter que frontpage expression web, me signale des lignes d’erreur dans les metas tags en jaune avec ce code DOCTYPE, sans le code, plus d’erreur
Vois tu une solution à ce probleme ?
d’avance merci
Jean Paul
Hello,
Je m’inquiéterais plutôt d’utiliser Frontpage pour coder que des erreurs qu’il peut vous signaler.
Si vous souhaitez faire les choses correctement il va falloir apprendre à se passer de cet outil obsolète et essayer de coder « à la main » avec un éditeur simple comme NotePad++ ou Sublime Text 2.
Actuellement vous avez deux DOCTYPE sur la page d’accueil, il y a comme quelque chose d’incohérent à dire à un document qu’il est de deux type différents à la fois…
Pour comprendre le fonctionnement du doctype et son choix :
http://www.pompage.net/traduction/le-doctype-qu-il-vous-faut
Pour le problème sous IE9, choisir une valeur de top légèrement inférieur à 2em (ex: 1.95em) corrige le souci.
Petit conseil : attention aux animations de couleur sur les liens, c’est violent et assez désagréable à l’œil.
Bon courage pour la suite et bonne journée 🙂
Bonjour,
Effectivement il va falloir que je revois les vieilles habitudes de fabrication avec Frontpage
je suis allé voir sur les conseils Doctype , pas évident, mais je vais faire des tests
J’ai chargé Notpad, il semble effectivement plus branché pour la propreté du code. Il faut s’y habituer? Je verrai aussi pour sublime text, je ne sais pas quel est le mieux ?
Que conseilles tu pour remplacer Frontpage ?, parce que tout faire manuellement me semble trop complexe.
Je vais suivre tes conseils pour les liens clignotants et les supprimer
Merci pour toutes tes réponses, c’est clair net et précis et cela me permet d’avancer
Bien cordialement
Jean Paul
Rebonjour,
Pour faire avancer le smilblick, envers ceux qui buteraient sur le même problème que moi.
Ca marche maintenant sous explorer 9, après avoir essayé plusieurs solutions apportées par tes conseils. C’est finalement celle de la valeur de top passée de 2.0 à 1.95e qui a réglé le problème.
Grand merci pour ton aide si sympathique
Jean Paul
Merci pour l’info.
Oui des fois « em » reste assez approximatif pour du placement, mais tellement pratique comme unité relative.
Pour l’éditeur je n’utilise que Sublime Text 2 et un aperçu sur mon navigateur 🙂
Bonsoir
Désolé de revenir poster pour dire que j’ai quand même un souci avec le menu sur explorer 8 un ami le possédant vient de m’envoyer une copie d’écran a voir ici :
http://sitesdeprovence.free.fr/divers/copie.jpg
Dommage car le 8 est très utilisé , par contre il fonctionne très bien sur explorer 9 , sur chrome, safari, opera et meme tres bien sur mon smartphone Android
Je surement le remplacer, car là ah moins qu’il il est un autre réglage ??
Cordialement Jean Paul
Bonjour,
Ma démonstration ne semble pas poser de problème sous IE8.
IE7 manque un peu par contre, mais ça concerne très peu d’utilisateurs.
Au pire des cas il suffit d’utiliser les commentaires conditionnels pour IE7 pour ajouter une classe « ie7 » sur l’élément HTML, puis modifier la CSS pour ajouter :
J’ai complété mon code source sur la démo en ligne, je vous laisse regarder ça sur les premières lignes du code, juste après le DOCTYPE.
Bonne soirée.
Ça semble bien fonctionner, maintenant effectivement c’était bien la modification à faire.
Je l’ai fait testé sur explorer 8 >> plus de souci, testé aussi sur les plus grands navigateurs et ça fonctionne à merveille.
Quand j’aurai le temps je referai le dégradé en css
Mille merci pour tes conseils, qui ont toujours été très efficaces..
Jean Paul
Super. Merci pour ton retour.
Bonne continuation.
D’abord MERCI pour ces explications claires (je suis néophyte, j’apprends avec le super livre du site du zéro). j’ai bien réussi à implanter ce menu !
Tout d’abord, je voulais centrer le menu sur ma page, j’ai a peu près réussi en ajoutant ceci au code css
#menu{
width:75%;
margin-left:auto;
margin-right:auto;
}
je ne sais si c’est le mieux…
par contre je n’arrive pas à créer des sous sous menus dont j’aurais besoin et là j’aurai besoin d’aide : je pense avoir réussi en html ( pas sur…) mais c’est pour le css que je trouve pas.
Merci, éventuellement d’ajouter sur le modèle un des menus avec un sous/sous menu.
Un gros merci à l’avance
PS c’est pour ce site
http://6juin.omaha.free.fr/
que je veux passer en html5 et css3 et ne plus,utiliser le menu actuel réalisé avec un logiciel spécialisé…
Bonjour Gilles,
Bravo pour votre implémentation du menu 🙂
J’adorerais pouvoir vous donner 15 minutes pour adapter ce menu ensemble, hélas je manque cruellement de temps (je n’ai même plus le temps de terminer l’un des 8 brouillons d’article pour le blog).
Peut-être un peu plus tard lorsque mes missions en cours seront terminées.
Merci, bonne continuation et bon courage.
Salut,
en partant de ce code, j’ai fait une petite variante.
Je mets le max-height sur les .
Ce qui permet de ne pas m’occuper de la hauteur de l’ des sous menus, selon le nombre de liens.
J’ai l’impression aussi que ça donne un effet plus « déroulant » que « agrandissement ».
En tout cas merci Geoffrey pour ton travail et bravo (comme toujours) à Léa Verou.
Hello,
Effectivement c’est une solution mentionnée par Raphaël Goetter sur je ne sais plus quel article, mais je n’avais pas pris la peine d’éditer mon article en conséquence. (ça date un peu)
Si tu as une démo en ligne je veux bien faire un lien vers ta démo, ça donnera une illustration en plus de l’utilisation de max-height 😉
Merci beaucoup, bonne continuation.
J’ai oublié d’échapper mon code html…
Je disais donc :
Je mets le max-height sur les li.
Ce qui permet de ne pas m’occuper de la hauteur de l’ul des sous menus, selon le nombre de liens.
Bonjour,
Merci beaucoup pour ce tuto.
Le résultat est parfait sous Firefox… En revanche, l’effet transition ne semble pas fonctionner sous IE et Chrome. Pire, sous Netscape (navigateur le plus utilisé par les visiteurs de mon site), le menu s’affiche verticalement… C’est vraiment l’enfer ces problèmes de compatibilité…
Y aurait il une solution pour ces problématiques ?
Merci par avance.
Bonjour,
J’ai bien lu « Netscape » ? Il existe encore ce navigateur ? Oo
Je crois que je n’ai jamais eu de ma jeune vie d’intégrateur, à supporter Netscape. :p
Ce menu fonctionne sans transition sur IE8, je n’ai pas testé en dessous., pour Chrome je ne comprends pas, la prise en charge est parfaite. Peut-être faudrait-il penser à le mettre à jour.
Bon week-end.
Merci pour votre réponse.
Pour Chrome le problème venait du fait que dans mon css je n’avais intégré que l’effet transition: 1s max-height 0.3s. Avec les différentes transitions du code source, cela fonctionne correctement.
Concernant Netscape, je suis aussi surpris. J’ai contacté mon hébergeur pour savoir si les statistiques fournies sont fiables… En attente de réponse.
Quelle solution alternative peut être mise en place pour obtenir un effet de transition sous IE ?
Bonne continuation
La seule solution pour IE c’est d’utiliser du JavaScript.
Bon courage.
Bonjour,
Bravo Geoffrey pour ton travail.
Je me construit actuellement un site internet via l’hébergeur Gandi.net et sa version de logiciel Basekit(pour le site)
Avec ce logiciel j’ai la possibilité d’intégrer du HTML et CSS
Cependant quand je colle ton code CSS, je n’ai pas exactement la belle version définitive, lorsque que je passe le pointeur de la sourie sur le menu, le déroulant apparaît « d’un seul coup » et non pas avec l’effet déroulant justement! pareil lorsqu’il disparaît.
Le dégradé de couleur n’est également pas présent!
Alors la question que je me pose, es que ça peut venir de la version logiciel que j’utilise qui n’accepte pas le CSS3 ?
Merci Jessy.
Cependant je ne connais pas Basekit et ne peux t’aider.
Il est possible que la base utilise un fichier JS qui perturbe le bon fonctionnement du code.
Ne pas oublier également que le code que je donne est dépourvu des préfixes propriétaires et qu’il faut les rajouter (-webkit-, -moz-, etc.)
Bon courage.
Bonjour Geoffrey
J’ai une question qui ne va pas être forcément très explicite étant donné que tu n’aura pas mon site internet sous les yeux…
Donc voilà, comme j’ai dit précédemment, j’ai inséré le menu déroulant en haut de page.
Mon problème est que le déroulant apparait derrière le bandeau du dessous. exemple: le menu est implanter sur le premier bandeau qui fait tout juste la hauteur du menu, lorsque que je passe le pointeur sur l’une des rubrique, le déroulant passe derrière le deuxième bandeau au lieu de passer devant. Ce qui implique que le déroulant est caché et impossible de cliquer dessus…
Il y a t’il une explication à ce problème?
PS: je débute dans les codes CSS et HTML je ne veux pas en faire ma vocation, mais connaitre un peut par nécessité 🙂
Bonjour,
Alors comme je n’ai pas d’exemple précis de code sous les yeux, je ne peux pas définir le contexte. Du coup je t’invite à chercher sur Alsacreations.com comment fonctionne le z-index et le positionnement (absolute, relative, notamment).
Bon courage !
(Sinon je suis preneur de code sur Pastebin ou CodePen.io)
Bonjour,
Merci beaucoup pour ce menu qui est très bien. Tout marche bien mais par contre la hauteur du sous menu qui se déroule est limitée. Certains sous éléments sont actuellement masqués. Comment faire donc pour avoir des sous éléments en nombre plus important. Merci beaucoup pour votre réponse
Bonsoir,
D’habitude je prends du temps à répondre au commentaire. Mais quand on ne prend pas le temps de lire l’article en entier cela me donne moins envie 😉
N’hésitez pas à préciser votre problème si les 3 indications de l’article ne suffisent pas.
Bon dimanche.
Bonsoir,
Merci pour la réponse. En fait je suis débutant et j’ai relu tous les commentaires et pour seule réponse possible, j’ai trouvé le commentaire de ronamazona qui dit :
« Je mets le max-height sur les li. Ce qui permet de ne pas m’occuper de la hauteur de l’ul des sous menus, selon le nombre de liens. »
J’ai essayé mais sans succès. S’agit du max-height qui se trouve dans « #menu > li:hover ul » ou celui qui se trouve dans « #menu ul »
Pouvez vous me dire quel code insérer et où ?
Merci beaucoup
Bonjour Antoine,
Il y a déjà deux indications en deux langues différentes dans la partie CSS :
Je pense que cette partie du code est plutôt bien commentée. Augmenter la valeur de max-height permet d’augmenter l’espace disponible en hauteur.
La solution de ronamazona nous invite à déplacer les mentions de
max-heightettransitionsur les sélecteurs#menu > liet#menu > li:hover, au lieux, respectivement, de#menu > li ulet#menu > li:hover ul.La première solution étant plus abordable si vous n’avez pas l’habitude des CSS.
Bonne journée.
Merci beaucoup problème résolu. Merci pour ce beau menu déroulant 🙂
Bonne soirée
Antoine
Merci infiniment pour votre travail. Je me demande cela dit une chose: du point de vue du référencement, comment les moteurs de recherche (Google surtout) vivent ces éléments de menu qui apparaissent et disparaissent, que l’on cache à coup de css, d’astuces telles max-height:0/max-height:100px ? Sommes-nous dans le seo-friendly ? N’allumons-nous pas un voyant rouge auprès des robots avec de telles techniques ?
Des infos sur la question de la réception seo de ces méthodes ?
Merci encore pour votre travail !
Bonsoir Jean-Philippe,
Merci pour cette question.
Hélas je ne vais pas pouvoir vous aider car je ne peux répondre avec certitude à cette question. Concrètement je ne vois pas comment Google pourrait définir que cet élément caché devrait ne pas être pris en compte dans la page. En tout cas ça ne peut pas être pire qu’un menu déroulant mal conçu (comme le sont au moins 90% des menus déroulants). Après quand on sait que les contenus off-canvas sont admis notamment pour les anciens « titres-images », je ne pense pas que ce procédé ait une quelconque incidence sur le référencement.
Bonne soirée.
Bonjour,
Merci pour ce menu, il est vraiment bien 🙂
J’aurais voulu savoir si il était possible de faire en sorte que la taille horizontale des sous-menus s’adapte au contenu ? (au texte du lien)
Merci beaucoup !
Excellent tutoriel à tout point de vue.
Et pour le moment, de loin le meilleur que j’ai pu lire sur le sujet par ailleurs.
Merci, résultat => j’ai beaucoup appris/compris sur le sujet en très peu de temps.
(PS: Microsoft IE est, disons le directement, une grosse merde fabriqué par une entreprise dont la mentalité est plus que merdique et qui prend ses clients pour des cons)
Bonjour,
J’ai un petit souci, ayant du contenu après mon menu déroulant, l’overflow restant en « hidden » après le « hover », il passe en dessous du contenu.
Je souhaiterais que le menu passe au dessus bien sur, mais si je rétablis l’overflow en « visible » après le « hover », la transition css ne s’appplique pas (apparition instantanée).
Avez vous une idée pour que le sous-menu passe bien au dessus du contenu et soit concerné par la transition ? Merci !
Bonjour Olivier,
La superposition des éléments peut-être réglable de plusieurs manières. Serait-il possible d’avoir un aperçu en ligne de la page qui pose problème ?
Merci par avance.
Bonjour,
Voici une page d’essai : http://olouf.fr/2/commandes/Artistes/Concerts.php
(Pour les taille d’ écrans supérieurs à 1000px.)
– Html à partir de la ligne 219
– Css à partir de la ligne 451
(j’ai essayé de commenter en plus, ayant déjà fait mon code j’ai juste adapté cette solution, désolé si ce n’est pas très propre)
Le menu déroulant passe sous le titre « concerts » par exemple.
Je cherche de mon coté pendant ce temps, Merci !
Je crois qu’en fait vous n’avez pas compris l’utilité de max-height que vous avez réglez à 100%. En faisant cela l’élément UL fera au maximum la hauteur de son parent.
Le max-height est à régler de manière large pour permettre l’affichage de tous les sous-menus.
Donc aucun problème de superposition ici.
Bonne continuation.
Bonsoir, merci effectivement je considirais ça pour l’élément enfant ..
Pas possible donc d’afficher le juste « max-height » nécessaire (en fonction du nombre d’élément) il faut prévoir large, à moins de récupérer ça avec un autre langage ..
C’est peut être un moindre mal, car la vitesse apparente d’animation est fonction de la taille de l’élément ..
Encore merci !
Bonjour
Bravo pour ce menu déroulant qui fonctionne du premier coup 😉
Je débute un peu en css et je fais quelques essais de menus déroulant (trouvés ça et là )pour mettre sur mon site (pas très beau je sais)
voir ici http://j2m-06.pagesperso-orange.fr/index.html
et ici http://j2m-06.pagesperso-orange.fr/faq_tb_general.html
ou encore ici http://j2m-06.pagesperso-orange.fr/parametres_pop_smtp.html
Ma question : comment mettre un sous sous-menu ? (je n’y suis pas arrivé 🙁
merci
J2m06
Bonjour Jean Marie.
Je ne pense pas que l’insertion d’un sous-sous-menu directement dans un menu déroulant soit une idée « user-friendly », en général pour en arriver là il faut une arborescence déjà profonde, et dans ce cas autant proposer un menu interne à la « sous-page » proposant un accès au troisième niveau d’arborescence.
Désolé, c’est une réponse purement ergonomique, je ne vous apporte pas de réponse technique ici par faute de temps.
Bonne continuation.
Bonjour,
Ne fonctionne pas sous ie6, sous ie7-8 pas la même couleur de menu que sous chrome et firefox etc.. Quand plus que 6 menu ne garde pas la meme distance entre les menus.. etc.. Sous Chrome la vitesse de défilement est trop lente… Il serait peut-être bon de donner un exemple complet (html+css complet) et surtout mettre des commentaires dans le css.
Merci !
Bonjour,
Vous avez oublié les tests au clavier, sur mobiles, et avec 100 liens en sous-menu 😉
Non, sarcasmes, plus sérieusement, si vous n’aviez pas compris que l’article traite d’une expérimentation et que vous donner toutes les solutions pré-mâchées n’est pas dans l’objectif premier, il faudra faire un effort de réflexion 🙂
Merci et bonne continuation.
Ps : les commentaires sont autour du code offert, ajoutez-les au code si vous préférez 😉
P-ps : et sinon « lol » pour IE6 et IE7, très bonne blague
Bonjour,
je souhaiterai réaliser un menu avec deux niveaux de sous-menus :
– le 1er avec la technique du max-height, très agréable avec les transitions ;
– le 2nd avec la technique du positionnement left.
Lorsque je les mets en oeuvre, la 2nd niveau apparait sous le 1er. Auriez vous une idée ?
Voici une adresse pour le voir : http://www.cd86vb.fr/document/menu.html
Merci par avance.
Hello,
Je ne vois pas de code avec deux niveaux de profondeur sur ce site.
Avez-vous changé de code ?
Bjr Geoffrey,
Je débute dans la programmation web, j’ai pu obtenir le même effet en suivant votre tuto, mais mon me nu déroulant ne s’affiche pas complètement au dessus d’un diaporama. Puis je avoir un coup de main svp.
Merci
Bonjour,
Il me faudrait un exemple de code disponible en ligne pour pouvoir vous aider.
Merci.
bonjour monsieur Geoffroy svp comment fait pour changer la couleur d’arrière des menus principal tous les codes ont bien marché mais je n ‘arrive pas a changer le fond des menus principal la couleur actuellement est gris mais je veut changer en blanche j’ai tous essayé sa n’a pas marché aider moi svp c’est très important.merci
Bonjour,
Les couleurs se trouvent dans les deux déclarations de
background-imagequi génère avec CSS des dégradés linéaires.Bon courage.
Bonjour
J’ai pris votre code sur le menu déroulant mais je suis bloque au niveau des sous menus pas plus de 7 et le 7° est visible de moitié je penser qu’on pouvez en mettre de plus mais je suis novice je cale voici le fichier
http://www.cjoint.com/c/EFckUDDZmPY
Merci
Bonjour,
Je pense qu’il s’agit de modifier (en augmentant) la valeur de
max-height, comme c’est écrit dans le commentaire CSS en fait 🙂Bon courage.
Bonjour
J’ai augmenté le max-height c’est ok
J’ai mis 4 menus cela fonctionne mais quand je mais un 5 menu ca ne fonctionne pas mais je ne sais pas quoi modifier dans le CSS
Merci
Bonjour,
Tout d’abord merci pour ce tuto.
Je suis complétement novice, je cherche à positionner ce menu complétement à droite, collé au bord, mais lors ce que je positionne le menu (avec right: XXX ; top: XXX;) les sous menus sont décalé sur la droite, donc inaccessible.
Avez-vous la manière de positionner correctement ce menu n’importe ou sur la page ??
Merci d’avance,
Bonjour,
Je ne peux pas vraiment deviner votre code et votre contexte, mais j’imagine que la propriété
float: right;sur le conteneur doit faire l’affaire.Un autre mode de positionnement pourrait faire l’affaire, mais il faut que je connaisse le contexte pour vous orienter.
Bonne soirée.
Bonjour et merci pour la réponse.
En gros pour le moment je suis simplement sur le positionnement du menu sur un page vierge, donc si je copie colle votre code, je n’arrive pas à le positionner ou bon me semble sur la page, par défaut le menu est en haut à gauche mais j’aimerai le coller à droite et un petit peu plus bas.
Bonjour,
Auriez-vous une solution pour le design responsive, actuellement, seul les items de menu sont affichés et non le sous-menu.
Merci d’avance pour votre réponse.
Avec mes meilleures salutations
Jérémy
Bonjour Jérémy,
Le design responsive n’apporte pas une unique solution à un problème tout dépend de votre code actuel et de l’objectif que vous vous donnez.
Bonne journée.
Merci beaucoup pour votre réponse, j’ai finalement opté pour une autre solution.
En vous souhaitant une bonne journée.
Jérémy
Bonjour,
Merci pour le code qui me permet d’avoir un magnifique menu !!!
Etant débutant, sa m’a fortement aidé, par contre, je ne comprend pas parfaitement toutes les lignes du code, surtout les « #menu > li » ou « #menu > li + li ». Serait possible d’avoir un petit commentaire des lignes ?
Et autre question, j’utilise un li avec un a href=… juste avant le menu, hors il ne l’imbrique pas dans le menu. Du coup ou pourrais-je l’imbriquer dans mon menu ?
C’est asse vague mais je pourrais envoyer le fichier html + CSS s’il faut.
Encore mille fois merci.
Bonjour,
Dans ce genre de cas particulier, il vaut mieux partager le code grâce à CodePen.io ou une page en ligne par exemple.
Merci par avance.
Bonsoir,
Est-ce possible de vous l’envoyer par e-mail, car je travail sur le site pour moi même ?
Cordialement, Yaksu.
https://codepen.io/Yaksu/pen/vGJewZ
Je viens de coller mes codes HTML et CSS sur CodePen.io.
Cordialement, Yaksu.
Merci 🙂
Hélas je ne vois pas vraiment le souci dans votre code.
Quel est votre objectif final pour ce menu ?
Concernant les sélecteurs, voici une petite explication :
element1 element2permet de cibler l’element2 étant un descendant de l’element1 (peu importe le nombre de niveaux entre eux)element1 > element2permet de cibler l’element2 directement enfant de element1element1 + element2permet de cibler l’element2 frère de element3Je me rends compte que beaucoup de personnes ont du mal à ce type de sélecteurs. Je pense rédiger prochainement des articles d’introduction à CSS et HTML 🙂
Bonne soirée.
Bonjour,
tout d’abord merci pour l’explication des notations qui était pour moi inconnu.
Ce qui ne va pas dans mon code c’est que le bouton Accueil est séparé du reste de mon menu. Pas fortement mais assez pour que cela se voit. C’est pourquoi j’aimerais le recoller au reste du menu. Hors même en éssayant avec un padding ou marging un peu partout, je n’y arrive pas.
Cordialement, Yaksu !
Bonjour Geoffrey,
à cause du max-height à zéro, le boutton ou le li disparait.
Cmment palier à cela stp?
Thomas
Bonjour Thomas,
Je n’ai pas compris le problème rencontré. Aurais-tu une démo disponible en ligne ?
Merci.
Voilà, le souci:
En passant sa souris sur « Love » sur ce site: http://www.energymaybethenextcurrency.blogspot.com/,
le cadre de love s’agrandit comme lorsque l’on va sur « Spirituality ». j’aimerais que cet agrandissement ne se fasse pas, que les cases restent à leur taille.
Le HTML et le CSS suivent:
Code non échappé…
mais pour répondre au problème initial (la première question que je t’ai posé (j’ai dévié dans ma précédente réponse avec un autre souci auquel ce serait super cool que tu aies une réponse), c’est juste que le fait de mettre un max-height à 0 fait disparaître ce que concerne le max-height, la transition ne peut se faire du fait que comme le max-height est à 0, effectivement, la hauteur maximale est à 0 donc le bouton disparaît.
Merci si tu peux faire quelque chose.
Hello Thomas,
En fait je pense que tu n’as pas saisi l’idée initiale.
La chose que tu souhaites dérouler avec une animation doit posséder un height chiffré pour permettre de créer l’animation. Tu ne peux hélas pas faire une animation de
0versauto. Sauf que limiter la hauteur n’est pas très bon de manière générale car c’est un peu la seule choses extensible sur le web : on peut toujours scroller.Bref, du coup pour obtenir cet effet, nous utilisons
max-heightsur l’élément à dérouler avec une valeur de 0 quand c’est caché, et une valeur suffisamment grande pour afficher le contenu quand c’est déroulé.La logique de ton code est à revoir dans son ensemble sur cette partie là.
Bon courage.
Bonjour Geoffrey,
C’est encore moi:)
J’ai pris vos code et voici ce qui donne sur mon site: le menu n’est pas au milieu et le « menu » ne s’affiche pas la liste déroulante avec sous menu « sucré, salé ».
Pouvez-vous, s’il vous plait, jeter un oeil?
D’ailleurs, merci beaucoup pour votre conseil. J’ai utilisé Imagify et je n’ai plus de problème de lenteur d’affichage de mes photos 😉
Merci par avance.
Tina
Bonjour Geoffrey,
Finalement j’ai trouvé une solution pour mon problème.
Merci,
Tina